CSS学习笔记01
CSS笔记01
什么是CSS
- CSS(Cascading Style Sheets ):层叠样式表,也可以叫做级联样式表,是一种用来表现 HTML 或 XML 等文件样式的计算机语言。
- 字体,颜色,边距,高度,宽度,背景图片,网页定位,网页浮动……

CSS发展史
- CSS1.0:定义了网页的基本属性(文字、颜色、位置和文本属性等)。
- CSS2.0:内容(HTML)和表现(CSS)分离;div + CSS;使网页变得更简单,且利于SEO(搜索引擎优化)
- CSS2.1:浮动、定位
- CSS3.0:圆角、阴影、动画…… 浏览器兼容性问题~
快速入门
- 项目结构:

- 基本语法入门:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>首页</title><!-- style标签: 可以编写CSS代码,每一个声明语句都最好使用分号结尾语法:选择器 {声明1;声明2;声明3;}--><style>h1 {color: red;}</style></head>
<body><h1>我是标题</h1></body>
</html>
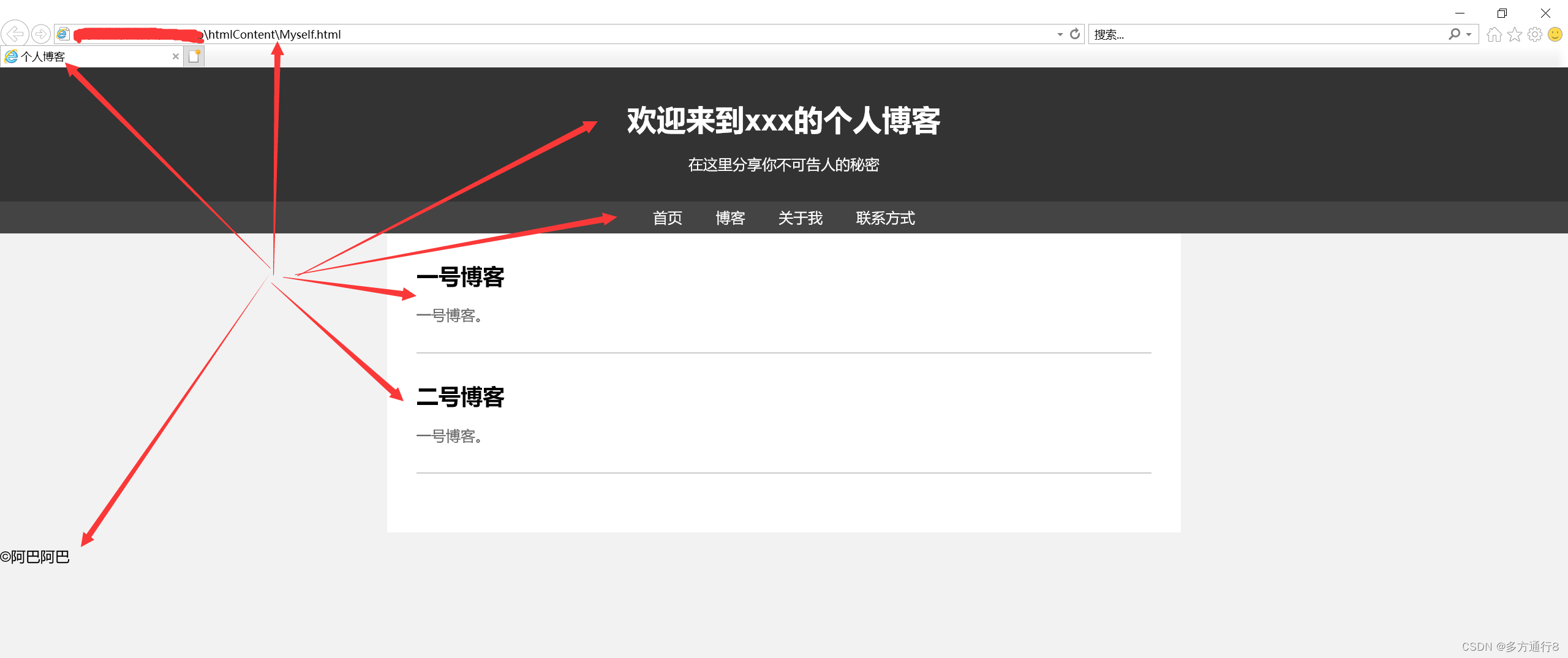
- 网页效果:

- 在实际使用中,通常我们建议使用 HTML 与 CSS 分离的结构,即:把 HTML 代码中
style标签内的 CSS 代码单独放在一个.css文件中,再在 HTML 代码中使用link标签引用该.css文件。 - 例如以上代码就可以改写成这样两个文件:
index.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>首页</title><!-- 使用link标签引用.css文件 --><link rel="stylesheet" href="css/style.css"></head>
<body><h1>我是标题</h1></body>
</html>
style.css
h1 {color: red;
}
- 项目结构:

- 网页效果:

- 这两种方式实现的网页效果是一样的。
CSS的优势
- 内容和表现分离
- 网页结构表现统一,可以实现复用
- 样式十分丰富
- 利用 SEO,容易被搜索引擎收录
CSS的导入方式
- CSS 的三种常用导入方式:
- 行内样式
- 内部样式
- 外部样式
- 如果在
.html文件中同时出现了三种 CSS 导入方式,那么它们会查漏补缺,也就是说程序会把没有的效果自动加上去,已有的效果才会按照它们各自的优先级大小进行选择。 - 优先级:行内样式 > 内部样式 > 外部样式
- 注意:若一个
.html文件中同时导入了内部样式与外部样式,并且它们都修饰同一属性,那么最终网页实现的是谁的样式取决于style标签和link标签在.html文件的head标签中的先后顺序。由于代码是从上向下执行的,后面的代码会把前面的代码覆盖, 因此,网页最终实现的是写在后面的 CSS 样式,该规则也叫作就近原则,即谁离要修饰的标签更近就实现谁的样式。 - 示例:
index.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>首页</title><!-- 内部样式 --><style>h1 {color: green;}</style><!-- 外部样式 --><link rel="stylesheet" href="css/style.css"></head>
<body><!-- 行内样式: 在标签元素中,编写一个style属性,编写样式即可 (不推荐使用) -->
<h1 style="color: red">我是标题</h1></body>
</html>
style.css
/* 外部样式 */
h1 {color: yellow;
}
- 查看网页效果:

- 此时网页实现的是我们定义的行内样式(它离我们要修饰的
h1标签最近)。 - 我们删除
h1标签中的行内样式:
index.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>首页</title><!-- 内部样式 --><style>h1 {color: green;}</style><!-- 外部样式 --><link rel="stylesheet" href="css/style.css"></head>
<body><h1>我是标题</h1></body>
</html>
style.css
/* 外部样式 */
h1 {color: yellow;
}
- 查看网页效果:

- 由于在
.html文件中,我们的link标签写在style标签之后(link标签离我们要修饰的h1标签更近),所以此时网页实现的是我们定义的外部样式。 - 我们再调换一下
style标签与link标签在.html文件中的顺序:
index.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>首页</title><!-- 外部样式 --><link rel="stylesheet" href="css/style.css"><!-- 内部样式 --><style>h1 {color: green;}</style></head>
<body><h1>我是标题</h1></body>
</html>
style.css
/* 外部样式 */
h1 {color: yellow;
}
- 查看网页效果:

- 由于在
.html文件中,我们的style标签写在link标签之后(style标签离我们要修饰的h1标签更近),所以此时网页实现的是我们定义的内部样式。
拓展:外部样式的两种写法
- 链接式(推荐使用):
<!-- 链接式 -->
<link rel="stylesheet" href="css/style.css">
- 导入式:
<!-- 导入式 -->
<style>@import url("css/style.css");
</style>
- 区别:
link属于 HTML 标签,但@import是 CSS 提供的一种方式。link标签不仅可以加载 CSS,还可以定义 RSS、定义 rel 连接属性等;但是@import只能加载 CSS。- 兼容性的差别。
@import是 CSS2.1 提出的,所以在此之前的旧浏览器不支持,即@import只能在 IE5 以上才能被识别;但是link标签不存上述的问题。 - 在使用 JS 控制 DOM 去改变样式的时候,只能用
link标签,不能使用@import指令。原因是 DOM 不可控的。
选择器
- 作用:定位,选择页面上的某一个或者某一类元素。
基本选择器
-
基本选择器包括以下三种:
- 标签选择器:选择一种标签。它在代码中的格式如下:
标签名 {声明1;声明2;声明3; }- 类选择器:选择所有
class属性一致的标签,可以实现跨标签选择。它在代码中的格式如下:
.class的名称 {声明1;声明2;声明3; }- id选择器:选择指定
id的标签,全局唯一。它在代码中的格式如下:
#id名称 {声明1;声明2;声明3; }
标签选择器
- 示例:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>标签选择器</title><style>/* 标签选择器,会选择到页面上所有这个标签的元素格式: 标签名 {声明1;声明2;声明3;}*/h1 {color: red; /* 字体颜色 */background: skyblue; /* 背景色 */border-radius: 24px; /* 圆角边框 */}p {font-size: 80px; /* 字体大小 */}</style></head>
<body><h1>我在学习Java</h1>
<h1>我在学习HTML</h1>
<p>我在学习CSS</p></body>
</html>
- 网页效果:

类选择器
- 示例:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>类选择器</title><style>/* 类选择器格式:.class的名称 {声明1;声明2;声明3;}优点: 可以给多个标签归类(同一个class),可以复用*/.study {color: orange;}.rest {color: lightgreen;}</style></head>
<body><h1 class="study">我在学习Java</h1>
<h1 class="rest">我在休息</h1>
<h1 class="study">我在学习HTML</h1>
<p class="study">我在学习CSS</p></body>
</html>
- 网页效果:

id选择器
- 示例:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>id选择器</title><style>/* id选择器: id必须保证全局唯一格式:#id名称 {声明1;声明2;声明3;}*/#java {color: red;}#html {color: #34b1e5;}</style>
</head>
<body><h1 id="java">我在学习Java</h1>
<h1 id="html">我在学习HTML</h1>
<h1 id="css">我在学习CSS</h1>
<h1 id="js">我在学习JS</h1></body>
</html>
- 网页效果:

测试三种基本选择器的优先级
- 我们先测试标签选择器和类选择器的优先级大小:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>id选择器</title><style>.study {color: blue;}h1 {color: green;}</style>
</head>
<body><h1 class="study">我在学习Java</h1>
<h1 class="study">我在学习HTML</h1>
<h1>我在学习CSS</h1>
<h1>我在学习JS</h1></body>
</html>
- 查看网页效果:

- 得出结论:类选择器 > 标签选择器,不遵循就近原则。
- 我们再测试类选择器和id选择器的优先级大小:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>id选择器</title><style>#java {color: red;}.study {color: blue;}h1 {color: green;}</style>
</head>
<body><h1 class="study" id="java">我在学习Java</h1>
<h1 class="study">我在学习HTML</h1>
<h1>我在学习CSS</h1>
<h1>我在学习JS</h1></body>
</html>
- 查看网页效果:

- 得出结论:id选择器 > 类选择器,不遵循就近原则。
- 总结:基本选择器的优先级是固定的,不遵循就近原则,id选择器 > 类选择器 > 标签选择器。
层次选择器
- 层次选择器:通过 HTML 的 DOM 元素之间的层次关系获取元素,其主要的层次关系包括后代,父子,相邻兄弟和通用兄弟几种关系,通过其中某类关系可以方便快捷地选定需要的元素。
- 后代选择器,选择M元素内部所有的后代N元素 --> 曾爷爷 【爷爷 父亲 你】。它的格式如下:
元素M 元素N {声明1;声明2;声明3;
}
- 子代选择器,选择M元素内部所有的第1级子代N元素 --> 曾爷爷 【爷爷】 父亲 你。它的格式如下:
元素M > 元素N {声明1;声明2;声明3;
}
- 相邻兄弟选择器,选择M元素相邻的下一个元素(M、N是同级元素)–> 大爷 【二大爷】 三大爷 四大爷 父亲 你。它的格式如下:
元素M + 元素N {声明1;声明2;声明3;
}
- 通用兄弟选择器,选择M元素后所有的同级N元素(M、N是同级元素)–> 大爷 【二大爷 三大爷 四大爷】 父亲 你。它的格式如下:
元素M ~ 元素N {声明1;声明2;声明3;
}
- 准备工作:
- 我们先根据下图的元素层次来写一个 HTML 页面:

index.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><p>p1</p><p>p2</p><p>p3</p><ul><li><p>p4</p></li><li><p>p5</p></li><li><p>p6</p></li></ul></body>
</html>
- 查看网页效果:

- 准备工作完成,接下来我们就可以正式开始层次选择器部分的学习了:
后代选择器
- 使用后代选择器,选择元素
body的所有后代元素p:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head><style>/* 后代选择器 */body p {background: skyblue;}</style><body><p>p1</p><p>p2</p><p>p3</p><ul><li><p>p4</p></li><li><p>p5</p></li><li><p>p6</p></li></ul></body>
</html>
- 查看网页效果:

子代选择器
- 使用子代选择器,选择元素
body的所有子代元素p:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head><style>/* 子代选择器 */body > p {background: yellow;}</style><body><p>p1</p><p>p2</p><p>p3</p><ul><li><p>p4</p></li><li><p>p5</p></li><li><p>p6</p></li></ul></body>
</html>
- 查看网页效果:

相邻兄弟选择器
- 使用相邻兄弟选择器,选择
id=active的元素p(p1)的相邻的下一个元素p:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head><style>/* 后代选择器 *//*body p {*//* background: skyblue;*//*}*//* 子代选择器 *//*body>p {*//* background: yellow;*//*}*//* 相邻兄弟选择器 */#active + p {background: brown;}</style><body><p>p0</p><p id="active">p1</p><p>p2</p><p>p3</p><ul><li><p>p4</p></li><li><p>p5</p></li><li><p>p6</p></li></ul></body>
</html>
- 查看网页效果:

通用兄弟选择器
- 使用通用兄弟选择器,选择
id=active的元素p(p1)之后的所有同级元素p:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head><style>/* 后代选择器 *//*body p {*//* background: skyblue;*//*}*//* 子代选择器 *//*body>p {*//* background: yellow;*//*}*//* 相邻兄弟选择器 *//*#active + p {*//* background: brown;*//*}*//* 通用兄弟选择器 */#active ~ p {background: green;}</style><body><p>p0</p><p id="active">p1</p><p>p2</p><p>p3</p><ul><li><p>p4</p></li><li><p>p5</p></li><li><p>p6</p></li></ul>
</body>
</html>
- 查看网页效果:

结构伪类选择器
什么是伪类
-
伪类:
- 伪类是选择器的一种,它用于选择处于特定状态的元素,比如当它们是这一类型的第一个元素时,或者是当鼠标指针悬浮在元素上面的时候。它们表现得会像是你向你的文档的某个部分应用了一个类一样,帮你在你的标记文本中减少多余的类,让你的代码更灵活、更易于维护。
- 伪类就是开头为冒号的关键字,例如
:hover,:first-child等。
-
我们本节先学习伪类选择器中和结构相关的选择器,即结构伪类选择器。
-
准备工作:
-
下面是一个 HTML 页面的元素层次图:

- 我们根据上面的层次图来写一个 HTML 页面:
indedx.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><h1>h1</h1>
<p>p1</p>
<p>p2</p>
<p>p3</p>
<ul><li>li1</li><li>li2</li><li>li3</li>
</ul></body>
</html>
- 查看网页效果:

- 准备工作完成,接下来我们就可以正式开始结构伪类选择器部分的学习了:
:first-child & :last-child
- 现在我们通过使用结构伪类选择器的方式来选择
ul的第一个和最后一个子元素li:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><!-- 使用结构伪类选择器 --><style>/* 选择ul的第一个子元素li */ul li:first-child {background: #2addf5;}/* 选择ul的最后一个子元素li */ul li:last-child {background: red;}</style></head>
<body><h1>h1</h1>
<p>p1</p>
<p>p2</p>
<p>p3</p>
<ul><li>li1</li><li>li2</li><li>li3</li>
</ul></body>
</html>
- 查看网页效果:

:nth-child(x)【拓展】
- 通过使用结构伪类选择器(
:nth-child(x))的方式来选择p1:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><!-- 使用结构伪类选择器 --><style>/* 选择ul的第一个子元素li */ul li:first-child {background: #2addf5;}/* 选择ul的最后一个子元素li */ul li:last-child {background: red;}/* 选择p1:通过p元素定位到p的父级元素(body),然后选择其父级元素(body)的第二个子元素(p1)注意: 只有当父级元素(body)的第二个子元素的标签类型为p时,才能生效*/p:nth-child(2) {background: green;}</style></head>
<body><h1>h1</h1>
<p>p1</p>
<p>p2</p>
<p>p3</p>
<ul><li>li1</li><li>li2</li><li>li3</li>
</ul></body>
</html>
- 查看网页效果:

- 注意:这里只有当
p元素的父级元素(body)的第二个子元素的标签类型为p时,选择器中的声明语句才能生效。 - 验证:我们将
p1和h1调换一下位置,这样p元素的父级元素(body)的第二个子元素的标签类型就不再是P,而是变成了h1:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><!-- 使用结构伪类选择器 --><style>/* 选择ul的第一个子元素li */ul li:first-child {background: #2addf5;}/* 选择ul的最后一个子元素li */ul li:last-child {background: red;}/* 选择p1:定位到p元素的父级元素(body),然后选择其父级元素(body)的第二个子元素(p1)注意: 只有当父级元素(body)的第二个子元素的标签类型为p时,才能生效*/p:nth-child(2) {background: green;}</style></head>
<body><p>p1</p>
<h1>h1</h1>
<p>p2</p>
<p>p3</p>
<ul><li>li1</li><li>li2</li><li>li3</li>
</ul></body>
</html>
- 我们再查看此时的网页效果:

- 可以发现:当
p元素的父级元素(body)的第二个子元素的标签类型不为p时,选择器中的声明语句并没有生效。
:nth-of-type(x)【拓展】
- 通过使用结构伪类选择器(
:nth-of-type(x))的方式来选择p1:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><!-- 使用结构伪类选择器 --><style>/* 选择ul的第一个子元素li */ul li:first-child {background: #2addf5;}/* 选择ul的最后一个子元素li */ul li:last-child {background: red;}/* 选择p1:定位到p元素的父级元素(body)中所有类型为p的子元素,然后选择其中的第一个元素(p1)*/p:nth-of-type(1) {background: yellow;}</style></head>
<body><h1>h1</h1>
<p>p1</p>
<p>p2</p>
<p>p3</p>
<ul><li>li1</li><li>li2</li><li>li3</li>
</ul></body>
</html>
- 查看网页效果:

属性选择器【重点】
- 属性选择器:通过已经存在的属性名或属性值匹配元素。
- 准备工作:
- 首先我们写一个网页,在它的
body中有一个p标签,p标签又有十个a标签,我们给每个a标签都添加一些属性(herf、class、id等),再使用后代选择器选中所有的a标签,给其添加一些样式,具体代码如下:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>/* 后代选择器,选择元素demo下的所有后代的a元素 */.demo a {float: left; /* 设置浮动 */display: block; /* 设置为块级元素 */height: 50px; /* a标签的高度 */width: 50px; /* a标签的宽度 */border-radius: 10px; /* 圆角边框 */background: skyblue; /* a标签的背景颜色 */text-align: center; /* 文字居中对齐 */color: grey; /* 文字颜色 */text-decoration: none; /* 去掉下划线 */margin-right: 5px; /* 设置间隔(每个a标签都向右偏移5px) */font: bold 20px/50px Arial; /* 设置字体样式(加粗 字体大小/行高 字体) */}</style></head>
<body><p class="demo"><a href="https://www.baidu.com" class="links item first" id="first">1</a><a href="" class="links item active" target="_blank" title="test">2</a><a href="images/123.html" class="links item">3</a><a href="images/123.png" class="links item">4</a><a href="images/123.jpg" class="links item">5</a><a href="abc" class="links item">6</a><a href="/a.pdf" class="links item">7</a><a href="/abc.pdf" class="links item">8</a><a href="abc.doc" class="links item">9</a><a href="abcd.doc" class="links item last" id="last">10</a></p></body>
</html>
- 查看网页效果:

- 准备工作完成,接下来我们就可以正式开始属性选择器部分的学习了:
元素[属性]
- 通过使用属性选择器来选择所有包含
id属性的a元素:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>/* 后代选择器,选择元素demo下的所有后代的a元素 */.demo a {float: left; /* 设置浮动 */display: block; /* 设置为块级元素 */height: 50px; /* a标签的高度 */width: 50px; /* a标签的宽度 */border-radius: 10px; /* 圆角边框 */background: skyblue; /* a标签的背景颜色 */text-align: center; /* 文字居中对齐 */color: grey; /* 文字颜色 */text-decoration: none; /* 去掉下划线 */margin-right: 5px; /* 设置间隔(每个a标签都向右偏移5px) */font: bold 20px/50px Arial; /* 设置字体样式(加粗 字体大小/行高 字体) */}/* 属性选择器 *//* 选择所有包含id属性的a元素 */a[id] {background: yellow;}</style></head>
<body><p class="demo"><a href="https://www.baidu.com" class="links item first" id="first">1</a><a href="" class="links item active" target="_blank" title="test">2</a><a href="images/123.html" class="links item">3</a><a href="images/123.png" class="links item">4</a><a href="images/123.jpg" class="links item">5</a><a href="abc" class="links item">6</a><a href="/a.pdf" class="links item">7</a><a href="/abc.pdf" class="links item">8</a><a href="abc.doc" class="links item">9</a><a href="abcd.doc" class="links item last" id="last">10</a></p></body>
</html>
- 查看网页效果:

元素[属性=“属性值”]
- 通过使用属性选择器来选择其中
id属性值为first的a元素:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>/* 后代选择器,选择元素demo下的所有后代的a元素 */.demo a {float: left; /* 设置浮动 */display: block; /* 设置为块级元素 */height: 50px; /* a标签的高度 */width: 50px; /* a标签的宽度 */border-radius: 10px; /* 圆角边框 */background: skyblue; /* a标签的背景颜色 */text-align: center; /* 文字居中对齐 */color: grey; /* 文字颜色 */text-decoration: none; /* 去掉下划线 */margin-right: 5px; /* 设置间隔(每个a标签都向右偏移5px) */font: bold 20px/50px Arial; /* 设置字体样式(加粗 字体大小/行高 字体) */}/* 属性选择器 *//* 选择id属性值为first的a元素 */a[id="first"] {background: yellow;}</style></head>
<body><p class="demo"><a href="https://www.baidu.com" class="links item first" id="first">1</a><a href="" class="links item active" target="_blank" title="test">2</a><a href="images/123.html" class="links item">3</a><a href="images/123.png" class="links item">4</a><a href="images/123.jpg" class="links item">5</a><a href="abc" class="links item">6</a><a href="/a.pdf" class="links item">7</a><a href="/abc.pdf" class="links item">8</a><a href="abc.doc" class="links item">9</a><a href="abcd.doc" class="links item last" id="last">10</a></p></body>
</html>
- 查看网页效果:

元素[属性*=“属性值”]
- 通过使用属性选择器来选择其中
class属性值包含links的a元素:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>/* 后代选择器,选择元素demo下的所有后代的a元素 */.demo a {float: left; /* 设置浮动 */display: block; /* 设置为块级元素 */height: 50px; /* a标签的高度 */width: 50px; /* a标签的宽度 */border-radius: 10px; /* 圆角边框 */background: skyblue; /* a标签的背景颜色 */text-align: center; /* 文字居中对齐 */color: grey; /* 文字颜色 */text-decoration: none; /* 去掉下划线 */margin-right: 5px; /* 设置间隔(每个a标签都向右偏移5px) */font: bold 20px/50px Arial; /* 设置字体样式(加粗 字体大小/行高 字体) */}/* 属性选择器 *//* 选择class属性值包含links的a元素 */a[class*=links] {background: yellow;}</style></head>
<body><p class="demo"><a href="https://www.baidu.com" class="links item first" id="first">1</a><a href="" class="links item active" target="_blank" title="test">2</a><a href="images/123.html" class="links item">3</a><a href="images/123.png" class="links item">4</a><a href="images/123.jpg" class="links item">5</a><a href="abc" class="links item">6</a><a href="/a.pdf" class="links item">7</a><a href="/abc.pdf" class="links item">8</a><a href="abc.doc" class="links item">9</a><a href="abcd.doc" class="links item last" id="last">10</a></p></body>
</html>
- 查看网页效果:

元素[属性^=“xxx”]
- 通过使用属性选择器来选择其中
href属性值以https开头的a元素:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>/* 后代选择器,选择元素demo下的所有后代的a元素 */.demo a {float: left; /* 设置浮动 */display: block; /* 设置为块级元素 */height: 50px; /* a标签的高度 */width: 50px; /* a标签的宽度 */border-radius: 10px; /* 圆角边框 */background: skyblue; /* a标签的背景颜色 */text-align: center; /* 文字居中对齐 */color: grey; /* 文字颜色 */text-decoration: none; /* 去掉下划线 */margin-right: 5px; /* 设置间隔(每个a标签都向右偏移5px) */font: bold 20px/50px Arial; /* 设置字体样式(加粗 字体大小/行高 字体) */}/* 属性选择器 *//* 选择href属性值以https开头的a元素 */a[href^="https"] {background: yellow;}</style></head>
<body><p class="demo"><a href="https://www.baidu.com" class="links item first" id="first">1</a><a href="" class="links item active" target="_blank" title="test">2</a><a href="images/123.html" class="links item">3</a><a href="images/123.png" class="links item">4</a><a href="images/123.jpg" class="links item">5</a><a href="abc" class="links item">6</a><a href="/a.pdf" class="links item">7</a><a href="/abc.pdf" class="links item">8</a><a href="abc.doc" class="links item">9</a><a href="abcd.doc" class="links item last" id="last">10</a></p></body>
</html>
- 查看网页效果:

元素[属性$=“xxx”]
- 通过使用属性选择器来选择其中
href属性值以pdf结尾的a元素:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>/* 后代选择器,选择元素demo下的所有后代的a元素 */.demo a {float: left; /* 设置浮动 */display: block; /* 设置为块级元素 */height: 50px; /* a标签的高度 */width: 50px; /* a标签的宽度 */border-radius: 10px; /* 圆角边框 */background: skyblue; /* a标签的背景颜色 */text-align: center; /* 文字居中对齐 */color: grey; /* 文字颜色 */text-decoration: none; /* 去掉下划线 */margin-right: 5px; /* 设置间隔(每个a标签都向右偏移5px) */font: bold 20px/50px Arial; /* 设置字体样式(加粗 字体大小/行高 字体) */}/* 属性选择器 *//* 选择href属性值以pdf结尾的a元素 */a[href$="pdf"] {background: yellow;}</style></head>
<body><p class="demo"><a href="https://www.baidu.com" class="links item first" id="first">1</a><a href="" class="links item active" target="_blank" title="test">2</a><a href="images/123.html" class="links item">3</a><a href="images/123.png" class="links item">4</a><a href="images/123.jpg" class="links item">5</a><a href="abc" class="links item">6</a><a href="/a.pdf" class="links item">7</a><a href="/abc.pdf" class="links item">8</a><a href="abc.doc" class="links item">9</a><a href="abcd.doc" class="links item last" id="last">10</a></p></body>
</html>
- 查看网页效果:

相关文章:

CSS学习笔记01
CSS笔记01 什么是CSS CSS(Cascading Style Sheets ):层叠样式表,也可以叫做级联样式表,是一种用来表现 HTML 或 XML 等文件样式的计算机语言。字体,颜色,边距,高度,宽度…...

数据结构,队列,顺序表队列,链表队列
队列是一种常见的数据结构,它具有先进先出(First-In-First-Out,FIFO)的特性,类似于排队等候的场景。以下是队列的要点: 1. 定义:队列是一种线性数据结构,由一系列元素组成ÿ…...

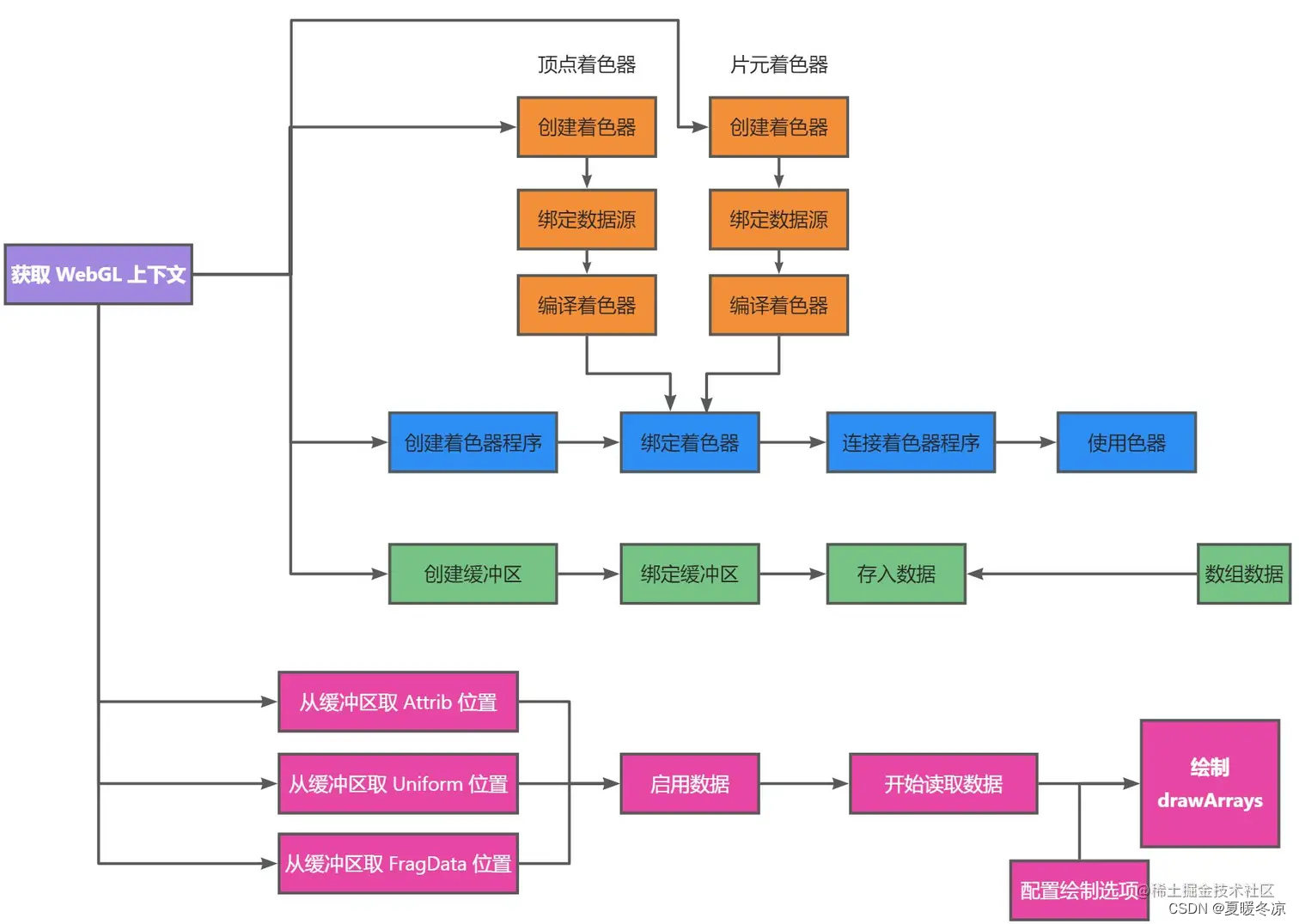
Webgl利用缓冲区绘制三角形
什么是attribute 变量 它是一种存储限定符,表示定义一个attribute的全局变量,这种变量的数据将由外部向顶点着色器内传输,并保存顶点相关的数据,只有顶点着色器才能使用它 <!DOCTYPE html> <html lang"en"&g…...

正则表达式应用
正则表达式应用 正则匹配以{开头,以}结尾 \{.*?\}正则匹配以[开头,以]结尾 \[.*?\]校验数字的表达式 数字:^[0-9]*$n位的数字:^\d{n}$至少n位的数字:^\d{n,}$m-n位的数字:^\d{m,n}$零和非零开头的数字…...

9.4 【C语言】用指针处理链表
9.4.1 什么是链表 它是动态地进行存储分配的一种结构。 链表中各元素在内存中的地址是不连续的。要找某一元素,必须先找到上一个元素,根据它提供的下一元素地址才能找到下一个元素。 如果不提供“头指针”,则整个链表无法访问。 9.4.2 建…...

后端面试话术集锦第四篇:rabbitmq面试话术
🚗后端面试集锦目录 💖后端面试话术集锦第一篇:spring面试话术💖 💖后端面试话术集锦第二篇:spring boot面试话术💖 💖后端面试话术集锦第三篇:spring cloud面试话术💖 💖后端面试话术集锦第四篇:ElasticSearch面试话术💖 💖后端面试话术集锦第五篇:r…...
 (三))
Linux目录结构与文件管理(01) (三)
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 目录 前言 一、Linux 系统的组成 二、目录结构 根目录 三、文件管理 目录管理 总结 前言 今天主要学习了Linux的目录结构,主要是一些命令的含义和用法&am…...

OpenCV为老照片,黑白照片增加色彩
Colorful Image Colorization 图片的颜色上色,主要使用到了CNN卷积神经网络,作者在ImageNet数据集上进行了大量的训练,并将此问题使用在分类任务中,以解决问题的潜在的不确定性,并在训练时使用颜色重新平衡的损失函数方…...

HTML之VSCode简单配置与创建
目录 插件下载 然后输入源码: 使用 效果 插件下载 下载这个插件后可以直接运行: 然后创建一个文件: 然后输入源码: <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"…...

2023亿发一体化新零售POS收银解决方案,打造连锁门店经营新未来
在零售业不断演变的今天,门店形态繁多,收银环节的共通性与差异性并存。传统的通用解决方案已不适应多样化的业态需求,而在线上线下一体化的时代背景下,全渠道经营能力也成为商家的迫切需求。 一体化新零售POS收银系统,…...

Android ---使用Jenkins 打包release版本不能安装或者安装后不显示APP
大家在用 Jenkins的时候,是不是会觉得很爽,因为他在用的过程中,是无脑的,毕竟一键触发!!!! 这边记录一个昨天,今天遇到的一个坑货问题,别人提交了所有代码&am…...

【Spring】什么是 AOP(面向切面编程) ? 为什么要有 AOP ? 如何实现 Spring AOP ?
文章目录 前言一、什么是 AOP ?二、为什么要使用 AOP ?三、 AOP 的组成四、Spring AOP 的实现1, 添加依赖2, 定义切面3, 定义切点4, 定义通知5, 创建连接点 总结 前言 各位读者好, 我是小陈, 这是我的个人主页, 希望我的专栏能够帮助到你: 📕 JavaSE基础: 基础语法…...

11.并发:自旋锁
原子操作和自旋锁的区别 相同点都是保护共享资源。 不同点在于: 原子操作简单易用,但只能做计数操作,保护的东西太少。 自旋锁主要用于多核处理器。短时期的轻量级加锁,加锁失败时原地打转、忙等待。避免了上下文调度和系统开销较…...

使用EF Core更新与修改生产数据库
使用EF Core的Code First,在设计阶段,直接使用Database.EnsureCreated()和EnsureDeleted()可以快速删除、更新最新的数据结构。由于没有什么数据,删除的风险非常低。但是对于已经投入生产的数据库,这个方法就绝对不可行了。 考虑…...

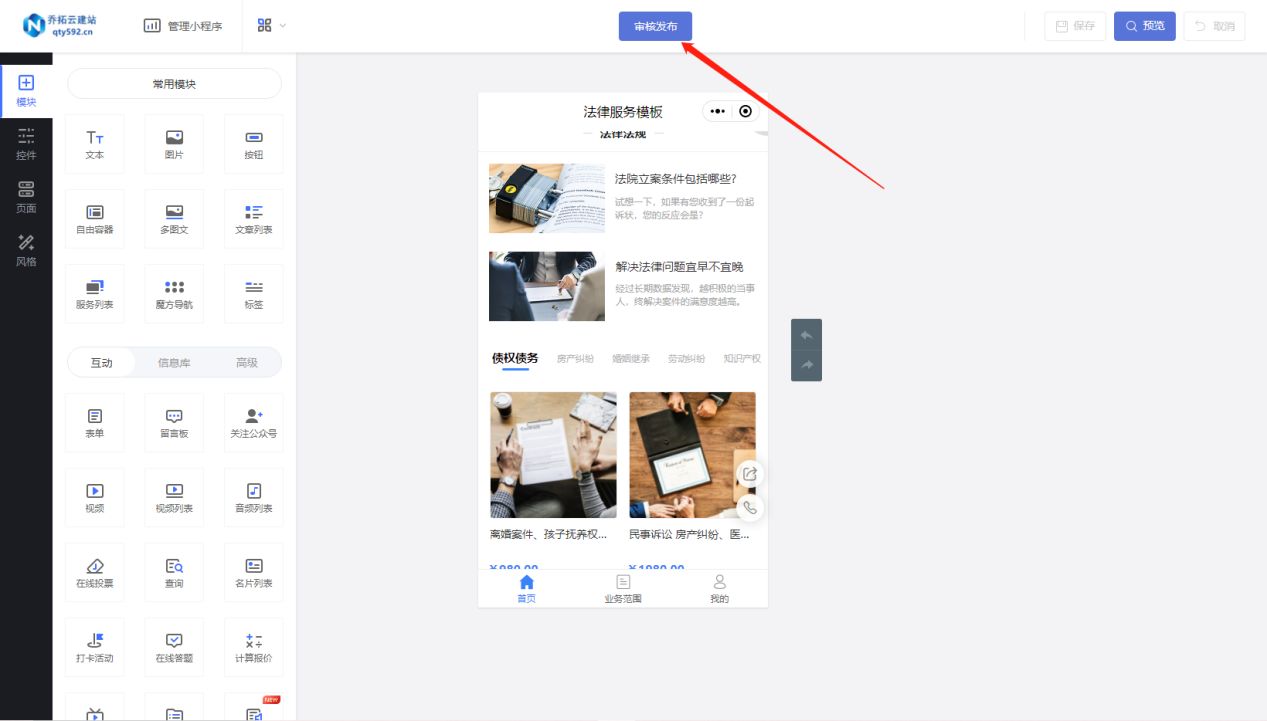
法律小程序开发:让法律咨询更便捷
在现代社会,法律咨询服务越来越受到人们的重视和需求。为了方便用户预约法律咨询,很多律所都开始使用小程序来提供在线预约服务。那么,如何制作一款律所预约小程序呢? 首先,我们可以选择乔拓云网作为制作小程序的平台。…...

【C++多线程】C++11互斥锁和条件变量实现生产者消费者模型
先看几个问题,第三个问题可以先看代码然后再理解 Q1:临界区在哪 A1: 队列中元素在「生产者生产(push)」和「消费者消费(pop)」时就是临界区 Q2:同步操作在哪 A2: 很显然,队列只有…...

Webpack迁移Vite采坑指南
前言 本文不介绍什么是webpack、什么是vite,也不分析为什么要迁移。如果你想从webpack迁移到vite,你可能会遇到一些坑,这里我会尽量详细地介绍每一种可能遇到的坑以及解决办法。 老规矩,先说AI的评价:这篇从webpack迁…...

设计模式-职责链模式
文章目录 职责链模式模式概述主要角色适用场景实现步骤优点注意事项 定义职责链结构示例总结 职责链模式 职责链模式是一种行为设计模式,它可以将请求的发送者和请求的处理者解耦,并按照预定义的顺序处理请求。职责链模式常用于需要逐级审批或转交处理的…...

CMake学习笔记-VSCode使用Cmake编译C++工程
环境 Win MinGW CMake Git 单文件工程 # 1 指定最小版本号 cmake_minimum_required(VERSION 3.10) # 2 指定工程名 project(Tutorial) # 3 设置编译器路径 set(CMAKE_C_COMPILER "D:/ProgramPackage/mingw64/mingw64/bin/gcc.exe") set(CMAKE_CXX_COMPILER &q…...

redis相关
如果redis没有设置expire,他是否默认永不过期? 清理线上Redis没有设置过期时间的key_青苔小榭的博客-CSDN博客 如何给Redis中未设置过期时间key添加过期时间? - 知乎 Redis中的几种更新策略_如何实现redis数据的局部更新_LG_985938339的博客…...

css实现圆环展示百分比,根据值动态展示所占比例
代码如下 <view class""><view class"circle-chart"><view v-if"!!num" class"pie-item" :style"{background: conic-gradient(var(--one-color) 0%,#E9E6F1 ${num}%),}"></view><view v-else …...

微软PowerBI考试 PL300-选择 Power BI 模型框架【附练习数据】
微软PowerBI考试 PL300-选择 Power BI 模型框架 20 多年来,Microsoft 持续对企业商业智能 (BI) 进行大量投资。 Azure Analysis Services (AAS) 和 SQL Server Analysis Services (SSAS) 基于无数企业使用的成熟的 BI 数据建模技术。 同样的技术也是 Power BI 数据…...

华为OD机试-食堂供餐-二分法
import java.util.Arrays; import java.util.Scanner;public class DemoTest3 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseint a in.nextIn…...

spring:实例工厂方法获取bean
spring处理使用静态工厂方法获取bean实例,也可以通过实例工厂方法获取bean实例。 实例工厂方法步骤如下: 定义实例工厂类(Java代码),定义实例工厂(xml),定义调用实例工厂ÿ…...

[10-3]软件I2C读写MPU6050 江协科技学习笔记(16个知识点)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16...
)
python爬虫:Newspaper3k 的详细使用(好用的新闻网站文章抓取和解析的Python库)
更多内容请见: 爬虫和逆向教程-专栏介绍和目录 文章目录 一、Newspaper3k 概述1.1 Newspaper3k 介绍1.2 主要功能1.3 典型应用场景1.4 安装二、基本用法2.2 提取单篇文章的内容2.2 处理多篇文档三、高级选项3.1 自定义配置3.2 分析文章情感四、实战案例4.1 构建新闻摘要聚合器…...

unix/linux,sudo,其发展历程详细时间线、由来、历史背景
sudo 的诞生和演化,本身就是一部 Unix/Linux 系统管理哲学变迁的微缩史。来,让我们拨开时间的迷雾,一同探寻 sudo 那波澜壮阔(也颇为实用主义)的发展历程。 历史背景:su的时代与困境 ( 20 世纪 70 年代 - 80 年代初) 在 sudo 出现之前,Unix 系统管理员和需要特权操作的…...

如何在网页里填写 PDF 表格?
有时候,你可能希望用户能在你的网站上填写 PDF 表单。然而,这件事并不简单,因为 PDF 并不是一种原生的网页格式。虽然浏览器可以显示 PDF 文件,但原生并不支持编辑或填写它们。更糟的是,如果你想收集表单数据ÿ…...

JVM虚拟机:内存结构、垃圾回收、性能优化
1、JVM虚拟机的简介 Java 虚拟机(Java Virtual Machine 简称:JVM)是运行所有 Java 程序的抽象计算机,是 Java 语言的运行环境,实现了 Java 程序的跨平台特性。JVM 屏蔽了与具体操作系统平台相关的信息,使得 Java 程序只需生成在 JVM 上运行的目标代码(字节码),就可以…...

基于IDIG-GAN的小样本电机轴承故障诊断
目录 🔍 核心问题 一、IDIG-GAN模型原理 1. 整体架构 2. 核心创新点 (1) 梯度归一化(Gradient Normalization) (2) 判别器梯度间隙正则化(Discriminator Gradient Gap Regularization) (3) 自注意力机制(Self-Attention) 3. 完整损失函数 二…...
