JavaScript—数据类型、对象与构造方法
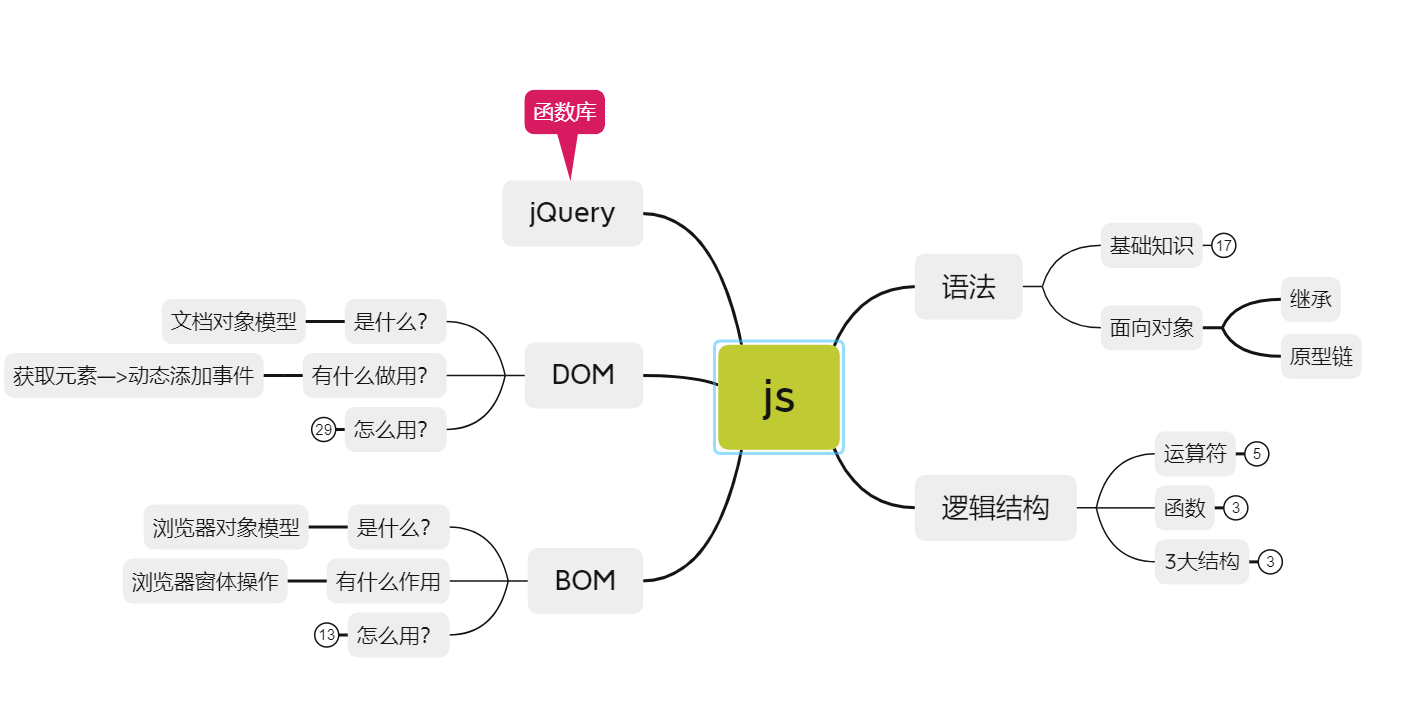
js是什么?
JavaScript(简称“JS”) 是一种具有函数优先的轻量级,解释型或即时编译型的编程语言。JavaScript 基于原型编程、多范式的动态脚本语言,并且支持面向对象、命令式、声明式、函数式编程范式。
js有哪些特点呢?
(1)脚本语言。js不编译,直接解释执行
- (2)基于对象。JavaScript是一种基于对象的脚本语言,它不仅可以创建对象,也能使用现有的对象。
(3)简单。JavaScript语言中采用的是弱类型的变量类型,声明时不会检查数据类型,任何赋值都可以成功,程序自动识别
(4)动态性。
(5)跨平台性。JavaScript脚本语言不依赖于操作系统,仅需要浏览器的支持。
| C++ | C# | |
| 派生类继承了哪些? | 一个派生类继承了所有的基类方法,但下列情况除外:
| 继承父类所有非私有的属性方法 |
| 个数 | 一个子类可以有多个父类 | 一个子类只能有一个父类 |
| 传递性 | 不可以 | 可传递。B继承A,A又继承C,B既继承A的属性方法,又继承B的属性方法 |
| 隐藏基类 | 如果派生类中存在和基类同名的函数,基类就会隐藏这个同名的函数。 借助作用域分解操作才能访问这些被隐藏的函数 | 可以重写,但不隐藏 |
js有哪些功能?
编辑语音
1.嵌入动态文本于HTML页面。[7]
2.对浏览器事件做出响应。[7]
3.读写HTML元素。[7]
4.在数据被提交到服务器之前验证数据。[7]
5.检测访客的浏览器信息。[7] 控制cookies,包括创建和修改等。[7]
6.基于Node.js技术进行服务器端编程。
为什么要学js?
web开发必须语言之一,让页面动态显示
html、css、js三者的关系是怎样的?
- HTML 定义了网页的内容
- CSS 描述了网页的布局
- JavaScript 控制了网页的行为


DOM(文档对象模型):对节点增删改查
BOM(浏览器对象模型):浏览器兼容性
jQuery

📎js-邓礼梅-2021年11月12日-V1.0.xmind
基础知识
如何使用js?
head标签中添加<script type="text/javascript"></script>
第一个js程序
<html><head><title></title><style type="text/css"> </style><script type="text/javascript">//alert("Hello World"); //相当于C#的Messagebox.showconsole.log("Hello World"); //前台不显示,打印在后台</script></head><body></body>
</html>注释
// 行注释
/* */ 块注释
快捷键
notepad++快捷键
Ctrl+K:多行注释
Ctrl+q:取消多行注释
Ctrl+shift+K:
命名规则
C# :帕斯卡,GetMax(int num1,int num2)
js:骆驼命名规则,getMax(num1,num2)
特点:
- 大小写敏感
- js不编译,直接解释执行
打印
Alert("Hello World"); (弹出警告框。相当于C#的Messagebox.Show,缺点:会阻塞程序)
console.log("Hello World"); 写入到浏览器的控制台
alert和console有什么区别?
相当于C#的Messagebox.Show
前台不显示,打印在后台
既然有了alert为什么还有console?
每执行一次alert就会阻塞程序,console不需要阻塞程序就直接在后台打印内容
变量
C# 使用数据类型声明变量
int num =0; //需要检查类型赋值如果不符合要求就报错,编译不通过
int num ="123"; 报错
Js 使用var声明变量
var num =123; //不会检查类型,任何赋值都可以成功
js不编译,直接解释执行
变量声明需要注意:
1、在js中只有函数可以限定作用域的范围
2、变量的作用范围除了在制定函数内以外,还有一个特殊的作用域,就是没有用var声明的全局作用域,一般不建议使用
3、在变量作用域中,内部代码可以访问外部的变量
4、重复声明变量相当于赋值操作
var n = 10;
var n = 20;
等价于:var n = 10;
n = 20;
运算符
算术运算符

赋值运算符

x=5+5;
y="5"+5;
z="Hello"+5;x,y, 和 z 输出结果为:
10
55
Hello5比较运算符

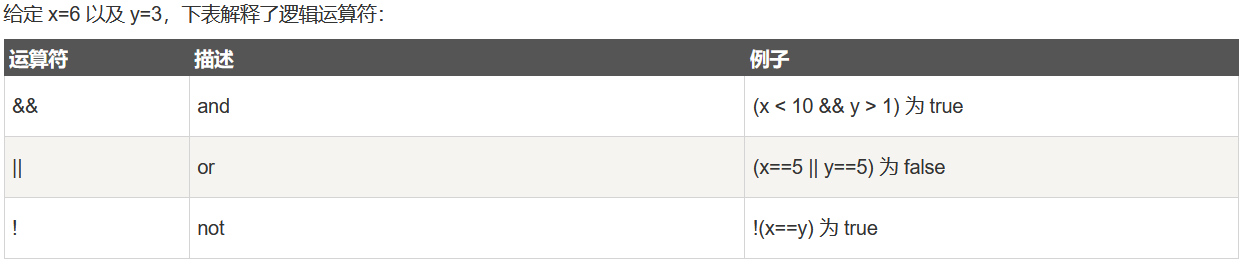
逻辑运算符

条件运算符
variablename=(condition)?value1:value2
如果变量 age 中的值小于 18,则向变量 voteable 赋值 "年龄太小",否则赋值 "年龄已达到"。
voteable=(age<18)?"年龄太小":"年龄已达到";流程控制语句
条件语句
- if 语句 - 只有当指定条件为 true 时,使用该语句来执行代码
- if...else 语句 - 当条件为 true 时执行代码,当条件为 false 时执行其他代码
- if...else if....else 语句- 使用该语句来选择多个代码块之一来执行
- switch 语句 - 使用该语句来选择多个代码块之一来执行

循环语句
- for - 循环代码块一定的次数
- for/in - 循环遍历对象的属性
- while - 当指定的条件为 true 时循环指定的代码块
- do/while - 同样当指定的条件为 true 时循环指定的代码块

for-in实战
<html><head><title></title><style type="text/css"> </style><script type="text/javascript">//遍历数组var arr =[2,3,4,"abc",true]; //字面值for(var item in arr){//alert(item); //输出的是索引console.log(arr[item]); //输出具体值};var arr =[2,3,4,"abc",true]; //字面值for(var item in arr){//alert(item); //输出的是索引console.log(arr[item]); //输出具体值};//遍历键值对(json)var kv ={"key1":"邓礼梅","key2":"王思琪"};for(var key in kv){console.log(key); //输出key1 key2console.log(kv[key]); //输出具体的key值}</script></head><body></body>
</html>求水仙花数
<html><head><title></title><style type="text/css"> </style><script type="text/javascript">//1到100的和//方法1循环var sum =0; for(var i=1;i<=100;i++){sum +=i;}alert(sum);//方法2公式//(1+100)*/2var n =100;var sum =(1+n)*n/2;alert(sum);//水仙花数for(var i=100;i<1000;i++){var gNum=i%10;var sNum =parseInt(i/10)%10;var bNum =parseInt(i/100);if(i == (Math.pow(gNum,3)+Math.pow(sNum,3)+ Math.pow(bNum,3))){console.log(i);}}</script></head><body></body>
</html>问题:求
1-2+3-4+……100
1+2-3+4-……100
parseInt:小数变整数
函数
基于原型继承的,本质上还是面向对象
C#:函数、方法一样
js:不一样
Function:
Function 函数名(参数列表){//函数体//如果有返回值直接return即可
}Lambda:
Lambda函数(匿名函数){
Var func=function(参数){方法体
};在C#中委托如何使用的?
声明委托类型
定义委托变量
授权方法(匿名)Func = delegate(参数) { 方法体 };Func= (参数) => { 方法体 };
使用委托变量调用方法实战—求数组的最大数
<html><head><title></title><style type="text/css"> </style><script type="text/javascript">//js中使用驼峰命名法//参数表中不用指明变量类型<!-- //求两数的最大值function getMax(num1,num2){return num1 > num2 ? num1:num2;}alert (getMax(100,23)); -->//求数组的最大数var arr = [1,3,-4,-200];var getMax =function(arr){var max =arr[0];for(var i =1;i<arr.length;i++){if(arr[i] > max ){max =arr[i];}}return max;};alert (getMax(arr));</script></head><body> </body>
</html>arguments参数
函数内部都有一个arguments参数,表示函数的参数
像数组的对象
js不支持重载,但利用arguments帮助实现了重载
<script type="text/javascript">var func = function(n1,n2){var arr = arguments; //引用for(var i = 0 ; i<arr.length ; i++){console.log(arr[i]);}};func(1,2,3,4,"测试",true);
</script>F12打印出:

function f(){alert(arguments[0]); //打印123alert(arguments[1]); //打印456alert(arguments[2]); //打印undefined
}f(123,456);自动获取传进来参数对应的下标值
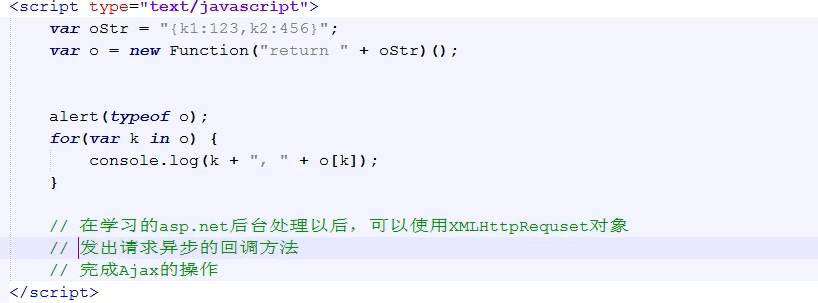
Function对象(动态函数)
语法
var func = new Function(……);
//Function参数中最后一个参数是方法体,前面的参数都是该方法的参数
//参数类型都是字符串和其他函数写法有什么不同?
Var getMax = function (n1 , n2 ) {Return n1 > n2 ? N1 : n2;
}; (原本的写法)Function对象的写法:
Var func = new Function ("n1" , "n2" , " return n1>n2?n1:n2;");这样的好处是什么?
将字符串变成函数
<html><head><title></title><style type="text/css"> #txt{width:500px;height:400px;}</style><script type="text/javascript">var func = function(){//获得页面中id为txt的元素//value属性获得其中的值var txt = document.getElementById("txt").value; //这里的txt变量实际获得是字符串//new Function(txt)();var func1= new Function(txt); //把字符串当作函数去执行func1();};</script></head><body><textarea id ="txt"></textarea><br/><input type="button" value="点击执行" onclick="func();"/></body>
</html>


NaN=not a number
json对象
用花括号包含变量
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/><title></title><style type="text/css">#txt{width:150px;height:150px;}</style><script type="text/javascript">var o ={name:"张三",sex:"男",age:19,sayHello:function(){alert("你好")}};alert(o.name);alert(o.sex);alert(o.age);o.sayHello();</script>
</head>
<body></body>
</html>
数据类型
基本类型:数字类型、布尔类型、字符串类型
引用类型:对象类型(Object)、函数类型(Function)、数组(Array)
空类型:null、undefined
运算符:typeof(用来检测一个变量的类型)
语法:typeof (变量):对变量做运算
typeof(表达式):对表达式做运算
<script type="text/javascript">//基本数据类型alert (typeof "123");alert (typeof 123);alert(typeof true); //对象类型:都返回objectalert(typeof {});alert(typeof new Array());alert(typeof new Date());var cars=new Array("Saab","Volvo","BMW"); //数组var person={firstname:"John", lastname:"Doe", id:5566}; //对象//函数类型var func = function(){}; //定义函数alert(typeof func); //打印objectalert(typeof typeof func); //打印string//空类型var num=null; //int num;object numvar num; //undefinedalert (typeof num);
</script>js是一个弱类型的语言
弱类型不代表没有类型, 不严格的检查类型。它在声明变量时无需确定变量的类型,js在运行时会自动判断。那么如何判断一个变量的类型呢?js提供了typeof运算符,用来检测一个变量的类型
//C#
int num =0; //需要检查类型赋值如果不符合要求就报错,编译不通过
int num ="123"; 报错//Js:使用var声明变量(js不编译,直接解释执行)
var num =123; //不会检查类型,任何赋值都可以成功注意
- 在js中双引号和单引号都表示字符串
<input type="button" onclick="alert("Hello World")"/> //此时认为是:alert(是一个字符串,)是一个字符串,Hello World是一个无法识别的东西<input type="button" onclick="alert('Hello World')"/> //用单引号括起来- 数组
//以下这两种写法都是创建一个数组
var arr1 = []; //字面值,直接量
var arr2 = new Array(); //用构造函数创建数组字面值创建的好处是什么呢?
减少相应的逻辑计算,比较直观
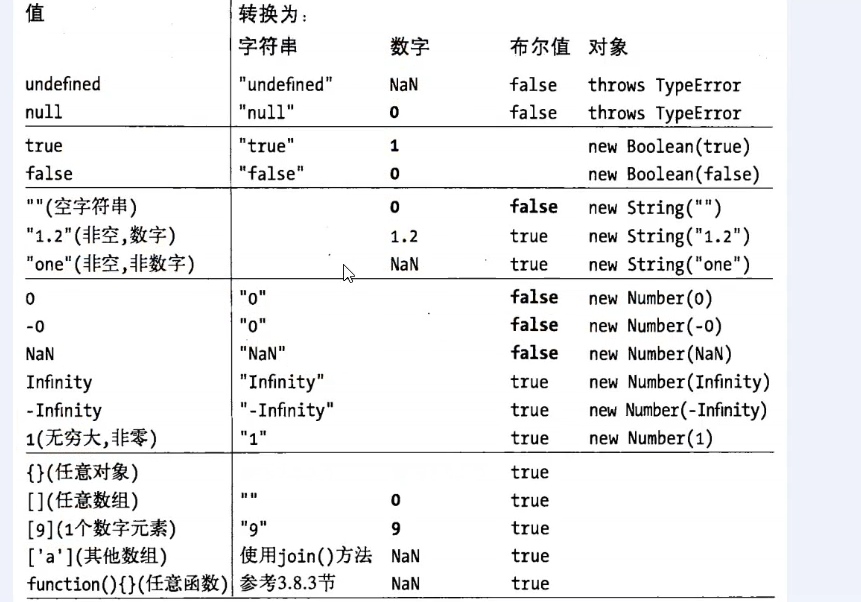
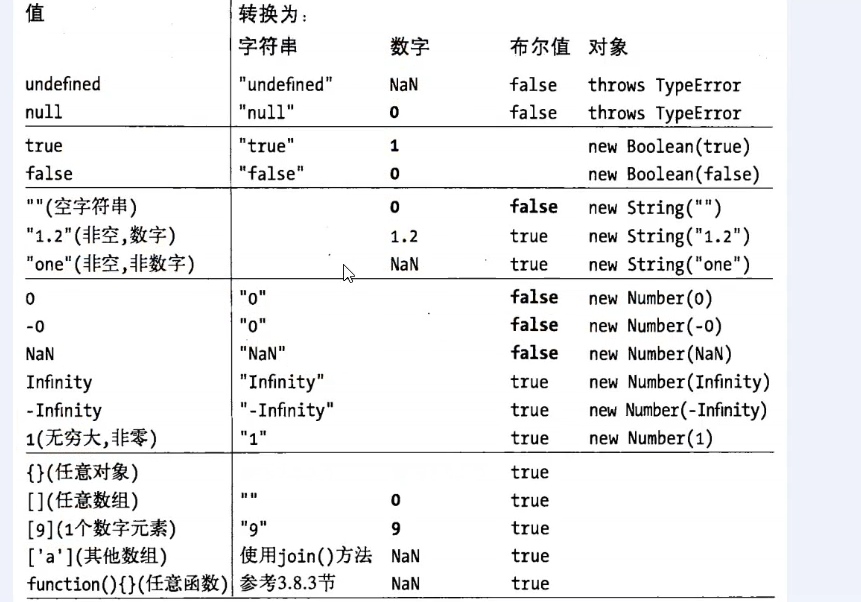
类型转换

数字—>字符串
- String(数字)
- 数字+""
- 数字.toString()
字符串—>数字
- 字符串-0
- Number(字符串)
- parseInt() parseFloat()
转boolean
if(!!val){
}
常常会有能力判断
var o ={ };
不知道o里面有没有foo这个方法,如果有,那么就不添加
如果没有,就添加(某一个对象是否具有某个方法,如果有使用自定义,如果没有就手动的添加一个,一边调用)
if(!o.foo){
o.foo=function(){ };
}
o.foo( );
//典型的就是jQuery中trim方法
包装类型
- 基本类型:number、string、boolean
- 包装类型:Number、String、Boolean
基本类型不是对象,那么就不具备方法,只是一个简单的数据
在执行诸如“num.toString()"的时候
编译器会自动的根据num生成一个Number类型的对象,并调用toString方法
将结果返回,然后释放Number对象,等待垃圾回收
相关文章:

JavaScript—数据类型、对象与构造方法
js是什么? JavaScript(简称“JS”) 是一种具有函数优先的轻量级,解释型或即时编译型的编程语言。JavaScript 基于原型编程、多范式的动态脚本语言,并且支持面向对象、命令式、声明式、函数式编程范式。 js有哪些特点呢…...

自定义node-red节点中,如何编写节点的配置信息弹窗
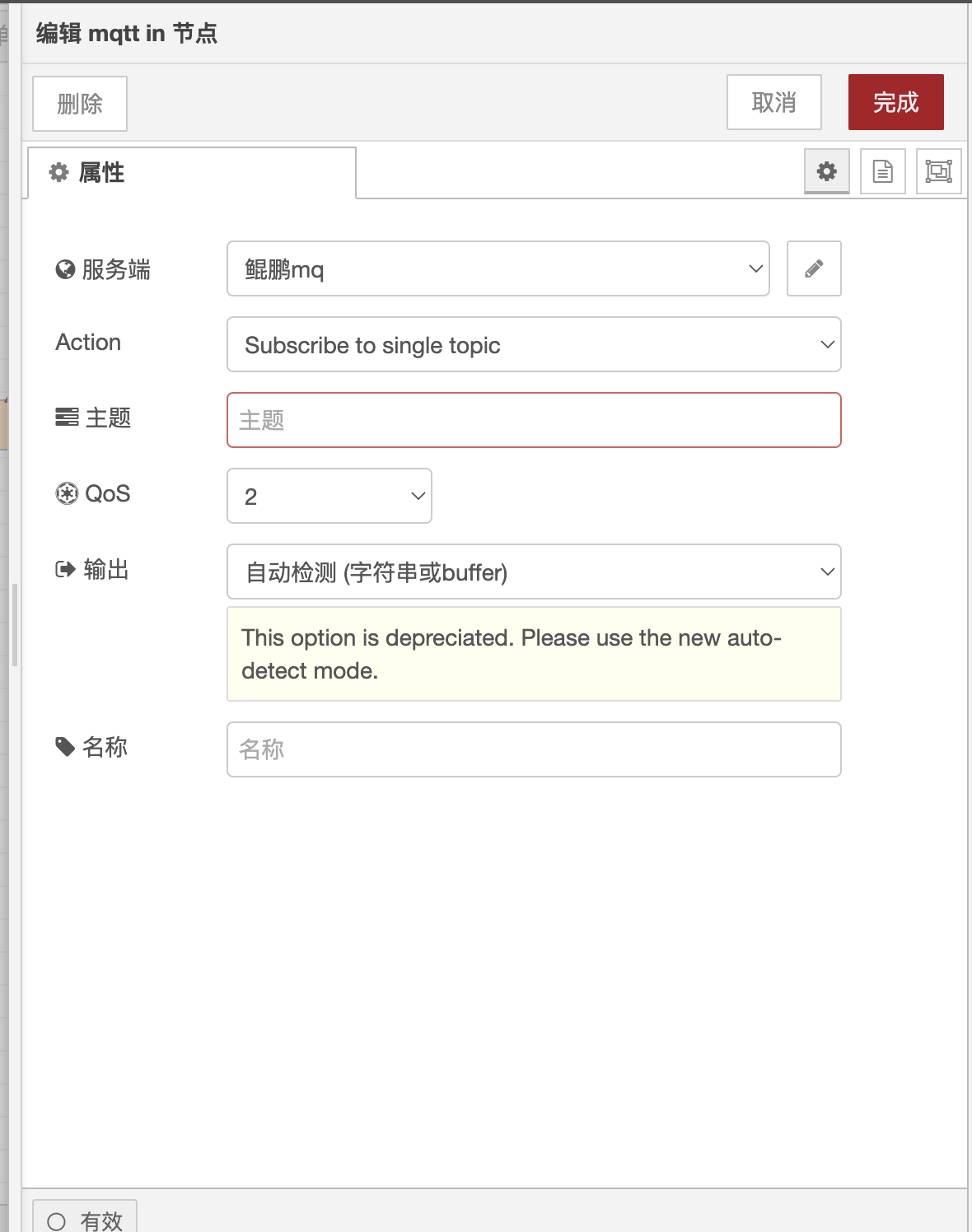
前言 最近有读者通过博客向我咨询,在自定义node-red节点时,如何编写该节点的配置页面,就是我们通常见到的,双节节点打开的信息弹窗。如下图: 上面两张图,展示了inject节点与mqtt in 节点的配置弹窗。 在弹窗中,除了上面的删除,取消,完成,和下面的失效按钮。 中间…...

数据之美:探索数据可视化设计的奇妙世界
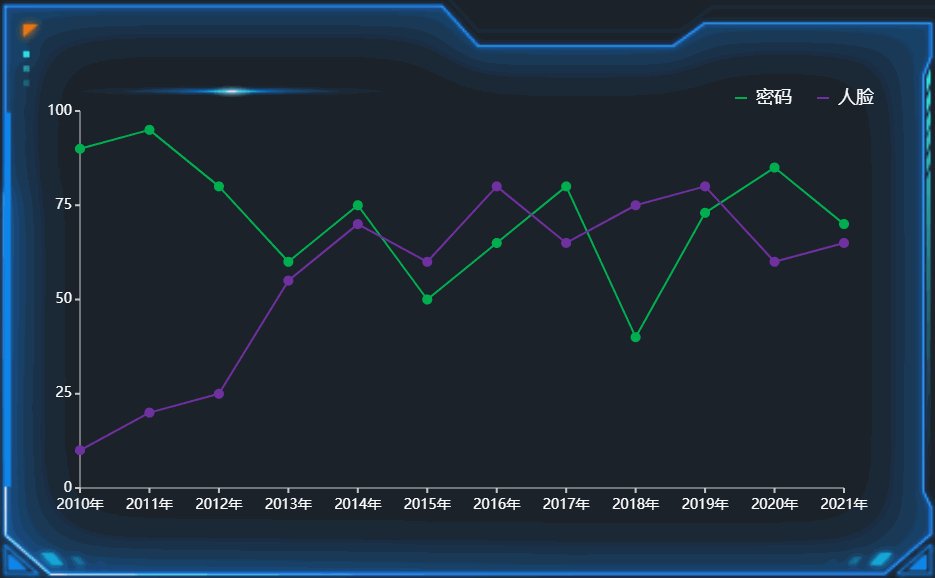
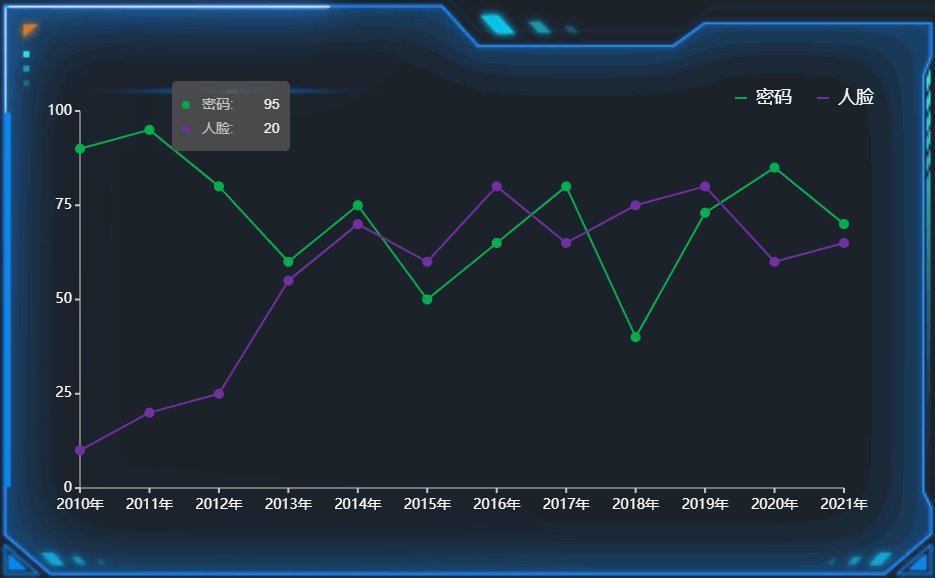
在信息时代的浪潮中,海量的数据正在影响着我们的生活和决策。然而,数据本身虽然有力量,但如何将其有机地呈现给我们,却成为了一个挑战。数据可视化设计应运而生,它不仅让枯燥的数字变得生动,还带来了一场视…...

docker初始化
避免僵尸进程 使用dump-init FROM node:16 AS builderRUN apt install dumb-init... ...ENTRYPOINT ["/usr/bin/dumb-init", "--"] CMD ["node", "dist/main"]使用tini docker run --init .......开启docker内部ssh docker exec -…...

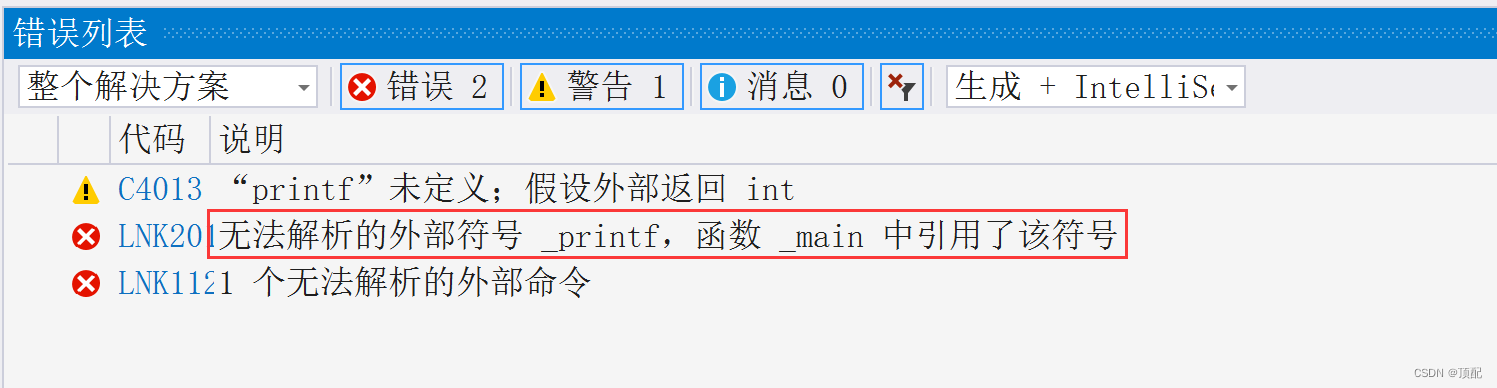
【C语言】结构体变量引用的一个例子
文件test_funcs.c: #include <stdio.h> #include <stdlib.h>struct t_Test {int n1;int n2; };struct t_Test *alloc_Test(void) {struct t_Test *pTestNULL;pTestmalloc(sizeof(struct t_Test));pTest->n1 1;return pTest; }void func1(struct t_…...

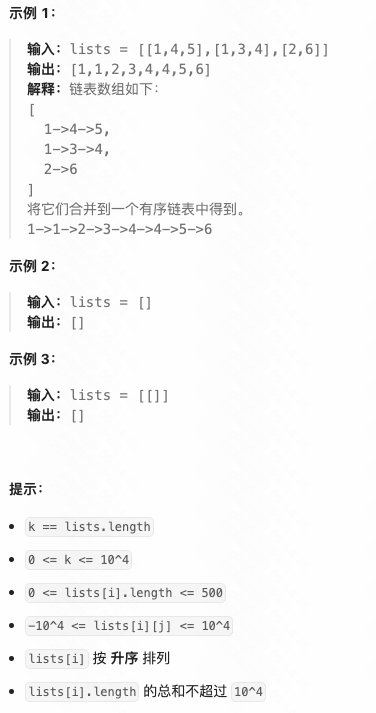
美团笔试题之合并 K 个升序链表
文章目录 题目详情分析暴力求解两两合并链表 Java完整实现代码总结 题目详情 23 美团笔试真题 给你一个链表数组,每个链表都已经按升序排列。 请你将所有链表合并到一个升序链表中,返回合并后的链表。 分析 暴力求解 将所有数值存入一个数组ÿ…...

C语言(第三十一天)
6. 调试举例1 求1!2!3!4!...10!的和,请看下面的代码: #include <stdio.h> //写一个代码求n的阶乘 int main() {int n 0;scanf("%d", &n);int i 1;int ret 1;for(i1; i<n; i){ret * i;}printf("%d\n", ret);return …...

【C/C++】虚析构 | 抽象类
创作不易,本篇文章如果帮助到了你,还请点赞 关注支持一下♡>𖥦<)!! 主页专栏有更多知识,如有疑问欢迎大家指正讨论,共同进步! 🔥c系列专栏:C/C零基础到精通 🔥 给大…...

MySQL 的隐式转换导致诡异现象的案例一则
正是因为 MySQL 对字符串进行隐式转换时会截断再转,而不是像 Oracle、SQL Server 这些数据库针对这种问题直接报错,所以才出现了这个诡异的问题。 作者:刘晨 网名 bisal ,具有十年以上的应用运维工作经验,目前主要从事…...

【考研数学】概率论与数理统计 —— 第二章 | 一维随机变量及其分布(2,常见随机变量及其分布 | 随机变量函数的分布)
文章目录 引言三、常见的随机变量及其分布3.1 常见的离散型随机变量及其分布律(一)(0-1)分布(二)二项分布(三)泊松分布(四)几何分布(五࿰…...

【2023中国算力大会】《中国综合算力指数(2023年)》出炉,宁夏“资源环境”位列全国第1,“算力”跃入Top10
2023年8月18日-19日,2023中国算力大会在宁夏银川举行,本届大会以“算领新产业潮流 力赋高质量发展”为主题,打造“主题论坛、成果展示、产业推介、先锋引领”四大核心内容,全面展示算力产业发展最新成果,为产业各方搭建…...

自动设置服务器全教程
亲爱的爬虫探险家!在网络爬虫的世界里,自动设置代理服务器是一个非常有用的技巧。今天,作为一家代理服务器供应商,我将为你呈上一份轻松实用的教程,帮助你轻松搞定爬虫自动设置代理服务器。 一、为什么需要自动设置代…...

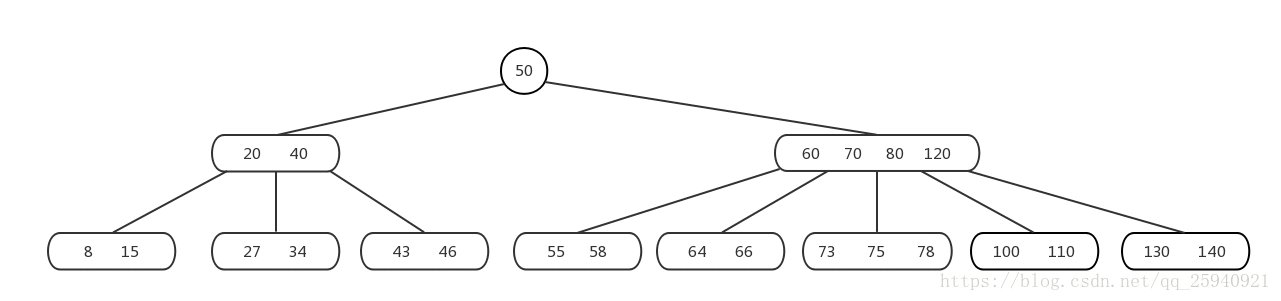
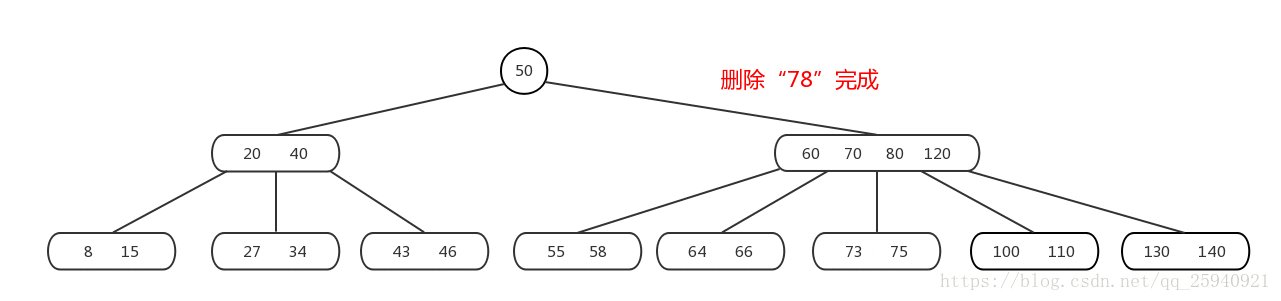
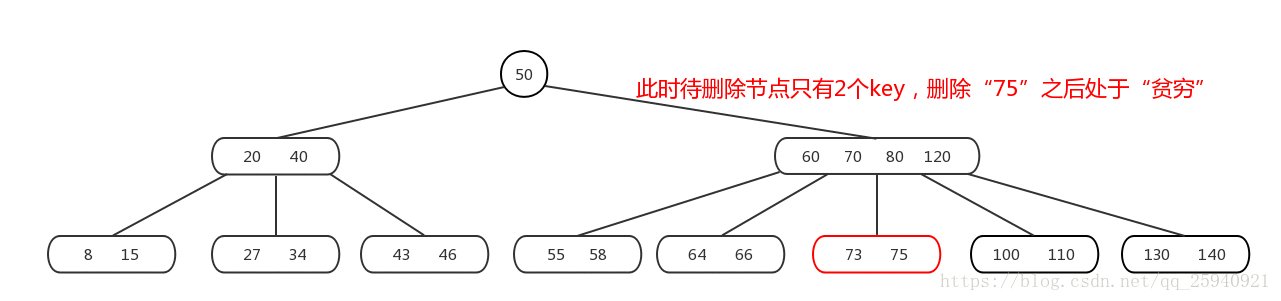
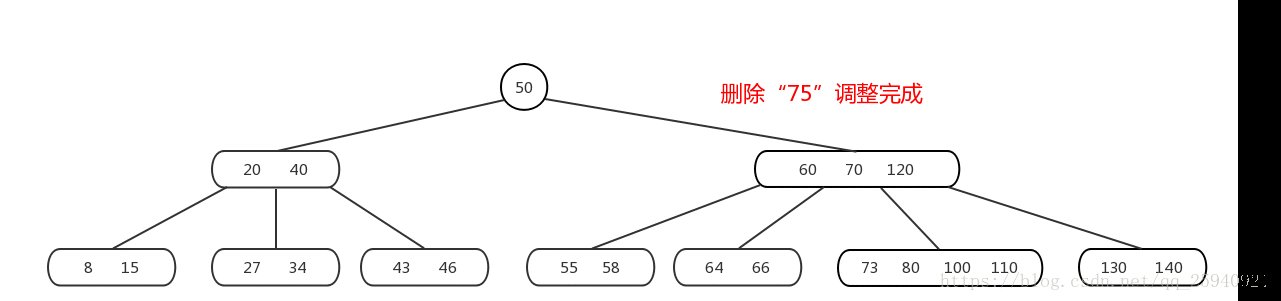
Mysql--技术文档--B树-数据结构的认知
阿丹解读: B树(B tree)和B树(B-tree)都是常见的自平衡搜索树数据结构,用于在存储和检索大量数据时提供高效的操作。 基本概念-B树/B树 B树(B-tree)和B树(B tree&#x…...

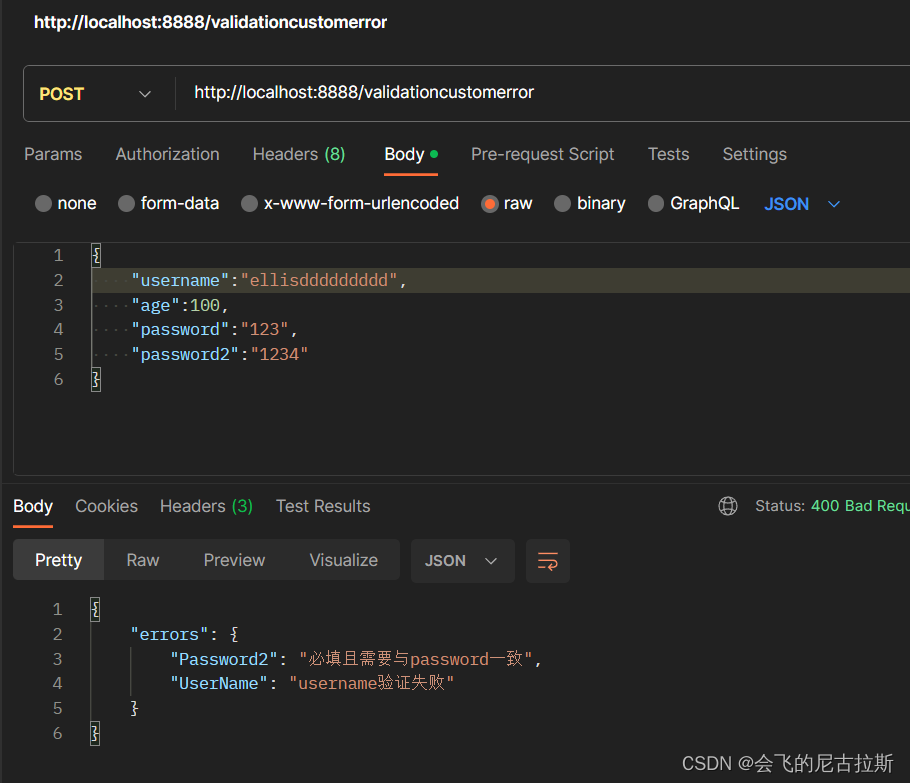
go gin 自定义验证
我们上一篇已经提到了gin中binding时候可以指定json字段大小等限制,但是那个错误却是英文的,现在想搞成中文的,以便前端可读,demo如下 package mainimport ("net/http""reflect""github.com/gin-gonic/…...

掉了无数头发成地中海后,我整理出了这套40+的大屏模板,快收藏!
最近又有不少粉丝后台问我接不接做可视化大屏,看来可视化大屏是越来越火啦,但老李还是要说一下,老李本身工作就很忙,实在是顾不过来,但老李会在自己体验过后为大家挑选合适的工具和模板,提升大家做大屏的效…...

【从零开始学习JAVA | 第四十六篇】处理请求参数
前言: 在我们之前的学习中,我们已经基本学习完了JAVA的基础内容,从今天开始我们就逐渐进入到JAVA的时间,在这一大篇章,我们将对前后端有一个基本的认识,并要学习如何成为一名合格的后端工程师。今天我们介绍…...

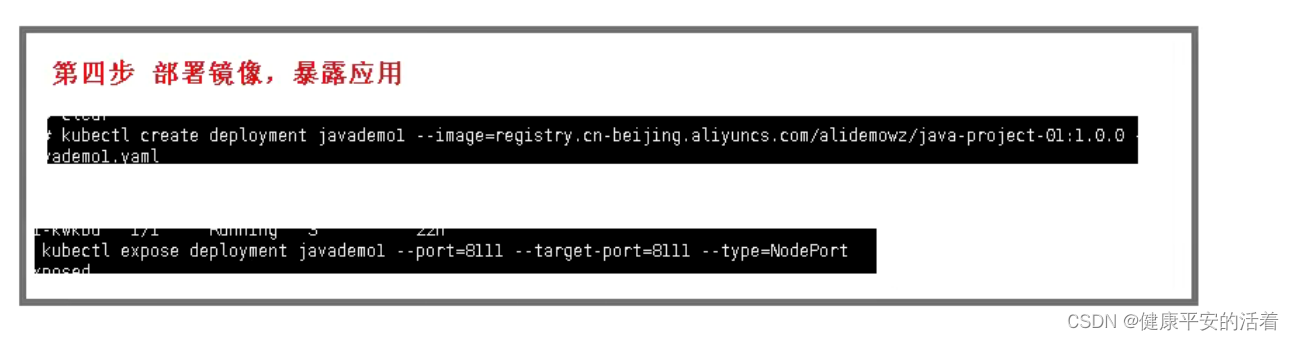
k8s的交付与部署案例操作
一 k8s的概念 1.1 k8s k8s是一个轻量级的,用于管理容器化应用和服务的平台。通过k8s能够进行应用的自动化部署和扩容缩容。 1.2 k8s核心部分 1.prod: 最小的部署单元;一组容器的集合;共享网络;生命周期是短暂的; …...

LVS集群 (四十四)
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 目录 前言 一、集群概述 1. 负载均衡技术类型 2. 负载均衡实现方式 二、LVS结构 三、LVS工作模式 四、LVS负载均衡算法 1. 静态负载均衡 2. 动态负载均衡 五、ipvsadm命令详…...

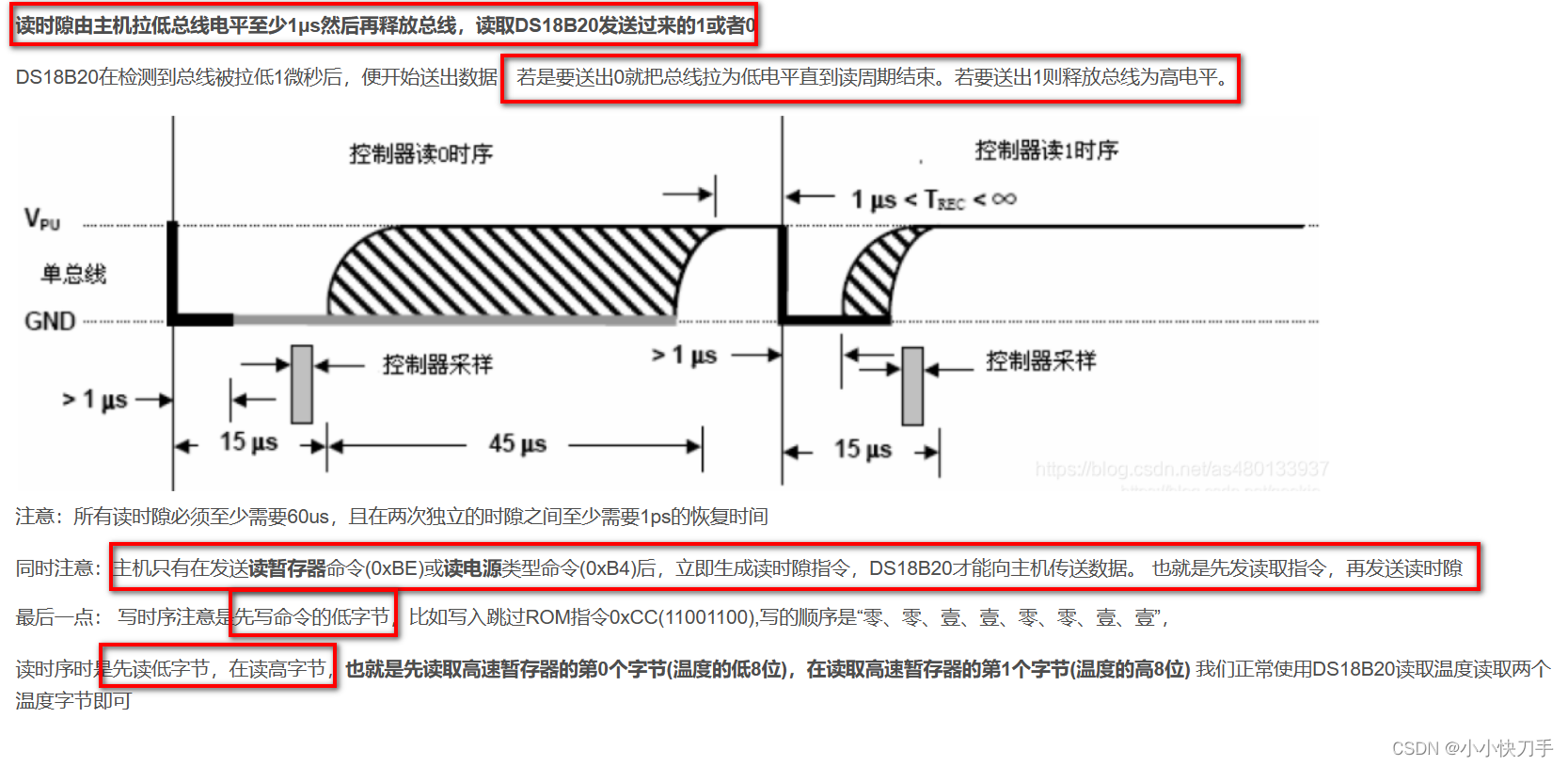
stm32之DS18B20
DS18B20与stm32之间也是通过单总线进行数据的传输的。单总线协议在DHT11中已经介绍过。虽说这两者外设都是单总线,但时序电路却很不一样,DS18B20是更为麻烦一点的。 DS18B20 举例(原码补码反码转换_原码反码补码转换_王小小鸭的博客-CSDN博客…...

Redis的数据结构与单线程架构
"飞吧,去寻觅红色的流星" Redis中的五种数据结构和编码 Redis是一种通过键值对关系存储数据的软件,在前一篇中,我们可以使用type命令实际返回当前键所对应的数据结构类型,例如: String\list\hash\set等等。 但…...

docker详细操作--未完待续
docker介绍 docker官网: Docker:加速容器应用程序开发 harbor官网:Harbor - Harbor 中文 使用docker加速器: Docker镜像极速下载服务 - 毫秒镜像 是什么 Docker 是一种开源的容器化平台,用于将应用程序及其依赖项(如库、运行时环…...

CVPR 2025 MIMO: 支持视觉指代和像素grounding 的医学视觉语言模型
CVPR 2025 | MIMO:支持视觉指代和像素对齐的医学视觉语言模型 论文信息 标题:MIMO: A medical vision language model with visual referring multimodal input and pixel grounding multimodal output作者:Yanyuan Chen, Dexuan Xu, Yu Hu…...

通过Wrangler CLI在worker中创建数据库和表
官方使用文档:Getting started Cloudflare D1 docs 创建数据库 在命令行中执行完成之后,会在本地和远程创建数据库: npx wranglerlatest d1 create prod-d1-tutorial 在cf中就可以看到数据库: 现在,您的Cloudfla…...

mongodb源码分析session执行handleRequest命令find过程
mongo/transport/service_state_machine.cpp已经分析startSession创建ASIOSession过程,并且验证connection是否超过限制ASIOSession和connection是循环接受客户端命令,把数据流转换成Message,状态转变流程是:State::Created 》 St…...

FastAPI 教程:从入门到实践
FastAPI 是一个现代、快速(高性能)的 Web 框架,用于构建 API,支持 Python 3.6。它基于标准 Python 类型提示,易于学习且功能强大。以下是一个完整的 FastAPI 入门教程,涵盖从环境搭建到创建并运行一个简单的…...

Linux相关概念和易错知识点(42)(TCP的连接管理、可靠性、面临复杂网络的处理)
目录 1.TCP的连接管理机制(1)三次握手①握手过程②对握手过程的理解 (2)四次挥手(3)握手和挥手的触发(4)状态切换①挥手过程中状态的切换②握手过程中状态的切换 2.TCP的可靠性&…...

oracle与MySQL数据库之间数据同步的技术要点
Oracle与MySQL数据库之间的数据同步是一个涉及多个技术要点的复杂任务。由于Oracle和MySQL的架构差异,它们的数据同步要求既要保持数据的准确性和一致性,又要处理好性能问题。以下是一些主要的技术要点: 数据结构差异 数据类型差异ÿ…...

Qt Http Server模块功能及架构
Qt Http Server 是 Qt 6.0 中引入的一个新模块,它提供了一个轻量级的 HTTP 服务器实现,主要用于构建基于 HTTP 的应用程序和服务。 功能介绍: 主要功能 HTTP服务器功能: 支持 HTTP/1.1 协议 简单的请求/响应处理模型 支持 GET…...

ServerTrust 并非唯一
NSURLAuthenticationMethodServerTrust 只是 authenticationMethod 的冰山一角 要理解 NSURLAuthenticationMethodServerTrust, 首先要明白它只是 authenticationMethod 的选项之一, 并非唯一 1 先厘清概念 点说明authenticationMethodURLAuthenticationChallenge.protectionS…...

服务器--宝塔命令
一、宝塔面板安装命令 ⚠️ 必须使用 root 用户 或 sudo 权限执行! sudo su - 1. CentOS 系统: yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && sh install.sh2. Ubuntu / Debian 系统…...
