【从零开始学习JAVA | 第四十六篇】处理请求参数
前言:
在我们之前的学习中,我们已经基本学习完了JAVA的基础内容,从今天开始我们就逐渐进入到JAVA的时间,在这一大篇章,我们将对前后端有一个基本的认识,并要学习如何成为一名合格的后端工程师。今天我们介绍的内容是:如何在后端处理前端的请求

目录
前言:
处理参数:
1.简单参数
2.实体参数
3.数组集合参数:
4.日期参数:
5.Json参数:
6.路径参数:
总结:
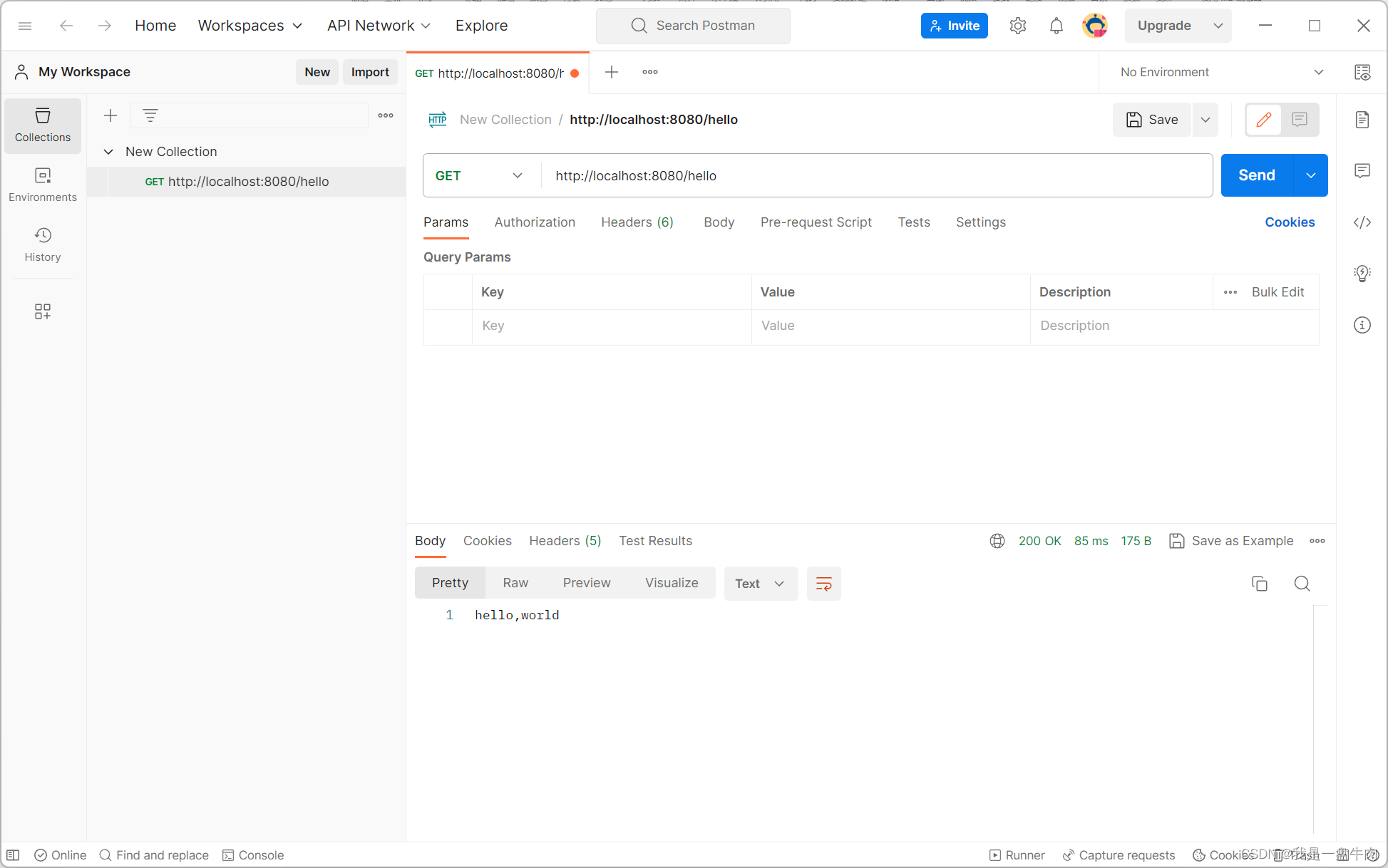
首先我们要介绍POSTMAN这款接口测试工具,目前的主流都是前后端分离项目,也就是说后端对功能进行接口测试的时候,没有办法通过前端页面进行信息提交,那么这个时候POSTMAN就为我们提供了一个类前端的功能,他为我们后端模拟了各种各样的前端请求,以此来测试我们自己写的后端接口,是一款很好的应用。需要的同学可以自行下载 ,我们后面对接口进行测试都是要基于这一款软件进行。
让我们回归正题,一次来介绍后端如何处理前端的各种参数
处理参数:
1.简单参数
在后端接口处理前端请求参数中,简单参数通常指的是基本的数据类型参数,例如整数、浮点数、布尔值、字符串等。这些参数可以直接从请求中提取并进行处理,无需额外的转换或解析操作。
原始方式:在原始的web程序中,如果我们要获取请求参数,那么就需要通过HTTPSerevletRequest 来进行手动获取
@RestController
public class TestController {@RequestMapping("/simpleparam")public String simpleparam(HttpServletRequest request) {String namestr = request.getParameter("name");String agestr = request.getParameter("age");int age = Integer.parseInt(agestr);System.out.println(namestr+" : "+age);return "OK";}
}此时我们在接口测试软件中测试这个接口:
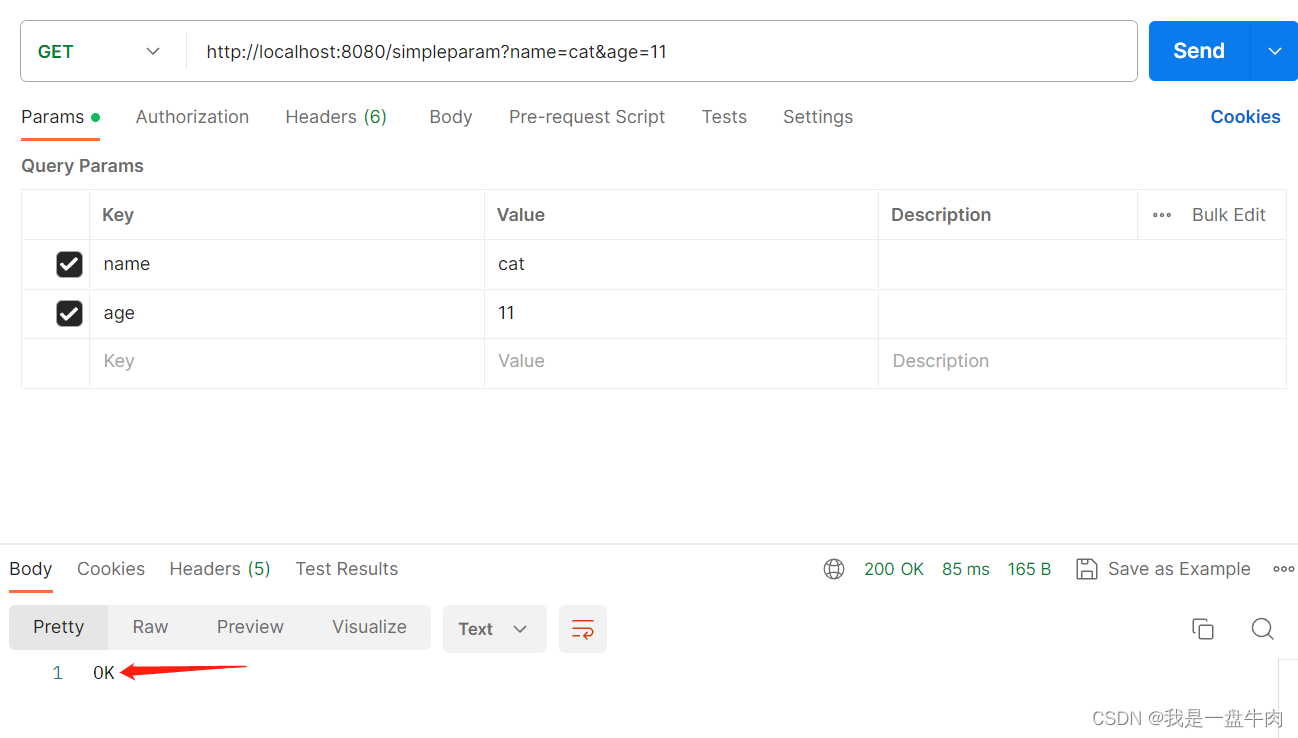
http://localhost:8080/simpleparam?name=cat&age=11那么我们就可以在测试软件以及编译器中看到:


此时我们用原始的方法成功的处理了模拟前端的基本参数
Springboot方式:参数名与形参名相同,定义形参就可以接受参数。
@RestController
public class TestController {@RequestMapping("/simpleparam")public String simpleparam(String name,Integer age){System.out.println(name+" "+age);return "OK";}
}
仍然是相同的方法在接口测试软件上进行测试:
就可以看到以下结果:


证明我们使用这种简单的方式也可以完成我们想要实现的功能。
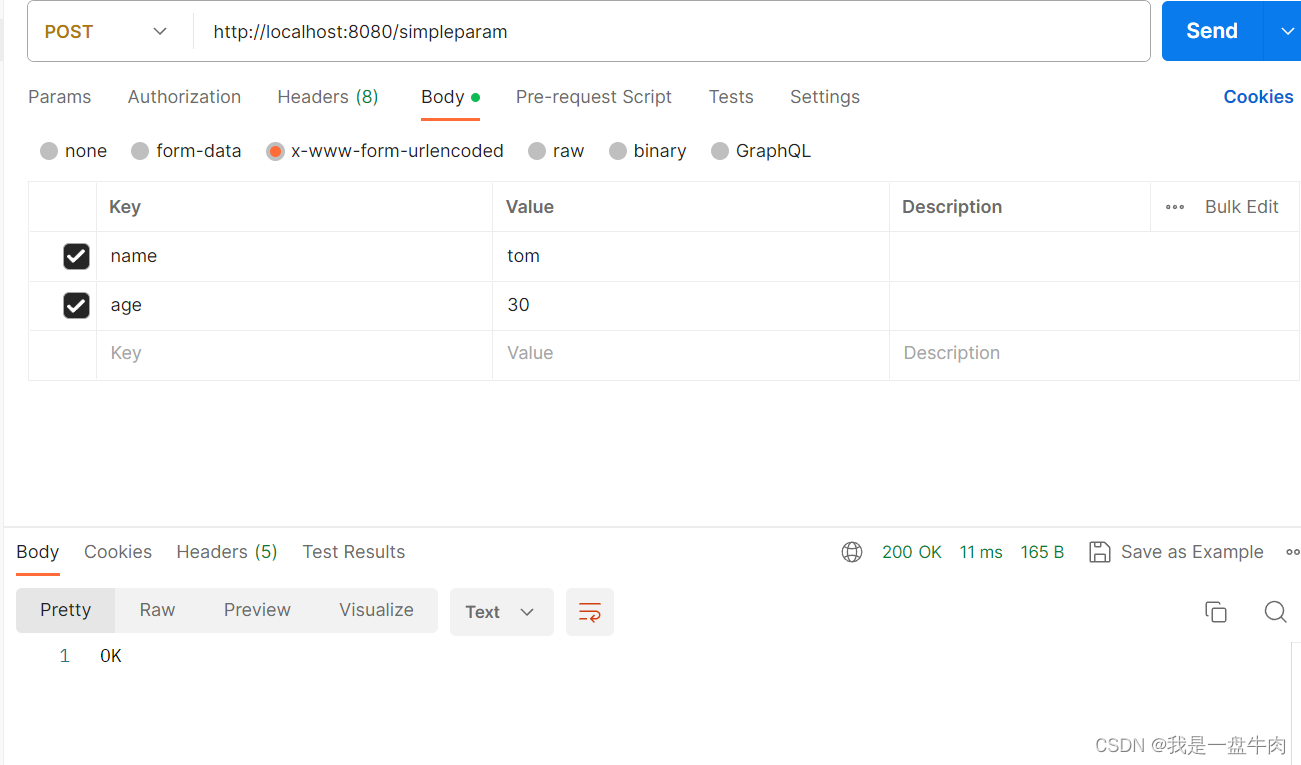
此外这种方式也可以处理POST请求,也就是把参数放到请求体当中

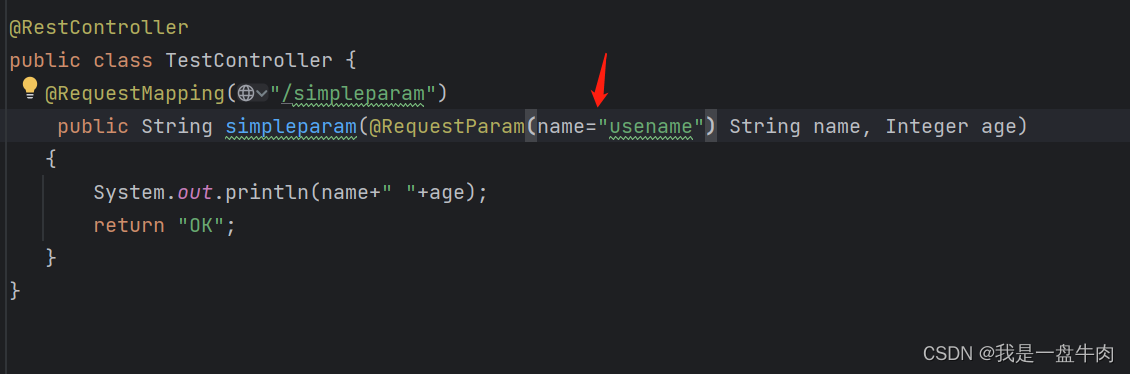
也可以完成测试 ,并且我们要知道,我们可以通过在参数列表增加@ReuqsetParam的方式来使得我们既可以用括号中的usename来作为Key接受参数,那么此时我们的name这个参数,既可以用usename作为Key,也可以用name作为Key。
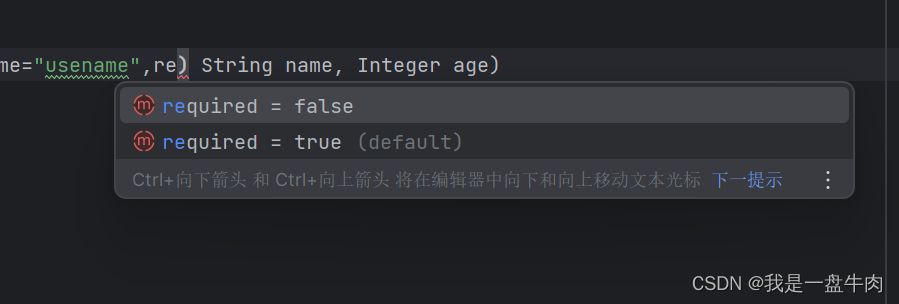
但是如果我们写了这个方式,那么name这一行就必须有请求参数,不然就会报错,这是因为

我们可以看到编译器在这里把required默认设置为了TRUE,如果我们不想强制递交这个参数的话,我们只需要把true改为False就可以了
2.实体参数
在后端接口处理前端请求参数中,实体参数通常指的是包含多个属性(字段)的参数,也称为对象参数或复杂参数。实体参数是由多个简单参数组合而成的,可以使用对象(Object)或结构体(Struct)表示。通过实体参数,我们可以更方便地传递和处理多个相关的数据。
例如:在我们前面学习简单参数的时候,我们会发现这种对参数的处理还是比较繁琐的,有几个参数就要声明几个形参,如果是大量的参数的话,无疑会对我们的代码工作造成不必要的麻烦,因此我们就考虑把所有的简单参数都封装到一个实体类当中,而这个实体类就是简单参数。
在这里我们先封装好一个user类

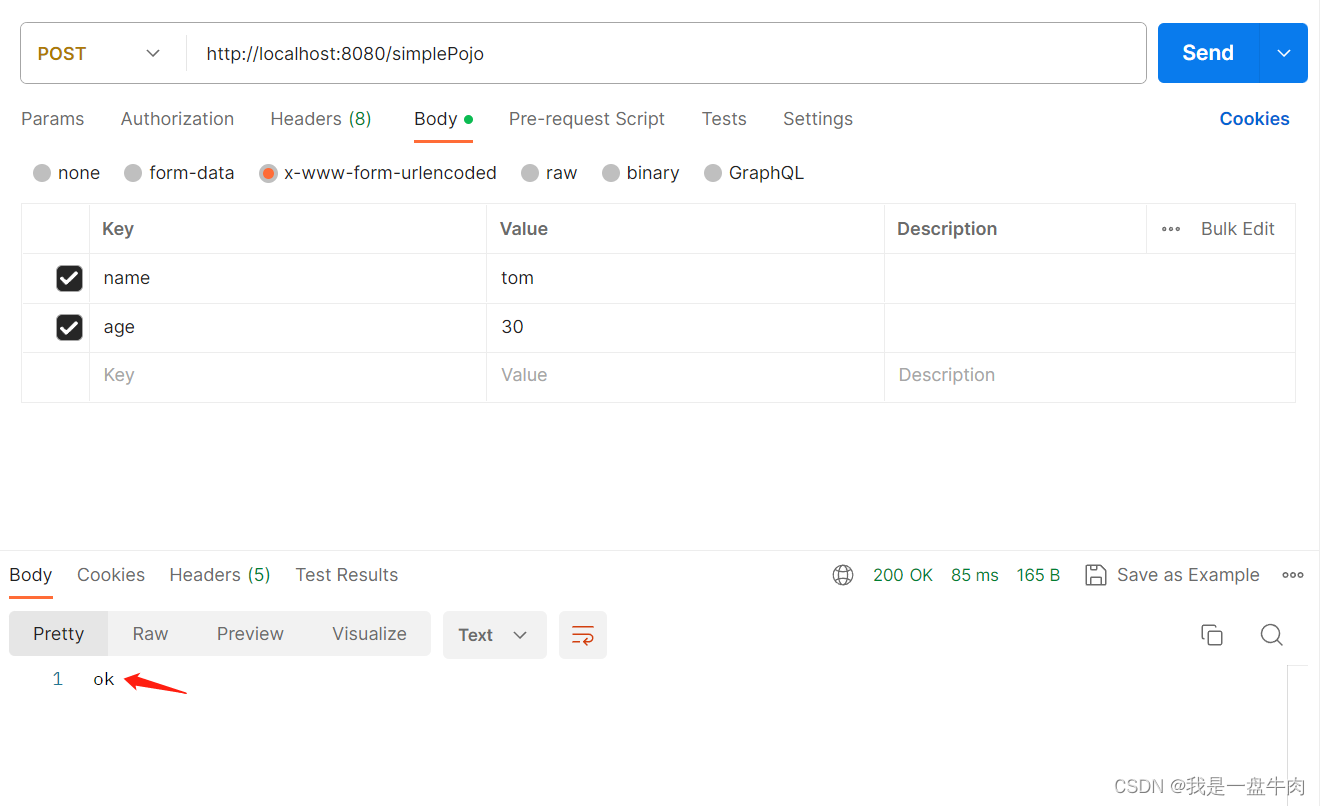
那么我们此时就可以定义处理方法:
//实体参数@RequestMapping("/simplePojo")public String simplePojo(user user){System.out.println(user);return "ok";}结果我们可以看到:


此时的信息呈现就是以结构体的形式打印的,而这种方式也大大便捷了我们的代码书写。
3.数组集合参数:
很明显数组集合参数就是参数是以数组或者集合的形式出现的,在这里我们主要说一下数组集合参数的使用场景:
我们在一些调查问卷中经常可以看到多选框,也就是一个问题可以有多个提交项,而这种数据在提交的时候,就是以数组集合的形式进行提交的。
而接收方式也很简单:
请求参数名与形参数组名称相同并且就请参数为多个,定义数组类型形参或者集合类型形参就可接收参数
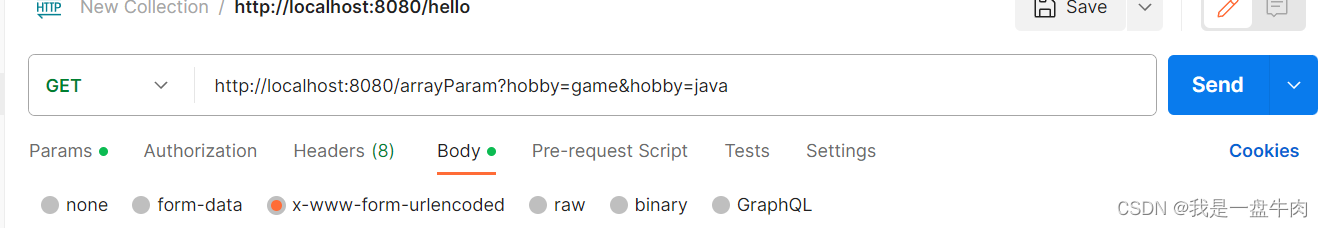
前端参数传递形式(数组):

前端参数传递形式(集合):
 后端参数处理代码:
后端参数处理代码:
数组类型:
@RequestMapping("/arrayParam")public String arrayParam(String[] hobby){System.out.println(Arrays.toString(hobby));return "OK";}集合类型:@RequestParam是用来绑定参数关系,因为在默认情况下参数是会被封装到数组当中的,如果需要将其封装到集合当中,我们就要进行绑定参数关系。
@RequestMapping("/listParam")public String listParam(@RequestParam List<String> hobby){System.out.println(hobby);return "OK";}4.日期参数:
核心是需要使用@DataTimeFormat注解完成日期参数格式转换
@RequestMapping("/dateParam")public String dateParam(@DateTimeFormat(pattern = "yyyy-MM-dd HH:mm:ss")LocalDateTime updateTime){System.out.println(updateTime);return "OK";}这里的意思是传递过来的时间必须是以yyyy-MM-dd HH:mm:ss的格式进行传递,通过这种方法我们规定了前端传递的时间格式

格式一定要严格按照规定格式来写,个位数前面需要补0。
5.Json参数:
在后端接口处理前端请求参数中,JSON参数指的是以JSON(JavaScript Object Notation)格式编码的参数。JSON是一种轻量级的数据交换格式,常用于客户端与服务端之间的数据传输。
JSON参数的一个优势是可以包含复杂的嵌套结构,例如对象、数组等。这使得前端可以将结构化的数据通过JSON参数传递给后端,方便地表示和传递多层次的数据关系。后端在接收到JSON参数后,可以根据具体的业务逻辑,提取和解析所需的字段,并进行相应的处理。
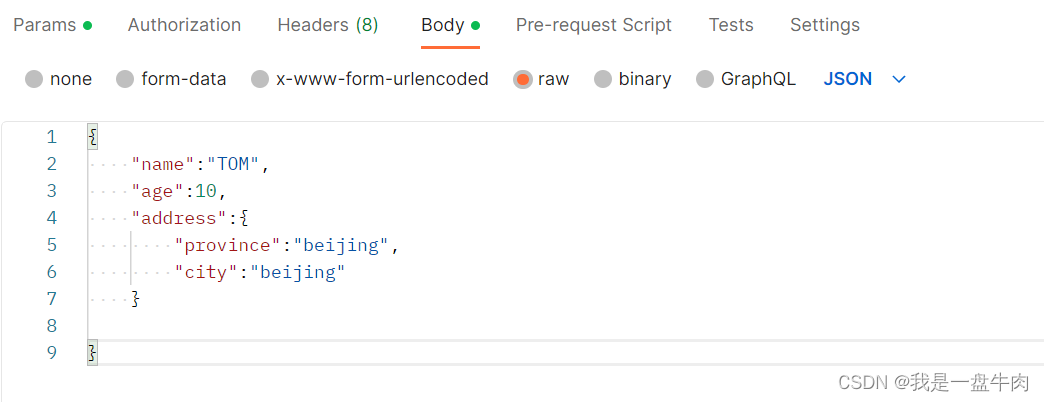
POSTMAN中如何模拟前端发送Json类型的参数:

在后端中我们如何接收Json类型的参数:
其实我们也是实体对象来接收的,创建以下两个实体对象:
public class user {private String name;private Integer age;private Address address;}public class Address {private String province;private String city;
}
在这里需要注意的是我们的Json数据键名一定要和形参对象的属性名相同,不然会错误。
后端来模拟处理Json类型的参数:
@RequestMapping("/jsonParam")public String jsonParam(@RequestBody user user1){System.out.println(user1);return "ok";}6.路径参数:
路径参数是一个比较特殊的参数,所谓的路径参数是指参数已经成为了URL的一部分,通过请求URL来直接传递参数,使用{...}来识别该路径参数,需要使用@PathVariable获取路径参数
模拟前端发送请求样式:

后端处理路径参数方式:
@RequestMapping("/path/{id}")public String pathParam(@PathVariable Integer id){System.out.println(id);return "OK";}并且同时我们也可以采取正则表达式来解决id不是一个固定数字的问题:
@RequestMapping("/path/{id:\\d+}")
public String pathParam(@PathVariable Integer id) {System.out.println(id);return "OK";
}路径参数是目前最为抽象的一个参数,我们来举几个实际的例子来解释路径参数的作用:
-
获取资源:路径参数可以用于标识请求所需的具体资源。例如,在一个电影网站的API中,可以使用路径参数指定电影的ID获取特定的电影信息。URL路径可以类似于
/movies/{movieId},其中的{movieId}就是路径参数,用于指定特定电影的ID。 -
过滤和排序:路径参数可以用于过滤和排序数据。例如,在一个商品列表的API中,可以使用路径参数指定要过滤的商品类别或排序方式。URL路径可以类似于
/products/category/{categoryId}或/products/sort/{sortType},其中的{categoryId}和{sortType}就是路径参数,用于过滤和排序商品列表。 -
分页:路径参数可以用于实现分页功能。例如,在一个用户列表的API中,可以使用路径参数指定当前页数和每页的数据量。URL路径可以类似于
/users/page/{pageNumber}/size/{pageSize},其中的{pageNumber}和{pageSize}就是路径参数,用于指定当前页数和每页的数据量,从而实现用户列表的分页查询。 -
多级资源:路径参数可以用于指定多级的资源关系。例如,在一个博客网站的API中,可以使用路径参数指定博客的ID和评论的ID,以获取某篇博客的特定评论。URL路径可以类似于
/blogs/{blogId}/comments/{commentId},其中的{blogId}和{commentId}就是路径参数,用于指定博客和评论的ID。
通过使用路径参数,我们可以更语义化地设计和访问接口,使得URL更清晰、易读,并且能够准确传递需要的参数。后端根据路径参数的值来进行相应的处理,提取需要的数据,进行业务逻辑的操作。
我们再来解释一下什么是路径参数已经成为了URL的一部分:
当说路径参数成为了URL的一部分时,意味着路径参数的值被直接嵌入到URL的路径中,而不是通过查询字符串(query string)或请求体(request body)传递。
总结:
本文我们介绍了后端如何处理前端向我们传递来的参数,在这个过程中,我们学习了各种参数的概念以及如何在前端模拟发送数据和后端处理数据,这一篇内容也很重要,希望大家可以有一个比较好的了解程度。
如果我的内容对你有帮助,请点赞,评论,收藏。创作不易,大家的支持就是我坚持下去的动力!

相关文章:

【从零开始学习JAVA | 第四十六篇】处理请求参数
前言: 在我们之前的学习中,我们已经基本学习完了JAVA的基础内容,从今天开始我们就逐渐进入到JAVA的时间,在这一大篇章,我们将对前后端有一个基本的认识,并要学习如何成为一名合格的后端工程师。今天我们介绍…...

k8s的交付与部署案例操作
一 k8s的概念 1.1 k8s k8s是一个轻量级的,用于管理容器化应用和服务的平台。通过k8s能够进行应用的自动化部署和扩容缩容。 1.2 k8s核心部分 1.prod: 最小的部署单元;一组容器的集合;共享网络;生命周期是短暂的; …...

LVS集群 (四十四)
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 目录 前言 一、集群概述 1. 负载均衡技术类型 2. 负载均衡实现方式 二、LVS结构 三、LVS工作模式 四、LVS负载均衡算法 1. 静态负载均衡 2. 动态负载均衡 五、ipvsadm命令详…...

stm32之DS18B20
DS18B20与stm32之间也是通过单总线进行数据的传输的。单总线协议在DHT11中已经介绍过。虽说这两者外设都是单总线,但时序电路却很不一样,DS18B20是更为麻烦一点的。 DS18B20 举例(原码补码反码转换_原码反码补码转换_王小小鸭的博客-CSDN博客…...

Redis的数据结构与单线程架构
"飞吧,去寻觅红色的流星" Redis中的五种数据结构和编码 Redis是一种通过键值对关系存储数据的软件,在前一篇中,我们可以使用type命令实际返回当前键所对应的数据结构类型,例如: String\list\hash\set等等。 但…...

c# modbus CRC计算器(查表法)
一、简介: 本案例为crc计算器,通过查表法计算出结果 1.窗体后台源代码 using Crc; using System; using System.Collections.Generic; using System.ComponentModel; using System.Data; using System.Drawing; using System.Linq; using System.Text…...

2023.08.27 学习周报
文章目录 摘要文献阅读1.题目2.重点3.引言4.方法5.实验结果6.结论 深度学习Majorization-Minimization算法1.基本思想2.要求3.示意图 总结 摘要 This week, I read a computer science on the prediction of atmospheric pollutants in urban environments based on coupled d…...

css元素定位:通过元素的标签或者元素的id、class属性定位,还不明白的伙计,看这个就行了!
前言 大部分人在使用selenium定位元素时,用的是xpath元素定位方式,因为xpath元素定位方式基本能解决定位的需求。xpath元素定位方式更直观,更好理解一些。 css元素定位方式往往被忽略掉了,其实css元素定位方式也有它的价值&…...

基于Spring实现博客项目
访问地址:用户登录 代码获取:基于Spring实现博客项目: Spring项目写博客项目 一.项目开发 1.项目开发阶段 需求评审,需求分析项目设计(接口设计,DB设计等,比较大的需求,需要设计流程图,用例图,UML, model中的字段)开发+自测提测(提交测试…...

数据库第十七课-------ETL任务调度系统的安装和使用
作者前言 🎂 ✨✨✨✨✨✨🍧🍧🍧🍧🍧🍧🍧🎂 🎂 作者介绍: 🎂🎂 🎂 🎉🎉🎉…...

Qt 动态中英文切换
背景: 需要界面实现动态国际化,一键点击切换中英文或其他语言。 前提: 已经完成了整个界面的翻译,拿到匹配的ts翻译文件,注意:要保证界面切换后,翻译的全覆盖,要保证任何需要反应的地方,都用到了tr("")包含,不然Linguist会捕捉不到。.ts文件的生成参考下文…...

hdfs操作
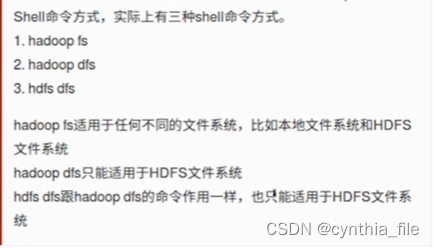
hadoop fs [generic options] [-appendToFile … ] [-cat [-ignoreCrc] …] [-checksum …] [-chgrp [-R] GROUP PATH…] [-chmod [-R] <MODE[,MODE]… | OCTALMODE> PATH…] [-chown [-R] [OWNER][:[GROUP]] PATH…] [-copyFromLocal [-f] [-p] [-l] [-d] … ] [-copyTo…...

h5分享页适配手机电脑
实现思路 通过media媒体查询结合rem继承html文字大小来实现。 快捷插件配置 这里使用了VSCode的px to rem插件。 先在插件市场搜索cssrem下载插件; 配置插件 页面编写流程及适配详情 配置meta h5常用配置信息:<meta name"viewport" content&quo…...
崭新商业理念:循环购模式的价值引领-微三云门门
尊敬的创业者们,我是微三云门门,今天我将为您详细探讨一种具有颠覆性的商业模式——循环购模式。这套私域流量裂变策略在实际应用中取得了巨大的成功,某些企业在短短6个月内迅速积累了400万用户! 循环购商业模式的核心聚焦于三个…...

二级MySQL(二)——编程语言,函数
SQL语言又称为【结构化查询语言】 请使用FLOOR(x)函数求小于或等于5.6的最大整数 请使用TRUNCATE(x,y)函数将数字1.98752895保留到小数点后4位 请使用UPPER()函数将字符串‘welcome’转化为大写…...

python爬虫12:实战4
python爬虫12:实战4 前言 python实现网络爬虫非常简单,只需要掌握一定的基础知识和一定的库使用技巧即可。本系列目标旨在梳理相关知识点,方便以后复习。 申明 本系列所涉及的代码仅用于个人研究与讨论,并不会对网站产生不好…...

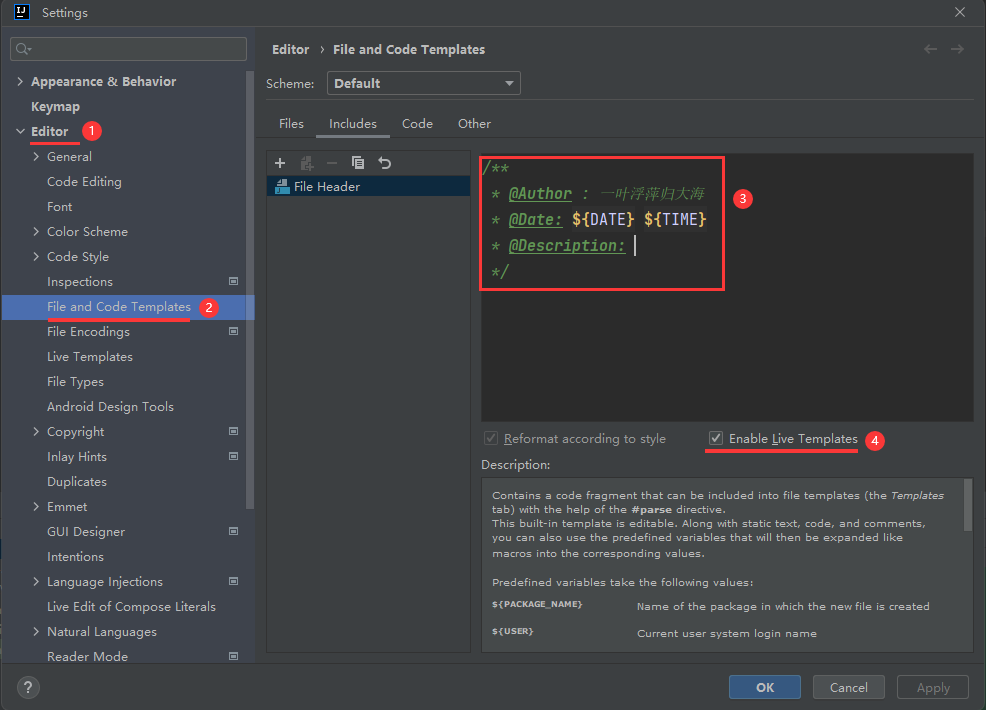
系列十三、idea创建文件自动生成作者信息
File>Settings>Editor>File and Code Templates>Includes>File Header /*** Author : 一叶浮萍归大海* Date: ${DATE} ${TIME}* Description: */...

spring websocket demo
一 java依赖 gradle 配置 implementation "org.springframework.boot:spring-boot-starter-websocket" implementation "org.springframework.security:spring-security-messaging" 二 配置WebSocketConfig import org.springframework.beans.factory.a…...

C语言的发展及特点
1. C语言的发展历程 C语言作为计算机编程领域的重要里程碑,其发展历程承载着无数开发者的智慧和创新。C语言诞生于20世纪70年代初,由计算机科学家Dennis Ritchie在贝尔实验室首次推出。当时,Ritchie的目标是为Unix操作系统开发一门能够更方便…...

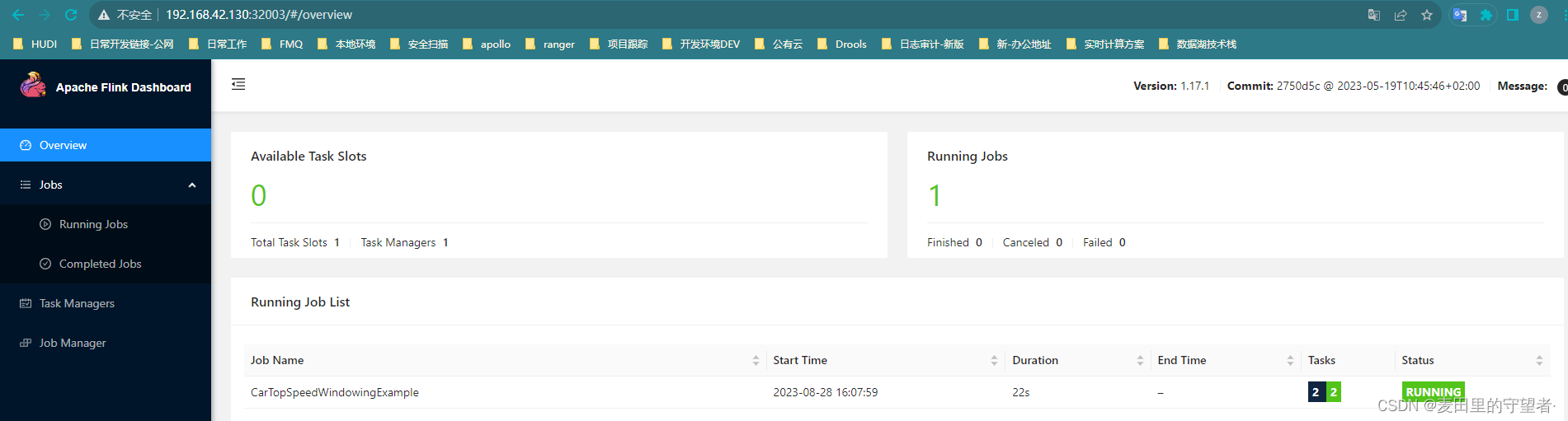
Flink Kubernates Native - 入门
创建 namespace [rootCentOSA flink-1.17.1]# kubectl create ns flink-native [rootCentOSA flink-1.17.1]# kubectl config set-context --current --namespaceflink-native命令空间添加资源限制 [rootCentOSA flink-1.17.1]# vim namespace-ResourceQuota.yamlapiVersion:…...

shell脚本--常见案例
1、自动备份文件或目录 2、批量重命名文件 3、查找并删除指定名称的文件: 4、批量删除文件 5、查找并替换文件内容 6、批量创建文件 7、创建文件夹并移动文件 8、在文件夹中查找文件...

【Redis技术进阶之路】「原理分析系列开篇」分析客户端和服务端网络诵信交互实现(服务端执行命令请求的过程 - 初始化服务器)
服务端执行命令请求的过程 【专栏简介】【技术大纲】【专栏目标】【目标人群】1. Redis爱好者与社区成员2. 后端开发和系统架构师3. 计算机专业的本科生及研究生 初始化服务器1. 初始化服务器状态结构初始化RedisServer变量 2. 加载相关系统配置和用户配置参数定制化配置参数案…...

【项目实战】通过多模态+LangGraph实现PPT生成助手
PPT自动生成系统 基于LangGraph的PPT自动生成系统,可以将Markdown文档自动转换为PPT演示文稿。 功能特点 Markdown解析:自动解析Markdown文档结构PPT模板分析:分析PPT模板的布局和风格智能布局决策:匹配内容与合适的PPT布局自动…...
指令的指南)
在Ubuntu中设置开机自动运行(sudo)指令的指南
在Ubuntu系统中,有时需要在系统启动时自动执行某些命令,特别是需要 sudo权限的指令。为了实现这一功能,可以使用多种方法,包括编写Systemd服务、配置 rc.local文件或使用 cron任务计划。本文将详细介绍这些方法,并提供…...

Psychopy音频的使用
Psychopy音频的使用 本文主要解决以下问题: 指定音频引擎与设备;播放音频文件 本文所使用的环境: Python3.10 numpy2.2.6 psychopy2025.1.1 psychtoolbox3.0.19.14 一、音频配置 Psychopy文档链接为Sound - for audio playback — Psy…...

C# SqlSugar:依赖注入与仓储模式实践
C# SqlSugar:依赖注入与仓储模式实践 在 C# 的应用开发中,数据库操作是必不可少的环节。为了让数据访问层更加简洁、高效且易于维护,许多开发者会选择成熟的 ORM(对象关系映射)框架,SqlSugar 就是其中备受…...

springboot整合VUE之在线教育管理系统简介
可以学习到的技能 学会常用技术栈的使用 独立开发项目 学会前端的开发流程 学会后端的开发流程 学会数据库的设计 学会前后端接口调用方式 学会多模块之间的关联 学会数据的处理 适用人群 在校学生,小白用户,想学习知识的 有点基础,想要通过项…...

AI+无人机如何守护濒危物种?YOLOv8实现95%精准识别
【导读】 野生动物监测在理解和保护生态系统中发挥着至关重要的作用。然而,传统的野生动物观察方法往往耗时耗力、成本高昂且范围有限。无人机的出现为野生动物监测提供了有前景的替代方案,能够实现大范围覆盖并远程采集数据。尽管具备这些优势…...

AI语音助手的Python实现
引言 语音助手(如小爱同学、Siri)通过语音识别、自然语言处理(NLP)和语音合成技术,为用户提供直观、高效的交互体验。随着人工智能的普及,Python开发者可以利用开源库和AI模型,快速构建自定义语音助手。本文由浅入深,详细介绍如何使用Python开发AI语音助手,涵盖基础功…...

MySQL的pymysql操作
本章是MySQL的最后一章,MySQL到此完结,下一站Hadoop!!! 这章很简单,完整代码在最后,详细讲解之前python课程里面也有,感兴趣的可以往前找一下 一、查询操作 我们需要打开pycharm …...