Vue3 Element-plus Upload 上传图片
技术栈:Vue3 + Ts + Element-plus
官网地址:Upload 上传 | Element Plus
一、背景:
表单上传图片功能
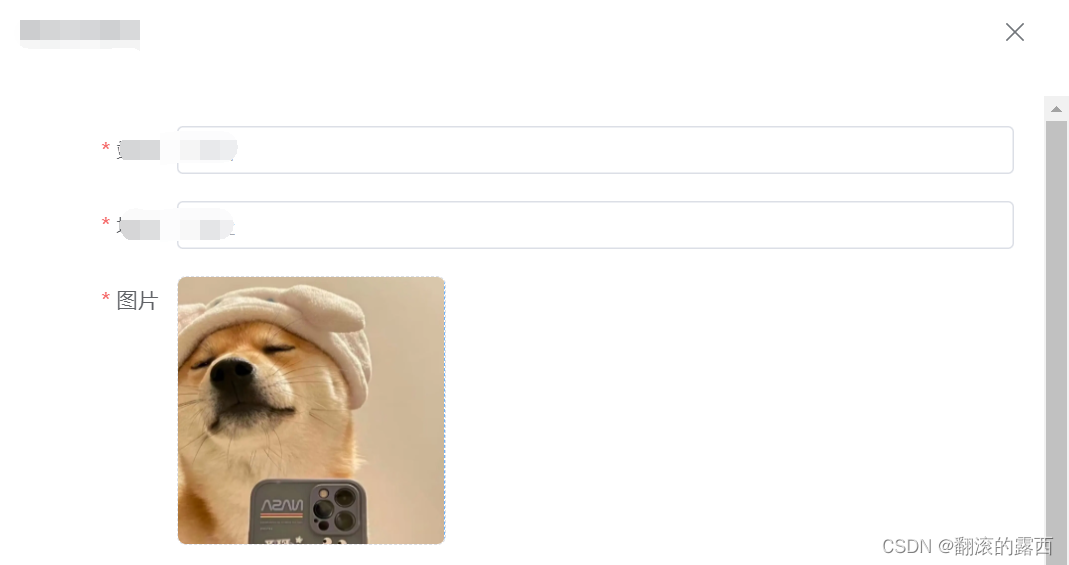
二、效果:

三、流程:
①点击上传图片按钮,系统弹出文件选择对话框,选择图片并确认
②调用上传接口
③接口将成功上传的图片链接返回给管理台,管理台将接收的图片链接保存到表单中
④提交表单
四、具体实现:
①书写API
//引入二次封装的axios
import request from "@/utils/request";enum API {//上传图片接口UPLOAD_URL = '/saas-api/station/upload'
}
// 对外导出上传图片的接口
export const reqUpload = (file:any) => {// 创建了一个新的 FormData 对象,用于构建表单数据,并将file添加到FormData对象中const formData = new FormData();formData.append('file', file);return request.post(API.UPLOAD_URL, formData);
};备注:官网中upload组件中action是可以直接写请求 URL,因为我在请求头中添加了租户id和token,如果直接将URL写入action中会报错‘‘缺少租户id’’,所有利用axios请求URL
②具体业务实现
<el-form><el-form-item label="图片" prop="imageUrl"><el-upload class="avatar-uploader" :show-file-list="false" :on-success="handleAvatarSuccess" :before-upload="beforeAvatarUpload"><img v-if="chargeForm.imageUrl" :src="chargeForm.imageUrl" class="avatar" /><el-icon v-else class="avatar-uploader-icon"><Plus /></el-icon></el-upload></el-form-item>
</el-form><script setup lang="ts">
import { ref,reactive } from 'vue'
import { reqUpload } from '@/api/device/station/index.ts'//信息的收集
let chargeForm = reactive({imageUrl: '',
})//图片上传成功的钩子
const handleAvatarSuccess: UploadProps['onSuccess'] = () => {//图片上传成功,清除掉对应图片校验结果chargeFormRef.value.clearValidate('imageUrl')
}
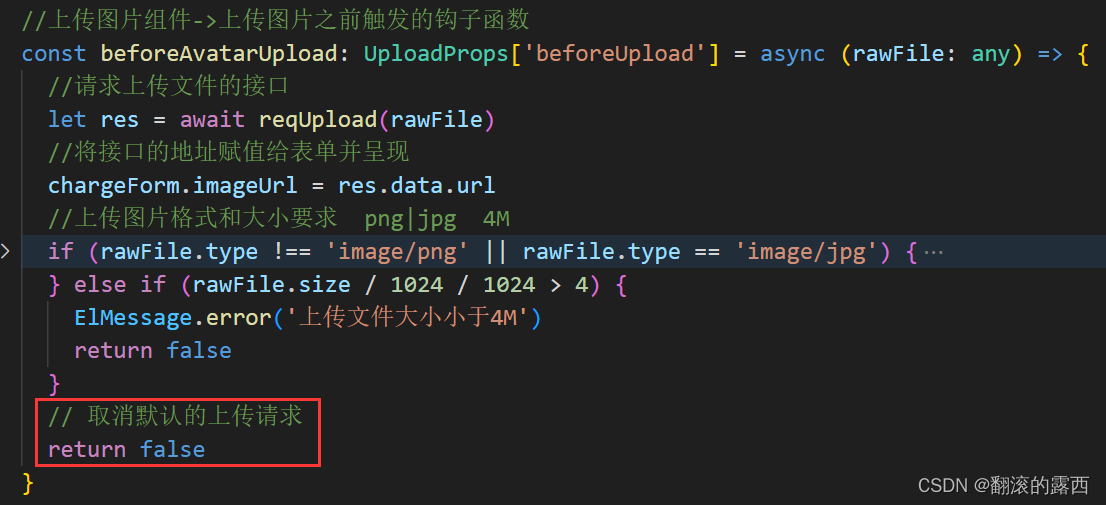
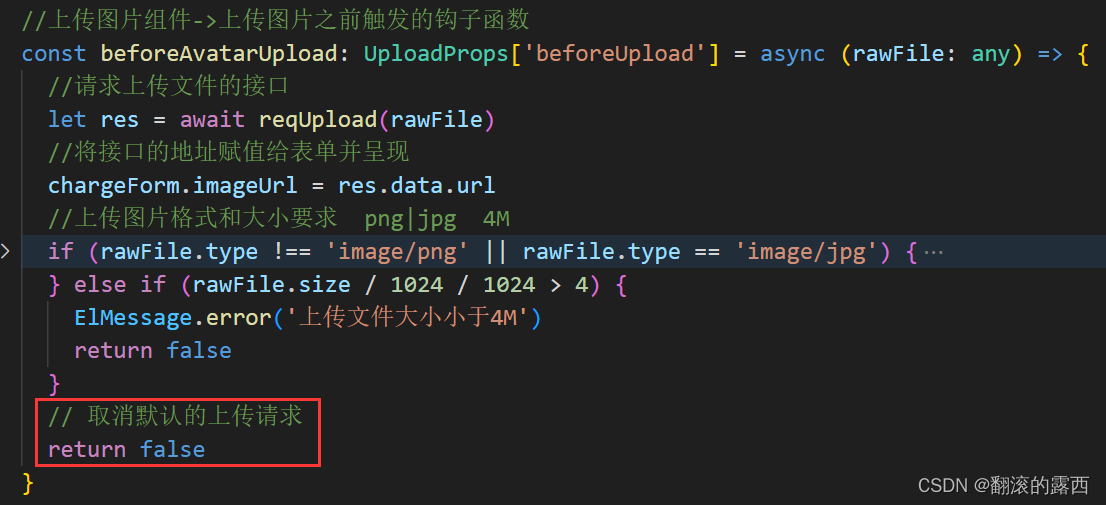
//上传图片组件->上传图片之前触发的钩子函数
const beforeAvatarUpload: UploadProps['beforeUpload'] = async (rawFile: any) => {//请求上传文件的接口let res = await reqUpload(rawFile)//将接口的地址赋值给表单并呈现chargeForm.imageUrl = res.data.url//上传图片格式和大小要求 png|jpg 4Mif (rawFile.type !== 'image/png' || rawFile.type == 'image/jpg') {ElMessage.error('上传文件格式务必PNG|JPG')return false} else if (rawFile.size / 1024 / 1024 > 4) {ElMessage.error('上传文件大小小于4M')return false}// 取消默认的上传请求return false
}
</script><style scoped>
.avatar-uploader .avatar {width: 178px;height: 178px;display: block;
}
</style><style>
.avatar-uploader .el-upload {border: 1px dashed var(--el-border-color);border-radius: 6px;cursor: pointer;position: relative;overflow: hidden;transition: var(--el-transition-duration-fast);
}.avatar-uploader .el-upload:hover {border-color: var(--el-color-primary);
}.el-icon.avatar-uploader-icon {font-size: 28px;color: #8c939d;width: 178px;height: 178px;text-align: center;
}
</style>说明:
before-upload事件是上传文件之前的钩子,rawFile参数为上传的文件
点击上传图片时,请求后端接口(接口为封装好的reqUpload函数),将选中的文件作为接口的参数
具体实现在👉beforeAvatarUpload函数中
③遇到的问题
问题:
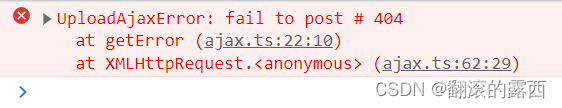
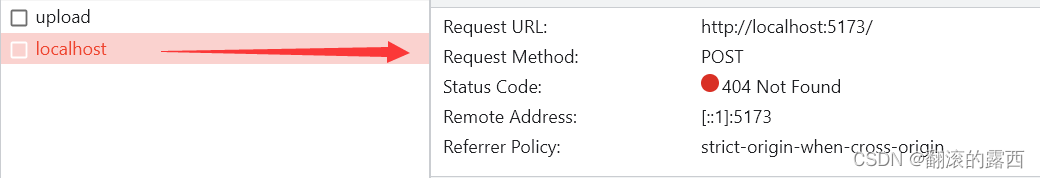
上传图片的接口是正常的,但出现一个localhost的请求报错


分析:
这个错误主要是出现在el-upload 组件的配置上。该组件在上传之前会触发 beforeAvatarUpload 函数,但是该函数内部的操作会导致额外的请求发送到 http://localhost:5173/,从而导致 404 错误。
解决:
在beforeAvatarUpload 的回调函数返回 false 来取消默认的上传请求。

相关文章:

Vue3 Element-plus Upload 上传图片
技术栈:Vue3 Ts Element-plus 官网地址:Upload 上传 | Element Plus 一、背景: 表单上传图片功能 二、效果: 三、流程: ①点击上传图片按钮,系统弹出文件选择对话框,选择图片并确认 ②调…...

PCL | Ubuntu18安装CloudCompare
文章目录 操作教程 操作教程 CloudCompare下载官网:https://www.danielgm.net/cc/release/ 安装flatpak插件 sudo apt install flatpak添加库路径 flatpak remote-add flathub https://flathub.org/repo/flathub.flatpakrepo安装CC flatpak install flathub or…...

【LeetCode-中等题】138. 复制带随机指针的链表
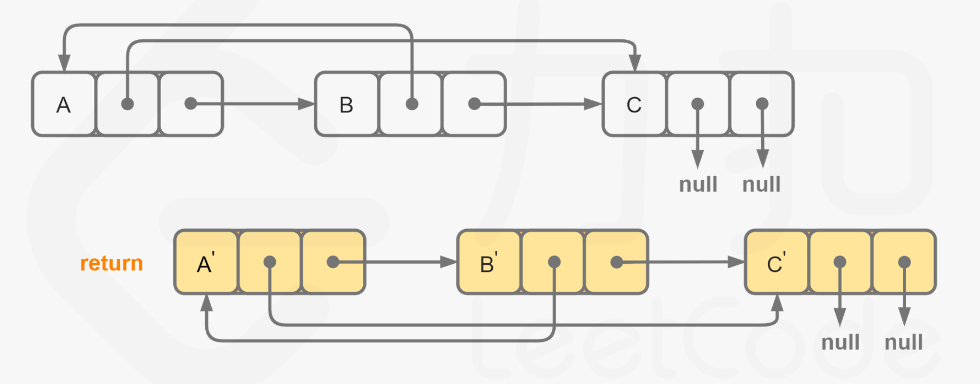
文章目录 题目解题核心思路:找random指针指向思路一:哈希思路二:迭代构造新链表 方法一:哈希递归方法二:纯哈希方法三:迭代 节点拆分 题目 解题核心思路:找random指针指向 这里的拷贝属于深拷…...

C++--动态规划背包问题(1)
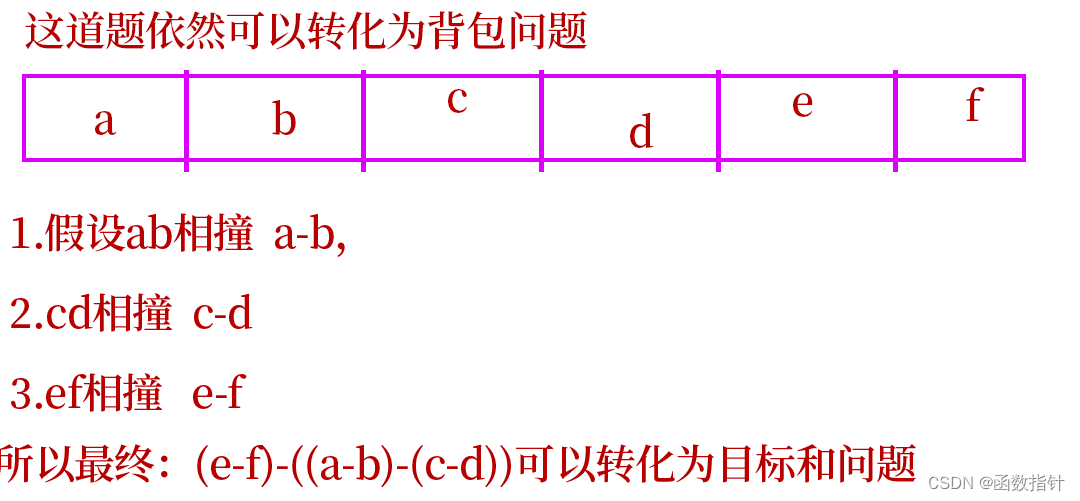
1. 【模板】01背包_牛客题霸_牛客网 你有一个背包,最多能容纳的体积是V。 现在有n个物品,第i个物品的体积为vivi ,价值为wiwi。 (1)求这个背包至多能装多大价值的物品? (2)若背包恰好装满&a…...

【Android-Flutter】我的Flutter开发之旅
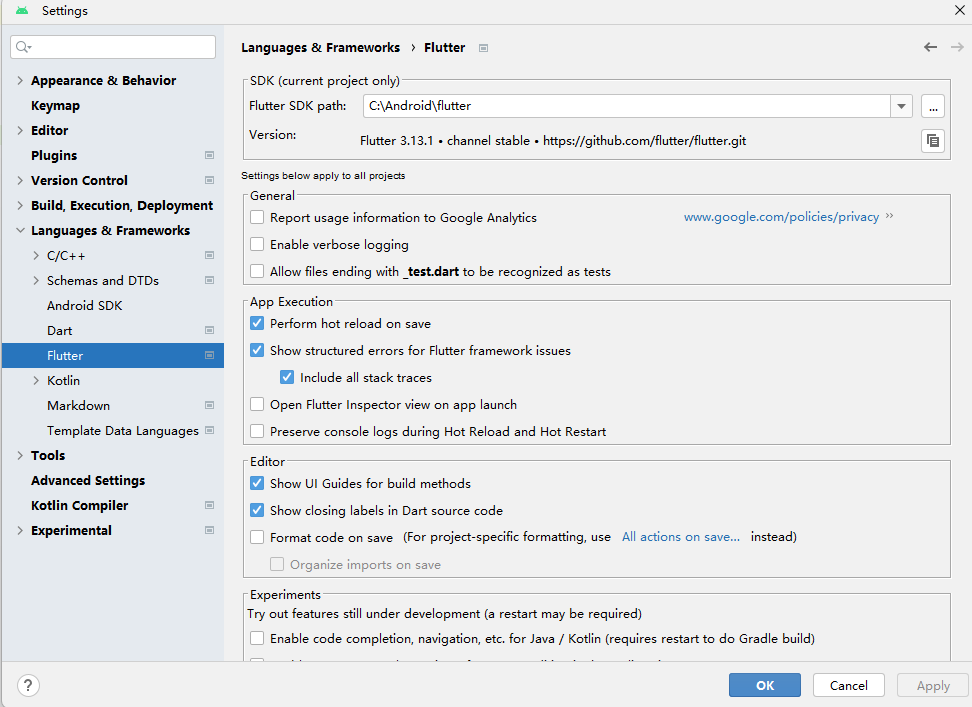
目录: 0、文档:1、在Windows上搭建Flutter开发环境(1)[使用中国镜像(❌详细看官方文档)](https://docs.flutter.dev/community/china)(2)[下载最新版Flutter SDK(已包含Dart)](https://docs.flu…...

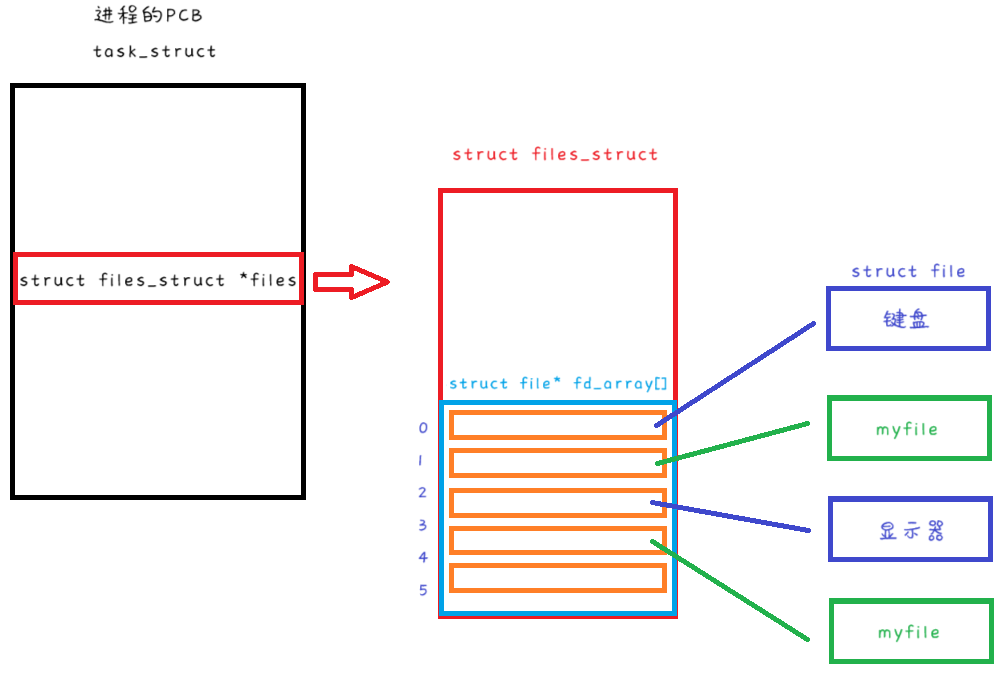
【Linux】深入理解文件操作
文章目录 初次谈论文件重温C语言文件操作系统文件操作接口openwriteread 再次谈论文件文件描述符文件描述符的分配规则 重定向什么是重定向重定向的本质系统调用接口实现重定向<、>、>> 初次谈论文件 开始之前先谈论一下关于文件的一些共识性问题。 一个文件可以…...

异地使用PLSQL远程连接访问Oracle数据库【内网穿透】
文章目录 前言1. 数据库搭建2. 内网穿透2.1 安装cpolar内网穿透2.2 创建隧道映射 3. 公网远程访问4. 配置固定TCP端口地址4.1 保留一个固定的公网TCP端口地址4.2 配置固定公网TCP端口地址4.3 测试使用固定TCP端口地址远程Oracle 前言 Oracle,是甲骨文公司的一款关系…...

【方案】基于AI边缘计算的智慧工地解决方案
一、方案背景 在工程项目管理中,工程施工现场涉及面广,多种元素交叉,状况较为复杂,如人员出入、机械运行、物料运输等。特别是传统的现场管理模式依赖于管理人员的现场巡查。当发现安全风险时,需要提前报告࿰…...

华为各型号交换机开启SNMP v3
设备型号:华为S5720S-28P-LI-AC 设备软件版本:V200R011C10SPC600 调试命令: snmp-agent snmp-agent sys-info version v3 snmp-agent group v3 GroupName privacy //{GroupName}是设置一个SNMP的组名,我设置是SNMPGroup snm…...

CocosCreator3.8研究笔记(一)windows环境安装配置
一、安装Cocos 编辑器 (1)、下载Cocos Dashboard安装文件 Cocos 官方网站Cocos Dashboard下载地址 : https://www.cocos.com/creator-download9下载完成后会得到CocosDashboard-v2.0.1-win-082215.exe 安装文件,双击安装即可。 …...

【JavaWeb 专题】15个最经典的JavaWeb面试题
文章目录 HTTP长连接和短连接HTTP/1.1 与 HTTP/1.0 的区别可扩展性缓存带宽优化长连接消息传递Host 头域错误提示 AjaxAjax 的优势: JSP 和 servlet 有什么区别?定义区别 JSP 的9大内置对象及作用JSP 的 4 种作用域?session 和 cookie 有什么…...
)
力扣:75. 颜色分类(Python3)
题目: 给定一个包含红色、白色和蓝色、共 n 个元素的数组 nums ,原地对它们进行排序,使得相同颜色的元素相邻,并按照红色、白色、蓝色顺序排列。 我们使用整数 0、 1 和 2 分别表示红色、白色和蓝色。 必须在不使用库内置的 sort …...

JVM 内存大对象监控和优化实践
作者:vivo 互联网服务器团队 - Liu Zhen、Ye Wenhao 服务器内存问题是影响应用程序性能和稳定性的重要因素之一,需要及时排查和优化。本文介绍了某核心服务内存问题排查与解决过程。首先在JVM与大对象优化上进行了有效的实践,其次在故障转移与…...

vue indexedDB 取指定数据库指定表 全部key用request.onsuccess
1 例子 export async function funcGetKey(dbName, tableName) {return new Promise((resolve, reject) > {// 打开指定的数据库const request indexedDB.open(dbName);request.onerror (event) > {console.error(打开数据库失败: , event.target.error);reject(event…...

Java 数据结构使用学习
Set和List的区别 Set 接口实例存储的是无序的,不重复的数据。List 接口实例存储的是有序的,可以重复的元素。 Set 检索效率低下,删除和插入效率高,插入和删除不会引起元素位置改变 <实现类有HashSet,TreeSet>。 List 和数…...

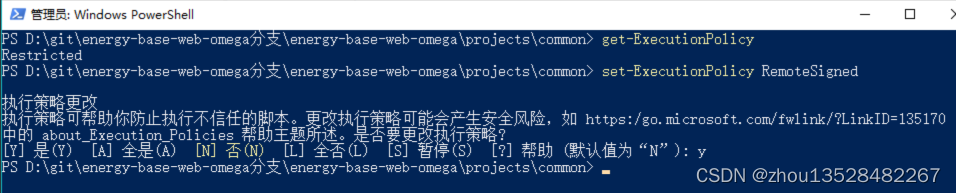
monorepo更新组件报错,提示“无法加载文件 C:\Program Files\nodejs\pnpm.ps1,因为在此系统上禁止运行脚本”
解决方法: 第一步:管理员身份运行 window.powershell, win x打开powerShell命令框,进入到对应项目路径。 第二步:执行:get-ExecutionPolicy,显示Restricted,表示状态是禁止的; 第…...

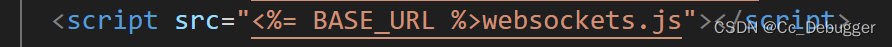
vue中html引入使用<%= BASE_URL %>变量
首先使用src相对路径引入 注意: js 文件放在public文件下 不要放在assets静态资源文件下 否则 可能会报错 GET http://192.168.0.113:8080/src/assets/js/websockets.js net::ERR_ABORTED 500 (Internal Server Error) 正确使用如下:eg // html中引…...

Android全面屏下,默认不会全屏显示,屏幕底部会留黑问题
前些天发现了一个蛮有意思的人工智能学习网站,8个字形容一下"通俗易懂,风趣幽默",感觉非常有意思,忍不住分享一下给大家。 👉点击跳转到教程 公司以前的老项目,便出现了这种情况,网上搜索了各种资料…...

5.Redis-string
string 字符串 字符串类型是 Redis 最基础的数据类型,关于字符串需要特别注意: 1.⾸先Redis中所有 key 的类型都是字符串类型,⽽且其他⼏种数据结构也都是在字符串类似基础上构建的,例如 list 和 set 的元素类型是字符串类型。 2…...

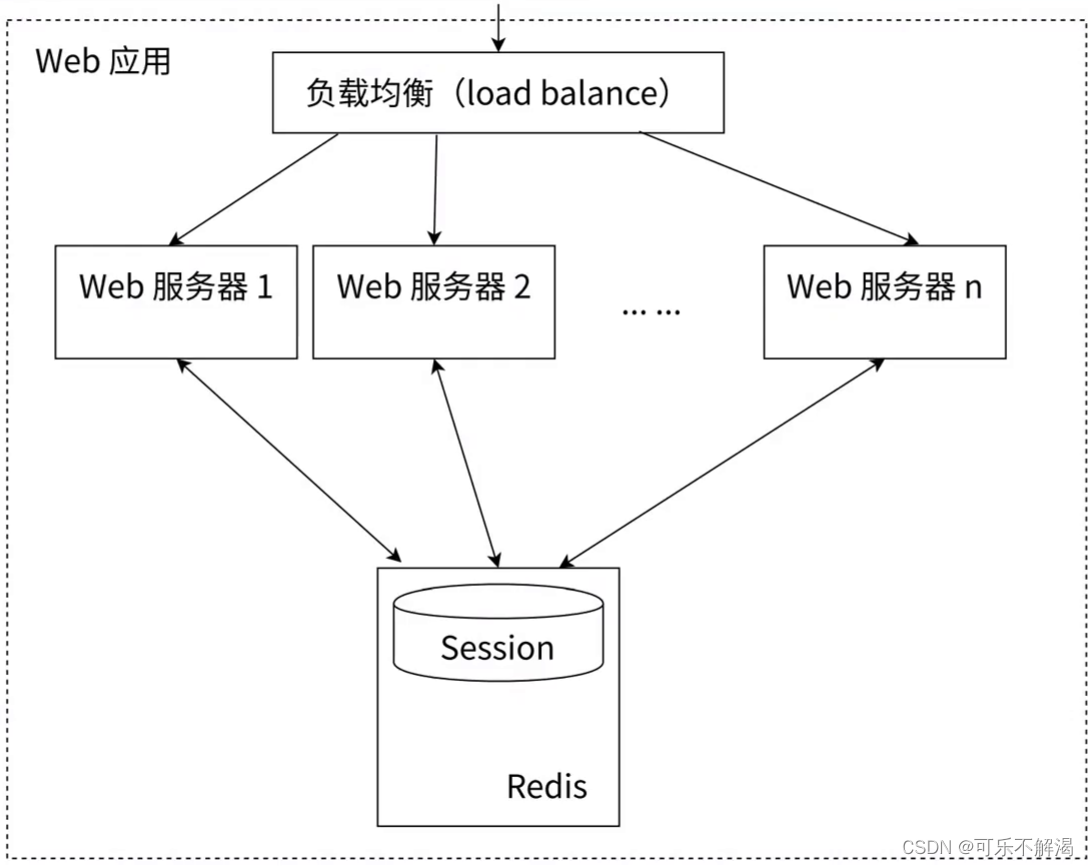
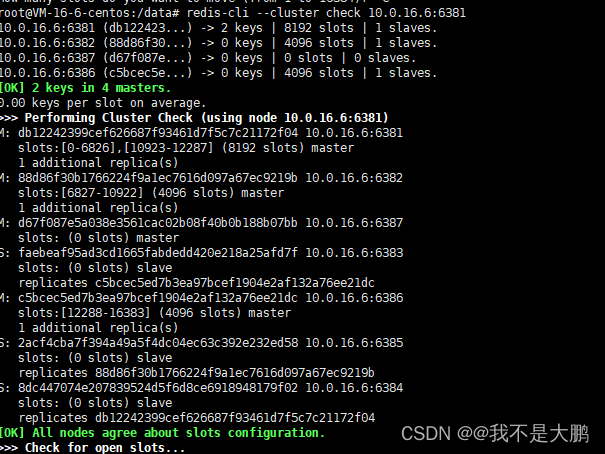
docker高级(redis集群三主三从)
1. 新建6个docker容器redis实例 docker run -d --name redis-node-1 --net host --privilegedtrue -v /redis/share/redis-node-1:/data redis:6.0.8 --cluster-enabled yes --appendonly yes --port 6381docker run -d --name redis-node-2 --net host --privilegedtrue -v /…...

【Python】 -- 趣味代码 - 小恐龙游戏
文章目录 文章目录 00 小恐龙游戏程序设计框架代码结构和功能游戏流程总结01 小恐龙游戏程序设计02 百度网盘地址00 小恐龙游戏程序设计框架 这段代码是一个基于 Pygame 的简易跑酷游戏的完整实现,玩家控制一个角色(龙)躲避障碍物(仙人掌和乌鸦)。以下是代码的详细介绍:…...

23-Oracle 23 ai 区块链表(Blockchain Table)
小伙伴有没有在金融强合规的领域中遇见,必须要保持数据不可变,管理员都无法修改和留痕的要求。比如医疗的电子病历中,影像检查检验结果不可篡改行的,药品追溯过程中数据只可插入无法删除的特性需求;登录日志、修改日志…...

遍历 Map 类型集合的方法汇总
1 方法一 先用方法 keySet() 获取集合中的所有键。再通过 gey(key) 方法用对应键获取值 import java.util.HashMap; import java.util.Set;public class Test {public static void main(String[] args) {HashMap hashMap new HashMap();hashMap.put("语文",99);has…...

可靠性+灵活性:电力载波技术在楼宇自控中的核心价值
可靠性灵活性:电力载波技术在楼宇自控中的核心价值 在智能楼宇的自动化控制中,电力载波技术(PLC)凭借其独特的优势,正成为构建高效、稳定、灵活系统的核心解决方案。它利用现有电力线路传输数据,无需额外布…...

令牌桶 滑动窗口->限流 分布式信号量->限并发的原理 lua脚本分析介绍
文章目录 前言限流限制并发的实际理解限流令牌桶代码实现结果分析令牌桶lua的模拟实现原理总结: 滑动窗口代码实现结果分析lua脚本原理解析 限并发分布式信号量代码实现结果分析lua脚本实现原理 双注解去实现限流 并发结果分析: 实际业务去理解体会统一注…...

初探Service服务发现机制
1.Service简介 Service是将运行在一组Pod上的应用程序发布为网络服务的抽象方法。 主要功能:服务发现和负载均衡。 Service类型的包括ClusterIP类型、NodePort类型、LoadBalancer类型、ExternalName类型 2.Endpoints简介 Endpoints是一种Kubernetes资源…...

Qemu arm操作系统开发环境
使用qemu虚拟arm硬件比较合适。 步骤如下: 安装qemu apt install qemu-system安装aarch64-none-elf-gcc 需要手动下载,下载地址:https://developer.arm.com/-/media/Files/downloads/gnu/13.2.rel1/binrel/arm-gnu-toolchain-13.2.rel1-x…...

uniapp 小程序 学习(一)
利用Hbuilder 创建项目 运行到内置浏览器看效果 下载微信小程序 安装到Hbuilder 下载地址 :开发者工具默认安装 设置服务端口号 在Hbuilder中设置微信小程序 配置 找到运行设置,将微信开发者工具放入到Hbuilder中, 打开后出现 如下 bug 解…...

Kafka主题运维全指南:从基础配置到故障处理
#作者:张桐瑞 文章目录 主题日常管理1. 修改主题分区。2. 修改主题级别参数。3. 变更副本数。4. 修改主题限速。5.主题分区迁移。6. 常见主题错误处理常见错误1:主题删除失败。常见错误2:__consumer_offsets占用太多的磁盘。 主题日常管理 …...

springboot 日志类切面,接口成功记录日志,失败不记录
springboot 日志类切面,接口成功记录日志,失败不记录 自定义一个注解方法 import java.lang.annotation.ElementType; import java.lang.annotation.Retention; import java.lang.annotation.RetentionPolicy; import java.lang.annotation.Target;/***…...
