CSS Flex布局
前言

Flex布局(弹性盒子布局) 是一种用于在容器中进行灵活和自适应布局的CSS布局模型。通过使用Flex布局,可以更方便地实现各种不同尺寸和比例的布局,使元素在容器内自动调整空间分配。
Flex-组成
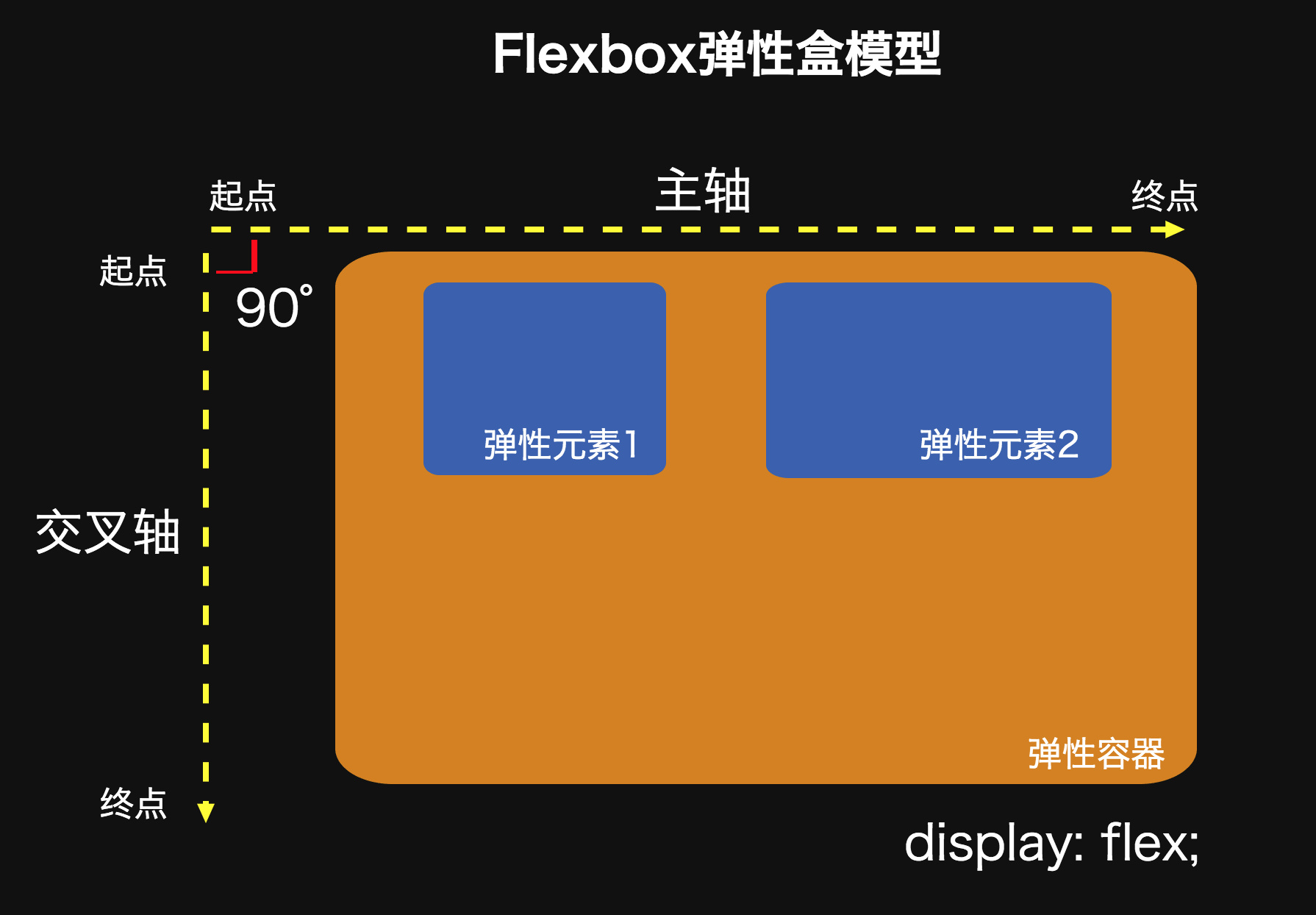
Flex布局由以下几个主要组成部分组成:
- 容器(Container):采用Flex布局的父元素即为容器。
- 项目(Item):容器内的子元素即为Flex项目,也称为Flex项。
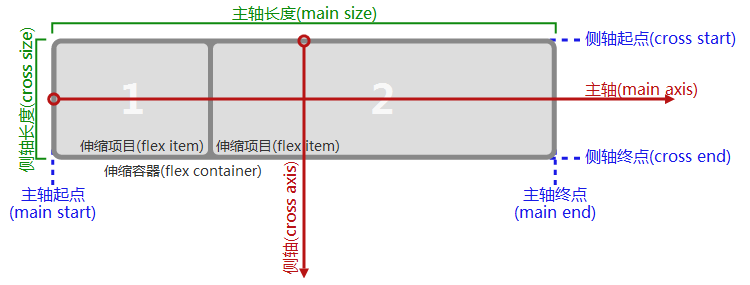
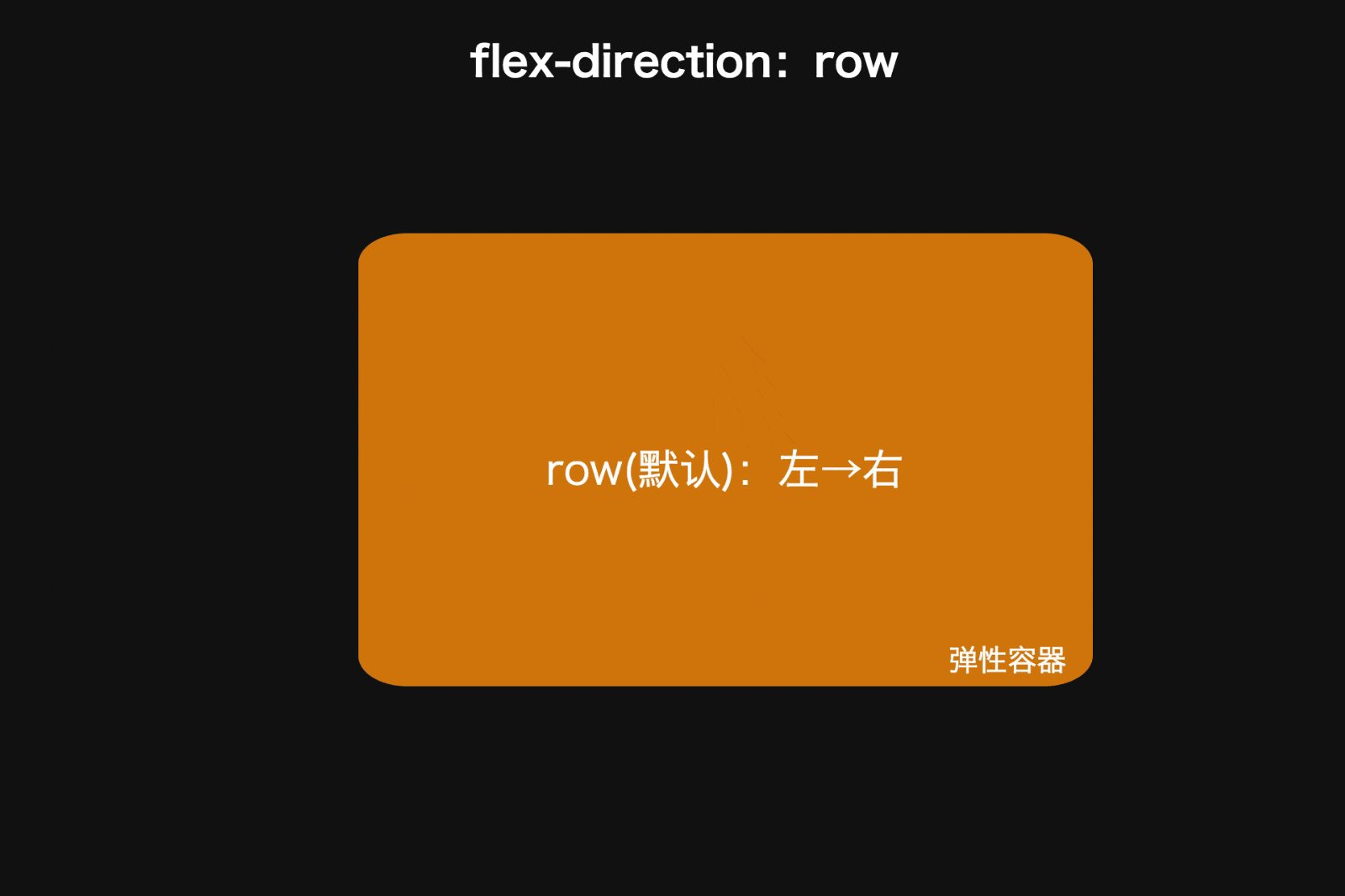
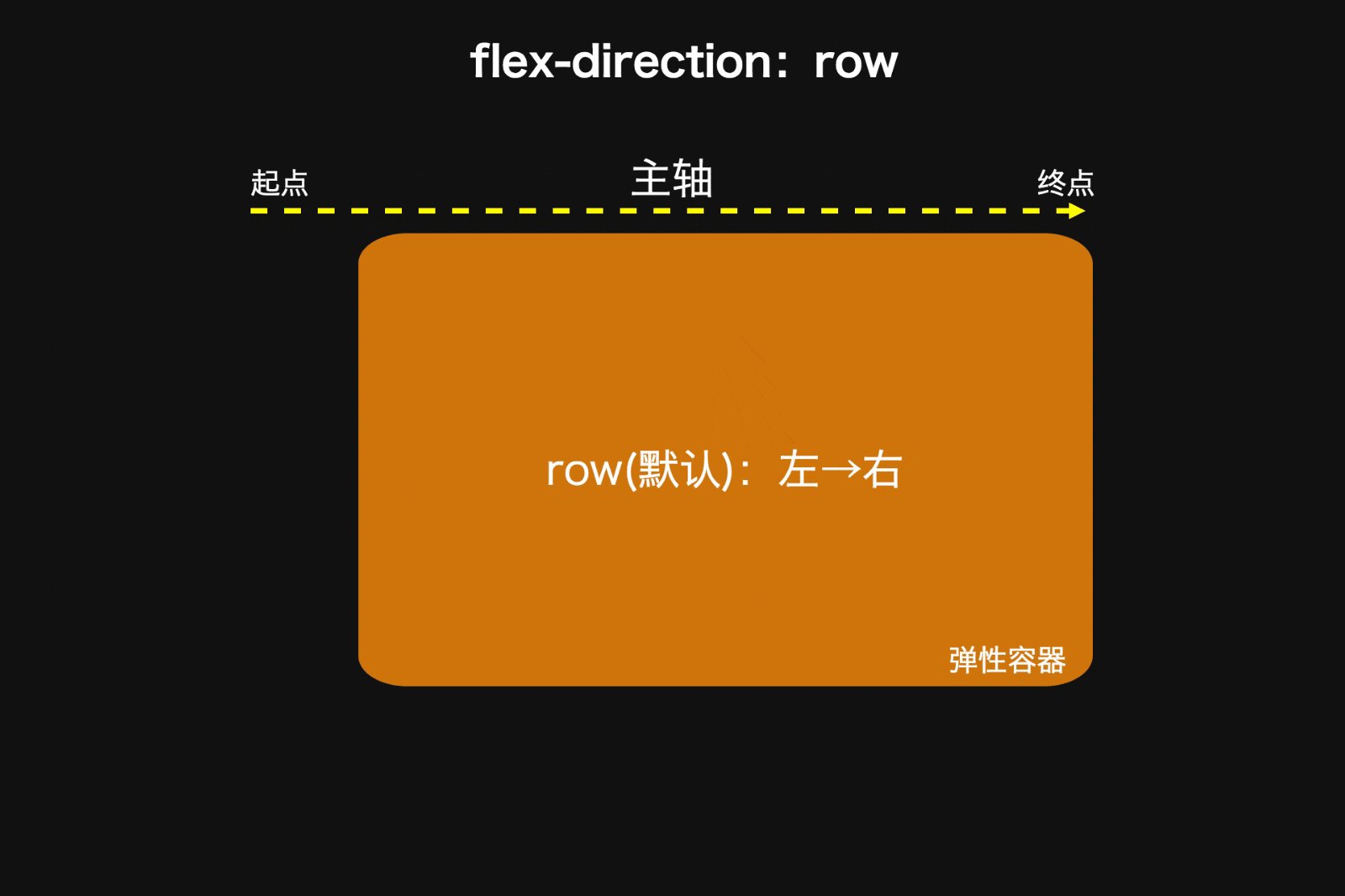
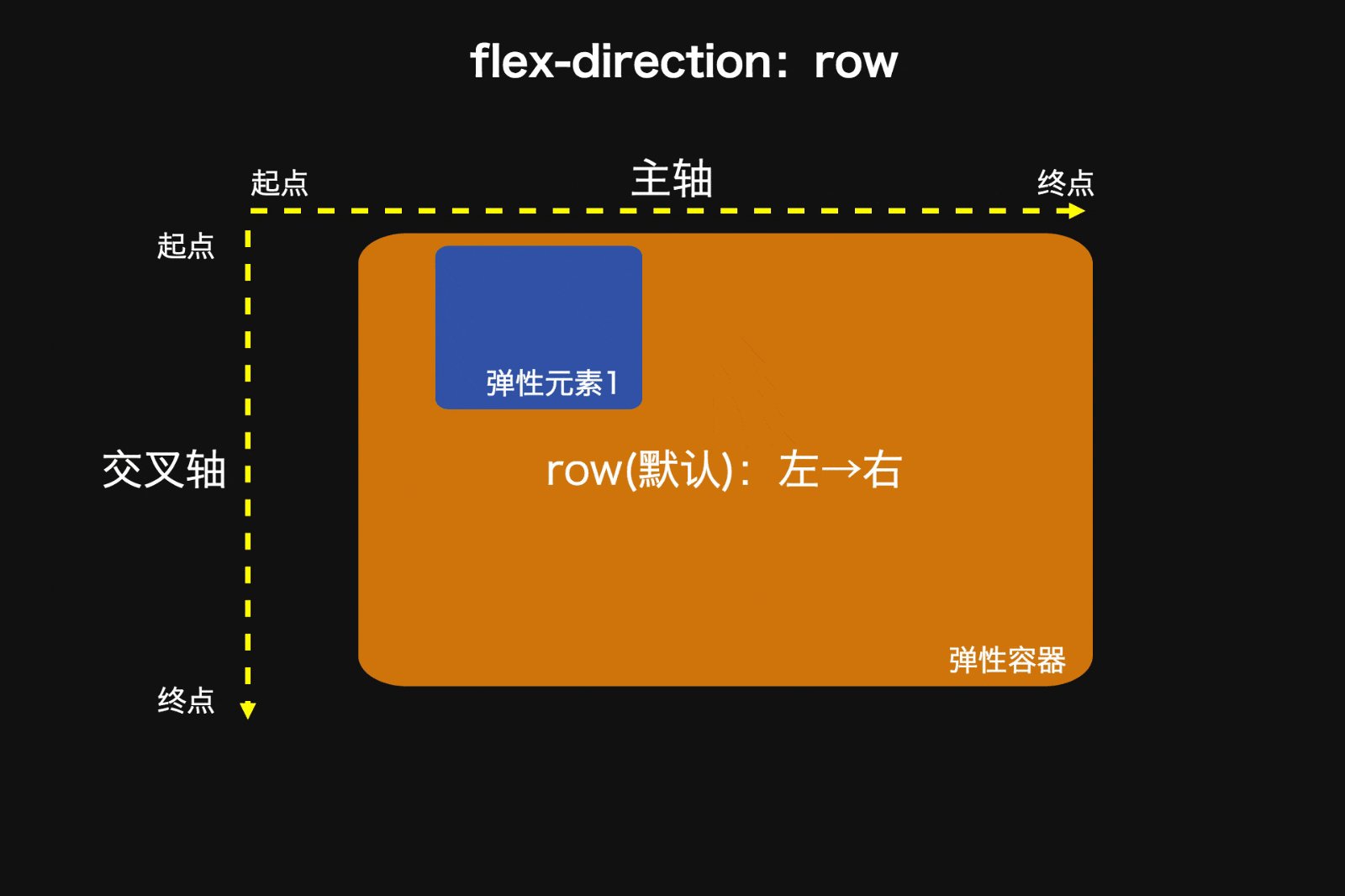
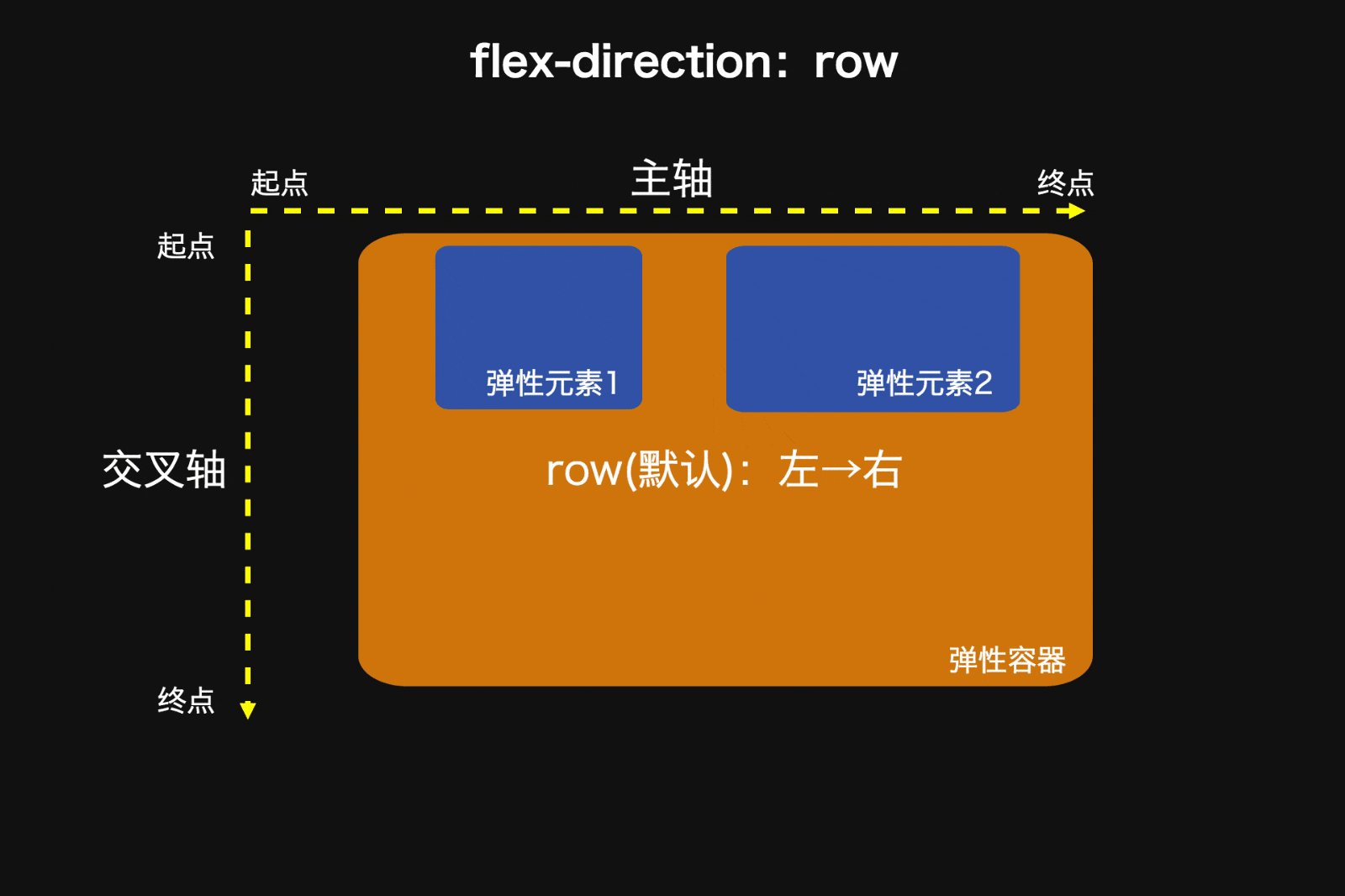
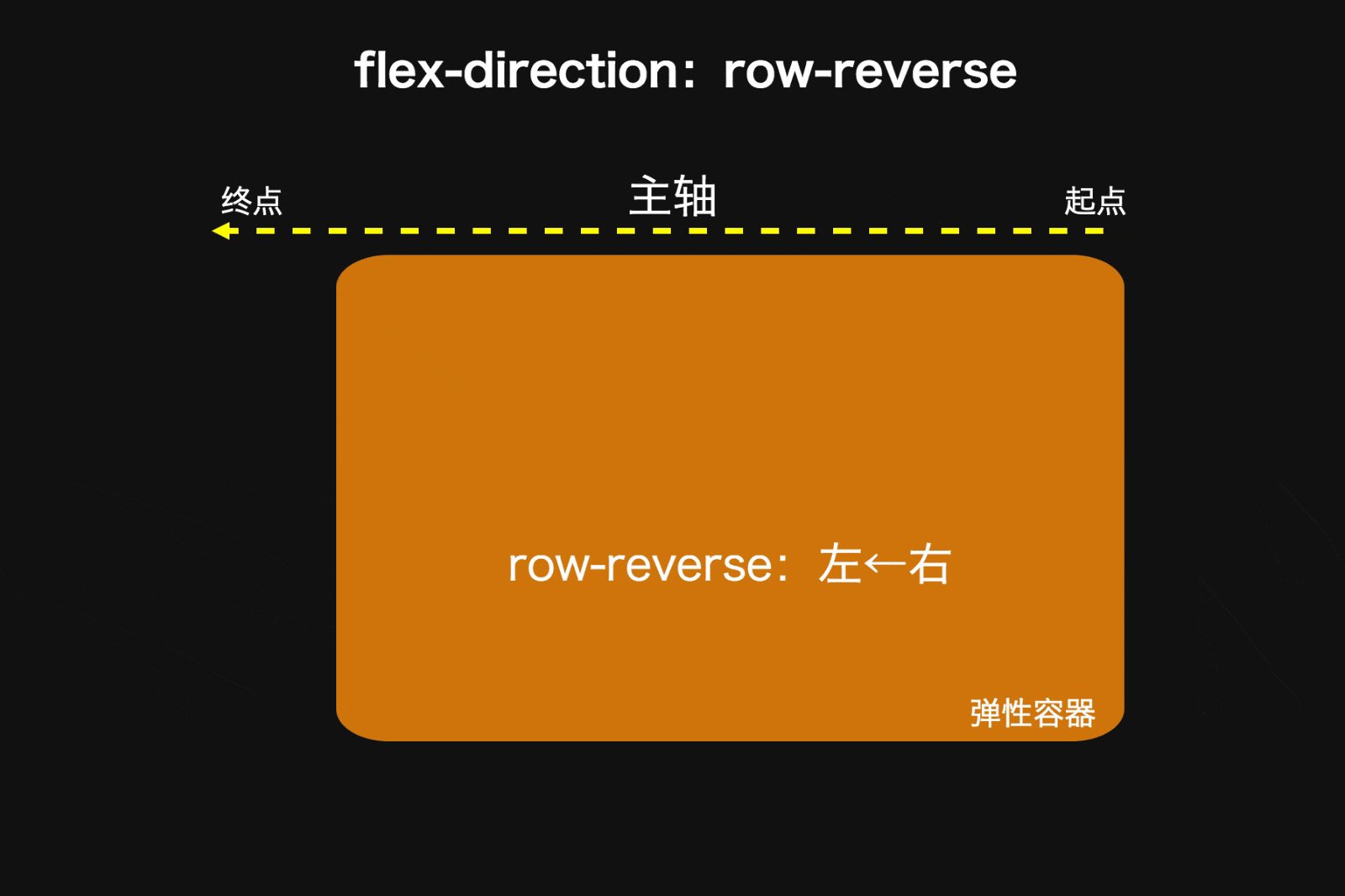
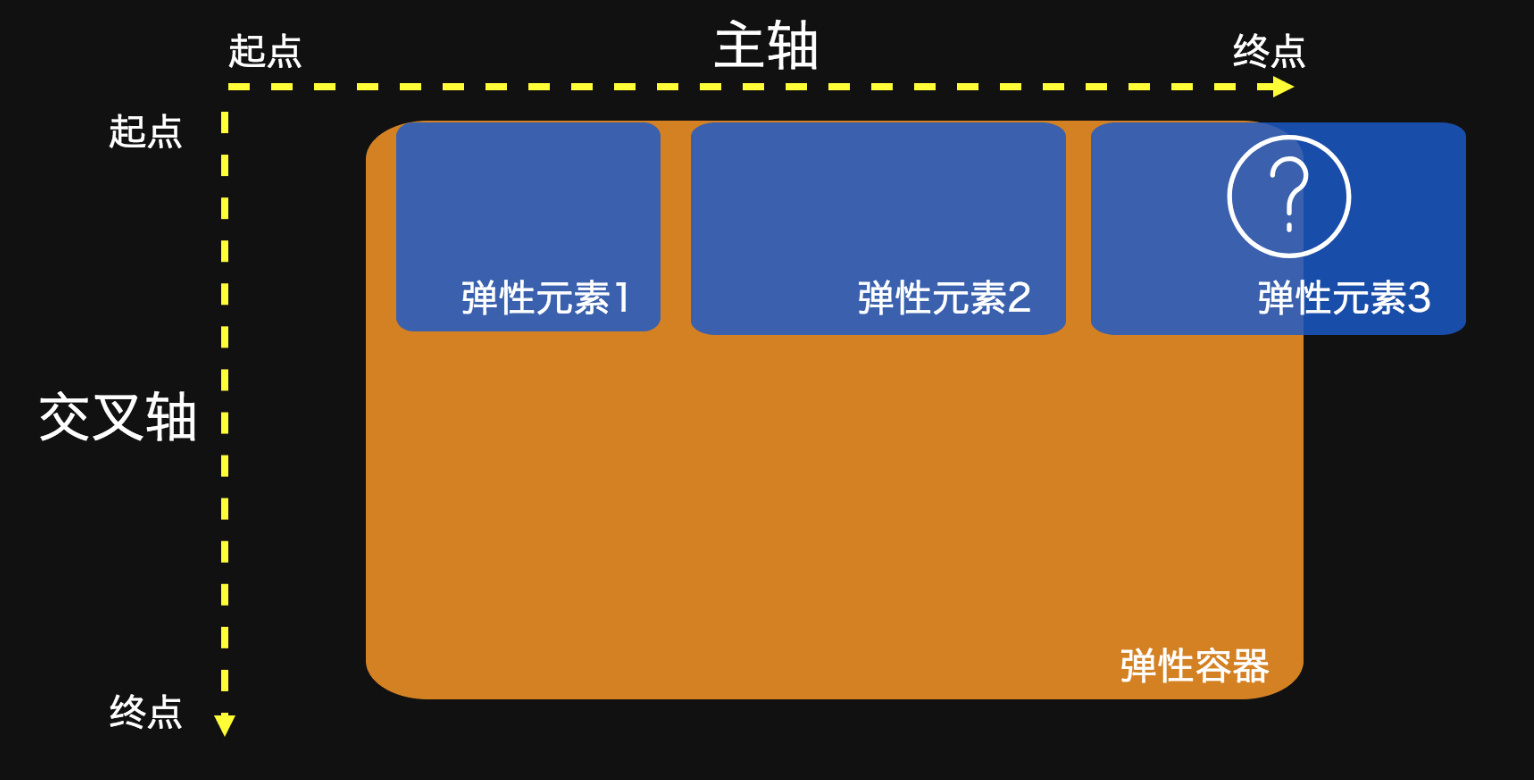
- 主轴(Main Axis):Flex容器的主要方向被称为主轴。默认情况下,主轴的方向是从左到右(水平方向)。
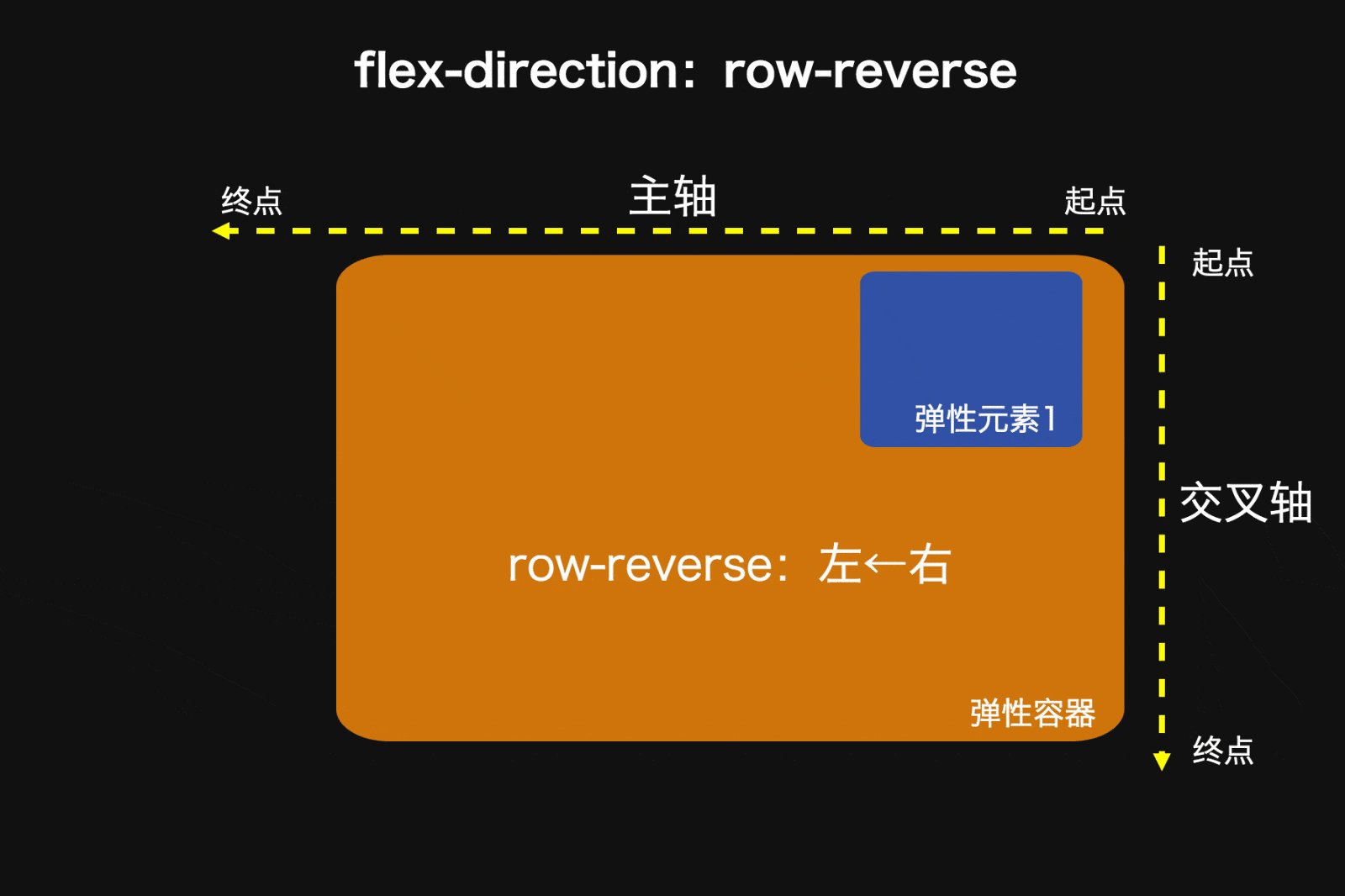
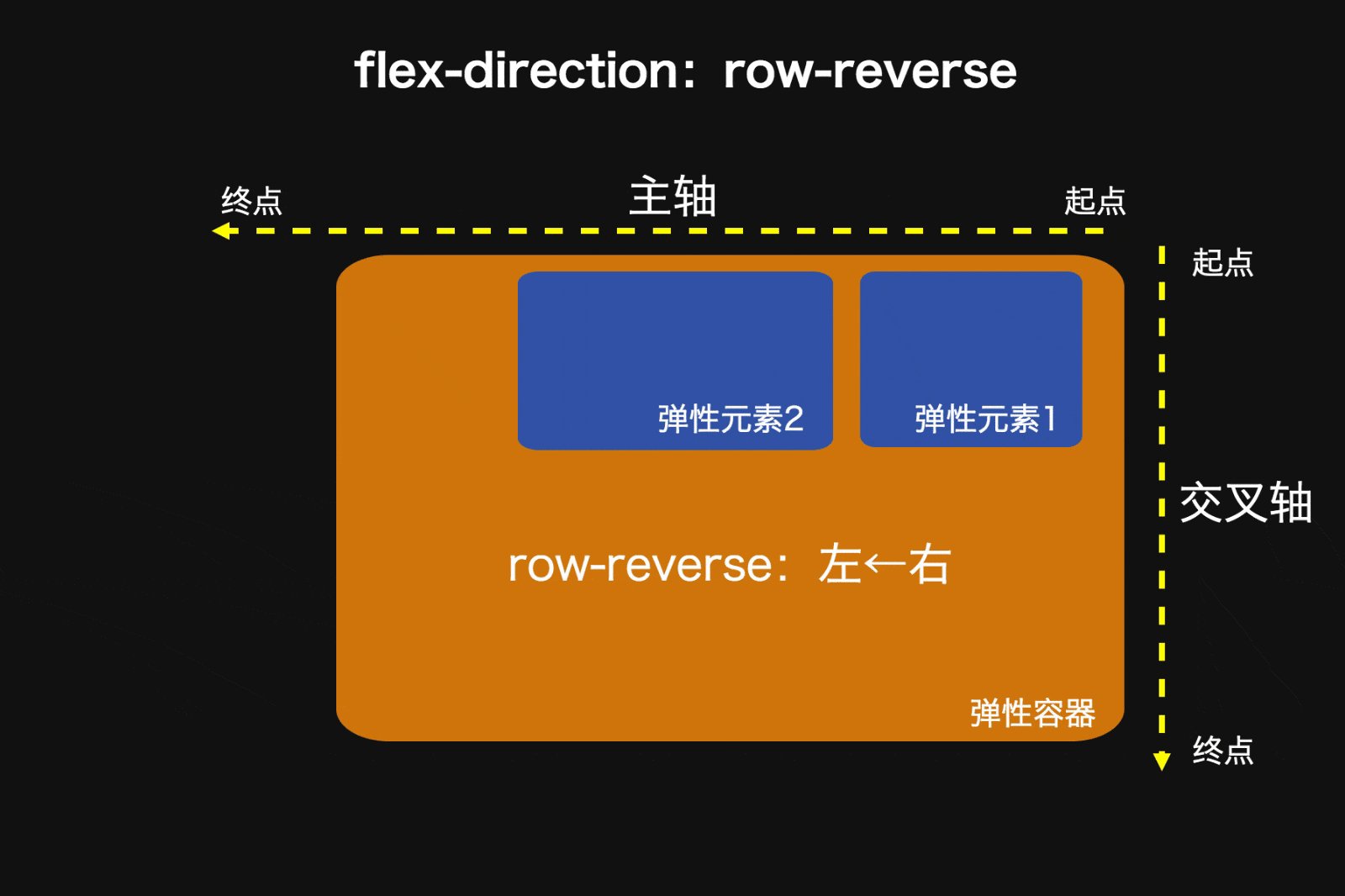
- 侧轴/交叉轴(Cross Axis):与主轴垂直的方向被称为侧轴。默认情况下,它是从上到下(垂直方向)。

Flex布局的相关属性:
| 容器属性 | |
|---|---|
| display | 指定元素作为Flex容器,并定义其内部项目的布局方式。 |
| flex-direction | 指定Flex容器内项目的排列方向。 |
| flex-wrap | 定义Flex容器内的项目超出一行时是否换行。 |
| flex-flow | flex-direction和flex-wrap的合并简写属性。 |
| justify-content | 沿主轴方向对齐Flex容器内的项目。 |
| align-items | 沿侧轴方向对齐Flex容器内的项目。 |
| align-content | 在存在多行的情况下,沿侧轴方向对齐Flex容器内的行。 |
| 项目属性 | |
| order | 定义项目的显示顺序。数值越小,排列越靠前。 |
| flex-basis | 定义项目在分配多余空间之前的基准值,默认为auto。 |
| flex-grow | 定义项目在剩余空间中的放大比例。 |
| flex-shrink | 定义项目在空间不足时的缩小比例。 |
| flex | flex-grow、flex-shrink、flex-basis的合并简写属性。 |
| align-self | 单独设置某个项目在侧轴上的对齐方式,覆盖父容器的align-items属性。 |
容器属性
🍁display属性
在Flex布局中,display属性用于定义容器元素的布局类型。只有在容器元素上设置display属性并取值为flex或inline-flex才能启用flex布局。
- display: flex; :将容器元素设置为块级的Flex容器,使其内部子元素按照Flex布局规则排列。容器元素将占据一行,并根据主轴和侧轴来对齐、伸缩和分配空间
- display: inline-flex; :将容器元素设置为行内的Flex容器,使其内部子元素按照Flex布局规则排列。容器元素将与其他行内元素在同一行内,并根据主轴和侧轴来对齐、伸缩和分配空间。

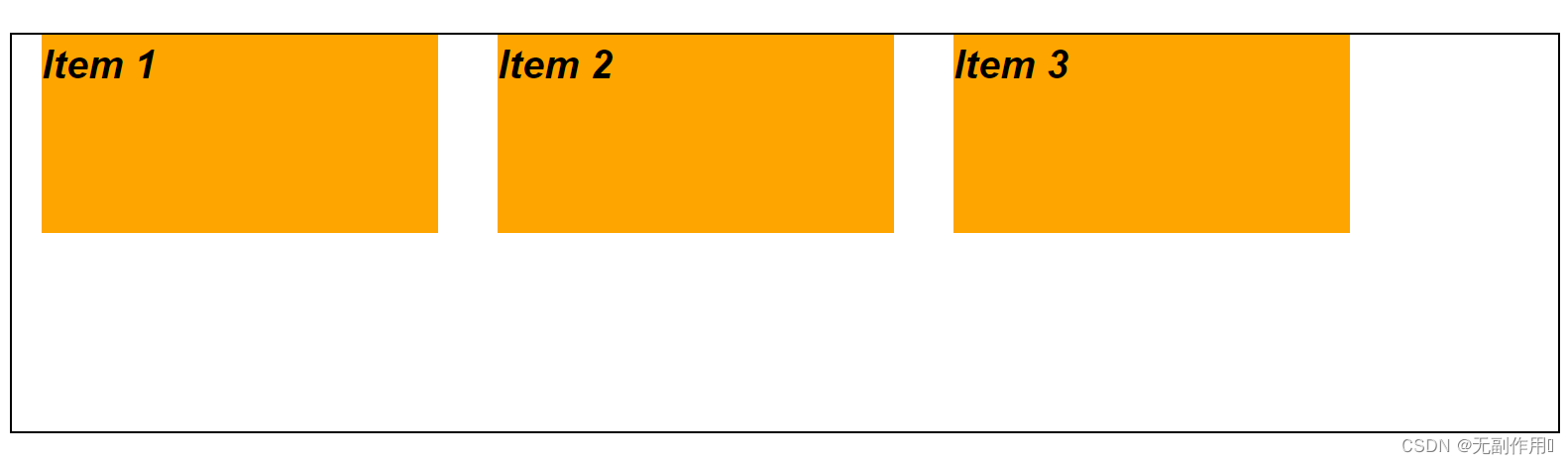
示例:
HTML代码:
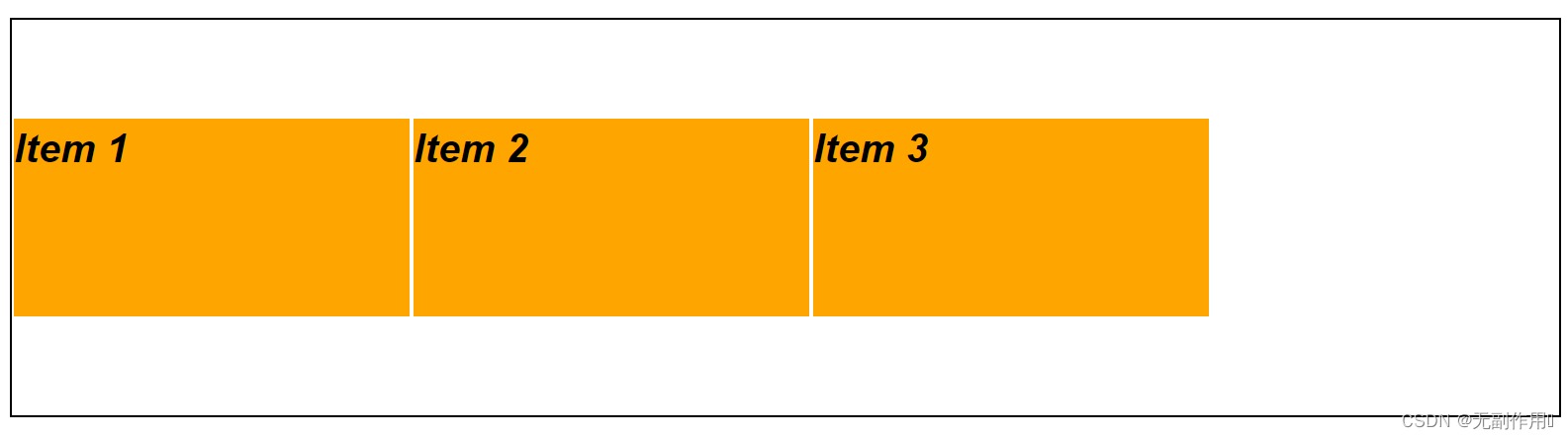
<div class="box"><div>Item 1</div><div>Item 2</div><div>Item 3</div>
</div>CSS代码:
/* Flex容器 */
.box {display: flex;height: 200px;border: 1px solid black;
}
/* Flex项目 */
.box div {width: 200px;height: 100px;background-color: orange;margin: 0 15px;
}上述代码中,创建了一个Flex容器.box,里面包含三个Flex项目,并设置了其他属性方便展示效果。
预览:

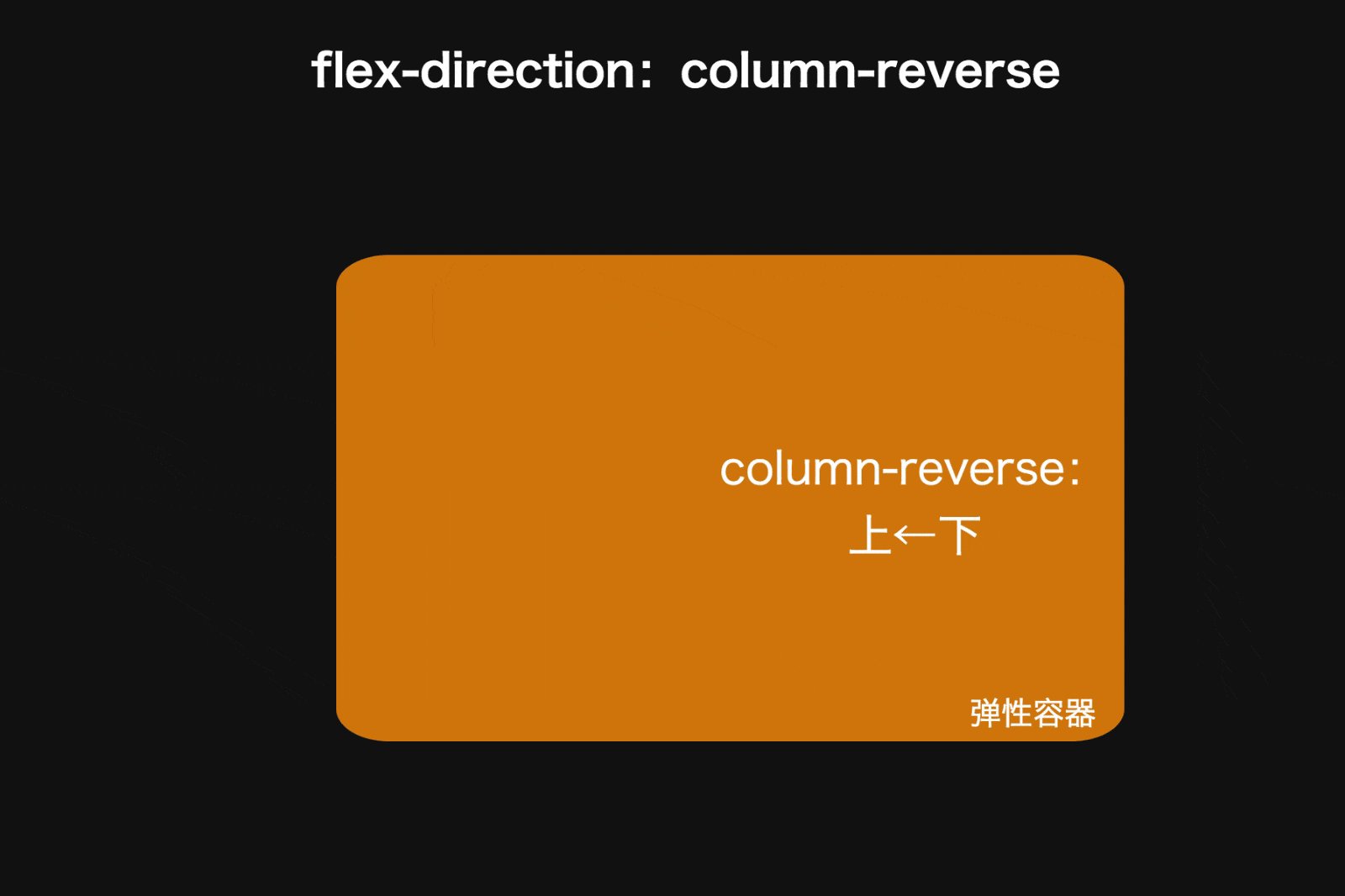
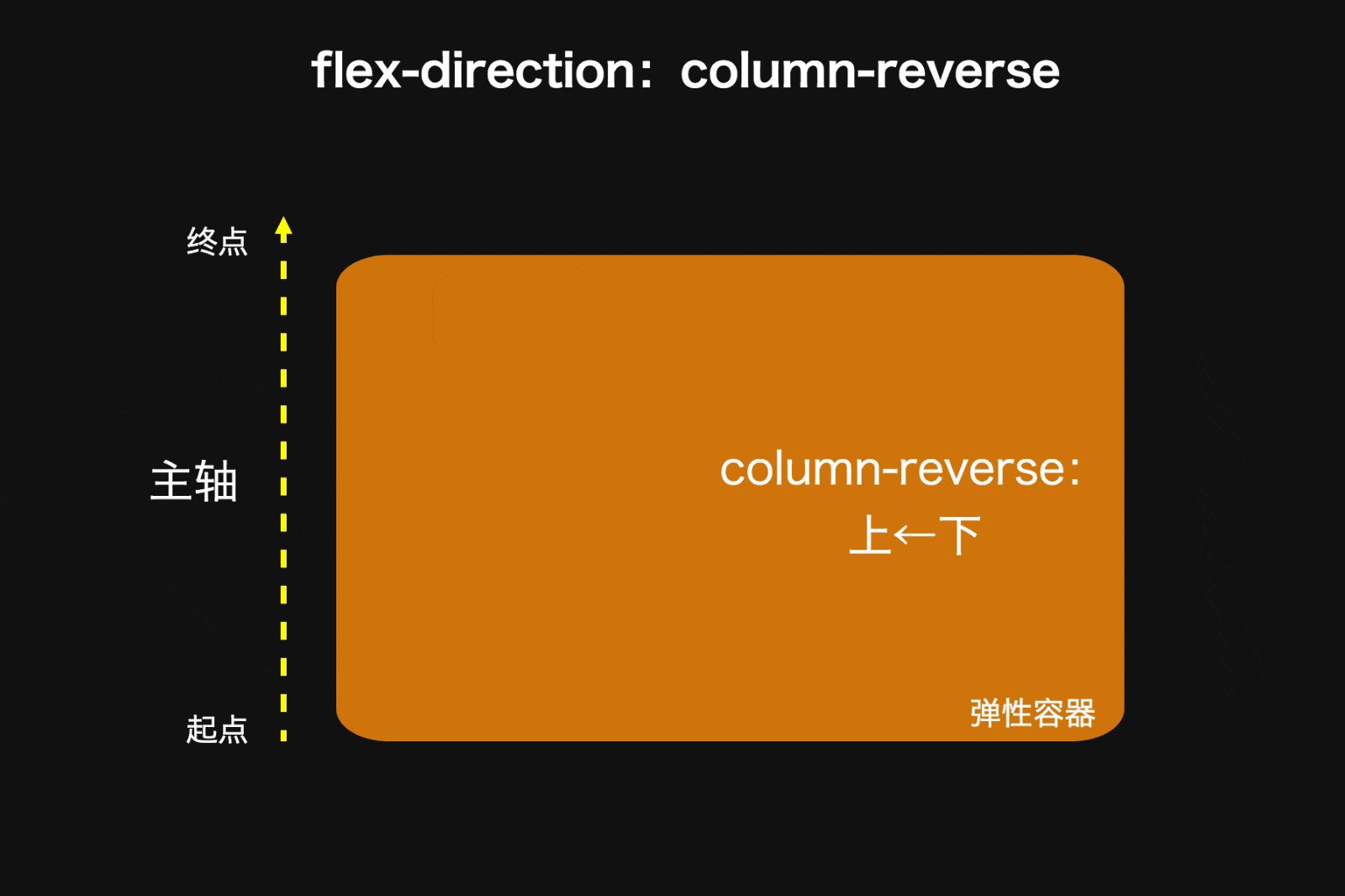
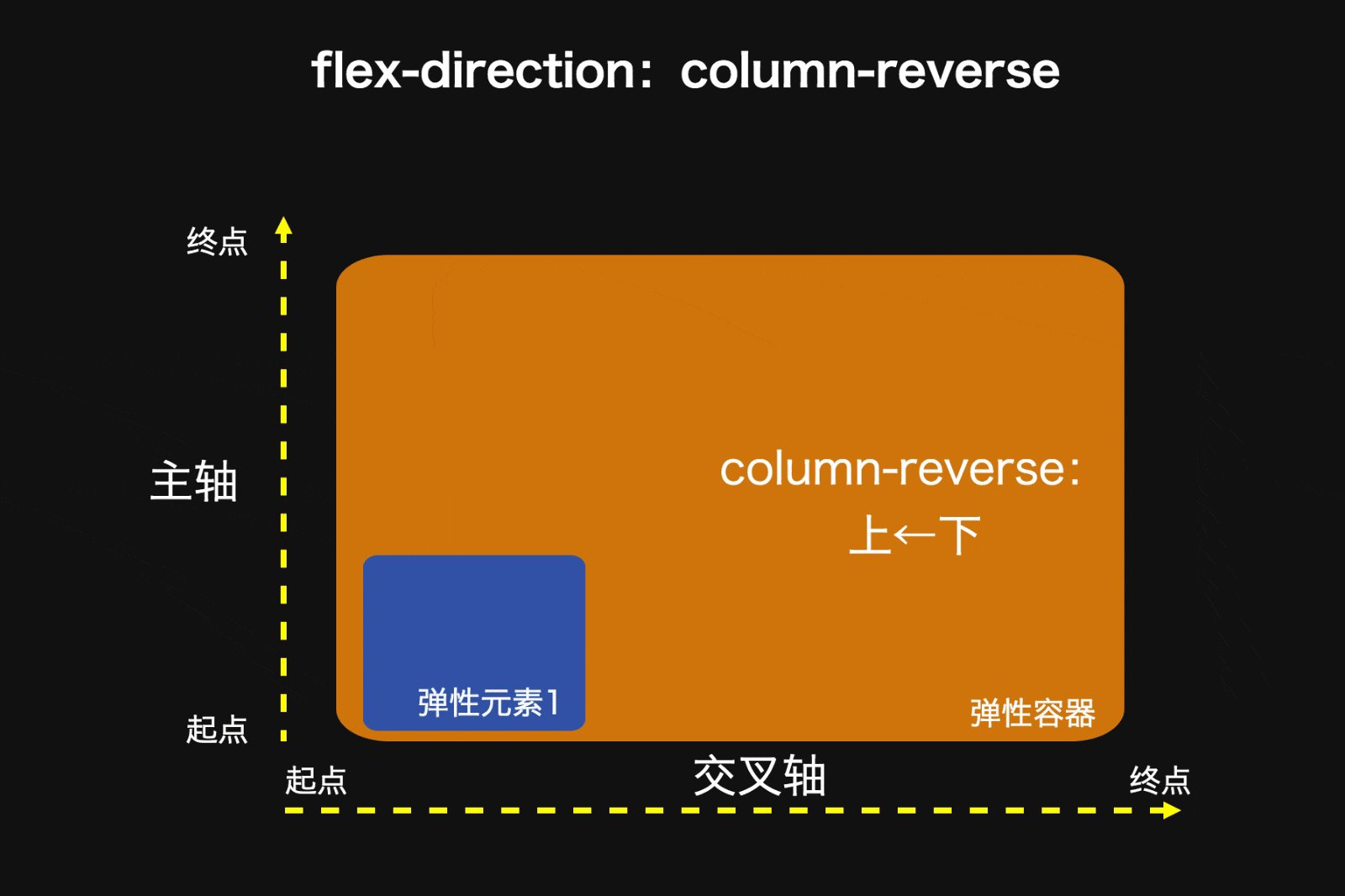
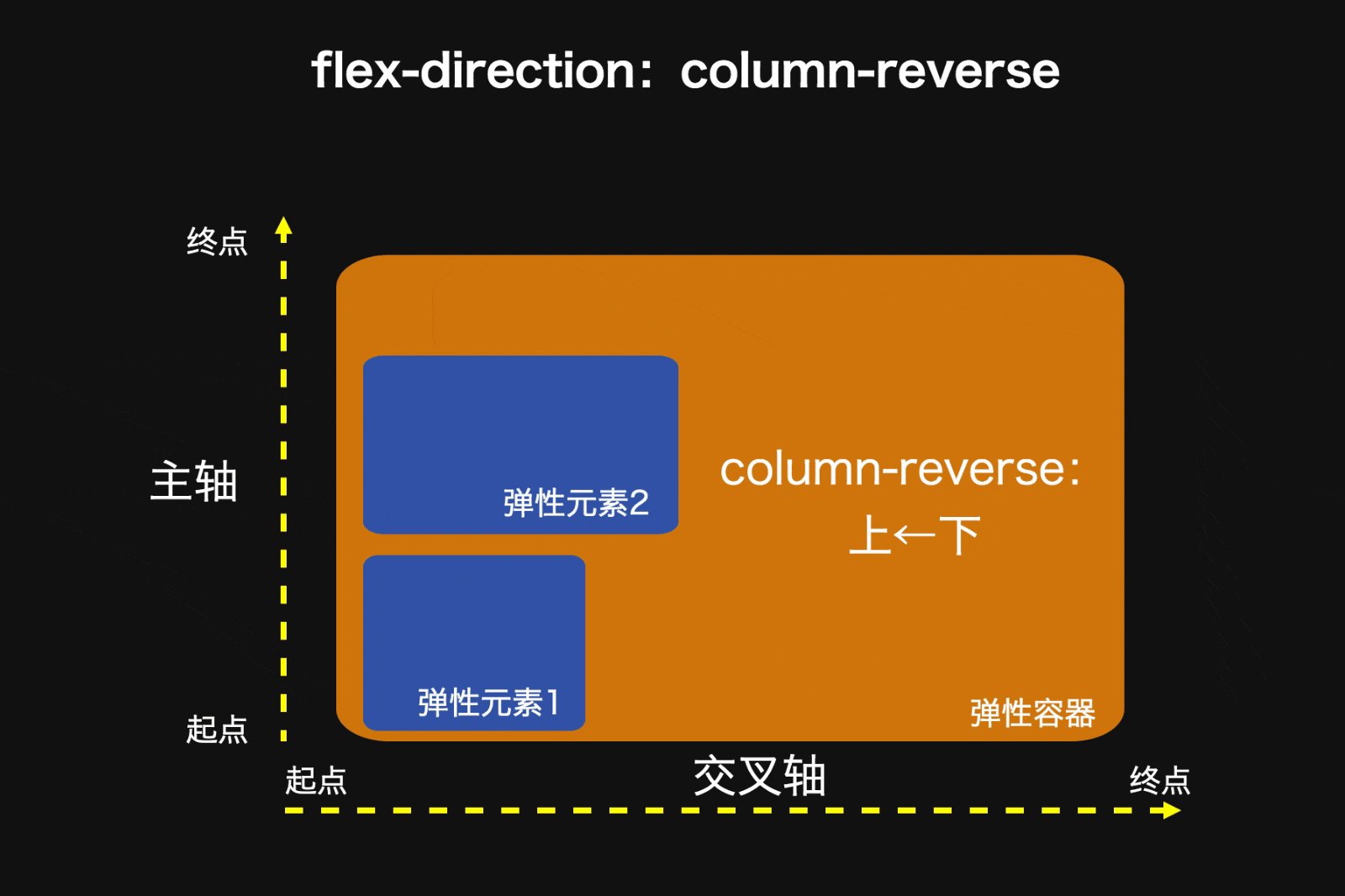
🍁flex-direction属性
flex-direction属性用于修改Flex容器的主轴方向,若主轴方向修改了,那么侧轴就会相应旋转90度,Flex项目的排列方向就可能会发生改变,因为Flex项目一般沿主轴方向排列。
flex-direction属性取值:
- row(默认值):Flex项目水平排列,从左到右。主轴为水平方向。

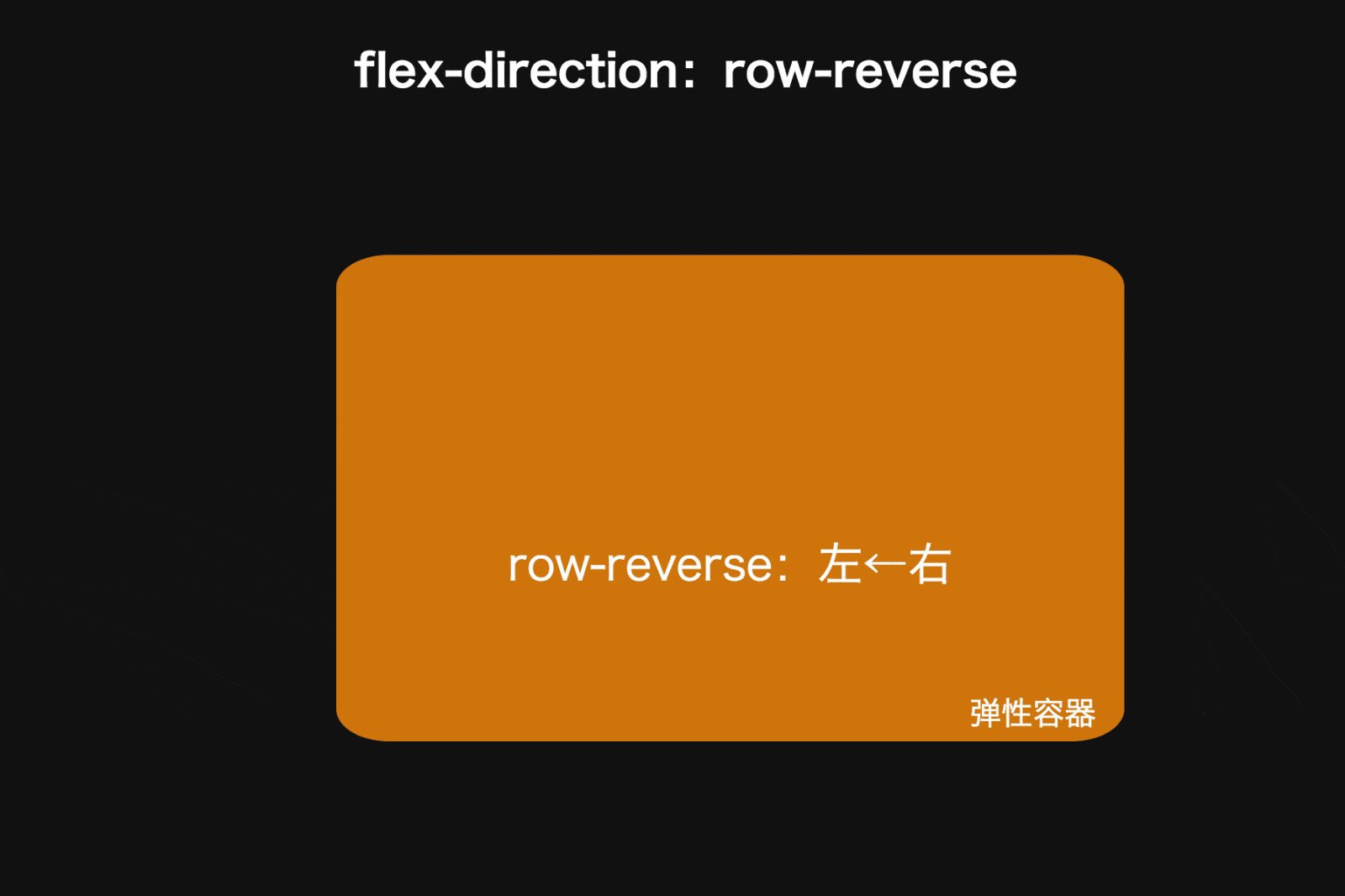
- row-reverse:Flex项目水平排列,从右到左。主轴为水平方向,但方向与row相反。

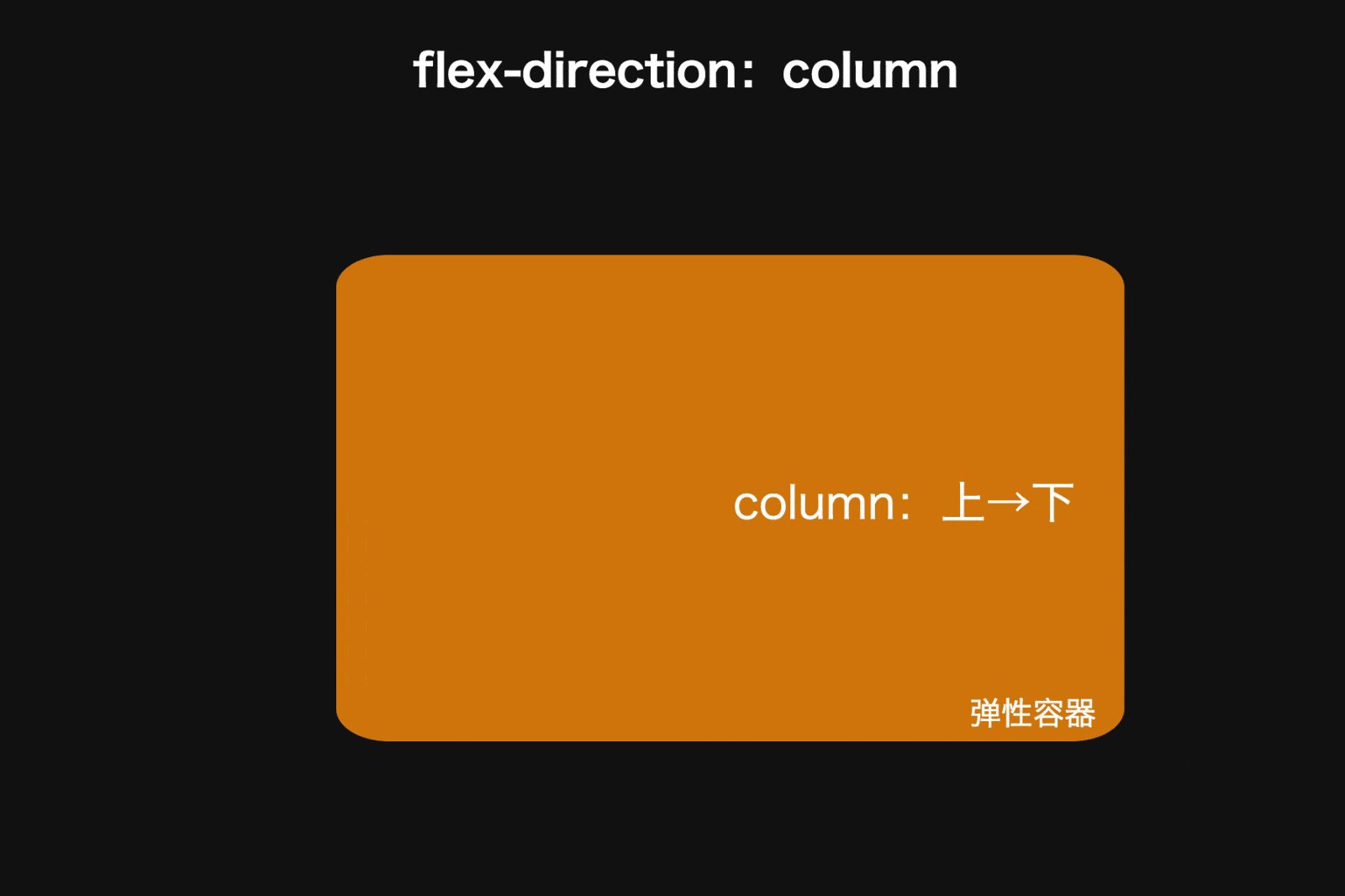
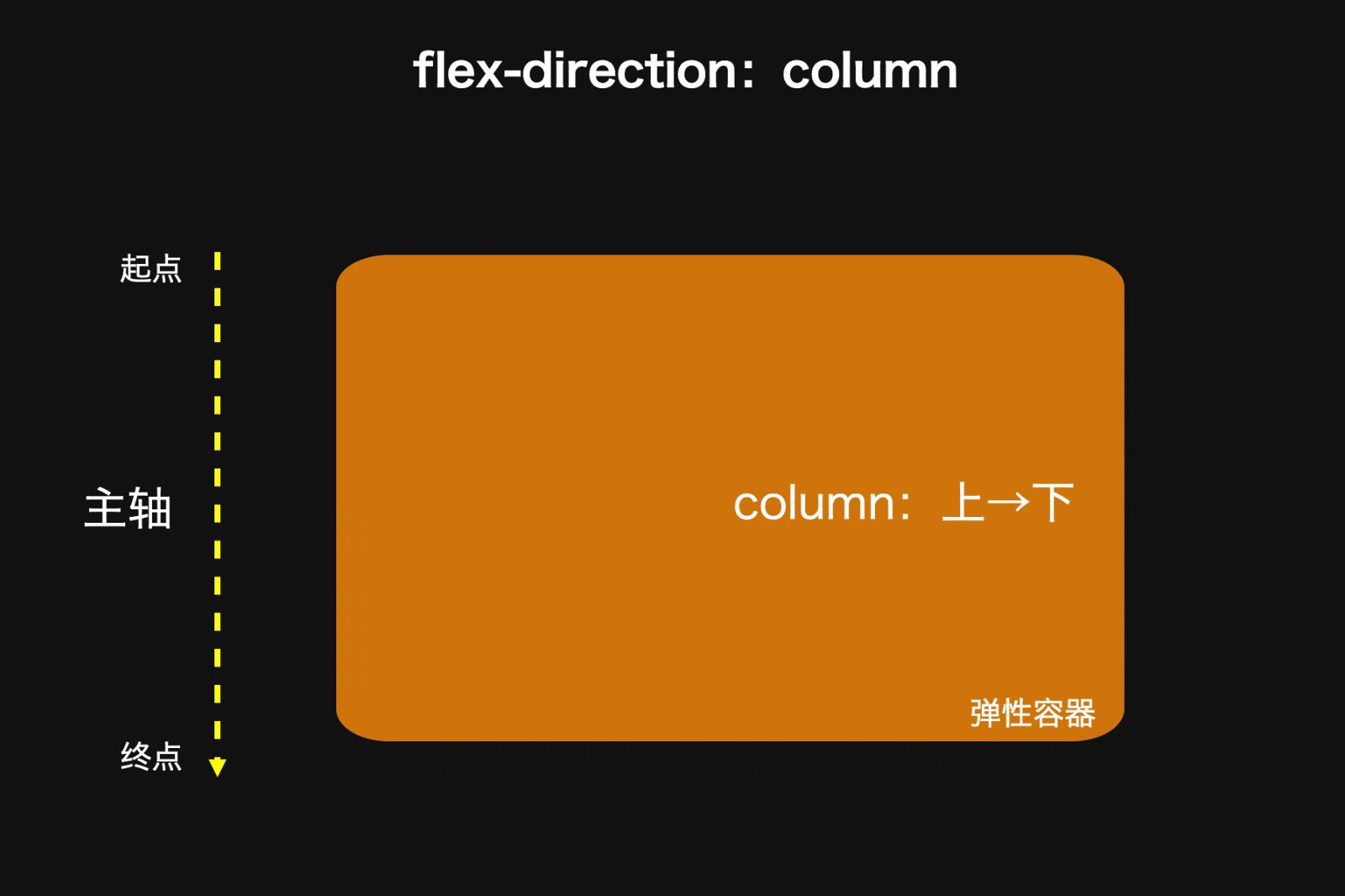
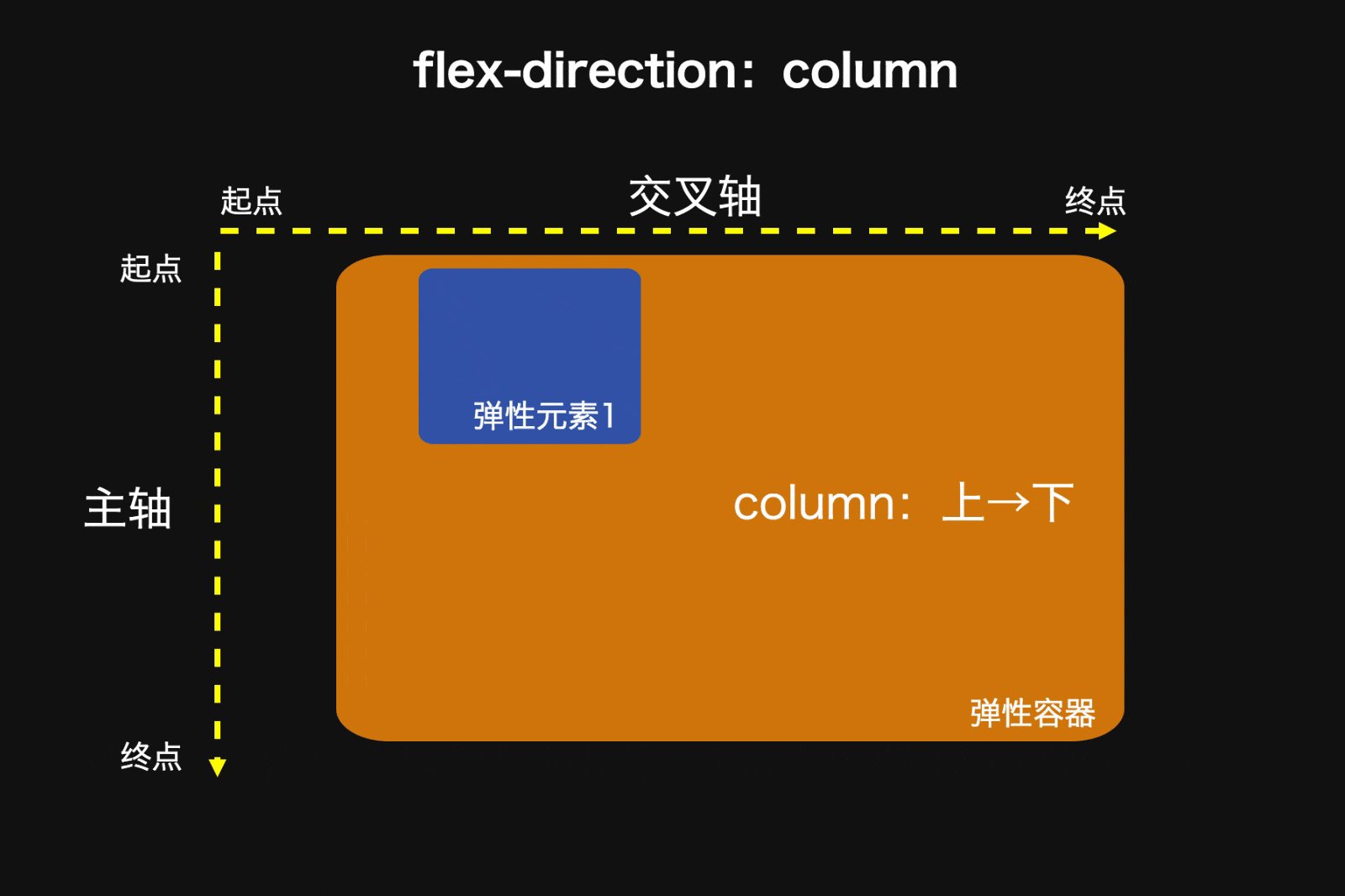
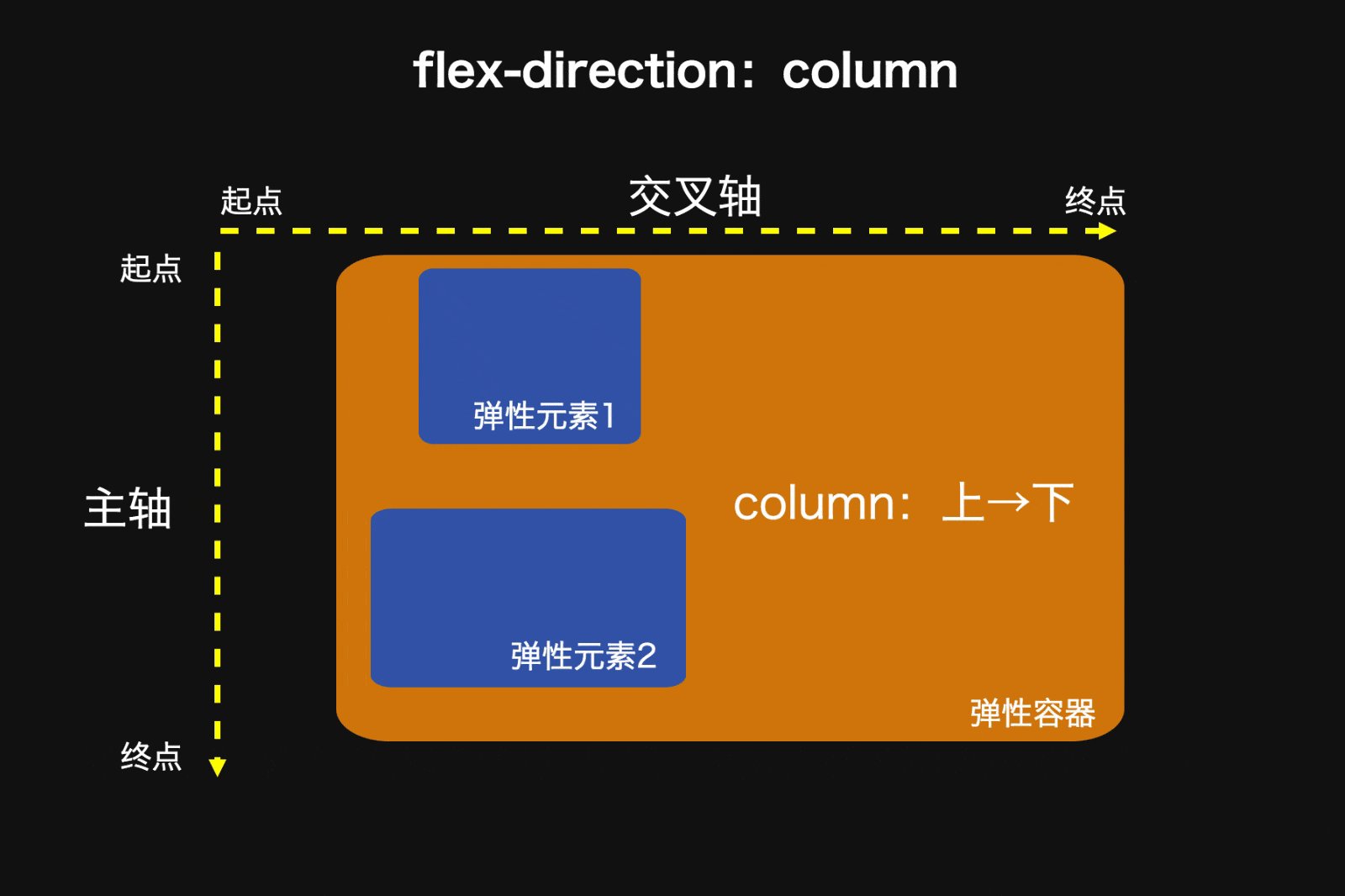
- column:Flex项目垂直排列,从上到下。主轴为垂直方向。

- column-reverse:Flex项目垂直排列,从下到上。主轴为垂直方向,但方向与column相反。

示例:
/* Flex容器 */
.box {display: flex;flex-direction: column;height: 200px;border: 1px solid black;
}
/* Flex项目 */
.box div {width: 200px;height: 50px;background-color: orange;margin: 5px 0;
}上述代码中,将主轴修改为垂直方向。
预览:

🍁flex-wrap属性
Flex项目会自动挤压或拉伸,默认情况下,所有Flex项目会在一行显示。flex-wrap属性用于控制Flex项目在容器内空间不足时是否换行。

flex-wrap属性取值:
- nowrap(默认值):Flex项目不换行,会尽量在一行内排列。
- wrap:Flex项目根据需要进行换行排列,如果项目在一行内无法容纳,就会移到下一行。
- wrap-reverse:与wrap类似,但是换行方式相反,从下往上排列。
示例:
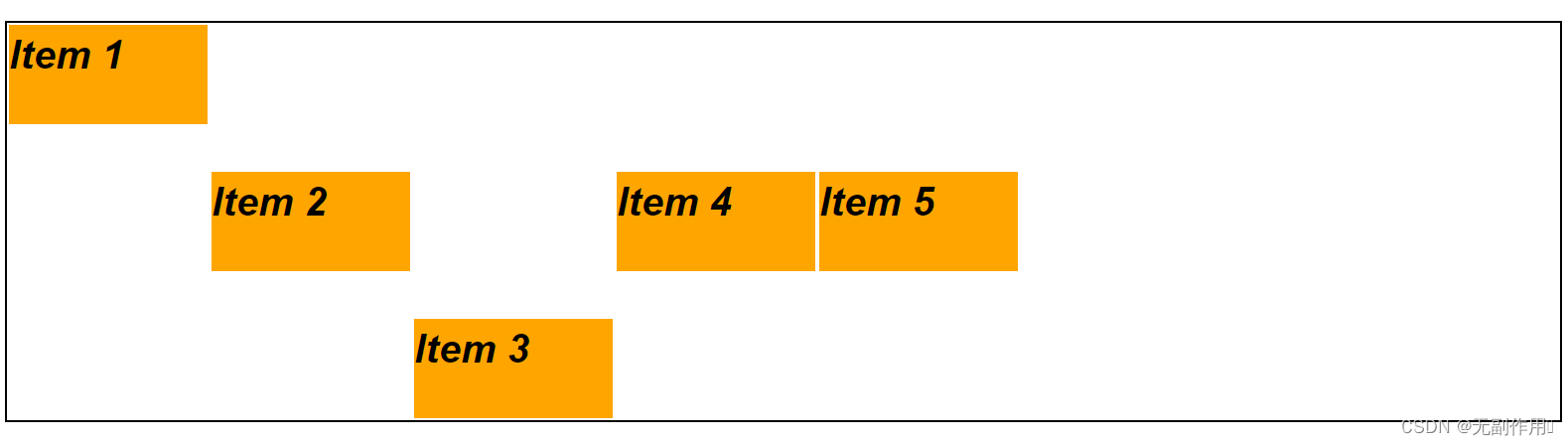
在默认情况下,设置5个项目,将容器和项目的宽度固定,令项目总宽度超过容器宽度。
HTML代码:
<div class="box"><div>Item 1</div><div>Item 2</div><div>Item 3</div><div>Item 4</div><div>Item 5</div>
</div>CSS代码:
/* Flex容器 */
.box {display: flex;width: 782px;height: 200px;border: 1px solid black;
}
/* Flex项目 */
.box div {width: 200px;height: 100px;background-color: orange;margin: 0 1px;
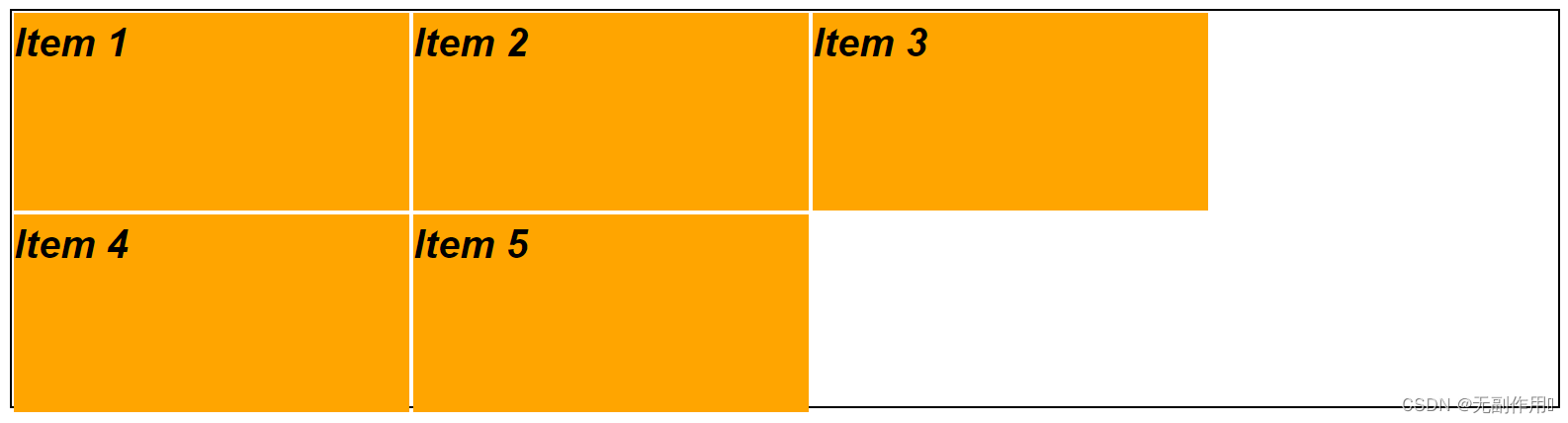
}预览:

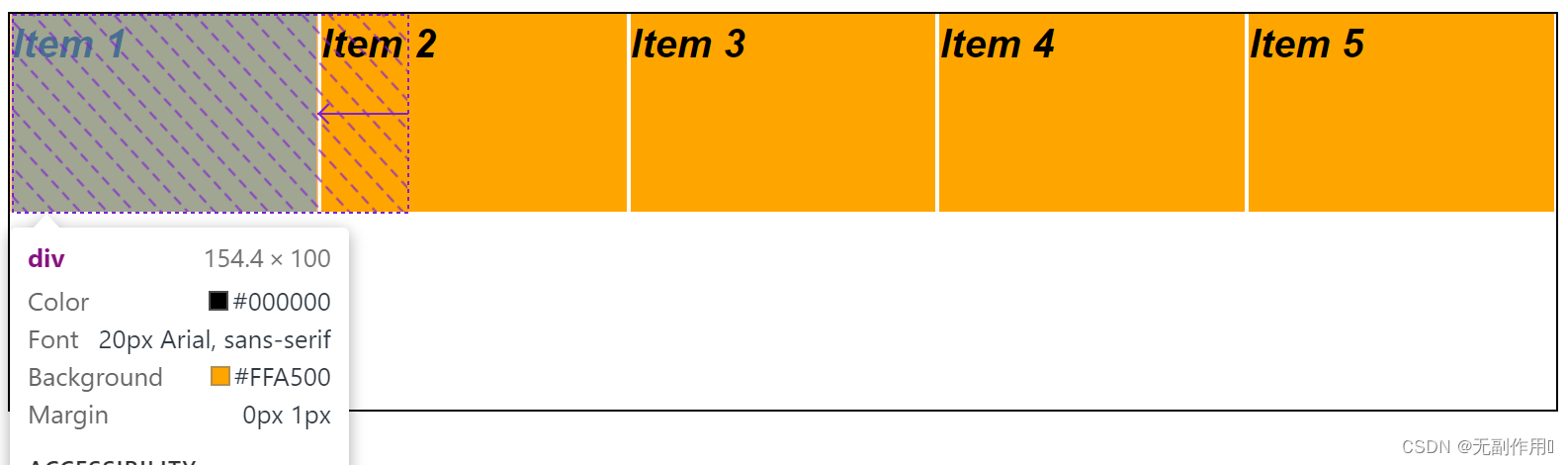
查看项目的实际尺寸:

可见项目实际宽度变为了154.4px,项目发生了收缩。
我们设置flex-wrap属性并取值为wrap:
/* Flex容器 */
.box {display: flex;flex-wrap: wrap;width: 782px;height: 200px;border: 1px solid black;
}
/* Flex项目 */
.box div {width: 200px;height: 100px;background-color: orange;margin: 1px 1px;
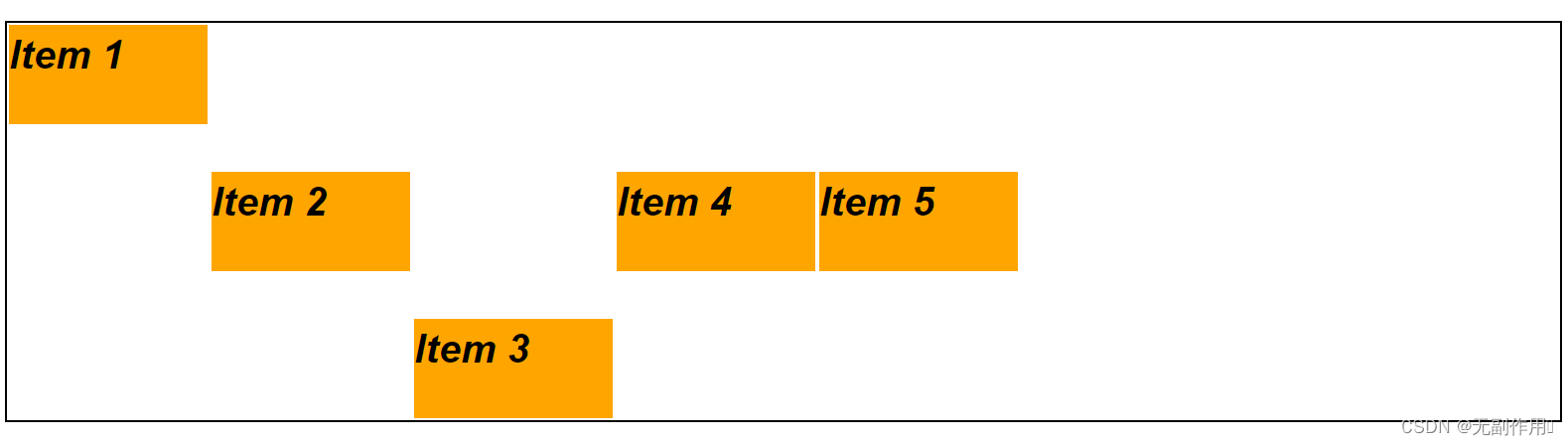
}预览:

项目超出容器宽度时发生了换行。
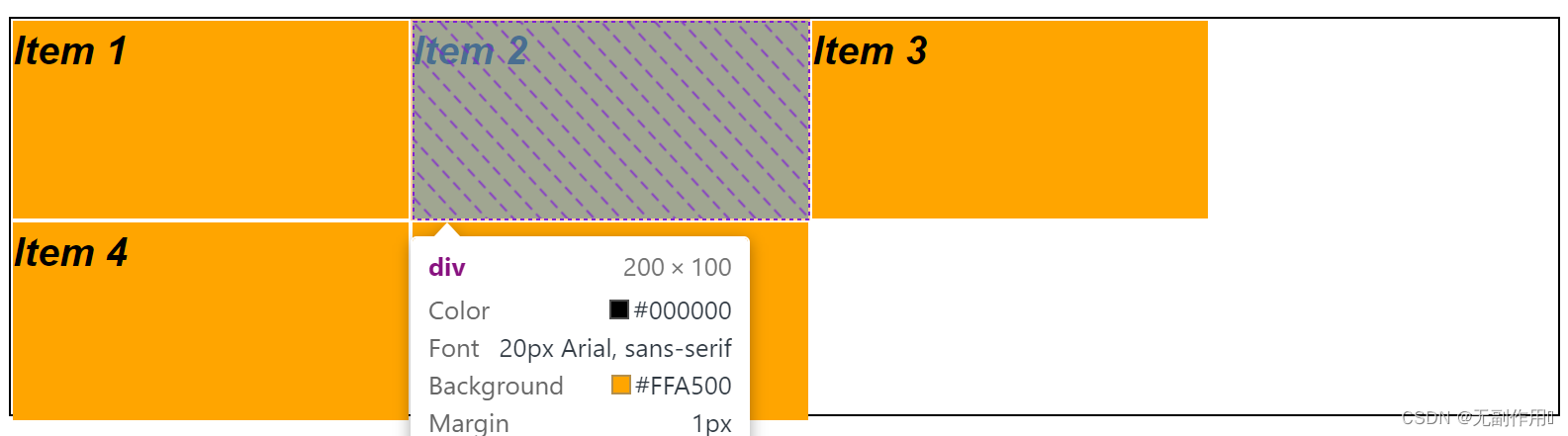
查看项目实际尺寸:

项目的尺寸并没有发生改变。
🍁flex-flow属性
flex-flow属性时flex-direction和flex-wrap两个属性的缩写,用于同时设置Flex容器的主轴方向和换行方式。
语法:
flex-flow: [flex-direction] [flex-wrap];🍁justify-content属性
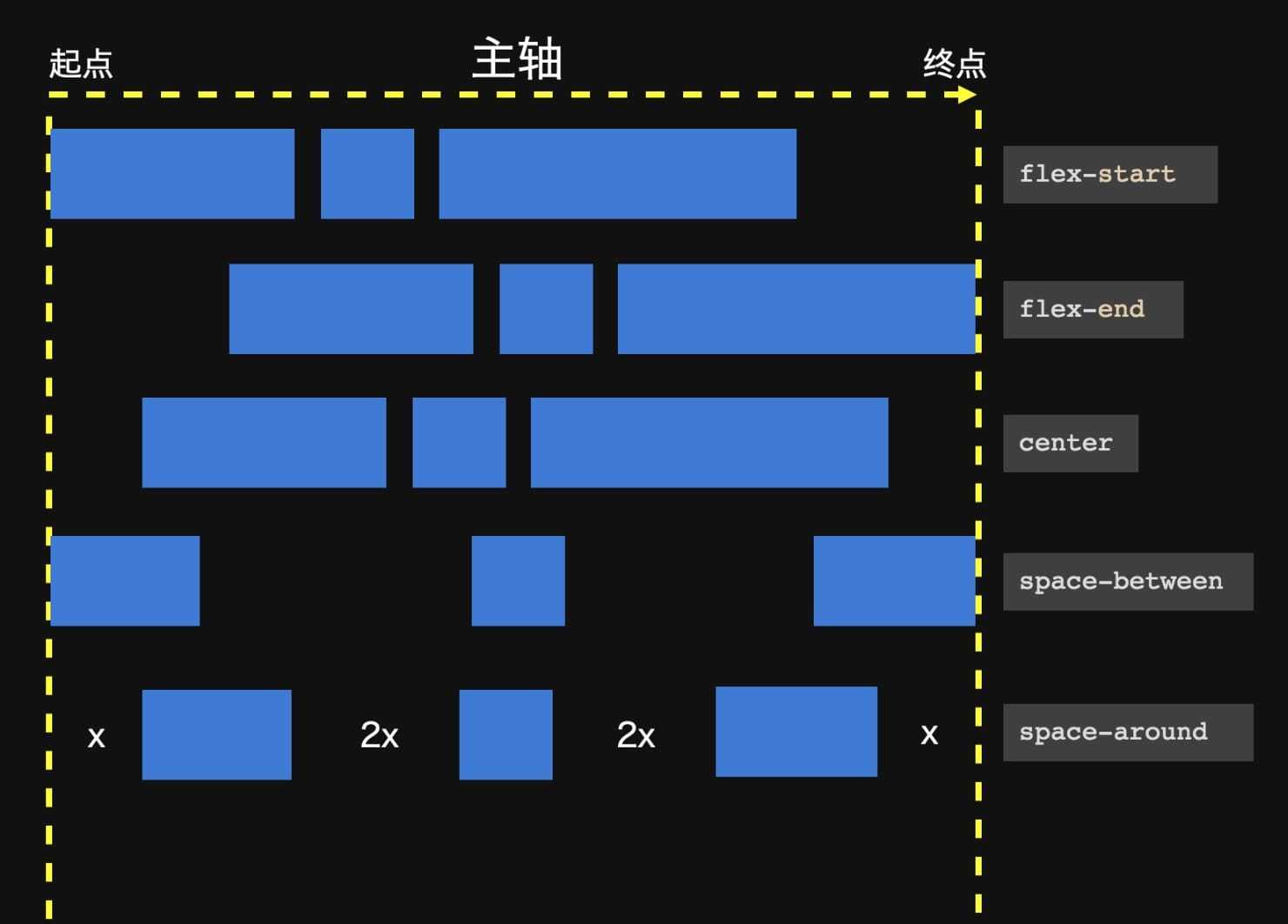
justify-content属性用于设置Flex容器中Flex项目沿主轴方向的对齐方式。它会影响项目在容器内的水平位置分布。
justify-content属性取值:
- flex-start:默认值,项目靠近容器起始边界对齐。
- flex-end:项目靠近容器末尾边界对齐。
- center:项目在容器中居中对齐。
- space-between:项目均匀分布在容器内,首个项目靠近容器起始边界,最后一个项目靠近容器末尾边界,项目之间的间隔相等。
- space-around:项目均匀分布在容器内,项目两侧的间隔相等,并且项目与容器边界之间的间隔是项目之间间隔的一半。
- space-evenly:项目均匀分布在容器内,包括项目与容器边界之间的间隔均等。

示例:
/* Flex容器 */
.box {display: flex;justify-content: space-evenly;width: 782px;height: 200px;border: 1px solid black;
}
/* Flex项目 */
.box div {width: 200px;height: 100px;background-color: orange;margin: 1px 1px;
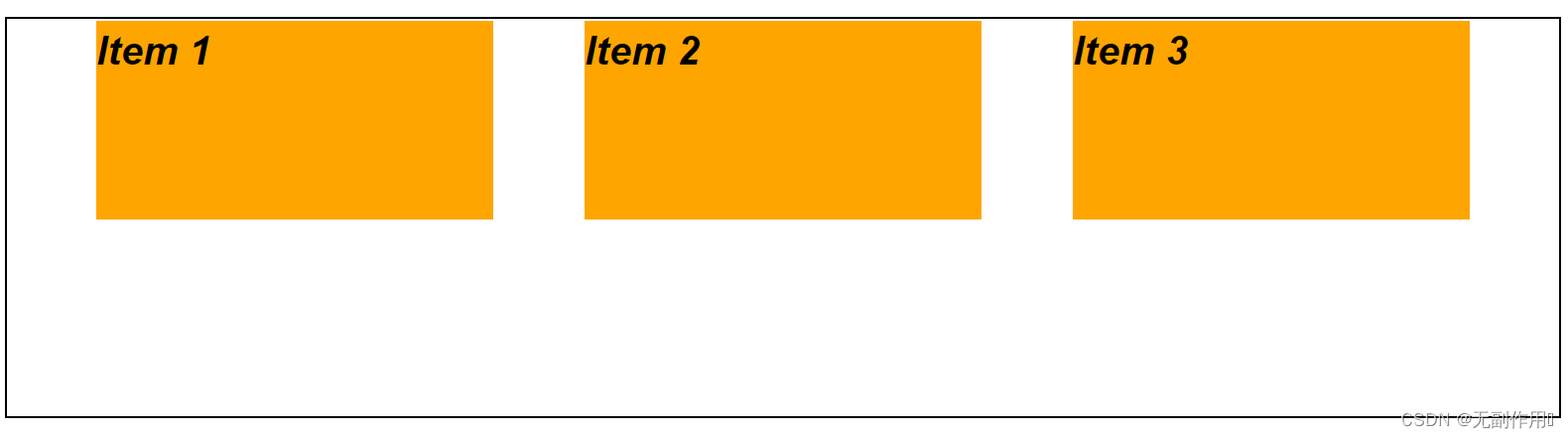
}我设置了三个项目,并让它们沿主轴均匀排列,项目与容器之间间距相等。
预览:

通过调整justify-content属性的值,可以实现不同的项目对齐效果,使布局更加灵活和多样化。
🍁align-items属性
align-items属性用于设置Flex容器中Flex项目沿侧轴(交叉轴)方向的对齐方式。它会影响项目在容器内的垂直位置分布。
align-items属性取值:
- stretch:默认值,项目被拉伸以填满容器的整个交叉轴空间。

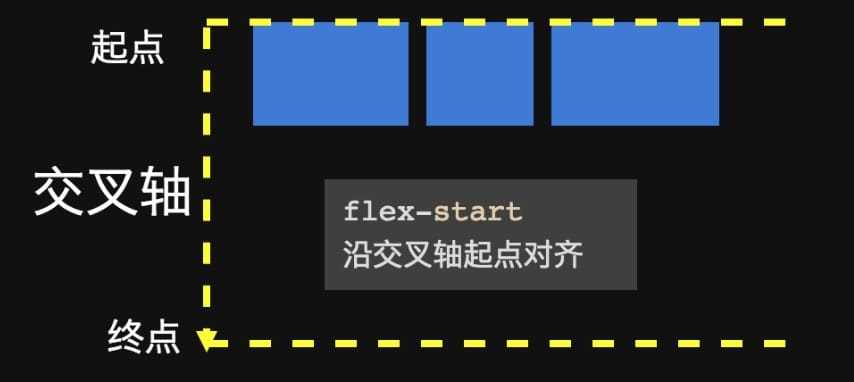
- flex-start:项目靠近交叉轴起始边界对齐。

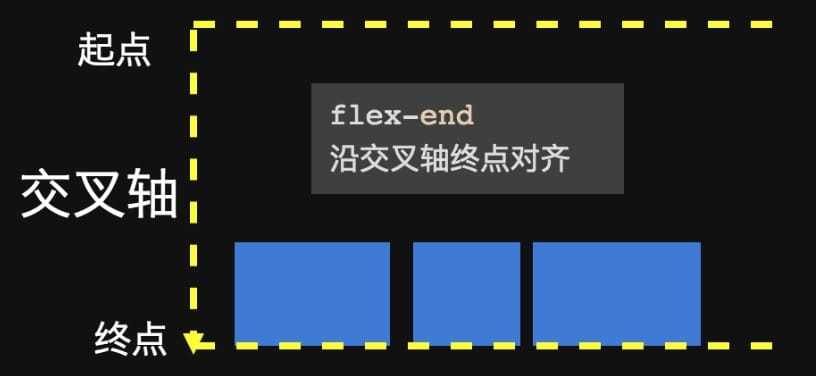
- flex-end:项目靠近交叉轴末尾边界对齐。

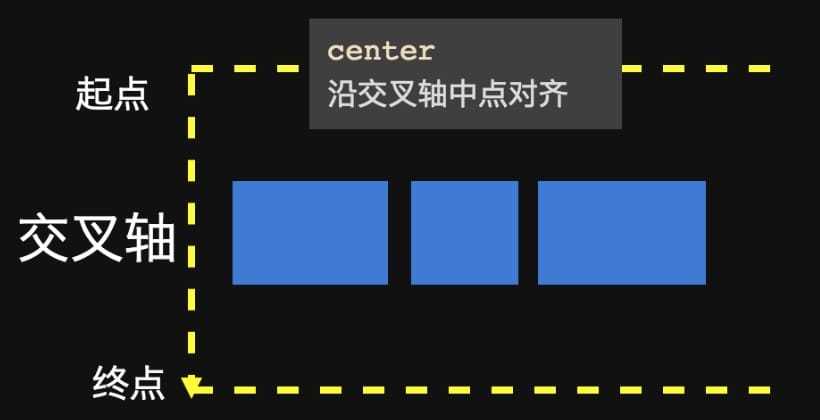
- center:项目在交叉轴中居中对齐。

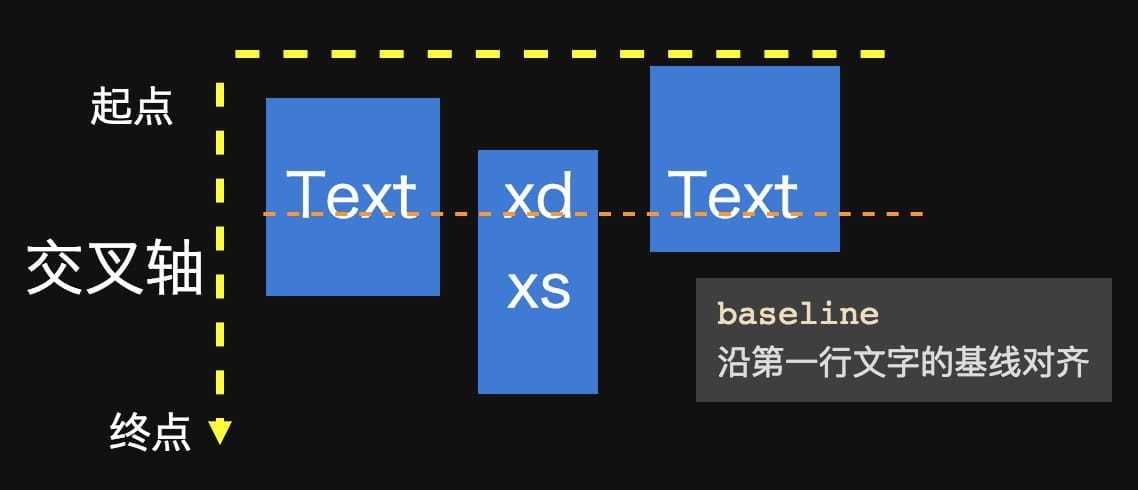
- baseline:项目基线与容器的基线对齐。

示例:
/* Flex容器 */
.box {display: flex;align-items: center;width: 782px;height: 200px;border: 1px solid black;
}
/* Flex项目 */
.box div {width: 200px;height: 100px;background-color: orange;margin: 1px 1px;
}我设置了三个项目,它们将在交叉轴中居中对齐。
预览:

🍁align-content属性
align-content属性用于设置Flex容器中多行项目在交叉轴方向的对齐方式。它适用于具有多行项目的布局情况,并且只在容器存在多行时才会生效。
align-content属性取值:
- stretch:默认值,项目被拉伸以填满容器的整个交叉轴空间。
- flex-start:多行项目靠近交叉轴起始边界对齐。
- flex-end:多行项目靠近交叉轴末尾边界对齐。
- center:多行项目在交叉轴中居中对齐。
- space-between:多行项目均匀分布在容器内,首行项目靠近交叉轴起始边界,末行项目靠近交叉轴末尾边界,行之间的间隔相等。
- space-around:多行项目均匀分布在容器内,行与行之间以及首行和末行与容器边界之间的间隔都相等。
- space-evenly:多行项目均匀分布在容器内,行之间的间隔和首行与容器起始边界以及末行与容器末尾边界之间的间隔均相等。
与align-items属性不同的是,align-content属性是以行为单位进行对齐。
示例:
/* Flex容器 */
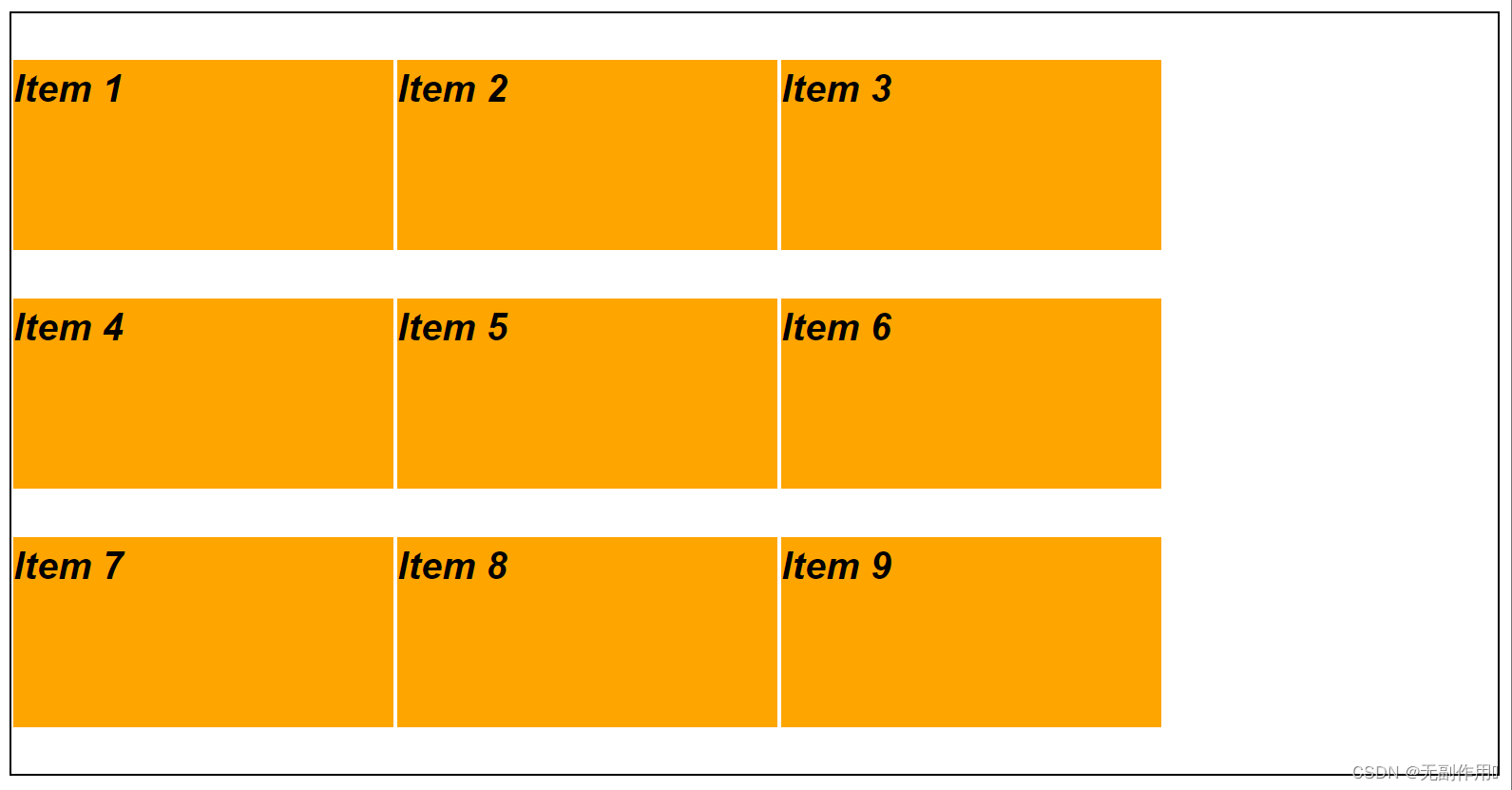
.box {display: flex;flex-wrap: wrap;align-content: space-evenly;width: 782px;height: 400px;border: 1px solid black;
}
/* Flex项目 */
.box div {width: 200px;height: 100px;background-color: orange;margin: 1px 1px;
}为了更好展现效果,我设置了多个盒子,并让它们换行排列,在上述代码中,多行项目将沿交叉轴均匀分布在容器内。
预览:

项目属性
🍀order属性
order属性用于设置Flex容器内项目的排列顺序。它可以改变项目的默认显示顺序,使其按照指定的顺序布局。
默认情况下,Flex容器内的项目会按照它们在源代码中出现的顺序布局,即order的默认值为0。通过设置order属性,可以改变项目的显示顺序。
order属性的说明:
- order: <integer>:用整数值表示项目的显示顺序,值越小的项目会优先显示。默认值为0。
示例:
HTML代码:
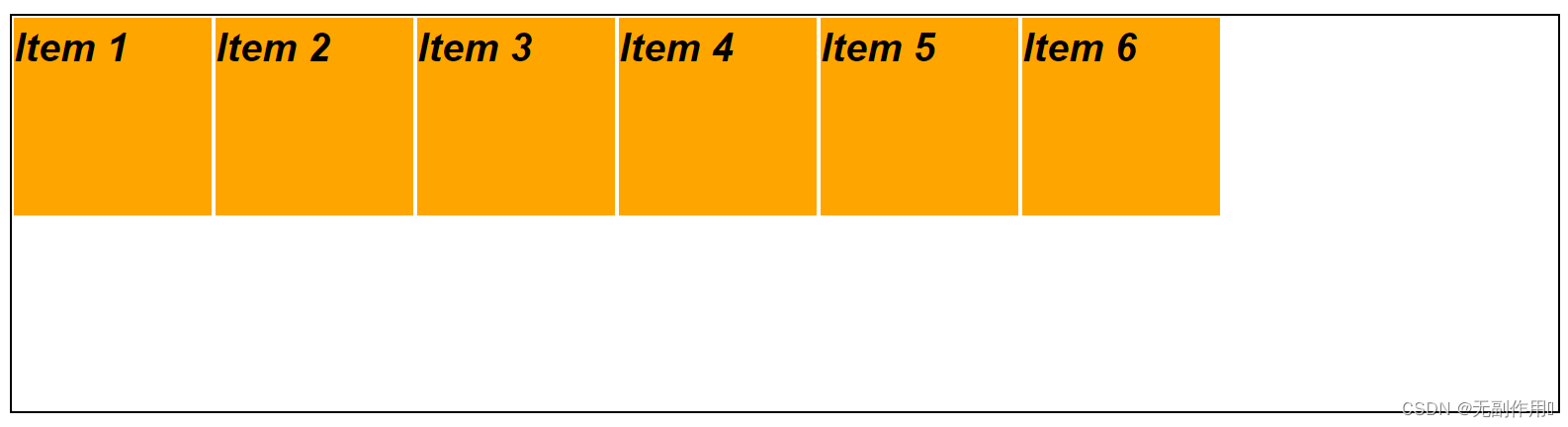
<div class="box"><div>Item 1</div><div>Item 2</div><div>Item 3</div><div>Item 4</div><div>Item 5</div><div>Item 6</div>
</div>CSS代码:
/* Flex容器 */
.box {display: flex;width: 782px;height: 200px;border: 1px solid black;
}
/* Flex项目 */
.box div {width: 100px;height: 100px;background-color: orange;margin: 1px 1px;
}预览:
默认情况下,项目按照它们在源代码中出现的顺序进行布局。

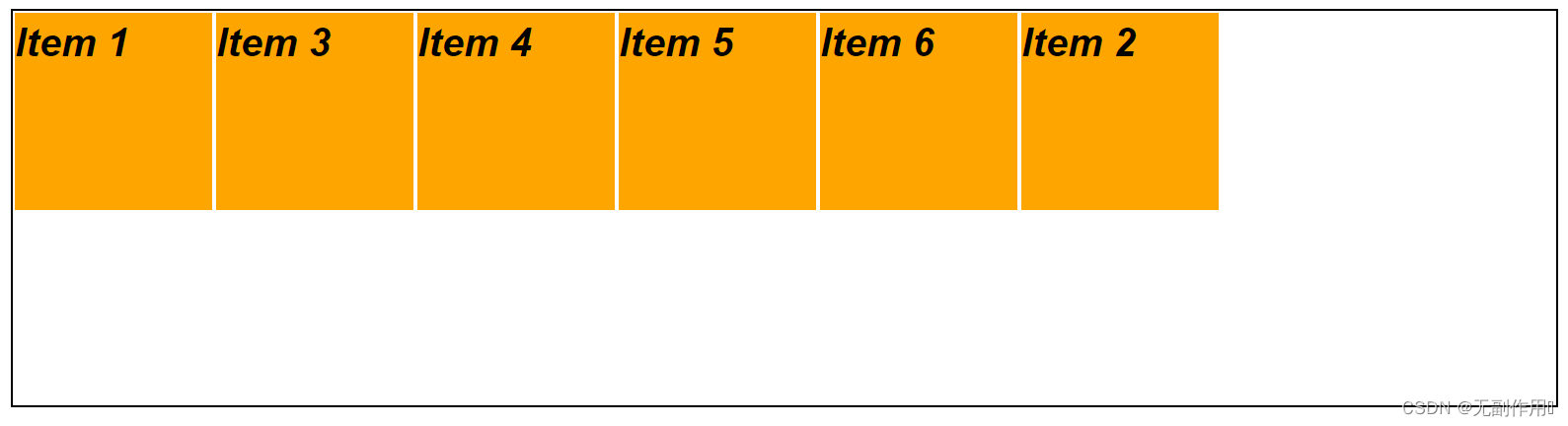
将第2个项目的order属性值设为1:
.box div:nth-child(2) {order: 1;
}预览:
因为项目2比其他项目具有更高的order值,所以它将在其他项目之后显示。

请注意以下几点:
- order只影响项目的显示顺序,并不改变布局结构,即实际的占位位置仍然按照源代码中的顺序。
- order可以接受负值和小数值,但大部分情况下使用整数即可满足需求。
- 对于具有相同order值的项目,它们将按照源代码中的顺序来确定显示顺序。
🍀flex-basis属性
flex-basis属性用于设置Flex项目的初始主轴尺寸(主轴方向上的宽度或高度)。它确定了在分配多余空间之前,项目占据的空间大小。
flex-basis属性取值:
- auto:默认值。项目将根据其内容自动决定初始尺寸。
- <length>:可以使用具体的长度值(如像素、百分比等)来定义项目的初始尺寸。
- content:项目的初始尺寸将根据内容来决定,适用于项目希望自适应内容而不指定固定尺寸的情况。
示例:
/* Flex容器 */
.box {display: flex;width: 782px;height: 200px;border: 1px solid black;
}
/* Flex项目 */
.box div {flex-basis: 120px;background-color: orange;margin: 1px 1px;
}上述代码中,将项目的初始主轴尺寸(宽度)设为120px,高度未设置(默认伸展)。
预览:

对于flex-basis属性值与宽度(或高度) ,width属性用于设置元素的具体宽度(直接确定的宽度,不受其他flex属性影响),其区别本文不再深究。
🍀flex-grow属性
flex-grow属性用于控制Flex项目在主轴方向上的伸展能力。它接受一个非负数值作为参数,表示项目在分配多余空间时所占的比例。
flex-grow属性取值:
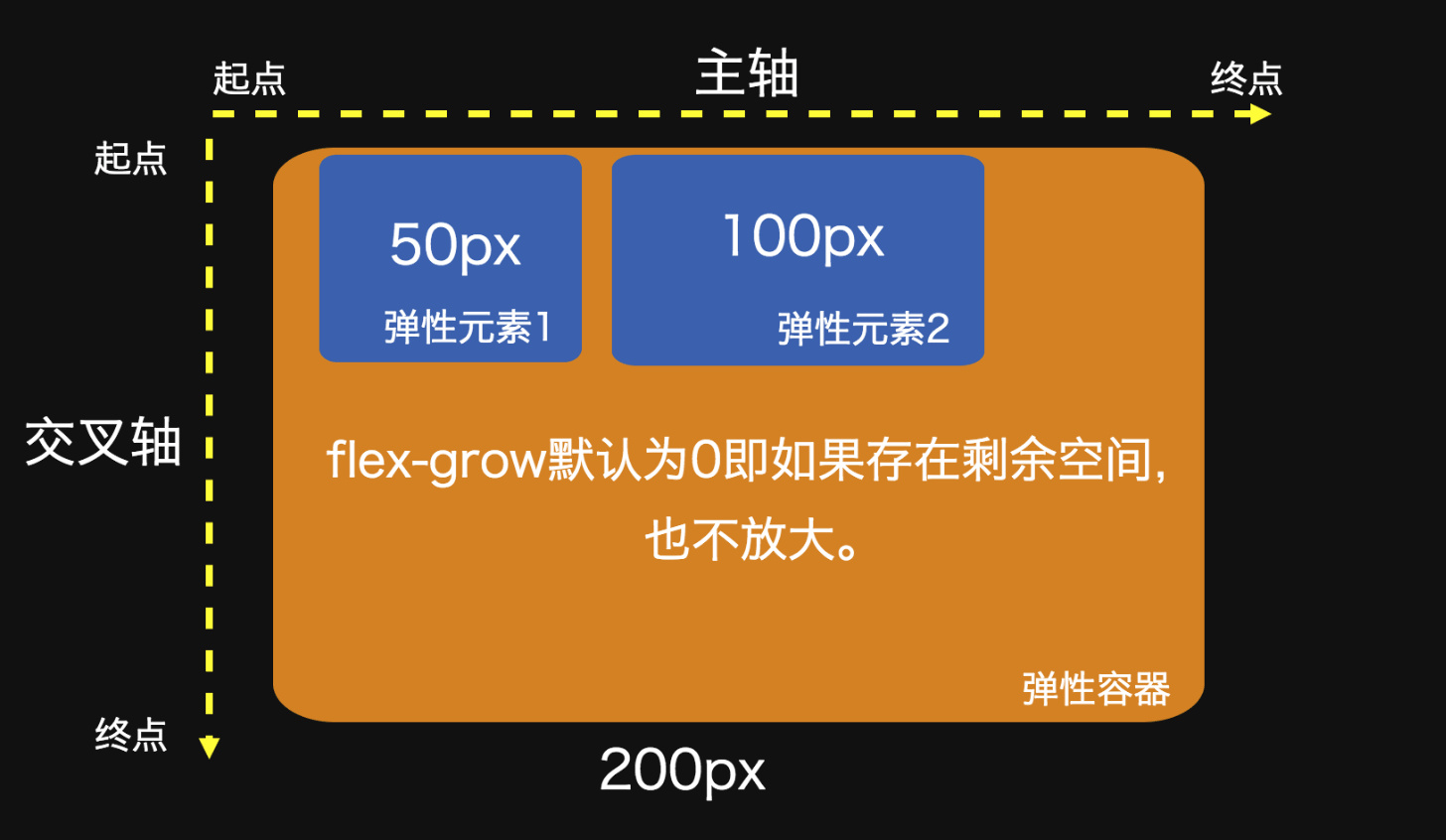
- 0(默认值):项目不进行伸展,即使有可用空间。

- 正数(大于0):项目将根据其值相对于其他项目进行伸展。

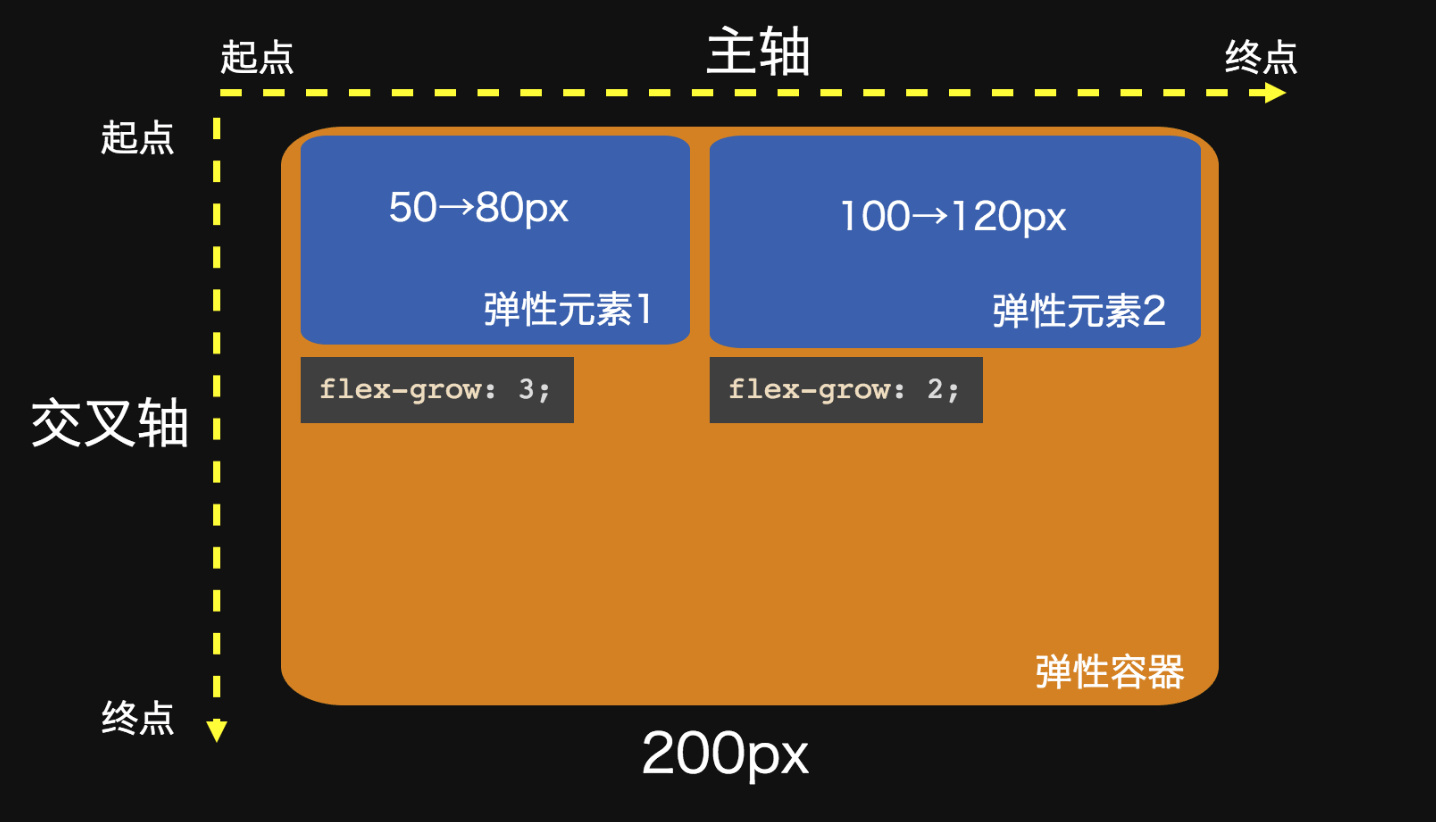
元素伸展的计算方法:
上图中,容器宽度为200px,容器剩余宽度为50px,按照flex-grow值的比例分配剩余宽度,元素1分配到的宽度=50*3/(3+2)=30px,所以伸展后宽度为80px。
🍀flex-shrink属性
flex-shrink属性用于设置Flex项目在空间不足时的收缩能力。它接受一个非负数值作为参数,表示项目在可用空间不足时相对于其他项目收缩的比例。
默认情况下,所有项目的flex-shrink值为1,即可以等比例收缩。flex-shrink的值越大,项目收缩时所占比例越大。如果某个项目的flex-shrink值为0,则该项目不会在空间不足时进行收缩,保持其原始大小。
示例:

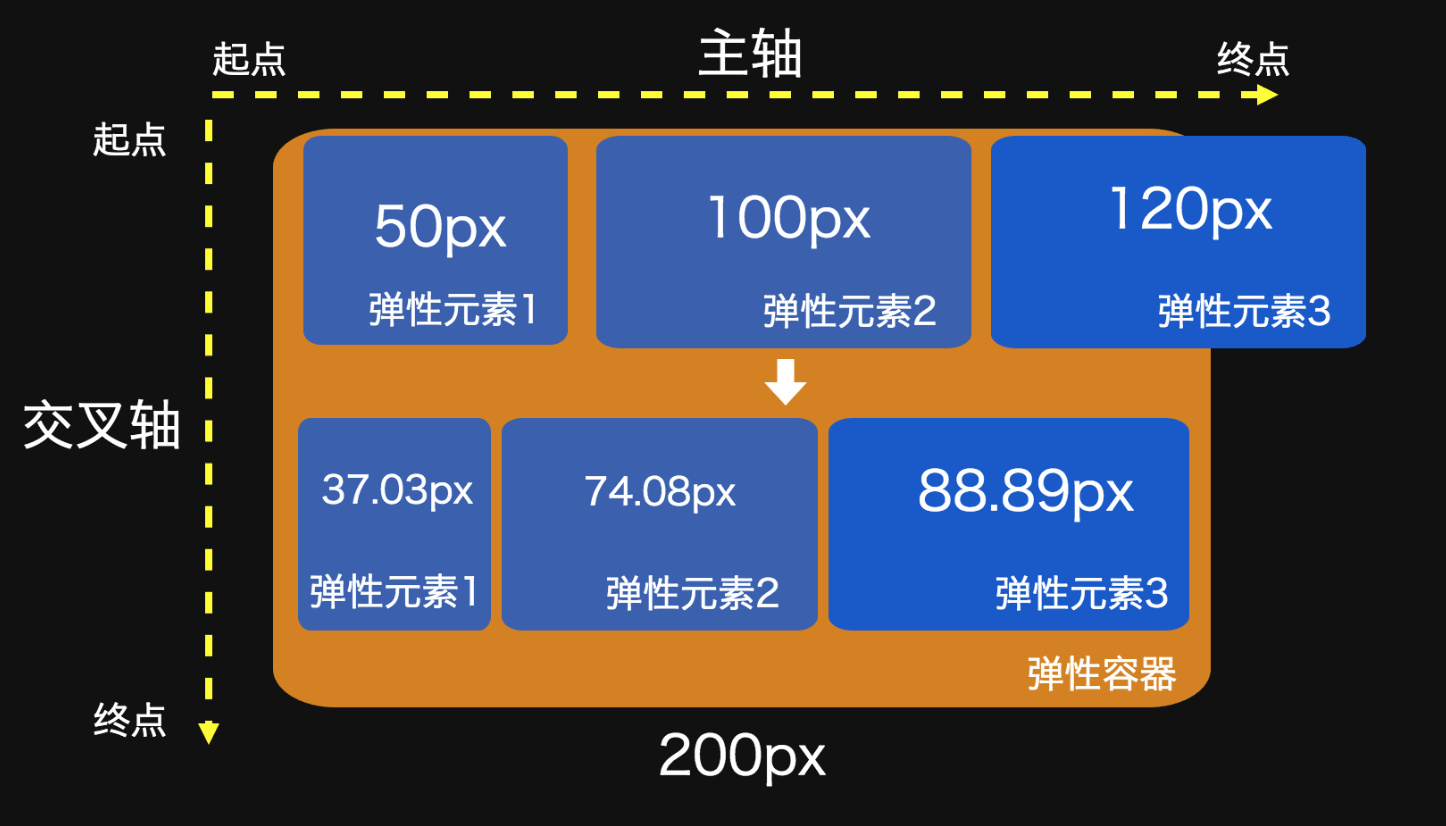
上图中,所有项目的flex-shrink值为1,即它们按比例均匀地收缩。
元素收缩的计算方法:
容器宽度-项目总宽度=-70px,记作容器剩余宽度为-70px,
缩小因子的分母:1*50 + 1*100 + 1*120 = 270 (1为各元素flex-shrink的值)
元素1的缩小因子:1*50/270
元素1的缩小宽度为缩小因子乘于容器剩余宽度:1*50/270 * (-70)
元素1最后则缩小为:50px + (1*50/270 *(-70)) = 37.03px
🍀flex属性
flex属性是一个复合属性,用于设置FLex项目的三个相关属性:flex-grow、flex-shrink和flex-basis(放大、收缩和初始主轴尺寸)。
语法:
flex: [flex-grow] [flex-shrink] [flex-basis];🍀align-self属性
align-self属性用于在flex容器中单独设置某个flex项目的对齐方式,它可以覆盖父容器的align-items属性。
align-self属性取值:
- auto:默认值,继承父容器的align-items属性。
- flex-start:项目对齐在交叉轴的起始位置。
- flex-end:项目对齐在交叉轴的终点位置。
- center:项目在交叉轴上居中对齐。
- baseline:项目在交叉轴上以基线对齐。
- stretch:默认值,如果项目未设置高度或设为auto,则会拉伸以填满容器的高度。
示例:
/* Flex容器 */
.box {display: flex;align-items: center;width: 782px;height: 200px;border: 1px solid black;
}
/* Flex项目 */
.box div {width: 100px;height: 50px;background-color: orange;margin: 1px 1px;
}.box div:nth-child(1) {align-self: flex-start;
}.box div:nth-child(3) {align-self: flex-end;
}我设置了5个项目,项目1将对齐在交叉轴的初始位置,项目3将对齐在交叉轴的终点位置,其他项目将对齐在交叉轴的中点位置。
预览:

相关文章:

CSS Flex布局
前言 Flex布局(弹性盒子布局) 是一种用于在容器中进行灵活和自适应布局的CSS布局模型。通过使用Flex布局,可以更方便地实现各种不同尺寸和比例的布局,使元素在容器内自动调整空间分配。 Flex-组成 Flex布局由以下几个主要组成部分…...

Virtual
虚拟接口可以用作编写操作系统和驱动程序独立测试的一种方式。任何连接到同一通道(来自同一Python进程)的VirtualBus实例都将相互接收消息。 如果消息应跨进程或主机边界发送,请考虑使用多播IP接口,并参考虚拟接口对不同虚拟接口进行比较和一般性讨论。 Example import …...
)
6、监测数据采集物联网应用开发步骤(5.2)
监测数据采集物联网应用开发步骤(5.1) 包含4个类数据库连接(com.zxy.db_Self.ConnectionPool_Self.py)、数据库操作类(com.zxy.db_Self.Db_Common_Self.py)、数据库管理类(com.zxy.db_Self.DBManager_Self.py…...

解释 Git 的基本概念和使用方式
该文为AI自动生成,InsCode AI 创作助手 Git 是一种版本控制工具,用于跟踪代码或文件的更改历史记录。以下是 Git 的基本概念和使用方式: 仓库 (Repository):仓库是一个存储项目代码和历史记录的地方,可以在本地或远程…...

不同ubuntu系统下的不同ros系统可以互相通讯吗
可以的,不同版本的Ubuntu系统和ROS版本的机器仍然可以实现ROS节点之间的通信。 主要的原因有:1. ROS节点间通信是通过ROS master实现的。不同机器上的ROS节点都可以连接到同一个ROS master,从而实现通信。 2. ROS消息系统可以兼容不同的ROS版本。即使节点使用的ROS版本不同,也…...

数学建模-模型详解(2)
微分模型 当谈到微分模型时,通常指的是使用微分方程来描述某个系统的动态行为。微分方程是描述变量之间变化率的数学方程。微分模型可以用于解决各种实际问题,例如物理学、工程学、生物学等领域。 微分模型可以分为两类:常微分方程和偏微分…...

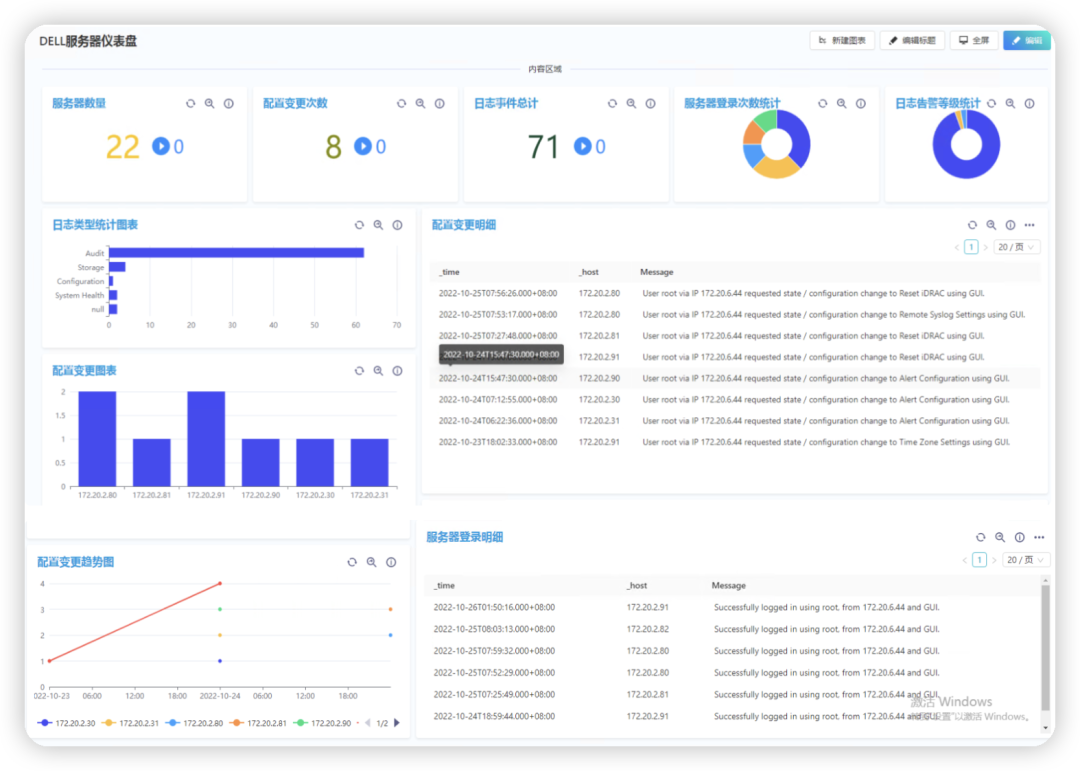
IT运维:使用数据分析平台监控DELL服务器
概述 在企业日常运维中,我们有着大量的服务器设备,设备故障一般可以通过常用的监控软件实现自动告警,但如果在管理运维中我们要做的不仅仅是发现故障,处理硬件故障,我们还需要进一步的了解,今年一共出现了多…...

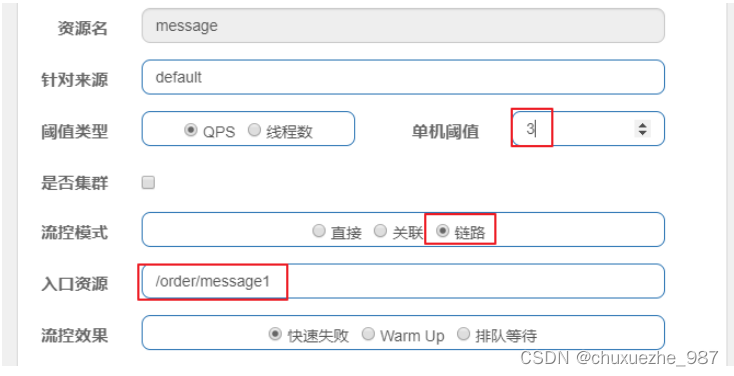
Spring Cloud Alibaba-Sentinel规则
1 流控规则 流量控制,其原理是监控应用流量的QPS(每秒查询率) 或并发线程数等指标,当达到指定的阈值时 对流量进行控制,以避免被瞬时的流量高峰冲垮,从而保障应用的高可用性。 第1步: 点击簇点链路,我们就可以看到访…...

go http-proxy
我们这里主要讲使用HTTP/1.1协议中的CONNECT方法建立起来的隧道连接,实现的HTTP Proxy。这种代理的好处就是不用知道客户端请求的数据,只需要原封不动的转发就可以了,对于处理HTTPS的请求就非常方便了,不用解析他的内容…...

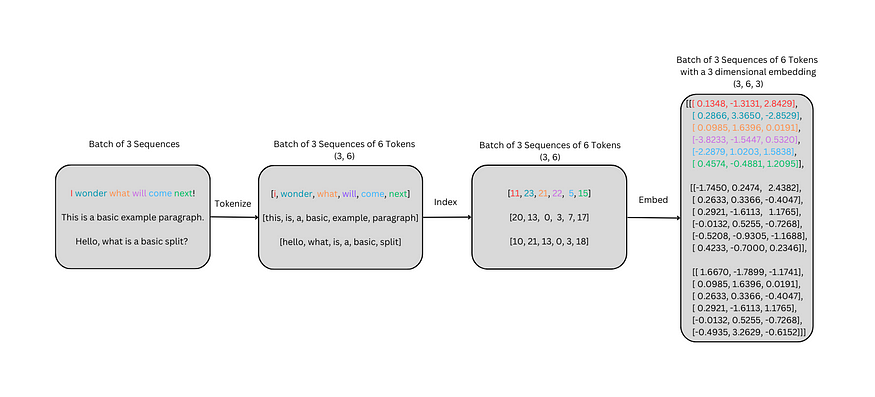
用变压器实现德-英语言翻译【01/8】:嵌入层
一、说明 本文是“用变压器实现德-英语言翻译”系列的第一篇文章。它引入了小规模的嵌入来建立感知系统。接下来是嵌入层的变压器使用。下面简要概述了每种方法,然后是德语到英语的翻译。 二、技术背景 嵌入层的目标是使模型能够详细了解单词、标记或其他输入之间的…...

【vue3.0中ref与reactive的区别及使用】
什么是ref与reactive ref与reactive都是Vue3.0中新增的API,用于响应式数据的处理。 1. ref ref是一个函数,可以用于将一个普通的数据类型转换成响应式数据。ref返回一个包含value属性的对象,通过修改value属性的值,可以触发组件…...

计算机竞赛 基于情感分析的网络舆情热点分析系统
文章目录 0 前言1 课题背景2 数据处理3 文本情感分析3.1 情感分析-词库搭建3.2 文本情感分析实现3.3 建立情感倾向性分析模型 4 数据可视化工具4.1 django框架介绍4.2 ECharts 5 Django使用echarts进行可视化展示5.1 修改setting.py连接mysql数据库5.2 导入数据5.3 使用echarts…...

C++ 动态分配内存|动态数组
int** arr new int* [n]; for (int i 0; i < n; i) {arr[i] new int[2]; } 以上代码是用C动态分配了一个二维数组arr,其中arr是一个指向int指针的指针,n是一个整数。代码的目的是创建一个包含n个大小为2的整数数组的二维数组。 首先,…...

React Diff算法原理
文章目录 前言Diff算法原理 前言 👉点此(想要了解Diff算法) Diff算法原理 React Diff算法是React用于更新虚拟DOM树的一种算法。它通过比较新旧虚拟DOM树的差异,然后只对有差异的部分进行更新,从而提高性能。 Reac…...

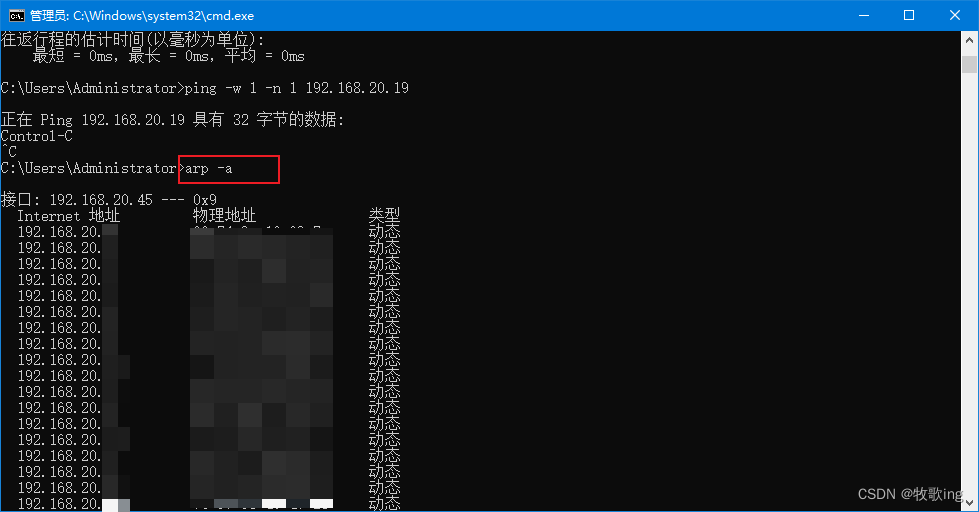
查局域网所有占用IP
查局域网所有占用IP 按:winr 出现下面界面,在文本框中输入 cmd 按确定即可出现cmd命令界面 在cmd命令窗口输入你想要ping的网段,下面192.168.20.%i即为你想要ping的网段,%i代表0-255 for /L %i IN (1,1,254) DO ping -w 1 -n 1…...

【MySQL】引擎类型
与其他DBMS一样,MySQL有一个 具体管理和处理数据的内部引擎 。在使用create table语句时,该引擎具体创建表,而在使用select或进行其他数据库处理时,该引擎在内部处理你的请求。多数时候,引擎都隐藏在DBMS内࿰…...

springMVC之HttpMessageConverter
文章目录 前言一、RequestBody二、RequestEntity三、ResponseBody四、SpringMVC处理json五、SpringMVC处理ajax六、RestController注解七、ResponseEntity总结 前言 HttpMessageConverter,报文信息转换器,将请求报文转换为Java对象,或将Java…...

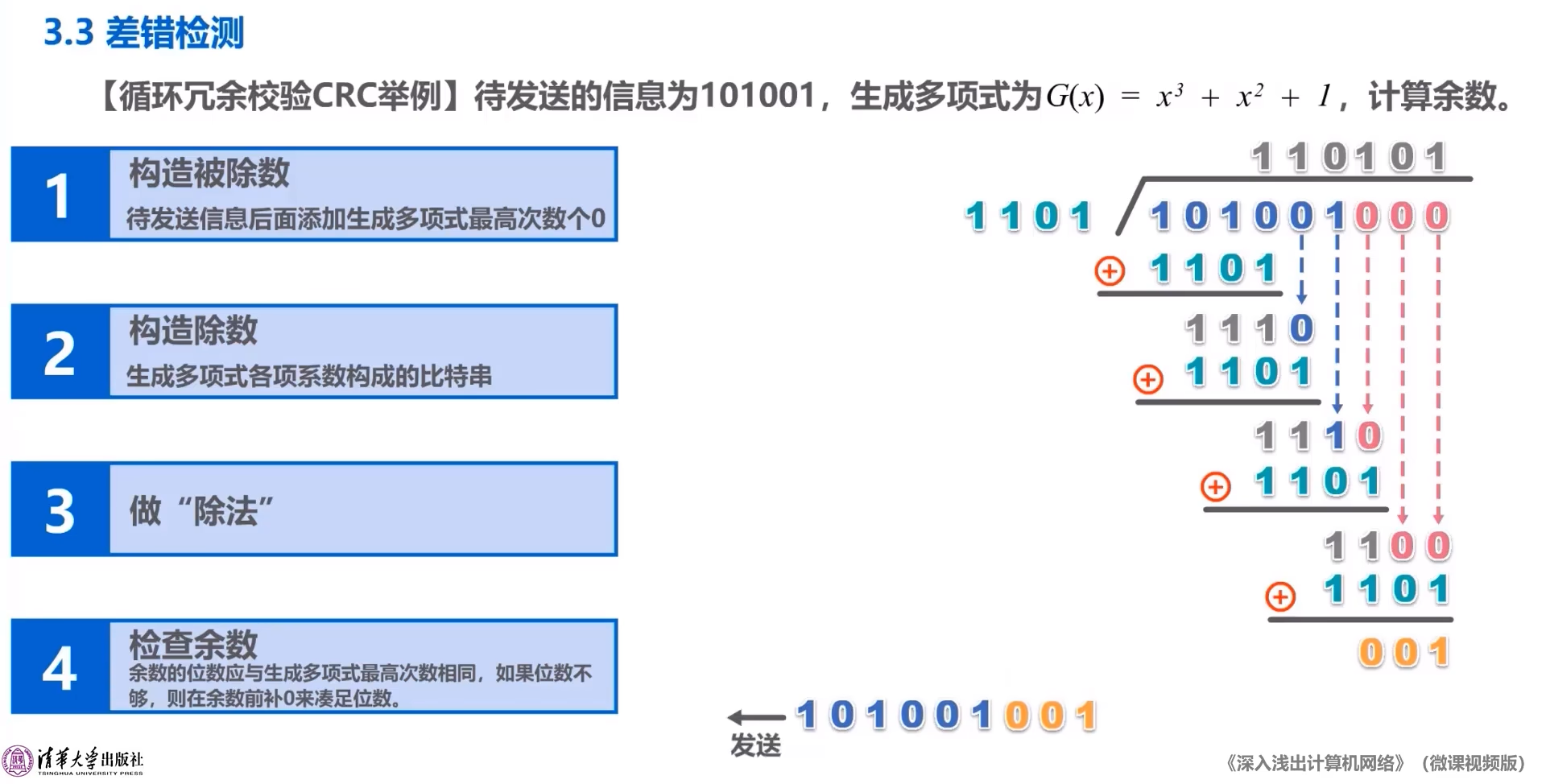
计算机网络aaaaaaa
差错检测 在一段时间内,传输错误的比特占所传输比特总数的比率称为误码率BER(Bit Error Rate) 11111111111111111111111111111111111111111111111111111111111111111111111111111111 11111111111111111111111111111111111111111111111111111111111111111111111111…...

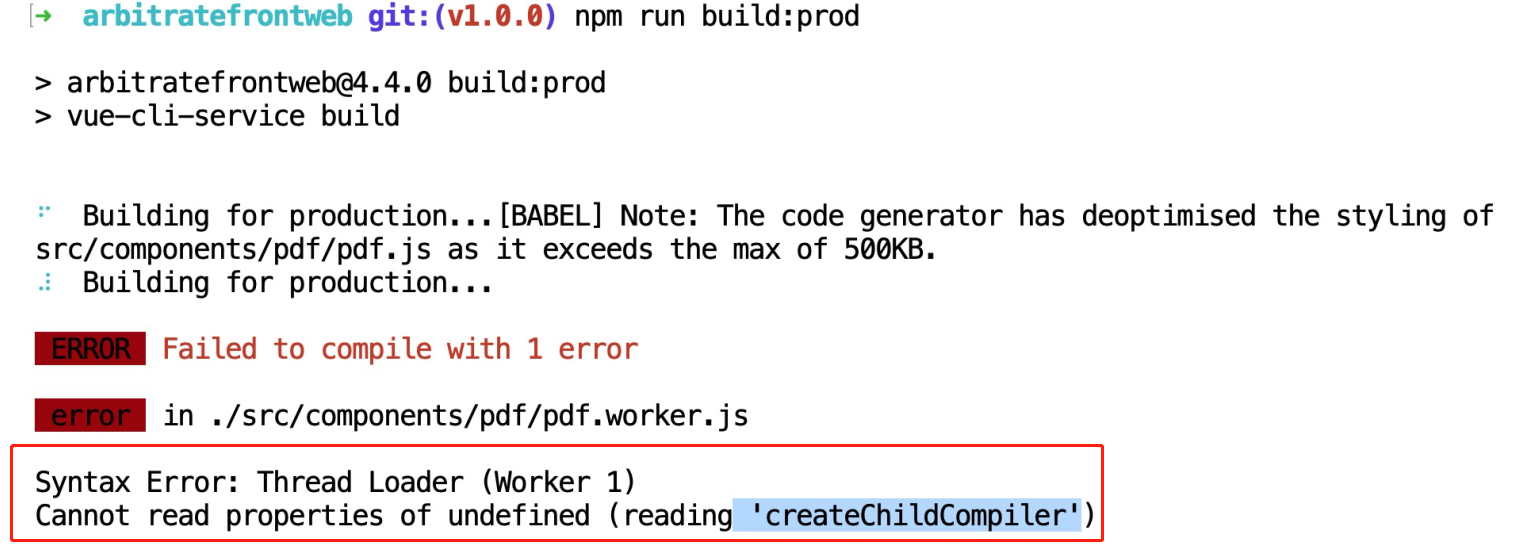
pdf.js构建时,报Cannot read property ‘createChildCompiler‘ of undefined #177的解决方法
在本地和CI工具进行构建时,报如下错误。 Cannot read property createChildCompiler of undefined #177解决方法: 找到vue.config.js,在 module.exports {parallel: false, //新增的一行chainWebpack(config) {....config.module.rule(&…...

Spring Boot(Vue3+ElementPlus+Axios+MyBatisPlus+Spring Boot 前后端分离)【六】
😀前言 本篇博文是关于Spring Boot(Vue3ElementPlusAxiosMyBatisPlusSpring Boot 前后端分离)【六】,希望你能够喜欢 🏠个人主页:晨犀主页 🧑个人简介:大家好,我是晨犀,希望我的文章…...

LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器的上位机配置操作说明
LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器专为工业环境精心打造,完美适配AGV和无人叉车。同时,集成以太网与语音合成技术,为各类高级系统(如MES、调度系统、库位管理、立库等)提供高效便捷的语音交互体验。 L…...

基础测试工具使用经验
背景 vtune,perf, nsight system等基础测试工具,都是用过的,但是没有记录,都逐渐忘了。所以写这篇博客总结记录一下,只要以后发现新的用法,就记得来编辑补充一下 perf 比较基础的用法: 先改这…...

Qt Http Server模块功能及架构
Qt Http Server 是 Qt 6.0 中引入的一个新模块,它提供了一个轻量级的 HTTP 服务器实现,主要用于构建基于 HTTP 的应用程序和服务。 功能介绍: 主要功能 HTTP服务器功能: 支持 HTTP/1.1 协议 简单的请求/响应处理模型 支持 GET…...

工业自动化时代的精准装配革新:迁移科技3D视觉系统如何重塑机器人定位装配
AI3D视觉的工业赋能者 迁移科技成立于2017年,作为行业领先的3D工业相机及视觉系统供应商,累计完成数亿元融资。其核心技术覆盖硬件设计、算法优化及软件集成,通过稳定、易用、高回报的AI3D视觉系统,为汽车、新能源、金属制造等行…...

多种风格导航菜单 HTML 实现(附源码)
下面我将为您展示 6 种不同风格的导航菜单实现,每种都包含完整 HTML、CSS 和 JavaScript 代码。 1. 简约水平导航栏 <!DOCTYPE html> <html lang"zh-CN"> <head><meta charset"UTF-8"><meta name"viewport&qu…...

Swagger和OpenApi的前世今生
Swagger与OpenAPI的关系演进是API标准化进程中的重要篇章,二者共同塑造了现代RESTful API的开发范式。 本期就扒一扒其技术演进的关键节点与核心逻辑: 🔄 一、起源与初创期:Swagger的诞生(2010-2014) 核心…...

Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决
Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决 问题背景 在一个基于 Spring Cloud Gateway WebFlux 构建的微服务项目中,新增了一个本地验证码接口 /code,使用函数式路由(RouterFunction)和 Hutool 的 Circle…...

嵌入式学习笔记DAY33(网络编程——TCP)
一、网络架构 C/S (client/server 客户端/服务器):由客户端和服务器端两个部分组成。客户端通常是用户使用的应用程序,负责提供用户界面和交互逻辑 ,接收用户输入,向服务器发送请求,并展示服务…...

【JVM】Java虚拟机(二)——垃圾回收
目录 一、如何判断对象可以回收 (一)引用计数法 (二)可达性分析算法 二、垃圾回收算法 (一)标记清除 (二)标记整理 (三)复制 (四ÿ…...

Redis:现代应用开发的高效内存数据存储利器
一、Redis的起源与发展 Redis最初由意大利程序员Salvatore Sanfilippo在2009年开发,其初衷是为了满足他自己的一个项目需求,即需要一个高性能的键值存储系统来解决传统数据库在高并发场景下的性能瓶颈。随着项目的开源,Redis凭借其简单易用、…...
