BingChat与ChatGPT比较,哪个聊天机器人能让你获益更多?

人工智能领域的最新进展为普通人创造新的收入来源提供了更多机会。今年早些时候,微软对OpenAI进行了大量投资。此后,微软在Microsoft Edge浏览器中推出了自家的聊天机器人Bing Chat。
在论坛和社交媒体上,你可以发现这两个AI工具都吸引了很多忠实粉丝。本文将比较Bing Chat和ChatGPT,以确定哪个更适合用帮自己获取收益。鉴于本文的讨论范围,我们只比较了这两款聊天机器人的基本版本。
通过ChatGPT获益
自2022年底发布以来,关于如何使用这款工具赚钱的新案例不断涌现。
ChatGPT的主要用处:
-
1. 博客内容创作:你可以使用这个工具进行关键词挖掘、生成内容、撰写摘要和提供标题建议。
-
2. 社交媒体内容创建:ChatGPT还可帮助你为各种社交平台创作内容。
-
3. 编写代码:已有用户让ChatGPT编写能在Chrome商店出售的浏览器扩展程序代码。
-
4. 编写视频脚本:ChatGPT可以为你提供讨论内容。
-
5. 简历制作服务:你可以使用ChatGPT创建简历和其他职业文件。
-
6. 制定个性化的锻炼和膳食计划:许多健身教练已经开始使用AI来获取帮助。
这只是你可以用这款聊天机器人获益的一些方式,每天都会有新的案例出现。
通过Bing Chat获益
ChatGPT刚上市时,其他科技巨头紧随其后推出竞争产品的迹象已经显现。ChatGPT的问题是,它的信息仅限于2021年以前。与之相比,Bing Chat未受此限制,提供了更新准确的数据。Bing Chat具有搜索和聊天功能,而ChatGPT仅是一个聊天机器人。
利用上述提到的所有策略,你可以像对待个人助手一样使用类似的提示创建内容、编写代码并使用Bing Chat获益。
Bing Chat独特的价值
-
1. 在提问聊天机器人时可以搜索网络,这意味着你可以在创建内容时进行更深入的研究。
-
2. Bing Chat可以在搜索网络时比较多个产品,你可以追踪竞争对手并了解你的产品优缺点。
-
3. 使用必应的AI搜索引擎,你可以赚取微软奖励积分,通过兑换商家(如亚马逊)礼品卡获得相应回报。
-
4. Bing Chat会列出信息来源,你知道信息来自何处。
-
5.微软还宣布,该聊天机器人将能够总结网络上更长的文档(如PDF、电子书和较长篇幅文章),在你进行研究或尝试学习一项新技能时,这将是极大的帮助。
哪个聊天机器人能让你获益更多?
与ChatGPT相比,Bing Chat具有完整的互联网访问权限,你可以使用它进行更多搜索,因此获益潜力更大。Bing Chat的网络浏览功能非常重要,它有助于内容创作和查找准确信息。
Bing Chat引用资料来源也是一个重要优势,与之相反的是,ChatGPT提供的信息并未列出来源。了解信息的出处可更大程度的保证发布内容的准确性。
从商业角度看,微软最近推出了Bing Chat企业版,这款新工具专门为担心使用生成式AI有安全疑虑的企业提供了额外的保护和安全控制。如果你的企业规模较大且更依赖AI聊天机器人,这对你来说将是一个有益的补充。
虽然Bing Chat提供了网络浏览功能和信息来源,但ChatGPT通常可以提供更详细的回答。不过你可以同时使用这两个工具,比如,在使用Bing Chat时,让ChatGPT在侧边栏打开。综合评估二者的答案后再做选用。
参考资料:https://www.94c.cc/info/newbingchat-vs-chatgpt.html
相关文章:

BingChat与ChatGPT比较,哪个聊天机器人能让你获益更多?
人工智能领域的最新进展为普通人创造新的收入来源提供了更多机会。今年早些时候,微软对OpenAI进行了大量投资。此后,微软在Microsoft Edge浏览器中推出了自家的聊天机器人Bing Chat。 在论坛和社交媒体上,你可以发现这两个AI工具都吸引了很…...
、XML)
Qt读写ini配置文件(QSettings)、XML
1、ini相关的 总结:Qt读写ini配置文件(QSettings) - 布丁Plus - 博客园 (cnblogs.com) Qt读写ini文件(含源码注释)_qt ini文件读写_lw向北.的博客-CSDN博客 2、XML相关的 Qt读写XML文件(含源码注释)_qt写xml_lw向北…...

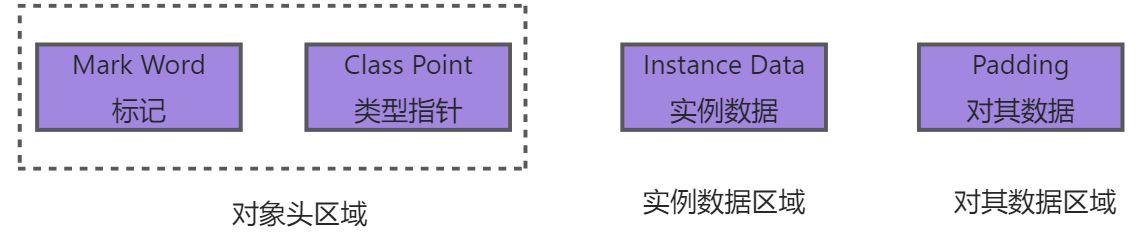
JVM知识点(二)
1、G1垃圾收集器 -XX:MaxGCPauseMillis10,G1的参数,表示在任意1s时间内,停顿时间不能超过10ms;G1将堆切分成很多小堆区(Region),每一个Region可以是Eden、Survivor或Old区;这些区在…...

代码随想录算法训练营day44 | LeetCode 518. 零钱兑换 II 377. 组合总和 Ⅳ
今晚学习了完全背包的做法,和01背包的差别具体来说就是一个可以重复,一个不可以重复。体现在数组的遍历中来说就是完全背包不能用二维数组做法(因为二维dp数组一定不会重复,但是还没验证过),只能用一维dp数…...

Vue2向Vue3过度核心技术工程化开发和脚手架
目录 1 工程化开发和脚手架1.1 开发Vue的两种方式1.2.脚手架Vue CLI 2 项目目录介绍和运行流程2.1 项目目录介绍2.2 运行流程 3 组件化开发4 根组件 App.vue4.1 根组件介绍4.2 组件是由三部分构成4.3 总结 5 普通组件的注册使用-局部注册5.1 特点:5.2 步骤ÿ…...

Expected all tensors to be on the same device, but found at least two devices
Expected all tensors to be on the same device, but found at least two devices, 原因是计算的过程中,两个不同类型的变量在一起进行运算,即一个变量存储在gpu中,一个变量存储在cpu中,两个变量的存储位置冲突,导致无…...

Mysql备份命令Mysqldump导入、导出以及压缩成zip、gz格式
1、导出 命令:mysqldump -u用户名 -p数据库密码 数据库名 > 文件名 如果用户名需要密码,则需要在此命令执行后输入一次密码核对;如果数据库用户名不需要密码,则不要加“-p”参数,导入的时候相同。注意输入的用户名…...

App卡帧与BlockCanary
作者:图个喜庆 一,前言 app卡帧一直是性能优化的一个重要方面,虽然现在手机硬件性能越来越高,明显的卡帧现象越来越少,但是了解卡帧相关的知识还是非常有必要的。 本文分两部分从app卡帧的原理出发,讨论屏…...

bpmnjs Properties-panel拓展(ExtensionElements拓展篇)
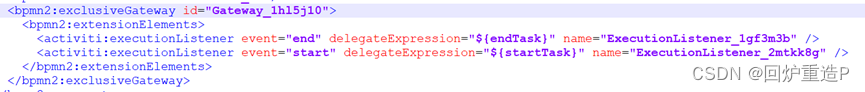
接上文bpmnjs Properties-panel拓展(属性设置篇),继续记录下第三个拓展需求的实现。 需求简述 在ExclusiveGateway标签的extensionElements标签中增加子标签<activiti:executionListener>子标签,可增加复数子标签。子标签…...

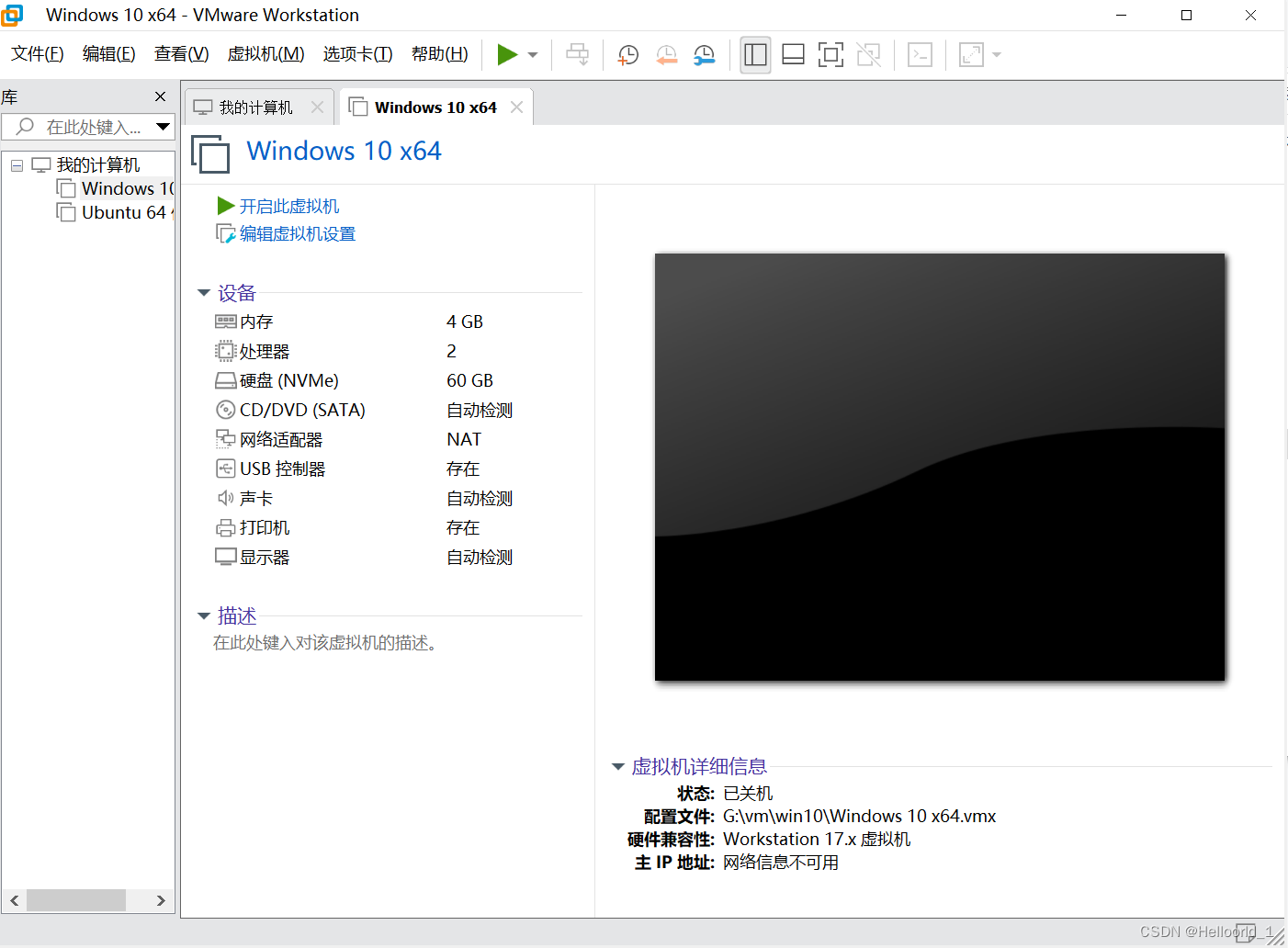
虚拟机的使用
首先需要安装VMware软件,这是虚拟机,在里面可以实现在windows的笔记本上运行包括,windows11和linux系统的开发和研究。 VMware是一种虚拟化技术,可以让你在一台物理计算机上运行多个操作系统和应用程序,而不需要重启或…...

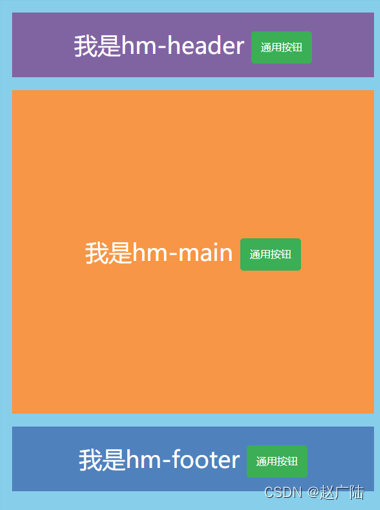
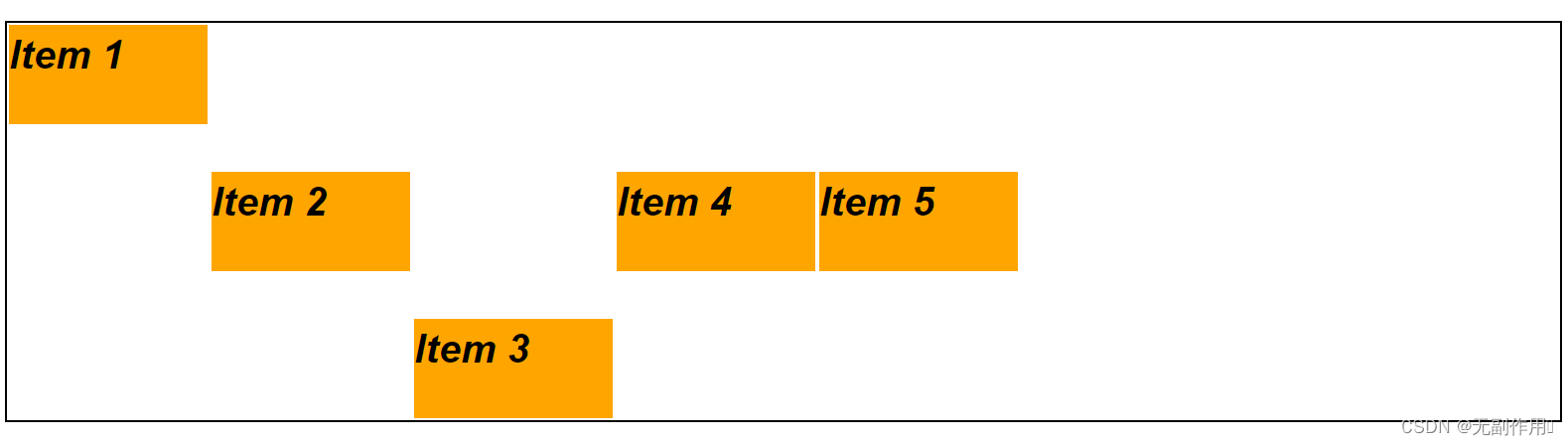
CSS Flex布局
前言 Flex布局(弹性盒子布局) 是一种用于在容器中进行灵活和自适应布局的CSS布局模型。通过使用Flex布局,可以更方便地实现各种不同尺寸和比例的布局,使元素在容器内自动调整空间分配。 Flex-组成 Flex布局由以下几个主要组成部分…...

Virtual
虚拟接口可以用作编写操作系统和驱动程序独立测试的一种方式。任何连接到同一通道(来自同一Python进程)的VirtualBus实例都将相互接收消息。 如果消息应跨进程或主机边界发送,请考虑使用多播IP接口,并参考虚拟接口对不同虚拟接口进行比较和一般性讨论。 Example import …...
)
6、监测数据采集物联网应用开发步骤(5.2)
监测数据采集物联网应用开发步骤(5.1) 包含4个类数据库连接(com.zxy.db_Self.ConnectionPool_Self.py)、数据库操作类(com.zxy.db_Self.Db_Common_Self.py)、数据库管理类(com.zxy.db_Self.DBManager_Self.py…...

解释 Git 的基本概念和使用方式
该文为AI自动生成,InsCode AI 创作助手 Git 是一种版本控制工具,用于跟踪代码或文件的更改历史记录。以下是 Git 的基本概念和使用方式: 仓库 (Repository):仓库是一个存储项目代码和历史记录的地方,可以在本地或远程…...

不同ubuntu系统下的不同ros系统可以互相通讯吗
可以的,不同版本的Ubuntu系统和ROS版本的机器仍然可以实现ROS节点之间的通信。 主要的原因有:1. ROS节点间通信是通过ROS master实现的。不同机器上的ROS节点都可以连接到同一个ROS master,从而实现通信。 2. ROS消息系统可以兼容不同的ROS版本。即使节点使用的ROS版本不同,也…...

数学建模-模型详解(2)
微分模型 当谈到微分模型时,通常指的是使用微分方程来描述某个系统的动态行为。微分方程是描述变量之间变化率的数学方程。微分模型可以用于解决各种实际问题,例如物理学、工程学、生物学等领域。 微分模型可以分为两类:常微分方程和偏微分…...

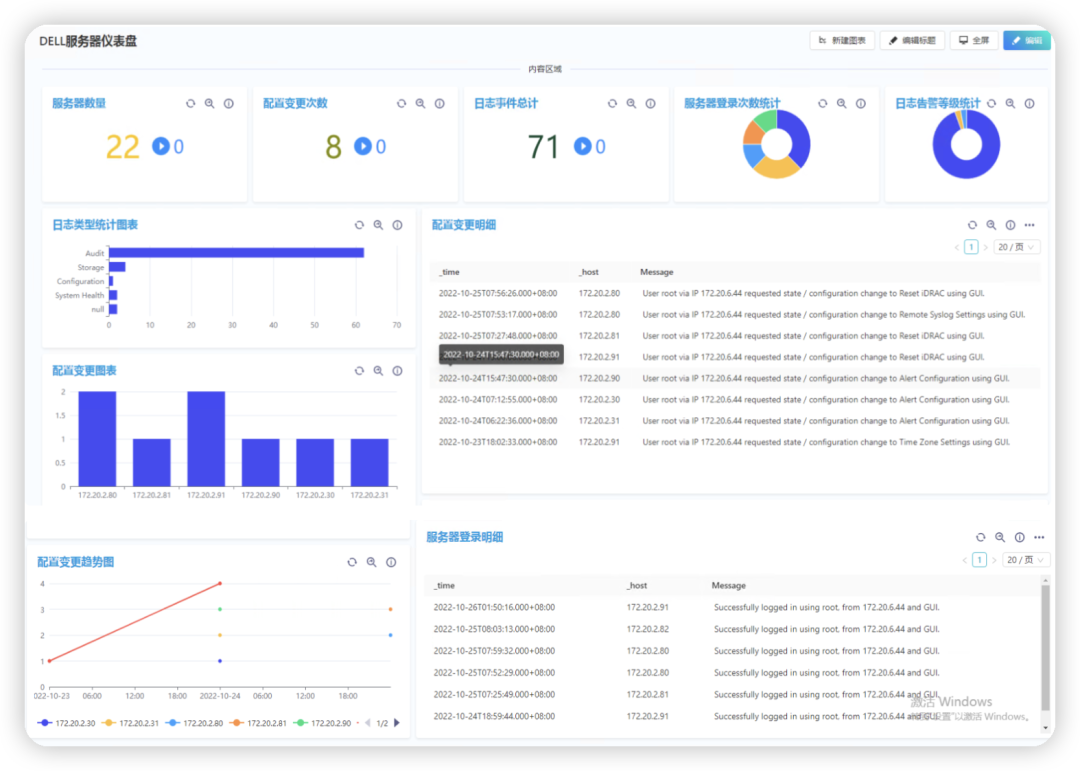
IT运维:使用数据分析平台监控DELL服务器
概述 在企业日常运维中,我们有着大量的服务器设备,设备故障一般可以通过常用的监控软件实现自动告警,但如果在管理运维中我们要做的不仅仅是发现故障,处理硬件故障,我们还需要进一步的了解,今年一共出现了多…...

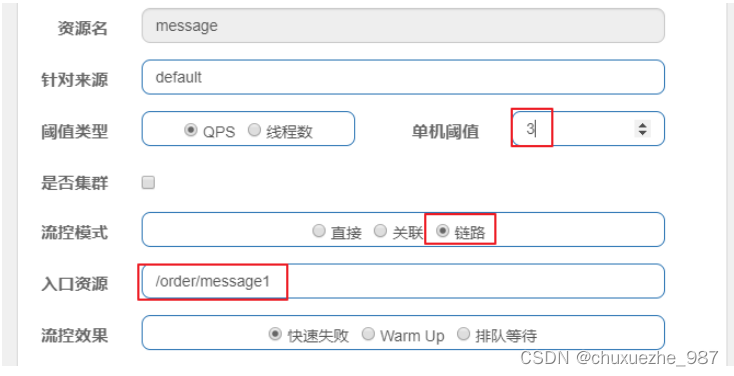
Spring Cloud Alibaba-Sentinel规则
1 流控规则 流量控制,其原理是监控应用流量的QPS(每秒查询率) 或并发线程数等指标,当达到指定的阈值时 对流量进行控制,以避免被瞬时的流量高峰冲垮,从而保障应用的高可用性。 第1步: 点击簇点链路,我们就可以看到访…...

go http-proxy
我们这里主要讲使用HTTP/1.1协议中的CONNECT方法建立起来的隧道连接,实现的HTTP Proxy。这种代理的好处就是不用知道客户端请求的数据,只需要原封不动的转发就可以了,对于处理HTTPS的请求就非常方便了,不用解析他的内容…...

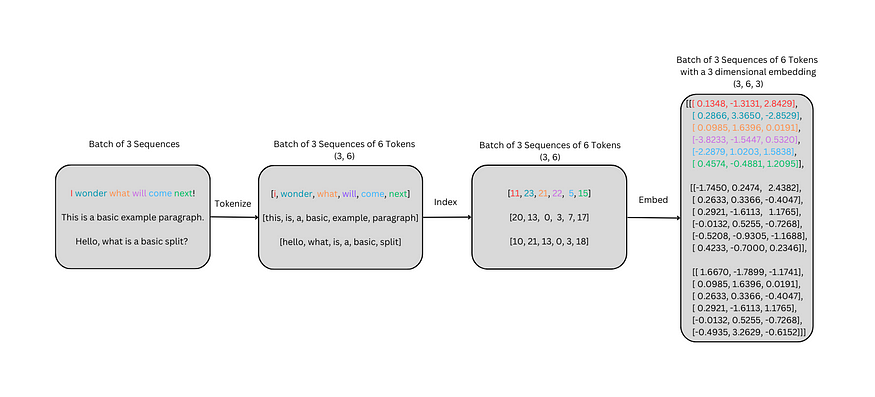
用变压器实现德-英语言翻译【01/8】:嵌入层
一、说明 本文是“用变压器实现德-英语言翻译”系列的第一篇文章。它引入了小规模的嵌入来建立感知系统。接下来是嵌入层的变压器使用。下面简要概述了每种方法,然后是德语到英语的翻译。 二、技术背景 嵌入层的目标是使模型能够详细了解单词、标记或其他输入之间的…...

接口测试中缓存处理策略
在接口测试中,缓存处理策略是一个关键环节,直接影响测试结果的准确性和可靠性。合理的缓存处理策略能够确保测试环境的一致性,避免因缓存数据导致的测试偏差。以下是接口测试中常见的缓存处理策略及其详细说明: 一、缓存处理的核…...

CTF show Web 红包题第六弹
提示 1.不是SQL注入 2.需要找关键源码 思路 进入页面发现是一个登录框,很难让人不联想到SQL注入,但提示都说了不是SQL注入,所以就不往这方面想了 先查看一下网页源码,发现一段JavaScript代码,有一个关键类ctfs…...

Prompt Tuning、P-Tuning、Prefix Tuning的区别
一、Prompt Tuning、P-Tuning、Prefix Tuning的区别 1. Prompt Tuning(提示调优) 核心思想:固定预训练模型参数,仅学习额外的连续提示向量(通常是嵌入层的一部分)。实现方式:在输入文本前添加可训练的连续向量(软提示),模型只更新这些提示参数。优势:参数量少(仅提…...

C++:std::is_convertible
C++标志库中提供is_convertible,可以测试一种类型是否可以转换为另一只类型: template <class From, class To> struct is_convertible; 使用举例: #include <iostream> #include <string>using namespace std;struct A { }; struct B : A { };int main…...

大型活动交通拥堵治理的视觉算法应用
大型活动下智慧交通的视觉分析应用 一、背景与挑战 大型活动(如演唱会、马拉松赛事、高考中考等)期间,城市交通面临瞬时人流车流激增、传统摄像头模糊、交通拥堵识别滞后等问题。以演唱会为例,暖城商圈曾因观众集中离场导致周边…...

从零开始打造 OpenSTLinux 6.6 Yocto 系统(基于STM32CubeMX)(九)
设备树移植 和uboot设备树修改的内容同步到kernel将设备树stm32mp157d-stm32mp157daa1-mx.dts复制到内核源码目录下 源码修改及编译 修改arch/arm/boot/dts/st/Makefile,新增设备树编译 stm32mp157f-ev1-m4-examples.dtb \stm32mp157d-stm32mp157daa1-mx.dtb修改…...

什么是EULA和DPA
文章目录 EULA(End User License Agreement)DPA(Data Protection Agreement)一、定义与背景二、核心内容三、法律效力与责任四、实际应用与意义 EULA(End User License Agreement) 定义: EULA即…...

CRMEB 框架中 PHP 上传扩展开发:涵盖本地上传及阿里云 OSS、腾讯云 COS、七牛云
目前已有本地上传、阿里云OSS上传、腾讯云COS上传、七牛云上传扩展 扩展入口文件 文件目录 crmeb\services\upload\Upload.php namespace crmeb\services\upload;use crmeb\basic\BaseManager; use think\facade\Config;/*** Class Upload* package crmeb\services\upload* …...

selenium学习实战【Python爬虫】
selenium学习实战【Python爬虫】 文章目录 selenium学习实战【Python爬虫】一、声明二、学习目标三、安装依赖3.1 安装selenium库3.2 安装浏览器驱动3.2.1 查看Edge版本3.2.2 驱动安装 四、代码讲解4.1 配置浏览器4.2 加载更多4.3 寻找内容4.4 完整代码 五、报告文件爬取5.1 提…...

如何在网页里填写 PDF 表格?
有时候,你可能希望用户能在你的网站上填写 PDF 表单。然而,这件事并不简单,因为 PDF 并不是一种原生的网页格式。虽然浏览器可以显示 PDF 文件,但原生并不支持编辑或填写它们。更糟的是,如果你想收集表单数据ÿ…...
