前端基础1——HTML标记语言
文章目录
- 一、基本了解
- 二、HTML常用标签
- 2.1 文本格式化标签
- 2.2 列表标签
- 2.3 超链接标签
- 2.4 图片标签
- 2.5 表格标签
- 2.6 表单标签
- 2.6.1 提交表单
- 2.6.2 下拉表单
- 2.6.3 按钮标签
- 2.7 布局标签
一、基本了解
网页组成(index.html页面):
- HTML标记语言:组成网页架构的元素组件。比如页面左边放什么功能,右边放什么输入框,是整体框架。
- CSS 样式语言:美化网页的样式。比如网页显示的字体颜色,鼠标放在搜索框上有高亮显示,等等。
- JavaScript 程式语言:控制网页的动态效果。比如轮播图,过几秒闪一次的效果。
- JQuery 程式语言:协助及加强JavaScript的实现。
- 在网页界面,可以通过右击——>查看网页源代码,即可看到HTML内容。
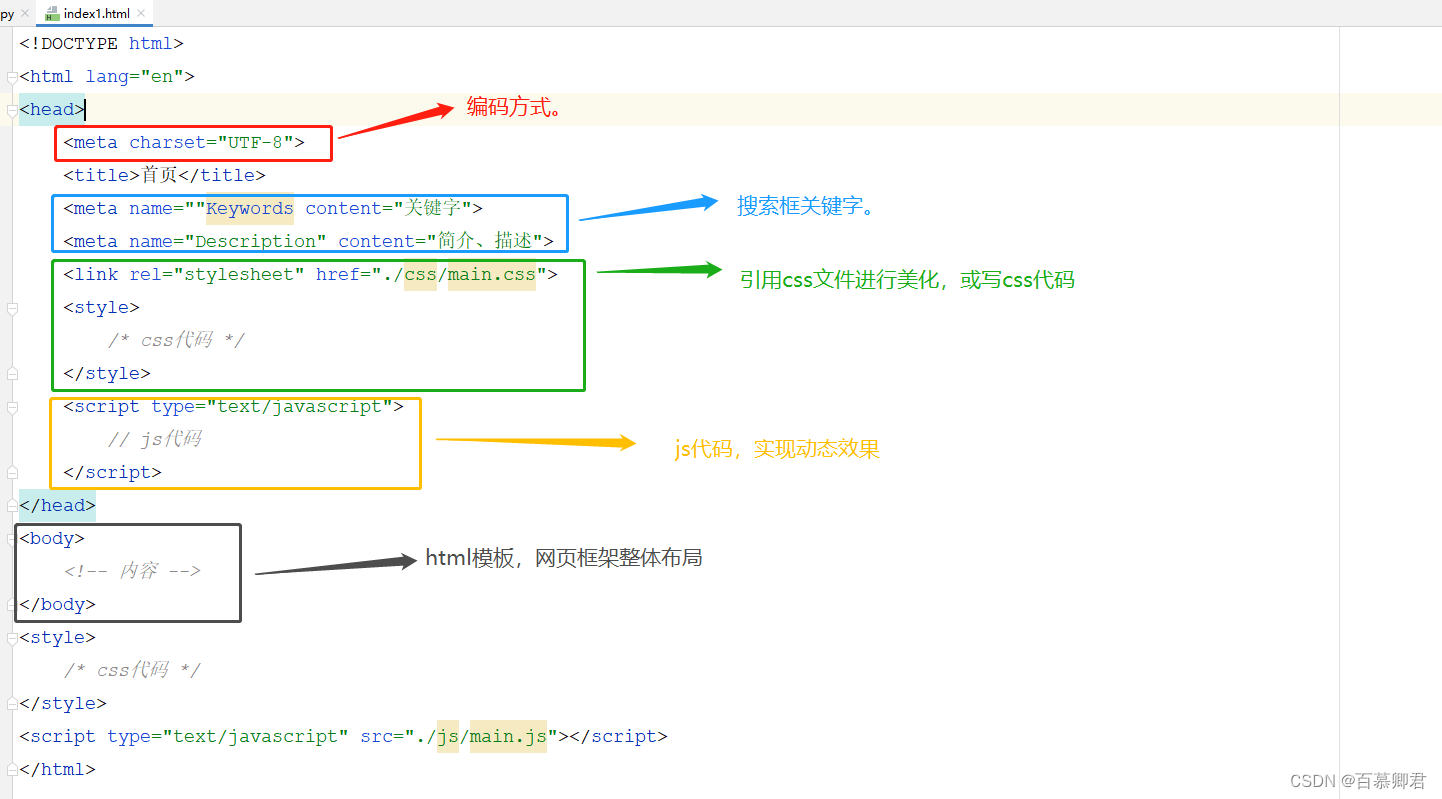
网页代码结构:
二、HTML常用标签
概念:
- HTML:是一种用于创建网页的标记语言, 可以使用HTML创建网页,用浏览器打开会自动解析。
- HTML是由标签和内容构成。
HTML代码结构:
<html> <head><title>文档的标题</title> </head> <body>文档的内容... </body> </html>
2.1 文本格式化标签
| 标签 | 描述 |
|---|---|
| <br/> | 换行 |
| <h1>~</h1> | 标题,定义标题字体大小,1最大,6最小 |
| <p>…</p> | 段落 |
| <i>…</i> | 斜体 |
| <cite></cite> | 引用 |
| <b>…</b> | 加粗 |
| <strong>…</strong> | 强调加粗 |
| <del></del> | 删除线 |
1.示例代码。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>首页</title>
</head>
<body>
<h1>欢迎来到我的博客</h1>
<h4>欢迎来到我的博客</h4>
<p>HTML(超文本标记语言——HyperText Markup Language)是构成 Web 世界的一砖一瓦。</p>
<p>它定义了网页内容的含义和结构。</p>
<p>除 HTML 以外的其它技术则通常用来描述一个网页的表现与展示效果(如 CSS),或功能与行为(如 JavaScript)。</p>
<i>欢迎来到我的博客</i><br>
<cite>欢迎来到我的博客</cite><br>
<b>欢迎来到我的博客</b><br>
<strong>欢迎来到我的博客</strong><br>
<del>欢迎来到我的博客</del>
</body>
</html>
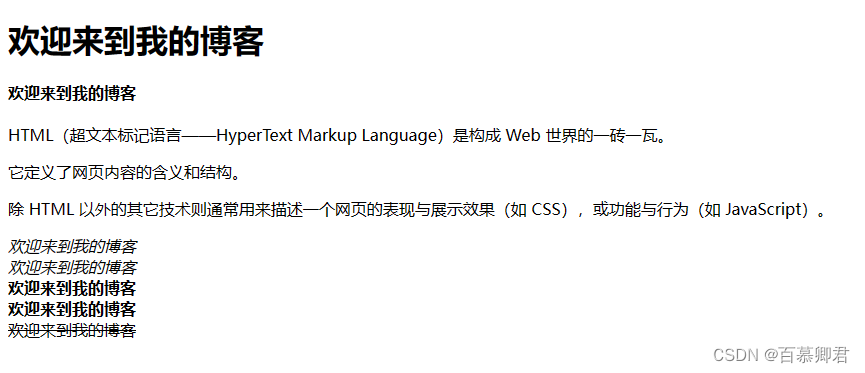
2.查看效果。

2.2 列表标签
| 标签 | 描述 | 参数 |
|---|---|---|
| <ul> | 无序列表 | type=disc :默认实心圆 square :实心方块 circle :空心圆 |
| <ol> | 有序列表 | type=1 默认数字,其他值:A/a/I/i/1 |
| <li> | 列表项目 | 在有序列表和无序列表中用 |
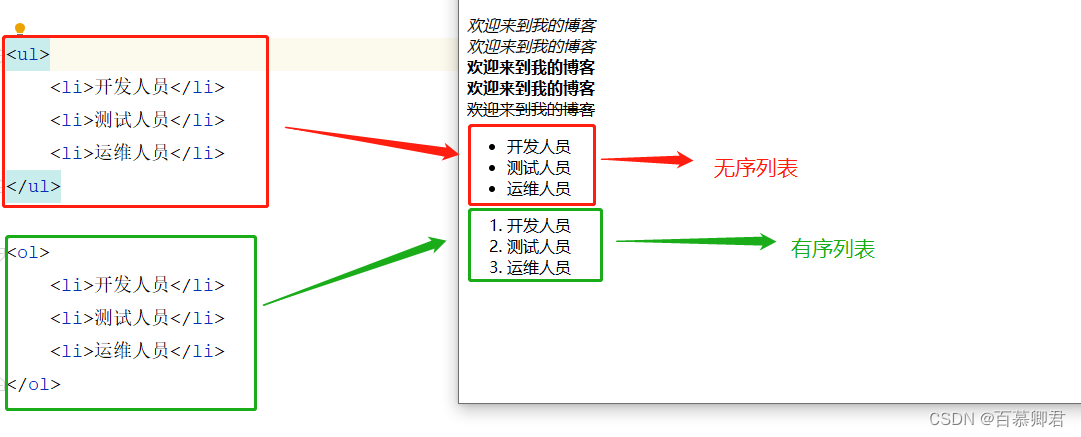
1.不带参数。

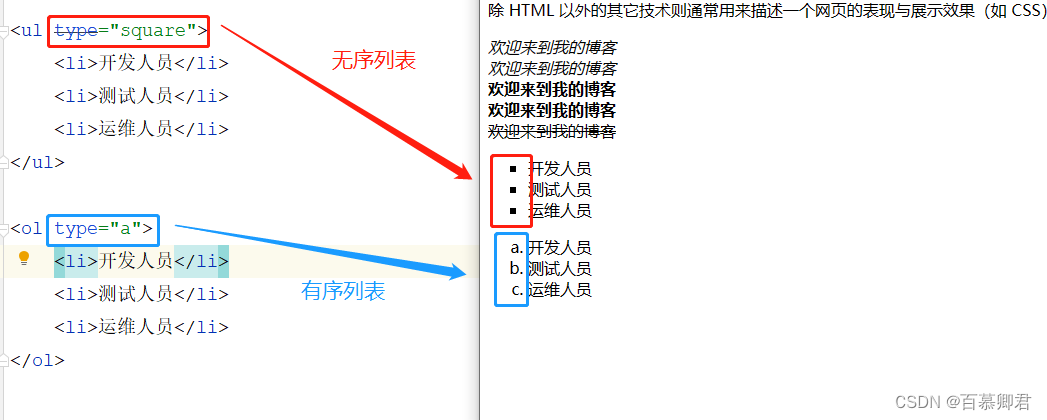
2.带参数。

2.3 超链接标签
- 超链接标签格式:<a href=“网址” ></a>
| 属性 | 描述 |
|---|---|
| href | 指定链接跳转地址 |
| target | 链接打开方式,常用值:_blank 打开新窗口 |
| title | 文字提示属性 |
| name | 定义锚点 |
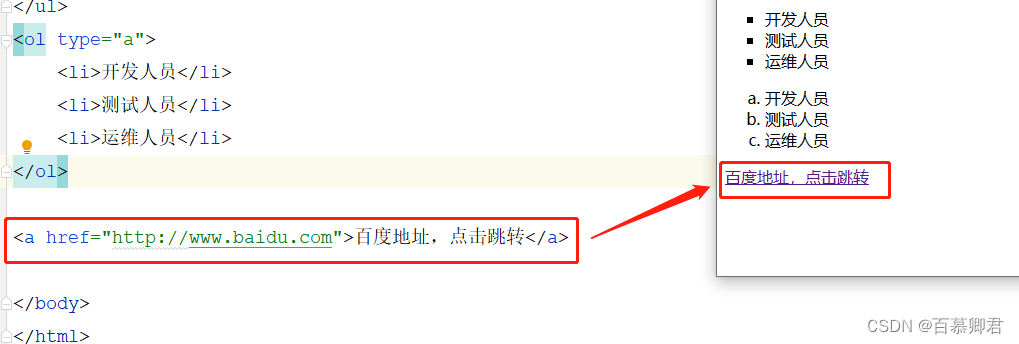
1.当前页面跳转。
<a href="http://www.baidu.com">百度地址,点击跳转</a>

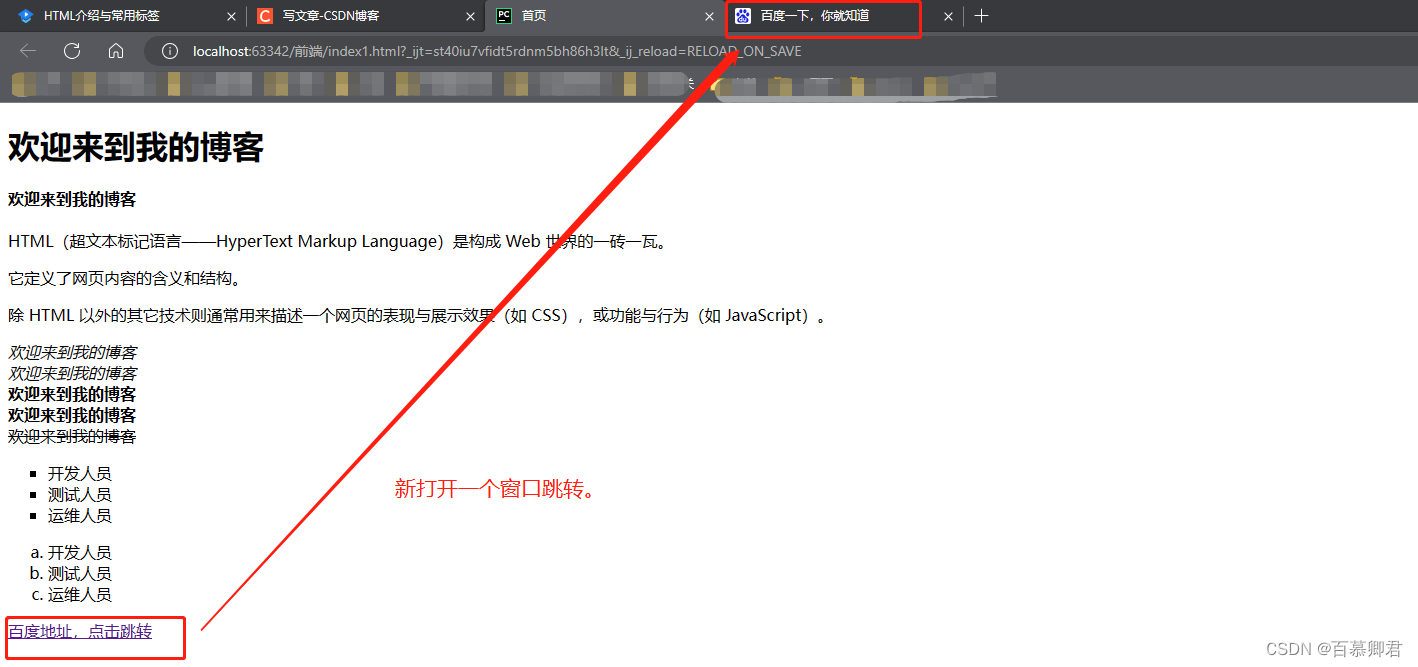
2.新增窗口跳转。
<a href="http://www.baidu.com" target="_blank">百度地址,点击跳转</a>

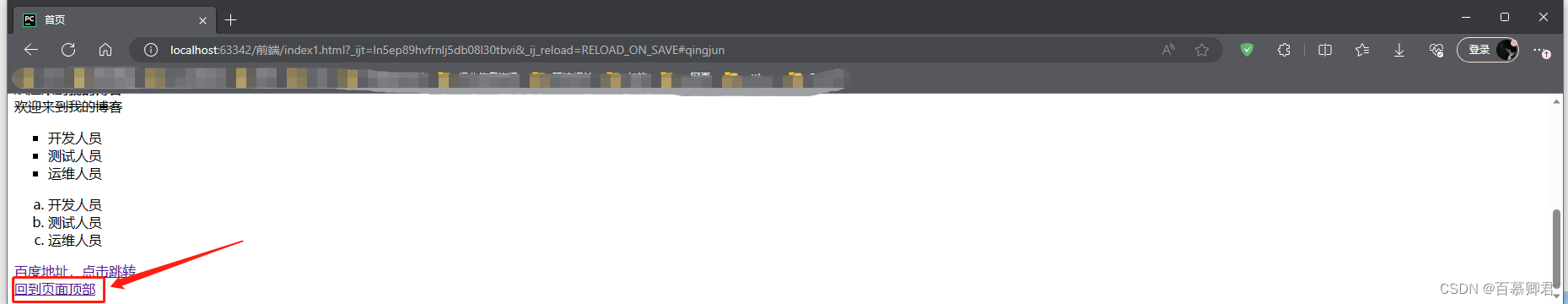
3.定义描点实现点击底部按钮,回到页面最开头。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>首页</title>
</head>
<body>
<a name="qingjun"></a> ##添加此行,自定义name名称。
......
......
<a href="#qingjun">回到页面顶部</a> ##添加此行,引用name。
</body>
</html>

2.4 图片标签
- <img src=“图片文件路径”alt=“图片提示”>
| 属性 | 描述 |
|---|---|
| alt | 图片加载失败时的提示信息 |
| title | 文字提示属性 |
1.加载图片,添加图片相对路径。
<img src="img/4.jpg" alt="">

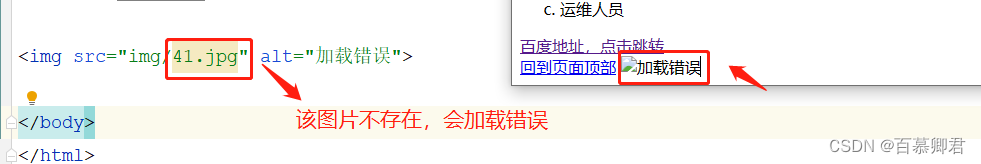
2.添加加载失败时的提示信息。
<img src="img/41.jpg" alt="加载错误">

2.5 表格标签
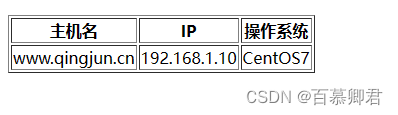
1.代码示例。
<table border="1"> ##table:表格标签。<thead> ##thead:定义表格标题。<tr> ##tr:行标签.<th>主机名</th> ##th:列名<th>IP</th><th>操作系统</th></tr></thead><tbody> ##tbody:定义表格内容<tr> ##tr:列标签<td>www.qingjun.cn</td> ##td:列内容<td>192.168.1.10</td><td>CentOS7</td></tr></tbody>
</table>
2.查看效果。

2.6 表单标签
2.6.1 提交表单
- 表单标签:<form></form>
- 表单项标签:<input>
- 注意:可以不在from表单中使用,但这种使用方式需要js获取值才能提交,而在from表单中可以统一通过”提交按钮“提交数据。
| 表单属性 | 描述 |
|---|---|
| action | 提交的目标地址(URL) |
| method | 提交方式:get(默认)和post |
| enctype | 编码类型: application/x-www-form-urlencoded:默认值,编码字符 multipart/form-data:传输数据为二进制类型,如提交文件 text/plain:纯文本的传输 |
| 表单项属性 | 描述 |
|---|---|
| type | text:单行文本框 password:密码输入框 checkbox:多选框 radio:单选框 file:文件上传选择框 button:普通按钮 submit:提交按钮 reset:重置按钮 |
| name | 表单项名,用于存储内容值 |
| value | 表单项的默认值 |
| disabled | 禁用该元素 |
| checked | 默认被选中,值也是checked |
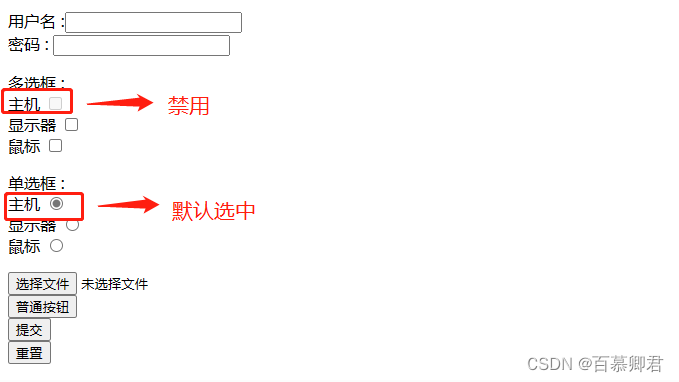
1.示例代码。
<form action=method="post",enctype="multipart/form-data">用户名 :<input type="text" name="username"><br>密码 : <input type="password" name="password"><br><p>多选框 :<br>主机 <input type="checkbox" name="host" disabled><br>显示器 <input type="checkbox" name="displayer"><br>鼠标 <input type="checkbox" name="mouse"><br></p>单选框 :<br>主机 <input type="radio" name="computer" checked><br>显示器 <input type="radio" name="computer"><br>鼠标 <input type="radio" name="computerf"><br><p><input type="file"><br><input type="button" value="普通按钮"></input><br><input type="submit"><br><input type="reset"></p>
</form>
2.查看效果。

2.6.2 下拉表单
- 下拉列表标签:<select></select>
- 下拉列表选项标签:<option></option>
- 注意:可以不在from表单中使用,但这种使用方式需要js获取值才能提交,而在from表单中可以统一通过”提交按钮“提交数据。
| 属性 | 描述 |
|---|---|
| name | 下拉列表的名称,用于存储下拉值 |
| disabled | 禁用该元素 |
| multiple | 设置可以选择多个项目 |
| size | 指定下拉列表中的可见行数 |
| 选项属性 | 描述 |
|---|---|
| value | 选项值 |
| name | 默认下拉项 |
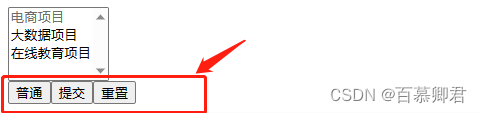
1.示例代码。
<select name="test" id="" multiple><option value="电商项目" disabled>电商项目</option><option value="大数据项目">大数据项目</option><option value="在线教育项目">在线教育项目</option>
</select>
2.查看效果。

2.6.3 按钮标签
- 格式:<button type=“submit”></botton>
- type可选值:
- button:普通
- submit:提交
- reset:重置
- 注意:可以不在from表单中使用,但这种使用方式需要js获取值才能提交,而在from表单中可以统一通过”提交按钮“提交数据。
1.示例代码。
<button type="button">普通</botton>
<button type="submit">提交</botton>
<button type="reset">重置</botton>
2.查看效果。

2.7 布局标签
- <div>标签用于在HTML文档中定义一个区块。
- <div>标签常用于将标签集中起来,然后用样式对它们进行统一排版。
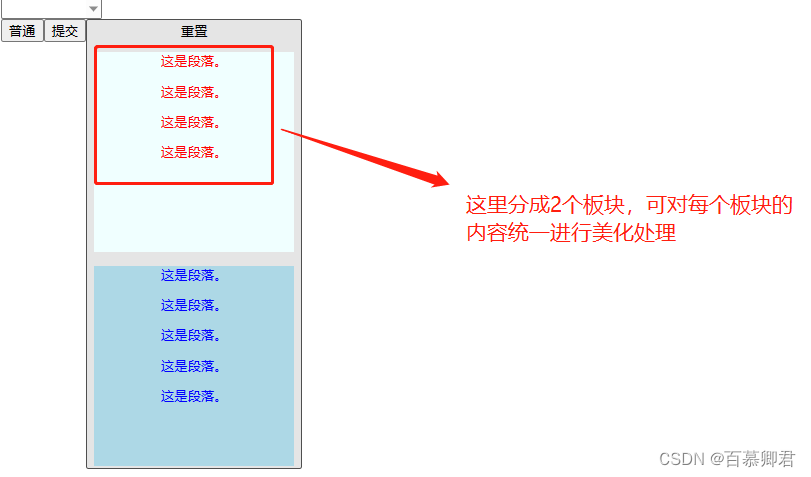
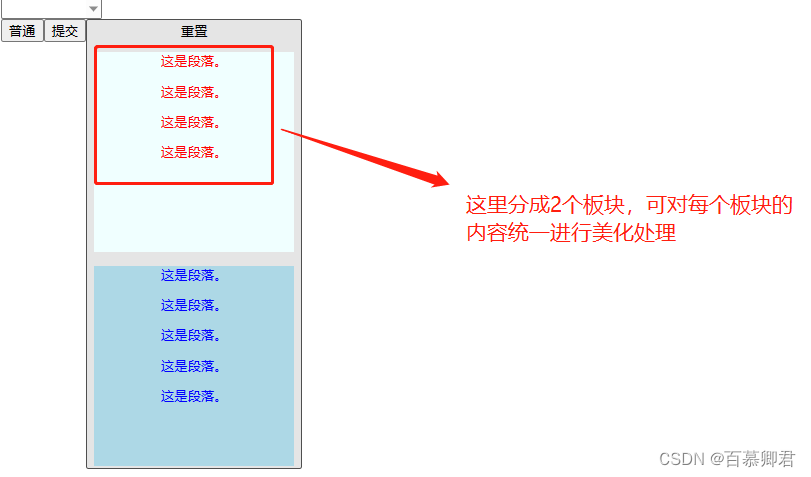
1.示例代码。
<div style="color: red;background-color: azure;width: 200px;height: 200px"><p>这是段落。</p><p>这是段落。</p><p>这是段落。</p><p>这是段落。</p>
</div>
<div style="color: blue;background-color: lightblue;width: 200px;height: 200px"><p>这是段落。</p><p>这是段落。</p><p>这是段落。</p><p>这是段落。</p><p>这是段落。</p>
</div>
2.查看效果。

相关文章:

前端基础1——HTML标记语言
文章目录 一、基本了解二、HTML常用标签2.1 文本格式化标签2.2 列表标签2.3 超链接标签2.4 图片标签2.5 表格标签2.6 表单标签2.6.1 提交表单2.6.2 下拉表单2.6.3 按钮标签 2.7 布局标签 一、基本了解 网页组成(index.html页面): HTML标记语言…...

2.1: Dubbo的基本应用-负载均衡,集群容错,服务降级
负载均衡 官网地址: http://dubbo.apache.org/zh/docs/v2.7/user/examples/loadbalance/ 如果在消费端和服务端都配置了负载均衡策略, 以消费端为准。 这其中比较难理解的就是最少活跃调用数是如何进行统计的? 讲道理, 最少活跃数…...

正则常见问题及解决方案
使用正则处理问题的基本思路。有一些方法比较固定,比如将问题分解成多个小问题,每个小问题见招拆招:某个位置上可能有多个字符的话,就⽤字符组。某个位置上有多个字符串的话,就⽤多选结构。出现的次数不确定的话&#…...

docker发布项目及使用外部文件的情况处理
适用docker环境已搭建好 首先项目打jar包:server-cdzh-2.1.0-SNAPSHOT.jar 创建Dockerfile FROM java:8 ADD server-cdzh-2.1.0-SNAPSHOT.jar cdzh.jar EXPOSE 60156 ENTRYPOINT ["java","-jar","/cdzh.jar"] 在linux服务器新建…...

CSS 中哪些属性可以继承
1. 字体属性: font、font-style、font-variant、font-weight、font-size、line-height等属性是字体样式的属性,都可以被子元素继承。 2. 文本属性: color、text-indent、text-align、text-decoration、text-transform、letter-spacing、wo…...

vue cli构建的项目出现 Uncaught runtime errors
使用 vue/cli 脚手架构建的项目,在 npm run dev 运行后,页面出现 Uncaught runtime errors 报错遮罩层,如下图所示。 报错原因 这种错误通常是运行时出的问题,可能是网络错误,可能是变量未定义等等。 这种错误默认在开…...

透过源码理解Flutter InheritedWidget
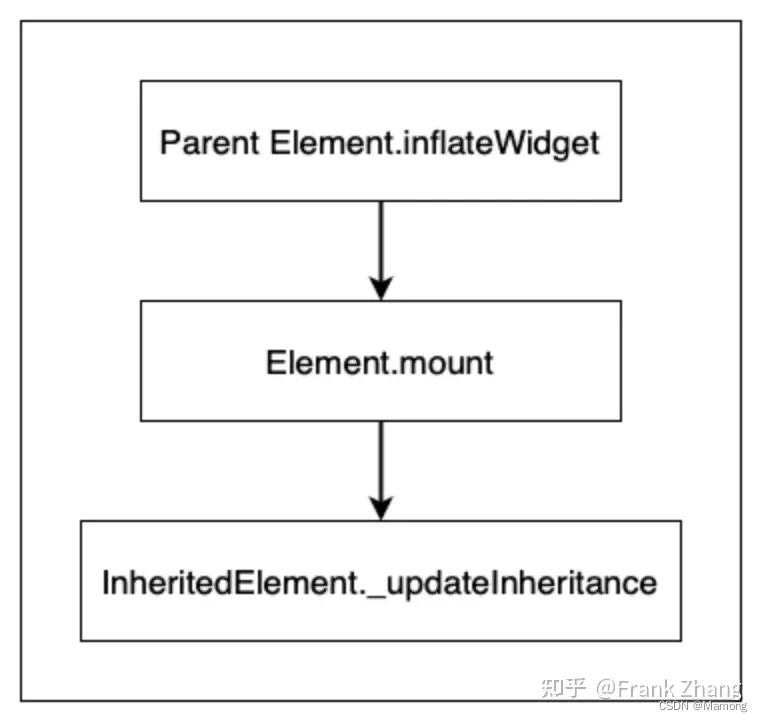
InheritedWidget的核心是保存值和保存使用这个值的widget,通过对比值的变化,来决定是否要通知那些使用了这个值的widget更新自身。 1 updateShouldNotify和notifyClients InheritedWidget通过updateShouldNotify函数控制依赖其的子组件是否在Inherited…...

天去面试的时候,遇到一个问题。我三个任务,ABC,我怎么让A执行完执行B,B执行完执行C 3个并行线程,如何解决。程池的核心运行原理和参数。
今天去面试的时候,遇到一个问题。我三个任务,ABC,我怎么让A执行完执行B,B执行完执行C 3个并行线程,如何解决。程池的核心运行原理和参数。 1.线程池核心的参数 1.线程核心数- 线程池中始终保持的活动线程数量。 2.最…...

使用finksql方式将mysql数据同步到kafka中,每次只能同步一张表
使用finksql方式将mysql数据同步到kafka中,每次只能同步一张表 package flink;import org.apache.flink.streaming.api.environment.StreamExecutionEnvironment; import org.apache.flink.table.api.TableResult; import org.apache.flink.table.api.bridge.java.…...

ios开发 swift5 苹果系统自带的图标 SF Symbols
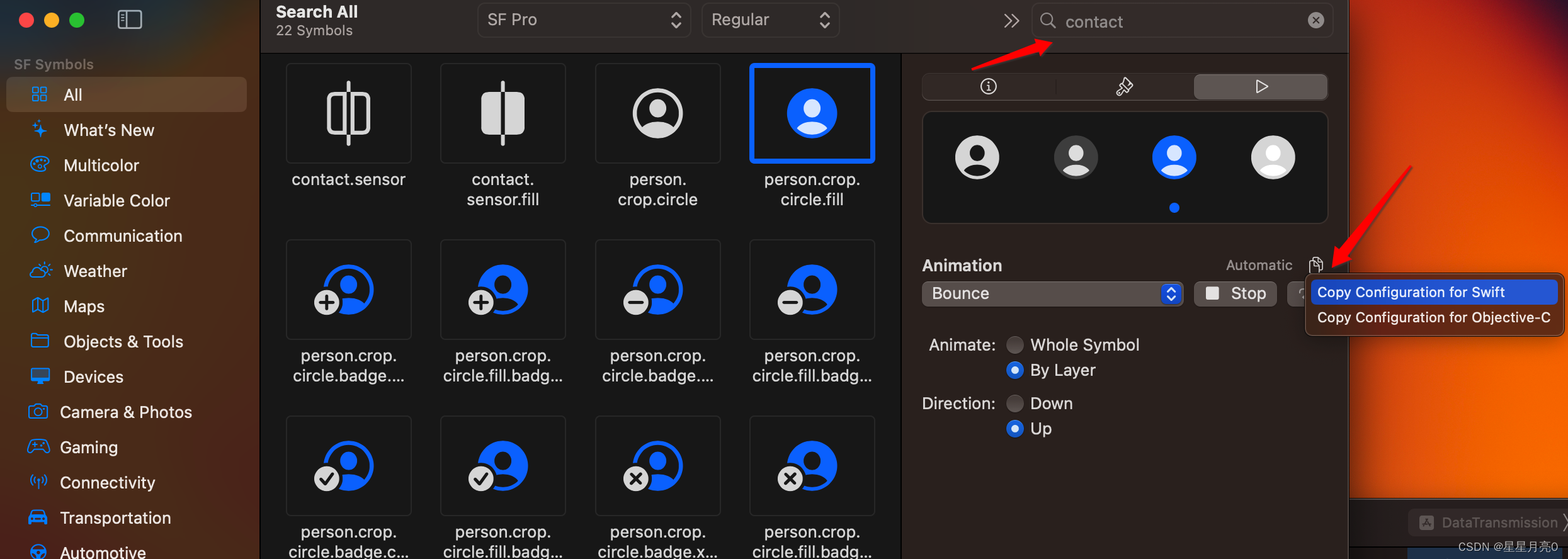
文章目录 1.官网app的下载和使用2.使用代码 1.官网app的下载和使用 苹果官网网址:SF Symbols 通过上面的网址可以下载dmg, 安装到自己的mac上 貌似下面这样不能展示出动画,还是要使用动画的代码 .bounce.up.byLayer2.使用代码 UIKit UIImage(system…...

Linux内核源码分析 (3)调度器的实现
Linux内核源码分析 (3)调度器的实现 文章目录 Linux内核源码分析 (3)调度器的实现一、概述二、调度器数据结构1、task_struct中与调度有关的的成员2、调度器类3、就绪队列4、调度实体 三、处理优先级1、优先级的内核表示2、计算优先级3、计算负荷权重 四、核心调度器1、周期性调…...

网络安全法+网络安全等级保护
网络安全法 网络安全法21条 网络安全法31条 网络安全等级保护 网络安全等级保护分为几级? 一个中心,三重防护 等级保护2.0网络拓扑图 安全区域边界 安全计算环境 等保安全产品 物理机房安全设计...

持续集成对软件项目管理的作用
l、对项目目标管理的作用 软件项目的目标是开发出可运行的、客户满意的软件系统持续集成有统一的代 码库。要求开发人员定期地、不断地向代码库提交代码。新近提交的代码会经过编 译与测试.与代码库中旧有的代码相整合,形成安全稳定运行的代码库&…...

【Qt QAxObject】使用 QAxObject 高效任意读写 Excel 表
1. 用什么操作 Excel 表 Qt 的官网库中是不包含 Microsoft Excel 的操作库,关于对 Microsoft Excel 的操作库可选的有很多,包含基于 Windows 系统本身的 ActiveX、Qt Xlsx、xlsLib、LibXL、qtXLS、BasicExcel、Number Duck。 库.xls.xlsx读写平台Qt Xls…...

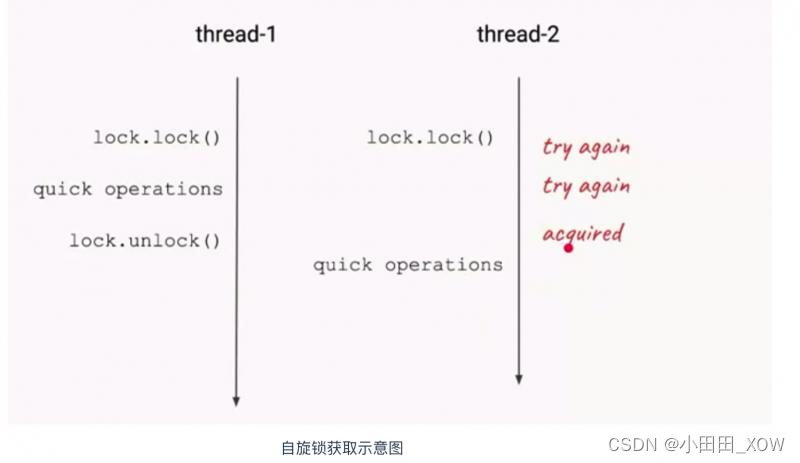
java八股文面试[多线程]——自旋锁
优点: 1. 自旋锁尽可能的减少线程的阻塞,这对于锁的竞争不激烈,且占用锁时间非常短的代码块来说性能能大幅度的提升,因为自旋的消耗会小于线程阻塞挂起再唤醒的操作的消耗 ,这些操作会导致线程发生两次上下文切换&…...

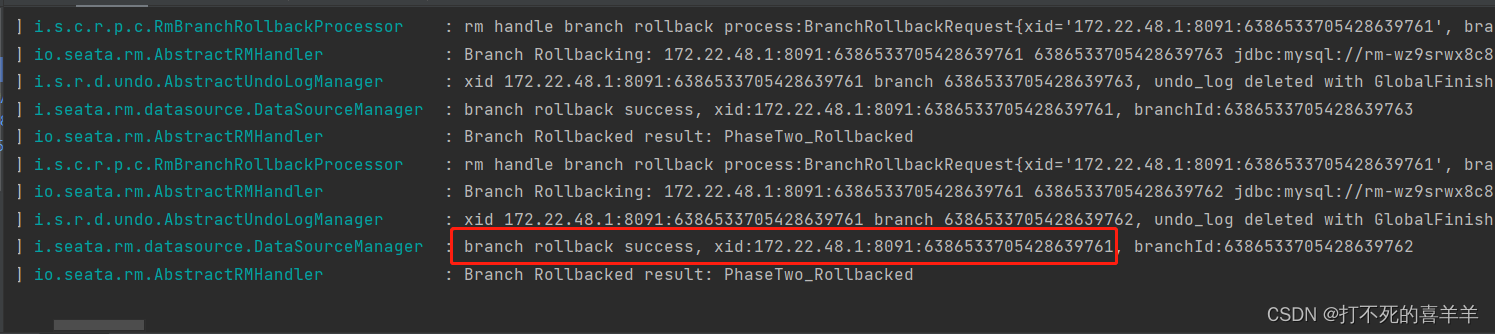
分布式系统的多数据库,实现分布式事务回滚(1.7.0 seata整合2.0.4nacos)
正文 1、解决的应用场景是分布式事务,每个服务有独立的数据库。 2、例如:A服务的数据库是A1,B服务的数据库是B2,A服务通过feign接口调用B服务,B涉及提交数据到B2,业务是在B提交数据之后,在A服…...

PDF可以修改内容吗?有什么注意的事项?
PDF是一种跨平台的电子文档格式,可以在各种设备上轻松阅读和共享。许多人喜欢将文档转换为PDF格式以确保格式的一致性和易读性。但是,PDF文件一般被认为是“只读”文件,即无法编辑。那么,PDF文件是否可以修改呢? 答案是…...

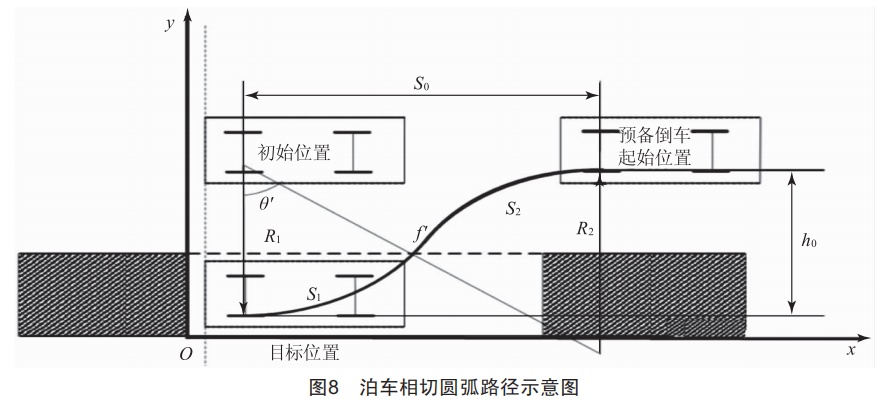
自动泊车的自动驾驶控制算法
1. 自动泊车系统 自动泊车系统(AutomatedParkingASSiSt,APA)利用车辆搭载的传感器感知车辆周边环境,扫描满足当前车辆停放的障碍物空间车位或线车位,并通过人机交互(HumanMachine Interface,HMI)获取驾驶员对目标车位的选择或自动确定目标车位,自动规划泊车路径,通过控制器向车…...

Java doc等文件生成PDF、多个PDF合并
之前写过一遍文章是 图片生成PDF。 今天继续来对 doc等文件进行pdf合并以及多个pdf合并为一个pdf。 兄弟们,还是开箱即用。 1、doc生成pdf 依赖 <!-- doc生成pdf --><dependency><groupId>com.aspose</groupId><artifactId>aspose…...

【C++】list类的模拟实现
🏖️作者:malloc不出对象 ⛺专栏:C的学习之路 👦个人简介:一名双非本科院校大二在读的科班编程菜鸟,努力编程只为赶上各位大佬的步伐🙈🙈 目录 前言一、list类的模拟实现1.1 list的…...

设计模式和设计原则回顾
设计模式和设计原则回顾 23种设计模式是设计原则的完美体现,设计原则设计原则是设计模式的理论基石, 设计模式 在经典的设计模式分类中(如《设计模式:可复用面向对象软件的基础》一书中),总共有23种设计模式,分为三大类: 一、创建型模式(5种) 1. 单例模式(Sing…...

Lombok 的 @Data 注解失效,未生成 getter/setter 方法引发的HTTP 406 错误
HTTP 状态码 406 (Not Acceptable) 和 500 (Internal Server Error) 是两类完全不同的错误,它们的含义、原因和解决方法都有显著区别。以下是详细对比: 1. HTTP 406 (Not Acceptable) 含义: 客户端请求的内容类型与服务器支持的内容类型不匹…...

RocketMQ延迟消息机制
两种延迟消息 RocketMQ中提供了两种延迟消息机制 指定固定的延迟级别 通过在Message中设定一个MessageDelayLevel参数,对应18个预设的延迟级别指定时间点的延迟级别 通过在Message中设定一个DeliverTimeMS指定一个Long类型表示的具体时间点。到了时间点后…...

React19源码系列之 事件插件系统
事件类别 事件类型 定义 文档 Event Event 接口表示在 EventTarget 上出现的事件。 Event - Web API | MDN UIEvent UIEvent 接口表示简单的用户界面事件。 UIEvent - Web API | MDN KeyboardEvent KeyboardEvent 对象描述了用户与键盘的交互。 KeyboardEvent - Web…...

06 Deep learning神经网络编程基础 激活函数 --吴恩达
深度学习激活函数详解 一、核心作用 引入非线性:使神经网络可学习复杂模式控制输出范围:如Sigmoid将输出限制在(0,1)梯度传递:影响反向传播的稳定性二、常见类型及数学表达 Sigmoid σ ( x ) = 1 1 +...

在web-view 加载的本地及远程HTML中调用uniapp的API及网页和vue页面是如何通讯的?
uni-app 中 Web-view 与 Vue 页面的通讯机制详解 一、Web-view 简介 Web-view 是 uni-app 提供的一个重要组件,用于在原生应用中加载 HTML 页面: 支持加载本地 HTML 文件支持加载远程 HTML 页面实现 Web 与原生的双向通讯可用于嵌入第三方网页或 H5 应…...

深度学习习题2
1.如果增加神经网络的宽度,精确度会增加到一个特定阈值后,便开始降低。造成这一现象的可能原因是什么? A、即使增加卷积核的数量,只有少部分的核会被用作预测 B、当卷积核数量增加时,神经网络的预测能力会降低 C、当卷…...

无人机侦测与反制技术的进展与应用
国家电网无人机侦测与反制技术的进展与应用 引言 随着无人机(无人驾驶飞行器,UAV)技术的快速发展,其在商业、娱乐和军事领域的广泛应用带来了新的安全挑战。特别是对于关键基础设施如电力系统,无人机的“黑飞”&…...

Qt 事件处理中 return 的深入解析
Qt 事件处理中 return 的深入解析 在 Qt 事件处理中,return 语句的使用是另一个关键概念,它与 event->accept()/event->ignore() 密切相关但作用不同。让我们详细分析一下它们之间的关系和工作原理。 核心区别:不同层级的事件处理 方…...

Mysql故障排插与环境优化
前置知识点 最上层是一些客户端和连接服务,包含本 sock 通信和大多数jiyukehuduan/服务端工具实现的TCP/IP通信。主要完成一些简介处理、授权认证、及相关的安全方案等。在该层上引入了线程池的概念,为通过安全认证接入的客户端提供线程。同样在该层上可…...