Mobx在非react组件中修改数据,在ts/js中修改数据实现响应式更新
我们都之前在封装mobx作为数据存储的时候,使用到了useContext作为包裹,将store变成了一个hooks使用,封装代码:
import React from 'react'
import UserInfo from './user'
import Setting from './seting'
import NoteStore from './note'class Store {userInfo: UserInfosetting: SettingnoteActive: NoteStoreconstructor() {this.userInfo = new UserInfo()this.setting = new Setting()this.noteActive = new NoteStore()}
}// 使用context是为了让react识别到Store里面的mobx,不然react不认识Store
export const rootStore = new Store()
const context = React.createContext(rootStore)
export const useStore = () => React.useContext(context)
export default useStore
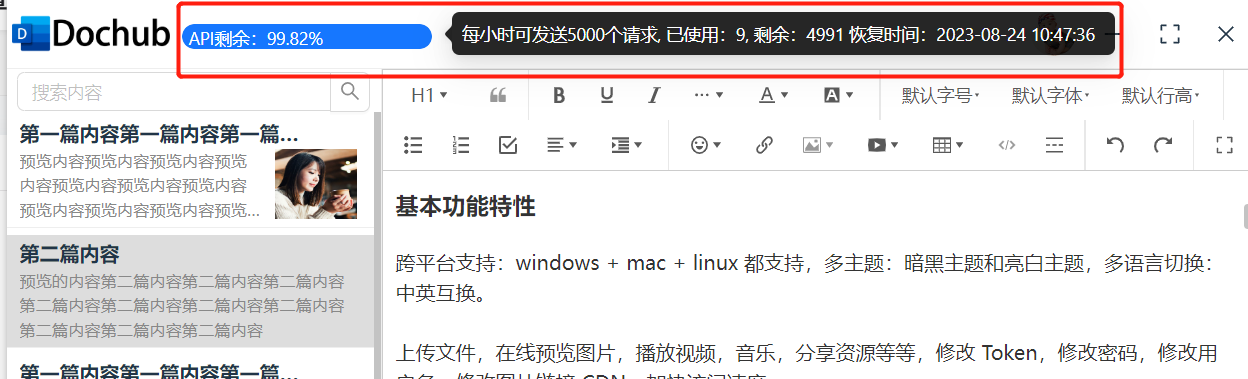
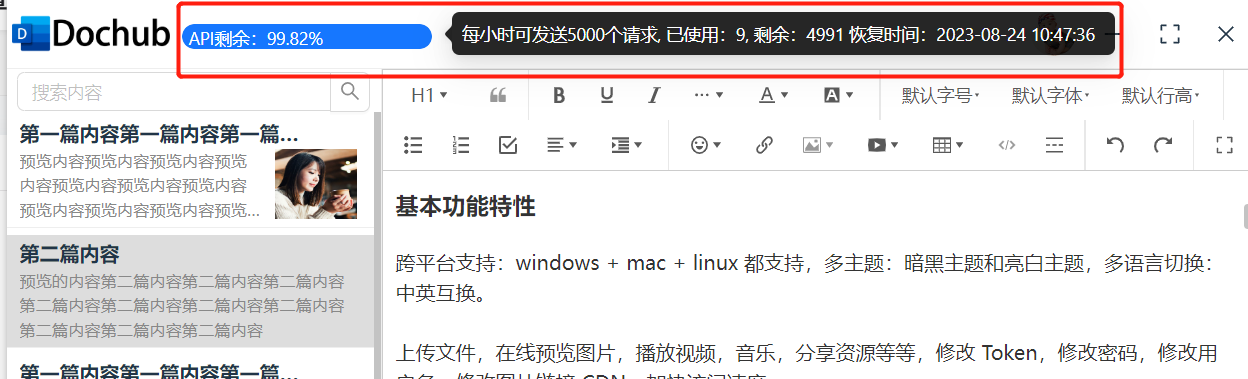
但是我们都知道hooks只能在函数组件中或者hooks中使用,不能在ts/js代码中使用,但是我这里有一个需求,想每次发送接口请求的时候,做一个后置处理器,用于获取接口使用率和剩余次数,并且在界面上实时更新。
这就需要我们在接口请求的js/ts中去更新这个mobx中的接口数据,实现响应式更新。这个时候就不能使用useContext了,因为它只能在函数组件中或者hooks中使用。这个时候就要我们单独使用rootStore这个对象,然后使用这个对象里面的userInfo的store,再调用里面修改数据的方法:
import { rootStore } from '@/store'.....// 导入或创建你的 MobX store 对象
const { userInfo } = rootStore....// 重新获取API接口速率
export const getApiLimit = () => {let payload = {method: 'GET' as HttpVerb,headers: {Authorization: `Bearer ${localStorage.getItem('token') || ''}`,'User-Agent': 'PostmanRuntime/7.32.3',},}fetch('https://api.github.com/rate_limit', payload).then(({ status, data }) => {if (status >= 200 && status < 500) {console.log('apilimit---', data)userInfo.setApiLimit((data as any).rate)}}).catch((err) => {console.error('apilimiterr-------', err)})
}引入这个userInfo的store:

调用修改数据的函数:
然后在需要使用数据的组件中,将组件变成可以侦听的组件:
最后就可以在界面上发现,数据已经可以同步响应式了:
相关文章:

Mobx在非react组件中修改数据,在ts/js中修改数据实现响应式更新
我们都之前在封装mobx作为数据存储的时候,使用到了useContext作为包裹,将store变成了一个hooks使用,封装代码: import React from react import UserInfo from ./user import Setting from ./seting import NoteStore from ./noteclass Stor…...

什么是异步编程?什么是回调地狱(callback hell)以及如何避免它?
聚沙成塔每天进步一点点 ⭐ 专栏简介⭐ 异步编程⭐ 回调地狱(Callback Hell)⭐ 如何避免回调地狱1. 使用Promise2. 使用async/await3. 模块化和分离 ⭐ 写在最后 ⭐ 专栏简介 前端入门之旅:探索Web开发的奇妙世界 记得点击上方或者右侧链接订…...

Java8 Stream流常见操作--持续更新中
创建新数组 List<Fruit> newList fruits.stream().map(f -> new Fruit(f.getId(), f.getName() "s", f.getCountry())).collect(Collectors.toList())筛选数组 Map<Boolean, List<TransferData>> preAvg list.stream().collect(Collectors…...

【Linux】多线程概念线程控制
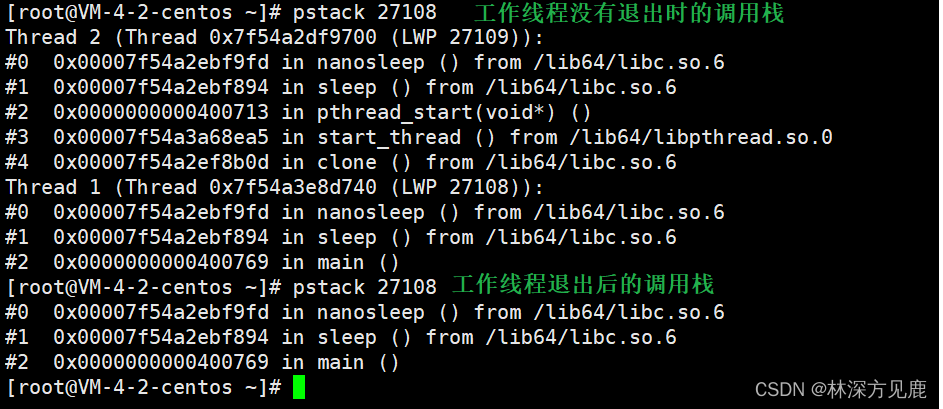
文章目录 多线程概念Linux下进程和线程的关系pid本质上是轻量级进程id,换句话说,就是线程IDLinux内核是如何创建一个线程的线程的共享和独有线程的优缺点 线程控制POSIX线程库线程创建线程终止线程等待线程分离 多线程概念 Linux下进程和线程的关系 在…...

Qt --- 自定义提示框 类似QMessagebox
QMessageBox::information(NULL, QString("title"), QString("I am information")); 以下是自定义提示框的代码,有图有真相!提示框大部分都采用模态的形式,关于模态也不再多提!所以父类为QDialog,…...

Redis 分布式锁与 Redlock 算法实现
Redis 分布式锁与 Redlock 算法实现 一、简介1. Redis的分布式锁2. 分布式锁的实现原理 二、Redis 分布式锁使用场景1. 分布式系统中数据资源的互斥访问2. 分布式环境中多个节点之间的协作3. 常见场景及应用 三、Redlock算法的原理与实现1. Redlock算法的背景2. Redlock算法的原…...

【附安装包】Inventor2024安装教程 机械制图|三维制图
软件下载 软件:Inventor版本:2024语言:简体中文大小:5.61G安装环境:Win11/Win10/Win8/Win7硬件要求:CPU2.5GHz 内存8G(或更高)下载通道①百度网盘丨64位下载链接:https://pan.baidu…...

c++ 判断基类指针指向的真实对象类型
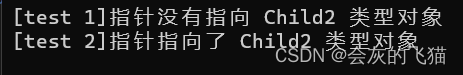
在 c 面向对象使用中,我们常常会定义一个基类类型的指针,在运行过程中,这个指针可能指向一个基类类型的对象,也可能指向的是其子类类型的对象,那现在问题来了,我们如何去判断这个指针到底执行了一个什么类型…...

退出屏保前玩一把游戏吧!webBrowser中网页如何调用.NET方法
本文主要以 HackerScreenSaver 新功能的开发经历介绍 webBrowser中网页如何调用.NET方法的过程。 1. 背景 之前开源了一款名为 HackerScreenSaver 的 Windows 屏保程序。该程序具有模拟黑客炫酷界面的特点,用户可以将自定义的网页作为锁屏界面。不久前,…...

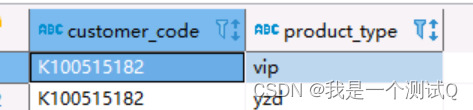
hive-列转行
转成 select customer_code,product_type from temp.temp_xx LATERAL VIEW explode(SPLIT(product_types,,)) table_tmp AS product_type where customer_code K100515182...

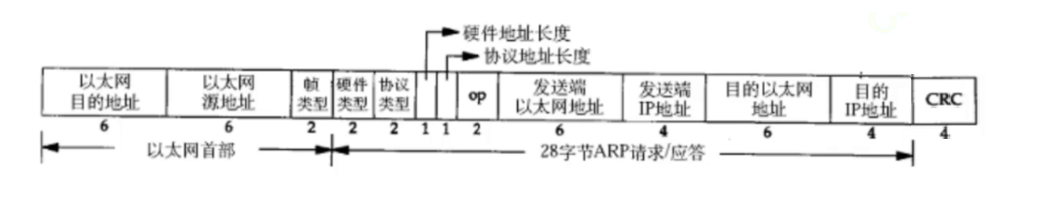
【网络】IP网络层和数据链路层
IP协议详解 1.概念 1.1 四层模型 应用层:解决如何传输数据(依照什么格式/协议处理数据)的问题传输层:解决可靠性问题网络层:数据往哪里传,怎么找到目标主机数据链路层(物理层)&…...

基于Spring Gateway路由判断器实现各种灰度发布场景
文章目录 1、灰度发布实现1.1 按随机用户的流量百分比实现灰度1.2 按人群划分实现的灰度1.2.1 通过Header信息实现灰度1.2.2 通过Query信息实现灰度1.2.3 通过RemoteAdd判断来源IP实现灰度 2、路由判断器2.1. After2.2. Before2.3. Between2.4. Cookie2.5. Header2.6. Host2.7.…...

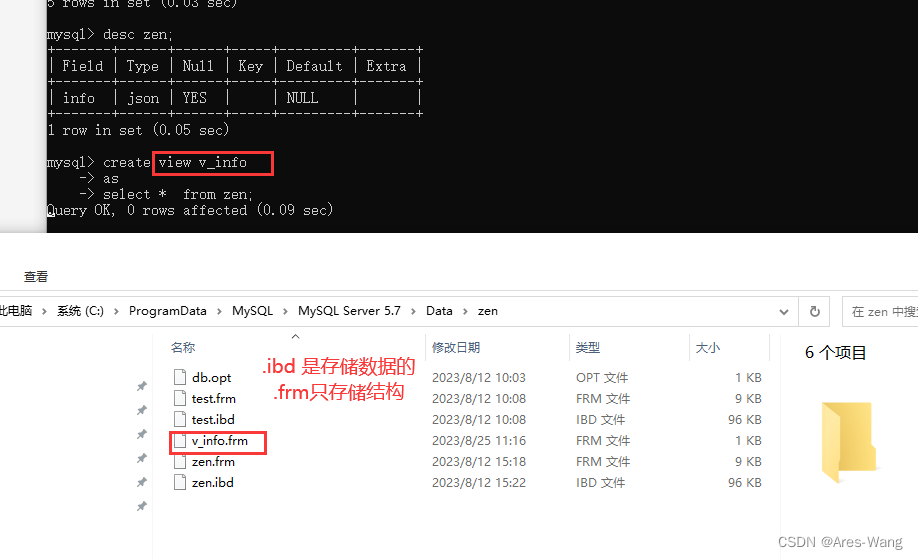
mysql57、mysql80 目录结构 之 Windows
查看mysql 数据存储的位置 /bin:存储可执行文件,主要包含客户端和服务端启动程序,如mysql.exe、mysqld.exe等 /docs:存放一些文档 /include:用于放置一些头文件,如:mysql.h、mysqld_error.h 等 …...

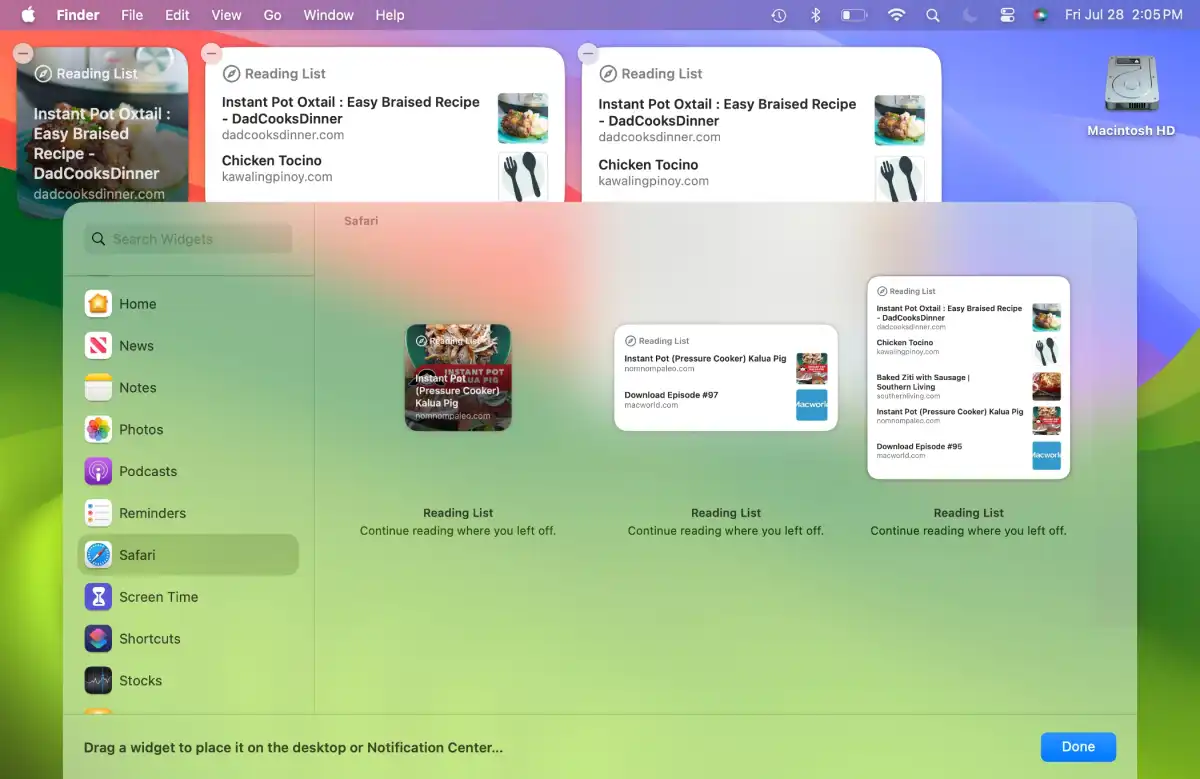
Mac操作系统Safari 17全新升级:秋季推出全部特性
苹果的内置浏览器可能是Mac上最常用的应用程序(是的,甚至比Finder、超级Mac Geeks还要多)。因此,苹果总是为其浏览器Safari添加有用的新功能。在今年秋天与macOS Sonoma一起推出的第17版中,Safari可以帮助你提高工作效…...

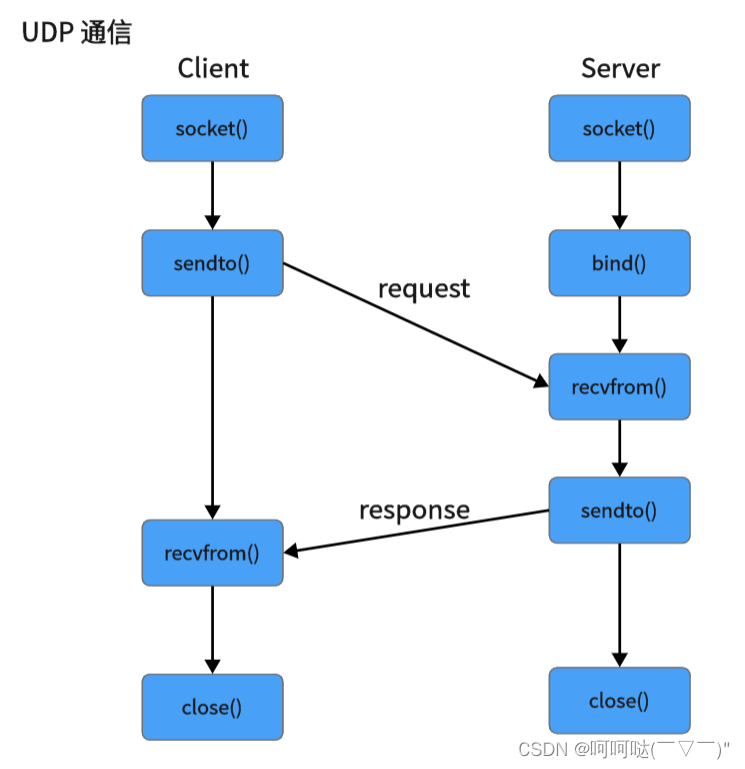
UDP通信、本地套接字
#include <sys/types.h> #include <sys/socket > ssize_t sendto(int sockfd, const void *buf, size_t len, int flags,const struct sockaddr *dest_addr, socklen_t addrlen);- 参数:- sockfd : 通信的fd- buf : 要发送的数据- len : 发送数据的长度…...

ChatGPT提示与技巧分享:如何作出更好的提示2023年8月
对ChatGPT的一些酷炫技巧感兴趣吗?这里提供了一些可以帮助你充分利用ChatGPT,成为AI工具专家的技巧。 毫无疑问,ChatGPT是目前最广泛使用的人工智能工具之一。它不仅毫不留情地取代了一些特定领域常用的软件小工具(如智能对联、经典语录生…...

网络安全(自学黑客)一文全解
目录 特别声明:(文末附资料笔记工具) 一、前言 二、定义 三、分类 1.白帽黑客(White Hat Hacker) 2.黑帽黑客(Black Hat Hacker) 3.灰帽黑客(Gray Hat Hacker) 四…...

Vue中ElementUI结合transform使用时,发现弹框定位不准确问题
在近期开发中,需要将1920*1080放到更大像素大屏上演示,所以需要使用到transform来对页面进行缩放,但是此时发现弹框定位出错问题,无法准备定位到实际位置。 查看element-ui官方文档无果后,打算更换新的框架进行开发&am…...
连续随机量的生成-基于分布函数)
(一)连续随机量的生成-基于分布函数
连续随机量的生成-基于分布函数 1. 概率积分变换方法(分布函数)2. Python编程实现指数分布的采样 1. 概率积分变换方法(分布函数) Consider drawing a random quantity X X X from a continuous probability distribution with …...

【springboot】Spring Cache缓存:
文章目录 一、导入Maven依赖:二、实现思路:三、代码开发: 一、导入Maven依赖: <dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-cache</artifactId><…...

Linux 文件类型,目录与路径,文件与目录管理
文件类型 后面的字符表示文件类型标志 普通文件:-(纯文本文件,二进制文件,数据格式文件) 如文本文件、图片、程序文件等。 目录文件:d(directory) 用来存放其他文件或子目录。 设备…...

【Java学习笔记】Arrays类
Arrays 类 1. 导入包:import java.util.Arrays 2. 常用方法一览表 方法描述Arrays.toString()返回数组的字符串形式Arrays.sort()排序(自然排序和定制排序)Arrays.binarySearch()通过二分搜索法进行查找(前提:数组是…...

将对透视变换后的图像使用Otsu进行阈值化,来分离黑色和白色像素。这句话中的Otsu是什么意思?
Otsu 是一种自动阈值化方法,用于将图像分割为前景和背景。它通过最小化图像的类内方差或等价地最大化类间方差来选择最佳阈值。这种方法特别适用于图像的二值化处理,能够自动确定一个阈值,将图像中的像素分为黑色和白色两类。 Otsu 方法的原…...

生成 Git SSH 证书
🔑 1. 生成 SSH 密钥对 在终端(Windows 使用 Git Bash,Mac/Linux 使用 Terminal)执行命令: ssh-keygen -t rsa -b 4096 -C "your_emailexample.com" 参数说明: -t rsa&#x…...

【Zephyr 系列 10】实战项目:打造一个蓝牙传感器终端 + 网关系统(完整架构与全栈实现)
🧠关键词:Zephyr、BLE、终端、网关、广播、连接、传感器、数据采集、低功耗、系统集成 📌目标读者:希望基于 Zephyr 构建 BLE 系统架构、实现终端与网关协作、具备产品交付能力的开发者 📊篇幅字数:约 5200 字 ✨ 项目总览 在物联网实际项目中,**“终端 + 网关”**是…...

智能仓储的未来:自动化、AI与数据分析如何重塑物流中心
当仓库学会“思考”,物流的终极形态正在诞生 想象这样的场景: 凌晨3点,某物流中心灯火通明却空无一人。AGV机器人集群根据实时订单动态规划路径;AI视觉系统在0.1秒内扫描包裹信息;数字孪生平台正模拟次日峰值流量压力…...

如何在网页里填写 PDF 表格?
有时候,你可能希望用户能在你的网站上填写 PDF 表单。然而,这件事并不简单,因为 PDF 并不是一种原生的网页格式。虽然浏览器可以显示 PDF 文件,但原生并不支持编辑或填写它们。更糟的是,如果你想收集表单数据ÿ…...

LeetCode - 199. 二叉树的右视图
题目 199. 二叉树的右视图 - 力扣(LeetCode) 思路 右视图是指从树的右侧看,对于每一层,只能看到该层最右边的节点。实现思路是: 使用深度优先搜索(DFS)按照"根-右-左"的顺序遍历树记录每个节点的深度对于…...
)
【LeetCode】3309. 连接二进制表示可形成的最大数值(递归|回溯|位运算)
LeetCode 3309. 连接二进制表示可形成的最大数值(中等) 题目描述解题思路Java代码 题目描述 题目链接:LeetCode 3309. 连接二进制表示可形成的最大数值(中等) 给你一个长度为 3 的整数数组 nums。 现以某种顺序 连接…...

手机平板能效生态设计指令EU 2023/1670标准解读
手机平板能效生态设计指令EU 2023/1670标准解读 以下是针对欧盟《手机和平板电脑生态设计法规》(EU) 2023/1670 的核心解读,综合法规核心要求、最新修正及企业合规要点: 一、法规背景与目标 生效与强制时间 发布于2023年8月31日(OJ公报&…...
