eslint
什么是eslint
ESLint 是一个根据方案识别并报告 ECMAScript/JavaScript 代码问题的工具,其目的是使代码风格更加一致并避免错误。
安装eslint
npm init @eslint/config
执行后会有很多选项,按照自己的需求去选择就好,运行成功后会生成 .eslintrc.js 或者 .eslintrc.json 或者 .eslintrc.yml 的文件,看自己的选择
配置eslint
以.eslintrc.js文件为例
module.exports = {"env": {"browser": true,"es2021": true},"extends": ["eslint:recommended","plugin:vue/vue3-essential"],"overrides": [{"env": {"node": true},"files": [".eslintrc.{js,cjs}"],"parserOptions": {"sourceType": "script"}}],"parserOptions": {"ecmaVersion": "latest","sourceType": "module"},"plugins": ["vue"],"rules": {}
}我们只需要关注 rules 即可,这个也是十分重要配置选项
选项的配置规则如下
"off"或者0- 关闭规则"warn"或1- 打开规则作为警告(不影响退出代码)"error"或者2- 将规则作为错误打开(退出代码将为 1
常用的配置选项,后面可以根据团队中相互规定即可,没有十分明确的答案
eqeqeq: 2,'no-dupe-args': 'error','no-dupe-keys': 'error','no-self-compare': 'error','no-self-assign': 'error','no-unused-vars': 'error','no-const-assign': 'error','no-func-assign': 'error',camelcase: 'error','no-mixed-spaces-and-tabs': 'error',quotes: ['warn', 'single'],'vue/multi-word-component-names': 0,camelcase: 0,'no-unused-vars': 0,
更多配置选项
编辑器配置eslint校验
在开发中eslint不能够实时的反馈出错误信息,导致很无用,或者就是写完了代码,然后在使用eslit去校验很不方便,所以各大编辑器对此都有用各自的插件配置
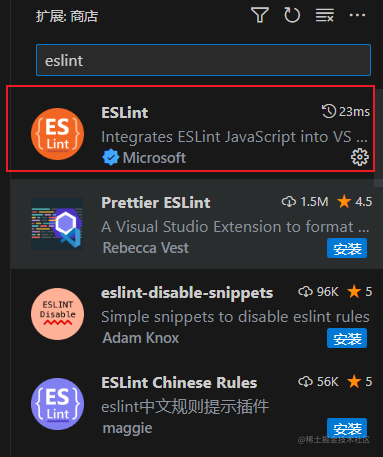
1.VScdoe
打开插件中搜索eslint下载安装即可

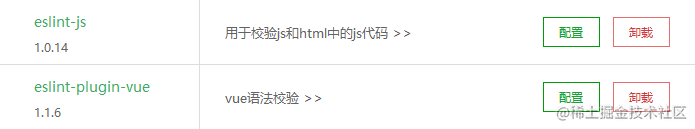
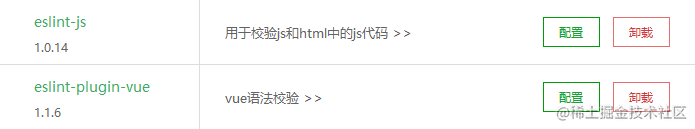
2.HBuilder X
下载插件eslint-js,如果你是需要检查vue的文件还需要下载eslint-plugin-vue

3. WebStorm
这个不需要安装,貌似是自带了,只要项目的更目录下有**.eslintrc.js** 或者 .eslintrc.json 或者 .eslintrc.yml ,就会自动的去匹配,右击使用eslint 格式化即可
搭配vite
在搭配vite的时候可以随时将错误信息展示在浏览器的页面上
1.@nabla/vite-plugin-eslint
下载插件
yarn add --dev @nabla/vite-plugin-eslint
使用
import { defineConfig } from "vite";
import eslintPlugin from "@nabla/vite-plugin-eslint";export default defineConfig({plugins: [eslintPlugin()],
});
插件地址
2.vite-plugin-eslint
下载插件
npm install eslint vite-plugin-eslint --save-dev
# or
yarn add eslint vite-plugin-eslint -D
使用
import { defineConfig } from 'vite'
import eslint from 'vite-plugin-eslint'export default defineConfig({plugins: [eslint()]
})
插件地址
相关文章:

eslint
什么是eslint ESLint 是一个根据方案识别并报告 ECMAScript/JavaScript 代码问题的工具,其目的是使代码风格更加一致并避免错误。 安装eslint npm init eslint/config执行后会有很多选项,按照自己的需求去选择就好,运行成功后会生成 .esli…...

node_modules.cache是什么东西
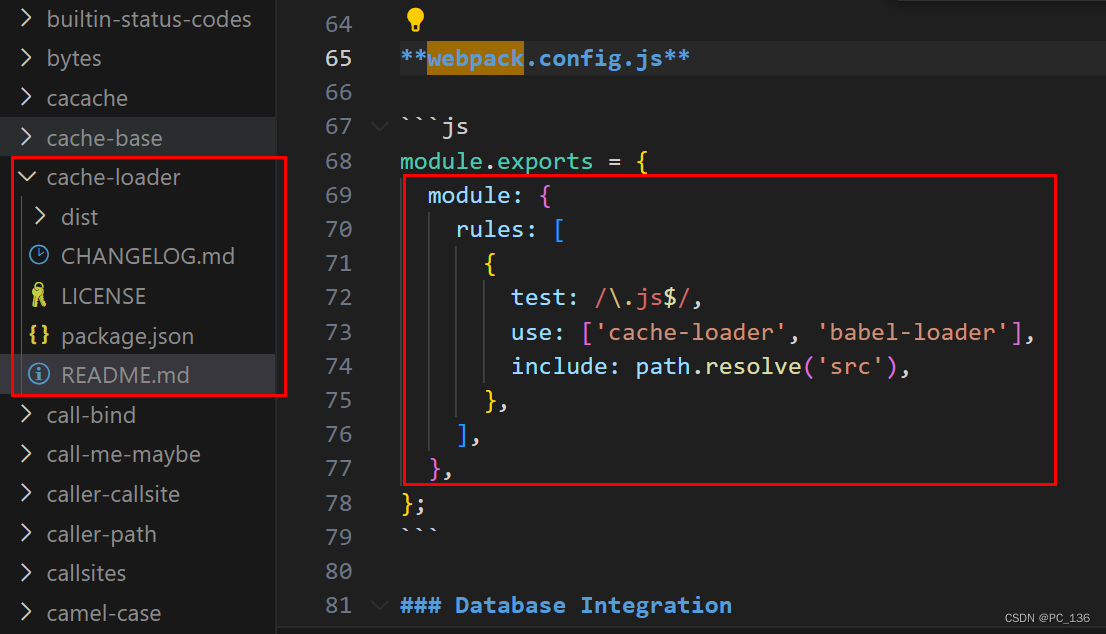
一开始没明白这是啥玩意,还以为是npm的属性,网上也没说过具体的来源出处 .cache文件的产生是由webpack4的插件cache-loader生成的,node_modules里下载了cache-loader插件,很多朋友都是vuecli工具生成的项目,内置了这部…...

Python 包管理(pip、conda)基本使用指南
Python 包管理 概述 介绍 Python 有丰富的开源的第三方库和包,可以帮助完成各种任务,扩展 Python 的功能,例如 NumPy 用于科学计算,Pandas 用于数据处理,Matplotlib 用于绘图等。在开始编写 Pytlhon 程序之前&#…...
技术如何助力智能化应用发展呢?)
系统级封装(SiP)技术如何助力智能化应用发展呢?
智能化时代,各种智能设备、智能互连的高速发展与跨界融合,需要高密度、高性能的微系统集成技术作为重要支撑。 例如,在系统级封装(SiP)技术的加持下,5G手机的射频电路面积更小,但支持的频段更多…...
)
git配置代理(github配置代理)
命令行配置代理方式一git config --global http.proxy http://代理服务器地址:端口号git config --global https.proxy https://代理服务器地址:端口号如果有用户名密码按照下面命令配置 git config --global http.proxy http://用户名:密码代理服务器地址:端口号git config --…...

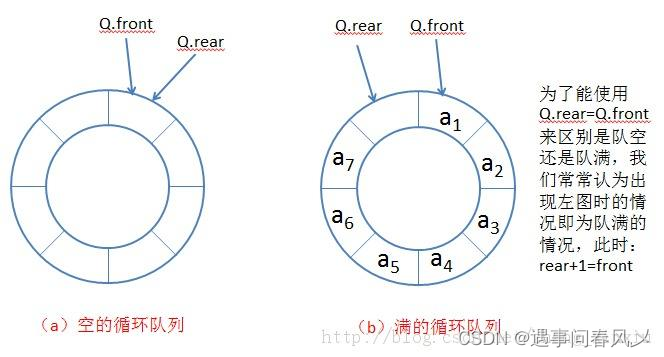
【数据结构】详解环形队列
文章目录 🌏引言🍀[循环队列](https://leetcode.cn/problems/design-circular-queue/description/)🐱👤题目描述🐱👓示例:🐱🐉提示🐱🏍思…...

Python爬取网页详细教程:从入门到进阶
【导言】: Python作为一门强大的编程语言,常常被用于编写网络爬虫程序。本篇文章将为大家详细介绍Python爬取网页的整个流程,从安装Python和必要的库开始,到发送HTTP请求、解析HTML页面,再到提取和处理数据࿰…...

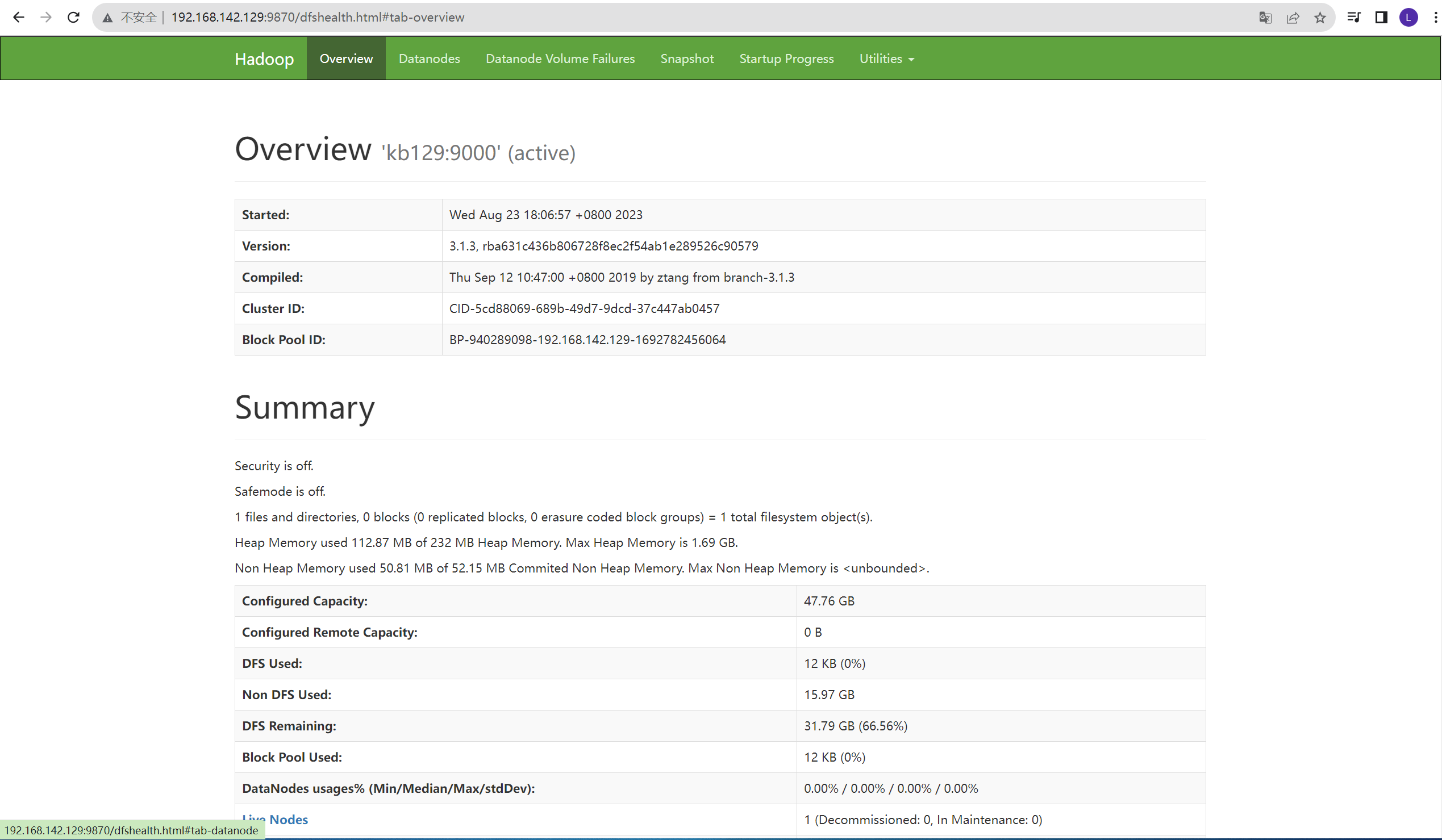
linux安装JDK及hadoop运行环境搭建
1.linux中安装jdk (1)下载JDK至opt/install目录下,opt下创建目录soft,并解压至当前目录 tar xvf ./jdk-8u321-linux-x64.tar.gz -C /opt/soft/ (2)改名 (3)配置环境变量…...

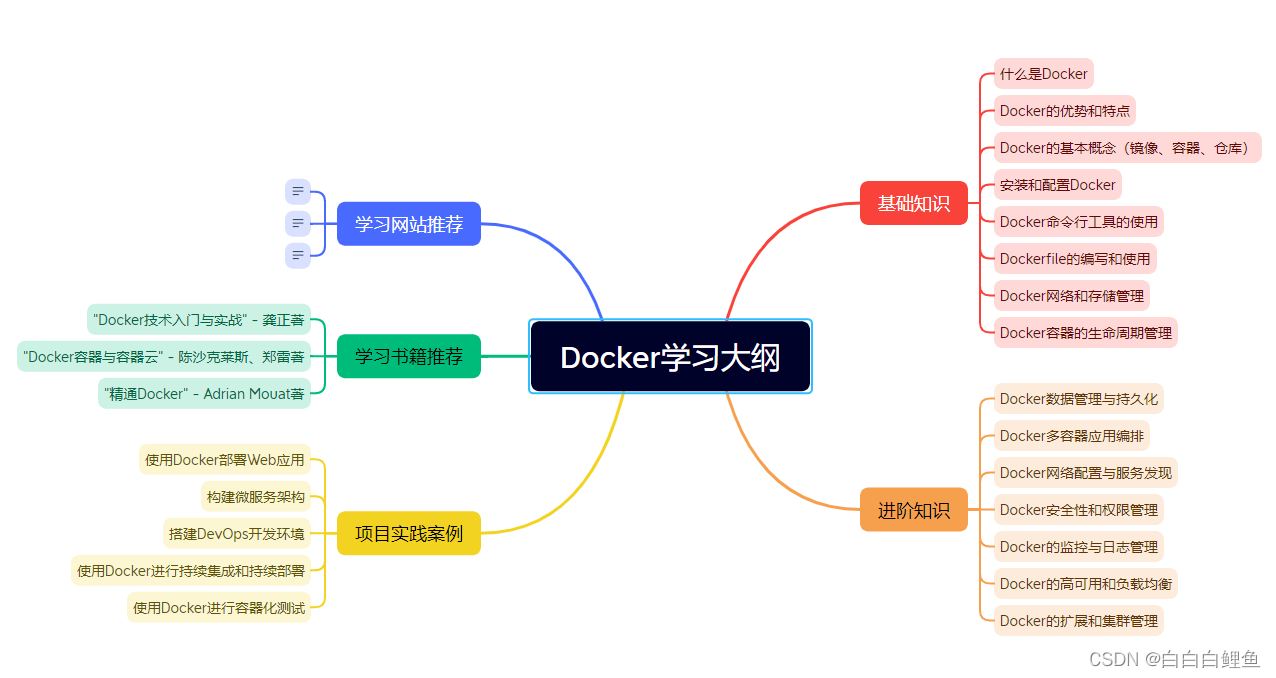
使用ChatGPT一键生成思维导图
指令1:接下来你回复的所有内容,都放到Markdown代码框中。 指令2:作为一个Docker专家,为我编写一个详细全面的Docker学习大纲,包括基础知识、进阶知识、项目实践案例,学习书籍推荐、学习网站推荐等…...

极简Vim教程
2023年8月27日,周日上午 我不想学那么多命令和快捷键,够用就行... 所以就把我自己认为比较常用的命令和快捷键记录成博客 目录 预备知识Vim的工作模式保存内容退出Vim复制、粘贴和剪切选中一段内容复制粘贴剪切撤回和反撤回撤回反撤回查找替换删除删除…...

在线帮助中心也属于知识管理的一种吗?
在线帮助中心是企业或组织为了提供客户支持而建立的一个在线平台,它包含了各种类型的知识和信息,旨在帮助用户解决问题和获取相关的信息。从知识管理的角度来看,可以说在线帮助中心也属于知识管理的一种形式。下面将详细介绍在线帮助中心作为…...

《Linux从练气到飞升》No.18 进程终止
🕺作者: 主页 我的专栏C语言从0到1探秘C数据结构从0到1探秘Linux菜鸟刷题集 😘欢迎关注:👍点赞🙌收藏✍️留言 🏇码字不易,你的👍点赞🙌收藏❤️关注对我真的…...

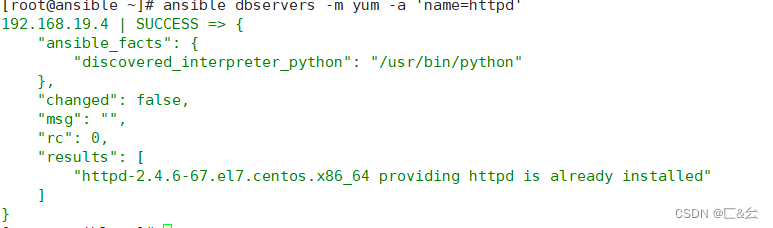
自动化运维工具——ansible安装及模块介绍
目录 一、ansible——自动化运维工具 1.1 Ansible 自动运维工具特点 1.2 Ansible 运维工具原理 二、安装ansible 三、ansible命令模块 3.1 command模块 3.2 shell模块 3.3 cron模块 3.4 user模块 3.5 group 模块 3.6 copy模块 3.7 file模块 3.8 ping模…...

Qt XML文件解析 QDomDocument
QtXml模块提供了一个读写XML文件的流,解析方法包含DOM和SAX,两者的区别是什么呢? DOM(Document Object Model):将XML文件保存为树的形式,操作简单,便于访问。 SAX(Simple API for …...

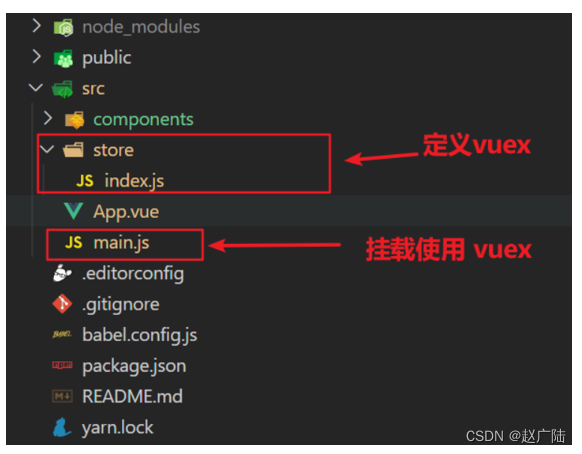
Vue2向Vue3过度Vuex状态管理工具快速入门
目录 1 Vuex概述1.是什么2.使用场景3.优势4.注意: 2 需求: 多组件共享数据1.创建项目2.创建三个组件, 目录如下3.源代码如下 3 vuex 的使用 - 创建仓库1.安装 vuex2.新建 store/index.js 专门存放 vuex3.创建仓库 store/index.js4 在 main.js 中导入挂载到 Vue 实例…...

生产制造型企业BOM搭建分析
导 读 ( 文/ 2358 ) 在上几篇文章中,我们讲到了基础的物料管理方法,在生产制造中,物料作为原材料,通过加工,结构组装成产品。那么加工、组装的依据将来源于设计人员出具的零件清单,也就是我们常说的BOM。 …...

大数据课程K11——Spark的数据挖掘机器学习
文章作者邮箱:yugongshiye@sina.cn 地址:广东惠州 ▲ 本章节目的 ⚪ 了解Spark的概念——数据挖掘; ⚪ 了解Spark的概念——机器学习; ⚪ 了解Spark的概念——深度学习; ⚪ 了解Spark的概念——人工智能; ⚪ 了解Spark的概念——数据挖掘体系; ⚪ 掌…...

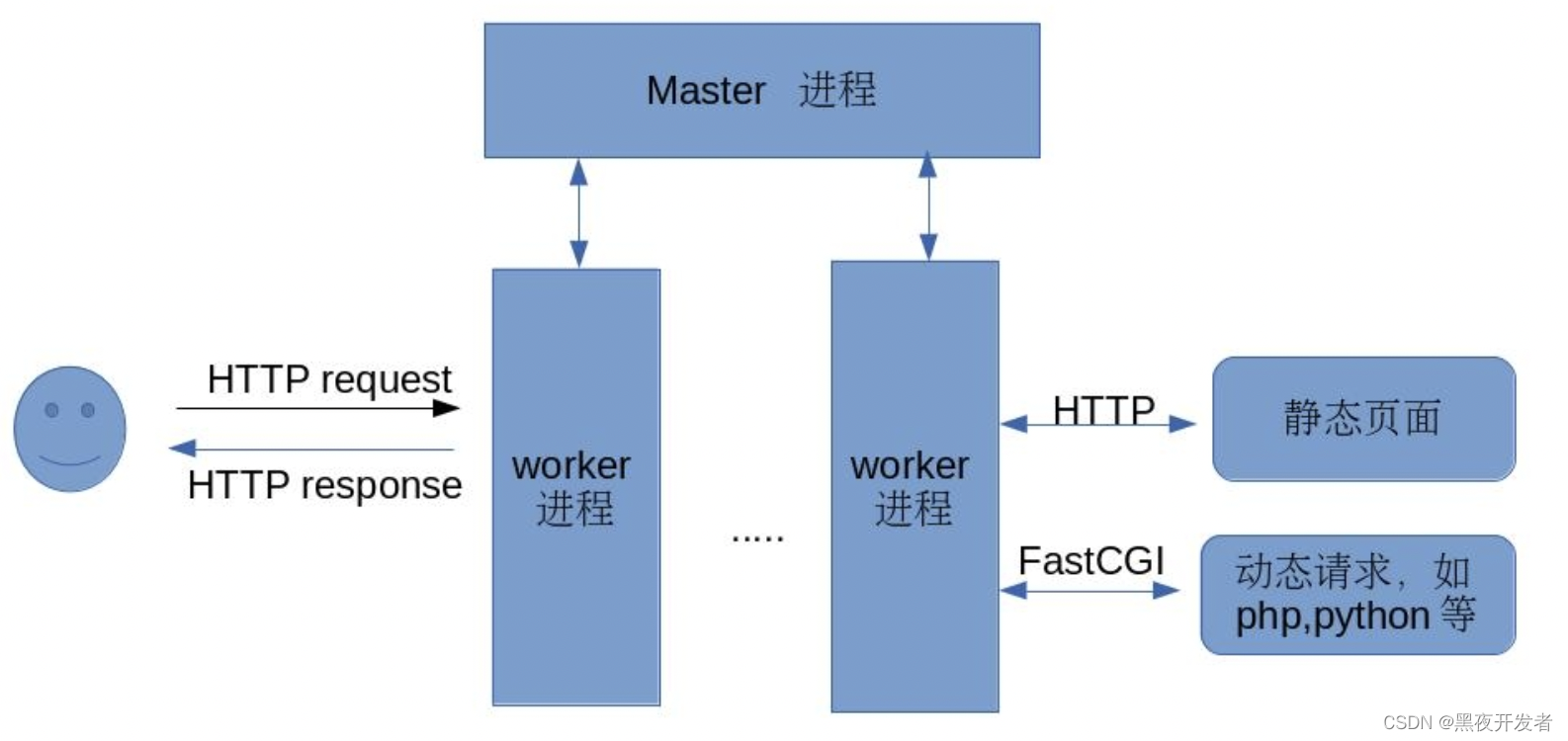
【PHP面试题81】php-fpm是什么?它和PHP有什么关系
文章目录 🚀一、前言,php-fpm是什么🚀二、php-fpm与PHP之间的关系🚀三、php-fpm解决的问题🔎3.1 进程管理🔎3.2 进程池管理🔎3.3 性能优化🔎3.4 并发处理 🚀四、php-fpm常…...

MyBatis分页查询与特殊字符处理
目录 目录 一、引言 1.1 简介Mybatis 1.2分页查询的重要性 1.3MyBatis特殊字符处理的挑战 挑战1:SQL注入漏洞 挑战2:查询结果异常 挑战3:数据完整性问题 挑战4:跨平台兼容性 挑战5:用户体验 如何应对挑战 二…...

Docker Desktop 笔记
https://blog.csdn.net/qq_39611230/article/details/108641842 https://blog.csdn.net/KgdYsg/article/details/118213499 1、修改配置 {"registry-mirrors": ["https://registry.docker-cn.com","http://hub-mirror.c.163.com","https://…...

HTML 语义化
目录 HTML 语义化HTML5 新特性HTML 语义化的好处语义化标签的使用场景最佳实践 HTML 语义化 HTML5 新特性 标准答案: 语义化标签: <header>:页头<nav>:导航<main>:主要内容<article>&#x…...

【快手拥抱开源】通过快手团队开源的 KwaiCoder-AutoThink-preview 解锁大语言模型的潜力
引言: 在人工智能快速发展的浪潮中,快手Kwaipilot团队推出的 KwaiCoder-AutoThink-preview 具有里程碑意义——这是首个公开的AutoThink大语言模型(LLM)。该模型代表着该领域的重大突破,通过独特方式融合思考与非思考…...

React19源码系列之 事件插件系统
事件类别 事件类型 定义 文档 Event Event 接口表示在 EventTarget 上出现的事件。 Event - Web API | MDN UIEvent UIEvent 接口表示简单的用户界面事件。 UIEvent - Web API | MDN KeyboardEvent KeyboardEvent 对象描述了用户与键盘的交互。 KeyboardEvent - Web…...

JDK 17 新特性
#JDK 17 新特性 /**************** 文本块 *****************/ python/scala中早就支持,不稀奇 String json “”" { “name”: “Java”, “version”: 17 } “”"; /**************** Switch 语句 -> 表达式 *****************/ 挺好的ÿ…...

IoT/HCIP实验-3/LiteOS操作系统内核实验(任务、内存、信号量、CMSIS..)
文章目录 概述HelloWorld 工程C/C配置编译器主配置Makefile脚本烧录器主配置运行结果程序调用栈 任务管理实验实验结果osal 系统适配层osal_task_create 其他实验实验源码内存管理实验互斥锁实验信号量实验 CMISIS接口实验还是得JlINKCMSIS 简介LiteOS->CMSIS任务间消息交互…...

uniapp中使用aixos 报错
问题: 在uniapp中使用aixos,运行后报如下错误: AxiosError: There is no suitable adapter to dispatch the request since : - adapter xhr is not supported by the environment - adapter http is not available in the build 解决方案&…...

selenium学习实战【Python爬虫】
selenium学习实战【Python爬虫】 文章目录 selenium学习实战【Python爬虫】一、声明二、学习目标三、安装依赖3.1 安装selenium库3.2 安装浏览器驱动3.2.1 查看Edge版本3.2.2 驱动安装 四、代码讲解4.1 配置浏览器4.2 加载更多4.3 寻找内容4.4 完整代码 五、报告文件爬取5.1 提…...

基于matlab策略迭代和值迭代法的动态规划
经典的基于策略迭代和值迭代法的动态规划matlab代码,实现机器人的最优运输 Dynamic-Programming-master/Environment.pdf , 104724 Dynamic-Programming-master/README.md , 506 Dynamic-Programming-master/generalizedPolicyIteration.m , 1970 Dynamic-Programm…...

【网络安全】开源系统getshell漏洞挖掘
审计过程: 在入口文件admin/index.php中: 用户可以通过m,c,a等参数控制加载的文件和方法,在app/system/entrance.php中存在重点代码: 当M_TYPE system并且M_MODULE include时,会设置常量PATH_OWN_FILE为PATH_APP.M_T…...

淘宝扭蛋机小程序系统开发:打造互动性强的购物平台
淘宝扭蛋机小程序系统的开发,旨在打造一个互动性强的购物平台,让用户在购物的同时,能够享受到更多的乐趣和惊喜。 淘宝扭蛋机小程序系统拥有丰富的互动功能。用户可以通过虚拟摇杆操作扭蛋机,实现旋转、抽拉等动作,增…...
