Webpack迁移Vite采坑指南
前言
本文不介绍什么是webpack、什么是vite,也不分析为什么要迁移。如果你想从webpack迁移到vite,你可能会遇到一些坑,这里我会尽量详细地介绍每一种可能遇到的坑以及解决办法。
老规矩,先说AI的评价:这篇从webpack迁移到vite的采坑指南文章内容全面、详细,主要介绍了在迁移过程中可能遇到的环境变量、路径引入、别名、非ESM包、babel插件等方面的区别和对应处理方法,具有很强的参考价值,是一篇非常优质的技术迁移指南类文章,内容结构完整,准确可靠,可以提供很好的参考价值。我对这篇文章内容和质量表示认可。
1、环境变量
Webpack 通过 DefinePlugin 可以在代码编译时注入环境变量。Vite 需要通过 import.meta 配置来实现。
像 process.env.FOO 这样在 webpack 中可以正常注入并使用的环境变量,在 Vite 构建出的包中会是 undefined。
想在不改变老的业务代码的情况下,实现无侵入的适配vite,就需要通过vite的define配置,这里举个例子:
define: {// 强烈建议增加一个唯一标识,如果是基于vite开发,基于webpack构建的业务,可以以此来区分做一下适配逻辑'process.env.IS_VITE': 'true',// 给window上挂上对应的值,还在的在index.html中通过顶部script挂载'process.env.VUE_APP_CONFIG_SALT': JSON.stringify(env.VUE_APP_CONFIG_SALT),'process.env.VUE_APP_CONFIG_ITER': JSON.stringify(env.VUE_APP_CONFIG_ITER),'process.env.VUE_APP_CONFIG_IV': JSON.stringify(env.VUE_APP_CONFIG_IV),'process.env.VUE_APP_CONFIG_ROOTKEY': JSON.stringify(env.VUE_APP_CONFIG_ROOTKEY),'process.env.BASE_URL': JSON.stringify(env.BASE_URL),'process.env.VUE_APP_DEPLOY_ENV': JSON.stringify(env.VUE_APP_DEPLOY_ENV),'process.env.NODE_ENV': JSON.stringify(env.NODE_ENV),'process.env.ENV': JSON.stringify(env.ENV),'process.browser': 'true',// 开发时解决buffer里的global,打包build时回到node环境...(env.NODE_ENV === 'production'? {}: {global: 'window'})},基本上window上没有的值,都可以通过此次来挂载,或者在vite的入口index.html中去挂载。
2、路径引入
如果有一个文件是/components/about/index.vue,那么用webpack时,直接写import from '/components/about'即可,但是在vite中,需要写明完整路径。
如果是需要用vite来dev和build,那我建议你直接将对应的业务代码都逐一修改,虽然vite可以通过配置后缀名来解决对.vue的缩写,但是对/index.vue这种缩写是不行的。
如果只是通过vite来dev,还是通过webpack来构建,我也建议将对应的业务代码都逐一修改。
除非是遇到依赖路径是从后端数据库而来的,比如说动态菜单这种。无法有效更加数据库的,这里提供一种侵入性较小的解决方案,就是在入口文件自己定义一个全局的方法:
window.viteRequire = function(url) {// 把一些省略了index的补充上const needIndexList = [...]needIndexList.forEach(item => {if(url == item) {url = `${item}/index`}})let url2 = url.includes('.vue') ? `./src/views/${url}` : `./src/views/${url}.vue`return () => {return import(url2)// return import(url2).catch(() => {// return import(url2.replace('.vue', '/index.vue'))// })}
}
然后通过Vite的标识,在dev时用这个方法来引入模块,并适配对/index.vue的尝试拼接。
3、别名
webpack有一些隐式的别名比如~,这些在vite里可能需要单独显式的声明出来:
resolve: {alias: {'@': path.resolve(__dirname, 'src'),'~@': path.resolve(__dirname, 'src')}},
4、非ESM包的处理
一些第三方库可能需要特殊处理才能与 Vite 正常工作。因为Vite只支持ESM,所以如果引用的包是commonjs的,Vite会自动去做一些转换,如果转换有问题的,请自行配置include或者exclude:
optimizeDeps: {// 兼容esm和commonjs的default问题include: ['dayjs','spark-md5','file-saver','photoclip2','vue-infinite-loading'],exclude: []},
5、babel-plugin-import
如果遇到某些场景,需要做一些import路径的定制化改写,在webpack里一般会用babel-plugin-import,在vite里有对标的插件:
plugins: [vue(),eslint(),// 用来处理兼容性legacy({targets: ['defaults', 'not IE 11']}),// 兼容babel里的import-plugin,引入组件库使用usePluginImport({libraryName: '@ccpow/devopslib',customName: (name, file) => {return `@ccpow/devopslib/packages/components/${capitalize(name)}/index.vue`}})],
usePluginImport实现逻辑如下:
const babelImport = require('babel-plugin-import');
const babel = require('@babel/core');
const importMeta = require('@babel/plugin-syntax-import-meta');function usePluginImport(options) {return {name: 'vite-plugin-importer',transform(code, id) {if (/\.(?:[jt]sx?|vue)$/.test(id) && !/node_modules\/vite/.test(id)) {const plugins = [importMeta, [babelImport, options]]const result = babel.transformSync(code, {ast: true,plugins,sourceFileName: id,configFile: false})return {code: result.code,map: result.map}}},};
};export default usePluginImport6、eslint
在webpack时,默认都是eslint-loader来完成eslint的检测,并在开发时就会提示出来,但是在vite中使用eslint时,默认在开发时不会去校验,所以需要用到插件vite-plugin-eslint。
7、对require的hack
如果是基于vite开发,基于webpack来构建,又不想侵入代码里通过require来引入图片的逻辑。可以在全局index.html的入口对require方法进行复写:
window.require = function(url) {if(url.includes('@/')) {return new URL(url.replace('@/', '/src/'), import.meta.url).href}if(url.includes('@img/')) {return new URL(url.replace('@img/', '/src/assets/images/'), import.meta.url).href}
}
这样才是vite来处理静态资源的方式。
总结
如果是新项目,建议用vite来开发和构建;如果是老项目,建议用vite来开发,还是用webpack来构建,以保证稳定性。
相关文章:

Webpack迁移Vite采坑指南
前言 本文不介绍什么是webpack、什么是vite,也不分析为什么要迁移。如果你想从webpack迁移到vite,你可能会遇到一些坑,这里我会尽量详细地介绍每一种可能遇到的坑以及解决办法。 老规矩,先说AI的评价:这篇从webpack迁…...

设计模式-职责链模式
文章目录 职责链模式模式概述主要角色适用场景实现步骤优点注意事项 定义职责链结构示例总结 职责链模式 职责链模式是一种行为设计模式,它可以将请求的发送者和请求的处理者解耦,并按照预定义的顺序处理请求。职责链模式常用于需要逐级审批或转交处理的…...

CMake学习笔记-VSCode使用Cmake编译C++工程
环境 Win MinGW CMake Git 单文件工程 # 1 指定最小版本号 cmake_minimum_required(VERSION 3.10) # 2 指定工程名 project(Tutorial) # 3 设置编译器路径 set(CMAKE_C_COMPILER "D:/ProgramPackage/mingw64/mingw64/bin/gcc.exe") set(CMAKE_CXX_COMPILER &q…...

redis相关
如果redis没有设置expire,他是否默认永不过期? 清理线上Redis没有设置过期时间的key_青苔小榭的博客-CSDN博客 如何给Redis中未设置过期时间key添加过期时间? - 知乎 Redis中的几种更新策略_如何实现redis数据的局部更新_LG_985938339的博客…...

【VRTK4.0运动专题】轴移动AxisMove(真实身体的移动)
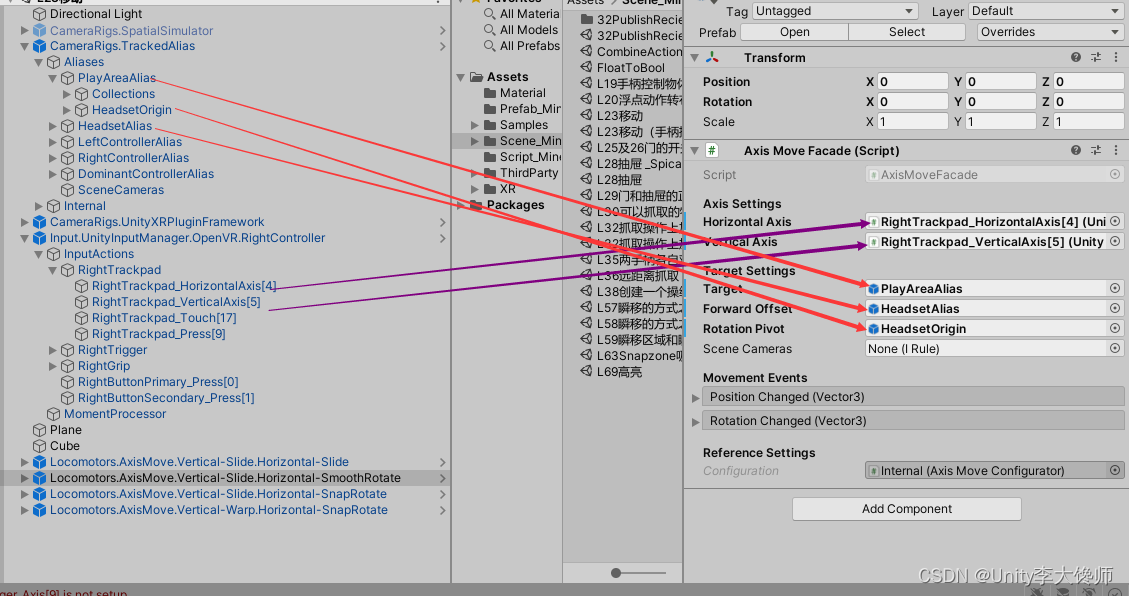
文章目录 1、概览2、释义3、属性设置 1、概览 2、释义 “竖直轴”控制的行为“水平轴”控制的行为1Vertical-Slide 滑动Horizontal-Slide 滑动2Vertical-Slide 滑动Horizontal-SmoothRotate 转动3Vertical-Slide 滑动Horizontal-SnapRotate 转动(不连续)…...

【vue2-helper插件】提供Mixins和组件库相关的类型提示、智能补全、跳转等功能~
Vue2-helper - 为你的 Vue2 开发增添智慧 ✨ 🚀 辅助Vue2开发中的Mixins、组件库、Vue-router的智能补全、语义高亮、跳转支持、Hover 提示等,提升Vue2开发体验。 功能特色 ✨ ✅ 配置式缓存设计:秒级切换体验,让开发如丝般顺滑…...

论文解读 | ScanNet:室内场景的丰富注释3D重建
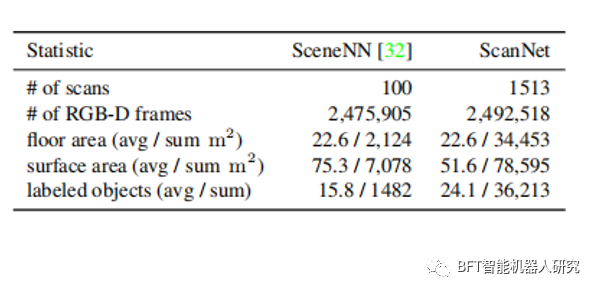
原创 | 文 BFT机器人 大型的、有标记的数据集的可用性是为了利用做有监督的深度学习方法的一个关键要求。但是在RGB-D场景理解的背景下,可用的数据非常少,通常是当前的数据集覆盖了一小范围的场景视图,并且具有有限的语义注释。 为了解决这个问题&#…...

手写数字识别之网络结构
目录 手写数字识别之网络结构 数据处理 经典的全连接神经网络 卷积神经网络 手写数字识别之网络结构 无论是牛顿第二定律任务,还是房价预测任务,输入特征和输出预测值之间的关系均可以使用“直线”刻画(使用线性方程来表达)…...

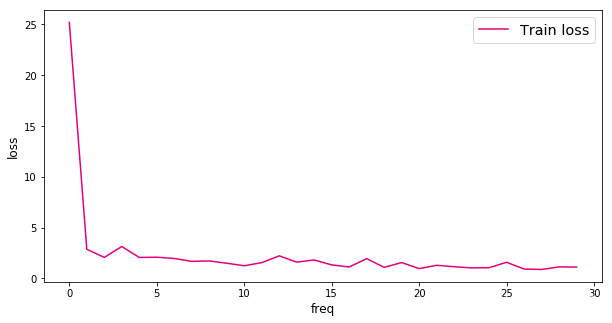
《动手深度学习》 线性回归从零开始实现实例
🎈 作者:Linux猿 🎈 简介:CSDN博客专家🏆,华为云享专家🏆,Linux、C/C、云计算、物联网、面试、刷题、算法尽管咨询我,关注我,有问题私聊! &…...

Redis 命令
Redis 命令 Redis 命令用于在 redis 服务上执行操作。 要在 redis 服务上执行命令需要一个 redis 客户端。Redis 客户端在我们之前下载的的 redis 的安装包中。 语法 Redis 客户端的基本语法为: $ redis-cli实例 以下实例讲解了如何启动 redis 客户端…...

Linux网络编程:线程池并发服务器 _UDP客户端和服务器_本地和网络套接字
文章目录: 一:线程池模块分析 threadpool.c 二:UDP通信 1.TCP通信和UDP通信各自的优缺点 2.UDP实现的C/S模型 server.c client.c 三:套接字 1.本地套接字 2.本地套 和 网络套对比 server.c client.c 一:线…...

nvm安装electron开发与编译环境
electron总是安装失败,下面说一下配置办法 下载软件 nvm npmmirror 镜像站 安装nvm 首先最好卸载node,不卸载的话,安装nvm会提示是否由其接管,保险起见还是卸载 下载win中的安装包 配置加速节点nvm node_mirror https://npmmi…...

玩转Mysql系列 - 第7篇:玩转select条件查询,避免采坑
这是Mysql系列第7篇。 环境:mysql5.7.25,cmd命令中进行演示。 电商中:我们想查看某个用户所有的订单,或者想查看某个用户在某个时间段内所有的订单,此时我们需要对订单表数据进行筛选,按照用户、时间进行…...

启动程序结束程序打开指定网页
import subprocess subprocess.Popen(r"C:\\Program Files\\5EClient\\5EClient.exe") # 打开指定程序 import os os.system(TASKKILL /F /IM notepad.exe) # 结束指定程序 import webbrowser webbrowser.open_new_tab(https://www.baidu.com) # 打开指定网页...
)
从零开始学习 Java:简单易懂的入门指南之包装类(十九)
包装类 包装类5.1 概述5.2 Integer类5.3 装箱与拆箱5.4 自动装箱与自动拆箱5.5 基本类型与字符串之间的转换基本类型转换为StringString转换成基本类型 5.6 底层原理 算法小题练习一:练习二:练习三:练习四:练习五: 包装…...
(一、数组交集问题))
leetcode分类刷题:哈希表(Hash Table)(一、数组交集问题)
1、当需要快速判断某元素是否出现在序列中时,就要用到哈希表了。 2、本文针对的总结题型为给定两个及多个数组,求解它们的交集。接下来,按照由浅入深层层递进的顺序总结以下几道题目。 3、以下题目需要共同注意的是:对于两个数组&…...

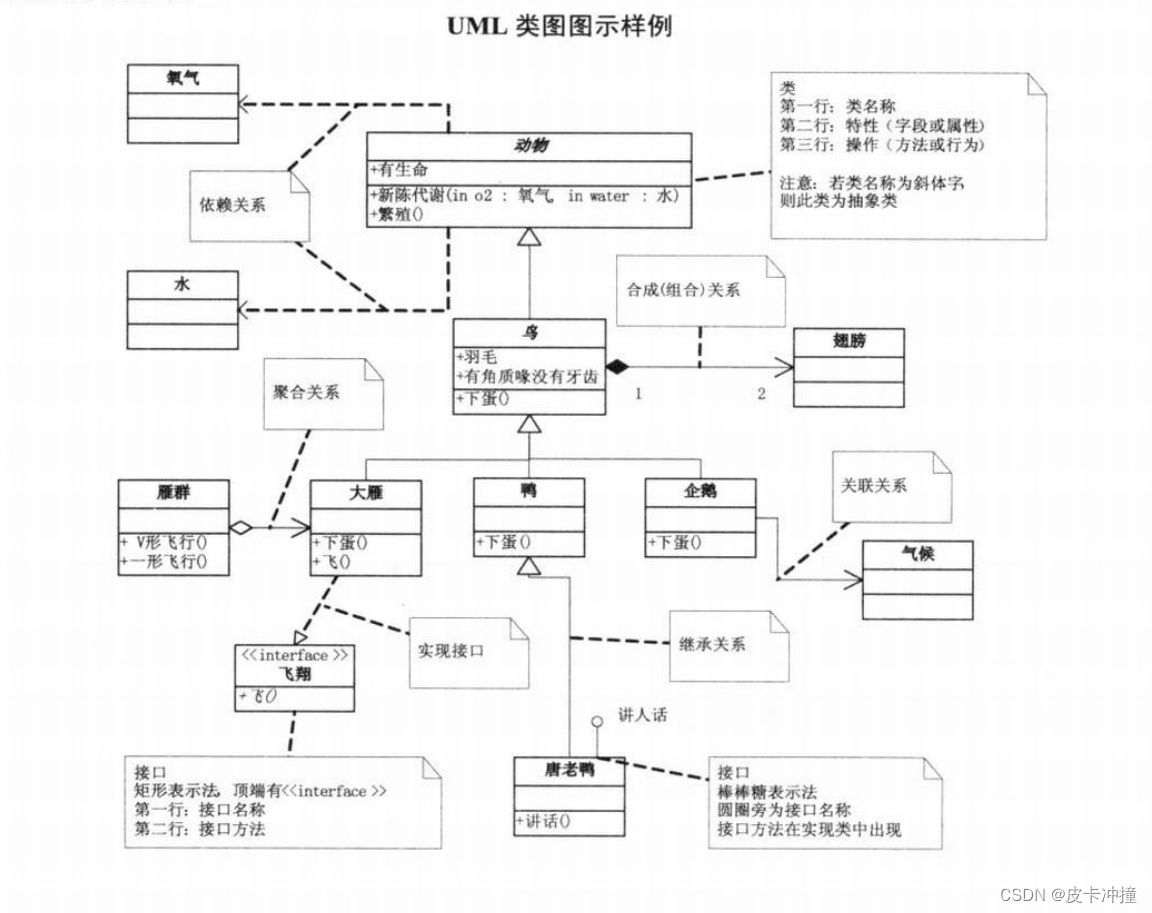
UML四大关系
文章目录 引言UML的定义和作用UML四大关系的重要性和应用场景关联关系继承关系聚合关系组合关系 UML四大关系的进一步讨论UML四大关系的实际应用软件开发中的应用其他领域的应用 总结 引言 在软件开发中,统一建模语言(Unified Modeling Language&#x…...
、三种页面的渲染方式、数据校验的使用)、form组件的参数以及单选多选形式)
forms组件(钩子函数(局部钩子、全局钩子)、三种页面的渲染方式、数据校验的使用)、form组件的参数以及单选多选形式
一、form是组件 后端代码 from django.shortcuts import render, redirect, HttpResponsedef ab_form(request):back_dict {username: , password: }if request.method POST:username request.POST.get(username)password request.POST.get(password)if 金瓶梅 in userna…...

跨专业申请成功|金融公司经理赴美国密苏里大学访学交流
J经理所学专业与从事工作不符,尽管如此,我们还是为其成功申请到美国密苏里大学经济学专业的访问学者职位,全家顺利过签出国。 J经理背景: 申请类型: 自费访问学者 工作背景: 某金融公司经理 教育背景&am…...
)
第十一章 CUDA的NMS算子实战篇(下篇)
cuda教程目录 第一章 指针篇 第二章 CUDA原理篇 第三章 CUDA编译器环境配置篇 第四章 kernel函数基础篇 第五章 kernel索引(index)篇 第六章 kenel矩阵计算实战篇 第七章 kenel实战强化篇 第八章 CUDA内存应用与性能优化篇 第九章 CUDA原子(atomic)实战篇 第十章 CUDA流(strea…...
: K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?)
云原生核心技术 (7/12): K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?
大家好,欢迎来到《云原生核心技术》系列的第七篇! 在上一篇,我们成功地使用 Minikube 或 kind 在自己的电脑上搭建起了一个迷你但功能完备的 Kubernetes 集群。现在,我们就像一个拥有了一块崭新数字土地的农场主,是时…...

Zustand 状态管理库:极简而强大的解决方案
Zustand 是一个轻量级、快速和可扩展的状态管理库,特别适合 React 应用。它以简洁的 API 和高效的性能解决了 Redux 等状态管理方案中的繁琐问题。 核心优势对比 基本使用指南 1. 创建 Store // store.js import create from zustandconst useStore create((set)…...

前端倒计时误差!
提示:记录工作中遇到的需求及解决办法 文章目录 前言一、误差从何而来?二、五大解决方案1. 动态校准法(基础版)2. Web Worker 计时3. 服务器时间同步4. Performance API 高精度计时5. 页面可见性API优化三、生产环境最佳实践四、终极解决方案架构前言 前几天听说公司某个项…...

dedecms 织梦自定义表单留言增加ajax验证码功能
增加ajax功能模块,用户不点击提交按钮,只要输入框失去焦点,就会提前提示验证码是否正确。 一,模板上增加验证码 <input name"vdcode"id"vdcode" placeholder"请输入验证码" type"text&quo…...

最新SpringBoot+SpringCloud+Nacos微服务框架分享
文章目录 前言一、服务规划二、架构核心1.cloud的pom2.gateway的异常handler3.gateway的filter4、admin的pom5、admin的登录核心 三、code-helper分享总结 前言 最近有个活蛮赶的,根据Excel列的需求预估的工时直接打骨折,不要问我为什么,主要…...

Qt Http Server模块功能及架构
Qt Http Server 是 Qt 6.0 中引入的一个新模块,它提供了一个轻量级的 HTTP 服务器实现,主要用于构建基于 HTTP 的应用程序和服务。 功能介绍: 主要功能 HTTP服务器功能: 支持 HTTP/1.1 协议 简单的请求/响应处理模型 支持 GET…...

鱼香ros docker配置镜像报错:https://registry-1.docker.io/v2/
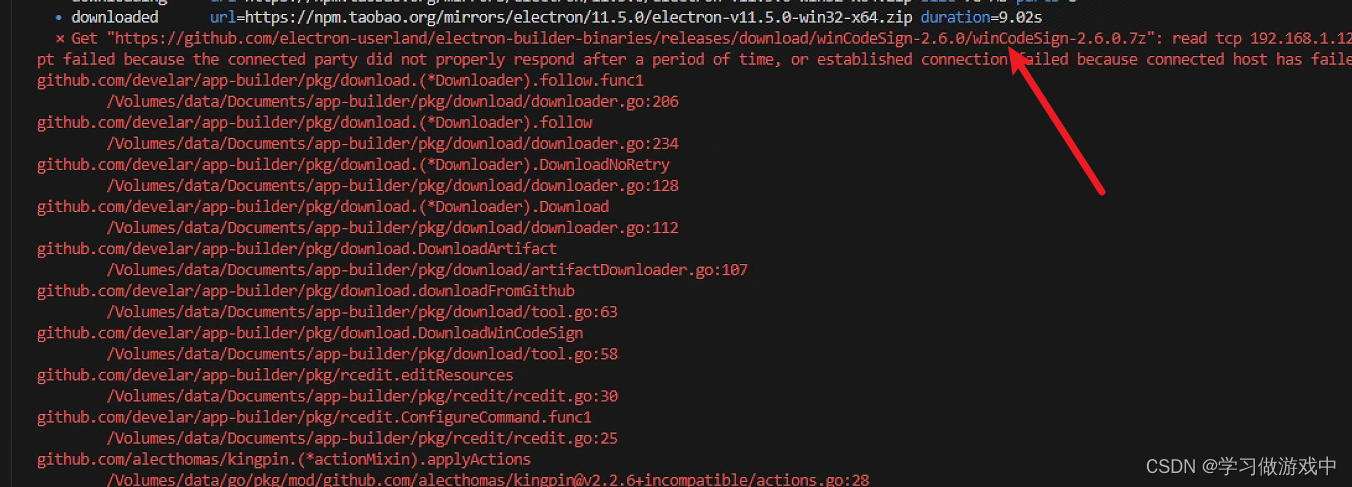
使用鱼香ros一件安装docker时的https://registry-1.docker.io/v2/问题 一键安装指令 wget http://fishros.com/install -O fishros && . fishros出现问题:docker pull 失败 网络不同,需要使用镜像源 按照如下步骤操作 sudo vi /etc/docker/dae…...

深入解析C++中的extern关键字:跨文件共享变量与函数的终极指南
🚀 C extern 关键字深度解析:跨文件编程的终极指南 📅 更新时间:2025年6月5日 🏷️ 标签:C | extern关键字 | 多文件编程 | 链接与声明 | 现代C 文章目录 前言🔥一、extern 是什么?&…...

Caliper 配置文件解析:config.yaml
Caliper 是一个区块链性能基准测试工具,用于评估不同区块链平台的性能。下面我将详细解释你提供的 fisco-bcos.json 文件结构,并说明它与 config.yaml 文件的关系。 fisco-bcos.json 文件解析 这个文件是针对 FISCO-BCOS 区块链网络的 Caliper 配置文件,主要包含以下几个部…...

ArcGIS Pro制作水平横向图例+多级标注
今天介绍下载ArcGIS Pro中如何设置水平横向图例。 之前我们介绍了ArcGIS的横向图例制作:ArcGIS横向、多列图例、顺序重排、符号居中、批量更改图例符号等等(ArcGIS出图图例8大技巧),那这次我们看看ArcGIS Pro如何更加快捷的操作。…...
