vue indexedDB 取指定数据库指定表 全部key用request.onsuccess
1 例子
export async function funcGetKey(dbName, tableName) {return new Promise((resolve, reject) => {// 打开指定的数据库const request = indexedDB.open(dbName);request.onerror = (event) => {console.error('打开数据库失败: ', event.target.error);reject(event.target.error);};request.onsuccess = (event) => {const db = event.target.result;const transaction = db.transaction([tableName], 'readonly');const objectStore = transaction.objectStore(tableName);const keysRequest = objectStore.getAllKeys(); // 获取所有 key 值的请求keysRequest.onsuccess = (event) => {const keys = event.target.result; // 获取所有的 key 值console.log(keys);resolve(keys);};keysRequest.onerror = (event) => {console.error('获取 key 值出错', event.target.error);reject(event.target.error);};};});
}
2 IDBRequest对象取 result中的值
IDBRequest {source: IDBObjectStore, transaction: IDBTransaction, readyState: 'pending', onsuccess: null, onerror: null}
error: null
onerror: null
onsuccess: null
readyState: "done"
result: []keysRequest.onsuccess = (event) => {const keys = event.target.result; // 获取所有的 key 值console.log(keys);resolve(keys);};3 ps
keys 是一个 IDBRequest 对象,而不是直接包含 key 值的数组。所以你需要等到 IDBRequest 对象的 onsuccess 事件触发后,才能获取到 key 值的数组。在 onsuccess 事件处理函数中,你可以使用 event.target.result 属性来获取数据,即 keys = event.target.result。然后你就可以通过 keys 数组来获取所有的 key 值了。
相关文章:

vue indexedDB 取指定数据库指定表 全部key用request.onsuccess
1 例子 export async function funcGetKey(dbName, tableName) {return new Promise((resolve, reject) > {// 打开指定的数据库const request indexedDB.open(dbName);request.onerror (event) > {console.error(打开数据库失败: , event.target.error);reject(event…...

Java 数据结构使用学习
Set和List的区别 Set 接口实例存储的是无序的,不重复的数据。List 接口实例存储的是有序的,可以重复的元素。 Set 检索效率低下,删除和插入效率高,插入和删除不会引起元素位置改变 <实现类有HashSet,TreeSet>。 List 和数…...

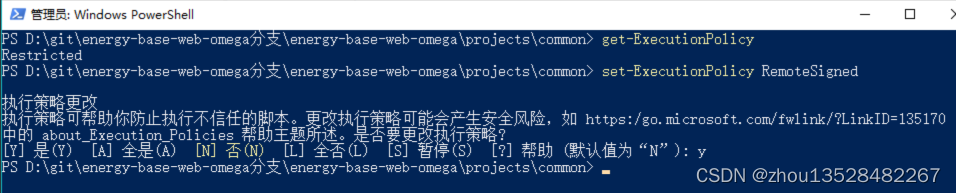
monorepo更新组件报错,提示“无法加载文件 C:\Program Files\nodejs\pnpm.ps1,因为在此系统上禁止运行脚本”
解决方法: 第一步:管理员身份运行 window.powershell, win x打开powerShell命令框,进入到对应项目路径。 第二步:执行:get-ExecutionPolicy,显示Restricted,表示状态是禁止的; 第…...

vue中html引入使用<%= BASE_URL %>变量
首先使用src相对路径引入 注意: js 文件放在public文件下 不要放在assets静态资源文件下 否则 可能会报错 GET http://192.168.0.113:8080/src/assets/js/websockets.js net::ERR_ABORTED 500 (Internal Server Error) 正确使用如下:eg // html中引…...

Android全面屏下,默认不会全屏显示,屏幕底部会留黑问题
前些天发现了一个蛮有意思的人工智能学习网站,8个字形容一下"通俗易懂,风趣幽默",感觉非常有意思,忍不住分享一下给大家。 👉点击跳转到教程 公司以前的老项目,便出现了这种情况,网上搜索了各种资料…...

5.Redis-string
string 字符串 字符串类型是 Redis 最基础的数据类型,关于字符串需要特别注意: 1.⾸先Redis中所有 key 的类型都是字符串类型,⽽且其他⼏种数据结构也都是在字符串类似基础上构建的,例如 list 和 set 的元素类型是字符串类型。 2…...

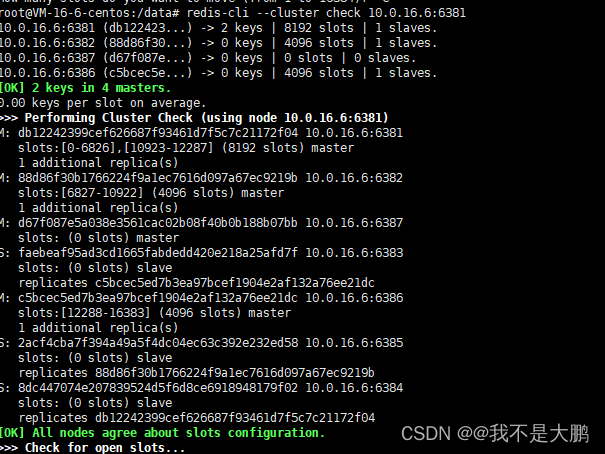
docker高级(redis集群三主三从)
1. 新建6个docker容器redis实例 docker run -d --name redis-node-1 --net host --privilegedtrue -v /redis/share/redis-node-1:/data redis:6.0.8 --cluster-enabled yes --appendonly yes --port 6381docker run -d --name redis-node-2 --net host --privilegedtrue -v /…...

linux 设置与命令基础(二)
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 目录 前言 一、系统基本操作 二、命令类型 三、命令语法 四、命令补齐 五、命令帮助 六、系统基本操作命令 总结 前言 这是本人学习Linux的第二天,今天主…...

ubuntu20.04中ros2安装rosbridge及启动方式
ros2 启动rosbridge: 要启动ROS2中的rosbridge,需要先安装ROS2的rosbridge_suite软件包。使用以下命令安装: sudo apt-get update sudo apt-get install ros-<distro>-rosbridge-suite将<distro>替换为正在使用的ROS2发行版的名…...

TCP之超时重传、流量控制和拥塞控制
一、超时重传 TCP超时重传是TCP协议中的一种机制,用于在发生丢包或数据包未及时确认的情况下,重新发送未确认的数据段。 当发送方发送一个数据段后,会启动一个定时器(称为超时计时器),等待接收方的确认。…...

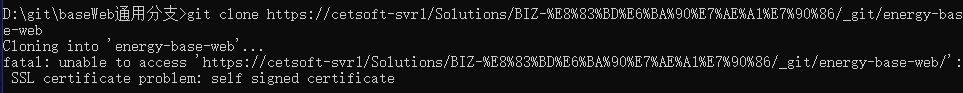
git clone 报SSL证书问题
git命令下运行 git config --global http.sslVerify false 然后再进行重新clone代码...

Spring Boot 排除配置类的引用的方法
Spring Boot 提供的自动配置非常强大,某些情况下,自动配置的功能可能不符合我们的需求,需要我们自定义配置,这个时候就需要排除/禁用 Spring Boot 某些类的自动化配置了。 比如:数据源、邮件,这些都是提供…...

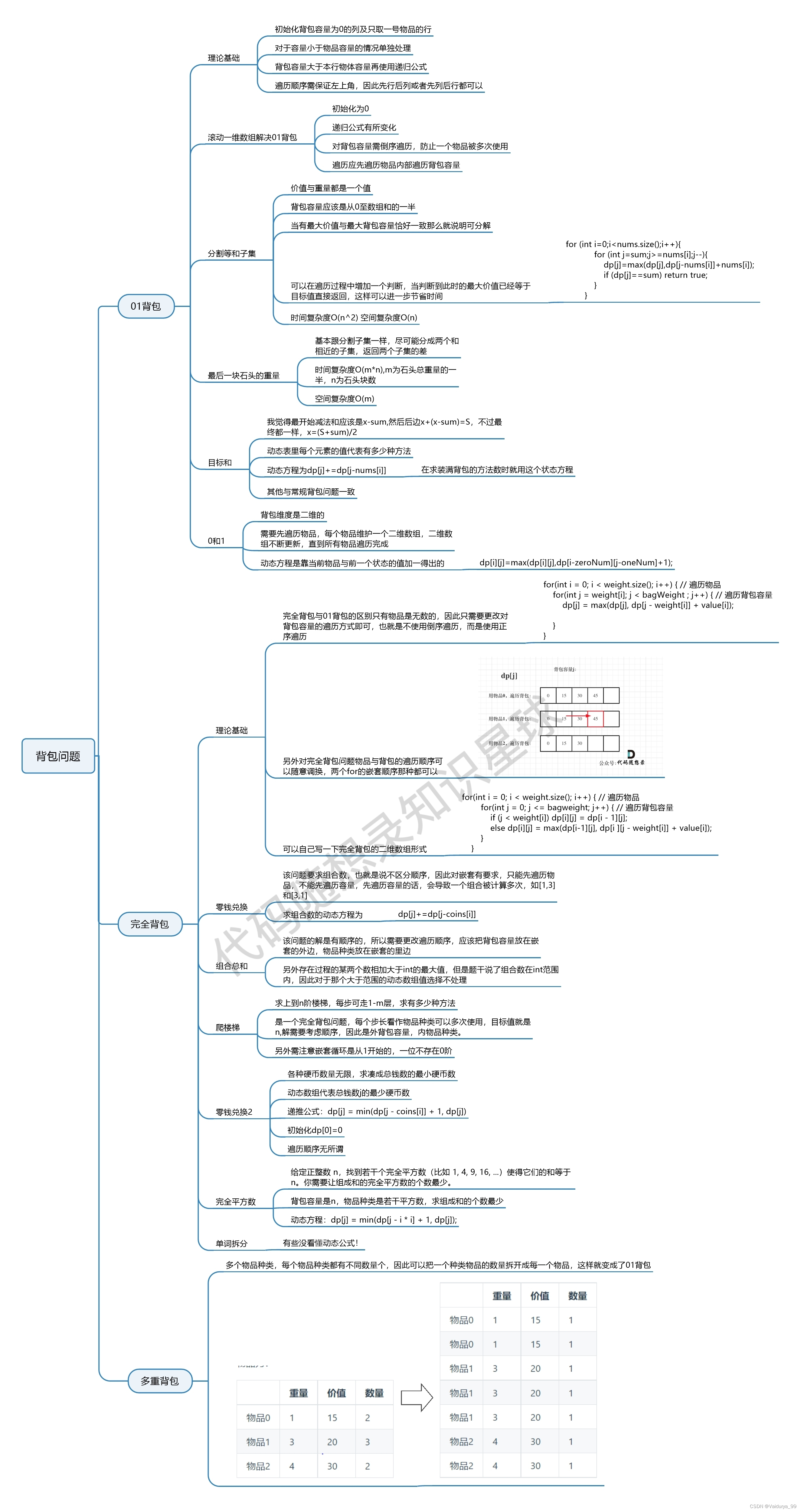
代码随想录打卡—day46—【DP】— 8.29 背包END
1 139. 单词拆分 139. 单词拆分 做了很久...估计2h 一开始我的思路卡死了 看题解之后的思路的详解见注释, 我的写法和carl 答案在一些微小的细节上略有不同,我的更好理解,但他的解法更简单。 我写的过程中,需要注意下标和字符…...

lua学习-3 循环和流程控制
这里写目录标题 判断for 循环数值遍历泛型遍历遍历数组遍历对象ipairs 和 pairs的异同 while 循环repeat循环goto基础用法注意事项 判断 for 循环 数值遍历 for exp1,exp2,exp3 do//todoend上述代码是指:从exp1 到exp2 以exp3为步长进行循环并执行todo代码&#…...

3、监测数据采集物联网应用开发步骤(3)
监测数据采集物联网应用开发步骤(2) 系统整体结构搭建 新建项目 输入项目名称:MonitorData 所谓兵马未动粮草先行,按下图创建好对应的模块备用: com.plugins 业务插件模块 com.zxy.adminlog 日志或文本文…...

MySQL用户管理及用户权限
目录 数据库用户管理 新建用户 查看用户 重命名用户rename 删除用户drop 修改用户密码 找回root密码 数据库用户授权 授予权限 查看用户权限 撤销用户权限 数据库用户管理 新建用户 CREATE USER 用户名来源地址 [IDENTIFIED BY [PASSWORD] 密码];用户名:…...

Yolov8-pose关键点检测:模型轻量化创新 | PConv结合c2f | CVPR2023 FasterNet
💡💡💡本文解决什么问题:新的partial convolution(PConv),通过同时减少冗余计算和内存访问可以更有效地提取空间特征。 PConv| GFLOPs从9.6降低至8.5,参数量从6482kb降低至6134kb, mAP50从0.921提升至0.925 Yolov8-Pose关键点检测专栏介绍:https://blog.csdn.n…...

聊聊mybatis-plus的SafetyEncryptProcessor
序 本文主要研究一下mybatis-plus的SafetyEncryptProcessor SafetyEncryptProcessor mybatis-plus-boot-starter/src/main/java/com/baomidou/mybatisplus/autoconfigure/SafetyEncryptProcessor.java public class SafetyEncryptProcessor implements EnvironmentPostProc…...
可视化点云的工具汇总】)
【PCL (Point Cloud Library)可视化点云的工具汇总】
PCL (Point Cloud Library)可视化点云的工具 PCL (Point Cloud Library) 提供了一系列的工具和类用于点云的可视化。以下是其中的一些主要工具和功能: pcl::visualization::CloudViewer: 如前所述,这是一个简单易用的可视化工具,主要用于基本的点云显示。pcl::visualizatio…...

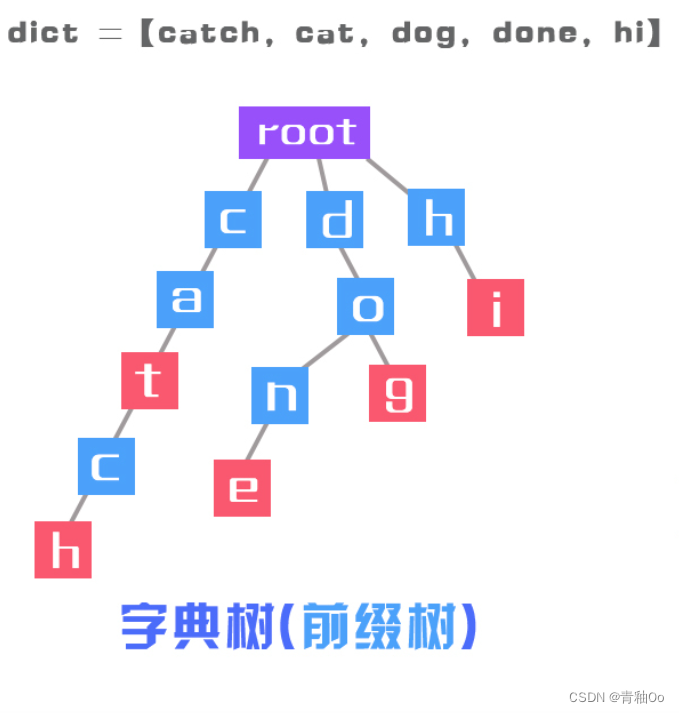
实现 Trie (前缀树)
题目链接 实现 Trie (前缀树) 题目描述 注意点 word 和 prefix 仅由小写英文字母组成 解答思路 首先要理解前缀树是什么,参照该篇文章【图解算法】模板变式——带你彻底搞懂字典树(Trie树)在了解前缀树是什么后,设计前缀树就会更加容易,…...

label-studio的使用教程(导入本地路径)
文章目录 1. 准备环境2. 脚本启动2.1 Windows2.2 Linux 3. 安装label-studio机器学习后端3.1 pip安装(推荐)3.2 GitHub仓库安装 4. 后端配置4.1 yolo环境4.2 引入后端模型4.3 修改脚本4.4 启动后端 5. 标注工程5.1 创建工程5.2 配置图片路径5.3 配置工程类型标签5.4 配置模型5.…...

k8s从入门到放弃之Ingress七层负载
k8s从入门到放弃之Ingress七层负载 在Kubernetes(简称K8s)中,Ingress是一个API对象,它允许你定义如何从集群外部访问集群内部的服务。Ingress可以提供负载均衡、SSL终结和基于名称的虚拟主机等功能。通过Ingress,你可…...

UDP(Echoserver)
网络命令 Ping 命令 检测网络是否连通 使用方法: ping -c 次数 网址ping -c 3 www.baidu.comnetstat 命令 netstat 是一个用来查看网络状态的重要工具. 语法:netstat [选项] 功能:查看网络状态 常用选项: n 拒绝显示别名&#…...

oracle与MySQL数据库之间数据同步的技术要点
Oracle与MySQL数据库之间的数据同步是一个涉及多个技术要点的复杂任务。由于Oracle和MySQL的架构差异,它们的数据同步要求既要保持数据的准确性和一致性,又要处理好性能问题。以下是一些主要的技术要点: 数据结构差异 数据类型差异ÿ…...

新能源汽车智慧充电桩管理方案:新能源充电桩散热问题及消防安全监管方案
随着新能源汽车的快速普及,充电桩作为核心配套设施,其安全性与可靠性备受关注。然而,在高温、高负荷运行环境下,充电桩的散热问题与消防安全隐患日益凸显,成为制约行业发展的关键瓶颈。 如何通过智慧化管理手段优化散…...

TRS收益互换:跨境资本流动的金融创新工具与系统化解决方案
一、TRS收益互换的本质与业务逻辑 (一)概念解析 TRS(Total Return Swap)收益互换是一种金融衍生工具,指交易双方约定在未来一定期限内,基于特定资产或指数的表现进行现金流交换的协议。其核心特征包括&am…...

Mac下Android Studio扫描根目录卡死问题记录
环境信息 操作系统: macOS 15.5 (Apple M2芯片)Android Studio版本: Meerkat Feature Drop | 2024.3.2 Patch 1 (Build #AI-243.26053.27.2432.13536105, 2025年5月22日构建) 问题现象 在项目开发过程中,提示一个依赖外部头文件的cpp源文件需要同步,点…...

基于SpringBoot在线拍卖系统的设计和实现
摘 要 随着社会的发展,社会的各行各业都在利用信息化时代的优势。计算机的优势和普及使得各种信息系统的开发成为必需。 在线拍卖系统,主要的模块包括管理员;首页、个人中心、用户管理、商品类型管理、拍卖商品管理、历史竞拍管理、竞拍订单…...

解析奥地利 XARION激光超声检测系统:无膜光学麦克风 + 无耦合剂的技术协同优势及多元应用
在工业制造领域,无损检测(NDT)的精度与效率直接影响产品质量与生产安全。奥地利 XARION开发的激光超声精密检测系统,以非接触式光学麦克风技术为核心,打破传统检测瓶颈,为半导体、航空航天、汽车制造等行业提供了高灵敏…...

渗透实战PortSwigger靶场:lab13存储型DOM XSS详解
进来是需要留言的,先用做简单的 html 标签测试 发现面的</h1>不见了 数据包中找到了一个loadCommentsWithVulnerableEscapeHtml.js 他是把用户输入的<>进行 html 编码,输入的<>当成字符串处理回显到页面中,看来只是把用户输…...
