前端速查速记系列----评论列表
小程序评论列表
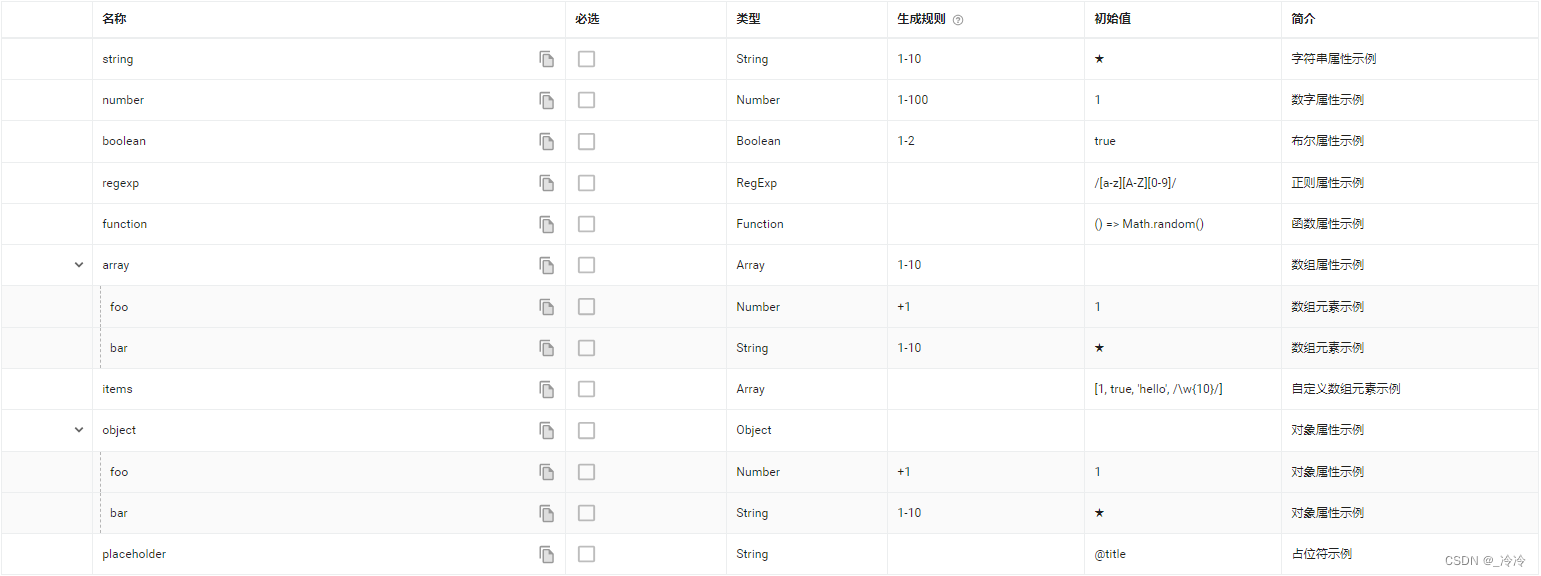
效果图

wxml代码
<view id="econtent"><block wx:for="{{commentlist}}" wx:for-item="item" wx:for-index="index" wx:key="{{item.id}}"><view class="box1"><view class="box1_6"><image src="图片地址" class="header_img" mode="" /></view><view class="box1_7"><view class="box1_1"><view class="box1_3"><view class="box1_3_1 fontw600">{{item.name}}</view><view class="box1_3_2 c91">{{tools.format(item.addtime,'YY-MM-DD')}}</view></view><view><block wx:for="{{5}}" wx:for-item="itn"><image wx:if="{{itn<item.star1}}" src="星星图片地址" class="star" mode="" /><image wx:else src="图片地址" class="star" mode="" /></block></view></view><view class="box1_4"><view>{{item.text}}</view><view class="box1_5"><block wx:for="{{item.chlist}}" wx:for-item="cit" wx:for-index="cin" wx:key="{{cit.id}}"><video wx:if="{{cit.type==2}}" src="图片地址" bindtap="checkmap" data-nid="{{cin}}" data-id="{{index}}" data-url="图片地址" /><image wx:else src="图片地址" bindtap="checkmap" data-nid="{{cin}}" data-id="{{index}}" data-url="图片地址" /></block></view></view></view></view></block></view>
wxss代码
.box1 {width: 100%;height: auto;margin-top: 30rpx;padding-bottom: 10rpx;position: relative;
}
.box1_6 {width: 20%;height: auto;float: left;position: relative;
}
.header_img {width: 100rpx;height: 100rpx;object-fit: cover;border-radius: 55%;margin-left: 8%;
}
.box1_7 {position: relative;width: 80%;height: auto;margin-left: 0;display: inline-block;
}
.box1_1 {position: relative;width: 100%;height: 100rpx;
}
.box1_3 {width: 100%;height: 50rpx;
}
.box1_3_1 {width: 50%;height: auto;float: left;
}
.fontw600 {font-weight: 700;
}
.box1_3_2 {width: 40%;height: 100%;float: right;text-align: right;
}
.c91 {color: #919191;
}
.star {width: 20rpx;height: 20rpx;
}
.box1_4 {position: relative;width: 100%;margin-right: 0;
}
.box1_5 {position: relative;margin-top: 10rpx;
}
.box1_5 image {width: 100rpx;height: 100rpx;margin-right: 8rpx;margin-top: 5rpx;
}
.box1_5 video {width: 100rpx;height: 100rpx;margin-right: 8rpx;margin-top: 5rpx;
}
相关文章:

前端速查速记系列----评论列表
小程序评论列表 效果图 wxml代码 <view id"econtent"><block wx:for"{{commentlist}}" wx:for-item"item" wx:for-index"index" wx:key"{{item.id}}"><view class"box1"><view class"…...

hiredis的安装与使用
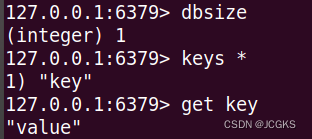
hiredis的介绍 Hiredis 是一个用于 C 语言的轻量级、高性能的 Redis 客户端库。它提供了一组简单易用的 API,用于与 Redis 数据库进行交互。Hiredis 支持 Redis 的所有主要功能,包括字符串、哈希、列表、集合、有序集合等数据结构的读写操作,…...

【InsCode】InsCode打造的JavaSE与Linux命令互融的伪Linux文件系统小项目
🧑💻作者名称:DaenCode 🎤作者简介:啥技术都喜欢捣鼓捣鼓,喜欢分享技术、经验、生活。 😎人生感悟:尝尽人生百味,方知世间冷暖。 📖所属专栏:Ja…...

“深入解析JVM:探索Java虚拟机的内部机制“
标题:深入解析JVM:探索Java虚拟机的内部机制 摘要:本文将深入探索Java虚拟机(JVM)的内部机制,包括JVM的基本结构、内存管理、垃圾回收机制和即时编译器等。通过对JVM内部机制的详细解析,我们可…...

内网远程控制总结
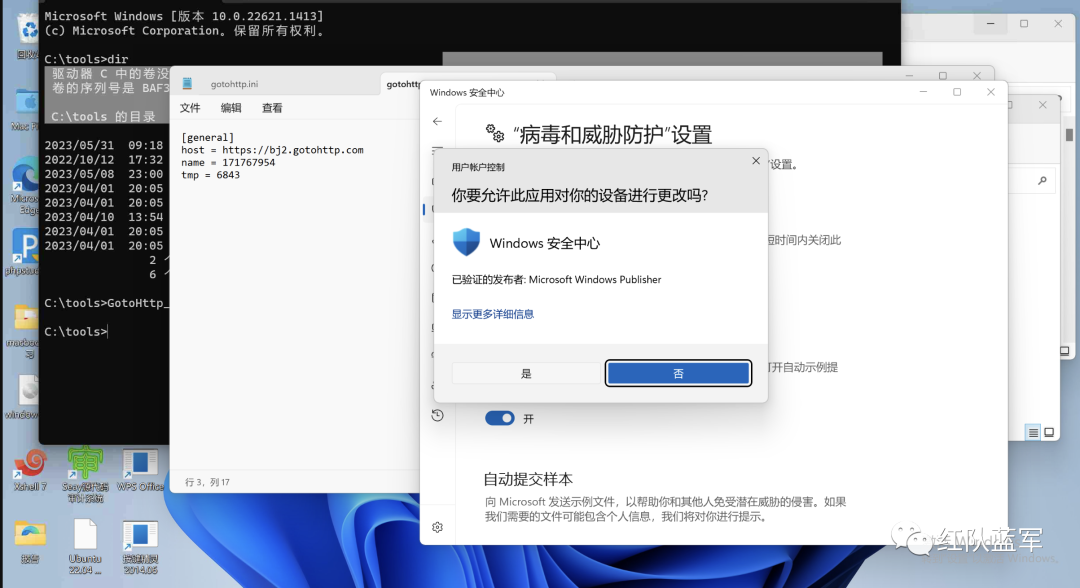
前言 在内网渗透过程中,会碰到远程控制soft或者其他,这里针对远程控制软件做如下总结。 远程控制软件 向日葵篇 向日葵查看版本 向日葵(可以攻击) 针对向日葵的话其实如果有本地安装的话,是有可能存在漏洞的。这…...

Excel显示此值与此单元格定义的数据验证限制不匹配怎么办?
总结:1、在编辑excel文档的时候,弹出此时预测单元格定义的数据验证,限制不匹配的提示。2、这是我们点击菜单来的数据菜单。3、然后点击数据工具栏的数据验证下拉按钮。4、在弹出的菜单中选择数据验证的菜单项。5、然后在打开的窗口中点击左下…...

mysql(八)事务隔离级别及加锁流程详解
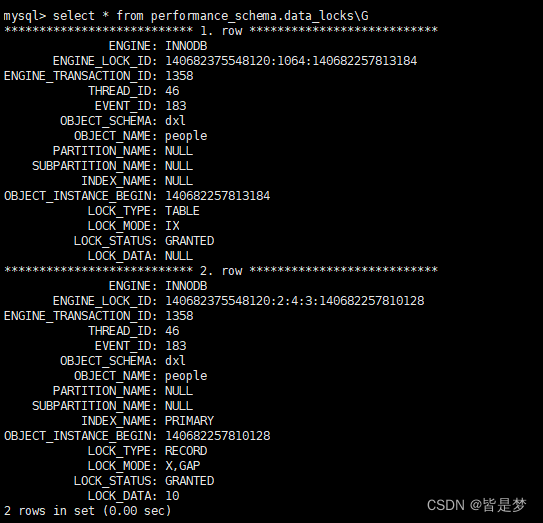
目录 MySQL 锁简介什么是锁锁的作用锁的种类共享排他锁共享锁排它锁 粒度锁全局锁表级锁页级锁行级锁种类 意向锁间隙临键记录锁记录锁间隙锁 加锁的流程锁的内存结构加锁的基本流程根据主键加锁根据二级索引加锁根据非索引字段查询加锁加锁规律 锁信息查看查看锁的sql语句 数据…...

华为云Stack的学习(二)
三、华为云Stack产品组件 FunsionSphere CPS 提供云平台的基础管理和业务资源(包括计算资源和存储资源)。采用物理服务器方式部署在管理节点。可以做集群的配置,扩容和运维管理。 Service OM 提供云服务的运维能力,采用虚拟化方…...

好用的网页制作工具就是这6个,快点来看!
对于网页设计师来说,好用的网页设计工具是非常重要的,今天本文收集了6个好用的网页设计工具供设计师自由挑选使用。在这6个好用的网页设计工具的帮助下,设计师将获得更高的工作效率和更精致的网页设计效果,接下来,就一…...

一文讲通物联网嵌入式
最近有很多同学问我,物联网近几年一直是科技的热点,嵌入式和物联网有什么关系呢?我在这里统一给大家讲解一下。 嵌入式是应用于物联网产品方向的一种嵌入式操作系统。类似于Android系统是谷歌开发的移动操作系统,嵌入式实际上也是…...

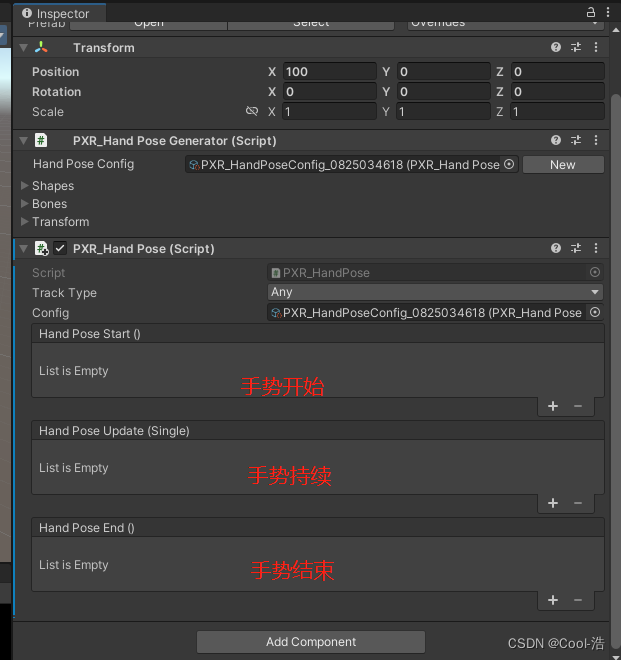
Unity3D Pico VR 手势识别 二
Unity3D Pico VR 手势识别_Cool-浩的博客-CSDN博客 此篇主要讲解怎么手势追踪,手势姿态自定义预制识别,不会导入SDK和配置环境的请看上一章节 环境要求 SDK 版本:2.3.0 及以上PICO 设备型号:PICO Neo3 和 PICO 4 系列PICO 设备系…...

ubuntu中使用iptables限制端口
脚本 #!/bin/bash#关闭所有端口 echo "关闭所有入口" iptables -P INPUT DROP iptables -P FORWARD DROP#允许所有已建立的连接和相关连接的回复数据包通过 iptables -A INPUT -m conntrack --ctstate ESTABLISHED,RELATED -j ACCEPT#允许ping iptables -A INPUT -p…...

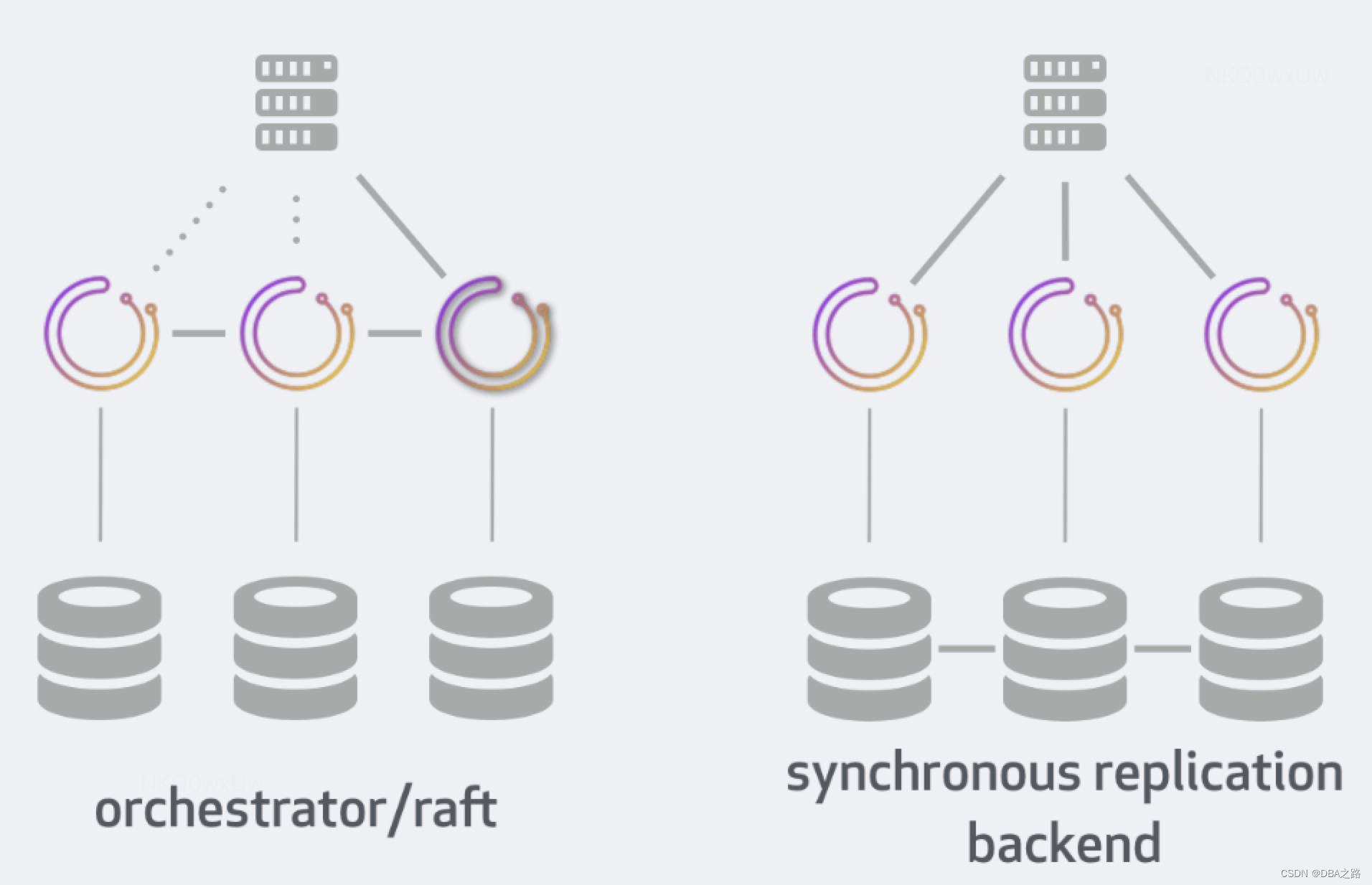
Orchestrator介绍二 自身高可用性方案
目录 获得 HA 的方法 一 没有高可用性 (No high availability) 使用场景 架构组成 架构图 二 半高可用性(Semi HA) 三 基于共享数据库后端高可用(HA via shared backend) 四 基于Raft协议高可用 五…...

成集云 | 旺店通多包裹数据同步钉钉 | 解决方案
源系统成集云目标系统 方案介绍 随着品牌电商兴起,线上线下开始逐渐融为一体,成集云以旺店通ERP系统为例,通过成集云-旺店通连接器,将旺店通ERP系统多包裹数据同步至钉钉实现数据互通,帮助企业解决了电商发货存在的错…...

什么是字体图标(Icon Font)?如何在网页中使用字体图标?
聚沙成塔每天进步一点点 ⭐ 专栏简介⭐ 字体图标(Icon Font)⭐ 如何在网页中使用字体图标⭐ 写在最后 ⭐ 专栏简介 前端入门之旅:探索Web开发的奇妙世界 记得点击上方或者右侧链接订阅本专栏哦 几何带你启航前端之旅 欢迎来到前端入门之旅&a…...

Blender文件云端GPU渲染
本文介绍如何在 GPU云平台vast.ai 上渲染Blender动画的技术指南,假设你已使用 vast.ai 并知道如何启动实例,这里的重要步骤是为实例选择正确的映像。 推荐:用 NSDT编辑器 快速搭建可编程3D场景 使用 nvidia/cuda:11.4.1-cudnn8-devel-ubuntu2…...

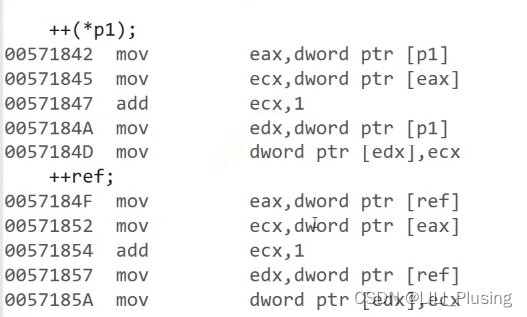
C++——引用
引用的概念 引用不是新定义一个变量,而是给已存在的变量取一个别名,编译器不会因为引用变量而开辟内存空间,它和它引用的变量公用同一块空间。 相当于是给被引用的变量取了一个小名,但是相当于是同一个变量。 类型& 引用变…...

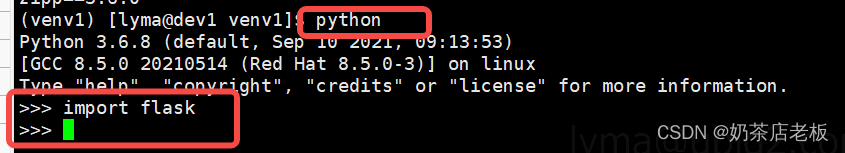
Flask入门一 ——虚拟环境及Flask安装
Flask入门一 ——虚拟环境及Flask安装 在大多数标准中,Flask都算是小型框架,小到可以称为“微框架”,但是并不意味着他比其他框架功能少。Flask自开发伊始就被设计为可扩展的框架。Flask具有一个包含基本服务的强健核心,其他功能…...

接口测试json入参,不同类型参数格式书写
接口json入参,不同类型参数格式 1、String 入参:A(String),B(String) 格式:{"A":"值a","B":"值b"} 示例: 接口测试入参这么…...

go web框架 gin-gonic源码解读03————middleware
go web框架 gin-gonic源码解读03————middleware(context) 今天打完游戏有空整理整理之前看的gin的中间件设计,go的中间件设计相较于前两站还是蛮简单,蛮容易看懂的,所以顺便把context也一起写一下。 中间件是现在w…...

Python爬虫实战:研究MechanicalSoup库相关技术
一、MechanicalSoup 库概述 1.1 库简介 MechanicalSoup 是一个 Python 库,专为自动化交互网站而设计。它结合了 requests 的 HTTP 请求能力和 BeautifulSoup 的 HTML 解析能力,提供了直观的 API,让我们可以像人类用户一样浏览网页、填写表单和提交请求。 1.2 主要功能特点…...

微信小程序之bind和catch
这两个呢,都是绑定事件用的,具体使用有些小区别。 官方文档: 事件冒泡处理不同 bind:绑定的事件会向上冒泡,即触发当前组件的事件后,还会继续触发父组件的相同事件。例如,有一个子视图绑定了b…...

Redis相关知识总结(缓存雪崩,缓存穿透,缓存击穿,Redis实现分布式锁,如何保持数据库和缓存一致)
文章目录 1.什么是Redis?2.为什么要使用redis作为mysql的缓存?3.什么是缓存雪崩、缓存穿透、缓存击穿?3.1缓存雪崩3.1.1 大量缓存同时过期3.1.2 Redis宕机 3.2 缓存击穿3.3 缓存穿透3.4 总结 4. 数据库和缓存如何保持一致性5. Redis实现分布式…...

相机Camera日志实例分析之二:相机Camx【专业模式开启直方图拍照】单帧流程日志详解
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了: 这一篇我们开始讲: 目录 一、场景操作步骤 二、日志基础关键字分级如下 三、场景日志如下: 一、场景操作步骤 操作步…...

Java - Mysql数据类型对应
Mysql数据类型java数据类型备注整型INT/INTEGERint / java.lang.Integer–BIGINTlong/java.lang.Long–––浮点型FLOATfloat/java.lang.FloatDOUBLEdouble/java.lang.Double–DECIMAL/NUMERICjava.math.BigDecimal字符串型CHARjava.lang.String固定长度字符串VARCHARjava.lang…...
)
Typeerror: cannot read properties of undefined (reading ‘XXX‘)
最近需要在离线机器上运行软件,所以得把软件用docker打包起来,大部分功能都没问题,出了一个奇怪的事情。同样的代码,在本机上用vscode可以运行起来,但是打包之后在docker里出现了问题。使用的是dialog组件,…...

Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析
Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析 一、第一轮提问(基础概念问题) 1. 请解释Spring框架的核心容器是什么?它在Spring中起到什么作用? Spring框架的核心容器是IoC容器&#…...

人工智能(大型语言模型 LLMs)对不同学科的影响以及由此产生的新学习方式
今天是关于AI如何在教学中增强学生的学习体验,我把重要信息标红了。人文学科的价值被低估了 ⬇️ 转型与必要性 人工智能正在深刻地改变教育,这并非炒作,而是已经发生的巨大变革。教育机构和教育者不能忽视它,试图简单地禁止学生使…...
)
【LeetCode】3309. 连接二进制表示可形成的最大数值(递归|回溯|位运算)
LeetCode 3309. 连接二进制表示可形成的最大数值(中等) 题目描述解题思路Java代码 题目描述 题目链接:LeetCode 3309. 连接二进制表示可形成的最大数值(中等) 给你一个长度为 3 的整数数组 nums。 现以某种顺序 连接…...

消息队列系统设计与实践全解析
文章目录 🚀 消息队列系统设计与实践全解析🔍 一、消息队列选型1.1 业务场景匹配矩阵1.2 吞吐量/延迟/可靠性权衡💡 权衡决策框架 1.3 运维复杂度评估🔧 运维成本降低策略 🏗️ 二、典型架构设计2.1 分布式事务最终一致…...
