videojs 实现自定义组件(视频画质/清晰度切换) React
前言
最近使用videojs作为视频处理第三方库,用来对接m3u8视频类型。这里总结一下自定义组件遇到的问题及实现,目前看了许多文章也不全,官方文档写的也不是很详细,自己摸索了一段时间陆陆续续完成了,这是实现后的效果.

样式啥的自己检查后覆盖就行了,没啥说的,重点看看画质切换这个组件如何实现的。最开始我是采用函数组件直接嵌入进去,后面发现是报错的,原因是hook使用范围有误,找了半天也不知道是什么原因。后面采用继承Videojs内的menu组件来实现。
代码实现
option配置如下
const options: any = {controls: true,preload: 'auto',language: 'zh-CN',width: 854,height: 480,playbackRates: [0.5, 0.75, 1, 1.5, 2], // 倍速数组controlBar: {children: {PlayToggle: true,CurrentTimeDisplay: true,DurationDisplay: true,ProgressControl: true,Quality: true,PlaybackRateMenuButton: true,volumePanel: {inline: false,},PictureInPictureToggle: true,FullscreenToggle: true,},},}
video组件
import { ForwardedRef, forwardRef, useEffect, useImperativeHandle, useRef } from 'react'
import videojs from 'video.js'
import Quality from './quality'import './index.less'interface videoComProps {videoOptions: anyonReady: (player: any) => voidsrc?: string
}const VideoWrapper = (props: videoComProps, ref: ForwardedRef<any>) => {const { videoOptions, onReady, src } = propsconst videoRef = useRef<any>(null)const playerRef = useRef<any>(null)function toggleTv(obj: any) {const player = playerRef?.currentif (!player) returnplayer.src(obj.src)player.load(obj.load)player.play()}useEffect(() => {if (!playerRef?.current && videoRef.current) {// 注册组件 一定要在使用之前注册哦videojs.registerComponent('Quality', Quality as any)// 初始化videoconst player = (playerRef.current = videojs(videoRef.current, videoOptions, () => {onReady(player)}))}}, [videoRef])useEffect(() => {const player = playerRef.currentreturn () => {// 组件销毁的时候,销毁视频播放器的实例if (player && !player.isDisposed()) {player.dispose()playerRef.current = null}}}, [playerRef])// ref抛出变量useImperativeHandle(ref, () => ({toggleTv,}))return (<div className="video-wrapper"><videoref={videoRef}className="video-js vjs-big-play-centered"><source src={src} />{/* <span>视频走丢了,请稍后再试</span> */}</video></div>)
}export default forwardRef(VideoWrapper)自定义组件
// 切换视频清晰度代码
import videoJs from 'video.js'
import { createRoot } from 'react-dom/client'// 初始化清晰度按钮
const TextTrackMenuItem: any = videoJs.getComponent('TextTrackMenuItem')
const TrackButton: any = videoJs.getComponent('TrackButton')
const videoQuality = '超清,高清,自动'class QualityTrackItem extends TextTrackMenuItem {constructor(player: any, options: any) {super(player, options)this.mount = this.mount.bind(this)player.ready(() => {this.mount()})this.on('dispose', () => {this.root.unmount()})if (options.index === 2) {this.addClass('vjs-selected')}}// 切换高清播放源,this 指向被点击QualityTrackItem实例handleClick(event: any) {// 先将所有选项的选中状态设为未选中this.parentComponent_.children_.forEach((c: any) => {c.selected(false)})// 选中当前this.selected(true)// 选中后修改按钮文本const btn = document.querySelector('.vjs-menu-button .vjs-icon-placeholder')if (!btn) returnbtn.innerHTML = this.track.label// 其他逻辑 通知修改视频源地址进行切换console.log('切换视频源')}mount() {this.root = createRoot(this.el()).render(<div>{this.track.label}</div>)}
}
// 扩展基类,实现菜单按钮
class QualityTrackButton extends TrackButton {constructor(player: any, options: any) {super(player, options)this.controlText('画质选择')this.children()[0].el().firstElementChild.innerText = '自动'this.addClass('vjs-quality')}createItems() {const qualityKeyArray = videoQuality.split(',')if (qualityKeyArray.length > 0) {const result: any = []qualityKeyArray.forEach((key, index: number) => {result.push(new QualityTrackItem(this.player_, {track: {label: key,value: key,},selectable: true,index,}))})return result} else {return []}}
}export default QualityTrackButton
可能遇到的问题
1.卸载不了对应事件
const handleUpdate = useCallback(() => {const player = playerRef.current//window.document.fullscreenElement检测视频是否正在全屏// console.log('播放中,当前时间是', player.currentTime())if (player.currentTime() > 10) {if (window.document.fullscreenElement) {// 如果是全屏 退出全屏window.document.exitFullscreen()}player.currentTime(10)setOverlay(true)player.pause()}}, [])useEffect(() => {if (!playerRef?.current && videoRef.current) {// 注册组件 一定要在使用之前注册哦videojs.registerComponent('Quality', Quality as any)// 初始化videoconst player = (playerRef.current = videojs(videoRef.current, videoOptions, () => {onReady(player)}))playFlag && player.on('timeupdate', handleUpdate)}}, [videoRef])// 加入学习const handelAddLearn = () => {const player = playerRef.currentplayer.off('timeupdate', handleUpdate)setPlayFlag(false)setOverlay(false)player.play()}
把对应需要卸载的事件采用useCallback进行处理,这样的事件的地址就不会变化造成卸载失效的问题
END
希望能帮到正在开发的伙伴们
相关文章:

videojs 实现自定义组件(视频画质/清晰度切换) React
前言 最近使用videojs作为视频处理第三方库,用来对接m3u8视频类型。这里总结一下自定义组件遇到的问题及实现,目前看了许多文章也不全,官方文档写的也不是很详细,自己摸索了一段时间陆陆续续完成了,这是实现后的效果.…...

python 模块urllib3 HTTP 客户端库
官网文档地址:https://urllib3.readthedocs.io/en/stable/reference/index.html 一、安装 pip install urlib3二、基本使用 import urllib3 import threadingimg_list ["https://pic.netbian.com/uploads/allimg/220211/004115-1644511275bc26.jpg",&…...

2023 CCPC 华为云计算挑战赛 D-塔
首先先来看第一轮的 假如有n个,每轮那k个 他们的高度的可能性分别为 n 1/C(n,k) n1 C(n-(k-11),1)/C(n,k) n2 C(n-(k-21),2)/C(n,k) ni C(n-(k-i1,i)/C(n,k) 通过概率和高度算出第一轮增加的期望 然后乘上m轮增加的高度加上初始高度,就是总共增加的高度 下面是…...

手搓大模型值just gru
这些类是构建神经网络模型的有用工具,并提供了一些关键功能: EmAdd类使文本输入数据嵌入成为可能,在自然语言处理任务中被广泛使用。通过屏蔽处理填充序列的能力对许多应用程序也很重要。 HeadLoss类是训练神经网络模型进行分类任务的常见损失函数。它计算损失和准确率的能力…...

eslint
什么是eslint ESLint 是一个根据方案识别并报告 ECMAScript/JavaScript 代码问题的工具,其目的是使代码风格更加一致并避免错误。 安装eslint npm init eslint/config执行后会有很多选项,按照自己的需求去选择就好,运行成功后会生成 .esli…...

node_modules.cache是什么东西
一开始没明白这是啥玩意,还以为是npm的属性,网上也没说过具体的来源出处 .cache文件的产生是由webpack4的插件cache-loader生成的,node_modules里下载了cache-loader插件,很多朋友都是vuecli工具生成的项目,内置了这部…...

Python 包管理(pip、conda)基本使用指南
Python 包管理 概述 介绍 Python 有丰富的开源的第三方库和包,可以帮助完成各种任务,扩展 Python 的功能,例如 NumPy 用于科学计算,Pandas 用于数据处理,Matplotlib 用于绘图等。在开始编写 Pytlhon 程序之前&#…...
技术如何助力智能化应用发展呢?)
系统级封装(SiP)技术如何助力智能化应用发展呢?
智能化时代,各种智能设备、智能互连的高速发展与跨界融合,需要高密度、高性能的微系统集成技术作为重要支撑。 例如,在系统级封装(SiP)技术的加持下,5G手机的射频电路面积更小,但支持的频段更多…...
)
git配置代理(github配置代理)
命令行配置代理方式一git config --global http.proxy http://代理服务器地址:端口号git config --global https.proxy https://代理服务器地址:端口号如果有用户名密码按照下面命令配置 git config --global http.proxy http://用户名:密码代理服务器地址:端口号git config --…...

【数据结构】详解环形队列
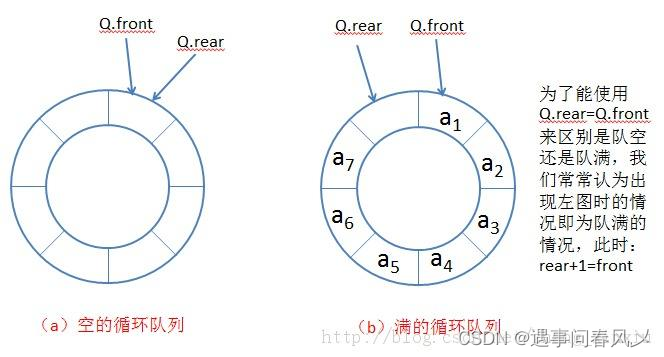
文章目录 🌏引言🍀[循环队列](https://leetcode.cn/problems/design-circular-queue/description/)🐱👤题目描述🐱👓示例:🐱🐉提示🐱🏍思…...

Python爬取网页详细教程:从入门到进阶
【导言】: Python作为一门强大的编程语言,常常被用于编写网络爬虫程序。本篇文章将为大家详细介绍Python爬取网页的整个流程,从安装Python和必要的库开始,到发送HTTP请求、解析HTML页面,再到提取和处理数据࿰…...

linux安装JDK及hadoop运行环境搭建
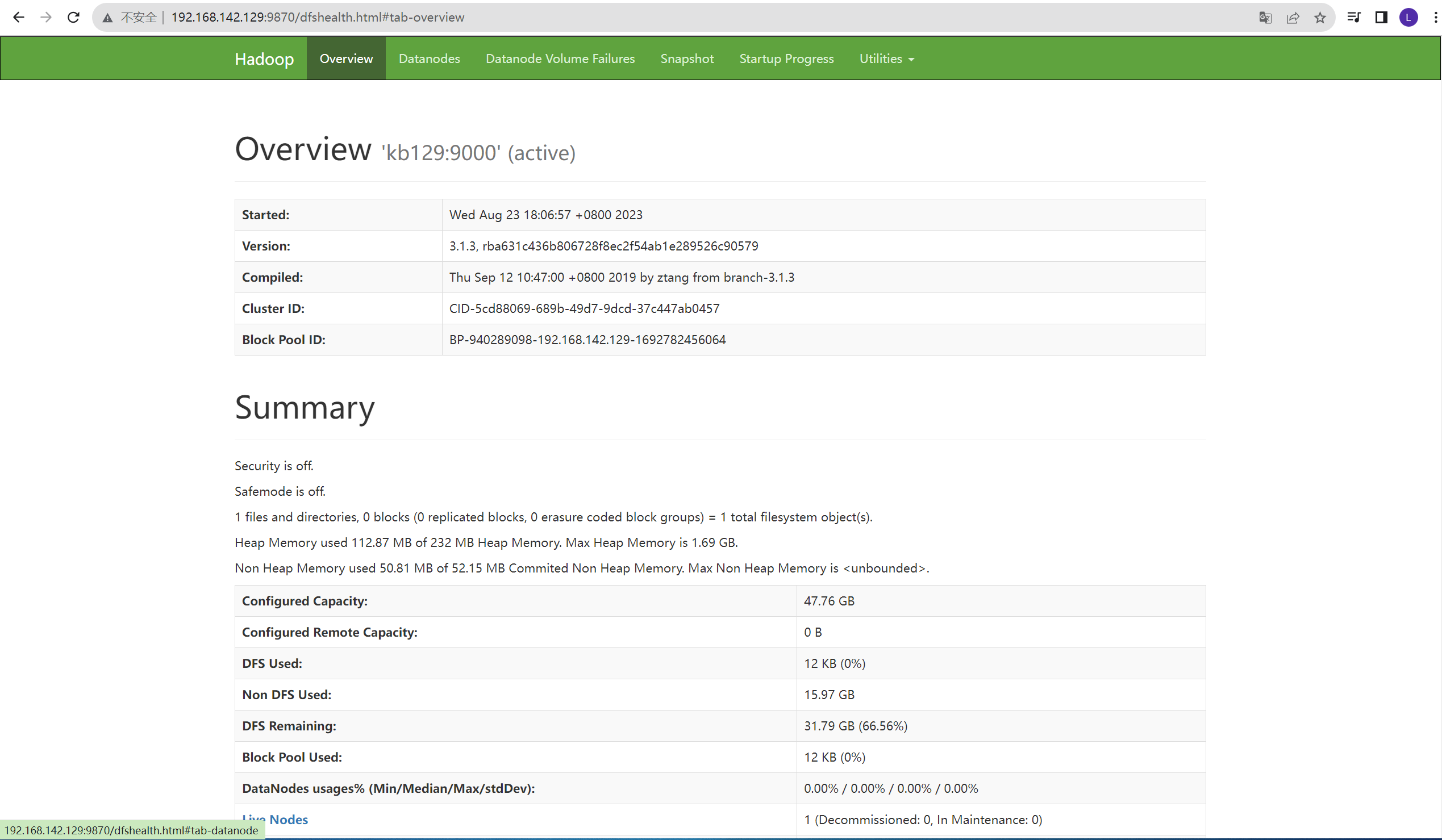
1.linux中安装jdk (1)下载JDK至opt/install目录下,opt下创建目录soft,并解压至当前目录 tar xvf ./jdk-8u321-linux-x64.tar.gz -C /opt/soft/ (2)改名 (3)配置环境变量…...

使用ChatGPT一键生成思维导图
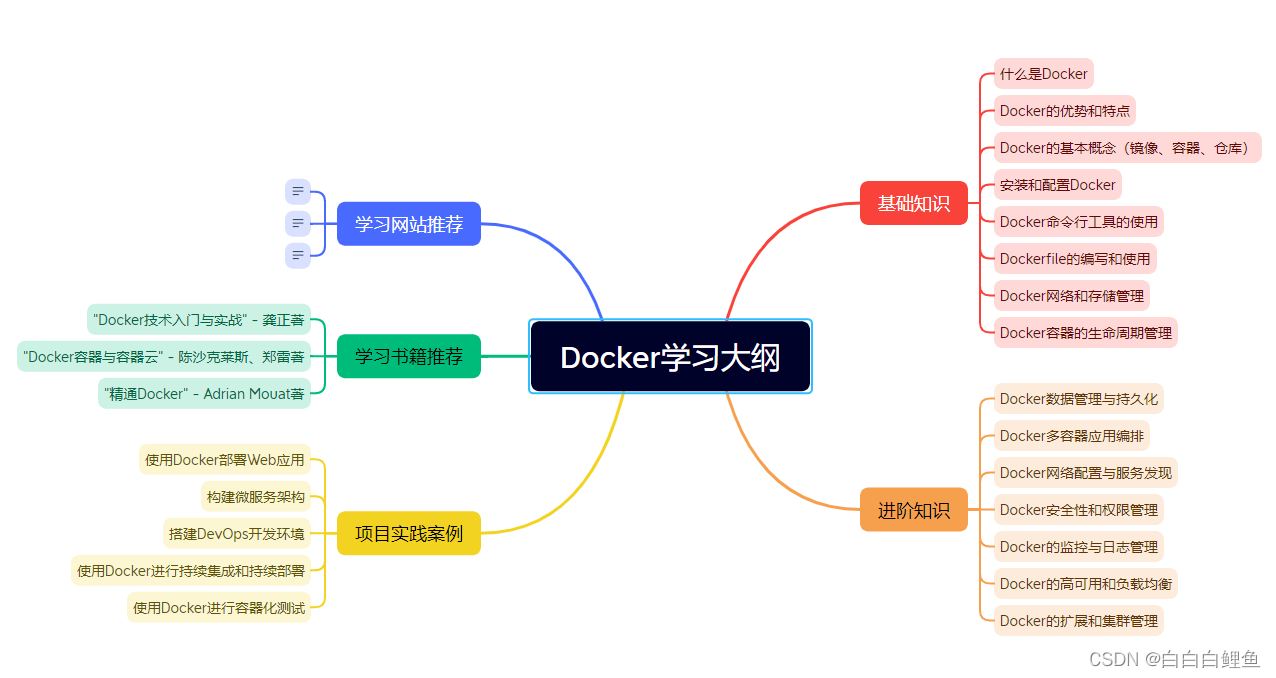
指令1:接下来你回复的所有内容,都放到Markdown代码框中。 指令2:作为一个Docker专家,为我编写一个详细全面的Docker学习大纲,包括基础知识、进阶知识、项目实践案例,学习书籍推荐、学习网站推荐等…...

极简Vim教程
2023年8月27日,周日上午 我不想学那么多命令和快捷键,够用就行... 所以就把我自己认为比较常用的命令和快捷键记录成博客 目录 预备知识Vim的工作模式保存内容退出Vim复制、粘贴和剪切选中一段内容复制粘贴剪切撤回和反撤回撤回反撤回查找替换删除删除…...

在线帮助中心也属于知识管理的一种吗?
在线帮助中心是企业或组织为了提供客户支持而建立的一个在线平台,它包含了各种类型的知识和信息,旨在帮助用户解决问题和获取相关的信息。从知识管理的角度来看,可以说在线帮助中心也属于知识管理的一种形式。下面将详细介绍在线帮助中心作为…...

《Linux从练气到飞升》No.18 进程终止
🕺作者: 主页 我的专栏C语言从0到1探秘C数据结构从0到1探秘Linux菜鸟刷题集 😘欢迎关注:👍点赞🙌收藏✍️留言 🏇码字不易,你的👍点赞🙌收藏❤️关注对我真的…...

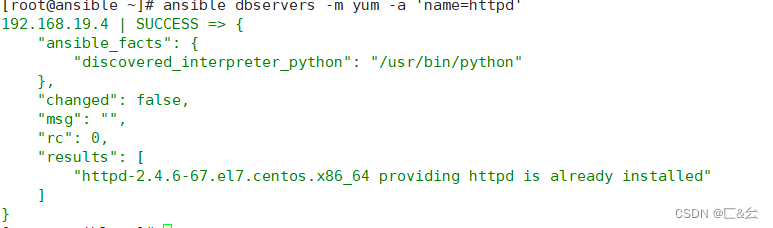
自动化运维工具——ansible安装及模块介绍
目录 一、ansible——自动化运维工具 1.1 Ansible 自动运维工具特点 1.2 Ansible 运维工具原理 二、安装ansible 三、ansible命令模块 3.1 command模块 3.2 shell模块 3.3 cron模块 3.4 user模块 3.5 group 模块 3.6 copy模块 3.7 file模块 3.8 ping模…...

Qt XML文件解析 QDomDocument
QtXml模块提供了一个读写XML文件的流,解析方法包含DOM和SAX,两者的区别是什么呢? DOM(Document Object Model):将XML文件保存为树的形式,操作简单,便于访问。 SAX(Simple API for …...

Vue2向Vue3过度Vuex状态管理工具快速入门
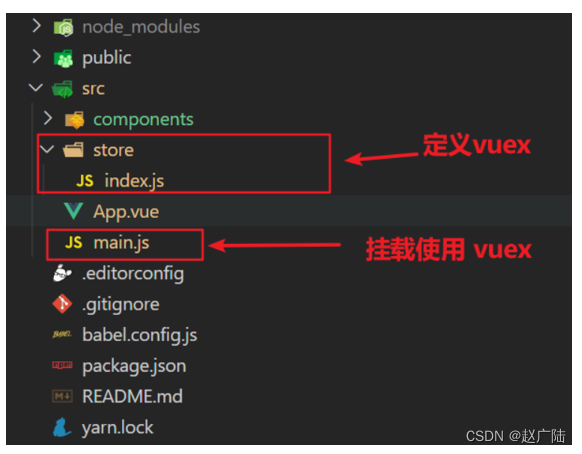
目录 1 Vuex概述1.是什么2.使用场景3.优势4.注意: 2 需求: 多组件共享数据1.创建项目2.创建三个组件, 目录如下3.源代码如下 3 vuex 的使用 - 创建仓库1.安装 vuex2.新建 store/index.js 专门存放 vuex3.创建仓库 store/index.js4 在 main.js 中导入挂载到 Vue 实例…...

生产制造型企业BOM搭建分析
导 读 ( 文/ 2358 ) 在上几篇文章中,我们讲到了基础的物料管理方法,在生产制造中,物料作为原材料,通过加工,结构组装成产品。那么加工、组装的依据将来源于设计人员出具的零件清单,也就是我们常说的BOM。 …...

业务系统对接大模型的基础方案:架构设计与关键步骤
业务系统对接大模型:架构设计与关键步骤 在当今数字化转型的浪潮中,大语言模型(LLM)已成为企业提升业务效率和创新能力的关键技术之一。将大模型集成到业务系统中,不仅可以优化用户体验,还能为业务决策提供…...

Java 8 Stream API 入门到实践详解
一、告别 for 循环! 传统痛点: Java 8 之前,集合操作离不开冗长的 for 循环和匿名类。例如,过滤列表中的偶数: List<Integer> list Arrays.asList(1, 2, 3, 4, 5); List<Integer> evens new ArrayList…...

ssc377d修改flash分区大小
1、flash的分区默认分配16M、 / # df -h Filesystem Size Used Available Use% Mounted on /dev/root 1.9M 1.9M 0 100% / /dev/mtdblock4 3.0M...

全球首个30米分辨率湿地数据集(2000—2022)
数据简介 今天我们分享的数据是全球30米分辨率湿地数据集,包含8种湿地亚类,该数据以0.5X0.5的瓦片存储,我们整理了所有属于中国的瓦片名称与其对应省份,方便大家研究使用。 该数据集作为全球首个30米分辨率、覆盖2000–2022年时间…...

【git】把本地更改提交远程新分支feature_g
创建并切换新分支 git checkout -b feature_g 添加并提交更改 git add . git commit -m “实现图片上传功能” 推送到远程 git push -u origin feature_g...

EtherNet/IP转DeviceNet协议网关详解
一,设备主要功能 疆鸿智能JH-DVN-EIP本产品是自主研发的一款EtherNet/IP从站功能的通讯网关。该产品主要功能是连接DeviceNet总线和EtherNet/IP网络,本网关连接到EtherNet/IP总线中做为从站使用,连接到DeviceNet总线中做为从站使用。 在自动…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现录音机应用
1. 项目配置与权限设置 1.1 配置module.json5 {"module": {"requestPermissions": [{"name": "ohos.permission.MICROPHONE","reason": "录音需要麦克风权限"},{"name": "ohos.permission.WRITE…...
Reasoning over Uncertain Text by Generative Large Language Models
https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829 1. 概述 文本中的不确定性在许多语境中传达,从日常对话到特定领域的文档(例如医学文档)(Heritage 2013;Landmark、Gulbrandsen 和 Svenevei…...

七、数据库的完整性
七、数据库的完整性 主要内容 7.1 数据库的完整性概述 7.2 实体完整性 7.3 参照完整性 7.4 用户定义的完整性 7.5 触发器 7.6 SQL Server中数据库完整性的实现 7.7 小结 7.1 数据库的完整性概述 数据库完整性的含义 正确性 指数据的合法性 有效性 指数据是否属于所定…...
免费数学几何作图web平台
光锐软件免费数学工具,maths,数学制图,数学作图,几何作图,几何,AR开发,AR教育,增强现实,软件公司,XR,MR,VR,虚拟仿真,虚拟现实,混合现实,教育科技产品,职业模拟培训,高保真VR场景,结构互动课件,元宇宙http://xaglare.c…...
