实现 Trie (前缀树)
题目链接
实现 Trie (前缀树)
题目描述
注意点
- word 和 prefix 仅由小写英文字母组成
解答思路
- 首先要理解前缀树是什么,参照该篇文章【图解算法】模板+变式——带你彻底搞懂字典树(Trie树)
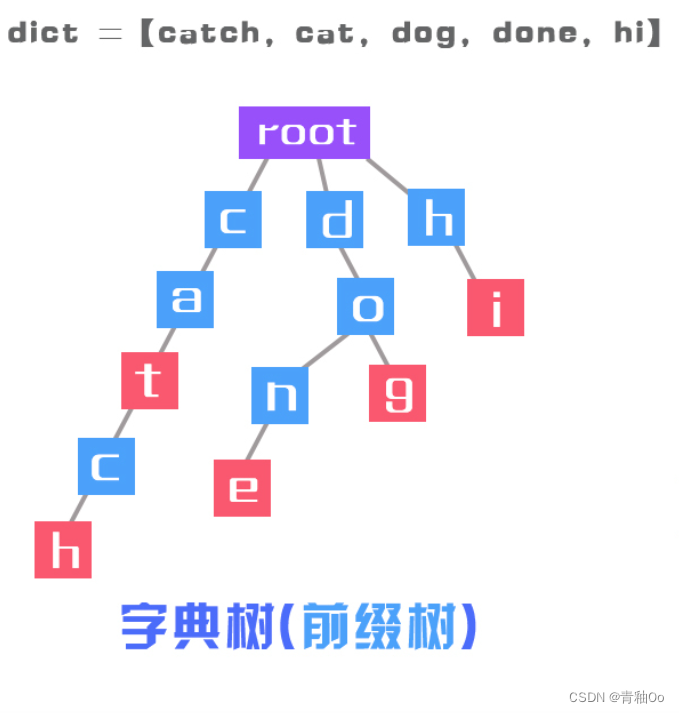
- 在了解前缀树是什么后,设计前缀树就会更加容易,因为本题中所有单词都仅由小写英文字母组成,所以哈希表只需要26个空间即可,若有些单词具有相同的前缀,则可视为它们有相同的父节点,也就是相当于构造一棵最大有26个子节点的二叉树,构造树的过程可以由以下图片表示:
代码
class Trie {TrieNode root;public Trie() {root = new TrieNode();}public void insert(String word) {TrieNode currNode = root;for (char c : word.toCharArray()) {if (currNode.childNode[c - 'a'] == null) {currNode.childNode[c - 'a'] = new TrieNode();}currNode = currNode.childNode[c - 'a'];}currNode.isWord = true;}public boolean search(String word) {TrieNode currNode = root;for (char c : word.toCharArray()) {if (currNode.childNode[c - 'a'] == null) {return false;}currNode = currNode.childNode[c - 'a'];}if (!currNode.isWord) {return false;}return true;}public boolean startsWith(String prefix) {TrieNode currNode = root;for (char c : prefix.toCharArray()) {if (currNode.childNode[c - 'a'] == null) {return false;}currNode = currNode.childNode[c - 'a'];}return true;}
}class TrieNode {boolean isWord;TrieNode[] childNode = new TrieNode[26];
}
关键点
- 学习前缀树的相关知识
- 构造前缀树的过程
相关文章:

实现 Trie (前缀树)
题目链接 实现 Trie (前缀树) 题目描述 注意点 word 和 prefix 仅由小写英文字母组成 解答思路 首先要理解前缀树是什么,参照该篇文章【图解算法】模板变式——带你彻底搞懂字典树(Trie树)在了解前缀树是什么后,设计前缀树就会更加容易,…...

ElasticSearch基础知识汇总
文章目录 前言一、认识ElasticSearch1.正向索引和倒排索引2. MySql与ElasticSearc3.IK分词器 二、ES索引库操作1.mapping映射属性2.索引库的CRUD 三、ES文档库操作 前言 Elasticsearch是一个基于Lucene的搜索服务器。它提供了一个分布式多用户能力的全文搜索引擎,基…...

服务器数据库中了locked勒索病毒怎么办,locked勒索病毒恢复工具
最近一段时间网络上的locked勒索病毒非常嚣张,自从6月份以来,很多企业的计算机服务器数据库遭到了locked勒索病毒的攻击,起初locked勒索病毒攻击用友畅捷通T用户,后来七月份开始攻击金蝶云星空客户,导致企业的财务系统…...

没有 JavaScript 计时器的自动播放轮播 - CSS 动画
先看效果: 再看代码(查看更多): <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><title>计时器</title><style>* {padding: 0;margin: 0;box-siz…...

《Flink学习笔记》——第三章 Flink的部署模式
不同的应用场景,有时候对集群资源的分配和占用有不同的需求。所以Flink为各种场景提供了不同的部署模式。 3.1 部署模式(作业角度/通用分类) 根据集群的生命周期、资源的分配方式、main方法到底在哪里执行——客户端还是Client还是JobManage…...

网络安全(黑客技术)0基础学习手册
目录梗概 一、自学网络安全学习的误区和陷阱 二、学习网络安全的一些前期准备 三、网络安全学习路线 四、学习资料的推荐 想自学网络安全(黑客技术)首先你得了解什么是网络安全!什么是黑客! 网络安全可以基于攻击和防御视角来…...

腾讯云服务器价格表大全_轻量服务器_CVM云服务器报价明细
腾讯云服务器租用费用表:轻量应用服务器2核2G4M带宽112元一年,540元三年、2核4G5M带宽218元一年,2核4G5M带宽756元三年、云服务器CVM S5实例2核2G配置280.8元一年、GPU服务器GN10Xp实例145元7天,腾讯云服务器网长期更新腾讯云轻量…...

vue中bus的使用和涉及到的问题
创建一个js文件 import Vue from "Vue" export default new Vue 我们可以直接在要使用的页面中引用使用 import bus from /assets/js/eventBus.js;bus.$emit("info", "123") // 使用bus.$on("info", (val) > { // 接收console.l…...

Flink的简要概述
以下是Flink的各种架构的简要概述: 1. Flink概述:Apache Flink是一个开源的流处理和批处理框架,具有高性能、容错性和数据一致性保证。它支持事件驱动的流处理和批量处理,并提供了丰富的API和工具来处理实时数据流和大规模数据集…...

多线程下的signal信号处理
多线程中,信号在哪个线程中处理是不确定的,可能被任意一个线程处理 下边的代码可以验证该结论,多次Ctrlc,会被不同的线程捕获此信号,并处理,最终每个线程死锁,阻塞在等待锁的状态 #include &l…...

〖Python网络爬虫实战㉞〗- 图形验证码OCR识别
订阅:新手可以订阅我的其他专栏。免费阶段订阅量1000 python项目实战 Python编程基础教程系列(零基础小白搬砖逆袭) 说明:本专栏持续更新中,订阅本专栏前必读关于专栏〖Python网络爬虫实战〗转为付费专栏的订阅说明作者࿱…...

Python Scrapy网络爬虫框架从入门到实战
Python Scrapy是一个强大的网络爬虫框架,它提供了丰富的功能和灵活的扩展性,使得爬取网页数据变得简单高效。本文将介绍Scrapy框架的基本概念、用法和实际案例,帮助你快速上手和应用Scrapy进行数据抓取。 Scrapy是一个基于Python的开源网络爬…...

后端面试话术集锦第四篇:ElasticSearch面试话术
🚗后端面试集锦目录 💖后端面试话术集锦第 1 篇:spring面试话术💖 💖后端面试话术集锦第 2 篇:spring boot面试话术💖 💖后端面试话术集锦第 3 篇:spring cloud面试话术💖 💖后端面试话术集锦第 4 篇:ElasticSearch面试话术💖 💖后端面试话术集锦第 5 …...

C++之ifstream成员函数get、tellg、eof实例(一百八十五)
简介: CSDN博客专家,专注Android/Linux系统,分享多mic语音方案、音视频、编解码等技术,与大家一起成长! 优质专栏:Audio工程师进阶系列【原创干货持续更新中……】🚀 人生格言: 人生…...

安卓webview,网页端生成安卓项目(极速生成)教程
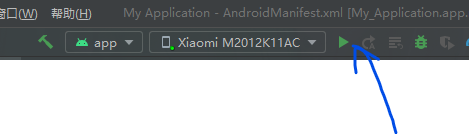
安卓webview,网页端生成安卓项目(极速生成)教程 一,前言 当自己做了一个PC端的页面,也就是前端的页面,或者已经上服的页面,但也想生成一个安卓端供用户使用,本教程详细讲解如何把前…...

如何在vscode导入下载的插件安装包
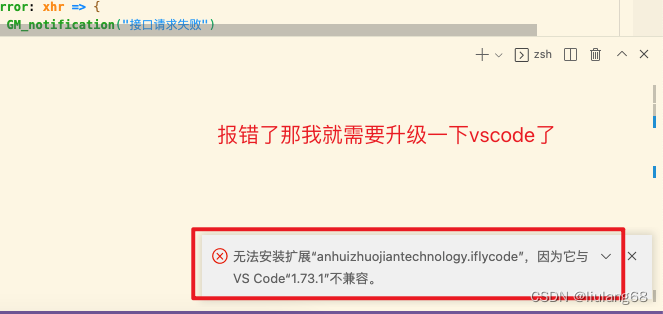
点击vscode插件 --> 点击3个点 --> 选择从VSIX安装 点击更新报 Cannot update while running on a read-only volume. The application is on a read-only volume. Please move the application and try again. If you’re on macOS Sierra or later, you’ll need to m…...

springboot 多线程实战
先说下业务场景,业务1:基于实时轨迹数据打卡,业务2:基于非实时轨迹的时间差,计算累计时长。 简单点说就是从websocket获取到的实时数据,既要兼容不耗时操作,又要兼容耗时操作。 单线程做的话&a…...

求生之路2社区服务器sourcemod安装配置搭建教程centos
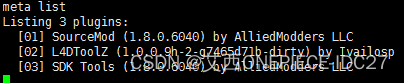
求生之路2社区服务器sourcemod安装配置搭建教程centos 大家好我是艾西,通过上文我们已经成功搭建了求生之路2的服务端。但是这个服务端是纯净的服务端,就是那种最纯粹的原版。如果想要实现插件、sm开头的命令等功能,需要安装这个sourcemod。…...

通达OAV12版本,表单及流程,定制开发总结
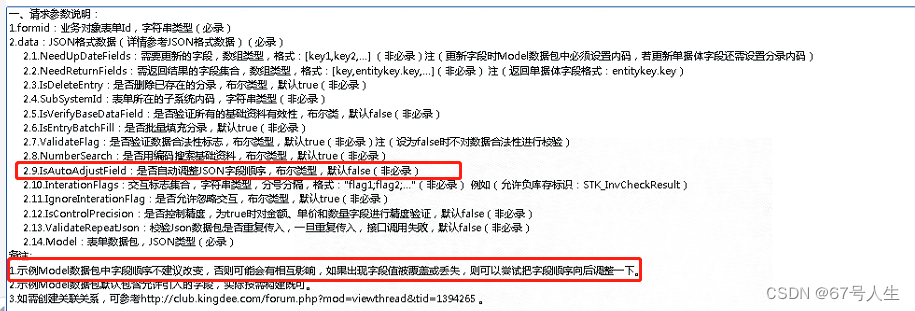
通达OA-V12版本,表单及流程,定制开发总结 触发器金蝶系统对接 日期:2023年8月29日 触发器 一键转交操作,不会调用触发器。 解决办法:可以按需要按步骤,关闭一键转交按钮。这里会隐藏一键转交、一键结束按钮…...

浅析Linux 物理内存外碎片化
本文出现的内核代码来自Linux4.19,如果有兴趣,读者可以配合代码阅读本文。 一、Linux物理内存外碎片化概述 什么是Linux物理内存碎片化?Linux物理内存碎片化包括两种: 1.物理内存内碎片:指分配给用户的内存空间中未…...

基于大模型的 UI 自动化系统
基于大模型的 UI 自动化系统 下面是一个完整的 Python 系统,利用大模型实现智能 UI 自动化,结合计算机视觉和自然语言处理技术,实现"看屏操作"的能力。 系统架构设计 #mermaid-svg-2gn2GRvh5WCP2ktF {font-family:"trebuchet ms",verdana,arial,sans-…...

AI Agent与Agentic AI:原理、应用、挑战与未来展望
文章目录 一、引言二、AI Agent与Agentic AI的兴起2.1 技术契机与生态成熟2.2 Agent的定义与特征2.3 Agent的发展历程 三、AI Agent的核心技术栈解密3.1 感知模块代码示例:使用Python和OpenCV进行图像识别 3.2 认知与决策模块代码示例:使用OpenAI GPT-3进…...

Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility
Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility 1. 实验室环境1.1 实验室环境1.2 小测试 2. The Endor System2.1 部署应用2.2 检查现有策略 3. Cilium 策略实体3.1 创建 allow-all 网络策略3.2 在 Hubble CLI 中验证网络策略源3.3 …...

【2025年】解决Burpsuite抓不到https包的问题
环境:windows11 burpsuite:2025.5 在抓取https网站时,burpsuite抓取不到https数据包,只显示: 解决该问题只需如下三个步骤: 1、浏览器中访问 http://burp 2、下载 CA certificate 证书 3、在设置--隐私与安全--…...

ardupilot 开发环境eclipse 中import 缺少C++
目录 文章目录 目录摘要1.修复过程摘要 本节主要解决ardupilot 开发环境eclipse 中import 缺少C++,无法导入ardupilot代码,会引起查看不方便的问题。如下图所示 1.修复过程 0.安装ubuntu 软件中自带的eclipse 1.打开eclipse—Help—install new software 2.在 Work with中…...

工业自动化时代的精准装配革新:迁移科技3D视觉系统如何重塑机器人定位装配
AI3D视觉的工业赋能者 迁移科技成立于2017年,作为行业领先的3D工业相机及视觉系统供应商,累计完成数亿元融资。其核心技术覆盖硬件设计、算法优化及软件集成,通过稳定、易用、高回报的AI3D视觉系统,为汽车、新能源、金属制造等行…...

什么是Ansible Jinja2
理解 Ansible Jinja2 模板 Ansible 是一款功能强大的开源自动化工具,可让您无缝地管理和配置系统。Ansible 的一大亮点是它使用 Jinja2 模板,允许您根据变量数据动态生成文件、配置设置和脚本。本文将向您介绍 Ansible 中的 Jinja2 模板,并通…...

Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决
Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决 问题背景 在一个基于 Spring Cloud Gateway WebFlux 构建的微服务项目中,新增了一个本地验证码接口 /code,使用函数式路由(RouterFunction)和 Hutool 的 Circle…...

蓝桥杯 冶炼金属
原题目链接 🔧 冶炼金属转换率推测题解 📜 原题描述 小蓝有一个神奇的炉子用于将普通金属 O O O 冶炼成为一种特殊金属 X X X。这个炉子有一个属性叫转换率 V V V,是一个正整数,表示每 V V V 个普通金属 O O O 可以冶炼出 …...
多光源(Multiple Lights))
C++.OpenGL (14/64)多光源(Multiple Lights)
多光源(Multiple Lights) 多光源渲染技术概览 #mermaid-svg-3L5e5gGn76TNh7Lq {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-3L5e5gGn76TNh7Lq .error-icon{fill:#552222;}#mermaid-svg-3L5e5gGn76TNh7Lq .erro…...

