vue2 组件组成部分,组件通信,进阶语法
一、学习目标
1.组件的三大组成部分(结构/样式/逻辑)
scoped解决样式冲突/data是一个函数
2.组件通信
- 组件通信语法
- 父传子
- 子传父
- 非父子通信(扩展)
4.进阶语法
- v-model原理
- v-model应用于组件
- sync修饰符
- ref和$refs
- $nextTick
二、scoped解决样式冲突
1.默认情况:
写在组件中的样式会 全局生效 → 因此很容易造成多个组件之间的样式冲突问题。
-
全局样式: 默认组件中的样式会作用到全局,任何一个组件中都会受到此样式的影响
-
局部样式: 可以给组件加上
scoped属性,可以让样式只作用于当前组件
2.代码演示
<template><div class="base-one">BaseOne</div>
</template><script>
export default {}
</script><style scoped>
/* 1.style中的样式 默认是作用到全局的2.加上scoped可以让样式变成局部样式组件都应该有独立的样式,推荐加scoped(原理)-----------------------------------------------------
*/
div{border: 3px solid blue;margin: 30px;
}
</style>
3.scoped原理
- 当前组件内标签都被添加data-v-hash值 的属性
- css选择器都被添加 [data-v-hash值] 的属性选择器
最终效果: 必须是当前组件的元素, 才会有这个自定义属性, 才会被这个样式作用到
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-98N7qdNC-1693115453969)(assets/1682306517375.png)]](https://img-blog.csdnimg.cn/32e05080e8fd499b956d600d23cf756d.png)
三、data必须是一个函数
1、data为什么要写成函数
一个组件的 data 选项必须是一个函数。目的是为了:保证每个组件实例,维护独立的一份数据对象。每次创建新的组件实例,都会新执行一次data 函数,得到一个新对象。
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-cJMTxPcb-1693115453970)(assets/1682306952078.png)]](https://img-blog.csdnimg.cn/88b9facc8092466d940c472f23703507.png)
2.代码演示
<template><div class="base-count"><button @click="count--">-</button><span>{{ count }}</span><button @click="count++">+</button></div>
</template><script>
export default {data: function () {return {count: 100,}},
}
</script><style>
.base-count {margin: 20px;
}
</style>
四、组件通信
1.什么是组件通信?
组件通信,就是指组件与组件之间的数据传递
- 组件的数据是独立的,无法直接访问其他组件的数据。
- 想使用其他组件的数据,就需要组件通信
2.组件之间如何通信
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-qmwcovU8-1693115453971)(assets/1682308903094.png)]](https://img-blog.csdnimg.cn/a62ed6e8cecd40c28d40f59ef7ed5f0a.png)
3.组件关系分类
-
- 父子关系
-
- 非父子关系
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-V2L7Wuxk-1693115453972)(assets/1682318073803.png)]](https://img-blog.csdnimg.cn/c6e7c90e5eec4ba4a57da0027787e650.png)
4.通信解决方案
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-HIuH9Obo-1693115453974)(assets/1682318111090.png)]](https://img-blog.csdnimg.cn/8688067c7110401ca88661d22656a55e.png)
5.父子通信流程
- 父组件通过
props将数据传递给子组件 - 子组件利用
$emit通知父组件修改更新
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-KNShvHer-1693115453975)(assets/1682318444566.png)]](https://img-blog.csdnimg.cn/a13ffd28365d497ba1aee6f4e4352620.png)
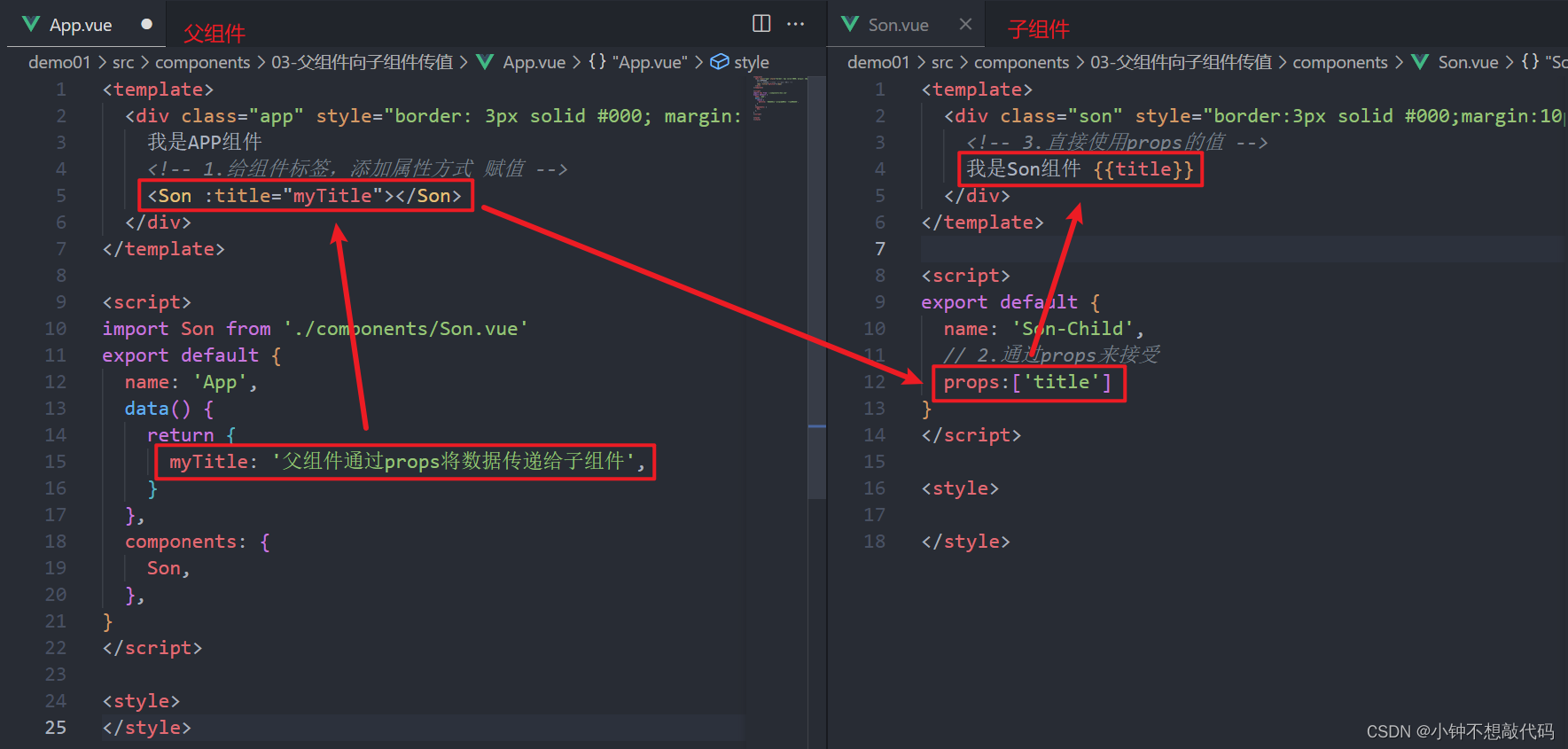
6.父向子通信代码示例
父组件通过props将数据传递给子组件
父组件App.vue
<template><div class="app" style="border: 3px solid #000; margin: 10px">我是APP组件<!-- 1.给组件标签,添加属性方式 赋值 --><Son :title="myTitle"></Son></div>
</template><script>
import Son from './components/Son.vue'
export default {name: 'App',data() {return {myTitle: '父组件通过props将数据传递给子组件',}},components: {Son,},
}
</script><style>
</style>
子组件Son.vue
<template><div class="son" style="border:3px solid #000;margin:10px"><!-- 3.直接使用props的值 -->我是Son组件 {{title}}</div>
</template><script>
export default {name: 'Son-Child',// 2.通过props来接受props:['title']
}
</script><style></style>

-
父向子传值步骤
-
- 给子组件以添加属性的方式传值
-
- 子组件内部通过props接收
-
- 模板中直接使用 props接收的值
-
7.子向父通信代码示例
子组件利用 $emit 通知父组件,进行修改更新
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-5S5hIYLq-1693115453976)(assets/1682318965635.png)]](https://img-blog.csdnimg.cn/f866f297deea448da3108f7f9e13ccb3.png)
-
子向父传值步骤
-
- $emit触发事件,给父组件发送消息通知
-
- 父组件监听$emit触发的事件
-
- 提供处理函数,在函数的性参中获取传过来的参数
-
五、什么是props
1.Props 定义
组件上 注册的一些 自定义属性
2.Props 作用
向子组件传递数据
3.特点
- 可以 传递 任意数量 的prop
- 可以 传递 任意类型 的prop
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-R3VXXKNQ-1693115453977)(assets/1682320156914.png)]](https://img-blog.csdnimg.cn/e9d7206541e94352bb9f6cfb0f7f0cb9.png)
六、props校验
1.思考
组件的props可以乱传吗
2.作用
为组件的 prop 指定验证要求,不符合要求,控制台就会有错误提示 → 帮助开发者,快速发现错误
3.语法
- 类型校验
- 非空校验
- 默认值
- 自定义校验
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-cMiB5Y00-1693115453977)(assets/1682320684053.png)]](https://img-blog.csdnimg.cn/d8e5eb0d01a048d186fa588a2d8f7d76.png)
七、props校验完整写法
1.语法
props: {校验的属性名: {type: 类型, // Number String Boolean ...required: true, // 是否必填default: 默认值, // 默认值validator (value) {// 自定义校验逻辑return 是否通过校验}}
},
2.代码实例
<script>
export default {// 完整写法(类型、默认值、非空、自定义校验)props: {w: {type: Number,//required: true,default: 0,validator(val) {// console.log(val)if (val >= 100 || val <= 0) {console.error('传入的范围必须是0-100之间')return false} else {return true}},},},
}
</script>
3.注意
-
1.
default和required一般不同时写(因为当时必填项时,肯定是有值的) -
2.default后面如果是
简单类型的值,可以直接写默认。如果是复杂类型的值,则需要以函数的形式return一个默认值
八、props&data、单向数据流
1.共同点
都可以给组件提供数据
2.区别
- data 的数据是自己的 → 随便改
- prop 的数据是外部的 → 不能直接改,要遵循 单向数据流
3.单向数据流:
父级props 的数据更新,会向下流动,影响子组件。这个数据流动是单向的
4.口诀
谁的数据谁负责
九、非父子通信-event bus 事件总线
1.作用
非父子组件之间,进行简易消息传递。(复杂场景→ Vuex)
2.步骤
-
创建一个都能访问的事件总线 (空Vue实例)
import Vue from 'vue' const Bus = new Vue() export default Bus -
A组件(接受方),监听Bus的 $on事件
created () {Bus.$on('sendMsg', (msg) => {this.msg = msg}) } -
B组件(发送方),触发Bus的$emit事件
Bus.$emit('sendMsg', '这是一个消息')![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-0MTfEyXF-1693115453980)(assets/1682328392400.png)]](https://img-blog.csdnimg.cn/f675e1060aaf41cd8bbf694a361c7211.png)
十、非父子通信-provide&inject
1.作用
跨层级共享数据
2.场景
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-P20J7x4A-1693115453980)(assets/1682329516878.png)]](https://img-blog.csdnimg.cn/73ab9452bbb64a7d924d7da1a5cc496a.png)
3.语法
- 父组件 provide提供数据
export default {provide () {return {// 普通类型【非响应式】color: this.color, // 复杂类型【响应式】userInfo: this.userInfo, }}
}
2.子/孙组件 inject获取数据
export default {inject: ['color','userInfo'],created () {console.log(this.color, this.userInfo)}
}
4.注意
- provide提供的
简单类型的数据不是响应式的,复杂类型数据是响应式。(推荐提供复杂类型数据) - 子/孙组件通过
inject获取的数据,不能在自身组件内修改
十一、v-model原理
1.原理:
v-model本质上是一个
语法糖。例如应用在输入框上,就是value属性 和 input事件 的合写
<template><div id="app" ><input v-model="msg" type="text"><input :value="msg" @input="msg = $event.target.value" type="text"></div>
</template>2.作用:
提供数据的双向绑定
- 数据变,视图跟着变
:value - 视图变,数据跟着变
@input
3.注意
$event 用于在模板中,获取事件的形参
4.v-model使用在其他表单元素上的原理
不同的表单元素, v-model在底层的处理机制是不一样的。比如给checkbox使用v-model底层处理的是 checked属性和change事件。
十二、.sync修饰符
1.作用
可以实现 子组件 与 父组件数据 的 双向绑定,简化代码
简单理解:子组件可以修改父组件传过来的props值
2.本质
.sync修饰符 就是 :属性名 和 @update:属性名 合写
4.语法
父组件
//.sync写法
<BaseDialog :visible.sync="isShow" />
--------------------------------------
//完整写法
<BaseDialog :visible="isShow" @update:visible="isShow = $event"
/>
子组件
props: {visible: Boolean
},this.$emit('update:visible', false)
十三、ref和$refs
1.作用
利用
ref和$refs可以用于 获取dom元素 或 组件实例
2.特点:
查找范围 → 当前组件内(更精确稳定)
3.语法
1.给要获取的盒子添加ref属性
<div ref="chartRef">我是渲染图表的容器</div>
2.获取时通过 $refs获取 this.$refs.chartRef 获取
mounted () {console.log(this.$refs.chartRef)
}
十四、异步更新 & $nextTick
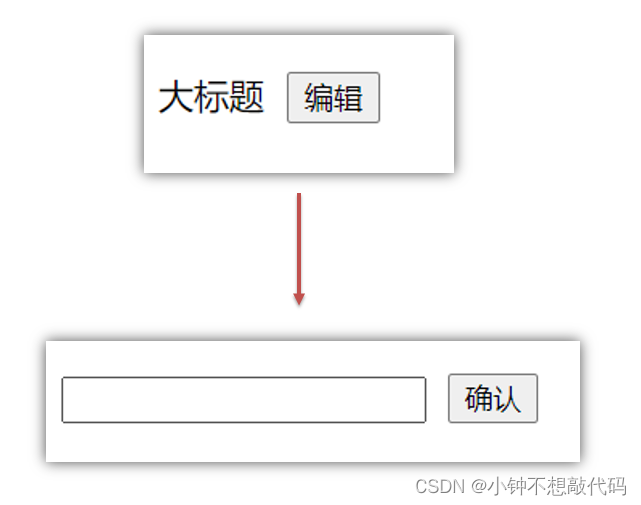
1.需求
编辑标题, 编辑框自动聚焦
- 点击编辑,显示编辑框
- 让编辑框,立刻获取焦点
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-aU9T3yYN-1693115453982)(assets/1682394495346.png)]](https://img-blog.csdnimg.cn/6027a936ebf14cda8dba2aa4016a3dc8.png)
2.代码实现
<template><div class="app"><div v-if="isShowEdit"><input type="text" v-model="editValue" ref="inp" /><button>确认</button></div><div v-else><span>{{ title }}</span><button @click="editFn">编辑</button></div></div>
</template><script>
export default {data() {return {title: '大标题',isShowEdit: false,editValue: '',}},methods: {editFn() {// 显示输入框this.isShowEdit = true // 获取焦点this.$refs.inp.focus() } },
}
</script>
3.问题
“显示之后”,立刻获取焦点是不能成功的!
原因:Vue 是异步更新DOM (提升性能)
4.解决方案
$nextTick:等 DOM更新后,才会触发执行此方法里的函数体
语法: this.$nextTick(函数体)
this.$nextTick(() => {this.$refs.inp.focus()
})
注意:$nextTick 内的函数体 一定是箭头函数,这样才能让函数内部的this指向Vue实例
相关文章:

vue2 组件组成部分,组件通信,进阶语法
一、学习目标 1.组件的三大组成部分(结构/样式/逻辑) scoped解决样式冲突/data是一个函数 2.组件通信 组件通信语法父传子子传父非父子通信(扩展) 4.进阶语法 v-model原理v-model应用于组件sync修饰符ref和$refs$nextTic…...

信看课堂笔记—LDO和DC-DC电路打PK
LDO(low dropout voltage regulator,低压差线性稳压器)和DC-DC(Direct current-Direct current converter,直流电压转直流电压转换器)电源是非常常见的电源电路,LDO 出来的比较早,像老戏骨一样,…...

C++ Day6
目录 一、菱形继承 1.1 概念 1.2 格式 二、虚继承 2.1 作用 2.2 格式 2.3注意 三、多态 3.1函数重写 3.2 虚函数 3.3 赋值兼容规则 3.4 多态中,函数重写的原理 3.5 虚析构函数 3.5.1 格式 3.6 纯虚函数 3.6.1格式 四、抽象类 五、模板 5.1模板的特…...

分布式系统与微服务的区别是什么?
分布式系统和微服务是两个相关但不同的概念,它们都是在构建复杂的软件应用时使用的架构思想。 分布式系统: 分布式系统是指由多个独立的计算机或服务器通过网络连接共同工作,协同完成一个任务或提供一个服务。在分布式系统中,各个…...

python:用python构建一个物联网平台
要使用Python构建物联网平台,您需要考虑以下步骤: 确定平台的基本要求和功能 首先,您需要明确您将要构建的平台的功能和特点。例如,您可能需要支持多种设备,并使用各种传感器来收集数据。您可能需要实现实时数据可视化…...

基于Qt5开发图形界面——WiringPi调用Linux单板电脑IO
Qt5——WiringPi Qt5WiringPi示例教程 Qt5 Qt是一种跨平台的应用程序开发框架。它被广泛应用于图形用户界面(GUI)开发,可以用于构建桌面应用程序、移动应用程序和嵌入式应用程序。Qt提供了丰富的功能和工具,使开发人员可以快速、高…...

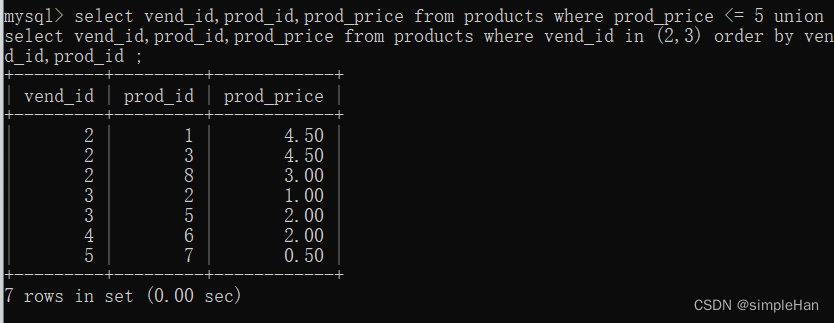
【MySQL】组合查询
目录 一、组合查询 1.创建组合查询 2.union规则 3.包含或取消重复的行 4.对组合查询结果排序 一、组合查询 多数SQL查询都只包含从一个或多个表中返回数据的单条SELECT语句。MySQL也允许执行多个查询(多条SELECT语句),并将结果作为单个查…...

ChatGPT:引领人机交互的未来
前言 在信息技术飞速发展的时代,人机交互的方式也在不断演进。技术对人们生活和工作的影响。本文将带您深入探讨一款引领人机交互未来的人工智能模型——ChatGPT。 ChatGPT简介 ChatGPT 是一种由开放AI(OpenAI)开发的人工智能模型…...

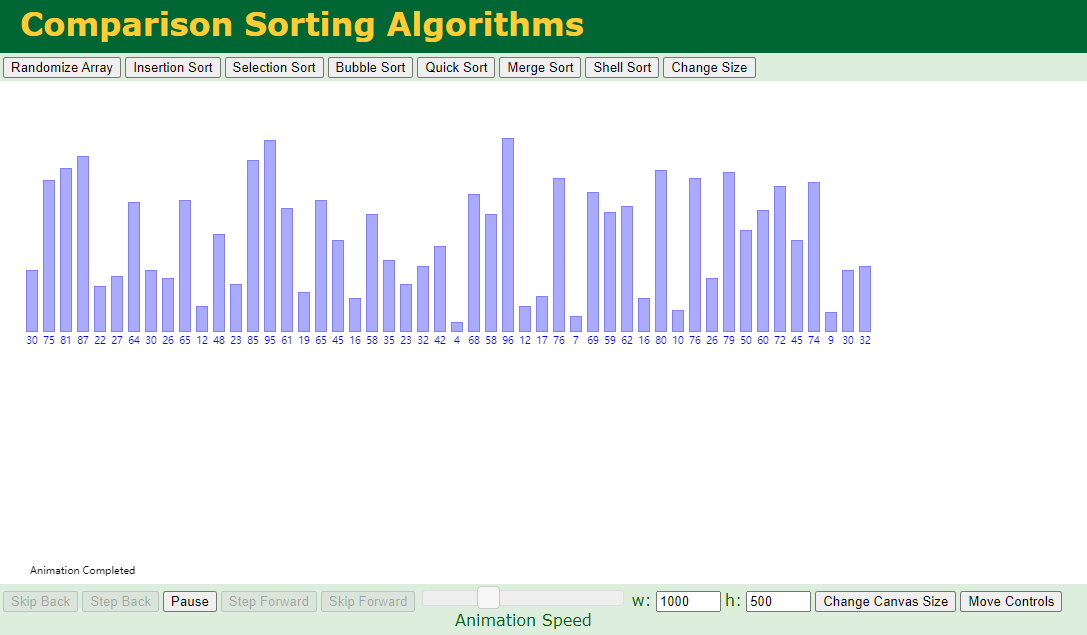
【算法】经典的八大排序算法
点击链接 可视化排序 动态演示各个排序算法来加深理解,大致如下 一,冒泡排序(Bubble Sort) 原理 冒泡排序(Bubble Sort)是一种简单的排序算法,它通过多次比较和交换相邻元素的方式,将…...

防溺水预警识别系统算法
防溺水预警识别系统旨在通过opencvpython网络模型深度学习算法,防溺水预警识别系统算法实时监测河道环境,对学生等违规下水游泳等危险行为进行预警和提醒。Python是一种由Guido van Rossum开发的通用编程语言,它很快就变得非常流行࿰…...

Redis 的整合 Jedis 使用
大家好 , 我是苏麟 , 今天带来 Jedis 的使用 . Jedis的官网地址: GitHub - redis/jedis: Redis Java client 引入依赖 <!--jedis--> <dependency><groupId>redis.clients</groupId><artifactId>jedis</artifactId><version…...

Mainline Linux 和 U-Boot编译
By Toradex胡珊逢 Toradex 自从 Linux BSP v6 开始在使用 32位处理器的 Arm 模块如 iMX6、iMX6ULL、iMX7 上提供 mainline/upstream kernel ,部分 64位处理器模块如 Verdin iMX8M Mini/Plus 也提供实验性支持。文章将以季度发布版本 Linux BSP V6.3.0 为例介绍如何下…...
Mycat教程+面试+linux搭建
目录 一 MyCAT介绍 二 常见的面试题总结 三 linux下搭建Mycat 一 MyCAT介绍 1.1. 什么是MyCAT? 简单的说,MyCAT就是: 一个彻底开源的,面向企业应用开发的“大数据库集群” 支持事务、ACID、可以替代Mysql的加强版数据库 一个可…...

基于工作过程的高职计算机网络技术专业课程体系构建策略
行业人才需求分析高职教育是面向地方行业培养技能型、应用型人才,因此, 在课程体系的构建上要走社会调研、构建岗位群、构建专业模块及课程设置“四步 曲”。即通过社会行业需求调查研究,构建岗位群,设置相应的专业模块…...

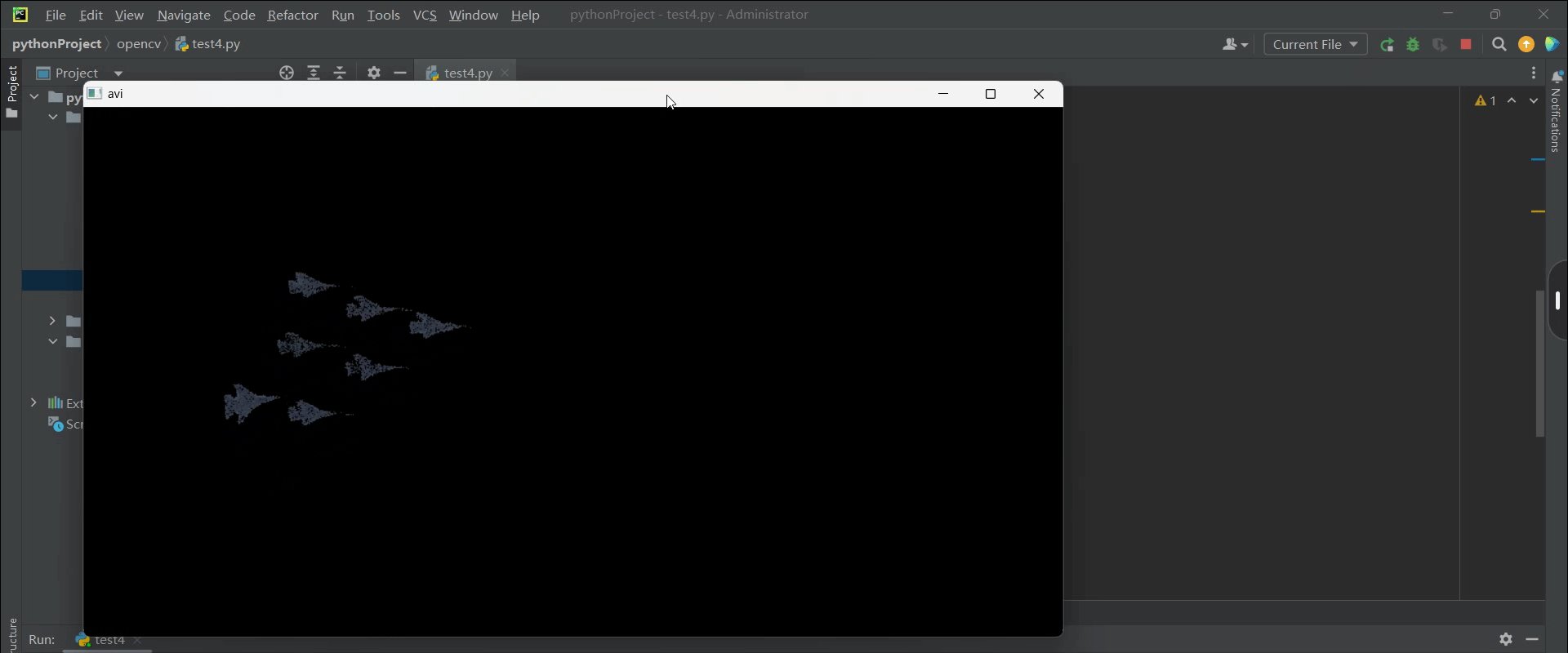
(笔记四)利用opencv识别标记视频中的目标
预操作: 通过cv2将视频的某一帧图片转为HSV模式,并通过鼠标获取对应区域目标的HSV值,用于后续的目标识别阈值区间的选取 img cv.imread(r"D:\data\123.png") img cv.cvtColor(img, cv.COLOR_BGR2HSV) plt.figure(1), plt.imshow…...

一、计算机硬件选购
计算机硬件选购 一、设备选购1.1 I/O设备1.2 机箱1.3 主板1.3.1 主板芯片组的命名方式1.3.2 主板版型1.3.3 Z790-a(DDR5)主板参数 1.4 CPU1.5 硬盘1.6 显卡1.7 内存条1.8 散热器(水冷)1.9 电源、风扇、网线、插线板1.9.1 电源1.9.2 风扇1.9.3 网线1.9.4 …...

Dockerfile制作LAMP环境镜像
文章目录 使用Dockerfile制作LAMP环境镜像编写Dockerfile不修改默认页面修改默认页面 Start Script目录结构及文件登录私有仓库给镜像打标签上传镜像页面检查检测镜像可用性 使用Dockerfile制作LAMP环境镜像 编写Dockerfile 不修改默认页面 FROM centos:7 MAINTAINER "…...

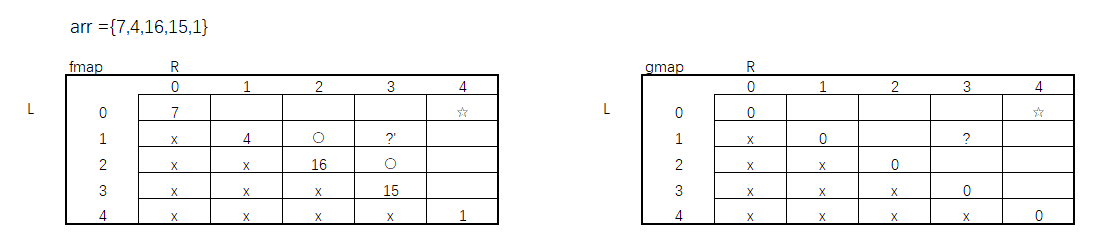
暴力递归转动态规划(二)
上一篇已经简单的介绍了暴力递归如何转动态规划,如果在暴力递归的过程中发现子过程中有重复解的情况,则证明这个暴力递归可以转化成动态规划。 这篇帖子会继续暴力递归转化动态规划的练习,这道题有点难度。 题目 给定一个整型数组arr[]&…...

debian apt error: Package ‘xxx‘ has no installation candidate
新的debian虚拟机可能会出现这个问题。 修改apt的source.list,位于/etc/apt/source.list,添加两行: deb http://deb.debian.org/debian bullseye main deb-src http://deb.debian.org/debian bullseye main执行: sudo apt-get u…...

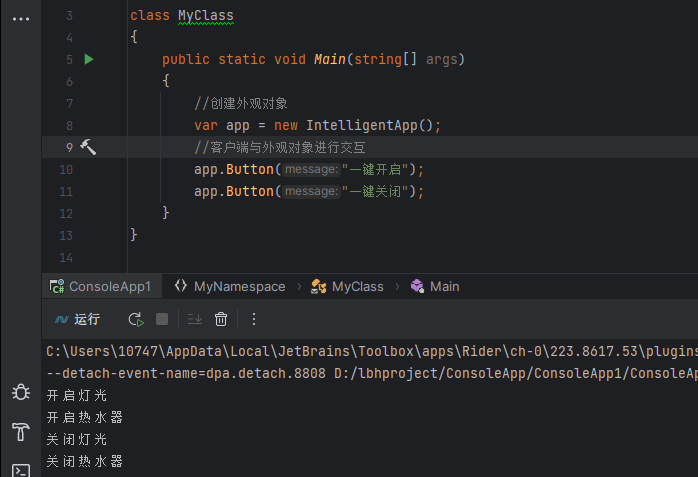
c#设计模式-结构型模式 之 外观模式
概述 外观模式(Facade Pattern)又名门面模式,隐藏系统的复杂性,并向客户端提供了一个客户端可以访问系统的接口。这种类型的设计模式属于结构型模式,它向现有的系统添加一个接口,来隐藏系统的复杂性。该模式…...
:手搓截屏和帧率控制)
Python|GIF 解析与构建(5):手搓截屏和帧率控制
目录 Python|GIF 解析与构建(5):手搓截屏和帧率控制 一、引言 二、技术实现:手搓截屏模块 2.1 核心原理 2.2 代码解析:ScreenshotData类 2.2.1 截图函数:capture_screen 三、技术实现&…...
)
【位运算】消失的两个数字(hard)
消失的两个数字(hard) 题⽬描述:解法(位运算):Java 算法代码:更简便代码 题⽬链接:⾯试题 17.19. 消失的两个数字 题⽬描述: 给定⼀个数组,包含从 1 到 N 所有…...

CMake基础:构建流程详解
目录 1.CMake构建过程的基本流程 2.CMake构建的具体步骤 2.1.创建构建目录 2.2.使用 CMake 生成构建文件 2.3.编译和构建 2.4.清理构建文件 2.5.重新配置和构建 3.跨平台构建示例 4.工具链与交叉编译 5.CMake构建后的项目结构解析 5.1.CMake构建后的目录结构 5.2.构…...

江苏艾立泰跨国资源接力:废料变黄金的绿色供应链革命
在华东塑料包装行业面临限塑令深度调整的背景下,江苏艾立泰以一场跨国资源接力的创新实践,重新定义了绿色供应链的边界。 跨国回收网络:废料变黄金的全球棋局 艾立泰在欧洲、东南亚建立再生塑料回收点,将海外废弃包装箱通过标准…...

浅谈不同二分算法的查找情况
二分算法原理比较简单,但是实际的算法模板却有很多,这一切都源于二分查找问题中的复杂情况和二分算法的边界处理,以下是博主对一些二分算法查找的情况分析。 需要说明的是,以下二分算法都是基于有序序列为升序有序的情况…...

云原生安全实战:API网关Kong的鉴权与限流详解
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 一、基础概念 1. API网关(API Gateway) API网关是微服务架构中的核心组件,负责统一管理所有API的流量入口。它像一座…...

uniapp 开发ios, xcode 提交app store connect 和 testflight内测
uniapp 中配置 配置manifest 文档:manifest.json 应用配置 | uni-app官网 hbuilderx中本地打包 下载IOS最新SDK 开发环境 | uni小程序SDK hbulderx 版本号:4.66 对应的sdk版本 4.66 两者必须一致 本地打包的资源导入到SDK 导入资源 | uni小程序SDK …...

【UE5 C++】通过文件对话框获取选择文件的路径
目录 效果 步骤 源码 效果 步骤 1. 在“xxx.Build.cs”中添加需要使用的模块 ,这里主要使用“DesktopPlatform”模块 2. 添加后闭UE编辑器,右键点击 .uproject 文件,选择 "Generate Visual Studio project files",重…...

【若依】框架项目部署笔记
参考【SpringBoot】【Vue】项目部署_no main manifest attribute, in springboot-0.0.1-sn-CSDN博客 多一个redis安装 准备工作: 压缩包下载:http://download.redis.io/releases 1. 上传压缩包,并进入压缩包所在目录,解压到目标…...

leetcode_69.x的平方根
题目如下 : 看到题 ,我们最原始的想法就是暴力解决: for(long long i 0;i<INT_MAX;i){if(i*ix){return i;}else if((i*i>x)&&((i-1)*(i-1)<x)){return i-1;}}我们直接开始遍历,我们是整数的平方根,所以我们分两…...
