React Navigation 使用导航
在 Web 浏览器中,您可以使用锚标记链接到不同的页面。当用户单击链接时,URL 会被推送到浏览器历史记录堆栈中。当用户按下后退按钮时,浏览器会从历史堆栈顶部弹出该项目,因此活动页面现在是以前访问过的页面。React Native 不像 Web 浏览器那样具有全局历史堆栈的内置概念,而 React Navigation 就是帮助我们实现导航管理的工具。
React Navigation 的堆栈导航器为您的应用程序提供了一种在屏幕之间转换和管理导航历史记录的方法。如果您的应用程序仅使用一个堆栈导航器,那么它在概念上类似于 Web 浏览器处理导航状态的方式 - 当用户与其交互时,您的应用程序会从导航堆栈中推送和弹出项目,这会导致用户看到不同的屏幕。React Navigation 的堆栈导航器提供了您在 Android 和 iOS 上在堆栈中的路由之间导航时所期望的手势和动画。
安装堆栈导航器
在上一篇文章中,我们安装了导航器的构建模块和基础模块,当我们需要堆栈导航器的话则需要安装如下包:
npm install @react-navigation/native-stack
创建堆栈
首先我们先来看一个简单的实例:
import React from "react";
import Home from "./page/Home";
import { NavigationContainer } from "@react-navigation/native";
import { createNativeStackNavigator } from "@react-navigation/native-stack";const App: React.FC = () => {const Stack = createNativeStackNavigator();return (<NavigationContainer><Stack.Navigator><Stack.Screen name="Home Page" component={Home} /></Stack.Navigator></NavigationContainer>);
};export default App;
运行后效果如下:
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-uDUJWkBl-1693035587956)(./images/ReactNavigation.png “ReactNavigation1”)]
从上述的例子我们可以看到我们使用了一个createNativeStackNavigator()方法来创建导航堆栈。createNativeStackNavigator是一个返回包含 2 个属性的对象的函数:Screen 和 Navigator。它们都是用于配置导航器的 React 组件。应该 Navigator 包含 Screen 元素作为其子元素来定义路由的配置。
NavigationContainer 是管理导航树并包含导航状态的组件。该组件必须包装所有导航器结构。通常,我们会在应用程序的根目录渲染此组件,这通常是从 App.tsx 中进行绑定。
配置第二条导航路线
在上述的代码基础上改为如下代码:
<Stack.Navigator initialRouteName="Home"><Stack.Screen name="Home" component={HomeScreen} /><Stack.Screen name="Details" component={DetailsScreen} />
</Stack.Navigator>
现在我们的堆栈有两条路线,一条 Home 路线和一条 Details 路线。可以使用组件来指定路线 Screen。该 Screen 组件接受一个 name 与我们将用于导航的路线名称相对应的 prop,以及一个 component 与它将渲染的组件相对应的 prop。
现在路由导航中,Home 路由对应组件 Home,Details 路由对应组件 DetailsScreen。
注意:
Stack.Screen组件中的component接受组件,而不是渲染函数,不要传递内联函数(例如:component={() => <组件 />}),否则当父组件重新渲染时,您的组件将卸载并重新安装,从而丢失所有状态。请参阅传递额外的 props 以获取替代方案。
Stack.Screen 说明
Stack.Screen组件除了name和component属性外,还可以使用options来设置其他参数属性,具体实例如下:
<Stack.Navigator><Stack.Screenname="Home Page"component={Home}options={{ title: "Overview" }}/><Stack.Screen name="Detail Page" component={ReviewDetails} />
</Stack.Navigator>
有时候我们可能想将额外的参数传递给对应的组件,我们有如下两个方式来实现:
-
使用 React context 并使用 context 提供程序包装导航器以将数据传递到屏幕(推荐)
-
对屏幕使用渲染回调而不是指定 componentprop:
<Stack.Screen name="Home">{(props) => <HomeScreen {...props} extraData={someData} />} </Stack.Screen>
导航切换
首先我们举一个例子:
export default function Home(props: { navigation: any }) {return (<View><Text>Home</Text><Buttontitle="切换到详情页"onPress={() => props.navigation.navigate("Detail Page")}/></View>);
}
实现上述代码后,我们点击按钮后页面会切换到详情页。接下来我们来说明一下具体的参数:
-
navigation
本机的堆栈导航器对象数据,并且每个组件都会带有此属性
-
navigate(‘Detail Page’)
调用此函数可以帮我们把页面跳转到对应名称组件的页面
**注意:**如果我们在使用navigation.navigate进行页面跳转的时候,跳转没有定义的路由时,开发环境下会报出对应的错误信息,但是打包的生产环境不会有任何反映。
路由循环
现在我们有两条路由,那么我们再进入详情页后,在重新导航到详情页那么会发生什么,我们用如下的代码实现验证一下:
export default function ReviewDetails(props: { navigation: any }) {return (<View><Text>ReviewDetails</Text><Buttontitle="切换到详情页"onPress={() => props.navigation.navigate("Detail Page")}/></View>);
}
运行上述代码后,你会发现当点击切换到详情页时,不会发生任何操作,并且点击返回后,我们可以直接一次性返回到首页。因为当我们在首页点击切换到详情页后,我们的路由线路会跳转到详情页上,在当我们点击切换到详情页时,程序会判断是否在详情页路由线上,假如在的话就不会做任何操作。
假设我们实际上想要添加一个新的详情页路由时,并且不管现有的导航历史记录如何的情况下,我们可以使用push来实现。具体实例如下:
<View><Text>ReviewDetails</Text><Buttontitle="切换到详情页"onPress={() => props.navigation.push("Detail Page")}/>
</View>
每次您调用时,push 我们都会向导航堆栈添加一条新路线。当您 navigate 第一次调用它时,它会尝试查找具有该名称的现有路由,并且仅在堆栈上还没有路由时才推送新路由。
编程式导航
有时候我们可能会遇到头部导航没有返回按钮的情况,这时我们就可以使用goBack()方法来实现返回上一级路由的功能,具体代码实例如下:
<Button title="返回上一页" onPress={() => props.navigation.goBack()}></Button>
还有就是我们想清除所有路由信息并返回第一个页面,具体代码如下:
<Buttontitle="清除所有堆栈信息返回首页"onPress={() => props.navigation.popToTop()}
></Button>
相关文章:

React Navigation 使用导航
在 Web 浏览器中,您可以使用锚标记链接到不同的页面。当用户单击链接时,URL 会被推送到浏览器历史记录堆栈中。当用户按下后退按钮时,浏览器会从历史堆栈顶部弹出该项目,因此活动页面现在是以前访问过的页面。React Native 不像 W…...

双指针算法,基础算法实践,基本的算法的思想,双指针算法的实现
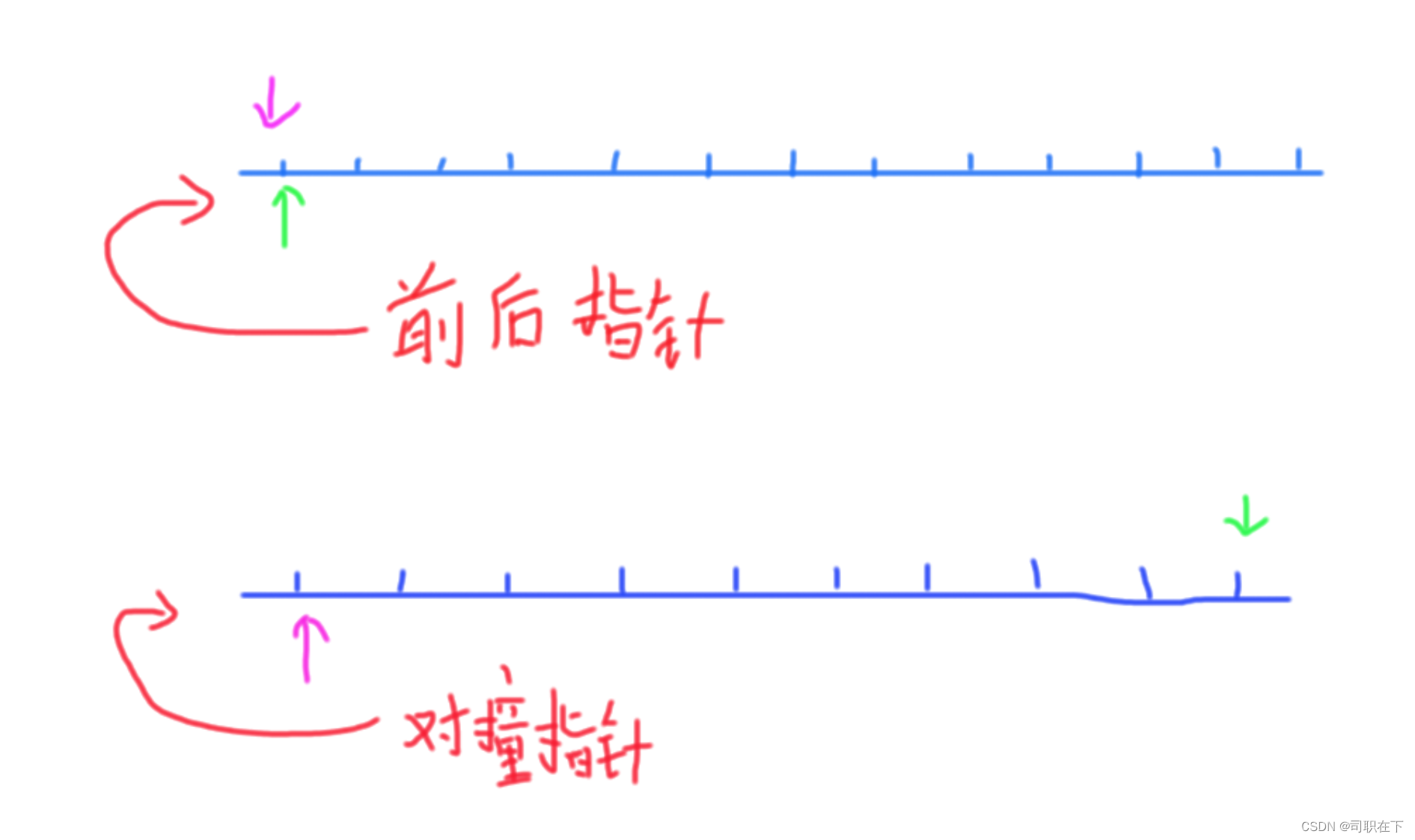
一,定义 双指针算法是一种常用于解决数组和链表问题的算法技巧。它的核心思想是使用两个指针在数据结构中按照一定的规则移动,从而达到快速搜索或处理数据的目的。这个技巧通常用于优化算法,降低时间复杂度,提高程序的执行效率。…...

idea http request无法识别环境变量
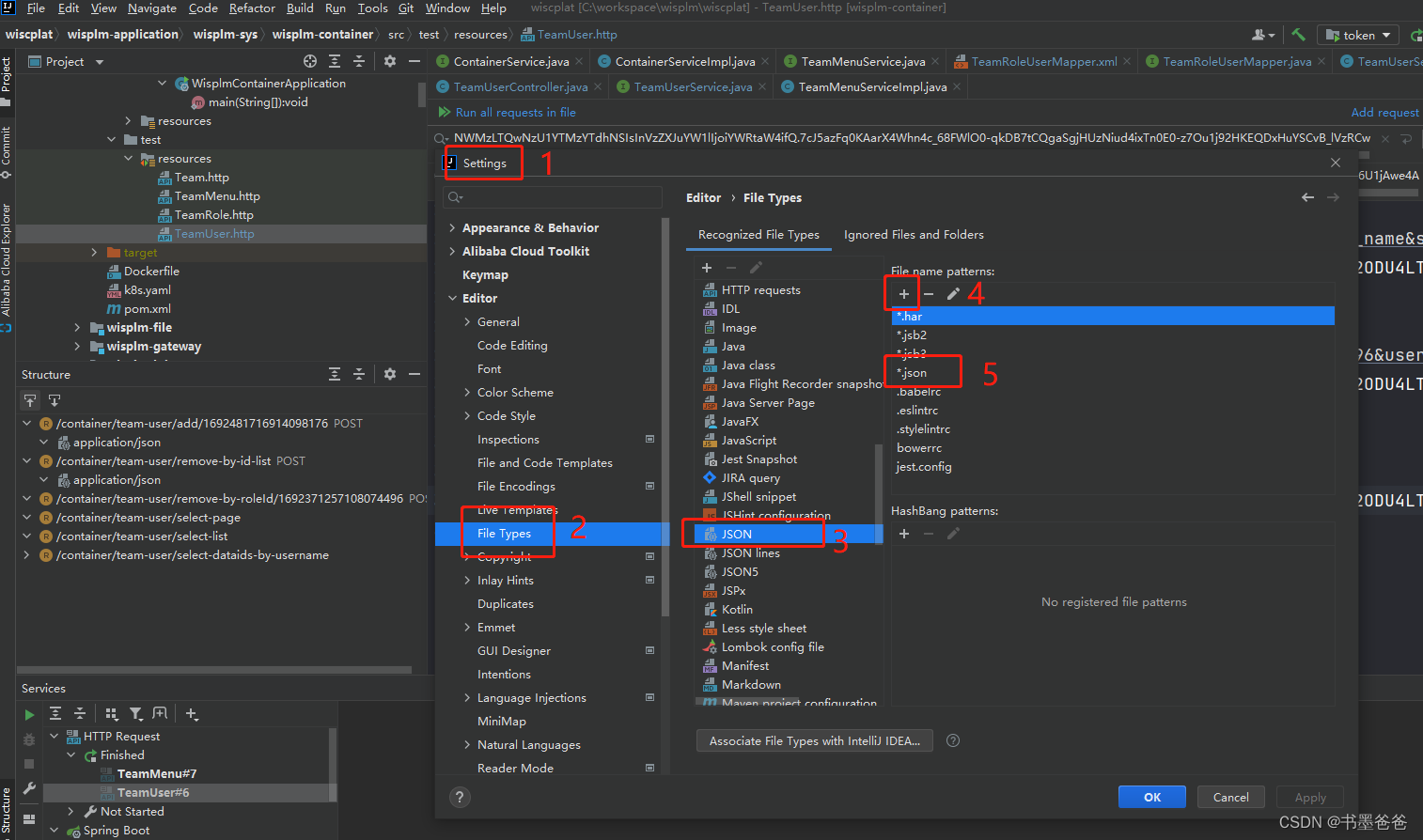
问题描述 创建了环境变量文件 http-client.env.json,然后在*.http 文件中引用环境变量,运行 HTTP 请求无法读取环境变量文件中定义的变量。 事故现场 IDEA 版本:2020.2 2021.2 解决步骤 2020.2 版本环境变量无法读取 2021.2 版本从 2020.…...

性能测试常见的测试指标
一、什么是性能测试 先看下百度百科对它的定义 性能测试是通过自动化的测试工具模拟多种正常、峰值以及异常负载条件来对系统的各项性能指标进行测试。我们可以认为性能测试是:通过在测试环境下对系统或构件的性能进行探测,用以验证在生产环境下系统性能…...

并发 04(Callable,CountDownLatch)详细讲解
并发 Callable 1 可以返回值 2可以抛出异常 泛型指的是返回值的类型 public class Send {public static void main(String[] args) {//怎么启动Callable//new Thread().start();Aaa threadnew Aaa();FutureTask futureTasknew FutureTask(thread);new Thread(futureTask,&qu…...

Json路径表达式
原json路径 {"timeStamp": "20220801110008","transIDO": "6ba9088c981b407fb38feasdf09","version": "1.0.0","signMethod": "md5","content": "{\"companyName\&quo…...

【uniapp 上传图片示例】
以下是 uniapp 上传图片的详细步骤示例: 定义一个方法,用于选择图片并上传: methods: {chooseImage() {uni.chooseImage({count: 1, // 最多选择的图片数量sizeType: [original, compressed], // 可以指定原图或压缩图sourceType: [album, …...

apache2配置文件 Require all granted是什么意思
修改apache2的配置文件 /etc/apache2/apache2.conf,需要增加网站代码的路径,下列配置是什么意思呢 <Directory "/var/www/html">Options FollowSymLinksAllowOverride AllRequire all granted </Directory> 1. Options Options …...

c/c++ 的一些知识
c 面向对象是一种思想,通常情况下都是以组合为主,也就是在子类里定义一个基类struct base_t {void (*method)(base_t *base_p); };struct children_t {int a;int b;base_t base;void (*method)(children_t *children_p); };children_t children_creat(i…...

Rancher上的应用服务报错:413 Request Entity Too Large
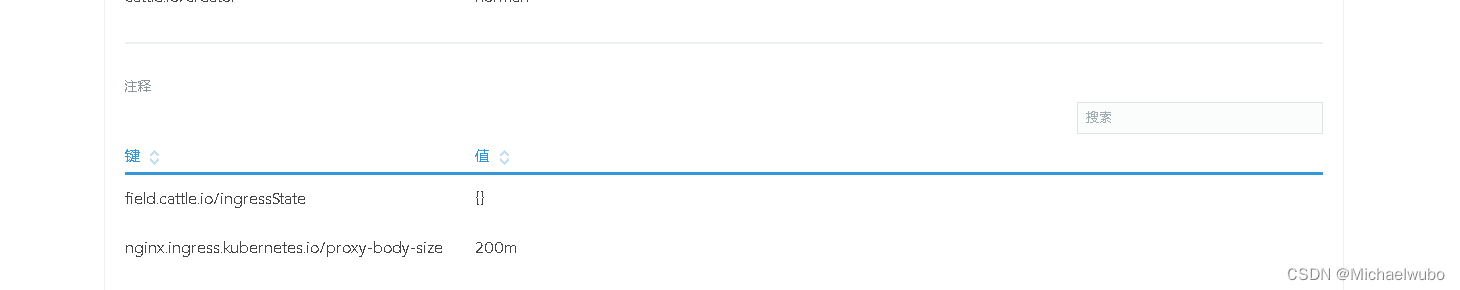
UI->rancher的ingress->UI前端(在nginx里面)->zuul->server 也就是说没经过一次http servlet 都要设置一下大小 1.rancher的ingress 当出现Request Entity Too Large时,是由于传输流超过1M。 1、需要在rancher的ingress中设置参数解决。 配置注释&a…...

【LeetCode题目详解】第八章 贪心算法 part01 理论基础 455.分发饼干 376. 摆动序列 53. 最大子序和 day31补
贪心算法理论基础 关于贪心算法,你该了解这些! 题目分类大纲如下: # 什么是贪心 贪心的本质是选择每一阶段的局部最优,从而达到全局最优。 这么说有点抽象,来举一个例子: 例如,有一堆钞票&…...

ssm+vue中国咖啡文化宣传网站源码和论文
ssmvue中国咖啡文化宣传网站源码和论文078 开发工具:idea 数据库mysql5.7 数据库链接工具:navcat,小海豚等 技术:ssm 课题背景 随着时代的发展和人们生活理念的进一步改变,咖啡业已经成为了全球经济中发展最迅猛的产业之一。…...

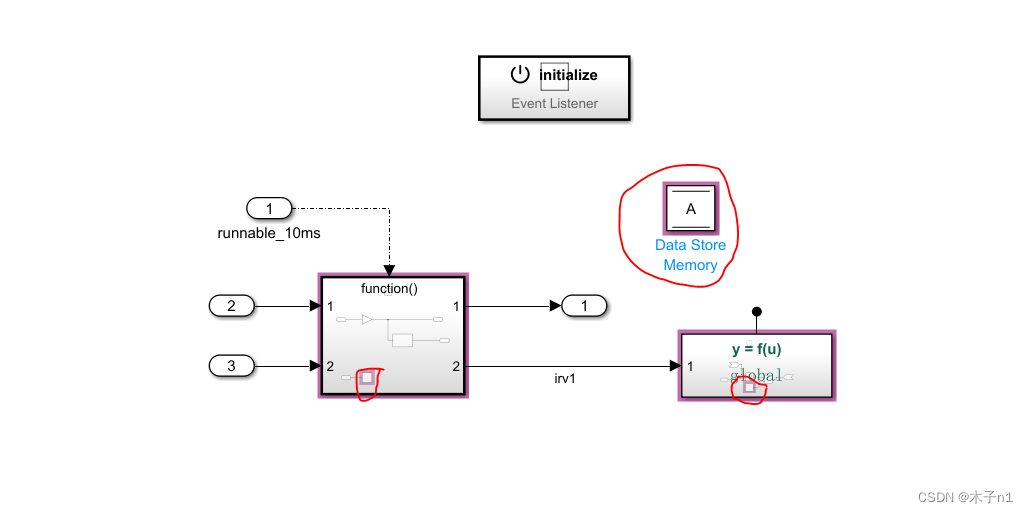
基于MATLAB开发AUTOSAR软件应用层Code mapping专题-part 4 Data store标签页介绍
这篇文章我们继续讲解code-mapping的Data stores页,这个页的内容对应的SIMULINK中的模块是Data store memory。 我们首先在模型中创建一个Data store memory模块,如图: Data store memory模块的作用相当于一个全局变量,我们可以在模型的功能逻辑里将一个信号存进去,在另…...

区间型动态规划典型题目:lintcode 476 · 石子归并【中等,免费】lintcode 593 · 石头游戏 II【中等 vip】
题目lintcode476 链接,描述 https://www.lintcode.com/problem/476/description 有一个石子归并的游戏。最开始的时候,有n堆石子排成一列,目标是要将所有的石子合并成一堆。合并规则如下:每一次可以合并相邻位置的两堆石子 每次…...

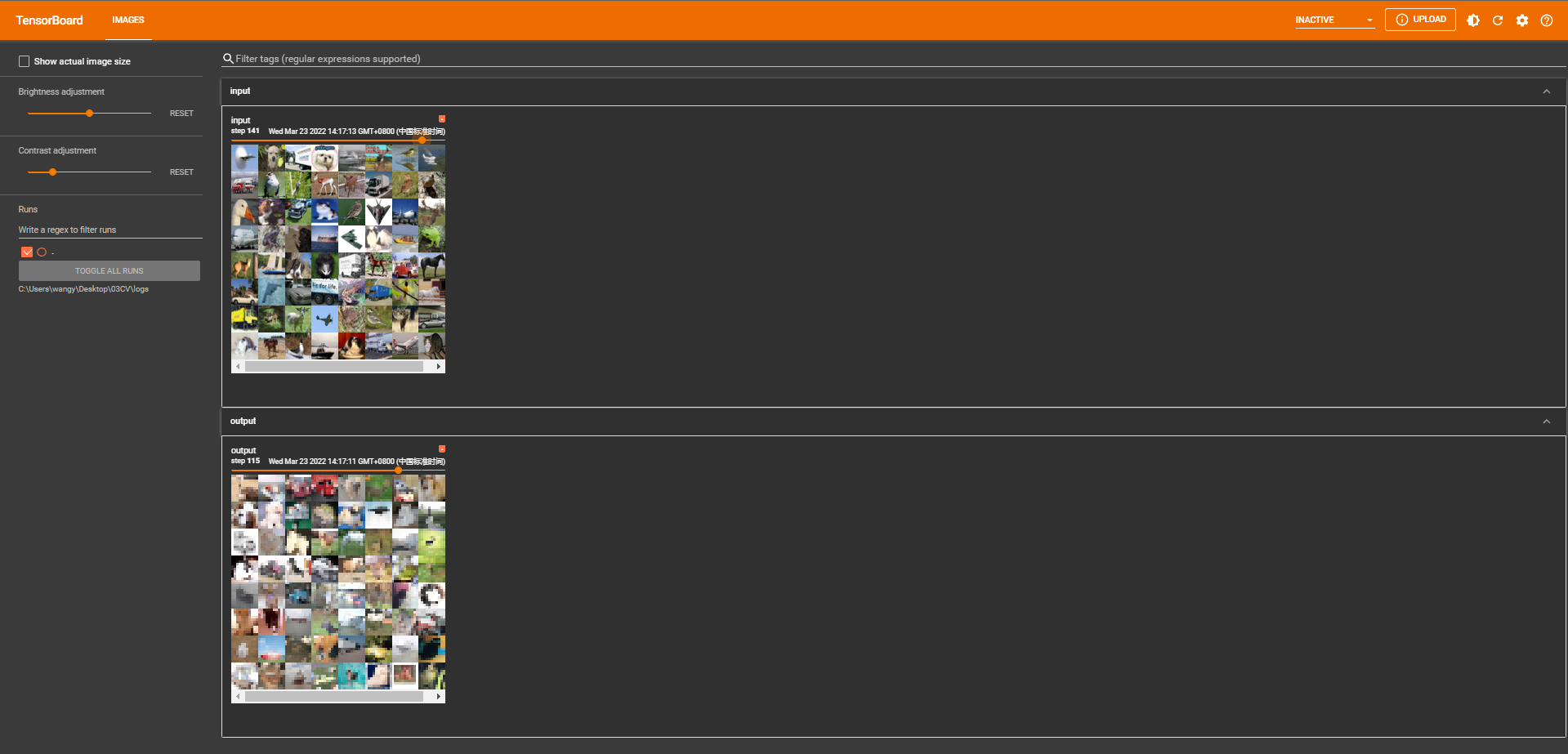
4. 池化层相关概念
4.1 池化层原理 ① 最大池化层有时也被称为下采样。 ② dilation为空洞卷积,如下图所示。 ③ Ceil_model为当超出区域时,只取最左上角的值。 ④ 池化使得数据由5 * 5 变为3 * 3,甚至1 * 1的,这样导致计算的参数会大大减小。例如1080P的电…...

ChatGPT Prompting开发实战(一)
一、关于ChatGPT Prompting概述 当我们使用ChatGPT或者调用OpenAI的API时,就是在使用prompt进行交互,用户在对话过程中输入的一切信息都是prompt(提示词),当然工业级的prompt与人们通常理解的prompt可能不太一样。下面…...

VB车辆管理系统SQL设计与实现
摘 要 随着信息时代的到来,信息高速公路的兴起,全球信息化进入了一个新的发展时期。人们越来越认识到计算机强大的信息模块处理功能,使之成为信息产业的基础和支柱。 我国经济的快速发展,汽车已经成为人们不可缺少的交通工具。对于拥有大量车辆的机关企事业来说,车辆的…...

java 泛型
概述 泛型在java中有很重要的地位,在面向对象编程及各种设计模式中有非常广泛的应用。 泛型,就是类型参数。 一提到参数,最熟悉的就是定义方法时有形参,然后调用此方法时传递实参。 那么类型参数理解呢? 顾名思义&…...

git 查看/配置 local/global 用户名称和用户邮箱
1、--local: 本地设置(仅对当前仓库有效) git config --local user.name “你的名称” git config --local user.email “你的邮箱” 2、--global 全局设置(对当前用户的所有仓库有效) git config --global user.name “你的名称…...

无涯教程-分类算法 - 简介
分类可以定义为根据观测值或给定数据点预测类别的过程。分类的输出可以采用"黑色"或"白色"或"垃圾邮件"或"非垃圾邮件"的形式。 在数学上,分类是从输入变量(X)到输出变量(Y)近似映射函数(f)的任务,它属于有监督…...

RestClient
什么是RestClient RestClient 是 Elasticsearch 官方提供的 Java 低级 REST 客户端,它允许HTTP与Elasticsearch 集群通信,而无需处理 JSON 序列化/反序列化等底层细节。它是 Elasticsearch Java API 客户端的基础。 RestClient 主要特点 轻量级ÿ…...
)
Java 语言特性(面试系列2)
一、SQL 基础 1. 复杂查询 (1)连接查询(JOIN) 内连接(INNER JOIN):返回两表匹配的记录。 SELECT e.name, d.dept_name FROM employees e INNER JOIN departments d ON e.dept_id d.dept_id; 左…...

<6>-MySQL表的增删查改
目录 一,create(创建表) 二,retrieve(查询表) 1,select列 2,where条件 三,update(更新表) 四,delete(删除表…...

UE5 学习系列(三)创建和移动物体
这篇博客是该系列的第三篇,是在之前两篇博客的基础上展开,主要介绍如何在操作界面中创建和拖动物体,这篇博客跟随的视频链接如下: B 站视频:s03-创建和移动物体 如果你不打算开之前的博客并且对UE5 比较熟的话按照以…...

JVM垃圾回收机制全解析
Java虚拟机(JVM)中的垃圾收集器(Garbage Collector,简称GC)是用于自动管理内存的机制。它负责识别和清除不再被程序使用的对象,从而释放内存空间,避免内存泄漏和内存溢出等问题。垃圾收集器在Ja…...

将对透视变换后的图像使用Otsu进行阈值化,来分离黑色和白色像素。这句话中的Otsu是什么意思?
Otsu 是一种自动阈值化方法,用于将图像分割为前景和背景。它通过最小化图像的类内方差或等价地最大化类间方差来选择最佳阈值。这种方法特别适用于图像的二值化处理,能够自动确定一个阈值,将图像中的像素分为黑色和白色两类。 Otsu 方法的原…...

Cinnamon修改面板小工具图标
Cinnamon开始菜单-CSDN博客 设置模块都是做好的,比GNOME简单得多! 在 applet.js 里增加 const Settings imports.ui.settings;this.settings new Settings.AppletSettings(this, HTYMenusonichy, instance_id); this.settings.bind(menu-icon, menu…...

现代密码学 | 椭圆曲线密码学—附py代码
Elliptic Curve Cryptography 椭圆曲线密码学(ECC)是一种基于有限域上椭圆曲线数学特性的公钥加密技术。其核心原理涉及椭圆曲线的代数性质、离散对数问题以及有限域上的运算。 椭圆曲线密码学是多种数字签名算法的基础,例如椭圆曲线数字签…...
)
安卓基础(aar)
重新设置java21的环境,临时设置 $env:JAVA_HOME "D:\Android Studio\jbr" 查看当前环境变量 JAVA_HOME 的值 echo $env:JAVA_HOME 构建ARR文件 ./gradlew :private-lib:assembleRelease 目录是这样的: MyApp/ ├── app/ …...

【分享】推荐一些办公小工具
1、PDF 在线转换 https://smallpdf.com/cn/pdf-tools 推荐理由:大部分的转换软件需要收费,要么功能不齐全,而开会员又用不了几次浪费钱,借用别人的又不安全。 这个网站它不需要登录或下载安装。而且提供的免费功能就能满足日常…...
