vue-element-admin最新版4.4实现多个url路由匹配到一个路径时,左侧菜单保持高亮状态
文章目录
- 环境:
- 需求:
- 原因分析:
- 如何解决:
环境:
vue-admin-template-4.4版本(vue2)
需求:


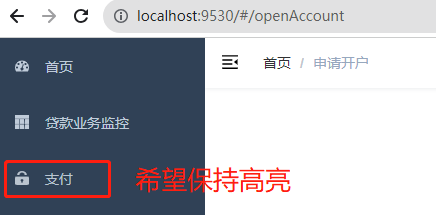
当我访问申请开户时,也希望支付菜单能保持高亮状态。
原因分析:
因为菜单这里用的是精确匹配路由,只有访问到url对应的路由,该菜单才会高亮。
如何解决:
1、首先找到 src\router\index.js,在需要保存高亮的菜单路由这,比如上面的openAccount中添加如下信息:
{path: "/openAccount",component: Layout,children: [{path: "",name: "openAccount",hidden: true,component: () => import("@/views/pay/openAccount"),meta: {title: "申请开户",icon: "password",keepMenuActive: true, //新增targetPath: "/pay", //新增},},],
2、再找到 src\layout\components\Sidebar\index.vue 第40行,即这里:
<el-scrollbar wrap-class="scrollbar-wrapper"><el-menu:default-active="activeMenu":collapse="isCollapse":background-color="variables.menuBg":text-color="variables.menuText":unique-opened="false":active-text-color="variables.menuActiveText":collapse-transition="false"mode="vertical"><sidebar-itemv-for="route in permission_routes":key="route.path":item="route":base-path="route.path"/></el-menu></el-scrollbar>
<script>
export default {components: { SidebarItem, Logo },computed: {activeMenu() {const route = this.$route;const { meta, path } = route;// if set path, the sidebar will highlight the path you setif (meta.activeMenu) {return meta.activeMenu;}// 多个 path,匹配到某个path,并且高亮到该path菜单-----新增如下if语句if (meta.keepMenuActive) {return meta.targetPath;}return path;},}
</script>
新增一条if语句:
if (meta.keepMenuActive) {return meta.targetPath;
}
保存即可实现需求。效果如图:

如果你在web前端开发、面试、前端学习路线有困难可以加我V:imqdcnn。免费答疑,行业深潜多年的技术牛人帮你解决bug。
祝你能成为一名优秀的WEB前端开发工程师!
相关文章:

vue-element-admin最新版4.4实现多个url路由匹配到一个路径时,左侧菜单保持高亮状态
文章目录 环境:需求:原因分析:如何解决: 环境: vue-admin-template-4.4版本(vue2) 需求: 当我访问申请开户时,也希望支付菜单能保持高亮状态。 原因分析: …...

Android自定义view实现横向滚动弹幕
参考文章 此方案使用动画方式实现,只适合轻量级别的弹幕滚动效果实现,数据量过大时会出现内存激增的情况。 效果: 自定义view代码 public class TumbleLayout extends ViewGroup {private final String TAG "TumbleLayout";priva…...
Proxy与Reflect)
学习ts(十二)Proxy与Reflect
定义 Proxy 为开发者提供了拦截并向基本操作嵌入额外行为的能力。具体的说,可以给目标对象定义一个关联的代理对象,而这个代理对象可以作为抽象的目标对象来使用。在对目标对象的各种操作影响目标对象之前,可以在代理对象中对这些操作加以控…...

性能优化之分库分表
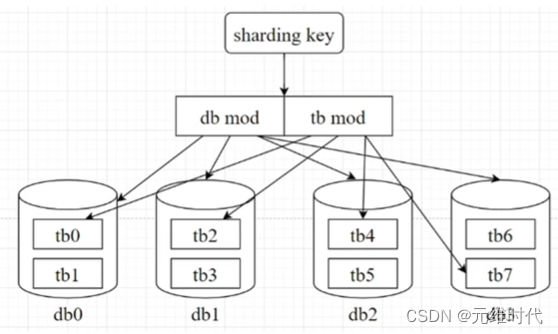
1、什么是分库分表 1.1、分表 将同一个库中的一张表(比如SPU表)按某种方式(垂直拆分、水平拆分)拆分成SPU1、SPU2、SPU3、SPU4…等若干张表,如下图所示: 1.2、分库 在表数据不变的情况下,对…...

每日一学——STP、VRRP 、BFD、POE
STP (Spanning Tree Protocol): STP是一种用于构建安全和冗余的网络拓扑的协议。 它能够检测并防止网络中的环路形成,从而防止数据包在网络中无限循环。STP通过选择一个主桥和确定最短路径来实现拓扑稳定。STP有多种版本,如STP、RSTP和PVST等。 VRRP (V…...

Spring MVC 一 :从MVC Servlet开始
甩开膀子,继续干活。 今天开始Spring Framework中的另外一部分重头戏:Spring Web MVC,借助Spring Web MVC,Spring Framework可以通过Servlet API轻松构建基于web的应用。 在开始Spring Web MVC之前,我们还是要简单了…...

Ansible学习笔记(二)
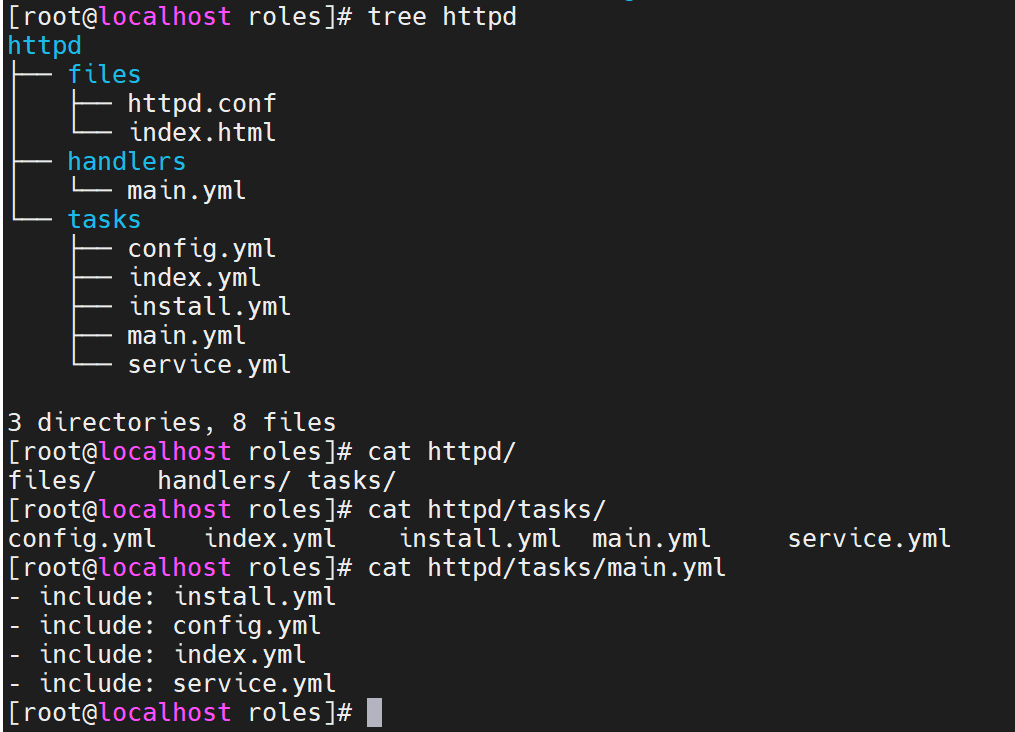
3.ansible的使用示例(playbook) 1.创建mysql 账户和mysql 组的 playbook ---#create mysql user and group - hosts: allremote_user: roottasks:- name: create groupgroup: namemysql systemyes gid306- name: create useruser: namemysql systemyes…...
:HTTP请求详解)
Web安全测试(一):HTTP请求详解
一、前言 结合内部资料,与安全渗透部门同事合力整理的安全测试相关资料教程,全方位涵盖电商、支付、金融、网络、数据库等领域的安全测试,覆盖Web、APP、中间件、内外网、Linux、Windows多个平台。学完后一定能成为安全大佬! 全部文章请访问专栏:《全栈安全测试教程(0基…...

Android工具条
在底层,所有通过主题得到应用条的活动都使用ActionBar类实现它的应用条。不过最新的应用条特性已经增加到AppCompat支持库中的Toolbar类。这意味着,如果你想在应用中使用最新的应用条特性,就需要使用支持库中的ToolBar类。 如何增加工具条 1…...

【项目实战典型案例】05.前后端分离的好处(发送调查问卷)
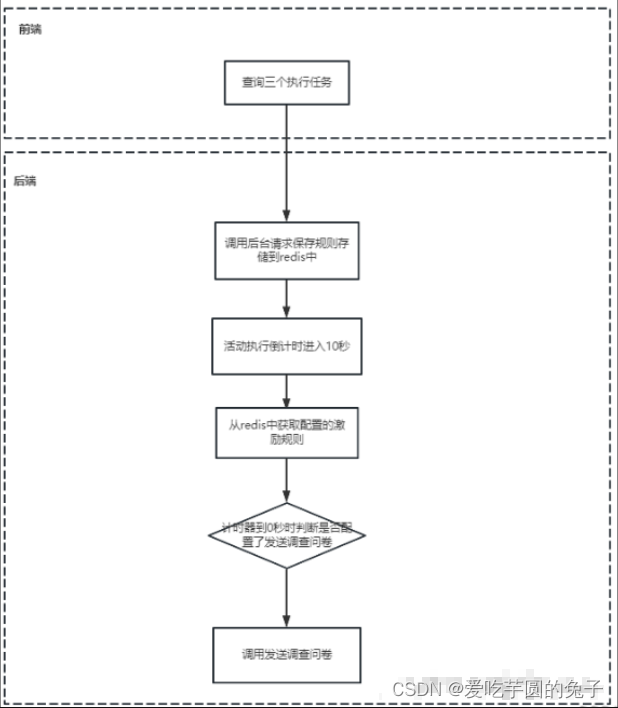
目录 一、背景二、思路三、过程1、主要的业务逻辑2、解决问题的思路 四、总结五、面向对象的好处 一、背景 以下流程图是给用户发送调查问的整体流程,将不必要的业务逻辑放到前端进行处理。这样导致逻辑混乱难以维护。前后端分离的其中一个目的是将功能的样式放在了…...

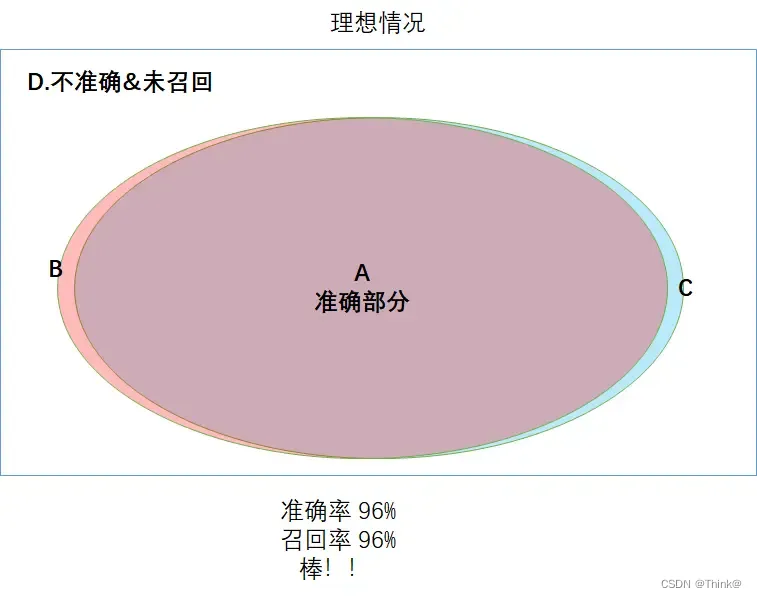
(Deep Learning)准确率和召回率的基础概念
算法模型极大的提升了对各类结果的预测效率。 【算法模型的本质】 算法模型的本质,是基于输入的各类变量因子,通过计算规则(模型or公式),得出预测结果。 典型的预测结果比如: 1.(通过历史行为…...

【业务功能篇85】微服务-springcloud-Nginx-反向代理-网关
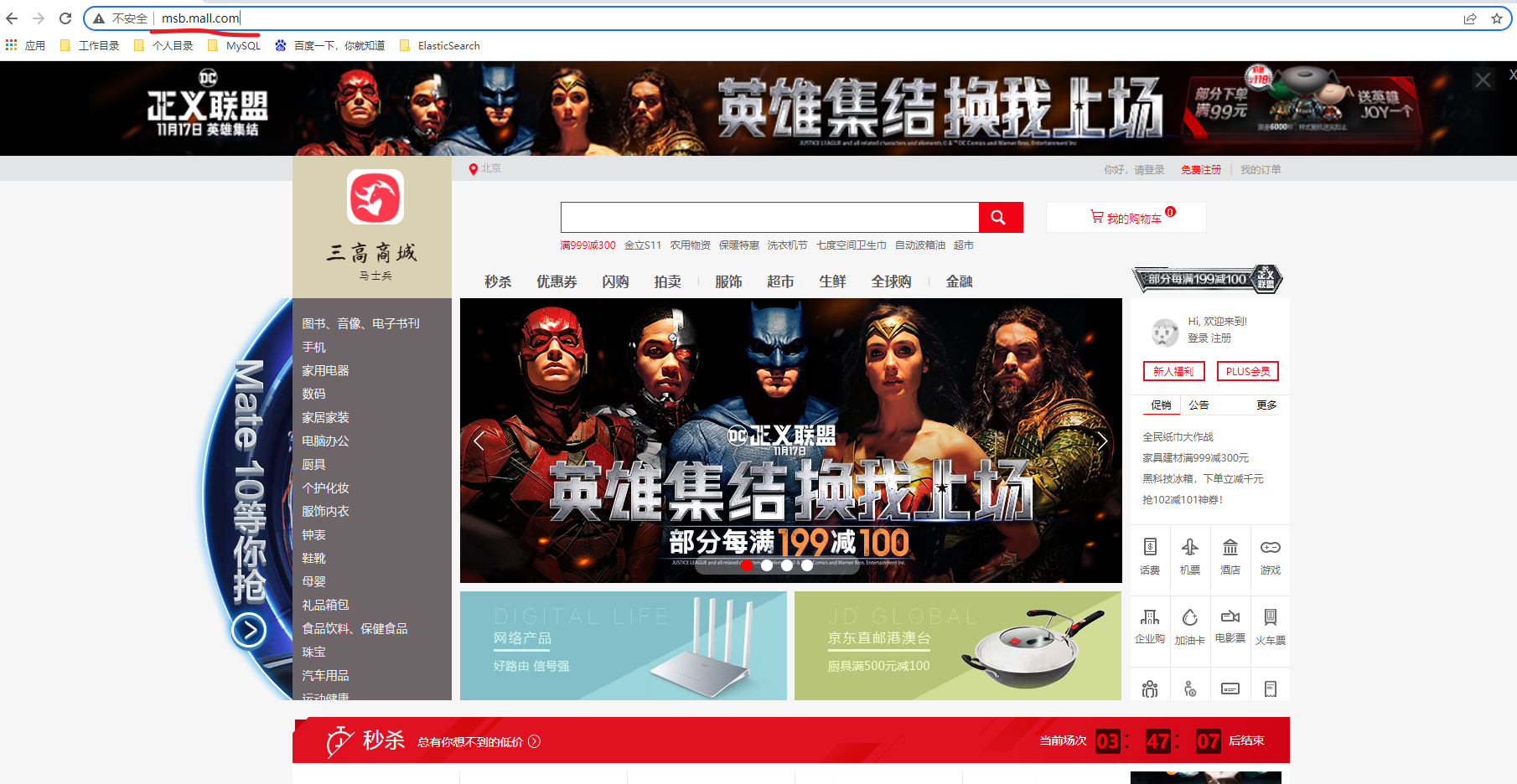
Nginx域名 1.hosts文件 在c:/window/system32/drivers/etc/hosts文件,我们在这个文件中添加 192.168.56.100 msb.mall.com注意如果是没有操作权限,那么点击该文件右击属性,去掉只读属性即可 通过这个域名访问到Nginx服务 2.Nginx的方向代…...

深度适配?华为鸿蒙OS智能座舱酷狗音乐车载版5.0,车内尽享K歌
此次华为 HarmonyOS 智能座舱酷狗音乐车载版 5.0 升级为搭载了 HarmonyOS 车机系统的多款车型带来了更丰富的功能和互动体验。新版本的升级内容主要包括创新交互设计和高品质音质两个方面。 在创新交互设计方面,华为 HarmonyOS 智能座舱酷狗音乐车载版 5.0 深度适配…...

数字孪生体技术--学习笔记
一.数字孪生体技术概述 数字孪生体技术是跨层级,跨尺度的现实世界和虚拟世界的建立沟通的桥梁,是第四次工业革命的通用目的技术和核心技术体系之一,是支撑万物互联的综合技术系统,是数字经济发展的基础,是未来智能时代…...

proxysql使用心得
proxySQL 多层配置系统结构 -------------------------| RUNTIME |-------------------------/|\ || |[1] | [2] || \|/-------------------------| MEMORY |------------------------- _/|\ | …...

【C++ 学习 ⑰】- 继承(下)
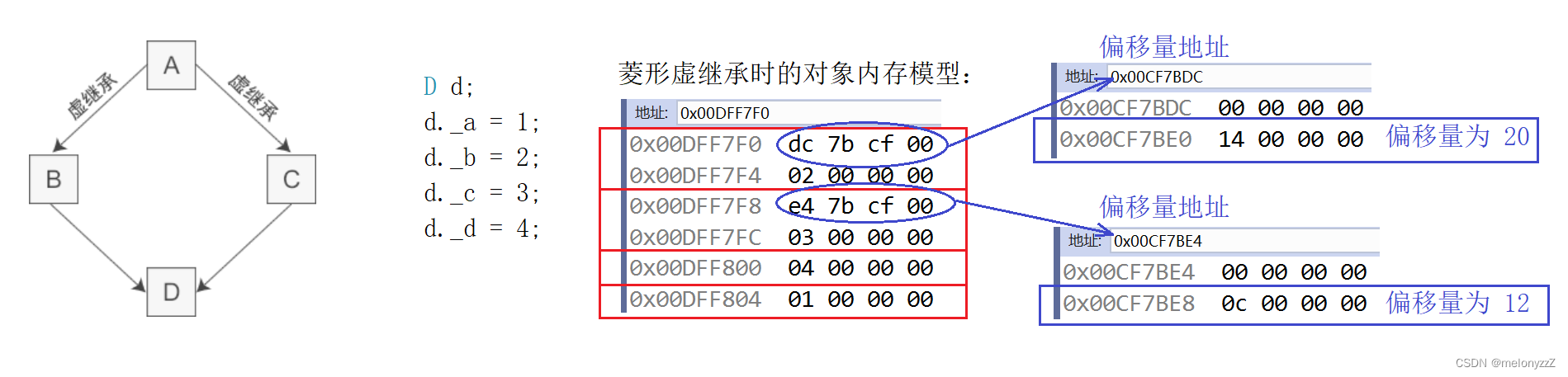
目录 一、派生类的默认成员函数 二、继承与友元 三、继承与静态成员 四、复杂的菱形继承及菱形虚拟继承 五、继承和组合 一、派生类的默认成员函数 派生类的构造函数必须调用基类的构造函数初始化基类的那一部分成员。如果基类没有默认构造函数,那么必须在派生…...

kafka学习笔记
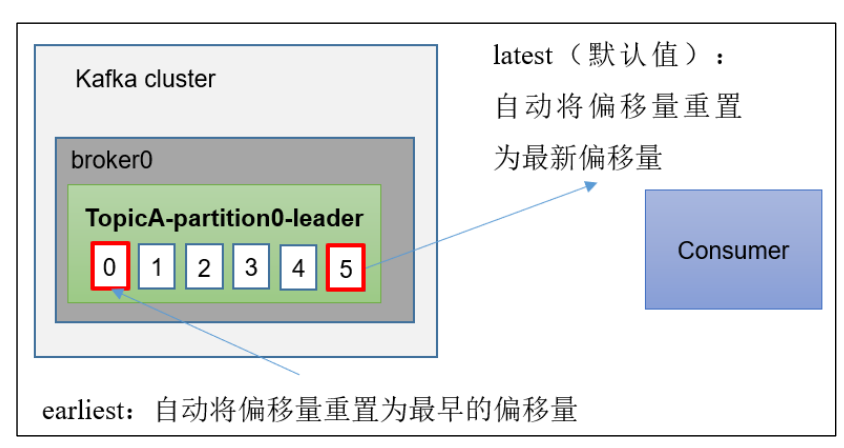
1、kafka是什么? kafka是一个高吞吐,分布式,基于发布/订阅的消息系统,最大的特性就是可以实时的处理大量的数据以满足各种需求场景:日志收集,离线和在线的消息消费,等等 2、kakfa的基础架构&am…...

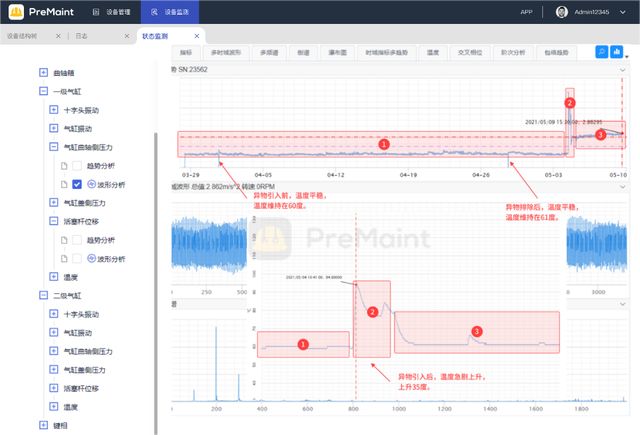
阀门状态监测和预测性维护的原理和实施步骤
随着制造业数字化转型的推进,预测性维护(Predictive Maintenance,简称PdM)成为提高生产效率和设备可靠性的关键策略之一。在流程工厂中,阀门作为重要的设备之一,起着控制流体流动的关键作用。本文将探讨如何…...

复习之web服务器--apache
PS:Vim复制小技巧 一、实验环境 两台虚拟机 (nodea,nodeb)配置ip搭建软件仓库关闭selinux [rootftp Desktop]# hostnamectl set-hostname nodea.westos.org [rootftp Desktop]# hostname nodea.westos.org [rootftp Desktop]# ifconfig enp1s0: flags4163<UP,B…...

[Unity] 单例设计模式, 可供继承的单例组件模板类
一个可供继承的单例组件模板类: public class SingletonComponent<TComponent> : Componentwhere TComponent : SingletonComponent<TComponent> {static TComponent _instance;private static TComponent GetOrFindOrCreateComponent(){// 双检索if (_instance …...

【快手拥抱开源】通过快手团队开源的 KwaiCoder-AutoThink-preview 解锁大语言模型的潜力
引言: 在人工智能快速发展的浪潮中,快手Kwaipilot团队推出的 KwaiCoder-AutoThink-preview 具有里程碑意义——这是首个公开的AutoThink大语言模型(LLM)。该模型代表着该领域的重大突破,通过独特方式融合思考与非思考…...

华为OD机试-食堂供餐-二分法
import java.util.Arrays; import java.util.Scanner;public class DemoTest3 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseint a in.nextIn…...

OPenCV CUDA模块图像处理-----对图像执行 均值漂移滤波(Mean Shift Filtering)函数meanShiftFiltering()
操作系统:ubuntu22.04 OpenCV版本:OpenCV4.9 IDE:Visual Studio Code 编程语言:C11 算法描述 在 GPU 上对图像执行 均值漂移滤波(Mean Shift Filtering),用于图像分割或平滑处理。 该函数将输入图像中的…...

【分享】推荐一些办公小工具
1、PDF 在线转换 https://smallpdf.com/cn/pdf-tools 推荐理由:大部分的转换软件需要收费,要么功能不齐全,而开会员又用不了几次浪费钱,借用别人的又不安全。 这个网站它不需要登录或下载安装。而且提供的免费功能就能满足日常…...

探索Selenium:自动化测试的神奇钥匙
目录 一、Selenium 是什么1.1 定义与概念1.2 发展历程1.3 功能概述 二、Selenium 工作原理剖析2.1 架构组成2.2 工作流程2.3 通信机制 三、Selenium 的优势3.1 跨浏览器与平台支持3.2 丰富的语言支持3.3 强大的社区支持 四、Selenium 的应用场景4.1 Web 应用自动化测试4.2 数据…...

数据结构:递归的种类(Types of Recursion)
目录 尾递归(Tail Recursion) 什么是 Loop(循环)? 复杂度分析 头递归(Head Recursion) 树形递归(Tree Recursion) 线性递归(Linear Recursion)…...

归并排序:分治思想的高效排序
目录 基本原理 流程图解 实现方法 递归实现 非递归实现 演示过程 时间复杂度 基本原理 归并排序(Merge Sort)是一种基于分治思想的排序算法,由约翰冯诺伊曼在1945年提出。其核心思想包括: 分割(Divide):将待排序数组递归地分成两个子…...

医疗AI模型可解释性编程研究:基于SHAP、LIME与Anchor
1 医疗树模型与可解释人工智能基础 医疗领域的人工智能应用正迅速从理论研究转向临床实践,在这一过程中,模型可解释性已成为确保AI系统被医疗专业人员接受和信任的关键因素。基于树模型的集成算法(如RandomForest、XGBoost、LightGBM)因其卓越的预测性能和相对良好的解释性…...

用鸿蒙HarmonyOS5实现国际象棋小游戏的过程
下面是一个基于鸿蒙OS (HarmonyOS) 的国际象棋小游戏的完整实现代码,使用Java语言和鸿蒙的Ability框架。 1. 项目结构 /src/main/java/com/example/chess/├── MainAbilitySlice.java // 主界面逻辑├── ChessView.java // 游戏视图和逻辑├── …...

React、Git、计网、发展趋势等内容——前端面试宝典(字节、小红书和美团)
React React Hook实现架构、.Hook不能在循环嵌套语句中使用 , 为什么,Fiber架构,面试向面试官介绍,详细解释 用户: React Hook实现架构、.Hook不能在循环嵌套语句中使用 , 为什么,Fiber架构,面试向面试官介绍&#x…...
