React钩子函数之useDeferredValue的基本使用
在React中,使用钩子函数可以方便地管理组件的状态和副作用。useDeferredValue是React 18中新引入的钩子函数之一,它可以帮助我们优化渲染性能,让组件更加流畅。
useDeferredValue的作用是将一个值延迟更新。这个值可以是状态、属性或其他变量。当这个值发生改变时,React并不会立即更新组件,而是等待一段时间后再进行更新。这个时间段可以通过useDeferredValue的参数来控制。
使用useDeferredValue有两个主要的优点。首先,它可以减少不必要的渲染次数。如果一个组件的某个值在短时间内多次改变,而这些改变并不会导致UI上的变化,那么使用useDeferredValue可以避免多余的渲染。其次,它可以让交互更加流畅。如果一个组件的某个值在用户交互过程中频繁改变,那么使用useDeferredValue可以让UI更加平滑,不会出现卡顿或闪烁。
下面是一个简单的例子。假设我们有一个计数器组件,它可以通过按钮增加或减少计数器的值。我们可以使用useState来管理计数器的状态,并使用useDeferredValue来延迟更新计数器的值。
import { useState, useDeferredValue } from 'react';function Counter() {const [count, setCount] = useState(0);const deferredCount = useDeferredValue(count, { timeoutMs: 100 });function increment() {setCount(count + 1);}function decrement() {setCount(count - 1);}return (<div><p>Current count: {deferredCount}</p><button onClick={increment}>+</button><button onClick={decrement}>-</button></div>);
}
在这个例子中,我们将count作为useState的状态,并将它传递给了useDeferredValue。我们还传递了一个选项对象,用来控制延迟更新的时间。在increment和decrement函数中,我们更新了count的值。但是,由于我们使用了useDeferredValue,所以实际上并不会立即更新UI。只有在100毫秒后,React才会检查count的值是否发生了改变,并更新UI。
需要注意的是,useDeferredValue并不是适用于所有情况的。如果一个组件的某个值发生改变后需要立即更新UI,那么就不应该使用useDeferredValue。此外,使用useDeferredValue可能会导致一些副作用,比如延迟更新可能会导致用户感觉到UI反应比较慢。因此,在使用useDeferredValue时需要仔细考虑场景和选项。
总之,useDeferredValue是React 18中非常有用的一个钩子函数,它可以帮助我们优化渲染性能,并让UI更加流畅。如果你还没有尝试过它,不妨在你的下一个React项目中试一试。
相关文章:

React钩子函数之useDeferredValue的基本使用
在React中,使用钩子函数可以方便地管理组件的状态和副作用。useDeferredValue是React 18中新引入的钩子函数之一,它可以帮助我们优化渲染性能,让组件更加流畅。 useDeferredValue的作用是将一个值延迟更新。这个值可以是状态、属性或其他变量…...

lodash常用方法
cloneDeep 克隆 import { cloneDeep,reduce } from lodash; const b {c:1} const a cloneDeep(b)debounce 防抖 import { debounce } from lodash; debounce(() > {}, 300, { trailing: true })()omit方法删除指定属性,返回一个新的对象 import …...

QByteArray与结构体之间相互转换
Qt项目会碰到自定义结构体和字符数组之间的转换问题,不妨假设结构体名字为custom_struct, 字符数组名字为array_data QByteArray转换为自定义结构体 custom_struct *struct_data reinterpret_cast<custom_struct *>(array_data.data());自定义结构体转换为…...

npm如何安装淘宝镜像
通过命令配置 这种方法是通过修改npm的全局配置文件,将默认的镜像源改为淘宝镜像。具体步骤如下: 打开终端,输入以下命令,设置淘宝镜像源:(windowr) npm config set registry https://registr…...

从项目中突显技能:在面试中讲述你的编程故事
🌷🍁 博主猫头虎 带您 Go to New World.✨🍁 🦄 博客首页——猫头虎的博客🎐 🐳《面试题大全专栏》 文章图文并茂🦕生动形象🦖简单易学!欢迎大家来踩踩~🌺 &a…...

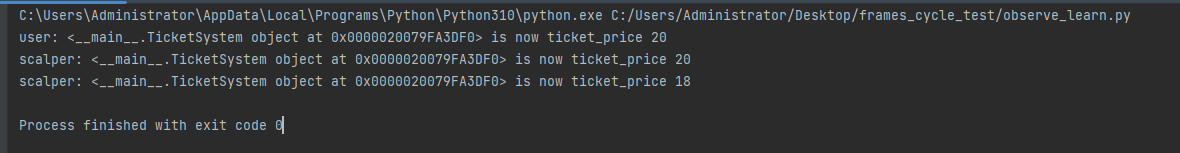
python的观察者模式案例
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言二、具体代码写在结尾 前言 最近写安卓的代码比较多,了解了java代码的注册回调机制,也就是观察者模式,搜索了一下python也有…...

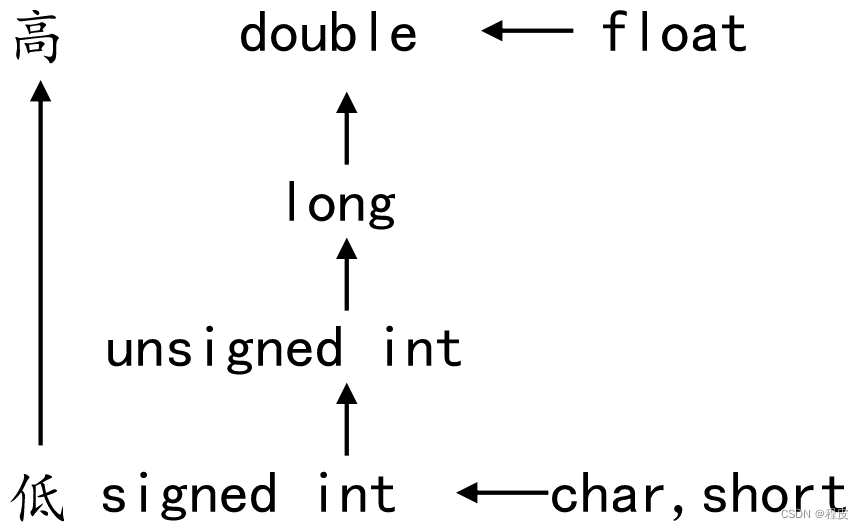
C语言——类型转换
数据有不同的类型,不同类型数据之间进行混合运算时涉及到类型的转换问题。 转换的方法有两种: 自动转换(隐式转换):遵循一定的规则,由编译系统自动完成强制类型转换:把表达式的运算结果强制转换成所需的数据类型 语法格…...

jmeter性能测试入门完整版
1. Jmeter简介 Apache JMeter是一款纯java编写负载功能测试和性能测试开源工具软件。相比Loadrunner而言,JMeter小巧轻便且免费,逐渐成为了主流的性能测试工具,是每个测试人员都必须要掌握的工具之一。 本文为JMeter性能测试完整入门篇&…...

报错sql_mode=only_full_group_by
首发博客地址 https://blog.zysicyj.top/ 报错内容 ### The error may exist in file[D:\code\cppCode20221025\leader-system\target\classes\mapper\system\TJsonDataMapper.xml] ### The error may involve defaultParameterMap ### The error occurred while…...

伪造 IP 地址的原理和防范措施
在数字化时代,网络安全是至关重要的话题。其中,伪造 IP 地址是一种可能导致网络攻击和欺诈的技术手段。这里将深入探讨伪造 IP 地址的原理以及如何采取措施来防范这种风险。 一.伪造 IP 地址的原理 伪造 IP 地址是一种操纵网络通信的方式,它…...

Linux通过libudev获取挂载路径、监控U盘热拔插事件、U盘文件系统类型
文章目录 获取挂载路径监控U盘热拔插事件libusb 文件系统类型通过挂载点获取挂载路径添libudev加库 获取挂载路径 #include <stdio.h> #include <libudev.h> #include <string.h>int main() {struct udev *udev;struct udev_enumerate *enumerate;struct ud…...

【会议征稿】2023智能通信与网络国际学术会议(ICN 2023)
2023智能通信与网络国际学术会议(ICN 2023) 2023 International Conference on Intelligent Communication and Networking (ICN2023) 2023智能通信与网络国际学术会议(ICN 2023)将于2023年11月10-12日在中国常州召开。ICN 2023…...

Android投屏总结
#android手机投屏 ####导语 至于手机投屏的实现方法可谓五花八门,今天小袁就说下以开发人员的角度来说下当今手机的主流投屏方法。目前这种将终端信号经由WiFi传输到电视、电视盒的技术有三种:DLNA、AirPlay、Miracast、Google Cast。 ##手机投屏智能电…...

vue2 组件组成部分,组件通信,进阶语法
一、学习目标 1.组件的三大组成部分(结构/样式/逻辑) scoped解决样式冲突/data是一个函数 2.组件通信 组件通信语法父传子子传父非父子通信(扩展) 4.进阶语法 v-model原理v-model应用于组件sync修饰符ref和$refs$nextTic…...

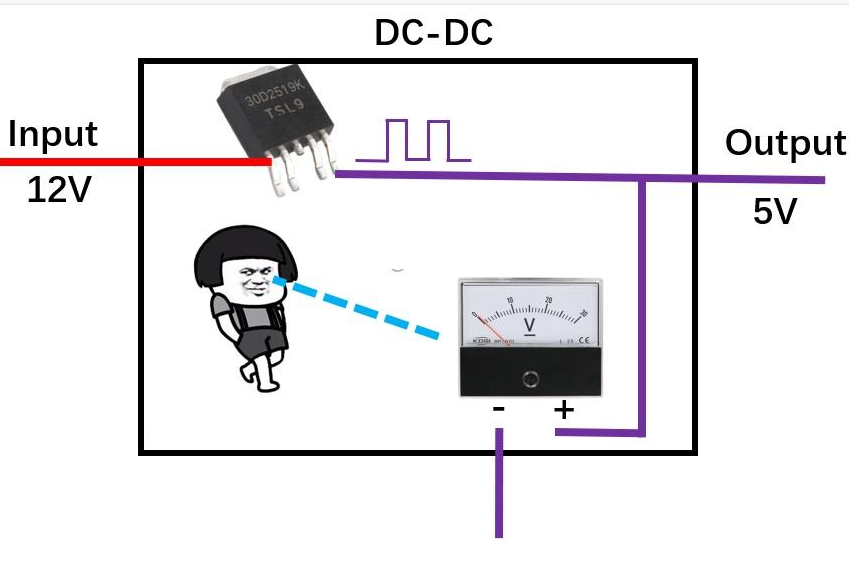
信看课堂笔记—LDO和DC-DC电路打PK
LDO(low dropout voltage regulator,低压差线性稳压器)和DC-DC(Direct current-Direct current converter,直流电压转直流电压转换器)电源是非常常见的电源电路,LDO 出来的比较早,像老戏骨一样,…...

C++ Day6
目录 一、菱形继承 1.1 概念 1.2 格式 二、虚继承 2.1 作用 2.2 格式 2.3注意 三、多态 3.1函数重写 3.2 虚函数 3.3 赋值兼容规则 3.4 多态中,函数重写的原理 3.5 虚析构函数 3.5.1 格式 3.6 纯虚函数 3.6.1格式 四、抽象类 五、模板 5.1模板的特…...

分布式系统与微服务的区别是什么?
分布式系统和微服务是两个相关但不同的概念,它们都是在构建复杂的软件应用时使用的架构思想。 分布式系统: 分布式系统是指由多个独立的计算机或服务器通过网络连接共同工作,协同完成一个任务或提供一个服务。在分布式系统中,各个…...

python:用python构建一个物联网平台
要使用Python构建物联网平台,您需要考虑以下步骤: 确定平台的基本要求和功能 首先,您需要明确您将要构建的平台的功能和特点。例如,您可能需要支持多种设备,并使用各种传感器来收集数据。您可能需要实现实时数据可视化…...

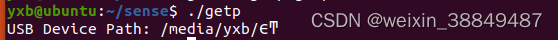
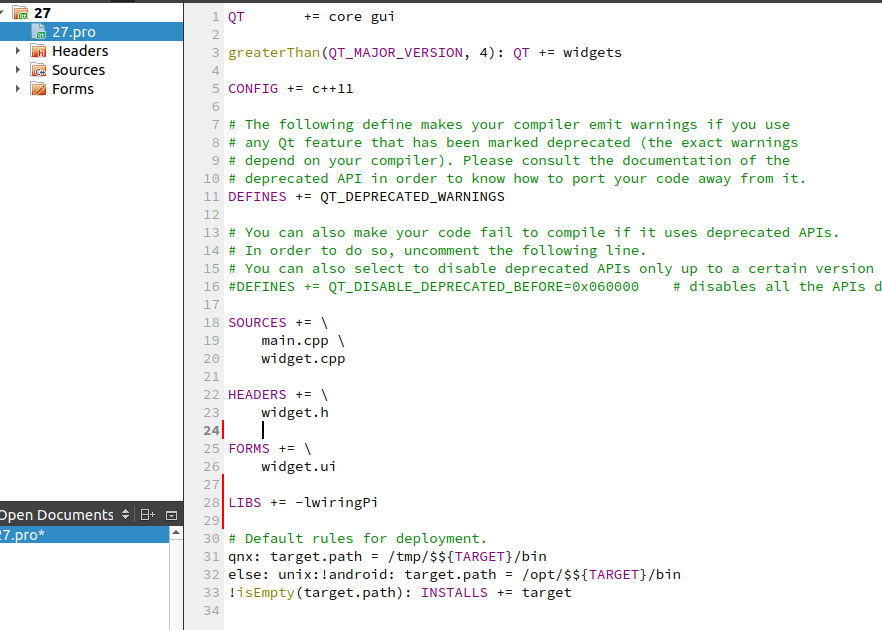
基于Qt5开发图形界面——WiringPi调用Linux单板电脑IO
Qt5——WiringPi Qt5WiringPi示例教程 Qt5 Qt是一种跨平台的应用程序开发框架。它被广泛应用于图形用户界面(GUI)开发,可以用于构建桌面应用程序、移动应用程序和嵌入式应用程序。Qt提供了丰富的功能和工具,使开发人员可以快速、高…...

【MySQL】组合查询
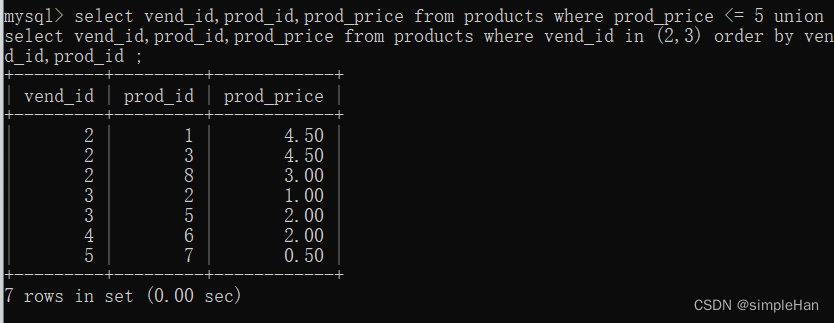
目录 一、组合查询 1.创建组合查询 2.union规则 3.包含或取消重复的行 4.对组合查询结果排序 一、组合查询 多数SQL查询都只包含从一个或多个表中返回数据的单条SELECT语句。MySQL也允许执行多个查询(多条SELECT语句),并将结果作为单个查…...

深入浅出Asp.Net Core MVC应用开发系列-AspNetCore中的日志记录
ASP.NET Core 是一个跨平台的开源框架,用于在 Windows、macOS 或 Linux 上生成基于云的新式 Web 应用。 ASP.NET Core 中的日志记录 .NET 通过 ILogger API 支持高性能结构化日志记录,以帮助监视应用程序行为和诊断问题。 可以通过配置不同的记录提供程…...

【kafka】Golang实现分布式Masscan任务调度系统
要求: 输出两个程序,一个命令行程序(命令行参数用flag)和一个服务端程序。 命令行程序支持通过命令行参数配置下发IP或IP段、端口、扫描带宽,然后将消息推送到kafka里面。 服务端程序: 从kafka消费者接收…...

STM32+rt-thread判断是否联网
一、根据NETDEV_FLAG_INTERNET_UP位判断 static bool is_conncected(void) {struct netdev *dev RT_NULL;dev netdev_get_first_by_flags(NETDEV_FLAG_INTERNET_UP);if (dev RT_NULL){printf("wait netdev internet up...");return false;}else{printf("loc…...

渗透实战PortSwigger靶场-XSS Lab 14:大多数标签和属性被阻止
<script>标签被拦截 我们需要把全部可用的 tag 和 event 进行暴力破解 XSS cheat sheet: https://portswigger.net/web-security/cross-site-scripting/cheat-sheet 通过爆破发现body可以用 再把全部 events 放进去爆破 这些 event 全部可用 <body onres…...

Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility
Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility 1. 实验室环境1.1 实验室环境1.2 小测试 2. The Endor System2.1 部署应用2.2 检查现有策略 3. Cilium 策略实体3.1 创建 allow-all 网络策略3.2 在 Hubble CLI 中验证网络策略源3.3 …...

sqlserver 根据指定字符 解析拼接字符串
DECLARE LotNo NVARCHAR(50)A,B,C DECLARE xml XML ( SELECT <x> REPLACE(LotNo, ,, </x><x>) </x> ) DECLARE ErrorCode NVARCHAR(50) -- 提取 XML 中的值 SELECT value x.value(., VARCHAR(MAX))…...

关于 WASM:1. WASM 基础原理
一、WASM 简介 1.1 WebAssembly 是什么? WebAssembly(WASM) 是一种能在现代浏览器中高效运行的二进制指令格式,它不是传统的编程语言,而是一种 低级字节码格式,可由高级语言(如 C、C、Rust&am…...

用docker来安装部署freeswitch记录
今天刚才测试一个callcenter的项目,所以尝试安装freeswitch 1、使用轩辕镜像 - 中国开发者首选的专业 Docker 镜像加速服务平台 编辑下面/etc/docker/daemon.json文件为 {"registry-mirrors": ["https://docker.xuanyuan.me"] }同时可以进入轩…...

第 86 场周赛:矩阵中的幻方、钥匙和房间、将数组拆分成斐波那契序列、猜猜这个单词
Q1、[中等] 矩阵中的幻方 1、题目描述 3 x 3 的幻方是一个填充有 从 1 到 9 的不同数字的 3 x 3 矩阵,其中每行,每列以及两条对角线上的各数之和都相等。 给定一个由整数组成的row x col 的 grid,其中有多少个 3 3 的 “幻方” 子矩阵&am…...
中关于正整数输入的校验规则)
Element Plus 表单(el-form)中关于正整数输入的校验规则
目录 1 单个正整数输入1.1 模板1.2 校验规则 2 两个正整数输入(联动)2.1 模板2.2 校验规则2.3 CSS 1 单个正整数输入 1.1 模板 <el-formref"formRef":model"formData":rules"formRules"label-width"150px"…...
