uniapp-form表单

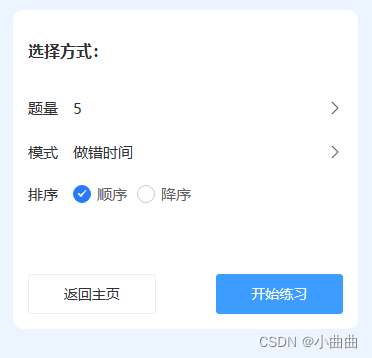
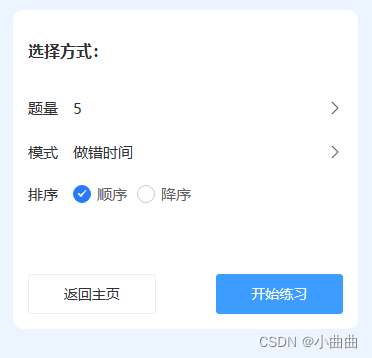
<template><view class="ptb-20 plr-30 bg min100"><view class="bg-white radius-20 pd-30"><view class="bold mt-30 mb-50 size-32">选择方式:</view><u--form labelPosition="left" :model="form" :rules="rules" ref="uForm"><u-form-item label="题量" prop="number" @click="showPop(1)"><u--input v-model="form.number" disabled disabledColor="#ffffff" placeholder="请选择做题数量"border="none"></u--input><u-icon slot="right" name="arrow-right"></u-icon></u-form-item><u-form-item label="模式" prop="mode" @click="showPop(2)"><u--input v-model="form.mode" disabled disabledColor="#ffffff" placeholder="请选择做题模式" border="none"></u--input><u-icon slot="right" name="arrow-right"></u-icon></u-form-item><u-form-item label="排序" prop="order"><u-radio-group v-model="form.order" placement="row"><u-radio class="mr-20" label="顺序" name='0'></u-radio><u-radio label="降序" name='1'></u-radio></u-radio-group></u-form-item></u--form><u-action-sheet :show="show" :actions="actions" title="请选择" @close="close" @select="confirmSelect"></u-action-sheet><view class="flex mt-120"><u-button @click="back" class="mr-120" text="返回主页"></u-button><u-button @click="toAnswer" type="primary" text="开始练习"></u-button></view></view></view>
</template><script>export default {data() {return {show: false,type: null, // 1数量 2模式form: {number: '',mode: '',order: '0'},actions: [],rules: {'number': {type: 'number',required: true,message: '请选择做题数量',trigger: ['blur', 'change']},'mode': {type: 'string',required: true,message: '请选择做题模式',trigger: ['blur', 'change']},},};},methods: {showPop(type) {this.type = typethis.show = trueif (type == 1) {this.actions = [{name: 5,},{name: 10,},{name: 15,}, {name: 20,},]} else {this.actions = [{name: '题目难度',},{name: '做错时间',},{name: '随机',},]}},close() {this.show = falsethis.type = null},confirmSelect(e) {this.form[this.type == 1 ? 'number' : 'mode'] = e.namethis.$refs.uForm.validateField(this.type == 1 ? 'number' : 'mode')},toAnswer() {this.$refs.uForm.validate().then(res => {uni.navigateTo({url: "/pages/subject/answerItem?type=3&query=" + encodeURIComponent(JSON.stringify(this.form))})}).catch(errors => {})},back() {uni.navigateBack()},},onReady() {//如果需要兼容微信小程序,并且校验规则中含有方法等,只能通过setRules方法设置规则。this.$refs.uForm.setRules(this.rules)},};
</script>
相关文章:

uniapp-form表单
<template><view class"ptb-20 plr-30 bg min100"><view class"bg-white radius-20 pd-30"><view class"bold mt-30 mb-50 size-32">选择方式:</view><u--form labelPosition"left" :mod…...

漏洞挖掘-利用
一、文章简介 整合一些web漏洞,以及对漏洞的理解。 二、Web漏洞 1.SQL注入 (1)定义 开发者程序编写过程中,对传入用户数据过滤不严格,将可能存在的攻击载荷拼接到SQL查询语句当中,再将这些查询语句传递到…...

React钩子函数之useDeferredValue的基本使用
在React中,使用钩子函数可以方便地管理组件的状态和副作用。useDeferredValue是React 18中新引入的钩子函数之一,它可以帮助我们优化渲染性能,让组件更加流畅。 useDeferredValue的作用是将一个值延迟更新。这个值可以是状态、属性或其他变量…...

lodash常用方法
cloneDeep 克隆 import { cloneDeep,reduce } from lodash; const b {c:1} const a cloneDeep(b)debounce 防抖 import { debounce } from lodash; debounce(() > {}, 300, { trailing: true })()omit方法删除指定属性,返回一个新的对象 import …...

QByteArray与结构体之间相互转换
Qt项目会碰到自定义结构体和字符数组之间的转换问题,不妨假设结构体名字为custom_struct, 字符数组名字为array_data QByteArray转换为自定义结构体 custom_struct *struct_data reinterpret_cast<custom_struct *>(array_data.data());自定义结构体转换为…...

npm如何安装淘宝镜像
通过命令配置 这种方法是通过修改npm的全局配置文件,将默认的镜像源改为淘宝镜像。具体步骤如下: 打开终端,输入以下命令,设置淘宝镜像源:(windowr) npm config set registry https://registr…...

从项目中突显技能:在面试中讲述你的编程故事
🌷🍁 博主猫头虎 带您 Go to New World.✨🍁 🦄 博客首页——猫头虎的博客🎐 🐳《面试题大全专栏》 文章图文并茂🦕生动形象🦖简单易学!欢迎大家来踩踩~🌺 &a…...

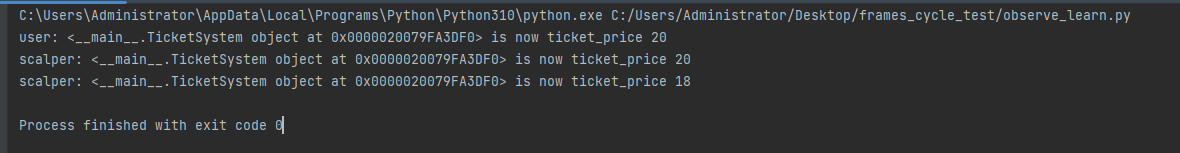
python的观察者模式案例
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言二、具体代码写在结尾 前言 最近写安卓的代码比较多,了解了java代码的注册回调机制,也就是观察者模式,搜索了一下python也有…...

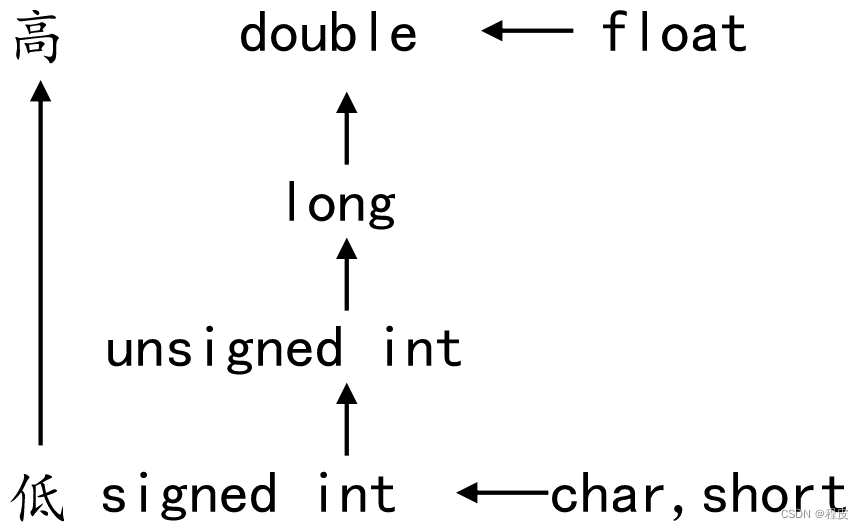
C语言——类型转换
数据有不同的类型,不同类型数据之间进行混合运算时涉及到类型的转换问题。 转换的方法有两种: 自动转换(隐式转换):遵循一定的规则,由编译系统自动完成强制类型转换:把表达式的运算结果强制转换成所需的数据类型 语法格…...

jmeter性能测试入门完整版
1. Jmeter简介 Apache JMeter是一款纯java编写负载功能测试和性能测试开源工具软件。相比Loadrunner而言,JMeter小巧轻便且免费,逐渐成为了主流的性能测试工具,是每个测试人员都必须要掌握的工具之一。 本文为JMeter性能测试完整入门篇&…...

报错sql_mode=only_full_group_by
首发博客地址 https://blog.zysicyj.top/ 报错内容 ### The error may exist in file[D:\code\cppCode20221025\leader-system\target\classes\mapper\system\TJsonDataMapper.xml] ### The error may involve defaultParameterMap ### The error occurred while…...

伪造 IP 地址的原理和防范措施
在数字化时代,网络安全是至关重要的话题。其中,伪造 IP 地址是一种可能导致网络攻击和欺诈的技术手段。这里将深入探讨伪造 IP 地址的原理以及如何采取措施来防范这种风险。 一.伪造 IP 地址的原理 伪造 IP 地址是一种操纵网络通信的方式,它…...

Linux通过libudev获取挂载路径、监控U盘热拔插事件、U盘文件系统类型
文章目录 获取挂载路径监控U盘热拔插事件libusb 文件系统类型通过挂载点获取挂载路径添libudev加库 获取挂载路径 #include <stdio.h> #include <libudev.h> #include <string.h>int main() {struct udev *udev;struct udev_enumerate *enumerate;struct ud…...

【会议征稿】2023智能通信与网络国际学术会议(ICN 2023)
2023智能通信与网络国际学术会议(ICN 2023) 2023 International Conference on Intelligent Communication and Networking (ICN2023) 2023智能通信与网络国际学术会议(ICN 2023)将于2023年11月10-12日在中国常州召开。ICN 2023…...

Android投屏总结
#android手机投屏 ####导语 至于手机投屏的实现方法可谓五花八门,今天小袁就说下以开发人员的角度来说下当今手机的主流投屏方法。目前这种将终端信号经由WiFi传输到电视、电视盒的技术有三种:DLNA、AirPlay、Miracast、Google Cast。 ##手机投屏智能电…...

vue2 组件组成部分,组件通信,进阶语法
一、学习目标 1.组件的三大组成部分(结构/样式/逻辑) scoped解决样式冲突/data是一个函数 2.组件通信 组件通信语法父传子子传父非父子通信(扩展) 4.进阶语法 v-model原理v-model应用于组件sync修饰符ref和$refs$nextTic…...

信看课堂笔记—LDO和DC-DC电路打PK
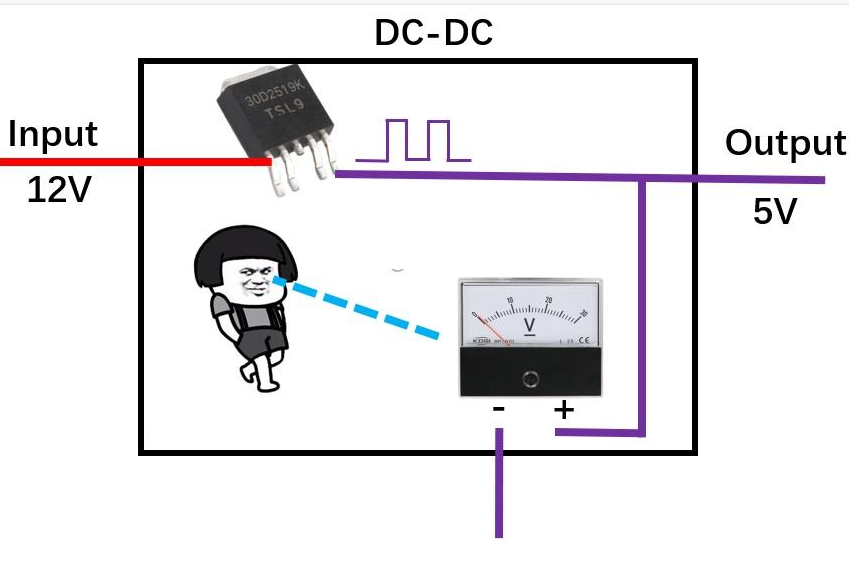
LDO(low dropout voltage regulator,低压差线性稳压器)和DC-DC(Direct current-Direct current converter,直流电压转直流电压转换器)电源是非常常见的电源电路,LDO 出来的比较早,像老戏骨一样,…...

C++ Day6
目录 一、菱形继承 1.1 概念 1.2 格式 二、虚继承 2.1 作用 2.2 格式 2.3注意 三、多态 3.1函数重写 3.2 虚函数 3.3 赋值兼容规则 3.4 多态中,函数重写的原理 3.5 虚析构函数 3.5.1 格式 3.6 纯虚函数 3.6.1格式 四、抽象类 五、模板 5.1模板的特…...

分布式系统与微服务的区别是什么?
分布式系统和微服务是两个相关但不同的概念,它们都是在构建复杂的软件应用时使用的架构思想。 分布式系统: 分布式系统是指由多个独立的计算机或服务器通过网络连接共同工作,协同完成一个任务或提供一个服务。在分布式系统中,各个…...

python:用python构建一个物联网平台
要使用Python构建物联网平台,您需要考虑以下步骤: 确定平台的基本要求和功能 首先,您需要明确您将要构建的平台的功能和特点。例如,您可能需要支持多种设备,并使用各种传感器来收集数据。您可能需要实现实时数据可视化…...

变量 varablie 声明- Rust 变量 let mut 声明与 C/C++ 变量声明对比分析
一、变量声明设计:let 与 mut 的哲学解析 Rust 采用 let 声明变量并通过 mut 显式标记可变性,这种设计体现了语言的核心哲学。以下是深度解析: 1.1 设计理念剖析 安全优先原则:默认不可变强制开发者明确声明意图 let x 5; …...

大型活动交通拥堵治理的视觉算法应用
大型活动下智慧交通的视觉分析应用 一、背景与挑战 大型活动(如演唱会、马拉松赛事、高考中考等)期间,城市交通面临瞬时人流车流激增、传统摄像头模糊、交通拥堵识别滞后等问题。以演唱会为例,暖城商圈曾因观众集中离场导致周边…...

基于Flask实现的医疗保险欺诈识别监测模型
基于Flask实现的医疗保险欺诈识别监测模型 项目截图 项目简介 社会医疗保险是国家通过立法形式强制实施,由雇主和个人按一定比例缴纳保险费,建立社会医疗保险基金,支付雇员医疗费用的一种医疗保险制度, 它是促进社会文明和进步的…...

STM32F4基本定时器使用和原理详解
STM32F4基本定时器使用和原理详解 前言如何确定定时器挂载在哪条时钟线上配置及使用方法参数配置PrescalerCounter ModeCounter Periodauto-reload preloadTrigger Event Selection 中断配置生成的代码及使用方法初始化代码基本定时器触发DCA或者ADC的代码讲解中断代码定时启动…...
)
postgresql|数据库|只读用户的创建和删除(备忘)
CREATE USER read_only WITH PASSWORD 密码 -- 连接到xxx数据库 \c xxx -- 授予对xxx数据库的只读权限 GRANT CONNECT ON DATABASE xxx TO read_only; GRANT USAGE ON SCHEMA public TO read_only; GRANT SELECT ON ALL TABLES IN SCHEMA public TO read_only; GRANT EXECUTE O…...

AGain DB和倍数增益的关系
我在设置一款索尼CMOS芯片时,Again增益0db变化为6DB,画面的变化只有2倍DN的增益,比如10变为20。 这与dB和线性增益的关系以及传感器处理流程有关。以下是具体原因分析: 1. dB与线性增益的换算关系 6dB对应的理论线性增益应为&…...

R语言速释制剂QBD解决方案之三
本文是《Quality by Design for ANDAs: An Example for Immediate-Release Dosage Forms》第一个处方的R语言解决方案。 第一个处方研究评估原料药粒径分布、MCC/Lactose比例、崩解剂用量对制剂CQAs的影响。 第二处方研究用于理解颗粒外加硬脂酸镁和滑石粉对片剂质量和可生产…...
提供了哪些便利?)
现有的 Redis 分布式锁库(如 Redisson)提供了哪些便利?
现有的 Redis 分布式锁库(如 Redisson)相比于开发者自己基于 Redis 命令(如 SETNX, EXPIRE, DEL)手动实现分布式锁,提供了巨大的便利性和健壮性。主要体现在以下几个方面: 原子性保证 (Atomicity)ÿ…...

MFC 抛体运动模拟:常见问题解决与界面美化
在 MFC 中开发抛体运动模拟程序时,我们常遇到 轨迹残留、无效刷新、视觉单调、物理逻辑瑕疵 等问题。本文将针对这些痛点,详细解析原因并提供解决方案,同时兼顾界面美化,让模拟效果更专业、更高效。 问题一:历史轨迹与小球残影残留 现象 小球运动后,历史位置的 “残影”…...

适应性Java用于现代 API:REST、GraphQL 和事件驱动
在快速发展的软件开发领域,REST、GraphQL 和事件驱动架构等新的 API 标准对于构建可扩展、高效的系统至关重要。Java 在现代 API 方面以其在企业应用中的稳定性而闻名,不断适应这些现代范式的需求。随着不断发展的生态系统,Java 在现代 API 方…...
