Android屏幕适配(5) — 最小宽度smallWidth适配
概述
最小宽度smallWidth适配实现屏幕适配方案
详细
前言
在之前的文章中,我们讲到了Android屏幕适配的一些知识,大家感兴趣的话可参考
Android屏幕适配(1) — 概念解释
Android屏幕适配(2) — drawable与mipmap
Android屏幕适配(3) — 资源文件夹命名与匹配规则
Android屏幕适配(4) — 宽高限定符
今天就让我们来学习下Android屏幕适配的最小宽度smallWidth适配相关知识吧。
今天涉及知识有:
- 屏幕适配原理
- SmallWidthDimensHelper屏幕values文件夹生成帮助类的使用
- 效果图和项目结构图
- screenMatch插件的使用
一.屏幕适配原理
1.1 最小宽度的理解
之前我们已经讲过屏幕适配的原理是: px=(实际分辨率/涉及基准分辨率)*dp,由于无法兼顾横竖两个方向,所以会采取宽,或者高的一个方向来适配。今天要讲的最小宽度smallWidth适配与之前又有所区别。最小宽度是指对手机或平板而言,最短的两条边,不一定是屏幕的宽度。(例如对平板而言,有的高度其实是小于宽度的,这是所谓的最小宽度其实是平板的高度)
1.2 values文件夹理解
利用SmallWidthDimensHelper帮助类,我们生成的values文件夹名字类似如下:
values-sw240dpvalues-sw360dpvalues-sw400dpvalues-sw960dpvalues-sw1080dp......以我测试的手机为例,我手机信息如下:
*************屏幕信息*************宽=1080 高=2032dpi=480 density(屏幕像素比例)=3.0smallwidthDensity(最小宽度)=360.0**********************************可以看到我手机屏幕尺寸: 1080x2032,dpi=480,density(屏幕像素比例)=3.0,接着有一个smallwidthDensity(最小宽度)=360.0。
这里我们需要注意的是,我手机屏幕尺寸: 1080x2032适配的values文件夹并不是values-sw1080dp,而是values-sw360dp。values-swXXXdp文件夹格式,这里的XXX表示的可不是屏幕宽度尺寸,而是最小宽度Density。我们可以通过公式:
smallwidthDensity = 屏幕最短尺寸(屏幕宽高尺寸较短的那个)/屏幕像素比例(density)来获取一个参考值。
为什么说是一个参考值呢,因为我们的手机一般默认最小宽度我们计算的这个值,一般不会去改它,但是在手机的设置—>系统—>开发者模式/开发人员选项—>最小宽度上是显示默认最小宽度,如下图
1.3 布局向上兼容
由上面的讲解我们已经知道,为了适配屏幕,我们会生成大批量values-swXXXdp文件夹。类似如下:
values-sw240dpvalues-sw360dpvalues-sw400dpvalues-sw960dpvalues-sw1080dp以我测试为例,加载的是values-sw360dp文件夹,若项目中没有values-sw360dp文件夹,则会向上匹配values-sw240dp文件夹,如果values-sw240dp文件夹没有,则会再往小的匹配,如果还是没有,则会匹配默认values文件夹。
二. SmallWidthDimensHelper屏幕values文件夹生成帮助类的使用
这里我封装了一个自动生成values dimens文件夹的工具类。此类要在Android项目中新建一个Java_module,然后在Java的main方法中执行以下调用:
public static void main(String[] args) {System.out.println("======我是中国人=======");SmallWidthDimensHelper helper = new SmallWidthDimensHelper();helper.setBase(1080, 1920) //设计图基准宽高.setDefaultScale(1.0f) //默认缩放比.createSmallWidthDimens(); //最小宽度适配}以上代码的setBase(1080, 1920)设置的是设计图即UI给出的基准屏幕宽高, setDefaultScale(1.0f)设置的是默认values文件夹中dp和实际dp的比值。
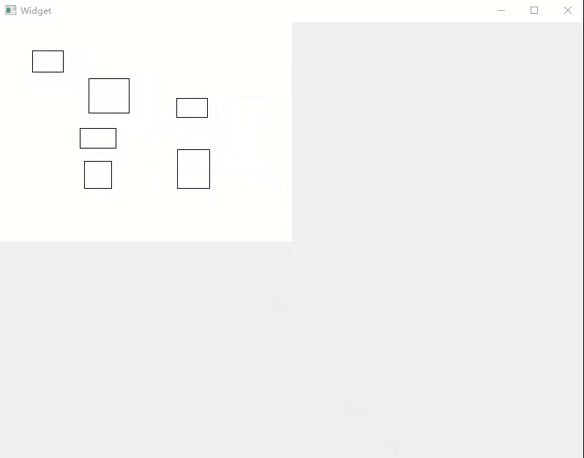
三. 效果图和项目结构图
下面贴出MainActivity中布局代码:
<?xml version="1.0" encoding="utf-8"?><androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"tools:context=".MainActivity"><TextViewandroid:id="@+id/tv_text"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="Hello World!"app:layout_constraintLeft_toLeftOf="parent"app:layout_constraintRight_toRightOf="parent"app:layout_constraintTop_toTopOf="parent"android:layout_marginTop="70dp"/><Buttonandroid:id="@+id/btn_test"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="测试1"app:layout_constraintStart_toStartOf="parent"app:layout_constraintEnd_toEndOf="parent"app:layout_constraintTop_toBottomOf="@+id/tv_text"android:layout_marginTop="50dp"/><Buttonandroid:id="@+id/btn_test2"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="测试n"app:layout_constraintStart_toStartOf="parent"app:layout_constraintEnd_toEndOf="parent"app:layout_constraintTop_toBottomOf="@+id/btn_test"android:layout_marginTop="50dp"/><androidx.appcompat.widget.AppCompatTextViewandroid:id="@+id/act_one"android:layout_width="@dimen/dp_360"android:layout_height="@dimen/dp_100"app:layout_constraintTop_toTopOf="parent"android:layout_marginTop="@dimen/dp_20"app:layout_constraintStart_toStartOf="parent"android:background="#ff0000"/><androidx.appcompat.widget.AppCompatTextViewandroid:id="@+id/act_two"android:layout_width="@dimen/dp_720"android:layout_height="@dimen/dp_0"android:background="#00ff00"app:layout_constraintBottom_toBottomOf="@+id/act_one"app:layout_constraintEnd_toEndOf="parent"app:layout_constraintTop_toTopOf="@+id/act_one" /></androidx.constraintlayout.widget.ConstraintLayout>生成文件夹部分结构图如下:

随便打开一个dimens.xml文件部分代码如下:
<?xml version="1.0" encoding="utf-8"?><resources><dimen name="dp_0">0.0dp</dimen><dimen name="dp_1">0.29dp</dimen><dimen name="dp_2">0.59dp</dimen><dimen name="dp_3">0.88dp</dimen><dimen name="dp_4">1.18dp</dimen><dimen name="dp_5">1.48dp</dimen><dimen name="dp_6">1.77dp</dimen><dimen name="dp_7">2.07dp</dimen><dimen name="dp_8">2.37dp</dimen><dimen name="dp_9">2.66dp</dimen><dimen name="dp_10">2.96dp</dimen><dimen name="dp_11">3.25dp</dimen><dimen name="dp_12">3.55dp</dimen><dimen name="dp_13">3.85dp</dimen><dimen name="dp_14">4.14dp</dimen><dimen name="dp_15">4.44dp</dimen><dimen name="dp_16">4.74dp</dimen>......注意,这里生成的值也是dp。
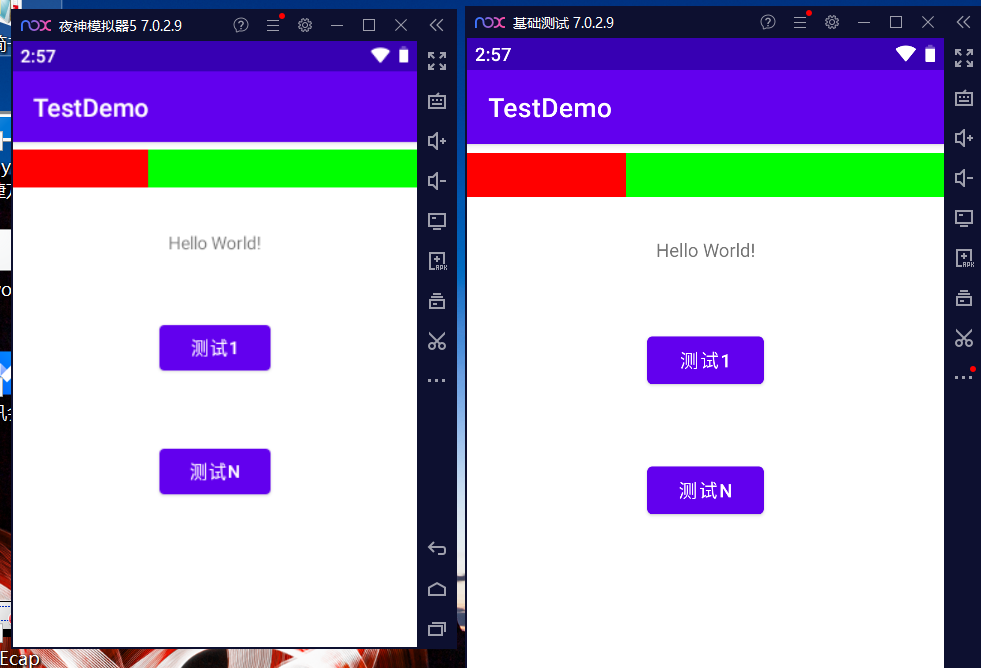
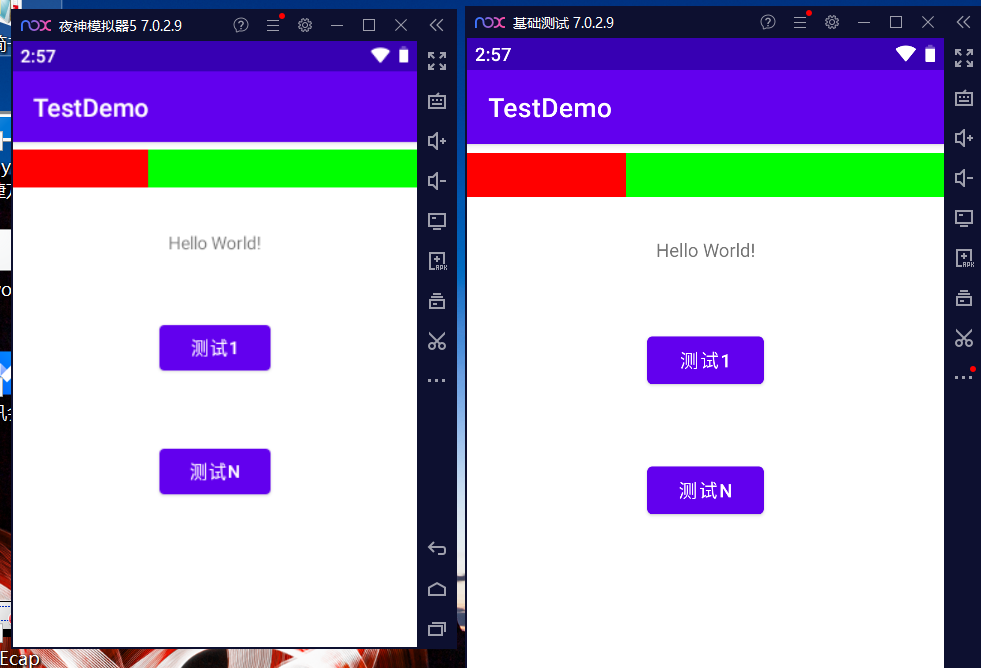
屏幕适配部分机型效果图如下:

四. ScreenMatch插件的使用
最小宽度适配方案其实在Androidstudio中由一个插件ScreenMatch,其使用的话可参考
相关文章:

Android屏幕适配(5) — 最小宽度smallWidth适配
概述 最小宽度smallWidth适配实现屏幕适配方案 详细 前言 在之前的文章中,我们讲到了Android屏幕适配的一些知识,大家感兴趣的话可参考Android屏幕适配(1) — 概念解释Android屏幕适配(2) — drawable与mipmapAndroid屏幕适配(3) — 资源文件夹命名与…...

详细介绍如何基于ESP32实现低功耗的电子纸天气显示器--附完整源码
实现界面展示 这是一款天气显示器,由支持 wifi 的 ESP32 微控制器和 7.5 英寸电子纸(又名电子墨水)显示器供电。当前和预测的天气数据是从 OpenWeatherMap API 获取的。传感器为显示屏提供准确的室内温度和湿度。 该项目在睡眠时消耗约 14μA,在约 10 秒的清醒期…...

DC电源模块不同的尺寸可以适应实际应用场景
BOSHIDA DC电源模块不同的尺寸可以适应实际应用场景 DC电源模块是现代电子设备的必备部件之一,其可提供稳定的直流电源,保证电子设备正常运行。DC电源模块尺寸的选择直接影响到其适应的应用场景及其性能表现。本文将从尺寸方面分析DC电源模块的适应性&a…...

@XmlType,@XmlRootElement,@XmlAttribute的作用与区别
XmlType、XmlRootElement 和 XmlAttribute 都是 Java 标准库中 javax.xml.bind.annotation 包提供的注解,用于在使用 JAXB(Java Architecture for XML Binding)或其他 XML 绑定技术时,控制 Java 类与 XML 数据之间的映射关系。 它…...

安装虚拟机
软硬件准备 软件:推荐使用VMwear,我用的是VMwear 12 镜像:CentOS7 ,如果没有镜像可以在官网下载 :http://isoredirect.centos.org/centos/7/isos/x86_64/CentOS-7-x86_64-DVD-1804.iso 硬件:因为是在宿主机上运行虚拟…...

(动态规划) 剑指 Offer 48. 最长不含重复字符的子字符串 ——【Leetcode每日一题】
❓剑指 Offer 48. 最长不含重复字符的子字符串 难度:中等 请从字符串中找出一个最长的不包含重复字符的子字符串,计算该最长子字符串的长度。 示例 1: 输入: “abcabcbb” 输出: 3 解释: 因为无重复字符的最长子串是 “abc”,所以其长度为…...

【文心一言】如何申请获得体验资格,并简单使用它的强大功能
目录 一、文心一言1.1、它能做什么1.2、技术特点1.3、申请方法 二、功能体验2.1、文心一言2.2、写冒泡排序代码 测试代码2.3、画一个爱心2.4、画一个星空 三、申请和通过3.1、申请时间3.2、通过时间 文心一言,国内首个大型人工智能对话模型,发布已经快一…...

1. 卷积原理
① 卷积核不停的在原图上进行滑动,对应元素相乘再相加。 ② 下图为每次滑动移动1格,然后再利用原图与卷积核上的数值进行计算得到缩略图矩阵的数据,如下图右所示。 import torch import torch.nn.functional as Finput torch.tensor([[1, 2…...

pandas读取excel,再写入excel
需求是这样的,从一个表读取数据,然后每次执行创建一个新表将值写入 读取这个表 写入到这个表 分别对应的是e、h列数据,代码如下: import pandas as pd import openpyxl import datetime dfpd.read_excel(rC:\Users\admin\Deskt…...

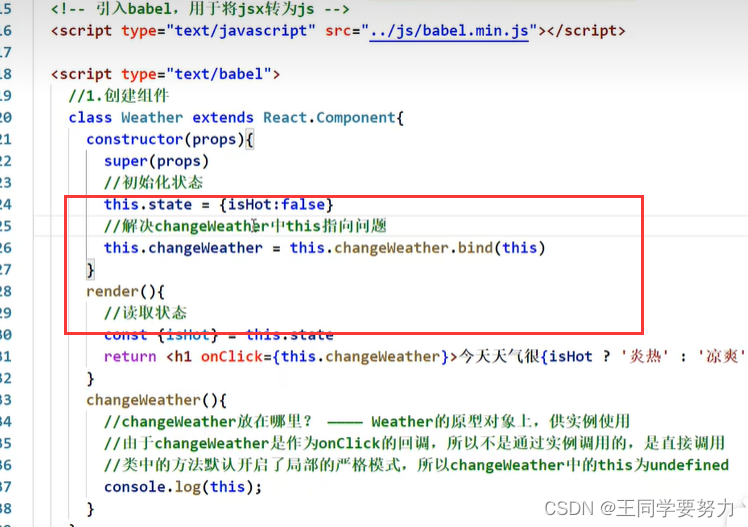
【React学习】—React中的事件绑定(八)
【React学习】—React中的事件绑定(八) 一、原生JS <body><button id"btn1">按钮1</button><button id"btn2">按钮2</button><button onclick"demo()">按钮3</button><scr…...

记录在ubuntu 18.04系统上安装虚拟机的过程
- 下载ubuntu镜像 ubuntu镜像下载地址 我下载的是desktop桌面版,比较好操作。 - 烧录 我用的Mac,使用的是balenaEtcher软件进行磁盘烧录。 balenaEtcher下载地址 如果出现磁盘损坏或者无法再次使用,参考这里解决:进入 - 安…...

C/C++ 个人笔记
仅供个人复习, C语言IO占位符表 %d十进制整数(int)%ldlong%lldlong long%uunsigned int%o八进制整型%x十六进制整数/字符串地址%c单个字符%s字符串%ffloat,默认保留6位%lfdouble%e科学计数法%g根据大小自动选取f或e格式,去掉无效0 转义符表…...

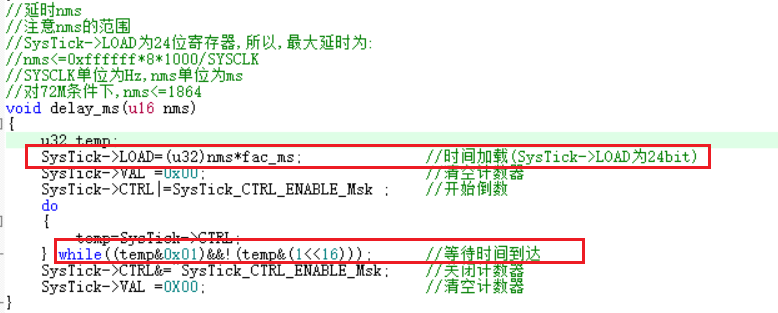
Stm32的时钟系统以及使用SysTick滴答定时器实现延时
前言 STM32的时钟系统由多个时钟源和时钟树组成时钟源包括主时钟源(HSE)、内部高速时钟源(HSI)、内部低速时钟源(LSI)和外部低速时钟源(LSE)。时钟树由多个时钟分频器和时钟门控器组…...

重生c++系列之类与对象(中篇)
好的继上期,我们今天带来c类与对象系列的继续学习。 类的6个默认成员函数 如果一个类中什么成员都没有,简称为空类。 空类中真的什么都没有吗?并不是,任何类在什么都不写时,编译器会自动生成以下6个默认成员 函数。 …...

Java中synchronized基本介绍和细节讨论。使用Synchronized来解决售票超卖问题
基本介绍 线程同步机制:在多线程编程下,一些敏感数据不允许被多个现在在同一时刻访问,此时就使用同步访问机制,保证数据在任何同一时刻最多只有一个进程访问,以保证数据的完整性。(即:当有一个线程在对内存…...

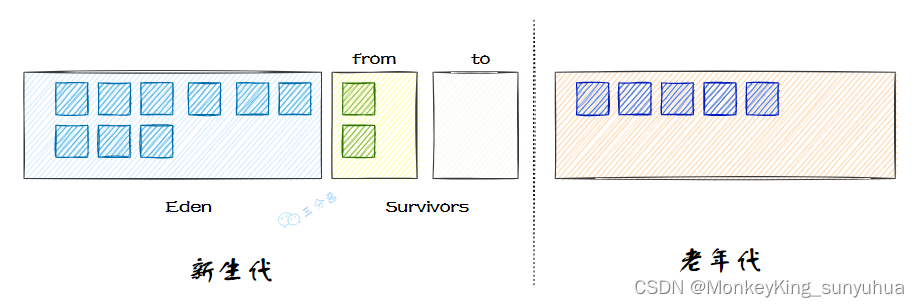
java内存分区
按照垃圾收集,将 Java 堆划分为**新生代 (Young Generation)和老年代(Old Generation)**两个区域, 新生代存放存活时间短的对象,而每次回收后存活的少量对象,将会逐步晋升到老年代中…...

【JavaScript】V8 引擎解析 JavaScript 的过程
V8 是由 Google 开发的 JavaScript 引擎,用于执行 JavaScript 代码。它被广泛应用于 Chrome 浏览器和 Node.js 等环境。V8 的解析和执行过程是一个复杂的流程,以下是其大致步骤: 词法分析(Lexical Analysis)࿱…...

Qt:界面实时响应鼠标拖动绘制
采用双缓冲实现界面实时响应鼠标的拖动绘制。 思想如下:首先需要两张画布pix和tempPix,他们都是QPixmap实例;pix用来保存初始界面或上一阶段以完成的绘制;tempPix用来作为鼠标拖动时的实时界面绘制;当鼠标左键按下后拖…...

Docker拉取RocketMQ及可视化界面
本文介绍Docker拉取RocketMQ及可视化界面操作步骤 Linux下安装Docker请参考:Linux安装Docker 文章目录 安装namesrv创建挂载目录授权相关权限拉取镜像运行容器查看运行情况 安装Broker创建挂载目录及配置文件目录授权相关权限创建配置文件运行容器查看运行情况 安装…...

花5分钟判断,你的Jmeter技能是大佬还是小白!
jmeter 这个工具既可以做接口的功能测试,也可以做自动化测试,还可以做性能测试,其主要用途就是用于性能测试。但是,有些公司和个人,就想用 jmeter 来做接口自动化测试。 你有没有想过呢? 下面我就给大家讲…...

Vue记事本应用实现教程
文章目录 1. 项目介绍2. 开发环境准备3. 设计应用界面4. 创建Vue实例和数据模型5. 实现记事本功能5.1 添加新记事项5.2 删除记事项5.3 清空所有记事 6. 添加样式7. 功能扩展:显示创建时间8. 功能扩展:记事项搜索9. 完整代码10. Vue知识点解析10.1 数据绑…...

MongoDB学习和应用(高效的非关系型数据库)
一丶 MongoDB简介 对于社交类软件的功能,我们需要对它的功能特点进行分析: 数据量会随着用户数增大而增大读多写少价值较低非好友看不到其动态信息地理位置的查询… 针对以上特点进行分析各大存储工具: mysql:关系型数据库&am…...

centos 7 部署awstats 网站访问检测
一、基础环境准备(两种安装方式都要做) bash # 安装必要依赖 yum install -y httpd perl mod_perl perl-Time-HiRes perl-DateTime systemctl enable httpd # 设置 Apache 开机自启 systemctl start httpd # 启动 Apache二、安装 AWStats࿰…...

渗透实战PortSwigger靶场-XSS Lab 14:大多数标签和属性被阻止
<script>标签被拦截 我们需要把全部可用的 tag 和 event 进行暴力破解 XSS cheat sheet: https://portswigger.net/web-security/cross-site-scripting/cheat-sheet 通过爆破发现body可以用 再把全部 events 放进去爆破 这些 event 全部可用 <body onres…...

深入理解JavaScript设计模式之单例模式
目录 什么是单例模式为什么需要单例模式常见应用场景包括 单例模式实现透明单例模式实现不透明单例模式用代理实现单例模式javaScript中的单例模式使用命名空间使用闭包封装私有变量 惰性单例通用的惰性单例 结语 什么是单例模式 单例模式(Singleton Pattern&#…...

JDK 17 新特性
#JDK 17 新特性 /**************** 文本块 *****************/ python/scala中早就支持,不稀奇 String json “”" { “name”: “Java”, “version”: 17 } “”"; /**************** Switch 语句 -> 表达式 *****************/ 挺好的ÿ…...

听写流程自动化实践,轻量级教育辅助
随着智能教育工具的发展,越来越多的传统学习方式正在被数字化、自动化所优化。听写作为语文、英语等学科中重要的基础训练形式,也迎来了更高效的解决方案。 这是一款轻量但功能强大的听写辅助工具。它是基于本地词库与可选在线语音引擎构建,…...

在Ubuntu24上采用Wine打开SourceInsight
1. 安装wine sudo apt install wine 2. 安装32位库支持,SourceInsight是32位程序 sudo dpkg --add-architecture i386 sudo apt update sudo apt install wine32:i386 3. 验证安装 wine --version 4. 安装必要的字体和库(解决显示问题) sudo apt install fonts-wqy…...

大数据治理的常见方式
大数据治理的常见方式 大数据治理是确保数据质量、安全性和可用性的系统性方法,以下是几种常见的治理方式: 1. 数据质量管理 核心方法: 数据校验:建立数据校验规则(格式、范围、一致性等)数据清洗&…...

C# winform教程(二)----checkbox
一、作用 提供一个用户选择或者不选的状态,这是一个可以多选的控件。 二、属性 其实功能大差不差,除了特殊的几个外,与button基本相同,所有说几个独有的 checkbox属性 名称内容含义appearance控件外观可以变成按钮形状checkali…...
