threejs特殊几何体(一:文字几何体对象)
threejs中文字几何体通过newTextGeometry()生成,它被单独作为一个类存在于threejs中const txtGeo = new TextGeometry("threejs", { ...opts, font: font });
我们先看效果:

<template><div></div>
</template>
<script setup>
import { ref } from "vue";
import * as THREE from "three";
import { OrbitControls } from "three/examples/jsm/controls/OrbitControls";
import { TextGeometry } from "three/examples/jsm/geometries/TextGeometry";
import { FontLoader } from "three/examples/jsm/loaders/FontLoader";
const scene = new THREE.Scene();
const camera = new THREE.PerspectiveCamera(75,window.innerWidth / window.innerHeight,0.1,1000
);
// const font = new THREE.Font("Arial");
camera.position.set(0, 0, 10);let opts = {size: 3,height: 5,// fontWeight: "bold",bevelSize: 3,bevelEnabled: false,steps: 7,font: "",bevelThickness: 1
};const ftloader = new FontLoader();
ftloader.load("/src/assets/fonts/helvetiker_regular.typeface.json", font => {const txtGeo = new TextGeometry("sean", { ...opts, font: font });const mesh = new THREE.Mesh(txtGeo,new THREE.MeshBasicMaterial({ color: "#e6c" }));scene.add(mesh);
});const renderder = new THREE.WebGLRenderer();
renderder.setSize(window.innerWidth, window.innerHeight);
document.body.appendChild(renderder.domElement);
renderder.setClearColor("#eee");
const control = new OrbitControls(camera, renderder.domElement);
const render = () => {requestAnimationFrame(render);renderder.render(scene, camera);
};
render();
</script>
<style scoped>
/* body {font-family: Arial, Helvetica, sans-serif;
} */
</style>这里特别要注意的是:
注意点:1 文字几何体font必须要引入。可以使用three库默认的字体。该字体位于three/example/fonts/文件夹下,默认字体采用了json文件格式
2 给TextGeometry添加配资的时候,font选项不是普通的字体对象而是three里面的字体对象。也就是font是 new FontLoader()。load加载后的字体对象
相关文章:

threejs特殊几何体(一:文字几何体对象)
threejs中文字几何体通过newTextGeometry()生成,它被单独作为一个类存在于threejs中const txtGeo new TextGeometry("threejs", { ...opts, font: font }); 我们先看效果: <template><div></div> &…...

链表的实现
本程序List链表用两种方式实现,一种是双向链表,一种是双向循环链表。循环双向链表和双向链表,它们的编码差别很小;但是循环链表在插入效率上胜出很多,同时查询时候更灵活。综合考虑,循环链表是首选。 另外…...

c++ std::mutex与std::condition_variable
1. std::mutex lock()加锁; try_lock()尝试加锁; unlock()解锁; std::mutex m_mutex; m_mutex.lock(); ... m_mutex.unlock(); 2. std::lock_guard 类模板;等同自动锁,直接取代lock()和unlock(); 构造时加锁,析构时解锁; std::mutex m_mutex; {std::lock_guard<std:…...

Aspose.Tasks for .NET V23Crack
Aspose.Tasks for .NET V23Crack 改进了大型项目的内存占用。 添加了API,允许您在应用程序无法访问系统字体文件夹时指定用户的字体文件夹。 Aspose.Tasksfor.NET是处理MicrosoftProject文件的可靠的项目管理API。API支持在不依赖Microsoft Project的情况下读取、写…...

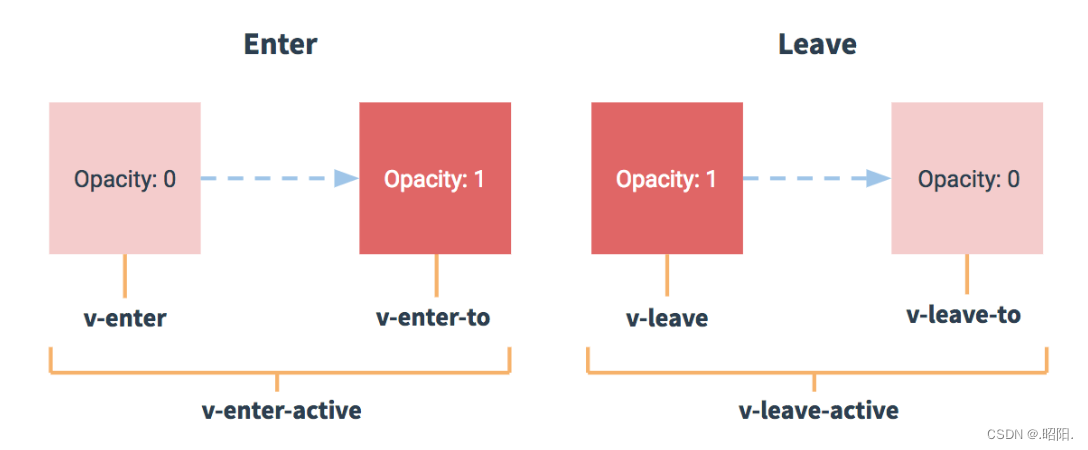
vue过渡及动画
文章目录 前言类名使用自己定义动画样式多个元素过渡使用第三方库 前言 对于vue中的过渡与动画,官网上是这样概述的: Vue 在插入、更新或者移除 DOM 时,提供多种不同方式的应用过渡效果。包括以下工具: 在 CSS 过渡和动画中自动…...

Linux环境下SVN服务器的搭建与公网访问:使用cpolar端口映射的实现方法
文章目录 前言1. Ubuntu安装SVN服务2. 修改配置文件2.1 修改svnserve.conf文件2.2 修改passwd文件2.3 修改authz文件 3. 启动svn服务4. 内网穿透4.1 安装cpolar内网穿透4.2 创建隧道映射本地端口 5. 测试公网访问6. 配置固定公网TCP端口地址6.1 保留一个固定的公网TCP端口地址6…...

【ubuntu】 DNS 设置工具 resolvectl
什么是 resolvectl “resolvectl” 是一个用于管理系统 DNS 解析配置的命令行工具。它是 systemd-resolved 服务的一部分,该服务是在许多基于 Systemd 的 Linux 发行版中用于管理网络配置和 DNS 解析的系统服务。 通过 resolvectl 命令,可以查看当前系…...

Keepalived+Lvs(dr)调度器主备配置小实验
目录 前言 一、实验拓扑图 二、配置LVS(dr)模式 三、配置调配器热备 四、测试 总结 前言 Keepalived和LVS(Linux Virtual Server)是两个常用的开源软件,通常结合使用以提供高可用性和负载均衡的解决方案。 Keepalive…...

第四讲Java基本语法——数组结构(多维数组)
前言 前面几讲,我们讲了Java基本语法,初学者也能够有一定的入门。本讲,我们也是继续来讲解一下Java另一个基础语法——数组,其实在前面讲解数据类型的时候,我们也有提到数组是引用类型,那今天我们就来分析一下什么是数组,怎么用数组呢? 一、数组是什么 数组是…...

【题解】JZOJ6578 / 洛谷P5201[USACO2019Jan]Shortcut G
洛谷 P5201 [USACO19JAN] Shortcut G 题意 在一个带权无向连通图上,每个点有 a i a_i ai 只奶牛,奶牛会走最短路径到 1 1 1,如果有多条路径,选择字典序最小的,定义移动总时间为所有奶牛走到 1 1 1 的时间之和。…...

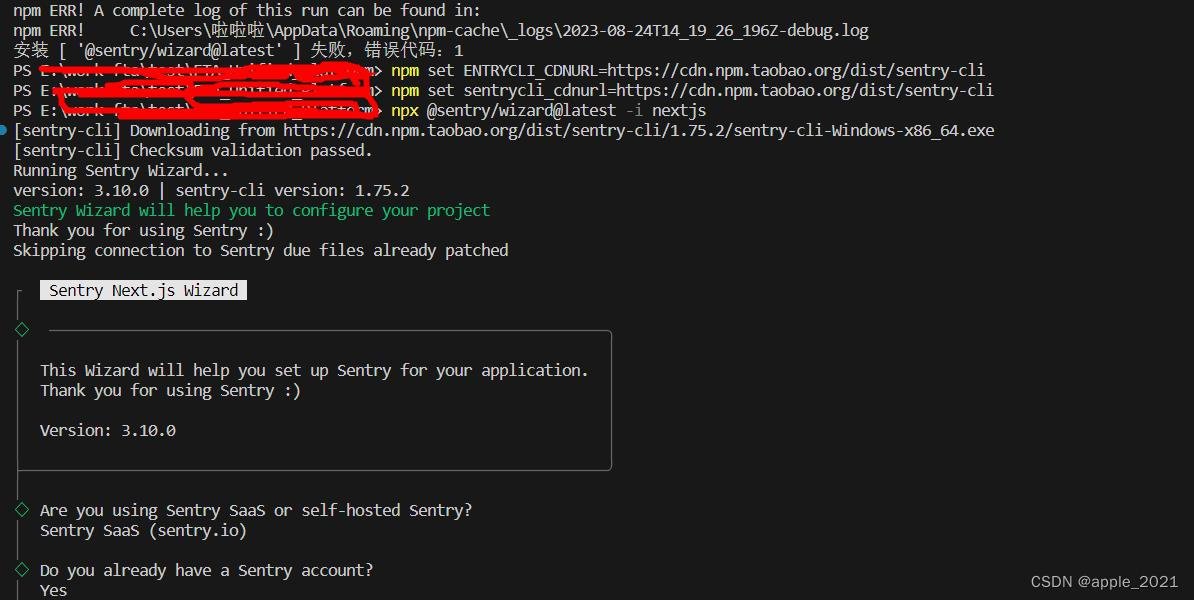
npm install sentry-cli失败的问题
1. 目前报错 2. 终端运行 npm set ENTRYCLI_CDNURLhttps://cdn.npm.taobao.org/dist/sentry-cli npm set sentrycli_cdnurlhttps://cdn.npm.taobao.org/dist/sentry-cli3. 再安装 npx sentry/wizardlatest -i nextjs即可成功...

Node opensslErrorStack 错误解决方法记录
从Git仓库中下载了一个老项目,使用npm install 安装后没有问题,当我使用npm run dev 的时候遇到了 OpenSSL 相关错误,例如 opensslErrorStack: [error:03000086:digital envelope routines::initialization error] 网上找了一下相关信息&am…...

你知道什么是Grandmillennial风格吗,进来看看吧
如果你既欣赏祖母的印花棉布扶手椅和大胆的图案,又喜欢千禧一代朋友现代家居中的开放空间和时尚家具,那么 "千禧一代 “风格就是为你量身打造的。它借鉴了几十年来的流行趋势,形成了一种独特的、带有现代风格的老式设计。 在典型的 &quo…...

App Inventor 2 开发 ChatGPT 对话App
ChatGPT大家应该不会陌生,它的回答内容非常的专业及深入,具有实际的可指导性。我们通过App Inventor 2开发一个简单的对话App,先看效果: App Inventor 2 ChatGPT教育领域对话演示 代码块如下: 用到的核心组件“ChatBot…...

SQL 大小敏感问题
在SQL中,关键字和函数名 是不区分 大小写的 比如(select、where、order by 、group by update 等关键字),以及函数(ABS、MOD、round、min等) window系统默认是大小写不敏感 (ZEN文件和zen 文件 不能同时存在ÿ…...

微信小程序+Taro 混编,Taro 使用微信原生 behaviors
最近有一个小程序项目,因为一些原因项目架构选择了微信小程序原生Taro 混编的方式进行开发,在开发的过程中发现 Taro 不支持使用原生的 behaviors 特性,因为混编的原因项目当中已有原生页面在使用 behaviors,所以需要一个方案在不…...

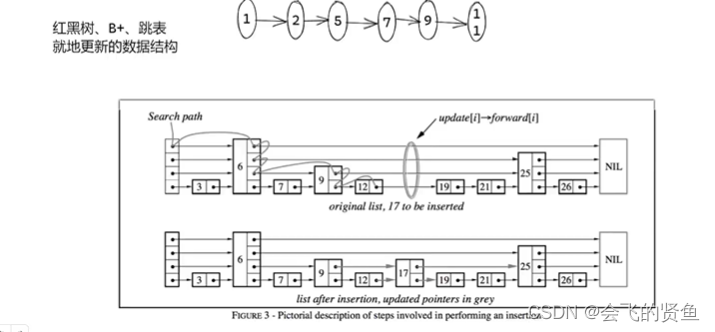
b树/b+树、时间轮、跳表、LSM-Tree
b树、b树:关系型数据库核心存储结构 1、为什么磁盘数据存储结构用B树、而不用红黑树 磁盘每次读取不是读一个节点、是返回一页数据。 红黑树每次遍历一个节点排除一半数据。 B树通常映射相邻的磁盘页数据。4K mysql索引一个节点隐射16k故而映射4倍,故…...

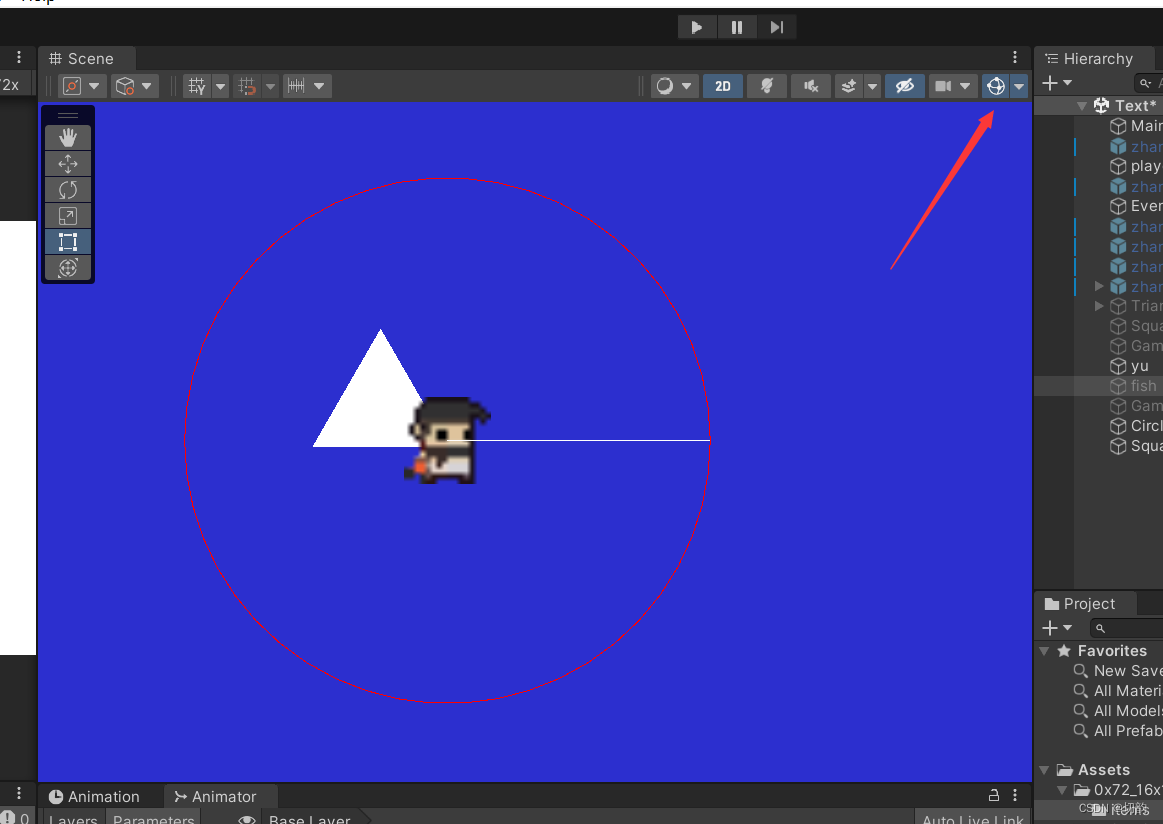
Unity OnDrawGizmos的简单应用 绘制圆形
编辑器和配置表各有各的好。 卡牌游戏即使再复杂,哪怕是梦幻西游,大话西游那种,甚至wow那种,用配表都完全没问题。但是崩坏3,或者鬼泣,格斗游戏,可视化编辑器是唯一的选择。 开发初期刚开始配技…...
uniapp语法3)
Uniapp笔记(四)uniapp语法3
一、商品详情 1、从商品列表页跳转到商品详情页 在商品列表的项中绑定单击事件,并传递商品id值 <view class"goods-item" v-for"(item,index) in goodsList" :key"index" click"goGoodsDetail(item.goods_id)"> &…...

leetcode做题笔记105. 从前序与中序遍历序列构造二叉树
给定两个整数数组 preorder 和 inorder ,其中 preorder 是二叉树的先序遍历, inorder 是同一棵树的中序遍历,请构造二叉树并返回其根节点。 思路一:递归 struct TreeNode* buildTree(int* preorder, int preorderSize, int* ino…...

51c自动驾驶~合集58
我自己的原文哦~ https://blog.51cto.com/whaosoft/13967107 #CCA-Attention 全局池化局部保留,CCA-Attention为LLM长文本建模带来突破性进展 琶洲实验室、华南理工大学联合推出关键上下文感知注意力机制(CCA-Attention),…...

【入坑系列】TiDB 强制索引在不同库下不生效问题
文章目录 背景SQL 优化情况线上SQL运行情况分析怀疑1:执行计划绑定问题?尝试:SHOW WARNINGS 查看警告探索 TiDB 的 USE_INDEX 写法Hint 不生效问题排查解决参考背景 项目中使用 TiDB 数据库,并对 SQL 进行优化了,添加了强制索引。 UAT 环境已经生效,但 PROD 环境强制索…...

iPhone密码忘记了办?iPhoneUnlocker,iPhone解锁工具Aiseesoft iPhone Unlocker 高级注册版分享
平时用 iPhone 的时候,难免会碰到解锁的麻烦事。比如密码忘了、人脸识别 / 指纹识别突然不灵,或者买了二手 iPhone 却被原来的 iCloud 账号锁住,这时候就需要靠谱的解锁工具来帮忙了。Aiseesoft iPhone Unlocker 就是专门解决这些问题的软件&…...

工程地质软件市场:发展现状、趋势与策略建议
一、引言 在工程建设领域,准确把握地质条件是确保项目顺利推进和安全运营的关键。工程地质软件作为处理、分析、模拟和展示工程地质数据的重要工具,正发挥着日益重要的作用。它凭借强大的数据处理能力、三维建模功能、空间分析工具和可视化展示手段&…...

视频字幕质量评估的大规模细粒度基准
大家读完觉得有帮助记得关注和点赞!!! 摘要 视频字幕在文本到视频生成任务中起着至关重要的作用,因为它们的质量直接影响所生成视频的语义连贯性和视觉保真度。尽管大型视觉-语言模型(VLMs)在字幕生成方面…...

Springboot社区养老保险系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,社区养老保险系统小程序被用户普遍使用,为方…...

SiFli 52把Imagie图片,Font字体资源放在指定位置,编译成指定img.bin和font.bin的问题
分区配置 (ptab.json) img 属性介绍: img 属性指定分区存放的 image 名称,指定的 image 名称必须是当前工程生成的 binary 。 如果 binary 有多个文件,则以 proj_name:binary_name 格式指定文件名, proj_name 为工程 名&…...

SQL慢可能是触发了ring buffer
简介 最近在进行 postgresql 性能排查的时候,发现 PG 在某一个时间并行执行的 SQL 变得特别慢。最后通过监控监观察到并行发起得时间 buffers_alloc 就急速上升,且低水位伴随在整个慢 SQL,一直是 buferIO 的等待事件,此时也没有其他会话的争抢。SQL 虽然不是高效 SQL ,但…...

PHP 8.5 即将发布:管道操作符、强力调试
前不久,PHP宣布了即将在 2025 年 11 月 20 日 正式发布的 PHP 8.5!作为 PHP 语言的又一次重要迭代,PHP 8.5 承诺带来一系列旨在提升代码可读性、健壮性以及开发者效率的改进。而更令人兴奋的是,借助强大的本地开发环境 ServBay&am…...

Vue 模板语句的数据来源
🧩 Vue 模板语句的数据来源:全方位解析 Vue 模板(<template> 部分)中的表达式、指令绑定(如 v-bind, v-on)和插值({{ }})都在一个特定的作用域内求值。这个作用域由当前 组件…...
