快速开发平台是什么?和传统开发平台相比有哪些区别?
本文可以从【快速开发平台的价值、和传统平台的区别、使用感受】三个方面来说明。
首先,我们要清楚快速开发平台是什么:
快速开发平台也称为低代码或无代码平台,旨在通过可视化工具、拖放式界面和预构建组件,使应用程序的开发过程更加快速和简化。
根据定义,我们可以发现快速开发平台的价值可以体现在以下几个方面
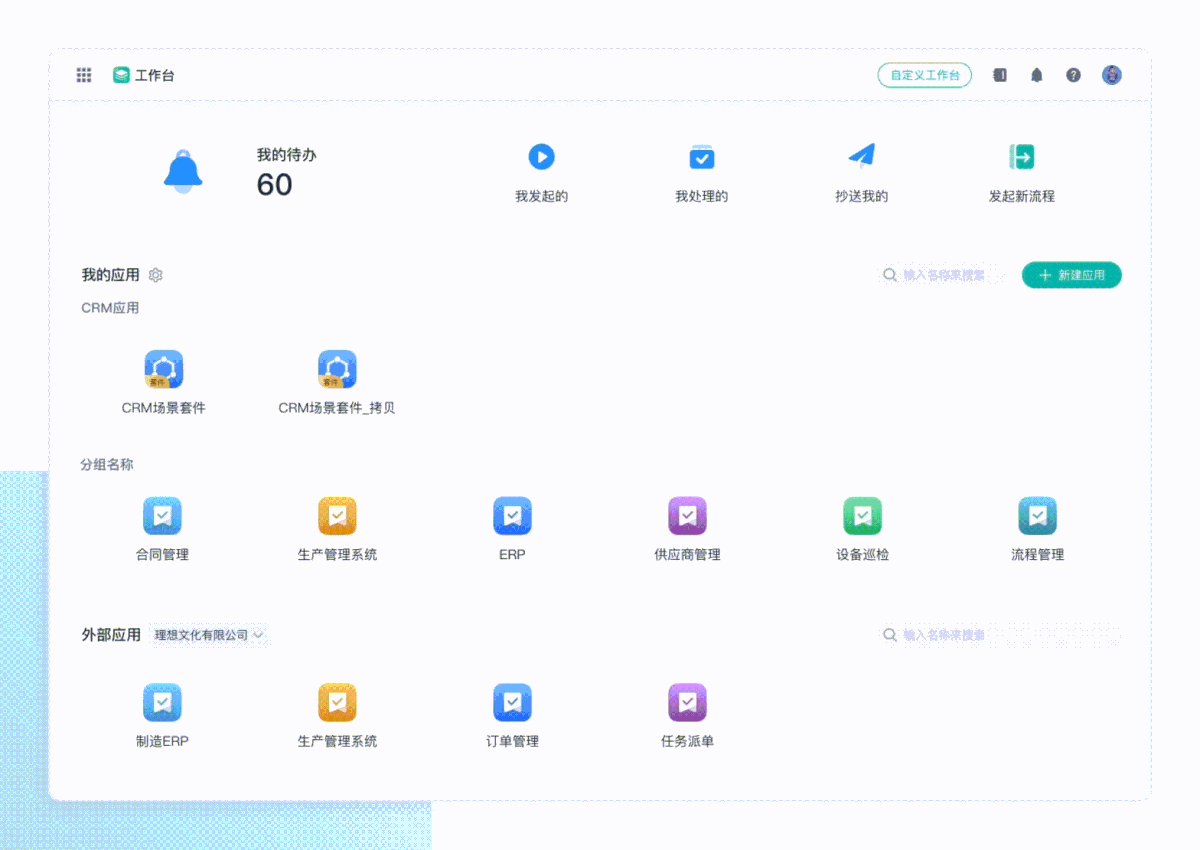
①简单高效:拖拉拽的形式就可以搞定平台搭建,人人都可以上手
一些快速开发平台还有拥有模版方案,不想自己搭建也可以选择直接使用模版或在模版基础上简单修改。
例如简单云,就有丰富的免费模版,即开即用,戳此体验:https://www.jiandaoyun.com

②解决水土不服:可以根据企业调性自主定义系统,实现全民开发,降低人力成本
据艾瑞咨询《2021中国IT服务人才供给报告》,当前我国IT人才整体仍供不应求,特别是高端人才,并预测未来各行业对优秀IT人才的需求缺口将依然巨大。
而快速开发平台通过拖拉拽的形式就能生成系统应用,几乎允许任何人成为开发人员,无论是专业技术人才还是”IT小白“,因此能够有效填补IT人才缺口,实现全民开发,降低企业对于IT人才的成本投入。
例如,上海冠华不锈钢制品股份有限公司这一家没有IT部门的传统制造工厂,却靠着14位业务部门经理搭建了企业核心数字化系统,企业成功实现数字化转型,这正是依托简道云这一低代码平台实现的。

③打破企业数据孤岛
如今,企业业务快速发展,使用的软件工具也逐渐增多,所需数据量庞大,例如想要看到业务整理运营数据,需要与各部门、各软件进行汇总统计,存在数据统计周期长、数据分散、沟通效率低下等痛点,形成企业信息孤岛,严重影响组织配合。
低代码平台有效地解决了数据共享的难题,不同的部门可以基于同一个平台进行开发,既满足了部门的特殊业务需求,又能够实现企业间数据共享,各模块间的数据可以灵活取用、查询,实现信息传递零延迟。
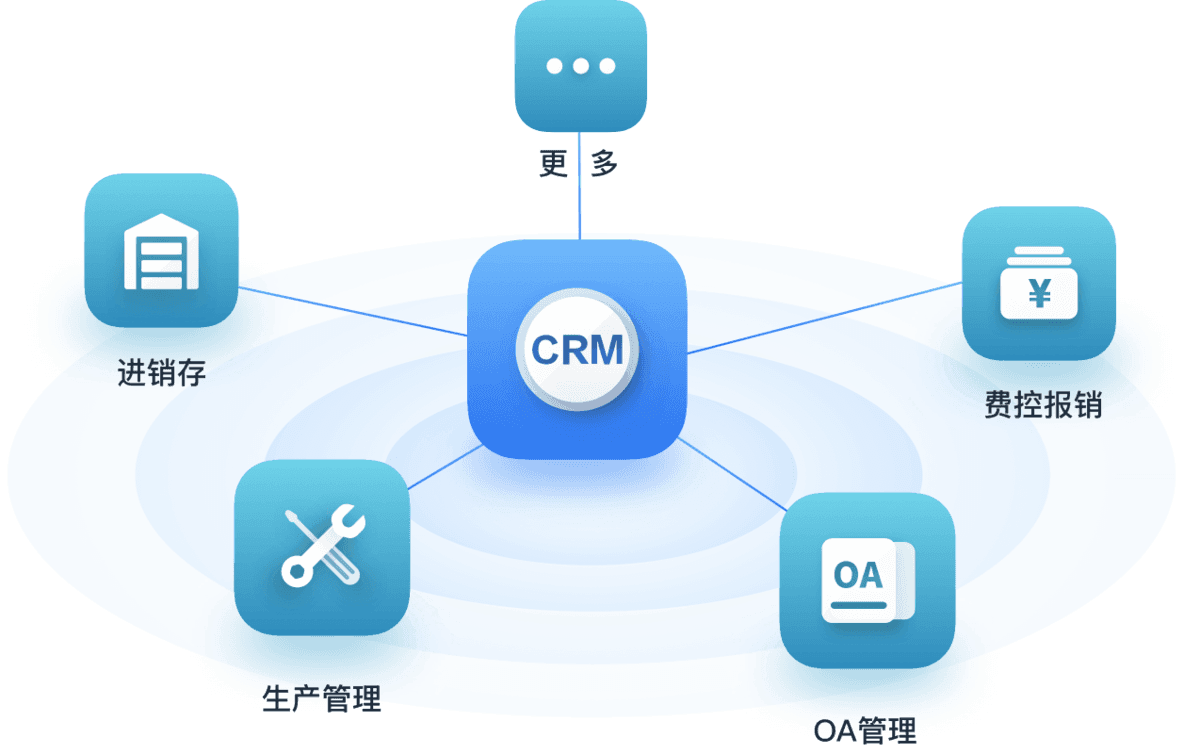
以CRM为例,其在使用的过程中可能涉及到进销存、OA管理等,在简道云平台
(https://www.jiandaoyun.com)上即可全部完成,无需切换系统。

快速开发平台与传统开发平台之间有什么区别?
快速开发平台旨在让技术水平不足的开发人员、甚至是不懂技术的业务人员可以通过图形化的用户界面,使用拖拽组件和模型驱动的逻辑来创建网页和移动应用程序。
👉这么说可能还是有些抽象,其实就好比大家熟知的剪辑软件PR(Adobe Premiere)和剪映,PR类似于传统开发平台,它的功能和页面配置都比较复杂,需要使用者拥有一定的剪辑专业技能和经验。
而剪映则门槛相对较低,使用者无需具备专业的剪辑技能,其本身就提供了一系列预设的视频模板、特效和音乐等资源,使得用户可以通过简单的拖放和剪辑等方式,快速地创建和编辑自己的视频。
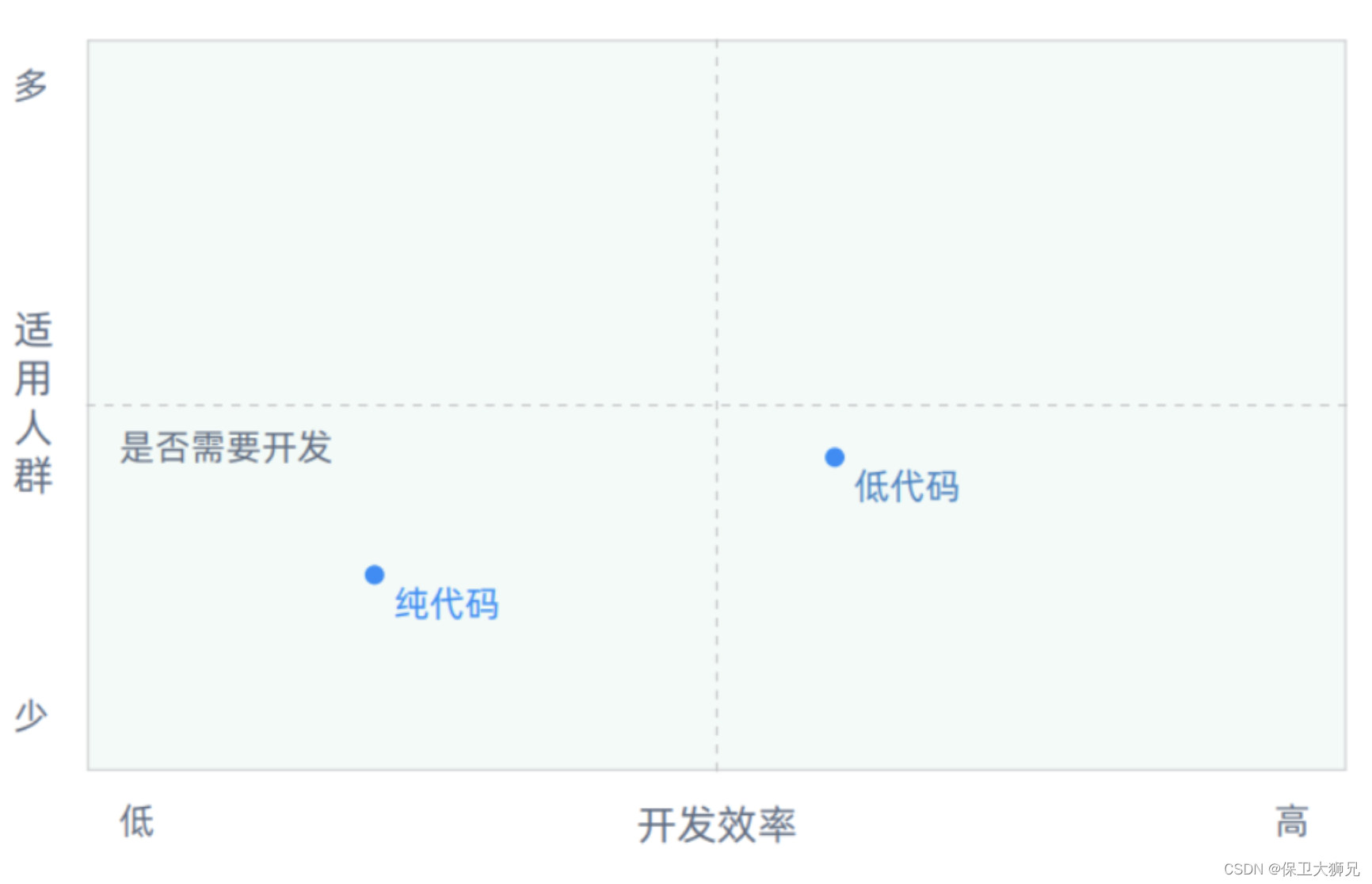
具体而言,我们可以从两方面来看快速开发平台与传统开发平台之间的差异,分别为技术特征、目标开发者、应用场景。
1、从技术特征来看
- 传统开发是模型驱动,采用“全程手写代码”的方式搭建应用系统,代码不会自动生成;
- 快速开发模式以“最少的手写代码”的方式搭建应用系统。80%以上的代码可通过平台预置的代码包生成,无需编写繁琐和重复的样板代码。

2、从目标开发者来看
- 传统开发对开发者的技术要求很高
- 而快速开发平台则在一定程度上简化了这些过程,使得开发人员既可以通过可视化界面和拖放组件等方式来构建应用程序,也可以自己编写部分代码来构建或修改复杂的应用,因此它对于开发者技术要求并不高,仅需少量额外专业知识或人员力量支持。

快速开发平台使用感受
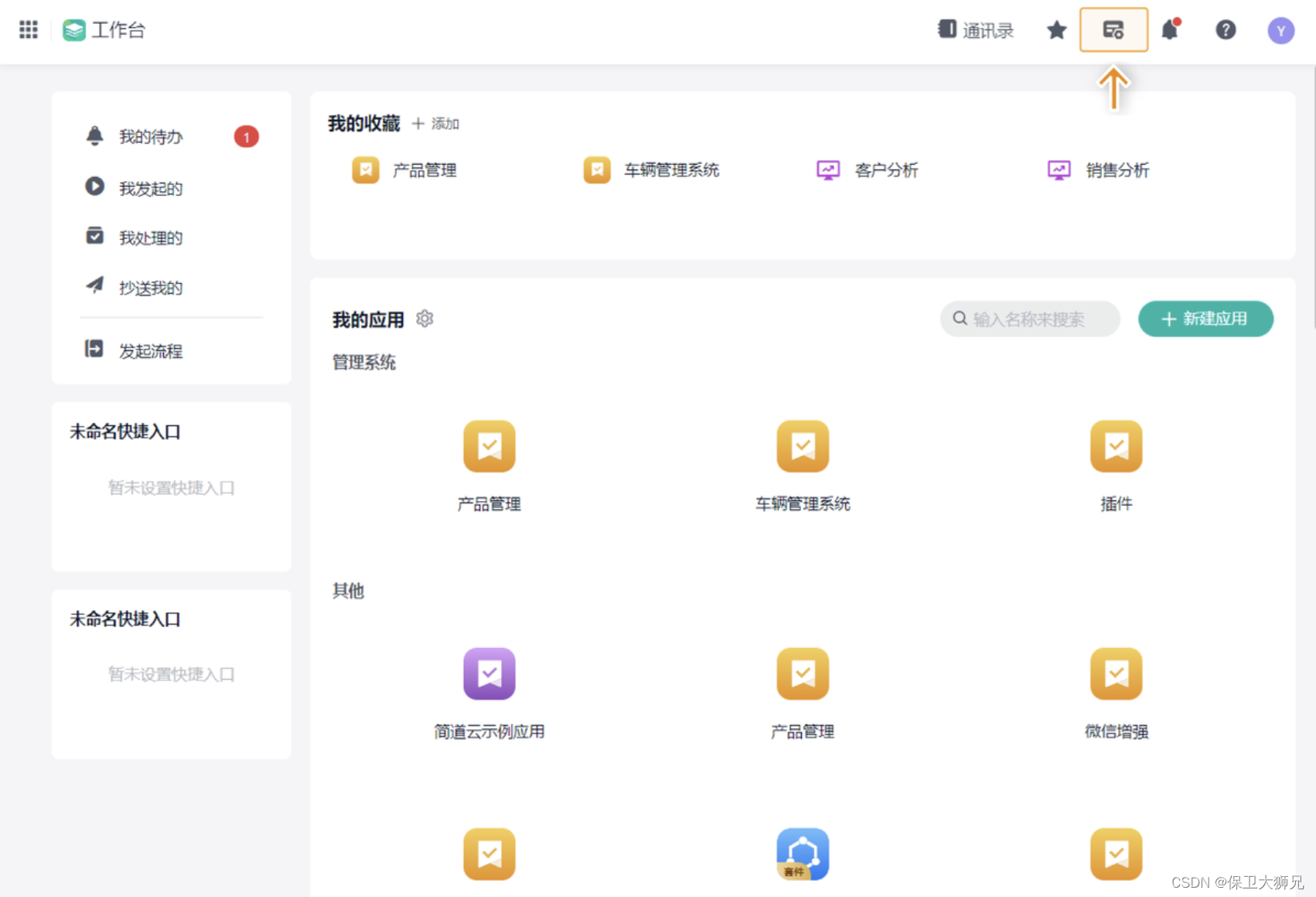
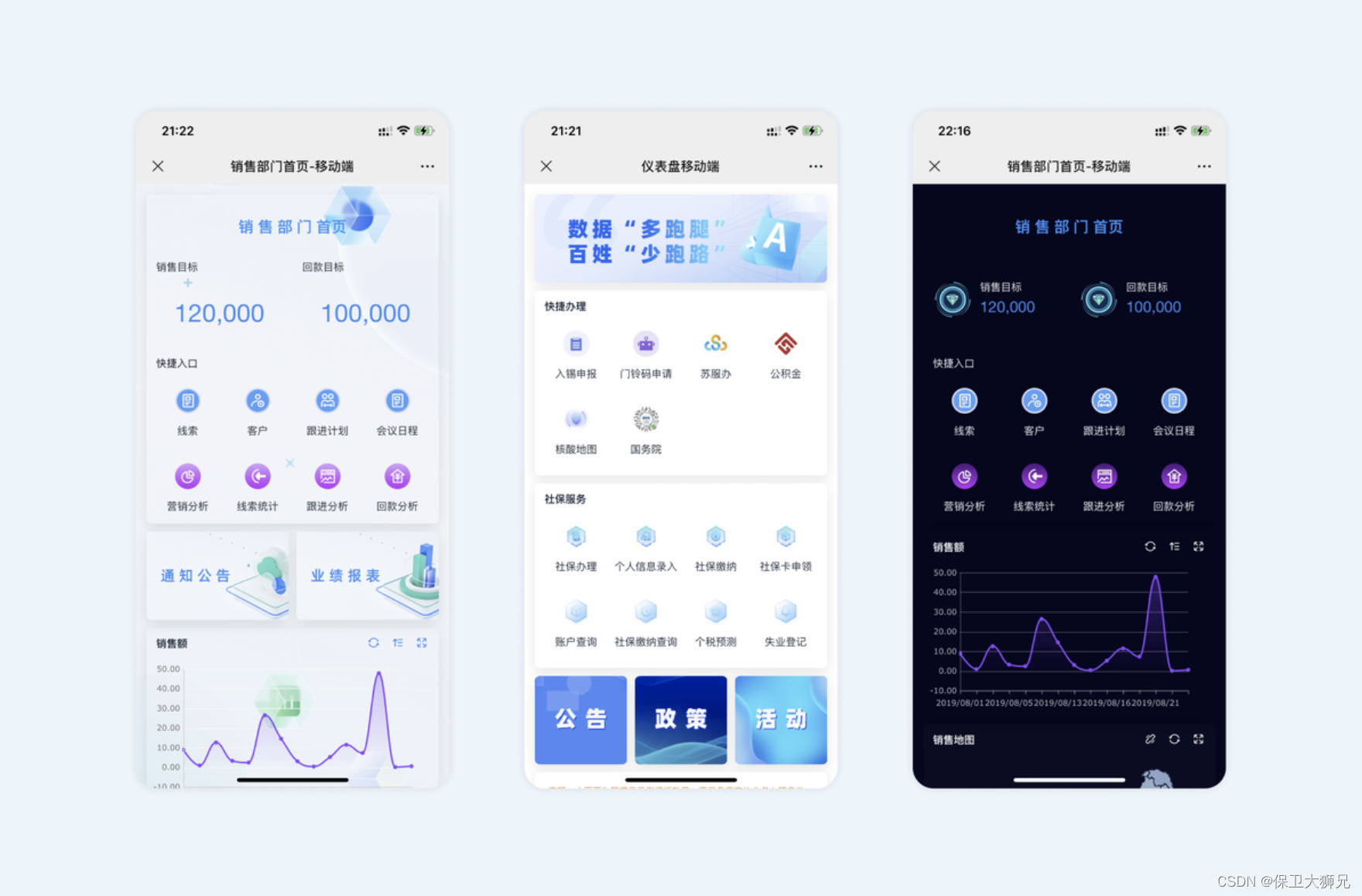
下面以简道云开发平台为例,通过一些使用场景让大家能对快速平台有更加直观的感受。
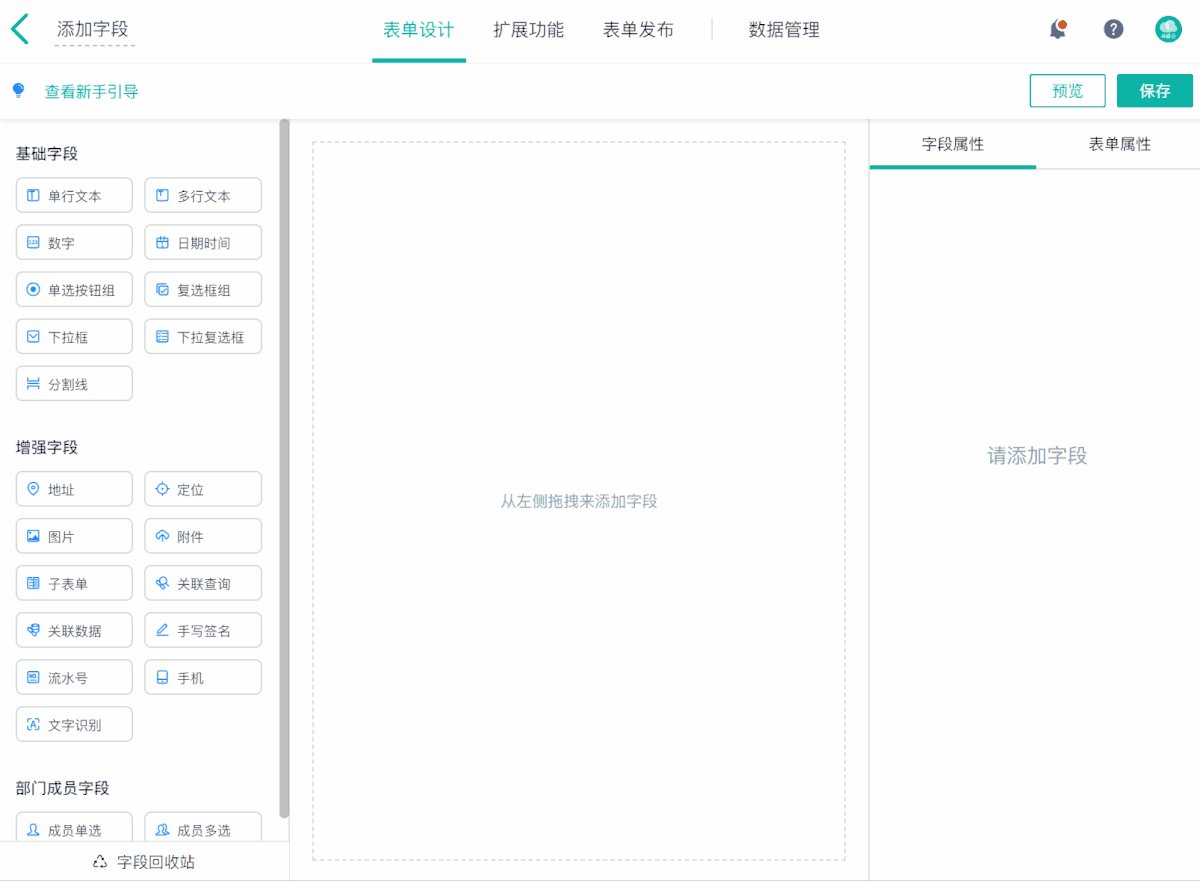
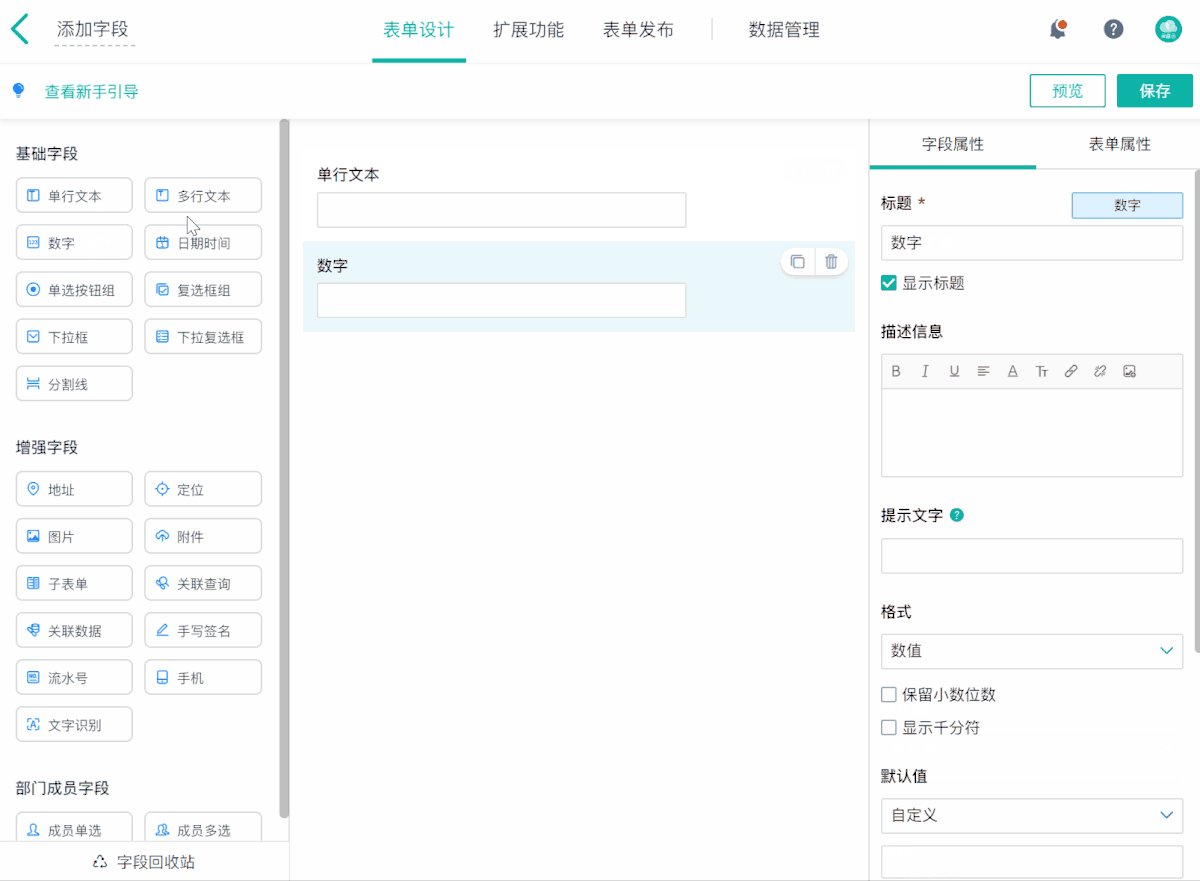
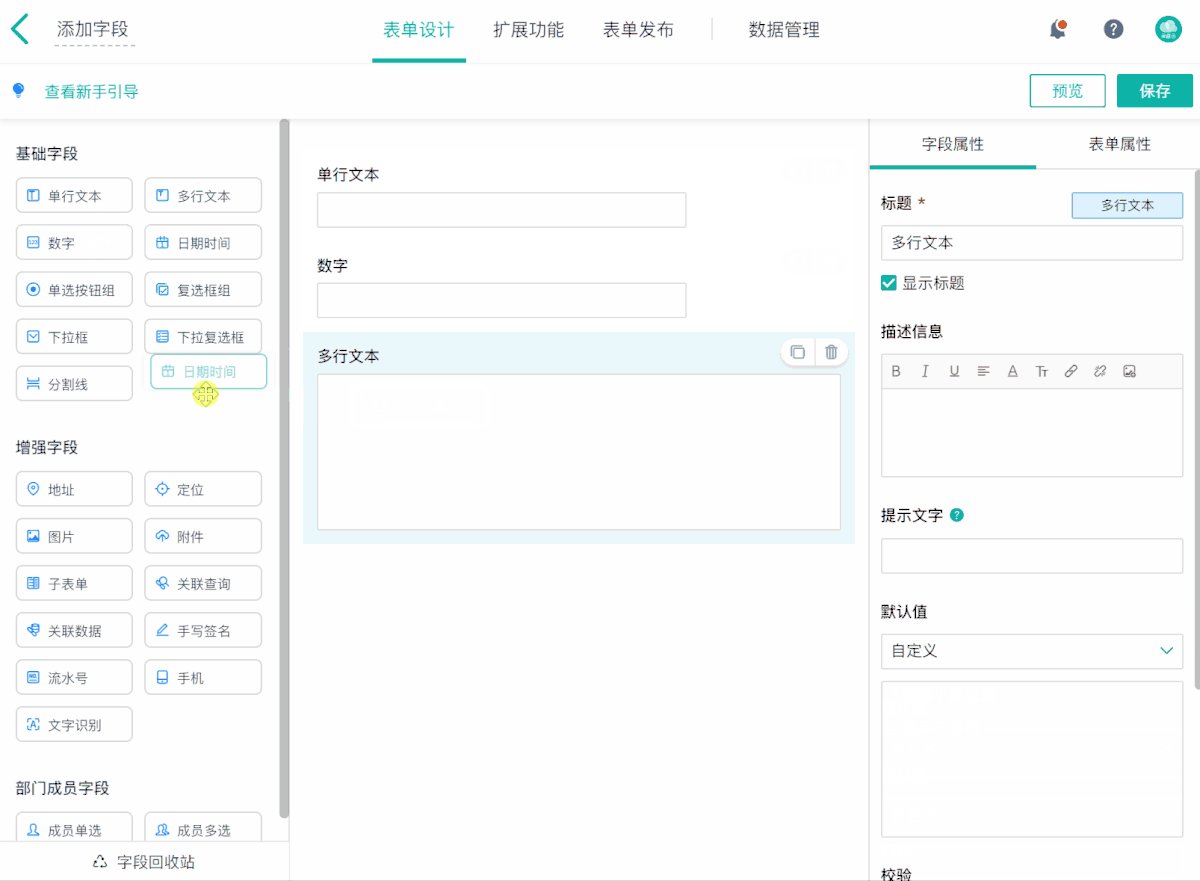
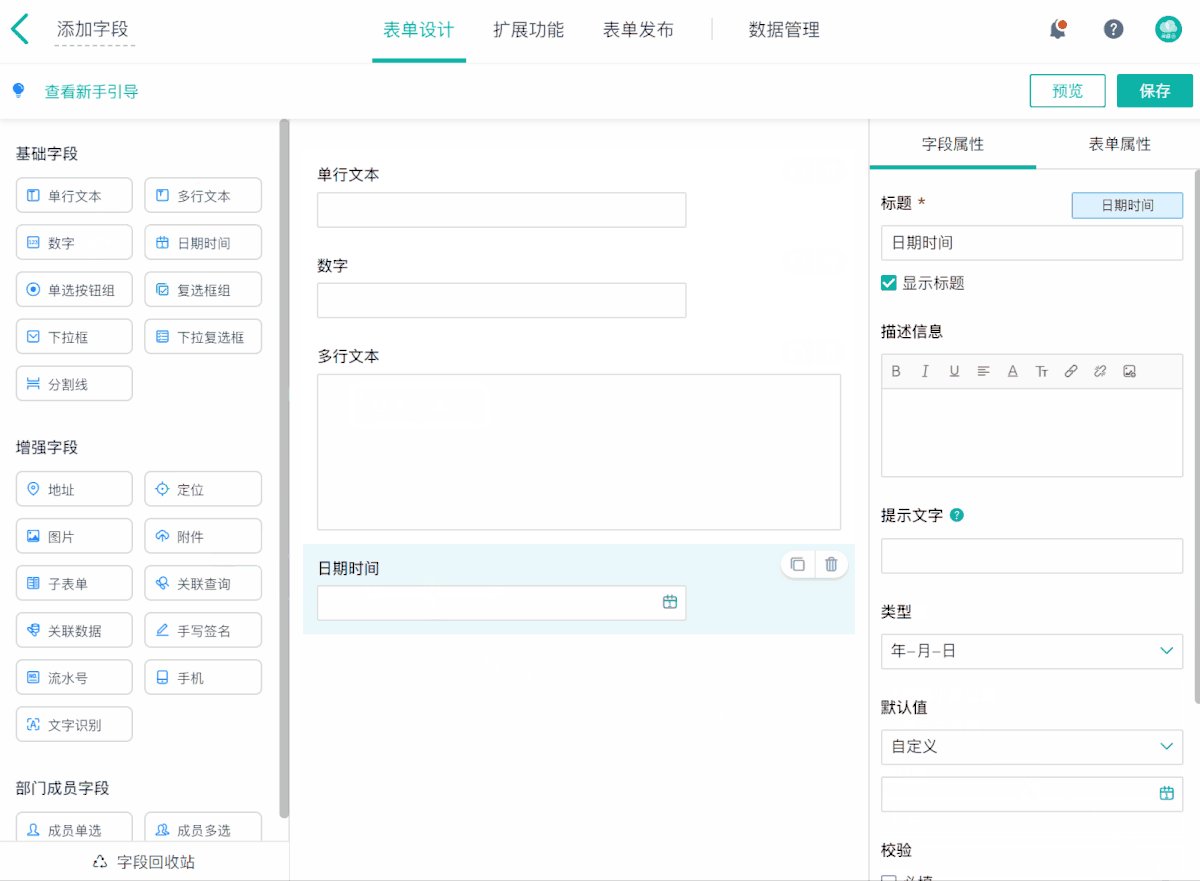
(1)自定义模块,满足不同的业务需求
简道云提供了自定义模块功能,使得用户可以根据自己的业务需求创建自己的数据模型和业务逻辑。
提供丰富的字段类型和关联方式,使得用户可以更加灵活地进行数据管理和业务逻辑的设计;用户可以创建项目管理、客户关系管理、销售管理等自定义模块,以满足自己的业务需求;可以轻松进行数据导入和导出。

(2)工作流引擎,简化复杂流程的管理
简道云提供了强大的工作流引擎功能,使得用户可以轻松创建自己的工作流程,并将其集成到应用程序中。用户可以根据不同的业务需求创建不同的工作流程,例如审批流程、财务流程等等;
支持多种方式的审批,例如单人审批、多人审批、指定角色审批等等;
支持多种触发方式,例如状态变化、定时触发、API触发等等;可以轻松进行流程的监控和管理。

(3)移动应用,让应用程序更加灵活
用户可以使用简道云提供的拖放和配置等工具,快速构建自己的移动应用程序,并将其发布到iOS和Android平台;支持离线使用,用户可以在没有网络连接的情况下使用应用程序;支持扫码登录,用户可以使用手机扫码登录应用程序。

(4)数据分析,帮助用户更好地了解自己的业务和用户需求
简道云提供了强大的数据分析功能,使得用户可以轻松地对应用程序中的数据进行分析和统计。用户可以使用简道云提供的图表和报表等工具,快速创建自己的数据分析报告;用户可以根据自己的业务需求进行数据分析或将不同的数据源进行数据分析。

以上就是什么是快速开发平台、快速开发平台与传统开发平台之间有什么区别以及快速开发平台使用感受的分享,希望能对大家有所帮助。
相关文章:
快速开发平台是什么?和传统开发平台相比有哪些区别?
本文可以从【快速开发平台的价值、和传统平台的区别、使用感受】三个方面来说明。 首先,我们要清楚快速开发平台是什么: 快速开发平台也称为低代码或无代码平台,旨在通过可视化工具、拖放式界面和预构建组件,使应用程序的开发过…...

Android基于JNI的Java与C++互调
java调用C++: #include <jni.h> //导出c函数格式 extern "C" JNIEXPORT //供JNI调用 JNICALL 函数名格式 Java_包名_类名_函数名(包名.替换为_) Java_com_example_getapplist_MainActivity_stringFromJNI 包名:com_example_getapplist 类名:MainActi…...

【算法与数据结构】513、LeetCode找树左下角的值
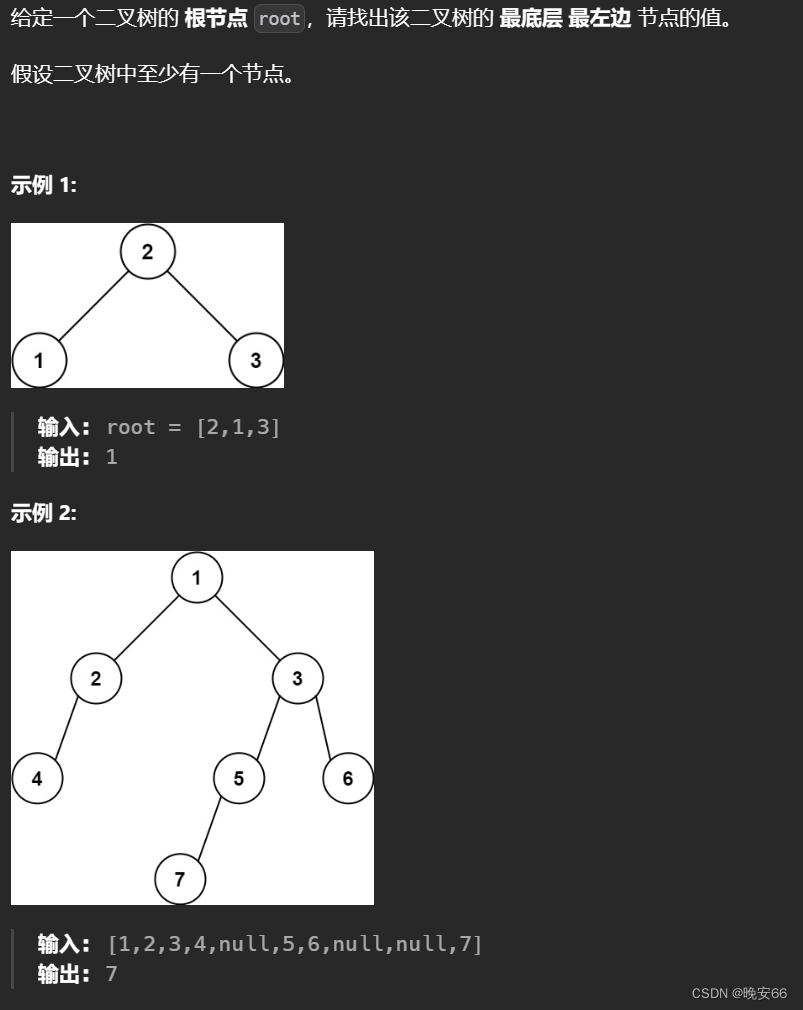
文章目录 一、题目二、解法三、完整代码 所有的LeetCode题解索引,可以看这篇文章——【算法和数据结构】LeetCode题解。 一、题目 二、解法 思路分析:这道题用层序遍历来做比较简单,最底层最左边节点就是层序遍历当中最底层元素容器的第一个值…...

React——组件缓存 react-activation
1、安装依赖 npm i -S react-activation 2、包裹根组件 import { AliveScope } from "react-activation"<AliveScope><App /> </AliveScope> 3、缓存组件 import { KeepAlive } from "react-activation"export default () > {co…...

EV代码签名证书是什么?
在数字世界中,很多软件和应用都需要进行代码签名,以确保其来源可靠和安全,EV代码签名证书恰好都能做到,那么EV代码签名证书是什么?它有什么功能特点呢?下面的内容可以给到答案。 EV代码签名证书是什么&…...

融媒行业落地客户旅程编排,详解数字化用户运营实战
移动互联网时代是流量红利的时代,企业常用低成本的方式进行获客,“增长黑客”的概念大范围传播。与此同时,机构媒体受到传播环境的影响,也开始启动全行业的媒体融合转型。在此背景下,2015 年神策数据成立,核…...

PDF制作成翻页电子书
在日常工作中,大部分人使用的都是PDF文档发送给客户,但是PDF文档通常是静态的,缺乏交互性和视觉吸引力。那你有没有想过把它转换成翻页的电子书呢? 小编将告诉你操作步骤,非常简单 1.搜索FLBOOK在线制作电子杂志平台 …...

多线程
1. 线程池 1.1 线程状态介绍 当线程被创建并启动以后,它既不是一启动就进入了执行状态,也不是一直处于执行状态。线程对象在不同的时期有不同的状态。那么Java中的线程存在哪几种状态呢?Java中的线程 状态被定义在了java.lang.Thread.Stat…...

BingChat与ChatGPT比较,哪个聊天机器人能让你获益更多?
人工智能领域的最新进展为普通人创造新的收入来源提供了更多机会。今年早些时候,微软对OpenAI进行了大量投资。此后,微软在Microsoft Edge浏览器中推出了自家的聊天机器人Bing Chat。 在论坛和社交媒体上,你可以发现这两个AI工具都吸引了很…...
、XML)
Qt读写ini配置文件(QSettings)、XML
1、ini相关的 总结:Qt读写ini配置文件(QSettings) - 布丁Plus - 博客园 (cnblogs.com) Qt读写ini文件(含源码注释)_qt ini文件读写_lw向北.的博客-CSDN博客 2、XML相关的 Qt读写XML文件(含源码注释)_qt写xml_lw向北…...

JVM知识点(二)
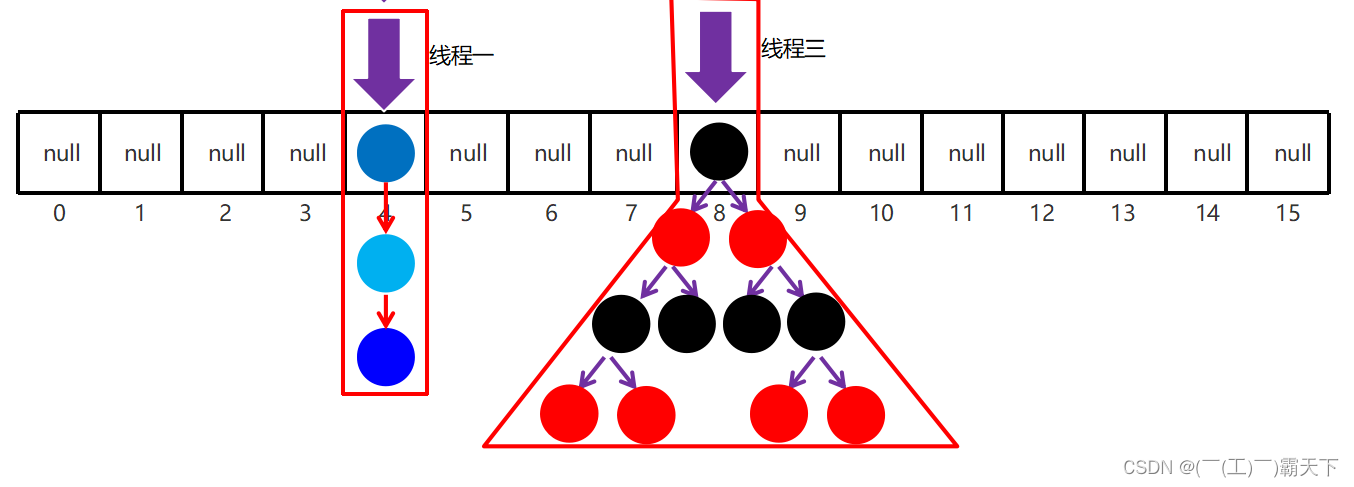
1、G1垃圾收集器 -XX:MaxGCPauseMillis10,G1的参数,表示在任意1s时间内,停顿时间不能超过10ms;G1将堆切分成很多小堆区(Region),每一个Region可以是Eden、Survivor或Old区;这些区在…...

代码随想录算法训练营day44 | LeetCode 518. 零钱兑换 II 377. 组合总和 Ⅳ
今晚学习了完全背包的做法,和01背包的差别具体来说就是一个可以重复,一个不可以重复。体现在数组的遍历中来说就是完全背包不能用二维数组做法(因为二维dp数组一定不会重复,但是还没验证过),只能用一维dp数…...

Vue2向Vue3过度核心技术工程化开发和脚手架
目录 1 工程化开发和脚手架1.1 开发Vue的两种方式1.2.脚手架Vue CLI 2 项目目录介绍和运行流程2.1 项目目录介绍2.2 运行流程 3 组件化开发4 根组件 App.vue4.1 根组件介绍4.2 组件是由三部分构成4.3 总结 5 普通组件的注册使用-局部注册5.1 特点:5.2 步骤ÿ…...

Expected all tensors to be on the same device, but found at least two devices
Expected all tensors to be on the same device, but found at least two devices, 原因是计算的过程中,两个不同类型的变量在一起进行运算,即一个变量存储在gpu中,一个变量存储在cpu中,两个变量的存储位置冲突,导致无…...

Mysql备份命令Mysqldump导入、导出以及压缩成zip、gz格式
1、导出 命令:mysqldump -u用户名 -p数据库密码 数据库名 > 文件名 如果用户名需要密码,则需要在此命令执行后输入一次密码核对;如果数据库用户名不需要密码,则不要加“-p”参数,导入的时候相同。注意输入的用户名…...

App卡帧与BlockCanary
作者:图个喜庆 一,前言 app卡帧一直是性能优化的一个重要方面,虽然现在手机硬件性能越来越高,明显的卡帧现象越来越少,但是了解卡帧相关的知识还是非常有必要的。 本文分两部分从app卡帧的原理出发,讨论屏…...

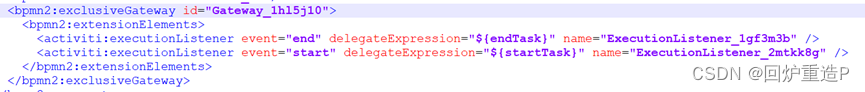
bpmnjs Properties-panel拓展(ExtensionElements拓展篇)
接上文bpmnjs Properties-panel拓展(属性设置篇),继续记录下第三个拓展需求的实现。 需求简述 在ExclusiveGateway标签的extensionElements标签中增加子标签<activiti:executionListener>子标签,可增加复数子标签。子标签…...

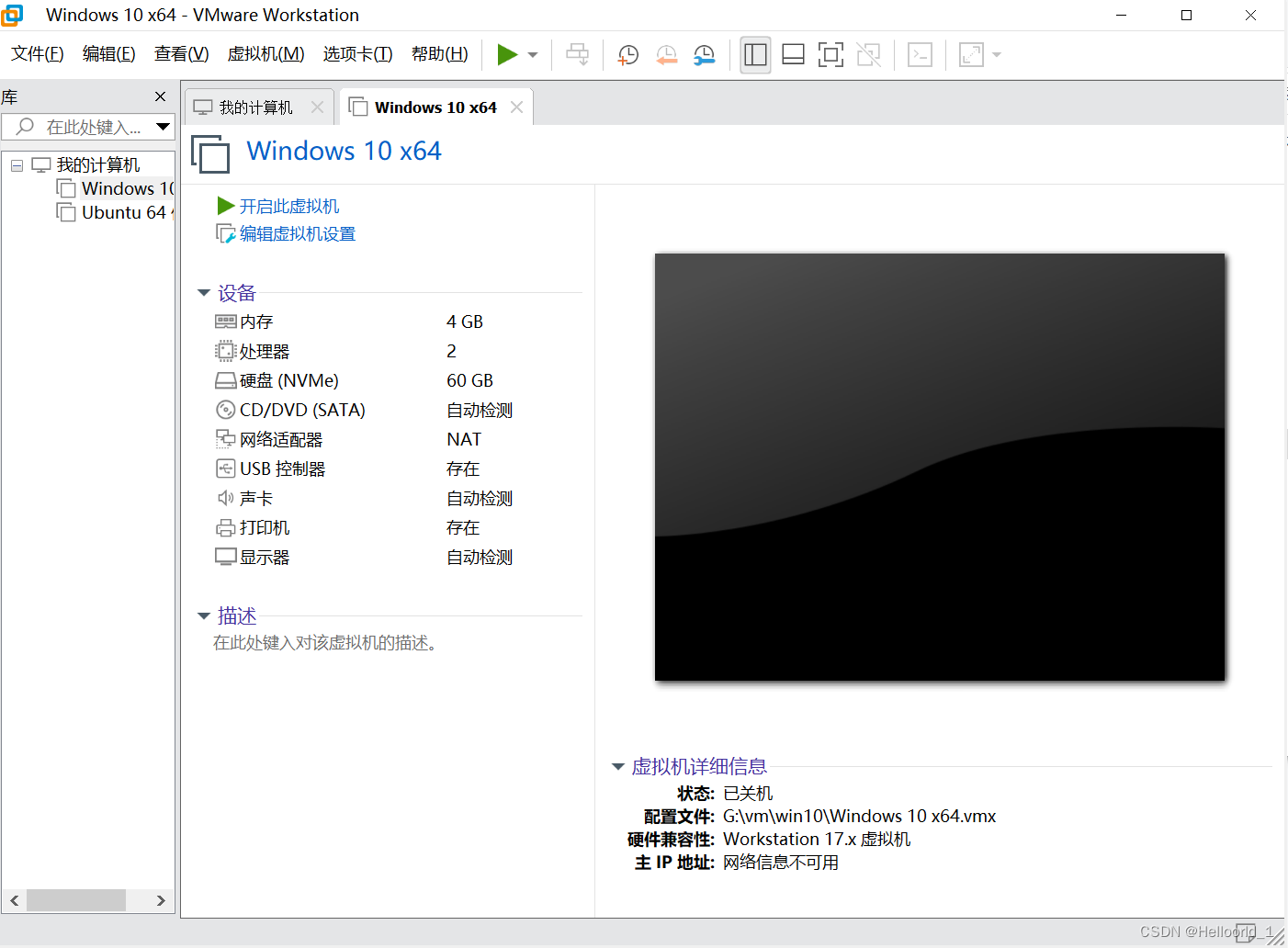
虚拟机的使用
首先需要安装VMware软件,这是虚拟机,在里面可以实现在windows的笔记本上运行包括,windows11和linux系统的开发和研究。 VMware是一种虚拟化技术,可以让你在一台物理计算机上运行多个操作系统和应用程序,而不需要重启或…...

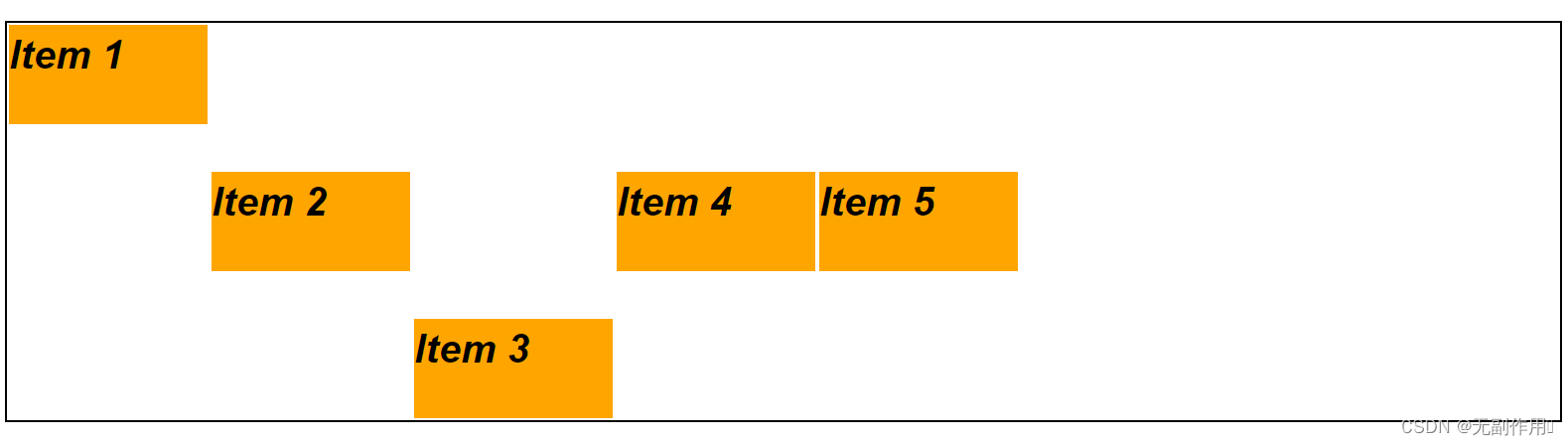
CSS Flex布局
前言 Flex布局(弹性盒子布局) 是一种用于在容器中进行灵活和自适应布局的CSS布局模型。通过使用Flex布局,可以更方便地实现各种不同尺寸和比例的布局,使元素在容器内自动调整空间分配。 Flex-组成 Flex布局由以下几个主要组成部分…...

Virtual
虚拟接口可以用作编写操作系统和驱动程序独立测试的一种方式。任何连接到同一通道(来自同一Python进程)的VirtualBus实例都将相互接收消息。 如果消息应跨进程或主机边界发送,请考虑使用多播IP接口,并参考虚拟接口对不同虚拟接口进行比较和一般性讨论。 Example import …...

内存分配函数malloc kmalloc vmalloc
内存分配函数malloc kmalloc vmalloc malloc实现步骤: 1)请求大小调整:首先,malloc 需要调整用户请求的大小,以适应内部数据结构(例如,可能需要存储额外的元数据)。通常,这包括对齐调整,确保分配的内存地址满足特定硬件要求(如对齐到8字节或16字节边界)。 2)空闲…...

华为OD机试-食堂供餐-二分法
import java.util.Arrays; import java.util.Scanner;public class DemoTest3 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseint a in.nextIn…...

成都鼎讯硬核科技!雷达目标与干扰模拟器,以卓越性能制胜电磁频谱战
在现代战争中,电磁频谱已成为继陆、海、空、天之后的 “第五维战场”,雷达作为电磁频谱领域的关键装备,其干扰与抗干扰能力的较量,直接影响着战争的胜负走向。由成都鼎讯科技匠心打造的雷达目标与干扰模拟器,凭借数字射…...

python执行测试用例,allure报乱码且未成功生成报告
allure执行测试用例时显示乱码:‘allure’ �����ڲ����ⲿ���Ҳ���ǿ�&am…...
)
Typeerror: cannot read properties of undefined (reading ‘XXX‘)
最近需要在离线机器上运行软件,所以得把软件用docker打包起来,大部分功能都没问题,出了一个奇怪的事情。同样的代码,在本机上用vscode可以运行起来,但是打包之后在docker里出现了问题。使用的是dialog组件,…...

2025季度云服务器排行榜
在全球云服务器市场,各厂商的排名和地位并非一成不变,而是由其独特的优势、战略布局和市场适应性共同决定的。以下是根据2025年市场趋势,对主要云服务器厂商在排行榜中占据重要位置的原因和优势进行深度分析: 一、全球“三巨头”…...

安宝特案例丨Vuzix AR智能眼镜集成专业软件,助力卢森堡医院药房转型,赢得辉瑞创新奖
在Vuzix M400 AR智能眼镜的助力下,卢森堡罗伯特舒曼医院(the Robert Schuman Hospitals, HRS)凭借在无菌制剂生产流程中引入增强现实技术(AR)创新项目,荣获了2024年6月7日由卢森堡医院药剂师协会࿰…...

LINUX 69 FTP 客服管理系统 man 5 /etc/vsftpd/vsftpd.conf
FTP 客服管理系统 实现kefu123登录,不允许匿名访问,kefu只能访问/data/kefu目录,不能查看其他目录 创建账号密码 useradd kefu echo 123|passwd -stdin kefu [rootcode caozx26420]# echo 123|passwd --stdin kefu 更改用户 kefu 的密码…...

【电力电子】基于STM32F103C8T6单片机双极性SPWM逆变(硬件篇)
本项目是基于 STM32F103C8T6 微控制器的 SPWM(正弦脉宽调制)电源模块,能够生成可调频率和幅值的正弦波交流电源输出。该项目适用于逆变器、UPS电源、变频器等应用场景。 供电电源 输入电压采集 上图为本设计的电源电路,图中 D1 为二极管, 其目的是防止正负极电源反接, …...

Netty从入门到进阶(二)
二、Netty入门 1. 概述 1.1 Netty是什么 Netty is an asynchronous event-driven network application framework for rapid development of maintainable high performance protocol servers & clients. Netty是一个异步的、基于事件驱动的网络应用框架,用于…...
