HTML-常见标签、HTML5新特性
HTML
软件架构
1.C/S架构
(1) C/S架构即Client/Server(客户机/服务器)结构。

(2) C/S 架构特点
C/S结构在技术上很成熟,它的主要特点是交互性强、具有安全的存取模式、网络通信量低、响应速度快、利于处理大量数据。但是该结构的程序是针对性开发,变更不够灵活,维护和管理的难度较大。通常只局限于小型局域网,不利于扩展。并且,由于该结构的每台客户机都需要安装相应的客户端程序,分布功能弱且兼容性差,不能实现快速部署安装和配置,因此缺少通用性,具有较大的局限性。
2.B/S 架构
(1)B/S即Browser/Server(浏览器/服务器)结构

(2)B/S 特点
B/S结构应用程序相对于传统的C/S结构应用程序是一个非常大的进步。 B/S结构的主要特点是分布性强、维护方便、开发简单且共享性强、总体拥有成本低。但数据安全性问题、对服务器要求过高、数据传输速度慢、软件的个性化特点明显降低,这些缺点是有目共睹的,难以实现传统模式下的特殊功能需求。
3.C/S与B/S对比
| *对象* | *硬件环境* | *客户端要求* | *软件安装* | *升级维护* | *安全性* |
|---|---|---|---|---|---|
| *C/S* | 用户群体固定,一般用于小型局域网范围,要求拥有相同的操作系统。 | 客户端计算机配置要求较高。 | 每一个客户端都必须安装和配置软件。 | 每一个客户机都要升级程序。可以采用自动升级。 | 安全性好 |
| *B/S* | 要有操作系统和浏览器,与操作系统平台无关。 | 客户端计算机配置要求较低。 | 可以随时随地进行操作而不用安装任何专门的软件,只要有浏览器即可。 | 客户机不必安装及维护,要需要对服务器进行统一升级维护。 | 相比C/S架构安全性弱 |
-
一般面向相对固定的用户群,程序更加注重流程,可以对权限进行多层次校验,提供更安全的存取模式,对信息安全的控制能力很强,高度机密的信息系统采用C/S结构适宜。
-
一般对用户群体没有特殊要求,客户端基本做到零维护,只需要通过浏览器就可以随时随地进行业务处理,并且方便功能扩展,开发简单,共享性强,对安全性没有更好的要求时采用B/S结构更合适。
HTML简介
-
HTML:HyperText Markup Language,超文本标记语言
-
文本:能够记录文字,标点符号。
-
超文本:能够记录文字,标点符号,输入内容,图片,视频,音频,超链接……
-
标记(标签):将需要的功能封装成对应的标签,要使用哪种功能,就去找到对应的标签即可。
HTML入门
1.HTML用于编写网页,按下F12打开开发者模式

2.第一个HTML文件
(1) 创建html文件
- 在桌面上创建两个文件(文件名最好是英文),扩展名是.html或者.htm

(2) 编写html代码
- 使用记事本打开其中任意一个文件,写HTML代码
<html><head><title>这是第一个HTML文件</title></head><body>Hello World!</body>
</html>
(3) 打开html文件
- 使用浏览器打开该文件

3.HTML的特征
-
文件扩展名为.html或者.htm
-
根标签是,里面通常是
-
HTML的标签全是预定义好的
-
标签名不区分大小写,推介使用小写
-
大部分标签是成对出现的,有小部分是自动结束的
-
HTML标签必须正确嵌套
HTML编辑工具
1.常见的开发工具
- HBuilder
- WebStrom
- DW
- VSCode……
2.使用VSCode开发第一个页面
(1) 创建工作空间
- 先创建一个文件夹当做项目的工作空间, 然后使用VSCode引入文件夹路径
(2) 创建项目目录

(3) 创建HTML文件
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>来了来了</title>
</head>
<body>他这真的来了
</body>
</html>
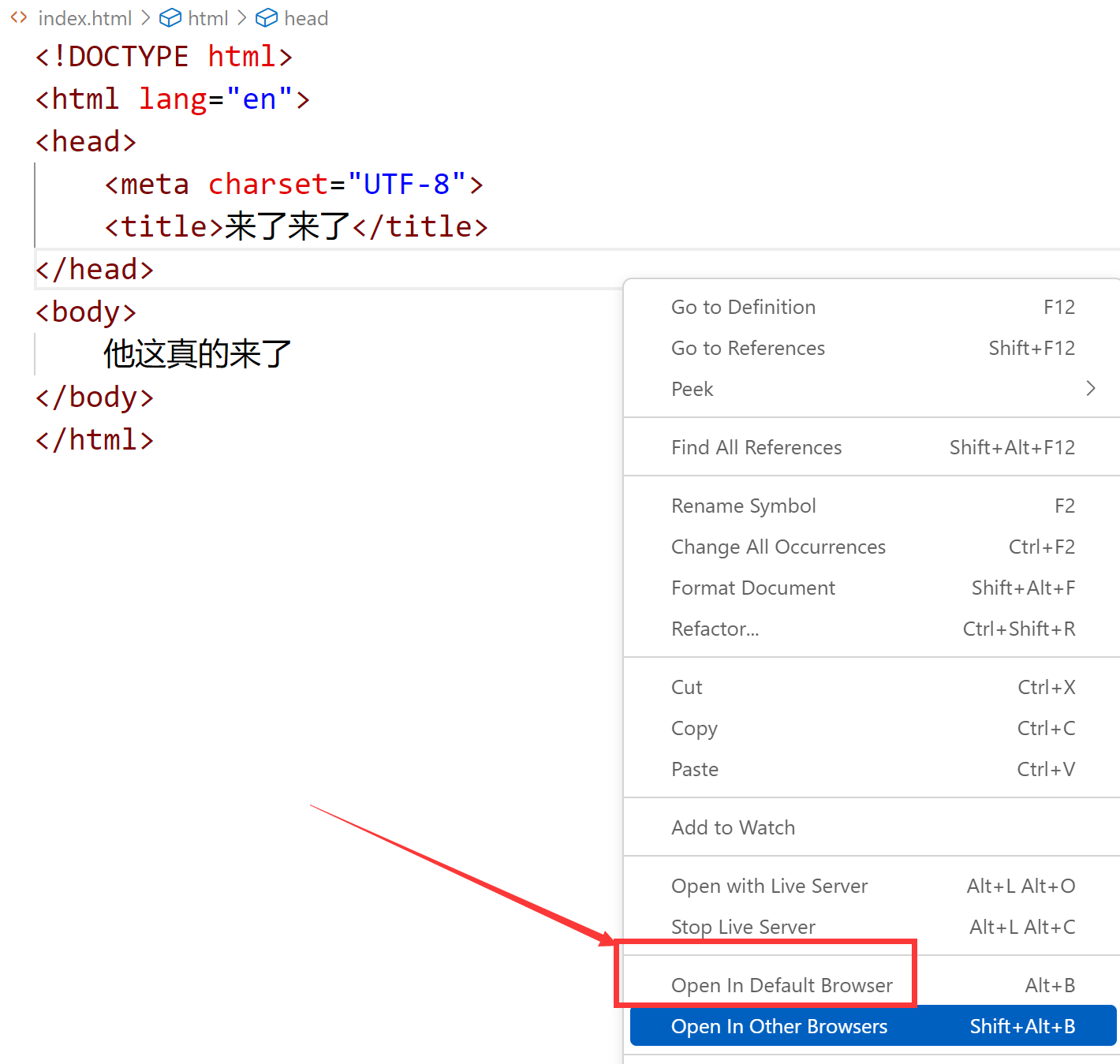
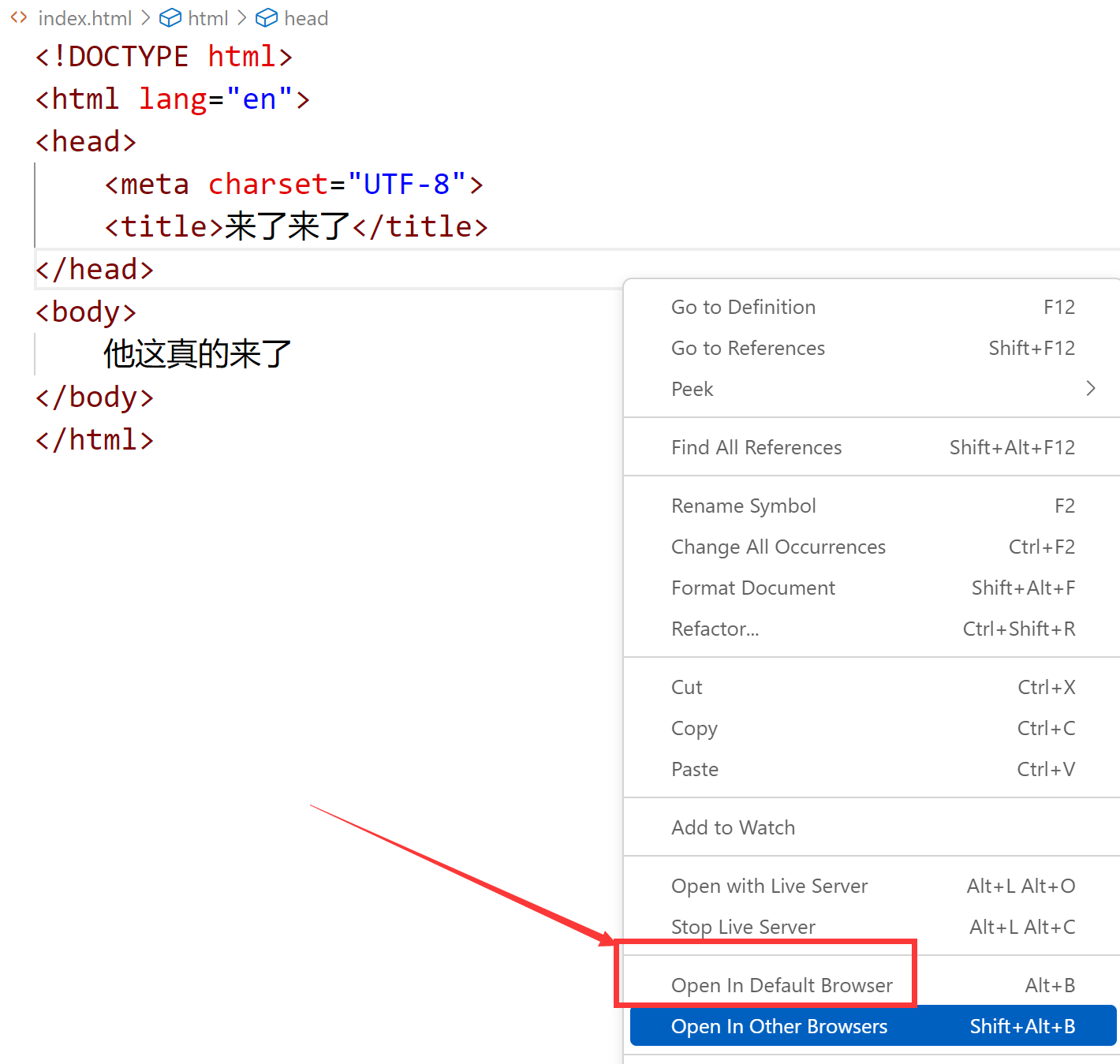
(4) 运行HTML文件


HTML常见标签
1.标题标签
<h1>……<h6>
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>基础标签</title>
</head>
<body><h1>一级标题</h1><h3>三级标题</h3><h6>六级标题</h6>
</body>
</html>
2.分割线标签
<hr>
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>基础标签</title>
</head>
<body><hr color="red">
</body>
</html>
3.文字标签
<font>
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>基础标签</title>
</head>
<body>这是对比<font color="red">文本</font>
</body>
</html>
4.加粗标签
<strong>,<b>
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>基础标签</title>
</head>
<body>床前<strong>明月光</strong>,疑是<b>地上霜</b>
</body>
</html>
5.换行标签
<br>
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>基础标签</title>
</head>
<body>床前<em>明月光</em>,<br>疑是<i>地上霜</i>
</body>
</html>
6.斜体标签
<em>,<i>
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>基础标签</title>
</head>
<body>床前<em>明月光</em>,疑是<i>地上霜</i>
</body>
</html>
7.段落标签
<p>
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>基础标签</title>
</head>
<body>床前<em>明月光</em>,<br>疑是<i>地上霜</i><p>举头望明月</p>
</body>
</html>
8.居中标签
<center>
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>基础标签</title>
</head>
<body><center>真的居中了嘛?</center>
</body>
</html>
9.注释
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>基础标签</title>
</head>
<body><!--center是居中标签--><center>真的居中了嘛?</center>
</body>
</html>
10.div标签
<div>
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>基础标签</title>
</head>
<body><div>日照香炉生紫烟</div><div>遥看瀑布挂前川</div>
</body>
</html>
11.span标签
<span>
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>基础标签</title>
</head>
<body><span>日照香炉生紫烟</span><span>遥看瀑布挂前川</span>
</body>
</html>
实体字符
空格:
小于号:<
大于号:>
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>基础标签</title>
</head>
<body><!--center是居中标签--><center>真的 居中了嘛?</center><strong>
</body>
</html>
HTML多媒体标签
1.图片
(1) 语法
<img src="图片的路径" width="宽度" height="高度" title="标题" alt="图片加载失败时显示的提示文本"/>
(2) 属性解读
-
src:图片路径
-
绝对路径:从电脑盘符中找,或者从项目根目录找
-
相对路径:相对于当前文件去找目标文件
-
注意:同级直接找,返回上一级:…/,下一级:/
-
-
width:设置图片的宽度,只设置宽度,不设置高度,高度会随着宽度等比变化
-
height:设置图片高度,只设置高度,不设置宽度,宽度会随着高度等比变化
-
title:设置图片标题,鼠标放到图片上时才出现
-
alt:图片加载失败时显示的提示文本
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>基础标签</title>
</head>
<body><img src="img/gouza.png" width="500" height="100" title="狗砸" alt="网络抛锚了">
</body>
</html>
2.音频
(1)语法
<audio src="音频路径" loop controls autoplay></audio>
(2) 属性解读
-
src:音频路径,路径同图片
-
loop:循环播放
-
controls:显示播放工具栏
-
autoplay:自动播放
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>基础标签</title>
</head>
<body><audio src="../img/你不是真正的快乐.mp3" autoplay controls loop></audio>
</body>
</html>
3.视频
(1) 语法
<video src="视频路径" loop controls autoplay></video>
(2) 属性解读
-
src:视频路径,路径同图片
-
loop:循环播放
-
controls:显示播放工具栏
-
autoplay:自动播放
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>基础标签</title>
</head>
<body><video src="../img/1HTML入门.mp4" autoplay controls loop width="500"></video>
</body>
</html>
HTML超链接标签
1.语法
<a href="路径" target="页面打开的位置">要点击的内容</a>
2.target属性
- 决定页面打开的位置
- 常用值:_self在本选项卡打开,_blank在新选项卡打开
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>基础标签</title>
</head>
<body><img src="../img/gouza.png" width="500" height="1000"><a href="http://www.baidu.com">百度一下</a><br><a href="../img/gouza.png">狗砸</a><br><a href="test.html">去其他html</a><br><a href="#">回到顶部</a>
</body>
</html>
HTML列表标签
1.有序列表
(1) 语法
<ol><li>
(2) type属性
- 改变列表项前面的字符,在
- 使用type属性,属性值:1(默认值),a,A,i,I
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>基础标签</title>
</head>
<body><ol type="i"><li>苹果</li><li>香蕉</li><li>橘子</li><li>橘子</li></ol>
</body>
</html>
2.无序列表
(1)语法
<ul><li>
(2) type属性
- 改变列表项前面的符号,在
- 使用type属性,属性值:disc实心圆(默认值),circle空心圆,square实心方块
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>基础标签</title>
</head>
<body><ul type="square"><li>苹果</li><li>香蕉</li><li>橘子</li><li>橘子</li></ul>
</body>
</html>
HTML表格标签
1.语法
-
表格标签:
-
行标签:,是
的子标签 -
列标签(单元格):,是的子标签
<!-- 创建一个3行2列的表格:-->
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>基础标签</title>
</head>
<body><table><tr><td></td><td></td></tr><tr><td></td><td></td></tr><tr><td></td><td></td></tr></table>
</body>
</html>
2.表格属性
(1)table标签的属性
-
border:边框,属性值是具体数值
-
cellspacing:框与框之间的间隙,属性值是具体数值
-
cellpadding:内容与边框之间的间隙,属性值是具体数值
-
width:表格宽度,属性值是具体数值
-
height:表格高度,属性值是具体数值
-
align:表格的水平位置:align,属性值:left,center,right
-
bgcolor:表格背景颜色,属性值:颜色的单词,颜色的16进制
(2)属性
-
height:行的高度,属性值是具体数值
-
align:行内容水平居中,属性值:left,center,right
-
bgcolor:行背景颜色,属性值:颜色的单词,颜色的16进制
(3)属性
-
width:列的宽度,属性值是具体数值,设置宽度以后,该单元格所在的列的宽度会一起变化
-
align:列内容水平居中:,属性值:left,center,right
-
bgcolor:列背景颜色,属性值:颜色的单词,颜色的16进制
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>基础标签</title>
</head>
<body><table border="1" cellspacing="0" cellpadding="0" width="500" height="300" align="center" bgcolor="red"><tr><td>1-1</td><td>1-2</td></tr><tr height="150" align="right" bgcolor="green"><td>2-1</td><td width="450" align="left" bgcolor="pink">2-2</td></tr><tr><td>3-1</td><td>3-2</td></tr></table>
</body>
</html>
3.合并单元格
-
被合并的单元格要删除掉
-
合并行:rowspan,属性值是具体数值
-
合并列:colspan,属性值是具体数值
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>基础标签</title>
</head>
<body><table border="1" cellspacing="0" cellpadding="0" width="500" height="500" align="center"><tr><td colspan="3"></td></tr><tr><td></td><td rowspan="2"></td><td></td></tr><tr><td></td><td></td></tr></table>
</body>
</html>
4.补充标签
- :表头
- :表内容
- :同,内容会自动加粗并水平居中
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>基础标签</title>
</head>
<body><table border="1" cellspacing="0" cellpadding="0" width="500" height="300"><thead><tr><th>学号</th><th>姓名</th><th>性别</th></tr></thead><tbody><tr><td>1</td><td>张三</td><td>男</td></tr><tr><td>1</td><td>张三</td><td>男</td></tr><tr><td>1</td><td>张三</td><td>男</td></tr></tbody></table>
</body>
</html>
HTML表单标签
- 表单:用来收集用户输入的数据并将之发送到指定位置的控件。
1.语法
- 表单标签:
2.常用属性
-
action:数据发送的位置
-
method:发送数据的方式
3.常用的表单域
(1)input />标签
-
常用属性:type
-
属性值
-
text:文本框
-
password:密码框
-
radio:单选按钮,这一组单选按钮的name属性要一致
-
checkbox:复选框,这一组单选按钮的name属性要一致
-
file:文件框
-
hidden:隐藏框
-
submit:提交按钮,将表单中数据按照method指定的方式发送到action指定的位置
-
reset:重置按钮
-
button:普通按钮
-
image:图片按钮,和submit效果一致
-
-
-
常用属性2:
-
checked:设置单选按钮或复选框自动选中,只需要写属性名即可,不需要写属性值
-
name:给标签取名字,提交数据时数据的名字,通常在一个表单中不会重复
-
value:标签的值
-
size:调整输入框的大小
-
maxlength:输入内容的最大长度
-
readonly:设置输入框只能读不能写,类似于checked的使用
-
disabled:禁用,类似于checked的使用
-
(2) 下拉列表
-
语法:
<select><option></option> </select> -
常用属性 ():
- name:给标签取名字,提交数据时数据的名字,通常在一个表单中不会重复
- 常用属性
- value:标签的值
- selected:设置默认选中的option,类似于checked的使用
(3) 文本域
-
语法
<textarea> </textarea> -
常用属性:
- rows:可见行数,一旦超过该数据,就会出现下拉滚动条(高度)
- cols:可见列数,一旦超过该数据,就会自动换行(宽度)
HTML框架标签
1.框架标签
<frameset><<frame>></<frame>>
</frameset>
2.标签
(1)作用
- 将页面划分成n个模块,每一个模块都能显示指定的内容。注意:不能和同时使用。
(2)常用属性
-
rows:上下划分
-
cols:左右划分
-
noresize:设置不能拖动改变大小,类似checked的使用方式
-
border:设置边框
3.标签
(1)作用
- 将指定的HTML文件放入对应的模块并显示出来
(2)常用属性
-
src:HTML文件的路径
-
name:设置模块的名字
点击后,要将对应的HTML文件显示到指定模块,需要设定a标签的target属性值是指定模块的name属性的值。
示例代码:
frameset.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Document</title>
</head>
<frameset rows="20%,*" noresize><frame src="head.html"></frame><frameset cols="20%,*"><frame src="left.html"></frame><frame name="right"></frame></frameset>
</frameset>
</html>
left.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Document</title>
</head>
<body><p><a href="day01.html" target="right">第一天</a></p><p><a href="day02.html" target="right">第二天</a></p><p><a href="">第三天</a></p><p><a href="">第四天</a></p>
</body>
</html>
HTML5
1.HTML5新特性
-
HTML5 是最新的 HTML 标准。
-
HTML5 是专门为承载丰富的 web 内容而设计的,并且无需额外插件。
-
HTML5 拥有新的语义、图形以及多媒体元素。
-
HTML5 提供的新元素和新的 API 简化了 web 应用程序的搭建。
-
HTML5 是跨平台的,被设计为在不同类型的硬件(PC、平板、手机、电视机等等)之上运行。
-
为了更好地处理今天的互联网应用,HTML5添加了很多新元素及功能,比如: 语义标签,多媒体内容,更好的页面结构,更好的形式处理等
2.常见语义标签
(1)header标签
- 描述了文档的头部区域,于定义内容的介绍展示区域
(2)article标签
- 定义元素规定独立的自包含内容。
(3)footer标签
- 述了文档的底部区域,一个页脚通常包含文档的作者,著作权信息,链接的使用条款,联系信息等。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Document</title>
</head>
<body><header>网页头部</header><article>网页主体</article><footer>网页底部</footer>
</body>
</html>
harset=“UTF-8”>
第一天
第二天
第三天
第四天
~~~HTML5
1.HTML5新特性
-
HTML5 是最新的 HTML 标准。
-
HTML5 是专门为承载丰富的 web 内容而设计的,并且无需额外插件。
-
HTML5 拥有新的语义、图形以及多媒体元素。
-
HTML5 提供的新元素和新的 API 简化了 web 应用程序的搭建。
-
HTML5 是跨平台的,被设计为在不同类型的硬件(PC、平板、手机、电视机等等)之上运行。
-
为了更好地处理今天的互联网应用,HTML5添加了很多新元素及功能,比如: 语义标签,多媒体内容,更好的页面结构,更好的形式处理等
2.常见语义标签
(1)header标签
- 描述了文档的头部区域,于定义内容的介绍展示区域
(2)article标签
- 定义元素规定独立的自包含内容。
(3)footer标签
- 述了文档的底部区域,一个页脚通常包含文档的作者,著作权信息,链接的使用条款,联系信息等。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Document</title>
</head>
<body><header>网页头部</header><article>网页主体</article><footer>网页底部</footer>
</body>
</html>
相关文章:

HTML-常见标签、HTML5新特性
HTML 软件架构 1.C/S架构 (1) C/S架构即Client/Server(客户机/服务器)结构。 (2) C/S 架构特点 C/S结构在技术上很成熟,它的主要特点是交互性强、具有安全的存取模式、网络通信量低、响应速度快、利于处理大量数据。但是该结构的程序是…...

微信有自己的“知乎”,微信问一问来了!
这几个月来,微信问一问一直挺火的,有人涨粉,有人变现,有人引流~ 这个全新的流量入口对流量玩家来说又是一波巨大的流量红利。 微信问一问就类似于微信版的知乎,未来将对知乎产生一定竞争压力。 依托于微信这个庞大的流…...

[MyBatis系列③]动态SQL
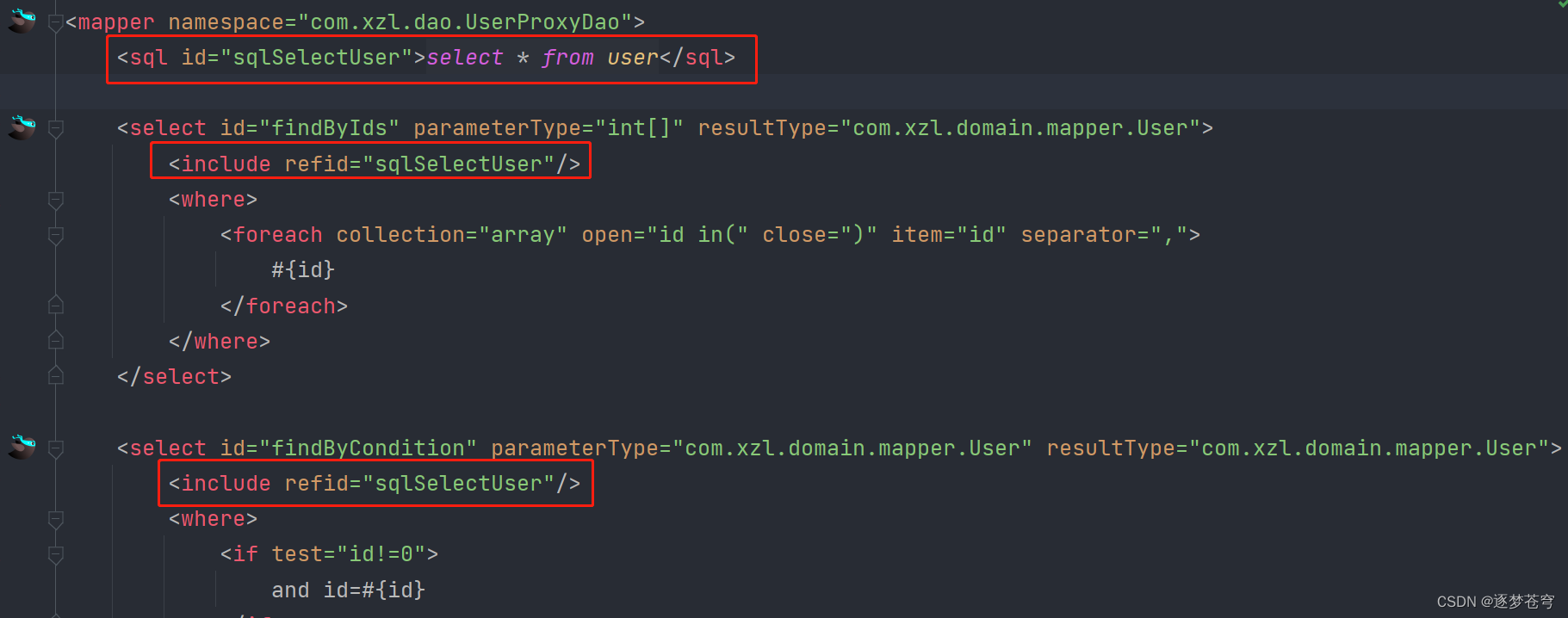
目录 1、简介 2、if标签 3、foreach标签 4、SQL抽取 ⭐MyBatis系列①:增删改查 ⭐MyBatis系列②:两种Dao开发方式 1、简介 开发中在MyBatis映射文件配置SQL语句,但是前面配置的都是比较简单的,不涉及稍复杂的业务场景。想要应…...

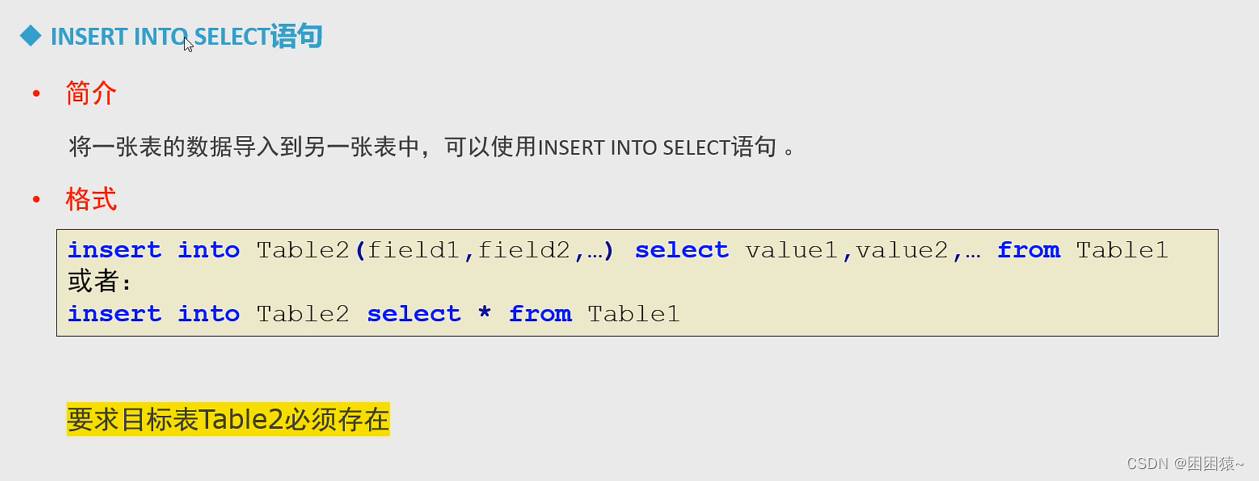
开始MySQL之路—— DDL语法、DML语法、DQL语法基本操作详解
DDL语法 DDL(Data Definition Language) 数据定义语言,该语言部分包括以下内容。 对数据库的常用操作 对表结构的常用操作 修改表结构 对数据库的常用操作 1: 查看当前所有的数据库 show databases; 2:创建数据库 create dat…...

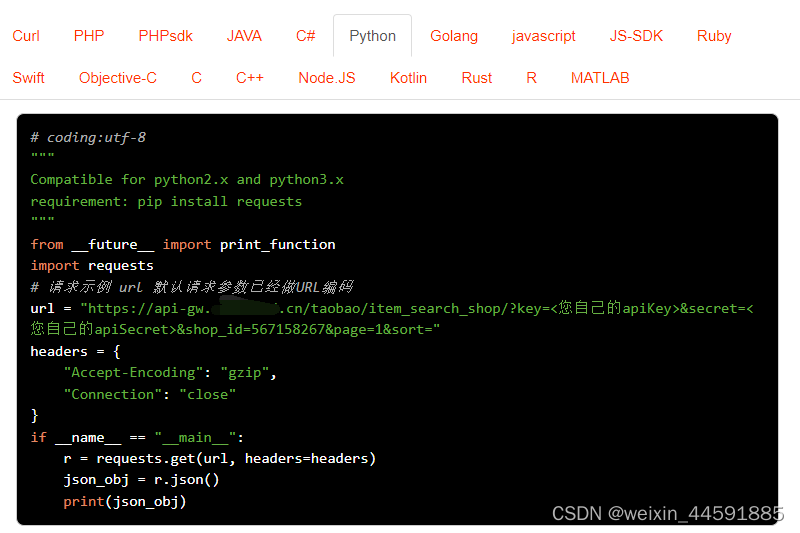
Java“牵手”天猫整店商品API接口数据,通过店铺ID获取整店商品详情数据,天猫店铺所有商品API申请指南
天猫平台店铺所有商品数据接口是开放平台提供的一种API接口,通过调用API接口,开发者可以获取天猫整店的商品的标题、价格、库存、月销量、总销量、库存、详情描述、图片、价格信息等详细信息 。 获取店铺所有商品接口API是一种用于获取电商平台上商品详…...

用AI重构的钉钉,“钱”路在何方?
点击关注 文|郝 鑫,编|刘雨琦 钉钉2023年生态大会,离开了两年的无招,遇到了单飞9天的钉钉。 “做小钉钉、做好钉钉、做酷钉钉”,无招重申了钉钉的方向。 无招提到的三点,再加上“高质量增长”…...

批量根据excel数据绘制柱状图
要批量根据Excel数据绘制柱状图,可以使用Python中的pandas和matplotlib库来实现。下面是示例代码: import pandas as pd import matplotlib.pyplot as plt import os def draw_bar_chart_from_excel(file_path, x_column, y_column, output_folder): …...

浅谈 Java 中的 Lambda 表达式
更好的阅读体验 \huge{\color{red}{更好的阅读体验}} 更好的阅读体验 Lambda 表达式是一种匿名函数,它可以作为参数传递给方法或存储在变量中。在 Java8 中,它和函数式接口一起,共同构建了函数式编程的框架。 什么是函数式编程 函数式编程是…...

闭包的概念
概念 内层函数可以访问到外层函数的变量和参数,即一个函数和它周围状态捆绑在一起的组合。 举例 函数作为返回值 // 函数作为返回值 function test(){const a 1;return function() {console.log(a:,a);} }const fn test(); const a 6; fn(); // 1 2. 函数作…...

openGauss学习笔记-52 openGauss 高级特性-LLVM
文章目录 openGauss学习笔记-52 openGauss 高级特性-LLVM52.1 适用场景52.2 非适用场景52.3 其他因素对LLVM性能的影响52.4 LLVM使用建议 openGauss学习笔记-52 openGauss 高级特性-LLVM openGauss借助LLVM(Low Level Virtual Machine)提供的库函数&…...

MySQL 8.0字符集校正
MySQL升级为8.0版本时,之前版本的字符集往往是不同的,需要校正。 执行下面的三个SQL语句的查询结果,可以从库、表、列三个层面对字符集进行校正。 库 select concat(alter database , schema_name, default character set utf8mb4 collate …...

软考:中级软件设计师:数据库恢复与备份,故障与恢复,反规范化
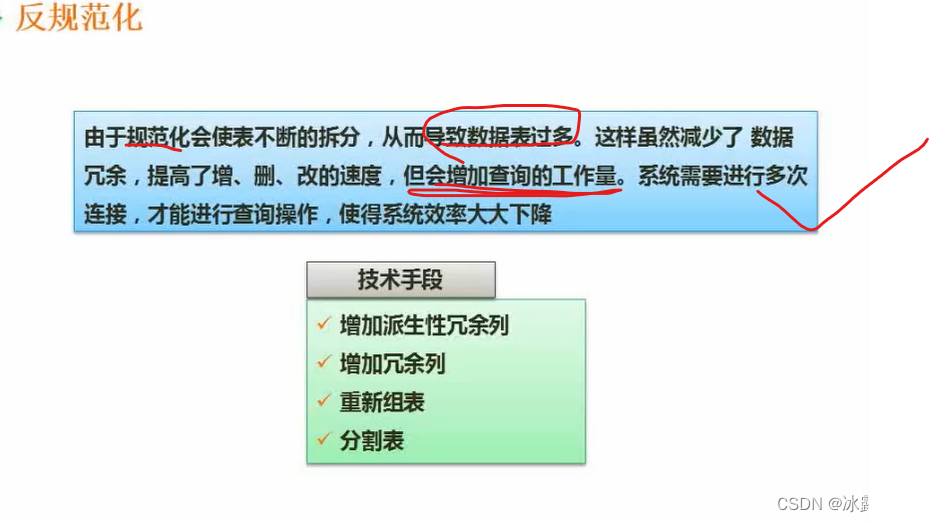
软考:中级软件设计师:数据库恢复与备份 提示:系列被面试官问的问题,我自己当时不会,所以下来自己复盘一下,认真学习和总结,以应对未来更多的可能性 关于互联网大厂的笔试面试,都是需要细心准备…...

Unbutu系统-Docker安装、JDK环境配置,Docker常用指令、Docker安装MySQL、Redis、Tomcat、Nginx,前端后分离项目部署
目录 1、防火墙 1.1、查看防火墙状态 1.2、开启防火墙 1.3、关闭防火墙 1.4、重启防火墙 1.5、查看防火墙版本 2、安装JDK 2.1、官网下载tar包 2.3、解压tar.gz文件 2.4、配置环境变量 2.4.1、查看安装路径 2.4.2、设置环境变量 2.4.3、执行该让环境变量生效 2.4…...

Python绘图系统10:在父组件中使用子组件的函数
文章目录 Combobox绑定事件互相调用源代码 Python绘图系统: 📈从0开始实现一个三维绘图系统自定义控件:坐标设置控件📉坐标列表控件📉支持多组数据的绘图系统图表类型和风格:散点图和条形图📊混…...

【Linux的成长史】Linux的发展史
🎬 博客主页:博主链接 🎥 本文由 M malloc 原创,首发于 CSDN🙉 🎄 学习专栏推荐:LeetCode刷题集 数据库专栏 初阶数据结构 🏅 欢迎点赞 👍 收藏 ⭐留言 📝 如…...

OLED透明屏是什么?什么叫做OLED透明屏的原屏?
OLED透明屏是一种新型的显示技术,具有高对比度、高亮度和能耗低等优势,正被越来越广泛地应用于各个领域中。 在OLED透明屏中,原屏是至关重要的元件之一。本文将深入探讨OLED透明屏原屏的意义、制造过程、品质要求、应用案例和发展趋势&#…...

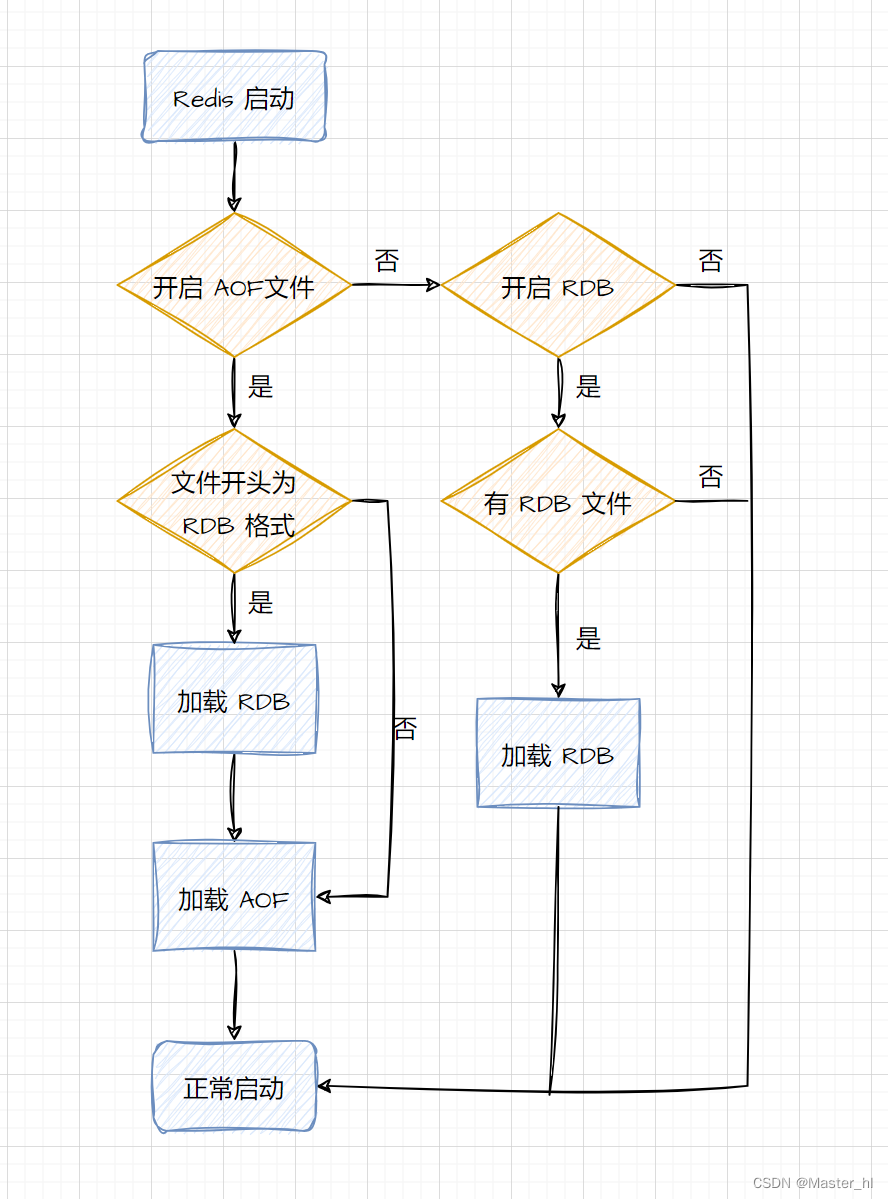
Redis 持久化的手段有哪些 ?RDB 和 AOF 有什么区别 ?
目录 1. Redis 持久化的手段有哪些 2. RDB 和 AOF 有什么区别 2.1 RDB 持久化 2.2 AOF 持久化 2.2.1 AOF 持久化策略有哪些 3. 混合持久化是如何执行的(了解) 1. Redis 持久化的手段有哪些 Redis 持久化的手段有三种: 快照方式&#…...

【Vue】vue2预览显示quill富文本内容,vue-quill-editor回显页面,v-html回显富文本内容
文章目录 前言一、下载二、使用步骤1.引入样式2.html代码 总结 前言 提示:这里可以添加本文要记录的大概内容: vue后台框架,若依系统里有一个富文本编辑器,效果如下 在package.json里面查看,发现插件名叫quill 插件的…...

华纳云:ubuntu下nginx服务器如何配置
在Ubuntu操作系统上配置Nginx服务器涉及以下步骤。这里我将提供一个基本的配置示例,你可以根据自己的需求进行修改和定制。 安装 Nginx: 打开终端,并输入以下命令来安装 Nginx: sudo apt update sudo apt install nginx 启动 …...

PTP时间同步例程
下面是一个基本的PTP时间同步例程,可以使用Arduino或其他类似的微控制器实现: 步骤1:准备硬件 - 一个Arduino或类似的微控制器 - 一个以太网模块 步骤2:导入库文件 #include <Ethernet.h> #include <EthernetUdp.h>…...

《Qt C++ 与 OpenCV:解锁视频播放程序设计的奥秘》
引言:探索视频播放程序设计之旅 在当今数字化时代,多媒体应用已渗透到我们生活的方方面面,从日常的视频娱乐到专业的视频监控、视频会议系统,视频播放程序作为多媒体应用的核心组成部分,扮演着至关重要的角色。无论是在个人电脑、移动设备还是智能电视等平台上,用户都期望…...

CocosCreator 之 JavaScript/TypeScript和Java的相互交互
引擎版本: 3.8.1 语言: JavaScript/TypeScript、C、Java 环境:Window 参考:Java原生反射机制 您好,我是鹤九日! 回顾 在上篇文章中:CocosCreator Android项目接入UnityAds 广告SDK。 我们简单讲…...
中关于正整数输入的校验规则)
Element Plus 表单(el-form)中关于正整数输入的校验规则
目录 1 单个正整数输入1.1 模板1.2 校验规则 2 两个正整数输入(联动)2.1 模板2.2 校验规则2.3 CSS 1 单个正整数输入 1.1 模板 <el-formref"formRef":model"formData":rules"formRules"label-width"150px"…...

脑机新手指南(七):OpenBCI_GUI:从环境搭建到数据可视化(上)
一、OpenBCI_GUI 项目概述 (一)项目背景与目标 OpenBCI 是一个开源的脑电信号采集硬件平台,其配套的 OpenBCI_GUI 则是专为该硬件设计的图形化界面工具。对于研究人员、开发者和学生而言,首次接触 OpenBCI 设备时,往…...

深入浅出Diffusion模型:从原理到实践的全方位教程
I. 引言:生成式AI的黎明 – Diffusion模型是什么? 近年来,生成式人工智能(Generative AI)领域取得了爆炸性的进展,模型能够根据简单的文本提示创作出逼真的图像、连贯的文本,乃至更多令人惊叹的…...
)
华为OD最新机试真题-数组组成的最小数字-OD统一考试(B卷)
题目描述 给定一个整型数组,请从该数组中选择3个元素 组成最小数字并输出 (如果数组长度小于3,则选择数组中所有元素来组成最小数字)。 输入描述 行用半角逗号分割的字符串记录的整型数组,0<数组长度<= 100,0<整数的取值范围<= 10000。 输出描述 由3个元素组成…...

水泥厂自动化升级利器:Devicenet转Modbus rtu协议转换网关
在水泥厂的生产流程中,工业自动化网关起着至关重要的作用,尤其是JH-DVN-RTU疆鸿智能Devicenet转Modbus rtu协议转换网关,为水泥厂实现高效生产与精准控制提供了有力支持。 水泥厂设备众多,其中不少设备采用Devicenet协议。Devicen…...

保姆级【快数学会Android端“动画“】+ 实现补间动画和逐帧动画!!!
目录 补间动画 1.创建资源文件夹 2.设置文件夹类型 3.创建.xml文件 4.样式设计 5.动画设置 6.动画的实现 内容拓展 7.在原基础上继续添加.xml文件 8.xml代码编写 (1)rotate_anim (2)scale_anim (3)translate_anim 9.MainActivity.java代码汇总 10.效果展示 逐帧…...

面试高频问题
文章目录 🚀 消息队列核心技术揭秘:从入门到秒杀面试官1️⃣ Kafka为何能"吞云吐雾"?性能背后的秘密1.1 顺序写入与零拷贝:性能的双引擎1.2 分区并行:数据的"八车道高速公路"1.3 页缓存与批量处理…...

Unity VR/MR开发-VR开发与传统3D开发的差异
视频讲解链接:【XR马斯维】VR/MR开发与传统3D开发的差异【UnityVR/MR开发教程--入门】_哔哩哔哩_bilibili...
