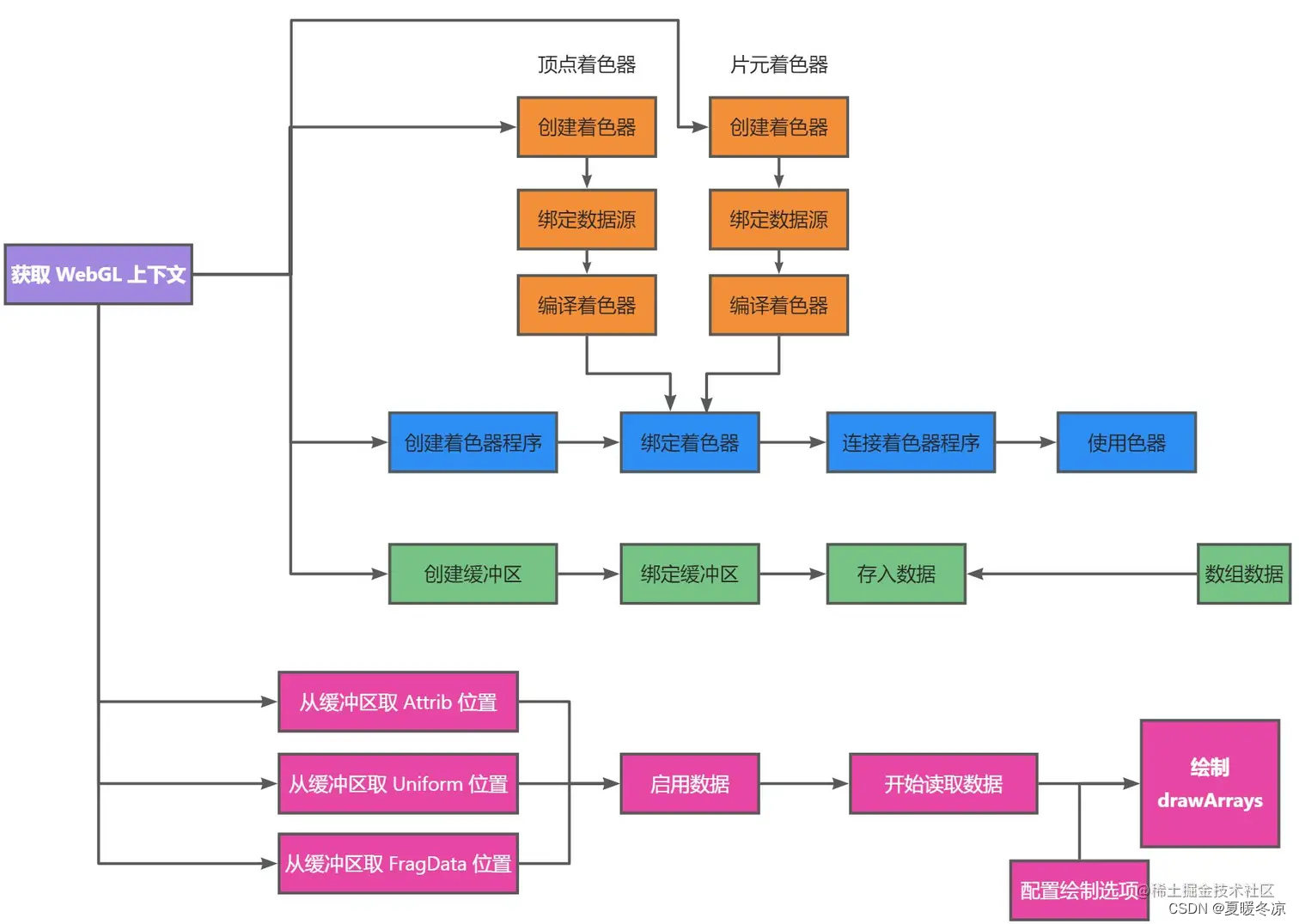
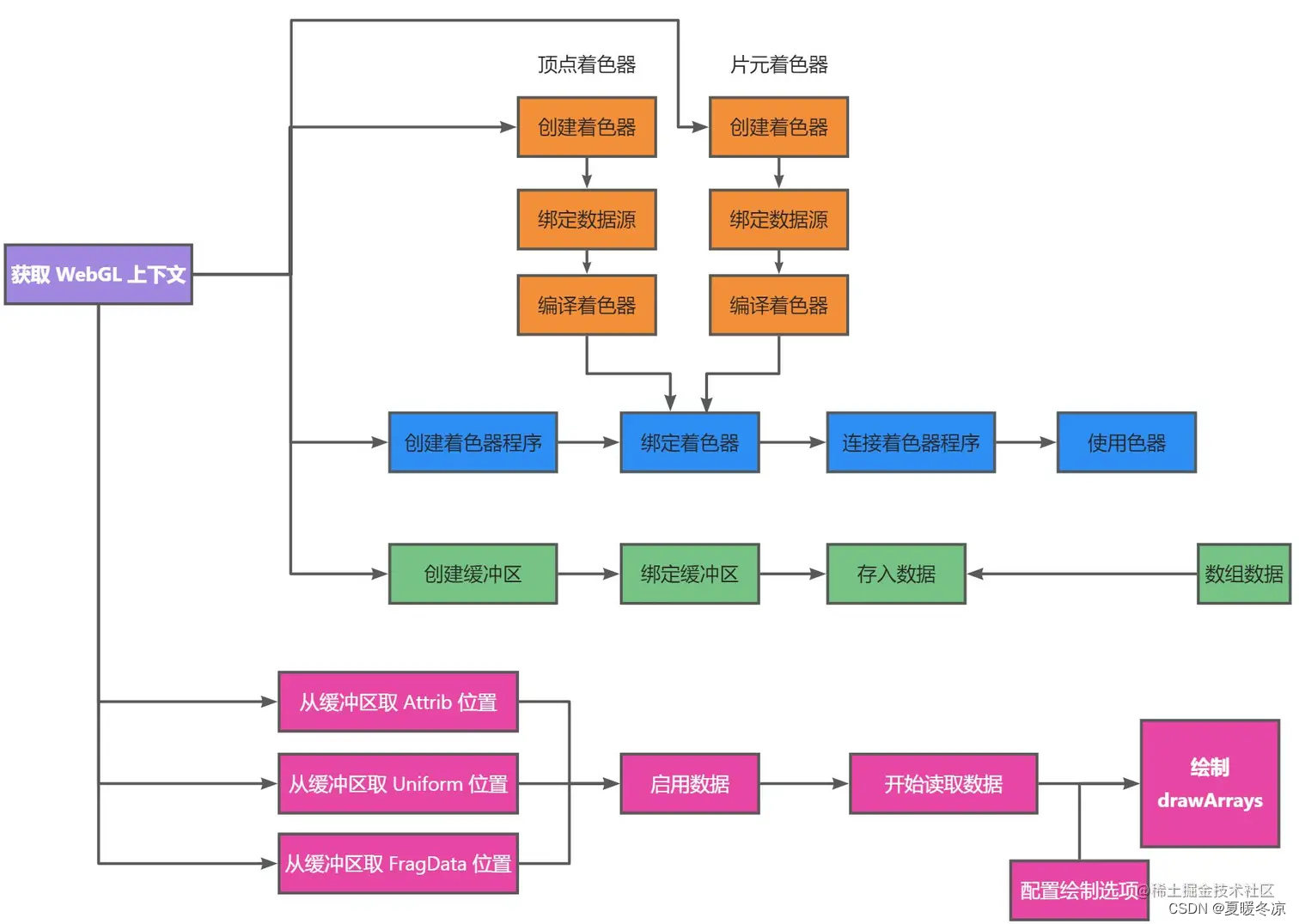
Webgl利用缓冲区绘制三角形

什么是attribute 变量
它是一种存储限定符,表示定义一个attribute的全局变量,这种变量的数据将由外部向顶点着色器内传输,并保存顶点相关的数据,只有顶点着色器才能使用它
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><canvas id="webgl" width="200" height="200"></canvas><script>const webgl = document.getElementById('webgl')const gl = webgl.getContext('webgl')// 创建着色器const vertexShader = gl.createShader(gl.VERTEX_SHADER)const fragmentShader = gl.createShader(gl.FRAGMENT_SHADER)// 绑定数据源gl.shaderSource(vertexShader, `attribute vec4 a_Position;void main(){gl_Position = a_Position;}`)gl.shaderSource(fragmentShader, `void main(){gl_FragColor = vec4(1.0, 0.0, 0.0, 1.0);}`)// 编译着色器gl.compileShader(vertexShader)gl.compileShader(fragmentShader)// 创建着色器程序const program = gl.createProgram()// 绑定着色器gl.attachShader(program, vertexShader)gl.attachShader(program, fragmentShader).// 连接着色器gl.linkProgram(program)// 使用着色器gl.useProgram(program)// 定义一个类型数组保存顶点坐标值const vertices = new Float32Array([0.0, 0.5, -0.5, -0.5, 0.5, -0.5])// 创建缓冲区const vertexBuffer = gl.createBuffer()// 绑定缓冲区gl.bindBuffer(gl.ARRAY_BUFFER, vertexBuffer)// 存入数据gl.bufferData(gl.ARRAY_BUFFER, vertices, gl.STATIC_DRAW)// 获取到顶点着色器中变量const a_Position = gl.getAttribLocation(program, 'a_Position')// 从当前绑定的缓冲区中读取顶点数据(index, size, type, normalized, stride, offset)gl.vertexAttribPointer(a_Position, 2, gl.FLOAT, false, 0, 0)// 激活变量的使用gl.enableVertexAttribArray(a_Position)// 绘制指定位置的三角图形gl.drawArrays(gl.TRIANGLES, 0, 3)</script>
</body></html>
相关文章:

Webgl利用缓冲区绘制三角形
什么是attribute 变量 它是一种存储限定符,表示定义一个attribute的全局变量,这种变量的数据将由外部向顶点着色器内传输,并保存顶点相关的数据,只有顶点着色器才能使用它 <!DOCTYPE html> <html lang"en"&g…...

正则表达式应用
正则表达式应用 正则匹配以{开头,以}结尾 \{.*?\}正则匹配以[开头,以]结尾 \[.*?\]校验数字的表达式 数字:^[0-9]*$n位的数字:^\d{n}$至少n位的数字:^\d{n,}$m-n位的数字:^\d{m,n}$零和非零开头的数字…...

9.4 【C语言】用指针处理链表
9.4.1 什么是链表 它是动态地进行存储分配的一种结构。 链表中各元素在内存中的地址是不连续的。要找某一元素,必须先找到上一个元素,根据它提供的下一元素地址才能找到下一个元素。 如果不提供“头指针”,则整个链表无法访问。 9.4.2 建…...

后端面试话术集锦第四篇:rabbitmq面试话术
🚗后端面试集锦目录 💖后端面试话术集锦第一篇:spring面试话术💖 💖后端面试话术集锦第二篇:spring boot面试话术💖 💖后端面试话术集锦第三篇:spring cloud面试话术💖 💖后端面试话术集锦第四篇:ElasticSearch面试话术💖 💖后端面试话术集锦第五篇:r…...
 (三))
Linux目录结构与文件管理(01) (三)
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 目录 前言 一、Linux 系统的组成 二、目录结构 根目录 三、文件管理 目录管理 总结 前言 今天主要学习了Linux的目录结构,主要是一些命令的含义和用法&am…...

OpenCV为老照片,黑白照片增加色彩
Colorful Image Colorization 图片的颜色上色,主要使用到了CNN卷积神经网络,作者在ImageNet数据集上进行了大量的训练,并将此问题使用在分类任务中,以解决问题的潜在的不确定性,并在训练时使用颜色重新平衡的损失函数方…...

HTML之VSCode简单配置与创建
目录 插件下载 然后输入源码: 使用 效果 插件下载 下载这个插件后可以直接运行: 然后创建一个文件: 然后输入源码: <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"…...

2023亿发一体化新零售POS收银解决方案,打造连锁门店经营新未来
在零售业不断演变的今天,门店形态繁多,收银环节的共通性与差异性并存。传统的通用解决方案已不适应多样化的业态需求,而在线上线下一体化的时代背景下,全渠道经营能力也成为商家的迫切需求。 一体化新零售POS收银系统,…...

Android ---使用Jenkins 打包release版本不能安装或者安装后不显示APP
大家在用 Jenkins的时候,是不是会觉得很爽,因为他在用的过程中,是无脑的,毕竟一键触发!!!! 这边记录一个昨天,今天遇到的一个坑货问题,别人提交了所有代码&am…...

【Spring】什么是 AOP(面向切面编程) ? 为什么要有 AOP ? 如何实现 Spring AOP ?
文章目录 前言一、什么是 AOP ?二、为什么要使用 AOP ?三、 AOP 的组成四、Spring AOP 的实现1, 添加依赖2, 定义切面3, 定义切点4, 定义通知5, 创建连接点 总结 前言 各位读者好, 我是小陈, 这是我的个人主页, 希望我的专栏能够帮助到你: 📕 JavaSE基础: 基础语法…...

11.并发:自旋锁
原子操作和自旋锁的区别 相同点都是保护共享资源。 不同点在于: 原子操作简单易用,但只能做计数操作,保护的东西太少。 自旋锁主要用于多核处理器。短时期的轻量级加锁,加锁失败时原地打转、忙等待。避免了上下文调度和系统开销较…...

使用EF Core更新与修改生产数据库
使用EF Core的Code First,在设计阶段,直接使用Database.EnsureCreated()和EnsureDeleted()可以快速删除、更新最新的数据结构。由于没有什么数据,删除的风险非常低。但是对于已经投入生产的数据库,这个方法就绝对不可行了。 考虑…...

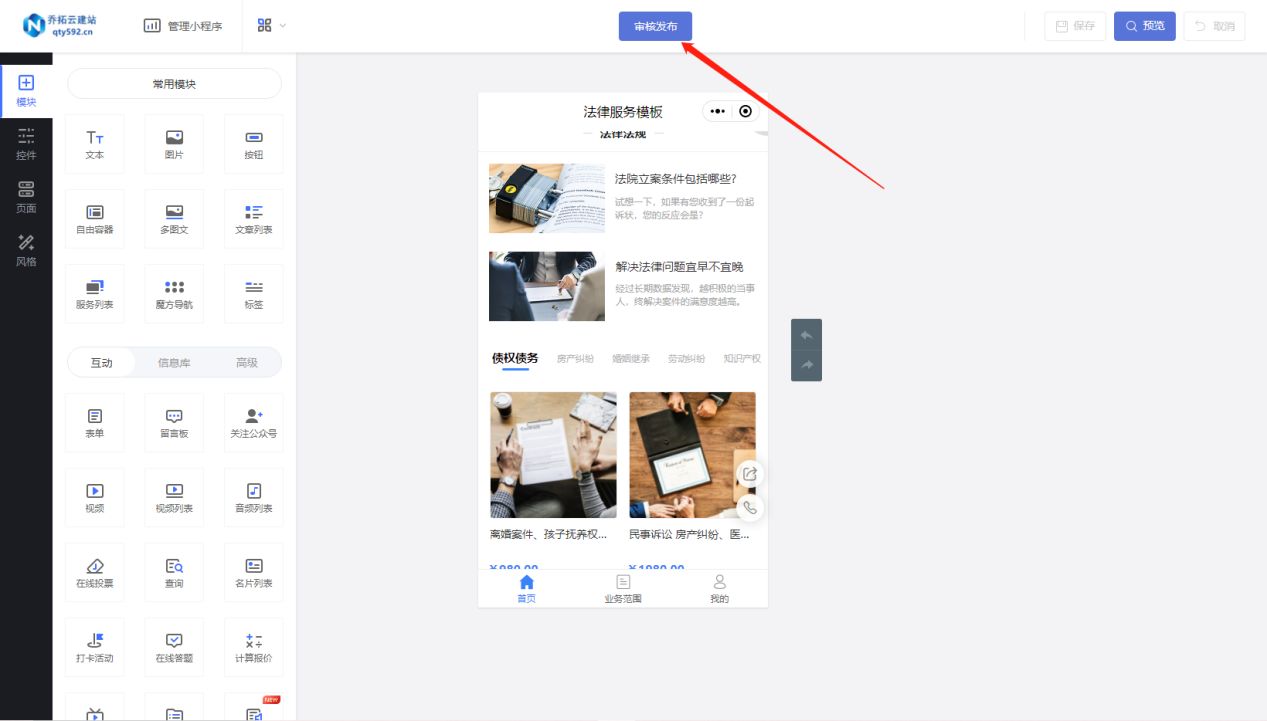
法律小程序开发:让法律咨询更便捷
在现代社会,法律咨询服务越来越受到人们的重视和需求。为了方便用户预约法律咨询,很多律所都开始使用小程序来提供在线预约服务。那么,如何制作一款律所预约小程序呢? 首先,我们可以选择乔拓云网作为制作小程序的平台。…...

【C++多线程】C++11互斥锁和条件变量实现生产者消费者模型
先看几个问题,第三个问题可以先看代码然后再理解 Q1:临界区在哪 A1: 队列中元素在「生产者生产(push)」和「消费者消费(pop)」时就是临界区 Q2:同步操作在哪 A2: 很显然,队列只有…...

Webpack迁移Vite采坑指南
前言 本文不介绍什么是webpack、什么是vite,也不分析为什么要迁移。如果你想从webpack迁移到vite,你可能会遇到一些坑,这里我会尽量详细地介绍每一种可能遇到的坑以及解决办法。 老规矩,先说AI的评价:这篇从webpack迁…...

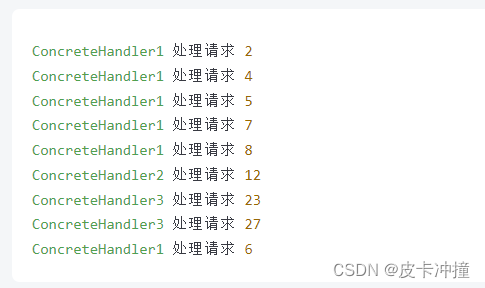
设计模式-职责链模式
文章目录 职责链模式模式概述主要角色适用场景实现步骤优点注意事项 定义职责链结构示例总结 职责链模式 职责链模式是一种行为设计模式,它可以将请求的发送者和请求的处理者解耦,并按照预定义的顺序处理请求。职责链模式常用于需要逐级审批或转交处理的…...

CMake学习笔记-VSCode使用Cmake编译C++工程
环境 Win MinGW CMake Git 单文件工程 # 1 指定最小版本号 cmake_minimum_required(VERSION 3.10) # 2 指定工程名 project(Tutorial) # 3 设置编译器路径 set(CMAKE_C_COMPILER "D:/ProgramPackage/mingw64/mingw64/bin/gcc.exe") set(CMAKE_CXX_COMPILER &q…...

redis相关
如果redis没有设置expire,他是否默认永不过期? 清理线上Redis没有设置过期时间的key_青苔小榭的博客-CSDN博客 如何给Redis中未设置过期时间key添加过期时间? - 知乎 Redis中的几种更新策略_如何实现redis数据的局部更新_LG_985938339的博客…...

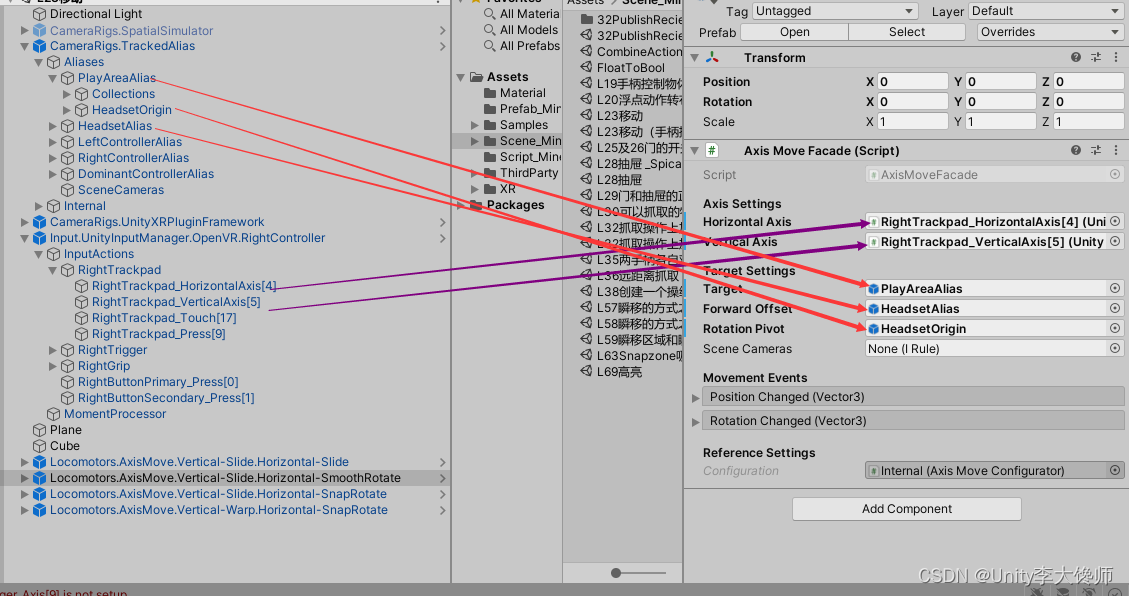
【VRTK4.0运动专题】轴移动AxisMove(真实身体的移动)
文章目录 1、概览2、释义3、属性设置 1、概览 2、释义 “竖直轴”控制的行为“水平轴”控制的行为1Vertical-Slide 滑动Horizontal-Slide 滑动2Vertical-Slide 滑动Horizontal-SmoothRotate 转动3Vertical-Slide 滑动Horizontal-SnapRotate 转动(不连续)…...

【vue2-helper插件】提供Mixins和组件库相关的类型提示、智能补全、跳转等功能~
Vue2-helper - 为你的 Vue2 开发增添智慧 ✨ 🚀 辅助Vue2开发中的Mixins、组件库、Vue-router的智能补全、语义高亮、跳转支持、Hover 提示等,提升Vue2开发体验。 功能特色 ✨ ✅ 配置式缓存设计:秒级切换体验,让开发如丝般顺滑…...

【网络】每天掌握一个Linux命令 - iftop
在Linux系统中,iftop是网络管理的得力助手,能实时监控网络流量、连接情况等,帮助排查网络异常。接下来从多方面详细介绍它。 目录 【网络】每天掌握一个Linux命令 - iftop工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景…...

XCTF-web-easyupload
试了试php,php7,pht,phtml等,都没有用 尝试.user.ini 抓包修改将.user.ini修改为jpg图片 在上传一个123.jpg 用蚁剑连接,得到flag...
)
进程地址空间(比特课总结)
一、进程地址空间 1. 环境变量 1 )⽤户级环境变量与系统级环境变量 全局属性:环境变量具有全局属性,会被⼦进程继承。例如当bash启动⼦进程时,环 境变量会⾃动传递给⼦进程。 本地变量限制:本地变量只在当前进程(ba…...

如何在看板中有效管理突发紧急任务
在看板中有效管理突发紧急任务需要:设立专门的紧急任务通道、重新调整任务优先级、保持适度的WIP(Work-in-Progress)弹性、优化任务处理流程、提高团队应对突发情况的敏捷性。其中,设立专门的紧急任务通道尤为重要,这能…...

【Java_EE】Spring MVC
目录 Spring Web MVC 编辑注解 RestController RequestMapping RequestParam RequestParam RequestBody PathVariable RequestPart 参数传递 注意事项 编辑参数重命名 RequestParam 编辑编辑传递集合 RequestParam 传递JSON数据 编辑RequestBody …...
可以参考以下方法:)
根据万维钢·精英日课6的内容,使用AI(2025)可以参考以下方法:
根据万维钢精英日课6的内容,使用AI(2025)可以参考以下方法: 四个洞见 模型已经比人聪明:以ChatGPT o3为代表的AI非常强大,能运用高级理论解释道理、引用最新学术论文,生成对顶尖科学家都有用的…...

【碎碎念】宝可梦 Mesh GO : 基于MESH网络的口袋妖怪 宝可梦GO游戏自组网系统
目录 游戏说明《宝可梦 Mesh GO》 —— 局域宝可梦探索Pokmon GO 类游戏核心理念应用场景Mesh 特性 宝可梦玩法融合设计游戏构想要素1. 地图探索(基于物理空间 广播范围)2. 野生宝可梦生成与广播3. 对战系统4. 道具与通信5. 延伸玩法 安全性设计 技术选…...

算法:模拟
1.替换所有的问号 1576. 替换所有的问号 - 力扣(LeetCode) 遍历字符串:通过外层循环逐一检查每个字符。遇到 ? 时处理: 内层循环遍历小写字母(a 到 z)。对每个字母检查是否满足: 与…...

动态 Web 开发技术入门篇
一、HTTP 协议核心 1.1 HTTP 基础 协议全称 :HyperText Transfer Protocol(超文本传输协议) 默认端口 :HTTP 使用 80 端口,HTTPS 使用 443 端口。 请求方法 : GET :用于获取资源,…...

Caliper 配置文件解析:fisco-bcos.json
config.yaml 文件 config.yaml 是 Caliper 的主配置文件,通常包含以下内容: test:name: fisco-bcos-test # 测试名称description: Performance test of FISCO-BCOS # 测试描述workers:type: local # 工作进程类型number: 5 # 工作进程数量monitor:type: - docker- pro…...
