居中一个元素(水平+垂直居中)
我们的示例代码全在此基础上修改:
......
<style>* {margin: 0;padding: 0;}.par {width: 600px;height: 400px;background-color: antiquewhite;display: flex;justify-content: center;align-items: center;}.chi1 {width: 60px;height: 40px;background-color: rgb(211, 205, 197);}</style>
............
<div class="par"><div class="chi1">1</div></div>1.flex 弹性布局居中
具体原理参考下面这篇博客:
flex 弹性布局_本郡主是喵的博客-CSDN博客
.par {....display: flex;justify-content: center;align-items: center;}2.垂直 + 水平居中内容
对于内容是行内式元素(内容大小撑起标签宽高)或文字,是有效的。
line-heignt == height ,能使文字垂直对齐,text-align:center,能使内容居中水平对齐
.chi1 {.........text-align: center;line-height: 40px;}3. 采用绝对布局
父元素,采用相对布局,子元素采用相对布局。
我们利用方位属性,调至子元素相对于父元素的方位,达到居中的效果。
PS: top 和bottom,right 和left属性都是相对的,调整一个,另外一个都会失效。
.par {
...... position: relative;}.chi1 {.......position: absolute;top: 45%;left: 45%;/* bottom: 0;right: 0; */}相关文章:
)
居中一个元素(水平+垂直居中)
我们的示例代码全在此基础上修改: ...... <style>* {margin: 0;padding: 0;}.par {width: 600px;height: 400px;background-color: antiquewhite;display: flex;justify-content: center;align-items: center;}.chi1 {width: 60px;height: 40px;backgrou…...

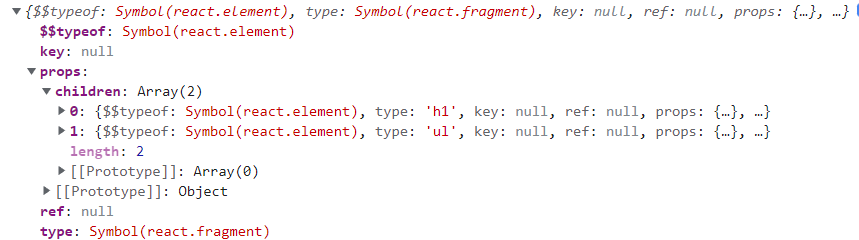
React笔记(二)JSX
一、JSX JSX是javascript XML的简写,实际上是javascript的扩展,既有javascript的语法结构,又有XML的结构 1、JSX的规则要求 jsx必须要有一个根节点 如果不想产生无用的根标签,但是还要遵守JSX的语法的要求,可以使用…...

[多标签分类]MultiLabelBinarizer: 从one-hot 到multi-hot
]MultiLabelBinarizer: 从one-hot 到multi-hot 背景知识One hot encoderLabelEncoderMultiLabelBinarizer总结 背景知识 多类别分类: label space至少有3个label, 且默认每个sample有一个label, 与之相对应的是二元分类Binary classification, 多标签分类: 每个sample有1至多…...

【校招VIP】前端算法考察之排序
考点介绍: 不同的场景中,不同的排序算法执行效率不同。 稳定:冒泡、插入、归并 不稳定:选择、快速、堆排序、希尔排序 『前端算法考察之排序』相关题目及解析内容可点击文章末尾链接查看! 一、考点题目 1、使用js实…...

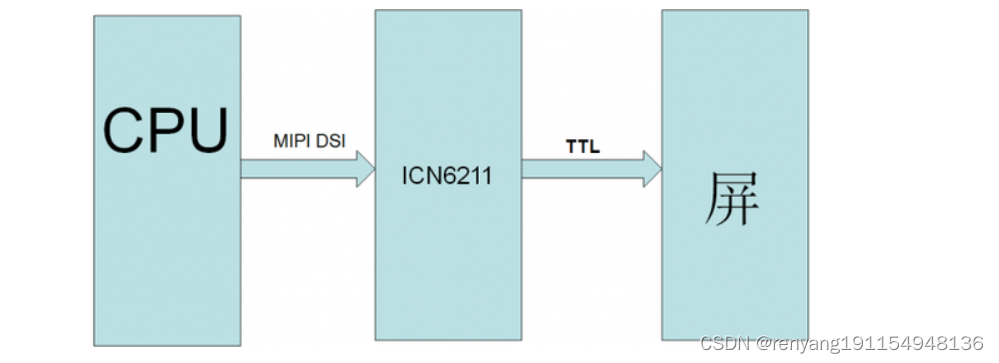
集创北方ICN6211 是一款MIPIDSI转RGB视频桥接IC
ICN6211 1.描述: ICN6211是一个桥接芯片,它接收MIPIDSI输入并发送RGB输出。MIPIDSI最多支持4个车道, 每个车道的最大运行频率为1Gbps;总最大输入带宽为4Gbps;并且还支持MIPI定义的ULPS(超 低功耗状态&a…...

SMT制造中的产品质量检验和管理
SMT制造中的质量检验和产品物料管理都是实现高质量、低成本、高效益的重要方法。在SMT加工的过程中,产品质量的检验和质量把控都是重中之重,可以有效的降低产品不良率及返修等造成制造成本升高的风险问题,今天就来跟大家讨论一下SMT制造中我们…...

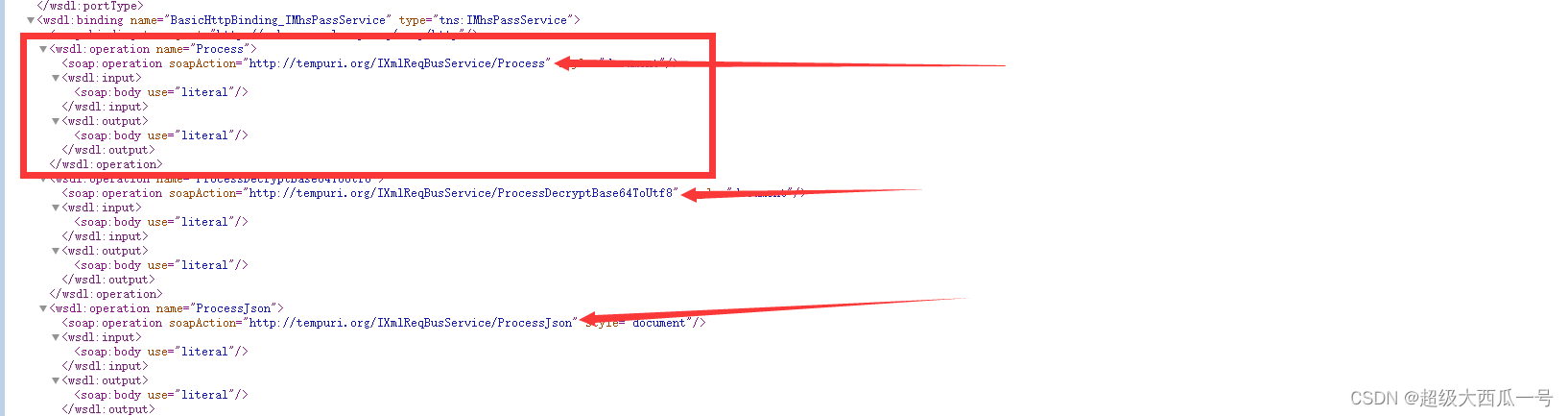
对接webservice接口时报错:发送方和接收方 Action 不匹配
趁着早上有时间,赶紧记录一下,哈哈。 错误提示如下: 1、英文版: <s:Envelope xmlns:s“http://schemas.xmlsoap.org/soap/envelope/”><s:Body><s:Fault>a:ActionNotSupportedThe message with Action ‘’ ca…...

python实现/直播服务器/聊天服务器/的多种解决方案
python有哪些技术栈 实现直播服务器 在Python中,您可以使用以下技术栈来实现直播服务器: Flask:Flask是一个轻量级的Web框架,可用于构建直播服务器的后端。您可以使用Flask编写API端点来处理直播流的控制和管理。 Django…...

PbootCMS 3.0.4 SQL注入
1.漏洞复现 PbootCMS 3.0.4,下载仓库 星梦/PbootCMS - Gitee.com 复现 漏洞页面:http://127.0.0.1/?search 或 http://127.0.0.1/?keyword POST请求:1select 1 2.正向分析 从可见功能点正向分析 index.php ... // 引用内核启动文件…...

SpringBoot异步方法支持注解@Async应用
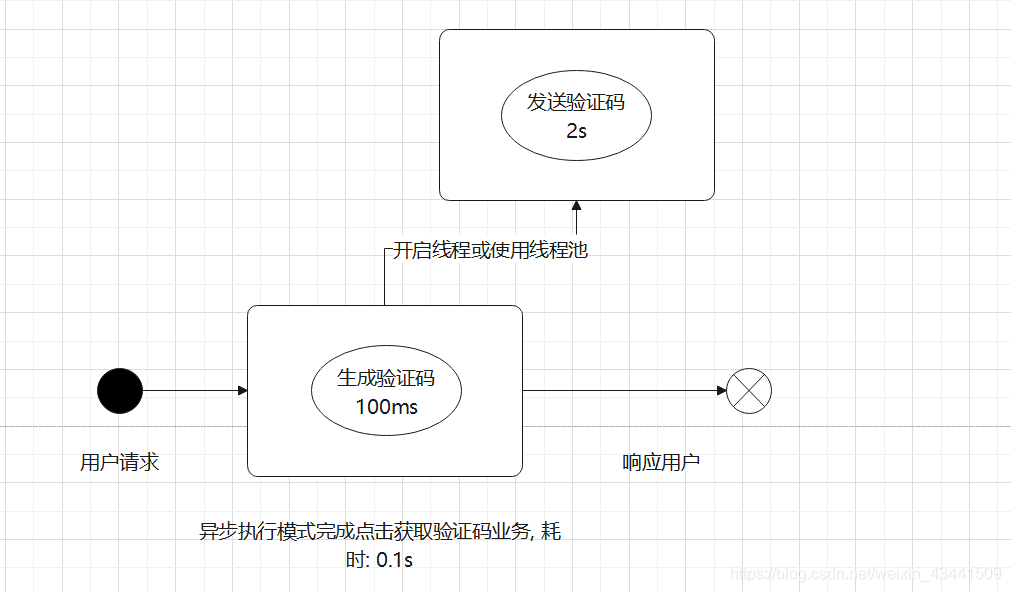
SpringBoot异步方法支持注解Async应用 1.为什么需要异步方法? 合理使用异步方法可以有效的提高执行效率 同步执行(同在一个线程中): 异步执行(开启额外线程来执行): 2.SpringBoot中的异步方法支持 在SpringBoot中并不需要我们自己去创建维护线程或者线程池来…...

UI/UX设计与前端开发:从零到一打造完美用户体验
引言 在当今的软件开发领域,UI/UX设计和前端开发是两个密不可分的环节。UI/UX设计师负责创造出直观、美观、用户友好的界面,而前端开发者则将这些设计转化为实际的、可交互的网页或应用。本文将深入探讨这两个领域的交集,并通过代码示例来展…...

Hadoop Hdfs基本命令
0目录 1.hadoop安装问题处理 2.hdfs基本命令 3.上传/下载文件和文件夹 1.hadoop安装问题处理 如果安装有进程无法启动,如下图 重新检查6个配置文件 Core-site.xml \ hdfs-site.xml \ hadoop-env.sh \ yarn-site.xml \ workers \ yarn-site.xml 来到hadoop313目录…...

Spring Boot 整合MyBatis(超详细)
😀前言 本篇博文关于Spring Boot 整合MyBatis,希望你能够喜欢 🏠个人主页:晨犀主页 🧑个人简介:大家好,我是晨犀,希望我的文章可以帮助到大家,您的满意是我的动力&#x…...

【管理运筹学】第 6 章 | 运输问题(4,表上作业法 |闭回路调整法以及特殊情况 | 产销不平衡的运输问题)
文章目录 引言二、表上作业法2.3 改进的方法 —— 闭回路调整法2.4 表上作业法中的特殊情况(一)无穷多最优解(二)退化 三、产销不平衡的运输问题3.1 产量大于销量3.2 销量大于产量 写在最后 引言 接下来我们学习表上作业法的最后…...

Greenplum实用技巧
一、通过gp_segment_id查看数据倾斜 gp_segment_id是表中的隐藏列,用来标记该行属于哪个segment节点。因此可以基于该隐藏列进行分组查询,获取每个segment的记录数,从而判断表数据的分布是否均匀或有倾斜。 qb#select gp_segment_id, count…...

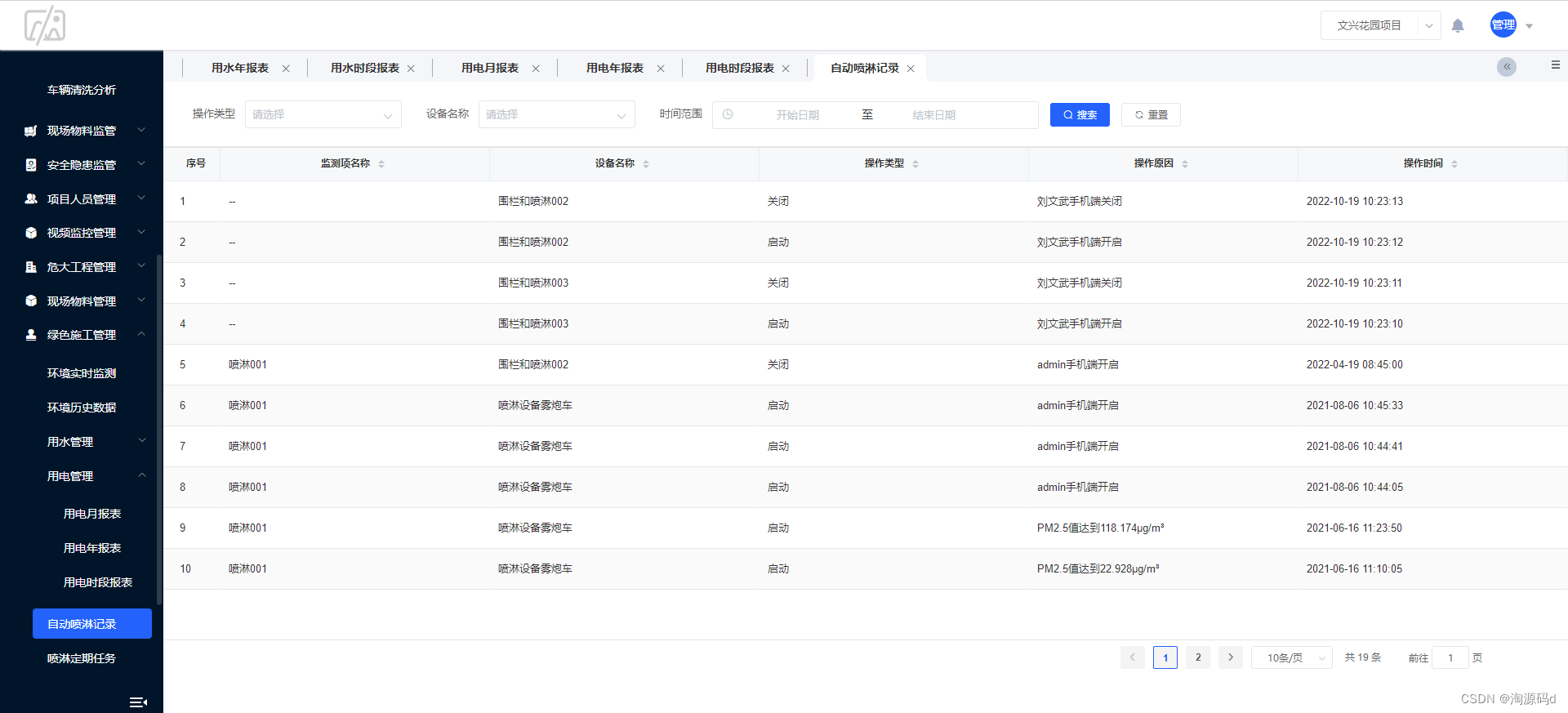
以物联网为核心的智慧工地云平台:聚集智能技术,实现建筑工地智慧管理
智慧工地云平台源码,智慧工地项目监管平台源码,智慧工地可视化数据大屏源码 智慧工地云平台是将云计算、大数据、物联网、移动技术和智能设备等信息化技术手段,聚集在建筑工地施工管理现场,围绕人员、机械、物料、环境等关键要素&…...

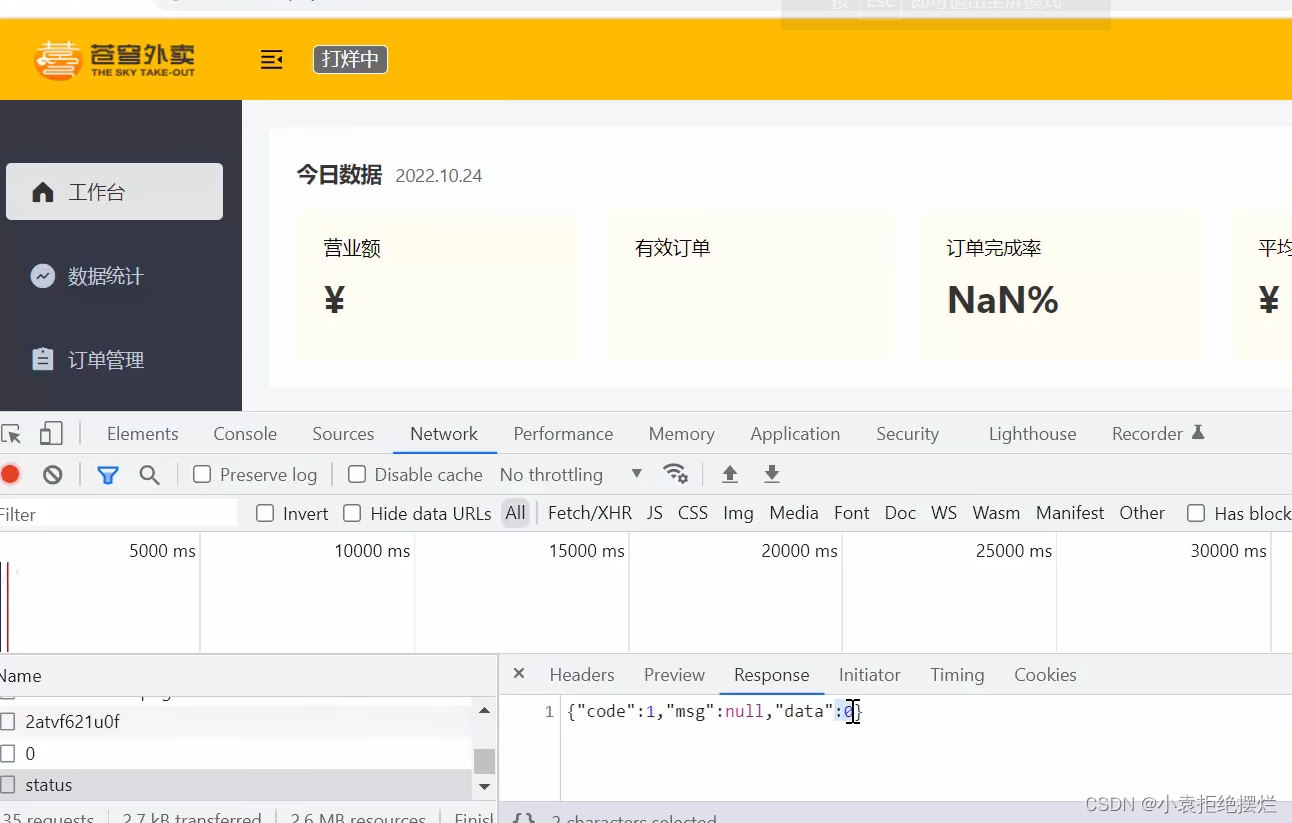
Java项目-苍穹外卖-Day05-Redis技术应用
1.店铺营业状态设置 需求分析和设计 左上角要求是有回显的 所以至少两个接口 1.查询营业状态接口(分为了管理端和用户端) 2.修改营业状态接口 因为管理端和用户端路径不同,所以现在是至少三个接口的 可以发现如果存到表里除了id只有一个…...

linux安装jmeter
linux安装jmeter 部署java1.8 下载jmeter安装包:官网、网盘5.6.2版本 # 解压 rootiZbp1at7nu2rpq4xn4zaf1Z:/opt/jmeter# sudo tar -xzf apache-jmeter-5.6.2.tgz # 加入环境变量 rootiZbp1at7nu2rpq4xn4zaf1Z:/opt/jmeter/apache-jmeter-5.6.2# export JMETER/op…...

【笔记】泛型以及如何绕过泛型定义
泛型定义以及其带来的好处 泛型使类型(类和接口)能够在定义类、接口和方法时成为参数。与方法声明中使用的更熟悉的形式参数非常相似,类型参数为您提供了一种通过不同输入重复使用相同代码的方法。区别在于形式参数的输入是值,而…...

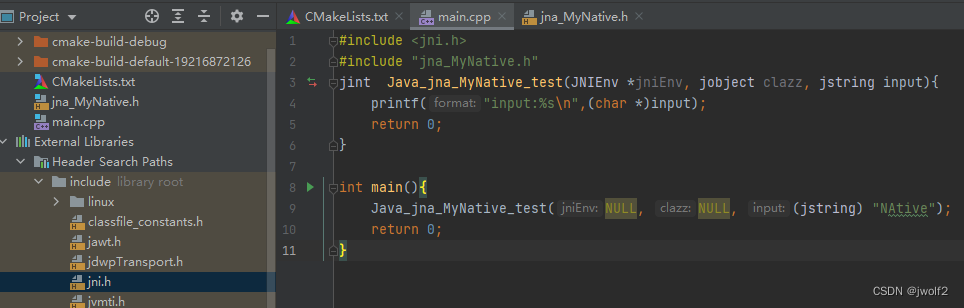
JAVA JNA 调用C接口的三种方式
文章目录 1. 准备一个共享库文件2. JNA姿势1—继承Library接口3. JNA姿势2—直接NativeLibrary.getInstance3. JNA姿势3—Native方法 1. 准备一个共享库文件 test.c #include <stdio.h> int test(char *input){printf("input:%s\n",input);return 0; }libtes…...

Prompt Tuning、P-Tuning、Prefix Tuning的区别
一、Prompt Tuning、P-Tuning、Prefix Tuning的区别 1. Prompt Tuning(提示调优) 核心思想:固定预训练模型参数,仅学习额外的连续提示向量(通常是嵌入层的一部分)。实现方式:在输入文本前添加可训练的连续向量(软提示),模型只更新这些提示参数。优势:参数量少(仅提…...

【WiFi帧结构】
文章目录 帧结构MAC头部管理帧 帧结构 Wi-Fi的帧分为三部分组成:MAC头部frame bodyFCS,其中MAC是固定格式的,frame body是可变长度。 MAC头部有frame control,duration,address1,address2,addre…...

MFC内存泄露
1、泄露代码示例 void X::SetApplicationBtn() {CMFCRibbonApplicationButton* pBtn GetApplicationButton();// 获取 Ribbon Bar 指针// 创建自定义按钮CCustomRibbonAppButton* pCustomButton new CCustomRibbonAppButton();pCustomButton->SetImage(IDB_BITMAP_Jdp26)…...

代理篇12|深入理解 Vite中的Proxy接口代理配置
在前端开发中,常常会遇到 跨域请求接口 的情况。为了解决这个问题,Vite 和 Webpack 都提供了 proxy 代理功能,用于将本地开发请求转发到后端服务器。 什么是代理(proxy)? 代理是在开发过程中,前端项目通过开发服务器,将指定的请求“转发”到真实的后端服务器,从而绕…...

C# 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

LLMs 系列实操科普(1)
写在前面: 本期内容我们继续 Andrej Karpathy 的《How I use LLMs》讲座内容,原视频时长 ~130 分钟,以实操演示主流的一些 LLMs 的使用,由于涉及到实操,实际上并不适合以文字整理,但还是决定尽量整理一份笔…...

NPOI Excel用OLE对象的形式插入文件附件以及插入图片
static void Main(string[] args) {XlsWithObjData();Console.WriteLine("输出完成"); }static void XlsWithObjData() {// 创建工作簿和单元格,只有HSSFWorkbook,XSSFWorkbook不可以HSSFWorkbook workbook new HSSFWorkbook();HSSFSheet sheet (HSSFSheet)workboo…...

Qemu arm操作系统开发环境
使用qemu虚拟arm硬件比较合适。 步骤如下: 安装qemu apt install qemu-system安装aarch64-none-elf-gcc 需要手动下载,下载地址:https://developer.arm.com/-/media/Files/downloads/gnu/13.2.rel1/binrel/arm-gnu-toolchain-13.2.rel1-x…...
)
【LeetCode】3309. 连接二进制表示可形成的最大数值(递归|回溯|位运算)
LeetCode 3309. 连接二进制表示可形成的最大数值(中等) 题目描述解题思路Java代码 题目描述 题目链接:LeetCode 3309. 连接二进制表示可形成的最大数值(中等) 给你一个长度为 3 的整数数组 nums。 现以某种顺序 连接…...

手机平板能效生态设计指令EU 2023/1670标准解读
手机平板能效生态设计指令EU 2023/1670标准解读 以下是针对欧盟《手机和平板电脑生态设计法规》(EU) 2023/1670 的核心解读,综合法规核心要求、最新修正及企业合规要点: 一、法规背景与目标 生效与强制时间 发布于2023年8月31日(OJ公报&…...
