【ES】笔记-Promise基本使用
笔记-基本使用
- 一、初始Promise
- 1. 抽象表达:
- 2. 具体表达:
- 为什么要用 Promise?
- promise的基本流程
- 二、fs读取文件
- 三、AJAX请求
- 四、Promise封装fs模块
- 五、util.promisify方法
- 六、Promise封装AJAX操作
一、初始Promise
1. 抽象表达:
1. Promise 是一门新的技术(ES6 规范)
2. Promise 是 JS 中进行异步编程的新解决方案
备注:旧方案是单纯使用回调函数
2. 具体表达:
1. 从语法上来说: Promise 是一个构造函数
2. 从功能上来说: promise 对象用来封装一个异步操作并可以获取其成功/
失败的结果值
为什么要用 Promise?
指定回调函数的方式更加灵活
支持链式调用, 可以解决回调地狱问题
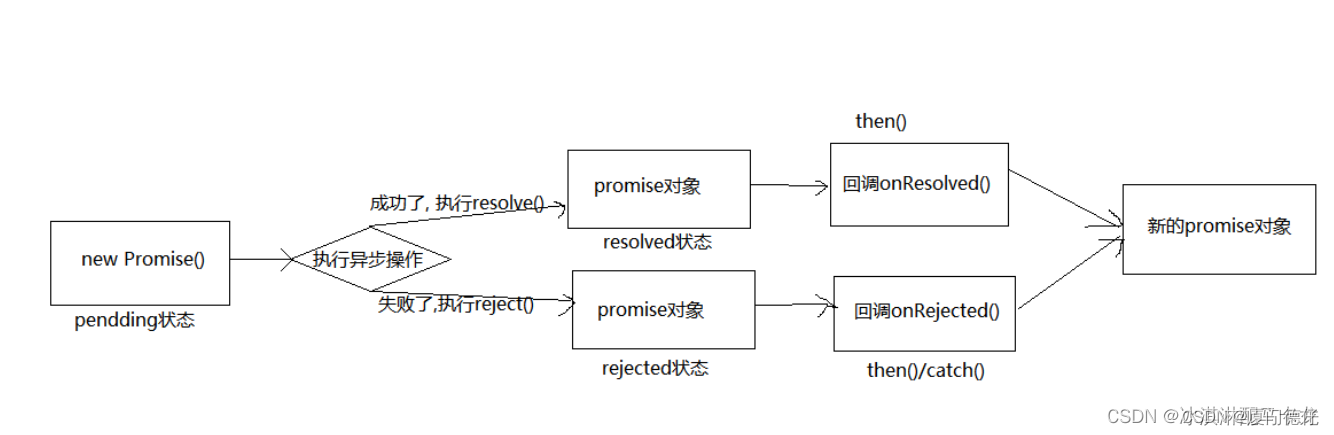
promise的基本流程
- 指定回调函数的方式更加灵活
- 支持链式调用, 可以解决回调地狱问题

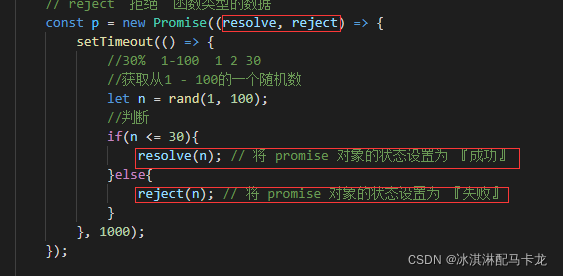
实例代码说明:
调用函数resolve()、reject(),还可以传参数,但是函数名不一定为resolve、reject,可以自己设定,但一般默认为这两个。

注意这里需要用then方法进行调用!同理,这里的value、reason形参名不一定为这个,可以自定义,但一般默认这两个。

<body><div class="container"><h2 class="page-header">Promise 初体验</h2><button class="btn btn-primary" id="btn">点击抽奖</button></div><script>//生成随机数function rand(m,n){return Math.ceil(Math.random() * (n-m+1)) + m-1;}/**点击按钮, 1s 后显示是否中奖(30%概率中奖)若中奖弹出 恭喜恭喜, 奖品为 10万 RMB 劳斯莱斯优惠券若未中奖弹出 再接再厉*///获取元素对象const btn = document.querySelector('#btn');//绑定单击事件btn.addEventListener('click', function(){//定时器// setTimeout(() => {// //30% 1-100 1 2 30// //获取从1 - 100的一个随机数// let n = rand(1, 100);// //判断// if(n <= 30){// alert('恭喜恭喜, 奖品为 10万 RMB 劳斯莱斯优惠券');// }else{// alert('再接再厉');// }// }, 1000);//Promise 形式实现// resolve 解决 函数类型的数据// reject 拒绝 函数类型的数据const p = new Promise((resolve, reject) => {setTimeout(() => {//30% 1-100 1 2 30//获取从1 - 100的一个随机数let n = rand(1, 100);//判断if(n <= 30){resolve(n); // 将 promise 对象的状态设置为 『成功』}else{reject(n); // 将 promise 对象的状态设置为 『失败』}}, 1000);});console.log(p);//调用 then 方法p.then((value) => {alert('恭喜恭喜, 奖品为 10万 RMB 劳斯莱斯优惠券, 您的中奖数字为 ' + value);}, (reason) => {alert('再接再厉, 您的号码为 ' + reason);});});</script>
</body>二、fs读取文件
//1. 引入 fs 模块const fs=require('fs');//2. 调用方法读取文件
fs.readFile('resources/为学.md',(err,data)=>{//如果失败,则抛出错误if(err) throw err;console.log(data.toString());
});
Promise形式读取文件
const fs = require('fs');
let p = new Promise((resolve , reject) => {fs.readFile('./resource/content.txt', (err, data) => {//如果出错if(err) reject(err);//如果成功resolve(data);});
});//调用 then
p.then(value=>{console.log(value.toString());
}, reason=>{console.log(reason);
});运行结果:

需要注意的是,这里必须使用toString()方法,不然输出的就是Buffer文件数据


三、AJAX请求
用promise对AJAX方法进行了一个封装
完整代码:
<body><div class="container"><h2 class="page-header">Promise 封装 AJAX 操作</h2><button class="btn btn-primary" id="btn">点击发送 AJAX</button></div><script>//接口地址 https://api.apiopen.top/getJoke//获取元素对象const btn = document.querySelector('#btn');btn.addEventListener('click', function(){//创建 Promiseconst p = new Promise((resolve, reject) => {//1.创建对象const xhr = new XMLHttpRequest();//2. 初始化xhr.open('GET', 'https://api.apiopen.top/getJoke');//3. 发送xhr.send();//4. 处理响应结果xhr.onreadystatechange = function(){if(xhr.readyState === 4){//判断响应状态码 2xx if(xhr.status >= 200 && xhr.status < 300){//控制台输出响应体resolve(xhr.response);}else{//控制台输出响应状态码reject(xhr.status);}}}});//调用then方法p.then(value=>{console.log(value);}, reason=>{console.warn(reason);});});</script>
</body>结果展示:

四、Promise封装fs模块
- 封装一个函数mineReadFlie读取文件内容
- 参数:path文件路径
- 返回:promise对象
function mineReadFile(path){return new Promise((resolve, reject) => {//读取文件require('fs').readFile(path, (err, data) =>{//判断if(err) reject(err);//成功resolve(data);});});
}mineReadFile('./resource/content.txt')
.then(value=>{//输出文件内容console.log(value.toString());
}, reason=>{console.log(reason);
});结果展示:

五、util.promisify方法
将回调函数的方法转化为promise函数的方法,使得代码更简洁
//引入 util 模块
const util = require('util');
//引入 fs 模块
const fs = require('fs');
//返回一个新的函数
let mineReadFile = util.promisify(fs.readFile);mineReadFile('./resource/content.txt').then(value=>{console.log(value.toString());
});六、Promise封装AJAX操作
- 封装一个函数sendAJAX 发送GET Ajax请求
- 参数URL
- 返回结果Promise对象
<body><script>/*** 封装一个函数 sendAJAX 发送 GET AJAX 请求* 参数 URL* 返回结果 Promise 对象*/function sendAJAX(url){return new Promise((resolve, reject) => {const xhr = new XMLHttpRequest();xhr.responseType = 'json';xhr.open("GET", url);xhr.send();//处理结果xhr.onreadystatechange = function(){if(xhr.readyState === 4){//判断成功if(xhr.status >= 200 && xhr.status < 300){//成功的结果resolve(xhr.response);}else{reject(xhr.status);}}}});}sendAJAX('https://api.apiopen.top/getJoke').then(value => {console.log(value);}, reason => {console.warn(reason);});</script>
</body>
相关文章:

【ES】笔记-Promise基本使用
笔记-基本使用 一、初始Promise1. 抽象表达:2. 具体表达:为什么要用 Promise?promise的基本流程 二、fs读取文件三、AJAX请求四、Promise封装fs模块五、util.promisify方法六、Promise封装AJAX操作 一、初始Promise 1. 抽象表达: 1. Promise 是一门新的技术(ES6 规范) 2. Pr…...

服务器数据恢复-reiserfs文件系统损坏如何恢复数据?
服务器数据恢复环境: 一台IBM X系列服务器,4块SAS硬盘组建一组RAID5阵列,采用的reiserfs文件系统。服务器操作系统分区结构:boot分区LVM卷swap分区(按照前后顺序)。LVM卷中直接划分了一个reiserfs文件系统&…...

直播预告:把脉2023年下半场—主动防御邮箱盗号威胁
长期以来,承载着大量敏感数据的企业是黑产团伙的首要攻击目标。Coremail结合多年以来的邮件防护经验发现,黑产团伙针对企业邮箱账号安全的两大攻击方式为暴力破解和钓鱼邮件攻击。 一、企业邮箱安全现状 01、使用弱密码 企业员工使用弱密码让黑产团伙有…...

专题:平面、空间直线参数方程下的切线斜率问题
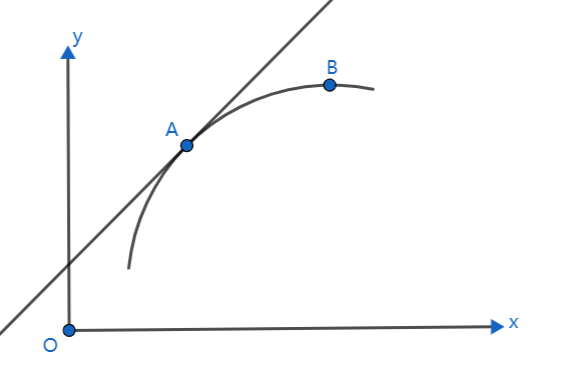
本文研究平面、空间直线在参数方程形式下,切线斜率(即导数)如何表示的问题。 如上图所示。 设 y f ( x ) , x φ ( t ) , y ψ ( t ) 当 t t 0 时, x x 0 , y y 0 ,即点 A 坐…...

JavaScript—对象与构造方法
目录 json对象(字面值) js中对象是什么? 如何使用? 关联数组 js对象和C#对象有什么区别? 构造函数 什么是构造方法? 如何使用构造方法? 如何添加成员? 对象的动态成员 正则…...

微信小程序社区户口管理的系统设计与实现
摘要 我国的户口管理制度由来已久,我国对于合法居民在新生儿的出生、户口的落地、迁移以及户口的注销上都有着详细的管理条例进行约束。通过户口的管理可以更好地对我国的居民人数进行有效的内容统计,在进行人口普查的过程中也能够实现更好的、更加精准的…...

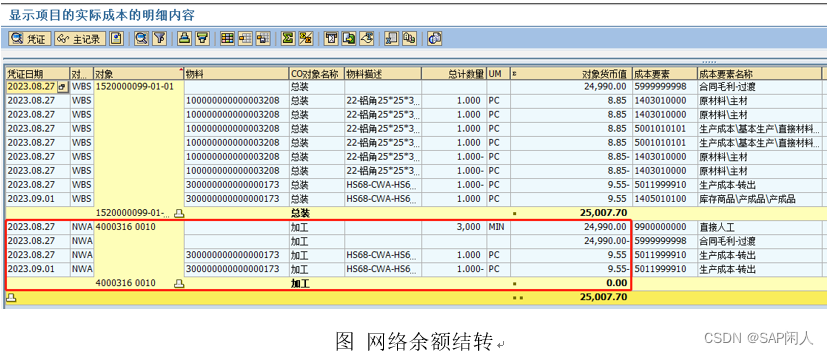
闲人闲谈PS之四十六——网络生产全流程
惯例闲话:下半年已开始块行情似乎又是一波大涨,很多朋友委托我介绍PS顾问,很多朋友已经上了能源系统项目,这就造成装备制造的PS又是极度紧缺,rate也还可以,搞的自己也有点心痒痒。这种逆势大涨,…...

如何在VR头显端实现低延迟的RTSP或RTMP播放
技术背景 VR(虚拟现实技术)给我们带来身临其境的视觉体验,广泛的应用于城市规划、教育培训、工业仿真、房地产、水利电力、室内设计、文旅、军事等众多领域,常用的行业比如: 教育行业:VR头显可以用于教育…...

【工具类】提高办公效率(兼具有趣、好玩)
1 Wormhole 免费免注册登录在线、不限速文件传输 Simple, private file sharing https://wormhole.app/ 2 ALL to ALL 在线格式转换 免费、免注册登录 国内最全类型的在线文件转换平台,免费、快速,无须下载安装任何软件。 https://www.alltoall.net/ …...

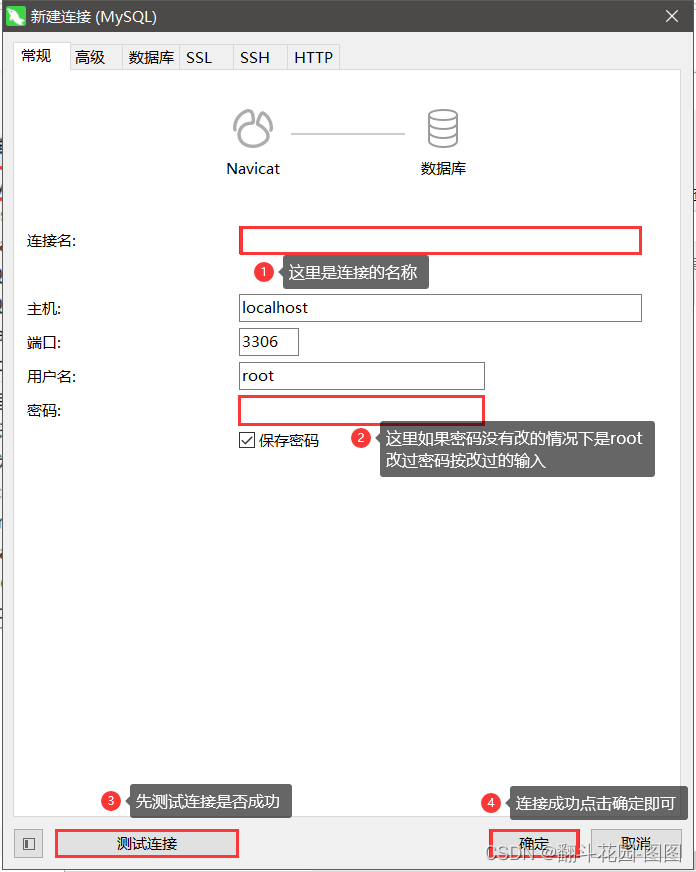
navicat连接数据库的方法(易懂)
1.首页要先下载Navicat 官网下载即可 2.下载完点击进入 找到左上角的连接 3.点击选择MySQL... 4.点击进入开始连接数据库...

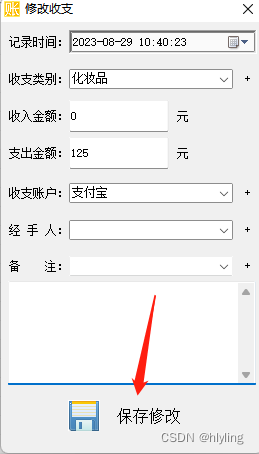
收支明细管理实操:如何准确记录并修改收支明细?
宣传软文: 在日常生活中,收支明细的管理至关重要,无论是个人还是企业。准确的记录不仅能有效管理财务,还能提供清晰的依据以供分析和决策。但在实际操作中,可能出现记录错误的情况。本文将详细介绍如何记录和修改收支明…...

SSL证书的工作原理是怎样的?
传统的网络通信采用的是HTTP传输协议,数据全程公开暴露,很容易被第三方监听和窃取,对用户和网站的数据安全造成很大威胁。为了保护用户的数据安全,SSL证书逐渐普及并应用于政府和企业网站之中,成为了提升数据安全水平&…...
)
Java发送请求到第三方(RestTemplate方法)
Get请求 try {RestTemplate restTemplate = new RestTemplate();//设置请求头HttpHeaders headers = new HttpHeaders();headers.add("Authorization", "Bearer token");headers.add("User-Agent", "Mozilla/5.0");HttpEntity entity…...

CentOS 7 Nacos 设置开机自动重启
一、说明 Nacos如果是手动启动的话,在服务器宕机或者重启后,没有自动运行,影响很多业务系统,需要每次手动执行命令 startup.sh -m standalone,才能启动 Nacos 服务,不能像docker服务一样,使用 …...

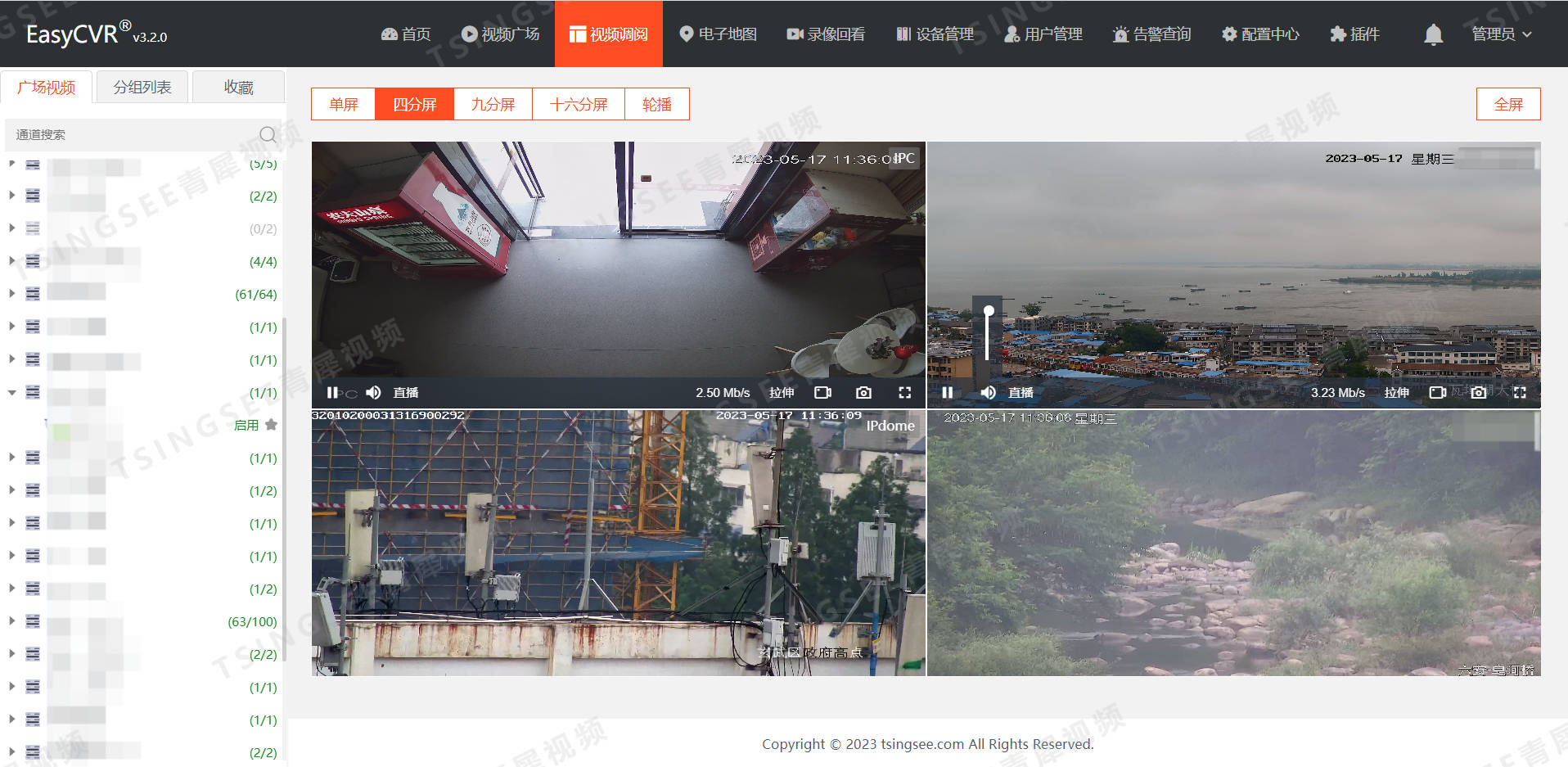
安防监控平台EasyCVR视频汇聚平台增加首页告警类型的详细介绍
安防监控/视频集中存储/云存储EasyCVR视频汇聚平台,可支持海量视频的轻量化接入与汇聚管理。平台能提供视频存储磁盘阵列、视频监控直播、视频轮播、视频录像、云存储、回放与检索、智能告警、服务器集群、语音对讲、云台控制、电子地图、平台级联、H.265自动转码等…...

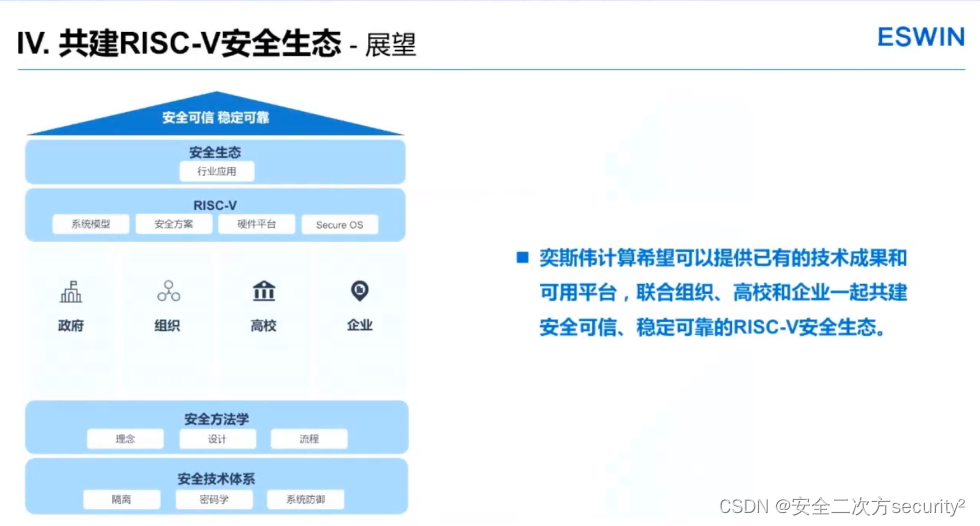
构建安全可信、稳定可靠的RISC-V安全体系
安全之安全(security)博客目录导读 2023 RISC-V中国峰会 安全相关议题汇总 说明:本文参考RISC-V 2023中国峰会如下议题,版权归原作者所有。...

3.RabbitMQ 架构以及 通信方式
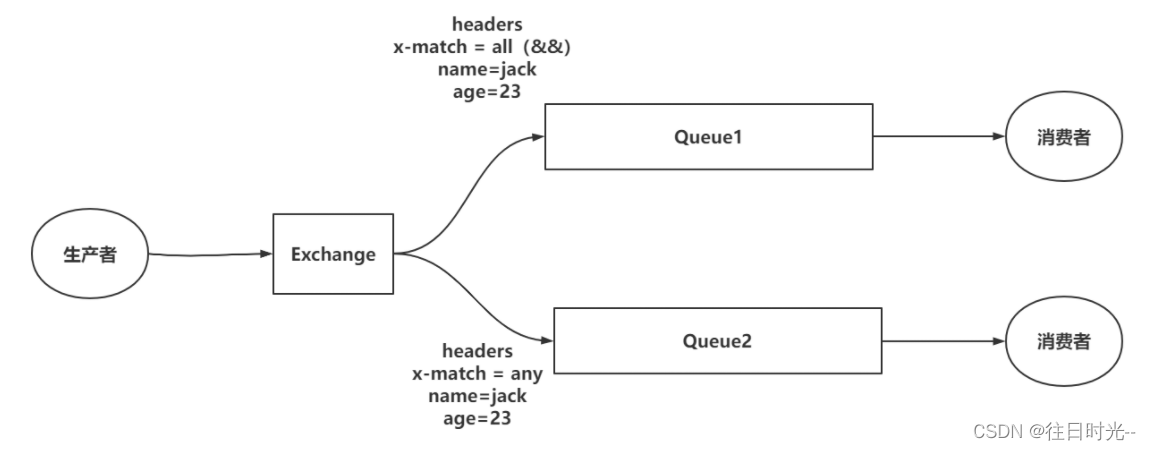
一、RabbitMQ的架构 RabbitMQ的架构可以查看官方地址 可以看出RabbitMQ中主要分为三个角色: Publisher:消息的发布者,将消息发布到RabbitMQ中的ExchangeRabbitMQ服务:Exchange接收Publisher的消息,并且根据Routes策…...

分布式事务篇-2.1 阿里云轻量服务器--Docker--部署Seata
文章目录 前言一、Seata 介绍二、Docker 部署:2.1.拉取镜像:2.2.运行镜像:2.3.拷贝配置文件:2.4.部署:2.5.参数解释:2.5.1 端口:2.5.2 SEATA_IP:2.5.3 SEATA_PORT:2.5.4 …...

C语言这么没用??
今日话题,C语言真的这么不堪吗?最近我兄弟向我倾诉,他在几天前受到老板的责骂,原因是他只懂C语言编程,无法达到老板的期望。其实不是C语言不堪,而是嵌入式领域复杂性多种多样,需要灵活的解决方案…...

Docker运维篇
Docker运维篇 Docker 设置自启Docker 指定容器设置自启重启linux 计算机网络常见错误汇总centos 7 Docker容器启动报WARNING: IPv4 forwarding is disabled. Networking will not work Docker 设置自启 # 重启docker sudo systemctl enable docker# 设置开机自启 systemctl e…...

CVPR 2025 MIMO: 支持视觉指代和像素grounding 的医学视觉语言模型
CVPR 2025 | MIMO:支持视觉指代和像素对齐的医学视觉语言模型 论文信息 标题:MIMO: A medical vision language model with visual referring multimodal input and pixel grounding multimodal output作者:Yanyuan Chen, Dexuan Xu, Yu Hu…...

CMake 从 GitHub 下载第三方库并使用
有时我们希望直接使用 GitHub 上的开源库,而不想手动下载、编译和安装。 可以利用 CMake 提供的 FetchContent 模块来实现自动下载、构建和链接第三方库。 FetchContent 命令官方文档✅ 示例代码 我们将以 fmt 这个流行的格式化库为例,演示如何: 使用 FetchContent 从 GitH…...

自然语言处理——循环神经网络
自然语言处理——循环神经网络 循环神经网络应用到基于机器学习的自然语言处理任务序列到类别同步的序列到序列模式异步的序列到序列模式 参数学习和长程依赖问题基于门控的循环神经网络门控循环单元(GRU)长短期记忆神经网络(LSTM)…...

安宝特案例丨Vuzix AR智能眼镜集成专业软件,助力卢森堡医院药房转型,赢得辉瑞创新奖
在Vuzix M400 AR智能眼镜的助力下,卢森堡罗伯特舒曼医院(the Robert Schuman Hospitals, HRS)凭借在无菌制剂生产流程中引入增强现实技术(AR)创新项目,荣获了2024年6月7日由卢森堡医院药剂师协会࿰…...

Golang——6、指针和结构体
指针和结构体 1、指针1.1、指针地址和指针类型1.2、指针取值1.3、new和make 2、结构体2.1、type关键字的使用2.2、结构体的定义和初始化2.3、结构体方法和接收者2.4、给任意类型添加方法2.5、结构体的匿名字段2.6、嵌套结构体2.7、嵌套匿名结构体2.8、结构体的继承 3、结构体与…...

4. TypeScript 类型推断与类型组合
一、类型推断 (一) 什么是类型推断 TypeScript 的类型推断会根据变量、函数返回值、对象和数组的赋值和使用方式,自动确定它们的类型。 这一特性减少了显式类型注解的需要,在保持类型安全的同时简化了代码。通过分析上下文和初始值,TypeSc…...

MacOS下Homebrew国内镜像加速指南(2025最新国内镜像加速)
macos brew国内镜像加速方法 brew install 加速formula.jws.json下载慢加速 🍺 最新版brew安装慢到怀疑人生?别怕,教你轻松起飞! 最近Homebrew更新至最新版,每次执行 brew 命令时都会自动从官方地址 https://formulae.…...

Chrome 浏览器前端与客户端双向通信实战
Chrome 前端(即页面 JS / Web UI)与客户端(C 后端)的交互机制,是 Chromium 架构中非常核心的一环。下面我将按常见场景,从通道、流程、技术栈几个角度做一套完整的分析,特别适合你这种在分析和改…...

离线语音识别方案分析
随着人工智能技术的不断发展,语音识别技术也得到了广泛的应用,从智能家居到车载系统,语音识别正在改变我们与设备的交互方式。尤其是离线语音识别,由于其在没有网络连接的情况下仍然能提供稳定、准确的语音处理能力,广…...

《Docker》架构
文章目录 架构模式单机架构应用数据分离架构应用服务器集群架构读写分离/主从分离架构冷热分离架构垂直分库架构微服务架构容器编排架构什么是容器,docker,镜像,k8s 架构模式 单机架构 单机架构其实就是应用服务器和单机服务器都部署在同一…...
