JavaScript—BOM
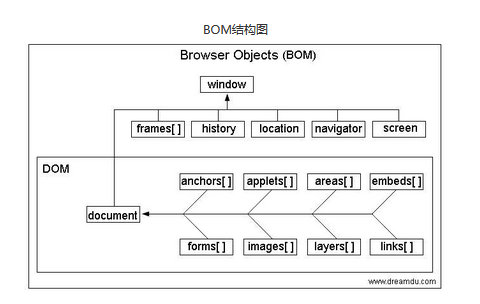
BOM是什么?
Browser Object Model是浏览器对象模型
官方:浏览器对象模型提供了独立于内容的、可以与浏览器窗口进行互动的对象结构,BOM由多个对象构成,其中代表浏览器窗口的window对象是BOM的顶层对象,其他对象都是该对象的子对象
人话:用来获取或设置浏览器的相关的属性、行为,例如:新建窗口、获取屏幕分辨率、浏览器版本号、浏览器提示语句、粘贴复制……
BOM有什么作用?
获取或设置屏幕的分辨率、禁止浏览器粘贴复制……
BOM和DOM有什么区别?
BOM:浏览器对象模型,获取或设置浏览器的属性
DOM:文档对象模型,获取或设置文档中标签的属性,例如:获取或设置input表单的value值、节点的增删改查,对标签的一些具体操作

BOM有什么缺陷?
不具备浏览器兼容性
BOM里面有什么?
window对象(全局对象):
confirm
location
screen
history
事件对象
注:window就是一个全局的对象(Global),是一个全局的容器。所有的东西都是它的成员
window对象
1、弹窗
①、确认框(confirm)
window.confirm("sometext");用于验证是否接收用户操作,“确认”返回true,“取消”返回false
<!DOCTYPE html>
<html>
<head><meta charset="utf-8" /><title></title><script type="text/javascript">onload = function () {btn.onclick = function () {var res = window.confirm("测试消息,请选择"); //弹出提示框alert(res);};};</script>
</head>
<body><input type="button" name="name" value="click" id="btn" />
</body>
</html>
②、警告框(alert)
用于确保用户可以得到某些信息,当警告窗出现后,用户需要点击确定按钮才能继续进行操作。
window.alert("sonetext");
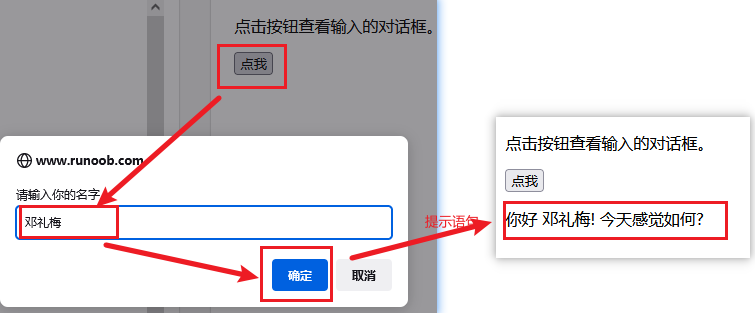
③、提示框(prompt)
用于提示用户进入页面前输入某个值。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body><p>点击按钮查看输入的对话框。</p>
<button onclick="myFunction()">点我</button>
<p id="demo"></p>
<script>
function myFunction(){var x;var person=prompt("请输入你的名字","Harry Potter");if (person!=null && person!=""){x="你好 " + person + "! 今天感觉如何?";document.getElementById("demo").innerHTML=x;}
}
</script></body>
</html>
2、reload()方法:刷新
Window.location.href="url";//href:获得或返回页面所在地址
Window.location.reload();
screen对象
获取屏幕分辨率:width、height
<script>onload = function () {alert("您的屏幕分辨率是:" + this.screen.width + "*" + this.screen.height);}
</script>history对象
包含浏览器历史,与浏览器前进后退按钮相同
history.forward() - 与在浏览器中点击向前按钮相同。go(1),参数表示跳转页面的个数,表示前进一个页面
history.back() - 与在浏览器点击后退按钮相同。go(-1),表示页面跳转的个数,表示后退一个页面
history.go(0);表示刷新页面
实战:
history1.html
<!DOCTYPE html>
<html>
<head><meta charset="utf-8" /><title></title><script type="text/javascript">onload = function () {btn.onclick = function () {history.forward();//history.go(1);};};</script>
</head>
<body><a href="06 history2.html">history对象跳转</a><br /><input type="button" name="name" id="btn" value="->" />
</body>
</html>
history2.html
<!DOCTYPE html>
<html>
<head><meta charset="utf-8" /><title></title><script type="text/javascript">onload = function () {btn.onclick = function () {history.back();//history.go(-1);};};</script>
</head>
<body><input type="button" name="name" id="btn" value="<-" />
</body>
</html>
Location对象
location.hostname 返回 web 主机的域名
location.pathname 返回当前页面的路径和文件名
location.port 返回 web 主机的端口 (80 或 443)
location.protocol 返回所使用的 web 协议(http: 或 https:)事件对象
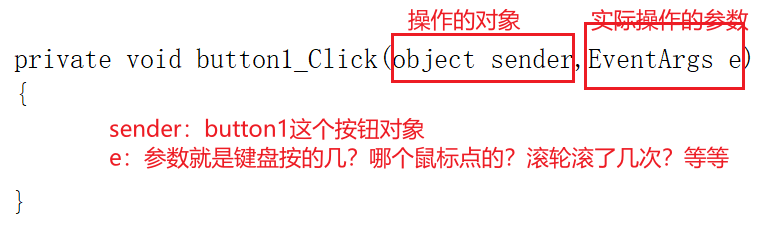
1、C#、js对比
C#中:

js中:
2、什么是事件对象?
用来记录一些事件发生时的相关信息的对象(比方说点击按钮时用的哪个鼠标、在屏幕什么位置等等)
3、如何编程?
事件是一个待执行方法,不是我们去调用,而是浏览器。因某个事情的触发而自动的调用。
4、语法:
事件 = function(){ };这个函数是由浏览器自己调用,那么事件的参数也与浏览器有关。火狐浏览器会在调用事件执行方法的时候,传入一个参数,表示事件对象。
所以我们的代码需要修改成
事件=function(e){ };早期的IE浏览器(实际上现在的IE也保留),没有这个参数
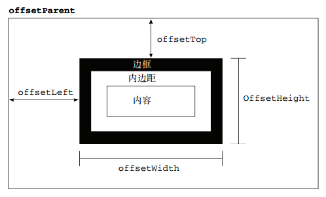
5、常用成员
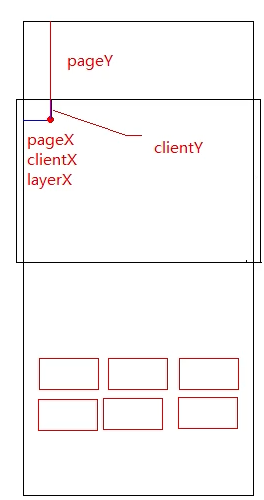
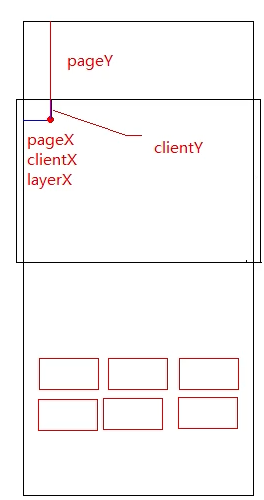
鼠标坐标:screenX、screenY 与浏览器页面区域左上角为原点
clientX、clientY 与浏览器页面区域左上角为原点
layerX、layerY 与div左上角为原点
鼠标按键:button
功能键:altKey、ctrlKey、shiftKey(表示事件发生时键被按下并保持,为false则键没有按下,反之)
鼠标事件:onmouseover、onmouseout
- onmouseover: 事件会在鼠标指针移动到指定的元素上时发生
- onmouseout: 事件会在鼠标指针移出指定的对象时发生。



实战
①、点击鼠标左中右键,出现不同数字
<!DOCTYPE html>
<html>
<head><meta charset="utf-8" /><title></title><script>onload = function () {//获取body标签的所有元素中的第一个,并且用变量名controls接收var controls = document.getElementsByTagName("body")[0].getElementsByTagName("*");//遍历数组for (var i = 0; i < controls.length; i++) { controls[i].onmousedown = function (e) { //onmousedown:左键:0 滚轮:1 右键:2//controls[i].onclick = function (e) { //onclick:点击鼠标右键出现浏览器菜单选项,不能显示2alert(e.button);//alert("点击");};}}</script>
</head>
<body><input type="button" name="name" value="点击"/><div style="border:solid 1px red;width:40px;height:20px" ></div>
</body>
</html>②、鼠标坐标
<!DOCTYPE html>
<html>
<head><meta charset="utf-8" /><title></title><script type="text/javascript">onload = function () {document.onmousemove = function (e) {//将坐标的结果显示在Title标签中document.title = e.screenX + "," + e.screenY;document.title = e.clientX + "," + e.clientY;//以上都是以浏览器为对照};//以div标签为准dv.onmousemove = function (e) {//document.title = e.layerX + "," + e.layerY;//this就是红框//offset表示document.title = (e.layerX - this.offsetLeft) + "," + (e.layerY - this.offsetTop);};};</script>
</head>
<body><div id="dv" style="border: solid 1px red;width:100px;height:100px;margin:0 auto"></div>
</body>
</html>③、功能键
<!DOCTYPE html>
<html>
<head><meta charset="utf-8" /><title></title><script>onload = function () {window.btn.onclick = function (e) {e = e || event;alert("alt=" + e.altKey +",shift=" + e.shiftKey +",control=" + e.ctrlKey);};};</script>
</head>
<body><input type="button" id="btn" value="点击" />
</body>
</html>计时事件
计时器:setInterval() - 间隔指定的毫秒数不停地执行指定的代码
创建:number window.setInterval(“javascript函数”,milliseconds);每隔指定毫秒后调用一次回调函数,返回一个(我觉得有点循环执行的意思)
关闭:windo.clearInterval(计时器Id)
延时器:setTimeout() - 在指定的毫秒数后执行指定代码
创建:number window.setTimeout(callback,millisecond);等待指定时间调用回调函数,注意只会执行一次,返回的是延时器id
关闭:clearTimeout(延迟其Id)
实战
计时器
第一种方法:
<!DOCTYPE html>
<html>
<head><meta charset="utf-8" /><title></title><script type="text/javascript">onload = function () {//第一种方法//页面一开始加载就显示时间,然后每隔一秒钟更新一次时间window.date.innerHTML = new Date().toLocaleString();//window.date.innerHTML:这个窗体的span标签里添加文本//new Date().toLocaleString():实例化一个Date对象,根据本地时间把Date对象转换为字符串,并返回结果var intervalId= setInterval(function () {window.date.innerHTML = new Date().toLocaleString();}, 1000);//setTimeout():在指定的毫秒数后调用函数或计算表达式。每隔1000毫秒调用一次function函数//button按钮点击事件document.getElementById("btn").onclick = function () {if (this.value == "点击停止") {clearInterval(intervalId); //停止执行this.value = "点击开始";} else {intervalId = setInterval(function () { //继续执行window.date.innerHTML = new Date().toLocaleString();}, 1000);this.value = "点击停止";}};};</script>
</head>
<body><p>现在时刻:<span id="date"></span></p><input type="button" id="btn" name="name" value="点击停止" />
</body>
</html>第二种方法:
<!DOCTYPE html>
<html>
<head><meta charset="utf-8" /><title></title><script type="text/javascript">//第二种方法onload = function () {window.date.innerHTML = new Date().toLocaleString();var isRun = true; //设置一个布尔类型变量isRun,默认为true//创建一个计时器:每个一秒调用一次function这个函数var intervalId = this.setInterval(function () { if (isRun) {window.date.innerHTML = new Date().toLocaleString();}}, 1000);//button按钮单击事件this.document.getElementById("btn").onclick = function () {if (this.value == "点击停止") {isRun = !isRun; //isRun为false,停止执行this.value = "点击开始";} else {isRun = !isRun;this.value = "点击停止";}//第三种方法//isrun = !isRun;//this.value = "点击" + "开始,停止".split(',')[Number(isRun)];}};</script>
</head>
<body><p>现在时刻:<span id="date"></span></p><input type="button" id="btn" name="name" value="点击停止" />
</body>
</html>倒数跳转:10秒倒计时跳转到其他页面
<!DOCTYPE html>
<html>
<head><meta charset="utf-8" /><title></title><script>onload = function () {//this.window.date.innerHTML = new Date().toLocaleString();var span = document.getElementById("second");var intervalId= setInterval(function () {var num = span.innerHTML - 1; //获得或设置一个标签下的内容。这个内容可以是html格式的span.innerHTML = num; //显示秒数if (num <= 0) { ////停下计时器clearInterval(intervalId);//跳转页面location.href = "https://www.runoob.com/jsref/met-win-setinterval.html";}}, 1000);};</script>
</head>
<body><p>请等待<span id="second">10</span>秒后跳转</p>
</body>
</html>延时器
<!DOCTYPE html>
<html>
<head><meta charset="utf-8" /><title></title><script type="text/javascript">//思路:鼠标每上抬一次就执行一次交换,创建一次延时器onload = function () {var txt1 = this.document.getElementById("txt1");var txt2 = this.document.getElementById("txt2");var timeoutId;txt2.onkeyup = function () {//关闭旧的演示clearTimeout(timeoutId); //如果已经关闭或没有数据,这句话无效//开启新的延时timeoutId = setTimeout(function () {txt1.value = txt2.value;}, 500);};};</script>
</head>
<body><input type="text" name="name" value="" id="txt1" /><br /><br /><br /><input type="text" name="name" value="" id="txt2" />
</body>
</html>clipboardData对象—剪贴板
设置值:clipboardData.setData("text",value);
获取值: clipboardData.getData("text");
清除值:clipboardData.clearData("text");
oncopy事件、onpaste事件、oncut事件
实战:
获取、设置值
<!DOCTYPE html>
<html>
<head><meta charset="utf-8" /><title></title><style></style><script type="text/javascript">onload = function () {document.getElementById("btncopy").onclick = function () {var url = location.href;//放入剪贴板:ie才能生效window.clipboardData.setData("text", url);};//获取剪贴板内容this.document.getElementById("btnget").onclick = function () {var txt = window.clipboardData.getData("text");document.getElementById("txt").value = txt;};};</script>
</head>
<body><input type="button" name="name" value="点击复制网址" id="btncopy" /><br /><textarea id="txt" style="width:300px;height:300px" ></textarea><input type="button" name="name" value="获取剪贴板内容" id="btnget" /><br />
</body>
</html>禁止复制、禁止粘贴、复制添加版权案例
<!DOCTYPE html>
<html>
<head><meta charset="utf-8" /><title></title><style type="text/css">#dv {position: absolute;left: 0;top: 0;right: 0;bottom: 0;}</style><script type="text/javascript">onload = function () {document.onkeydown = function (e) {/* alert(e.key + "," + e.keyCode);*/return false;}document.onkeyup = function (e) {//alert(e.key + "," + e.keyCode);return false;}document.onkeypress = function (e) {//alert(e.key + "," + e.keyCode);return false;}}</script>
</head>
<body><p>美文美文美文美文</p><p>美文美文美文美文</p><p>美文美文美文美文</p><p>美文美文美文美文</p><p>美文美文美文美文</p><p>美文美文美文美文</p><p>美文美文美文美文</p><p>美文美文美文美文</p><p>美文美文美文美文</p><p>美文美文美文美文</p>
</body>
</html>项目实战—动画案例
高度变化
<!DOCTYPE html>
<html>
<head><meta charset="utf-8" /><title></title><style>#dv {height: 200px;width: 200px;border: solid 1px red;overflow: hidden; /*超出这个范围就隐藏掉*/}</style><script>onload = function () {this.document.getElementById("btn").onclick = function () {//节点.style.样式var div = document.getElementById("dv");第一种思路//首先获得高度var h = div.offsetHeight; //单位就是数字.offsetHeight:返回元素的高度var intervalId = setInterval(function () {h--;if (h <= 0) {clearInterval(intervalId);//隐藏这个框div.style.display = "none";}div.style.height = h + "px";}, 40);//第二种思路:让操作有速度。var intervalId = setInterval(function () {var h = parseInt(div.style.height || div.offsetHeight)var delta = Math.ceil(h / 10); //每次应该减去的高度h = h - delta;if (h <= 0) {clearInterval(intervalId);//隐藏这个框div.style.display = "none";}div.style.height = h + "px";}, 20);};};</script>
</head>
<body><input type="button" name="name" value="点击" id="btn"><div id="dv"><p>111111111</p><p>111111111</p><p>111111111</p><p>111111111</p><p>111111111</p><p>111111111</p></div>
</body>
</html>位置变化
<!DOCTYPE html>
<html>
<head><meta charset="utf-8" /><title></title><style>#dv {border: solid 1px red;width: 100px;height: 100px;background-color: red;}</style><script>onload = function () {var dv = this.document.getElementById("dv");document.getElementById("btn").onclick = function () {//x:800,y:500//平移//创建计时器var intervalId = setInterval(function () {//获取div标签的左边距var currentX = parseInt(dv.style.left || dv.offsetLeft);//每次应该减去的高度var delta = Math.ceil((800 - currentX) / 10);var finalX = currentX + delta;if (finalX >= 800) {clearInterval(intervalId); //停止计时器}dv.style.left = finalX + "px";}, 20);};};</script>
</head>
<body><input type="button" name="name" value="点击移动" id="btn"><div id="dv"></div>
</body>
</html>相关文章:

JavaScript—BOM
BOM是什么? Browser Object Model是浏览器对象模型 官方:浏览器对象模型提供了独立于内容的、可以与浏览器窗口进行互动的对象结构,BOM由多个对象构成,其中代表浏览器窗口的window对象是BOM的顶层对象,其他对象都是该…...
 asp.net一个现有的连接被远程主机强行关闭)
C# SocketException(0x2746) asp.net一个现有的连接被远程主机强行关闭
问题原因 如果网页能正常访问,那就是TLS版本支持的问题。 我遇到的问题是: 项目用的是NET Framework 4.6.1,但是 learn.microsoft.com 提到 NET Framework 4.6及更早版本 不支持 TLS 1.1 和 TLS 1.2。 NET Framework 4.6.2 及更高版本 支持 …...

博客系统后端(项目系列2)
目录 前言 : 1.准备工作 1.1创建项目 1.2引入依赖 1.3创建必要的目录 2.数据库设计 2.1博客数据 2.2用户数据 3.封装数据库 3.1封装数据库的连接操作 3.2创建两个表对应的实体类 3.3封装一些必要的增删改查操作 4.前后端交互逻辑的实现 4.1博客列表页 …...
随机化快速排序(Java 实例代码)
随机化快速排序 一、概念及其介绍 快速排序由 C. A. R. Hoare 在 1960 年提出。 随机化快速排序基本思想:通过一趟排序将要排序的数据分割成独立的两部分,其中一部分的所有数据都比另外一部分的所有数据都要小,然后再按此方法对这两部分数…...

JVM 垃圾收集
垃圾收集 分代理论Java 堆的内存分区不同分代收集垃圾收集算法 分代理论 弱分代假说:绝大多数对象都是朝生夕灭,即绝大多数对象都是用完很快需要销毁的。强分代假说:熬过多次垃圾收集过程的对象就越难以消亡,即如果对象经过多次垃…...

kubesphere中部署grafana实现dashboard以PDF方式导出
1,部署grafana-image-renderer 2,部署grafana GF_RENDERING_SERVER_URL http://ip:30323/render #grafana-image-renderer地址 GF_RENDERING_CALLBACK_URL http://ip:32403/ #grafana地址 GF_LOG_FILTERS rend…...

【环境配置】Android-Studio-OpenCV-JNI以及常见错误 ( 持续更新 )
最近一个项目要编译深度学习的库,需要用到 opencv 和 JNI,本文档用于记录环境配置中遇到的常见错误以及解决方案 Invalid Gradle JDK configuration found failed Invalid Gradle JDK configuration foundInvalid Gradle JDK configuration found. Open…...

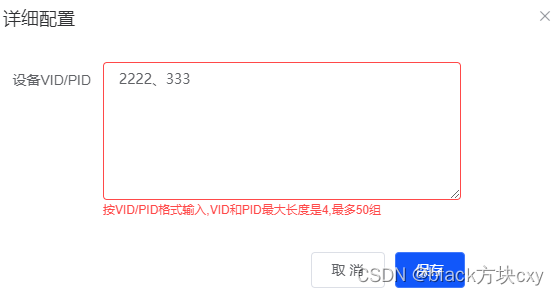
js 正则表达式 验证 :页面中一个输入框,可输入1个或多个vid/pid,使用英文逗号隔开...
就是意思一个输入框里面,按VID/PID格式输入,VID和PID最大长度是4,最多50组 1、页面代码 <el-form ref"ruleForm" :model"tempSet" :rules"rules" label-position"right"> <!-- 最多 50组,每组9个字符…...

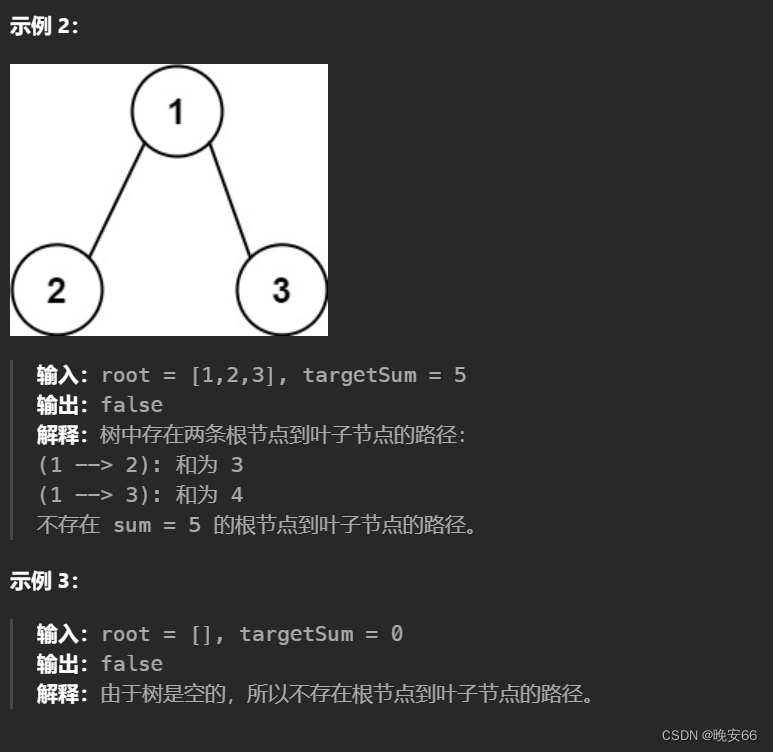
【算法与数据结构】112、LeetCode路径总和
文章目录 一、题目二、解法三、完整代码 所有的LeetCode题解索引,可以看这篇文章——【算法和数据结构】LeetCode题解。 一、题目 二、解法 思路分析:本题通过计算根节点到叶子节点路径上节点的值之和,然后再对比目标值。利用文章【算法和数据…...

②matlab桌面和编辑器
目录 matlab编辑器练习 运行脚本 matlab编辑器练习 您可以通过点击灰色代码框在脚本中输入命令。 准备就绪后,您可以通过点击蓝色的提交按钮提交代码。 任务 在脚本中输入命令 r 3。 2.任务 在脚本中添加命令 x pi*r^2。 附加练习 当您在实时编辑器中完成…...

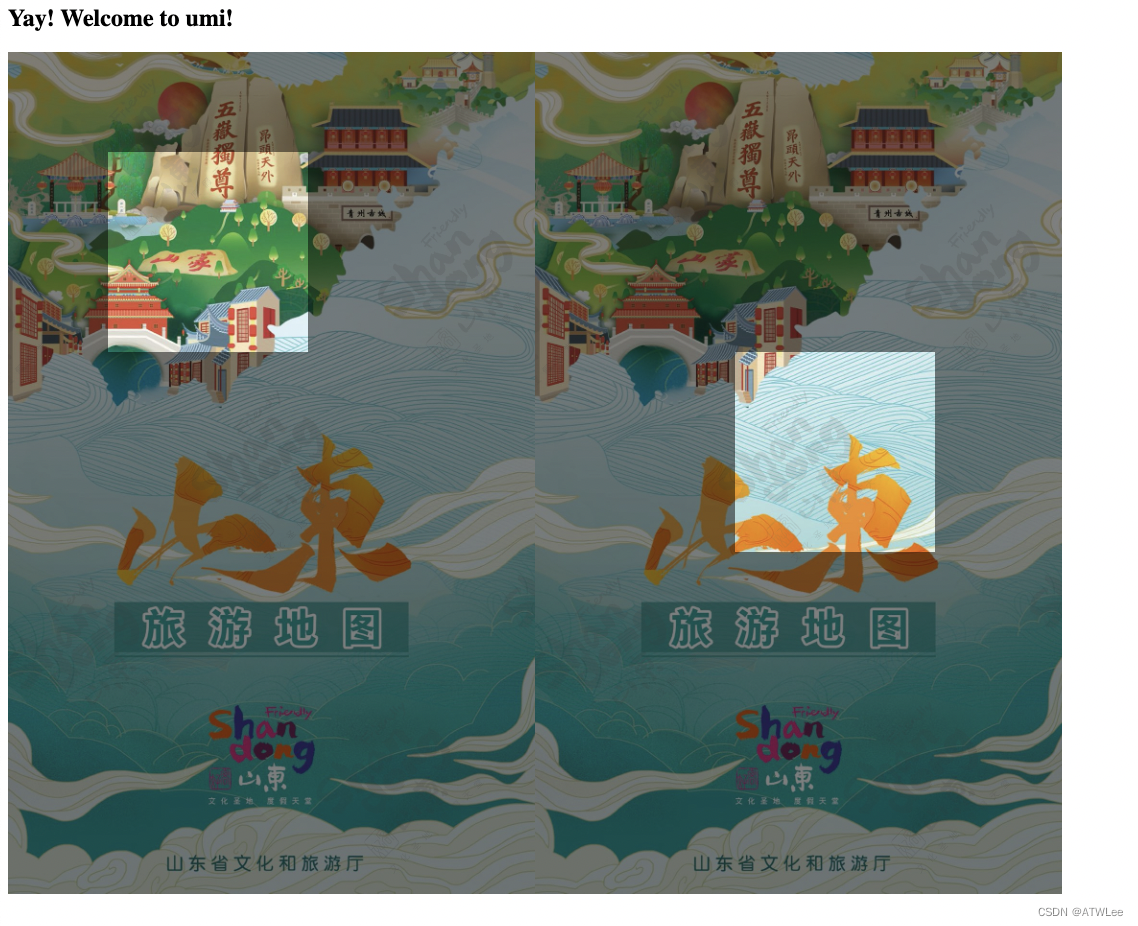
高亮img、pdf重点部分(html2canvas、pdfjs-dist、react-pdf)
可用业务场景 报销单据审批中,高亮发票部分 需求 后台返回一张图片或者pdf、返回一组坐标,坐标类型[number,number,number,number],分别代表了x、y、width、height。需要根据坐标在图片上高亮出来坐标位置。如下图 高亮的坐标是࿱…...

18.神奇导航菜单指示器
效果 源码 <!DOCTYPE html> <html> <head> <title>Magic Menu Indicator | 03</title> <link rel="stylesheet" type="text/css" href="style.css"> </head> <body><div class="navig…...

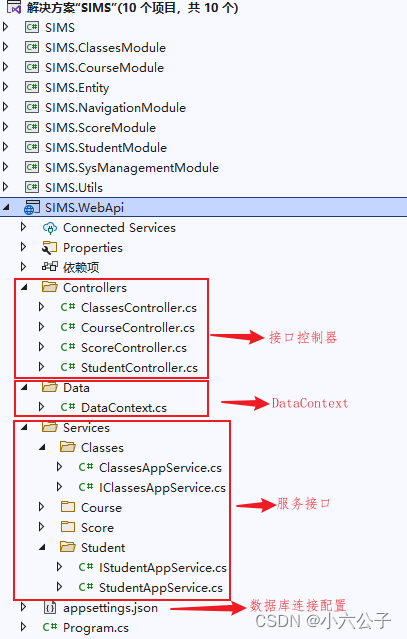
WPF+Prism+WebApi 学习总结
一、基本概念 WPF:WPF(Windows Presentation Foundation)是(微软推出的)基于Windows的用户界面框架,提供了统一的编程模型,语言和框架,做到了分离界面设计人员与开发人员的工作;WPF…...

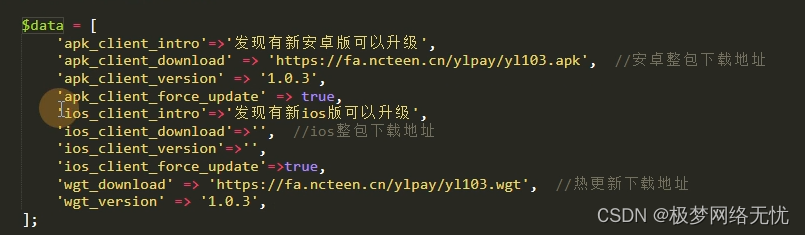
uniapp热更新
首先热更新需要wgt包; 其次先了解这两个组件 下载的方法 安装的组件 场景: 当你项目的js文件或者页面文件或者静态图片文件css文件更新的时候可以走热更新; 而当你安装新的组件插件或者开启新的权限等功能的时候就无法通过热更新进行更新了…...
)
AUTOSAR从入门到精通-【应用篇】基于CAN协议的汽车尾气后处理诊断系统的软件开发(续)
目录 尾气后处理诊断程序的开发 5.1 数据库的解析 5.1.1 寻找XML文件 5.1.2 读取XML文件...

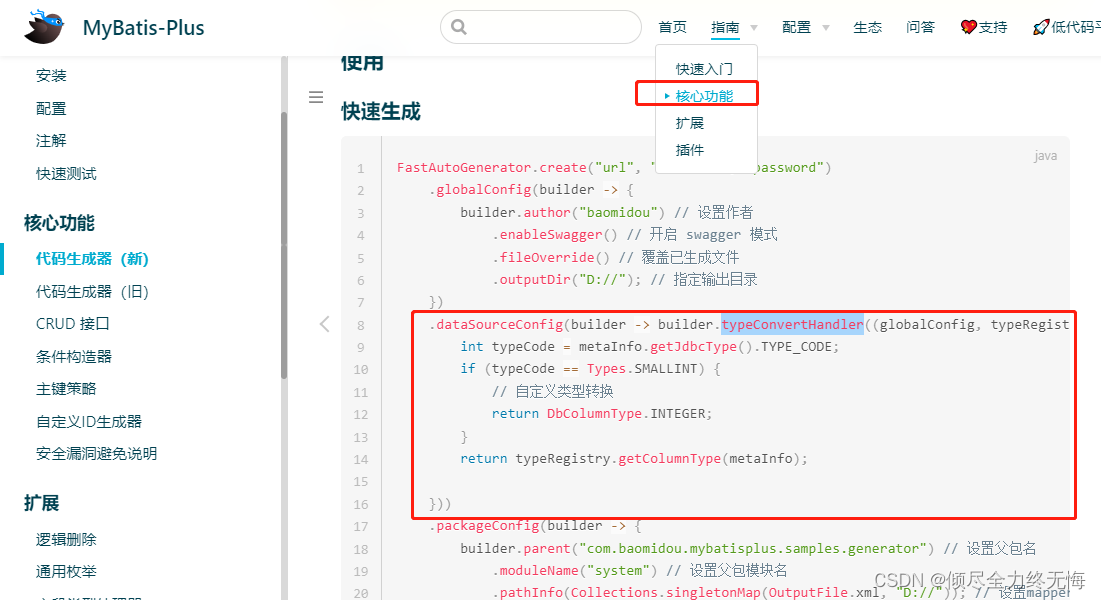
mybatis plus新版代码生成器,类型转换处理器ITypeConvertHandler使用
目录 引言关键代码源码分析记录一坑类型转换的第二种方式完整源码地址 引言 当默认生成的数据类型不满足时,就需要自定义指定要生成的类型 关键代码 FastAutoGenerator.create(url, username, password).dataSourceConfig(builder -> {builder.typeConvertHandl…...

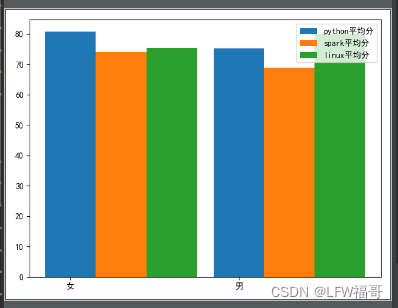
python中的matplotlib画直方图(数据分析与可视化)
python中的matplotlib画直方图(数据分析与可视化) import numpy as np import pandas as pd import matplotlib.pyplot as pltpd.set_option("max_columns",None) plt.rcParams[font.sans-serif][SimHei] plt.rcParams[axes.unicode_minus]Fa…...

【详解】文本检测OCR模型的评价指标
关于文本检测OCR模型的评价指标 前言:网上关于评价标准乱七八糟的,有关于单词的,有关于段落的,似乎没见过谁解释一下常见论文中常用的评价指标具体是怎么计算的,比如DBNet,比如RCNN,这似乎好像…...
)
Python遥感图像处理应用篇038 GDAL 遥感图像特征提取(统计特征图)
1.图像统计特征 遥感图像的统计特征是对图像中像素值的统计分布进行定量化描述的过程。这些统计特征可以提供关于图像内容和特性的有用信息。下面是一些常用的遥感图像统计特征描述方法: 平均值(Mean):计算图像中所有像素值的平均值,可以反映整个图像的亮度水平。 方差(…...

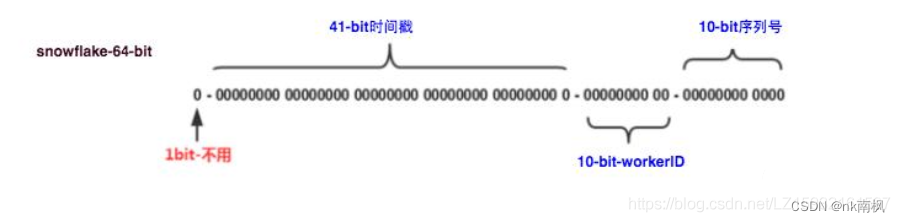
全局ID生成方式
全局ID生成方式 目录 1. 全局唯一id介绍 1.1 特点 2. 常见的全局唯一id生成策略 2.1 利用数据库自增字段生成id2.2 UUID2.3 Redis生成id2.4 zookeeper生成ID2.5 Twitter的snowflake算法 3. 面试题目:实现一个全局的ID生成器,注意线程安全 3.1 单例模式…...

突破不可导策略的训练难题:零阶优化与强化学习的深度嵌合
强化学习(Reinforcement Learning, RL)是工业领域智能控制的重要方法。它的基本原理是将最优控制问题建模为马尔可夫决策过程,然后使用强化学习的Actor-Critic机制(中文译作“知行互动”机制),逐步迭代求解…...

Nuxt.js 中的路由配置详解
Nuxt.js 通过其内置的路由系统简化了应用的路由配置,使得开发者可以轻松地管理页面导航和 URL 结构。路由配置主要涉及页面组件的组织、动态路由的设置以及路由元信息的配置。 自动路由生成 Nuxt.js 会根据 pages 目录下的文件结构自动生成路由配置。每个文件都会对…...

Cinnamon修改面板小工具图标
Cinnamon开始菜单-CSDN博客 设置模块都是做好的,比GNOME简单得多! 在 applet.js 里增加 const Settings imports.ui.settings;this.settings new Settings.AppletSettings(this, HTYMenusonichy, instance_id); this.settings.bind(menu-icon, menu…...

智能分布式爬虫的数据处理流水线优化:基于深度强化学习的数据质量控制
在数字化浪潮席卷全球的今天,数据已成为企业和研究机构的核心资产。智能分布式爬虫作为高效的数据采集工具,在大规模数据获取中发挥着关键作用。然而,传统的数据处理流水线在面对复杂多变的网络环境和海量异构数据时,常出现数据质…...

Python基于历史模拟方法实现投资组合风险管理的VaR与ES模型项目实战
说明:这是一个机器学习实战项目(附带数据代码文档),如需数据代码文档可以直接到文章最后关注获取。 1.项目背景 在金融市场日益复杂和波动加剧的背景下,风险管理成为金融机构和个人投资者关注的核心议题之一。VaR&…...

【C++特殊工具与技术】优化内存分配(一):C++中的内存分配
目录 一、C 内存的基本概念 1.1 内存的物理与逻辑结构 1.2 C 程序的内存区域划分 二、栈内存分配 2.1 栈内存的特点 2.2 栈内存分配示例 三、堆内存分配 3.1 new和delete操作符 4.2 内存泄漏与悬空指针问题 4.3 new和delete的重载 四、智能指针…...

【从零开始学习JVM | 第四篇】类加载器和双亲委派机制(高频面试题)
前言: 双亲委派机制对于面试这块来说非常重要,在实际开发中也是经常遇见需要打破双亲委派的需求,今天我们一起来探索一下什么是双亲委派机制,在此之前我们先介绍一下类的加载器。 目录 编辑 前言: 类加载器 1. …...

恶补电源:1.电桥
一、元器件的选择 搜索并选择电桥,再multisim中选择FWB,就有各种型号的电桥: 电桥是用来干嘛的呢? 它是一个由四个二极管搭成的“桥梁”形状的电路,用来把交流电(AC)变成直流电(DC)。…...

二维FDTD算法仿真
二维FDTD算法仿真,并带完全匹配层,输入波形为高斯波、平面波 FDTD_二维/FDTD.zip , 6075 FDTD_二维/FDTD_31.m , 1029 FDTD_二维/FDTD_32.m , 2806 FDTD_二维/FDTD_33.m , 3782 FDTD_二维/FDTD_34.m , 4182 FDTD_二维/FDTD_35.m , 4793...

boost::filesystem::path文件路径使用详解和示例
boost::filesystem::path 是 Boost 库中用于跨平台操作文件路径的类,封装了路径的拼接、分割、提取、判断等常用功能。下面是对它的使用详解,包括常用接口与完整示例。 1. 引入头文件与命名空间 #include <boost/filesystem.hpp> namespace fs b…...
