JavaScript—对象与构造方法
目录
json对象(字面值)
js中对象是什么?
如何使用?
关联数组
js对象和C#对象有什么区别?
构造函数
什么是构造方法?
如何使用构造方法?
如何添加成员?
对象的动态成员
正则表达式
正则表达式干什么的?
元字符有哪些?
在js中如何创建一个正则表达式?
有哪些步骤?
1、匹配:
2、提取:
循环提取:
3、替换
js代码的编写方式
json对象(字面值)
用花括号括起来的
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/><title></title><style type="text/css">#txt{width:150px;height:150px;}</style><script type="text/javascript">var o ={name:"张三",sex:"男",age:19,sayHello:function(){alert("你好")}};alert(o.name);alert(o.sex);alert(o.age);o.sayHello();</script>
</head>
<body></body>
</html>
js中对象是什么?
是面向对象的语言。就是键值对
如何使用?
Var 对象名 = function( ) { };
键值对,值可以是数字、字符串或布尔类型的数据,好比字段值也可以是函数,好比方法,键就是变量名或函数名
<html><head><title></title><style type="text/css"> </style><script type="text/javascript">Var o = { }; //Object对象var o = {name:"邓礼梅", //name:键;邓礼梅:值sex:"女",age:10,sayHello:function() {alert("你好")0}};alert (o.name);alert(o.sex);alert(o.age);o.sayHello();//还可以这样输出:必须带有双引号,否则alert(o["name"]); //如果不写双引号,返回undefined,空类型o["sayHello"]();</script></head><body></body>
</html>
关联数组
O.name
O.sayHello()
在js中支持将对象当作数组使用 ,如下:
O["name"]
O["sayHello"]()

js对象和C#对象有什么区别?
C#和js中this都表示当前对象(实例)
this:指代这个类
var o = { name:"邓礼梅",sex:"女",age:10,"sayHello":function() {alert("你好,我是:"+this.name+",我今年"+this.age+"我是:"+this.sex);}};o["sayHello"]();
构造函数
什么是构造方法?
- 普通方法
- 调用的时候使用new就可以将其作为构造方法来使用了
- js没有类,直接使用构造方法创建对象
既然字面值也相当于是包装一个对象,那为什么还会有构造方法?
构造方法是原型继承的载体
和C#相同:
Var o1 = { };
Var o2 = new Object( ); //Object的构造方法
注:js中的所有对象类型都来自于object
和C#不同点:
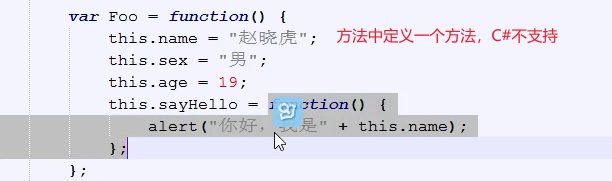
js中方法里面可以在定义一个方法,C#不能方法嵌套方法

如何判断变量是否是构造方法创建出来?
Boolean 变量 instanceof 构造方法
Alert ({ } instanceof Object);
var foo = function(){}
var obj = new foo();
alert (typeof obj); //打印object
alert(obj instanceof foo); //打印true继承方法不同
js中:Object表示方法,object表示类型
c#中:都一样
如何使用构造方法?
- 创建一个函数
- new这个函数
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<style type="text/css">
#txt{
width:150px;
height:150px;
}
</style>
<script type="text/javascript">//创建一个函数var o = function(){this.name ="赵啸虎";this.age=19;this.sayHello = function(){alert("我的名字叫:" +this.name);};
};
//new这个函数
var fun = new o();fun.sayHello(); //此时打印"我的名字叫赵啸虎"
</script>
</head>
<body></body>
</html>如何添加成员?
在构造方法中使用this.成员进行添加
对象的动态成员
如果一个对象没有定义Memeber的属性,但是现在希望他有,只需要用”对象.Member=值“,那么就可以给这个对象创建该成员了
var Person= function(){}; //创建一个函数
var zhangsan = new Person(); //new这个函数zhangsan.name="邓礼梅"; //动态添加成员
zhangsan.sayHello = function(){alert("我的名字叫:" +this.name);
};
zhangsan.sayHello(); //调用成员,此时打印”我的名字叫邓礼梅“如果又创建了一个person对象,此时person对象不具备name和sayHello属性
//如果又创建了一个person对象,此时person对象不具备name和sayHello属性
var lisi = new Person();//如果想要让lisi也具备name和sayHello属性,如何做?
//把成员写在function函数里正则表达式
正则表达式干什么的?
用于定义一些字符串的规则。
计算机可以根据正则表达式,来检查一个字符串是否符合规则。
获取将字符串中符合规则的内容提取出来。
元字符有哪些?
基本元字符:. [ ] | ( )
限定元字符:+ * ? {n} {n,} {n,m}
首尾元字符:^ $
简写形式:
\d(查找数字)
\D
\w(匹配字母、数字及下划线) 。等价于'[A-Za-z0-9_]'
\W匹配非字母、数字、下划线。等价于'[^A-Za-z0-9_]'
\s(查找空白字符) \S
链接:https://www.runoob.com/regexp/regexp-metachar.html
在js中如何创建一个正则表达式?
字面值:var regex = /\d+/;
构造函数:var regex = new RegExp("\\d+"); //斜线代表转义
注:i(忽略大小写) g(global,全局匹配模式)
有哪些步骤?
1、匹配:
C#:bool Regex.IsMatch(字符串,正则);
js:boolean 正则表达式对象.test(字符串);
//字面值
var r = /^\d+$/; //匹配一个用数字开头,数字结尾的字符
alert(r.test("abc1234"));
alert(r.test("343434343434fg"));
alert(r.test("34343"));//构造函数
var r = new RegExp("^\\d+$");
alert(r.test("abc1234"));
alert(r.test("343434343434fg"));
alert(r.test("34343"));2、提取:
提取使用方法
像数组的对象正则表达式对象.exec(字符串);
这个对象的[0]是匹配到的结果
这个[1]、[2]、……是各个组
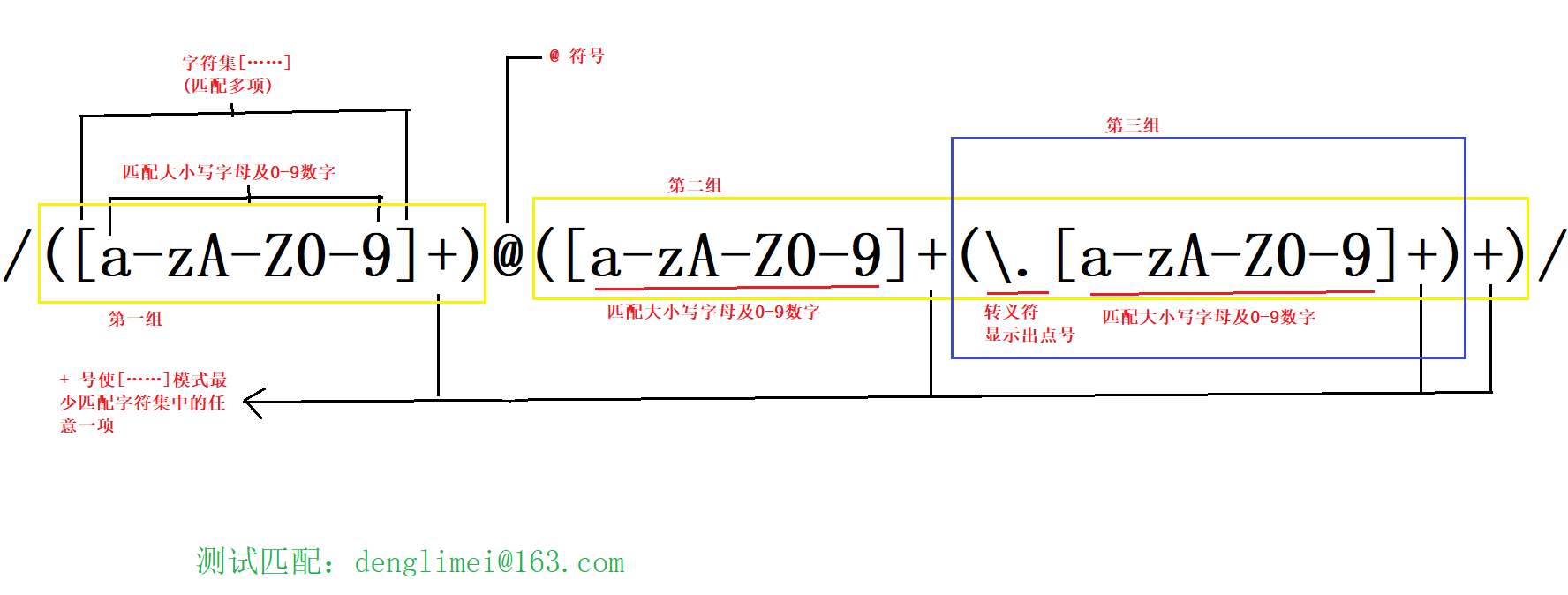
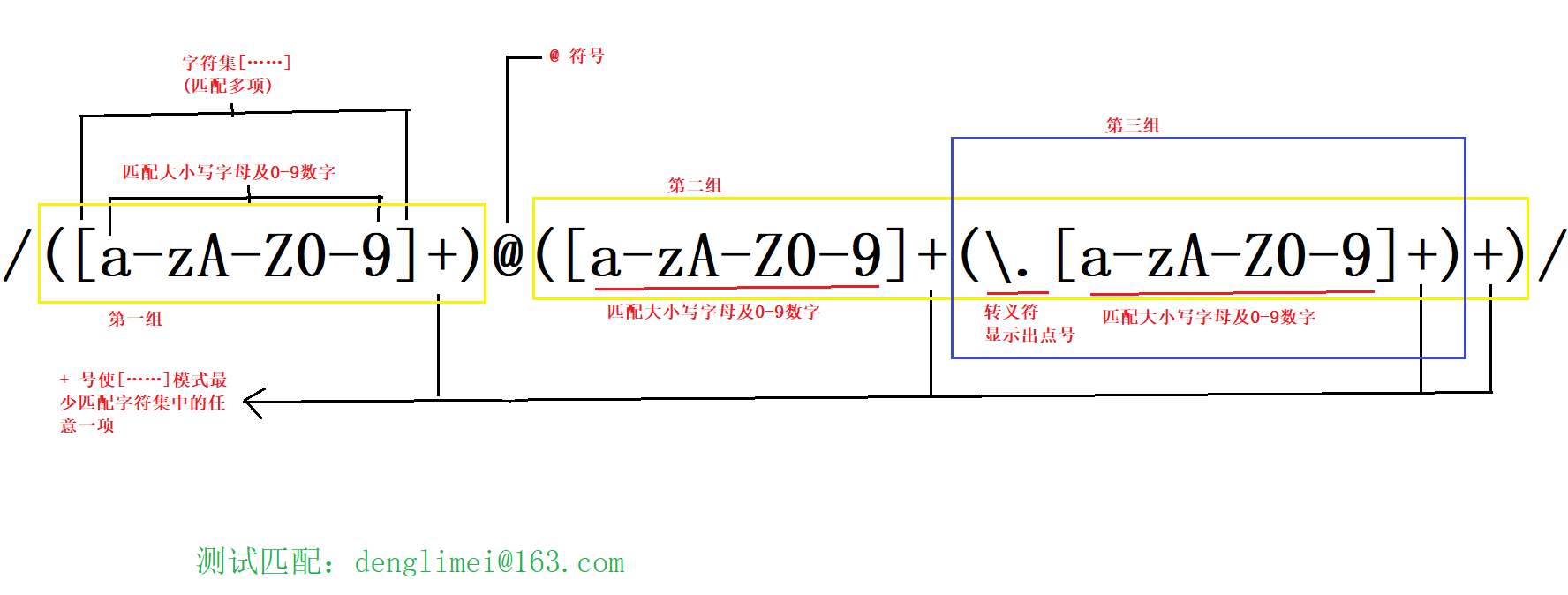
//提取邮箱
var str = "我的邮箱是denglimei@163.com,你的呢?";
var r = /([a-zA-z0-9]+)@([a-zA-z0-9]+(\.[a-zA-z0-9]+)+)/;
var match = r.exec(str); //测试匹配str字符串
alert(match[0]); //输出第0组,denglimei@163.com
alert(match[1]); //输出第1组,denglimei
alert(match[2]); //输出第2组,163.com
循环提取:
//循环匹配
var str = "12345";
var r = /\d\d/g; //global全局的。\d查找数字,一次匹配两个
var m = r.exec(str);
m = r.exec(str);
m = r.exec(str);
m = r.exec(str);
//length:循环次数var arr = []; //数组
var m = null;
while((m=r.exec(str))!=null){ //当提取的内容不为空arr.push(m); //把内容添加到数组
}var _ = 0;3、替换
String <string>.replace(正则表达式或字符串,替换为的字符串);
var str = "a--b----c---------d-----e-----f";
var str1 = str.replace(/-+/g,"-");
alert(str1);var date = "2018年8月17日";
var date1 = date.replace(/(\d+)年(\d+)月(\d+)日/,"$1-$2-$2");
alert(date1);js代码的编写方式
—>无论是js还是css都可以写在页面中
<script>与</script>可以放在页面中的任何一个地方,并且多个与一个是一样的
—>一般企业开发为了让浏览器显示页面更加流畅
<style>或<link>标签都写在前面
<script>标签一般将较大的内容放在后面
—>css使用link引入
javascript使用script标签引入
<script type="text/javascript" src="路径"></script>
相关文章:

JavaScript—对象与构造方法
目录 json对象(字面值) js中对象是什么? 如何使用? 关联数组 js对象和C#对象有什么区别? 构造函数 什么是构造方法? 如何使用构造方法? 如何添加成员? 对象的动态成员 正则…...

微信小程序社区户口管理的系统设计与实现
摘要 我国的户口管理制度由来已久,我国对于合法居民在新生儿的出生、户口的落地、迁移以及户口的注销上都有着详细的管理条例进行约束。通过户口的管理可以更好地对我国的居民人数进行有效的内容统计,在进行人口普查的过程中也能够实现更好的、更加精准的…...

闲人闲谈PS之四十六——网络生产全流程
惯例闲话:下半年已开始块行情似乎又是一波大涨,很多朋友委托我介绍PS顾问,很多朋友已经上了能源系统项目,这就造成装备制造的PS又是极度紧缺,rate也还可以,搞的自己也有点心痒痒。这种逆势大涨,…...

如何在VR头显端实现低延迟的RTSP或RTMP播放
技术背景 VR(虚拟现实技术)给我们带来身临其境的视觉体验,广泛的应用于城市规划、教育培训、工业仿真、房地产、水利电力、室内设计、文旅、军事等众多领域,常用的行业比如: 教育行业:VR头显可以用于教育…...

【工具类】提高办公效率(兼具有趣、好玩)
1 Wormhole 免费免注册登录在线、不限速文件传输 Simple, private file sharing https://wormhole.app/ 2 ALL to ALL 在线格式转换 免费、免注册登录 国内最全类型的在线文件转换平台,免费、快速,无须下载安装任何软件。 https://www.alltoall.net/ …...

navicat连接数据库的方法(易懂)
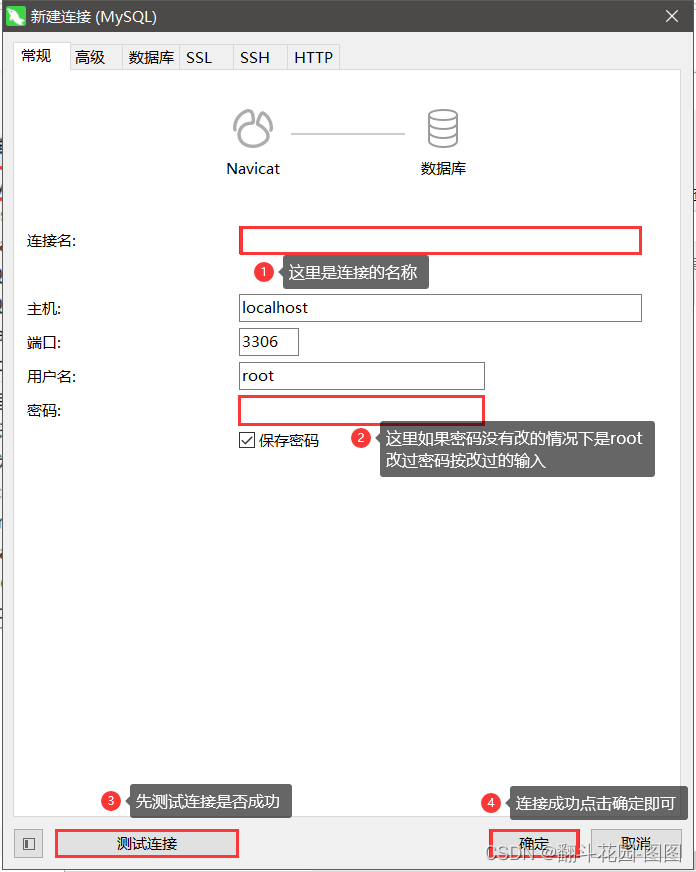
1.首页要先下载Navicat 官网下载即可 2.下载完点击进入 找到左上角的连接 3.点击选择MySQL... 4.点击进入开始连接数据库...

收支明细管理实操:如何准确记录并修改收支明细?
宣传软文: 在日常生活中,收支明细的管理至关重要,无论是个人还是企业。准确的记录不仅能有效管理财务,还能提供清晰的依据以供分析和决策。但在实际操作中,可能出现记录错误的情况。本文将详细介绍如何记录和修改收支明…...

SSL证书的工作原理是怎样的?
传统的网络通信采用的是HTTP传输协议,数据全程公开暴露,很容易被第三方监听和窃取,对用户和网站的数据安全造成很大威胁。为了保护用户的数据安全,SSL证书逐渐普及并应用于政府和企业网站之中,成为了提升数据安全水平&…...
)
Java发送请求到第三方(RestTemplate方法)
Get请求 try {RestTemplate restTemplate = new RestTemplate();//设置请求头HttpHeaders headers = new HttpHeaders();headers.add("Authorization", "Bearer token");headers.add("User-Agent", "Mozilla/5.0");HttpEntity entity…...

CentOS 7 Nacos 设置开机自动重启
一、说明 Nacos如果是手动启动的话,在服务器宕机或者重启后,没有自动运行,影响很多业务系统,需要每次手动执行命令 startup.sh -m standalone,才能启动 Nacos 服务,不能像docker服务一样,使用 …...

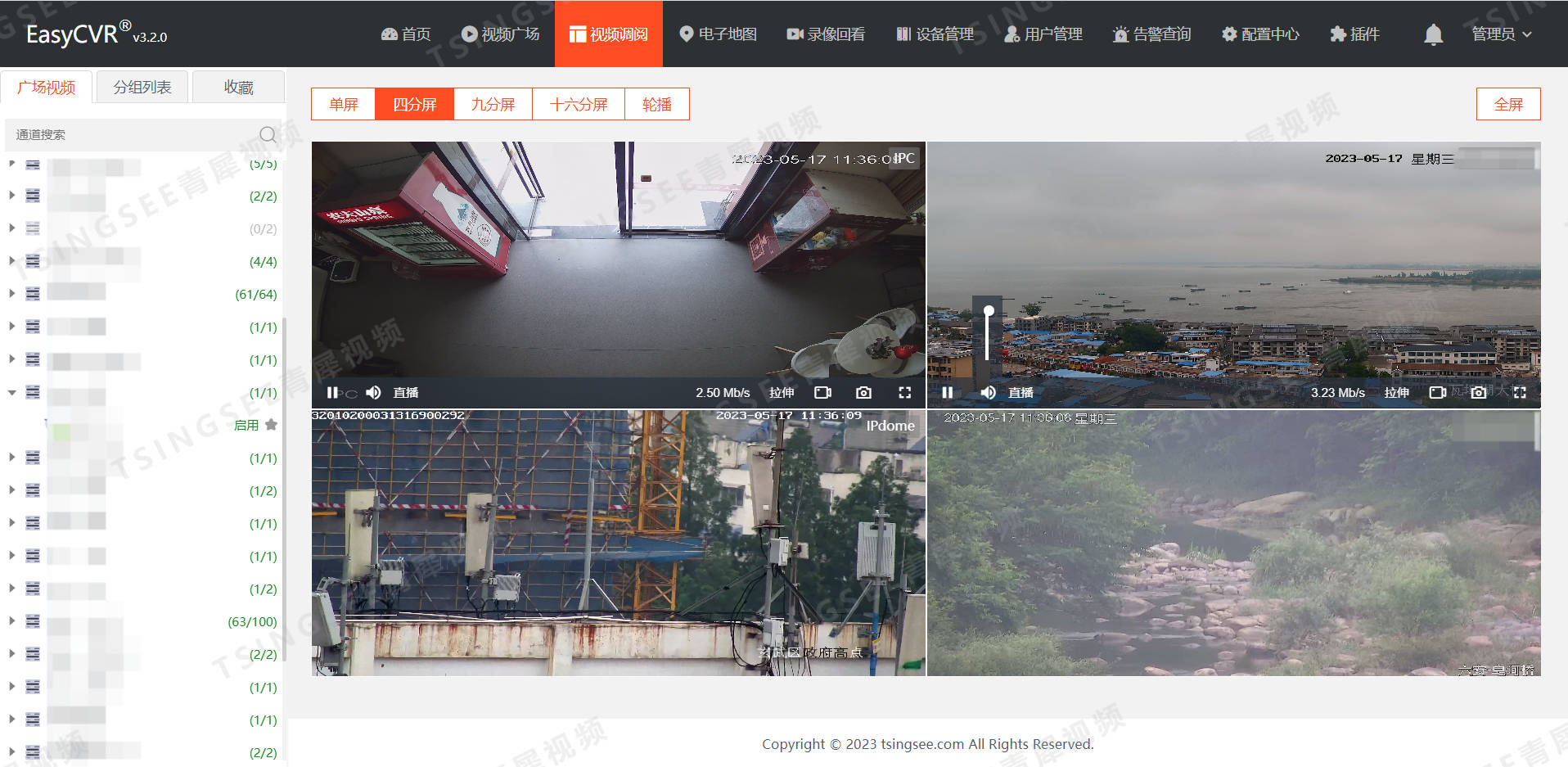
安防监控平台EasyCVR视频汇聚平台增加首页告警类型的详细介绍
安防监控/视频集中存储/云存储EasyCVR视频汇聚平台,可支持海量视频的轻量化接入与汇聚管理。平台能提供视频存储磁盘阵列、视频监控直播、视频轮播、视频录像、云存储、回放与检索、智能告警、服务器集群、语音对讲、云台控制、电子地图、平台级联、H.265自动转码等…...

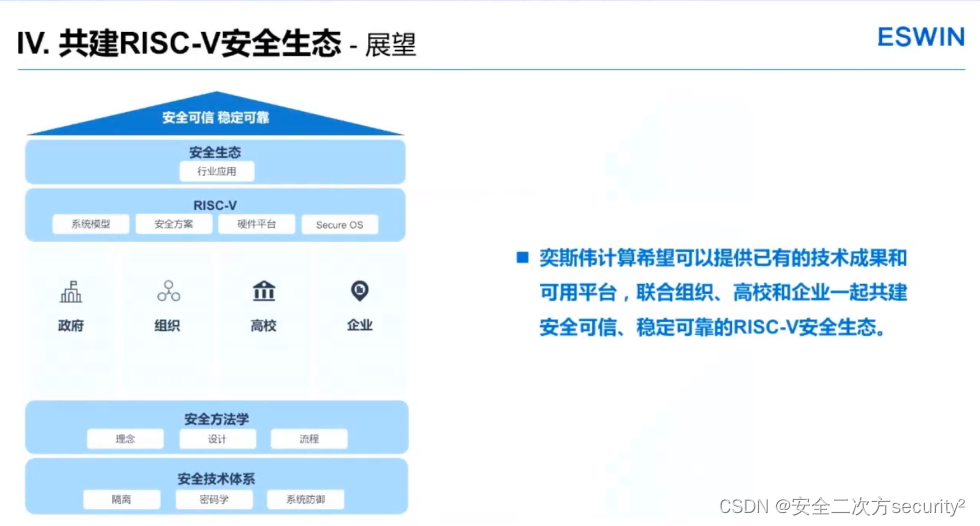
构建安全可信、稳定可靠的RISC-V安全体系
安全之安全(security)博客目录导读 2023 RISC-V中国峰会 安全相关议题汇总 说明:本文参考RISC-V 2023中国峰会如下议题,版权归原作者所有。...

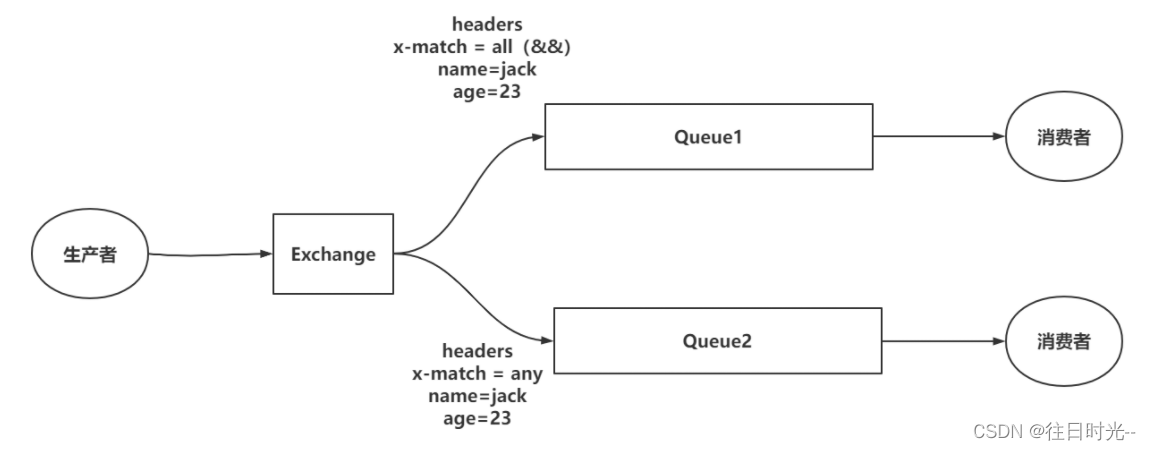
3.RabbitMQ 架构以及 通信方式
一、RabbitMQ的架构 RabbitMQ的架构可以查看官方地址 可以看出RabbitMQ中主要分为三个角色: Publisher:消息的发布者,将消息发布到RabbitMQ中的ExchangeRabbitMQ服务:Exchange接收Publisher的消息,并且根据Routes策…...

分布式事务篇-2.1 阿里云轻量服务器--Docker--部署Seata
文章目录 前言一、Seata 介绍二、Docker 部署:2.1.拉取镜像:2.2.运行镜像:2.3.拷贝配置文件:2.4.部署:2.5.参数解释:2.5.1 端口:2.5.2 SEATA_IP:2.5.3 SEATA_PORT:2.5.4 …...

C语言这么没用??
今日话题,C语言真的这么不堪吗?最近我兄弟向我倾诉,他在几天前受到老板的责骂,原因是他只懂C语言编程,无法达到老板的期望。其实不是C语言不堪,而是嵌入式领域复杂性多种多样,需要灵活的解决方案…...

Docker运维篇
Docker运维篇 Docker 设置自启Docker 指定容器设置自启重启linux 计算机网络常见错误汇总centos 7 Docker容器启动报WARNING: IPv4 forwarding is disabled. Networking will not work Docker 设置自启 # 重启docker sudo systemctl enable docker# 设置开机自启 systemctl e…...

【数学建模】清风数模正课7 多元线性回归模型
多元线性回归分析 回归分析就是,通过研究自变量X和因变量Y的相关关系,来解释Y的形成机制,从而达到通过X去预测Y的目的。 所以回归分析需要完成三个使命,首先是识别重要变量,其次是判断正负相关,最后是估计…...

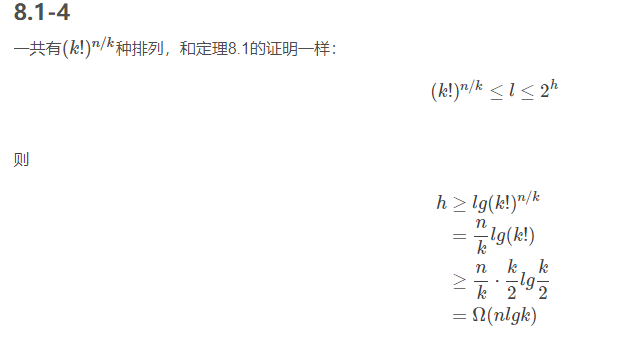
文心一言 VS 讯飞星火 VS chatgpt (83)-- 算法导论8.1 4题
四、用go语言,假设现有一个包含n个元素的待排序序列。该序列由 n/k 个子序列组成,每个子序列包含k个元素。一个给定子序列中的每个元素都小于其后继子序列中的所有元素,且大于其前驱子序列中的每个元素。因此,对于这个长度为 n 的…...

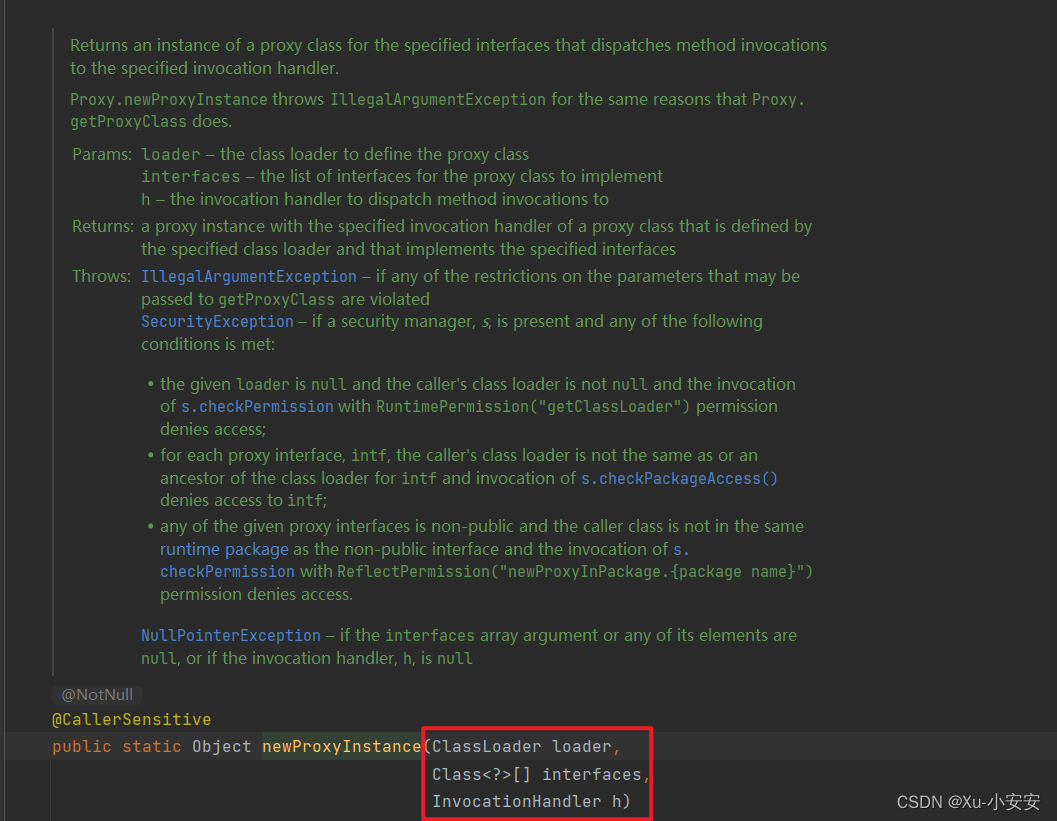
温故知新之:代理模式,静态代理和动态代理(JDK动态代理)
0、前言 代理模式可以在不修改被代理对象的基础上,通过扩展代理类,进行一些功能的附加与增强。 1、静态代理 静态代理是一种代理模式的实现方式,它在编译期间就已经确定了代理对象,需要为每一个被代理对象创建一个代理类。静态代…...
 设计模式之创建型模式)
软件工程(十二) 设计模式之创建型模式
我们传统的23种设置模式如下 创建型模式:用于创建对象 工厂方法(Factory Method) 模式抽象工厂(Abstract Factory) 模式原型(Protptype) 模式单例(Singleton) 模式构建器模式结构型模式:建立更大的结构 适配器(Adapter)模式桥接(Bridge)模式组合(Composite)模式装饰(D…...

零门槛NAS搭建:WinNAS如何让普通电脑秒变私有云?
一、核心优势:专为Windows用户设计的极简NAS WinNAS由深圳耘想存储科技开发,是一款收费低廉但功能全面的Windows NAS工具,主打“无学习成本部署” 。与其他NAS软件相比,其优势在于: 无需硬件改造:将任意W…...

Linux 文件类型,目录与路径,文件与目录管理
文件类型 后面的字符表示文件类型标志 普通文件:-(纯文本文件,二进制文件,数据格式文件) 如文本文件、图片、程序文件等。 目录文件:d(directory) 用来存放其他文件或子目录。 设备…...

ubuntu搭建nfs服务centos挂载访问
在Ubuntu上设置NFS服务器 在Ubuntu上,你可以使用apt包管理器来安装NFS服务器。打开终端并运行: sudo apt update sudo apt install nfs-kernel-server创建共享目录 创建一个目录用于共享,例如/shared: sudo mkdir /shared sud…...

OkHttp 中实现断点续传 demo
在 OkHttp 中实现断点续传主要通过以下步骤完成,核心是利用 HTTP 协议的 Range 请求头指定下载范围: 实现原理 Range 请求头:向服务器请求文件的特定字节范围(如 Range: bytes1024-) 本地文件记录:保存已…...

Neo4j 集群管理:原理、技术与最佳实践深度解析
Neo4j 的集群技术是其企业级高可用性、可扩展性和容错能力的核心。通过深入分析官方文档,本文将系统阐述其集群管理的核心原理、关键技术、实用技巧和行业最佳实践。 Neo4j 的 Causal Clustering 架构提供了一个强大而灵活的基石,用于构建高可用、可扩展且一致的图数据库服务…...

JDK 17 新特性
#JDK 17 新特性 /**************** 文本块 *****************/ python/scala中早就支持,不稀奇 String json “”" { “name”: “Java”, “version”: 17 } “”"; /**************** Switch 语句 -> 表达式 *****************/ 挺好的ÿ…...

客户案例 | 短视频点播企业海外视频加速与成本优化:MediaPackage+Cloudfront 技术重构实践
01技术背景与业务挑战 某短视频点播企业深耕国内用户市场,但其后台应用系统部署于东南亚印尼 IDC 机房。 随着业务规模扩大,传统架构已较难满足当前企业发展的需求,企业面临着三重挑战: ① 业务:国内用户访问海外服…...

ubuntu中安装conda的后遗症
缘由: 在编译rk3588的sdk时,遇到编译buildroot失败,提示如下: 提示缺失expect,但是实测相关工具是在的,如下显示: 然后查找借助各个ai工具,重新安装相关的工具,依然无解。 解决&am…...

盲盒一番赏小程序:引领盲盒新潮流
在盲盒市场日益火爆的今天,如何才能在众多盲盒产品中脱颖而出?盲盒一番赏小程序给出了答案,它以创新的玩法和优质的服务,引领着盲盒新潮流。 一番赏小程序的最大特色在于其独特的赏品分级制度。赏品分为多个等级,从普…...

深度学习学习率优化方法——pytorch中各类warm up策略
warm-up具体原理以及为什么这么做在之前的博客有介绍,这里直接介绍如何直接使用pytorch中的warm-up策略,在pytorch中对于warm-up所有支持的方法都有描述,可以直接阅读1。 深度学习中各类学习率优化方法(AdaGrad/RMSprop/Adam/Warm-UP)原理及其…...
