Vue结合ElementUi修改<el-table>表格的背景颜色和表头样式
本项目在开发过程中vue+elementui , 页面中使用了table表格的样式, 需要对原先的样式进行修改,以下是简单的修改样式内容:
项目中某个 html中引用的table表格内容,定义了div的class : device_err :<div class="device_err"><el-table size="small" :header-cell-style="{color: '#ffffff',fontSize: '14px', backgroundColor: '#011946'}":data="tableData"style="width: 98%"height="195">........</el-table><div>
修改table的表头背景 和 字体颜色:
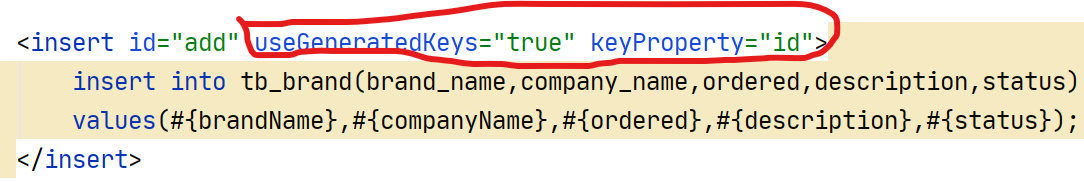
:header-cell-style="{color: '#ffffff',fontSize: '14px', backgroundColor: '#011946'}"
以下是修改el-table表格内容的背景色和边框样式:
/*设置table表格中每行的背景色 及 显示的字体颜色*/
.device_err .el-table tr {background-color: #011946 !important;color: #ffffff;font-weight: bold;
}/*.device_err .el-table--enable-row-transition .el-table__body td, .el-table .cell {background-color: transparent;
}*//* 去除表格线 */
.device_err .el-table__row > td {border: none;
}/* 去除上边框 */
.device_err .el-table th.is-leaf {border: none;
}/* 去除下边框 */
.device_err .el-table::before {height: 0;
}/**
隐藏el-table的header的滚动条*/
.device_err .el-table__header .gutter {background-color: #011946 !important;
}/*隐藏el-table的body的y轴滚动条*/
.device_err .el-table--scrollable-y .el-table__body-wrapper {background-color: #011946 !important;
}.device_err .el-table__body-wrapper::-webkit-scrollbar {width: 0; /*滚动条宽度*/
}/*鼠标滑过td上作用的样式,ie6不支持:hover伪类属性,如果是ie6要写成tr.over样式*/
.device_err .el-table tbody tr:hover > td {background-color: #015476 !important;
}我看到有些百度人说了是使用::deep 和 /deep/ 或者>>>但是我使用了没效果. 苦笑 专业的事情还是需要专业的人来干, 我对前端也是不咋地 .来自一个渺小后端开发的努力.
相关文章:

Vue结合ElementUi修改<el-table>表格的背景颜色和表头样式
本项目在开发过程中vueelementui , 页面中使用了table表格的样式, 需要对原先的样式进行修改,以下是简单的修改样式内容:项目中某个 html中引用的table表格内容,定义了div的class : device_err :<div class"device_err&q…...

git clone与git pull区别
从字面意思也可以理解,都是往下拉代码,git clone是克隆,git pull 是拉。 但是,也有区别: 从远程服务器克隆一个一模一样的版本库到本地, 复制的是整个版本库,叫做clone.(clone是将一个库复制到你…...

MyBatis学习简要
目录 什么是MyBatis? MyBatis实现的设想 MyBatis基于配置文件的开发步骤 mybatis的配置文件 Mapper代理开发 配置文件完成增删改查的三步 注解开发 一、条件查询 参数接收时,参数的设置: 动态条件查询: 二、添加功能 步骤…...

forlium 笔记 Map
用于创建交互式地图 1 主要参数 1.1. location 地图位置 地图的经纬度 import foliumm folium.Map(location[31.186358, 121.510256],zoom_start15)m 1.2 tiles 内置样式 默认是OpenStreetMap 1.2.1 Stamen Terrain 它强调了地形特征,如山脉、河流和道路 m …...

解读亚马逊云科技语义搜图检索方案
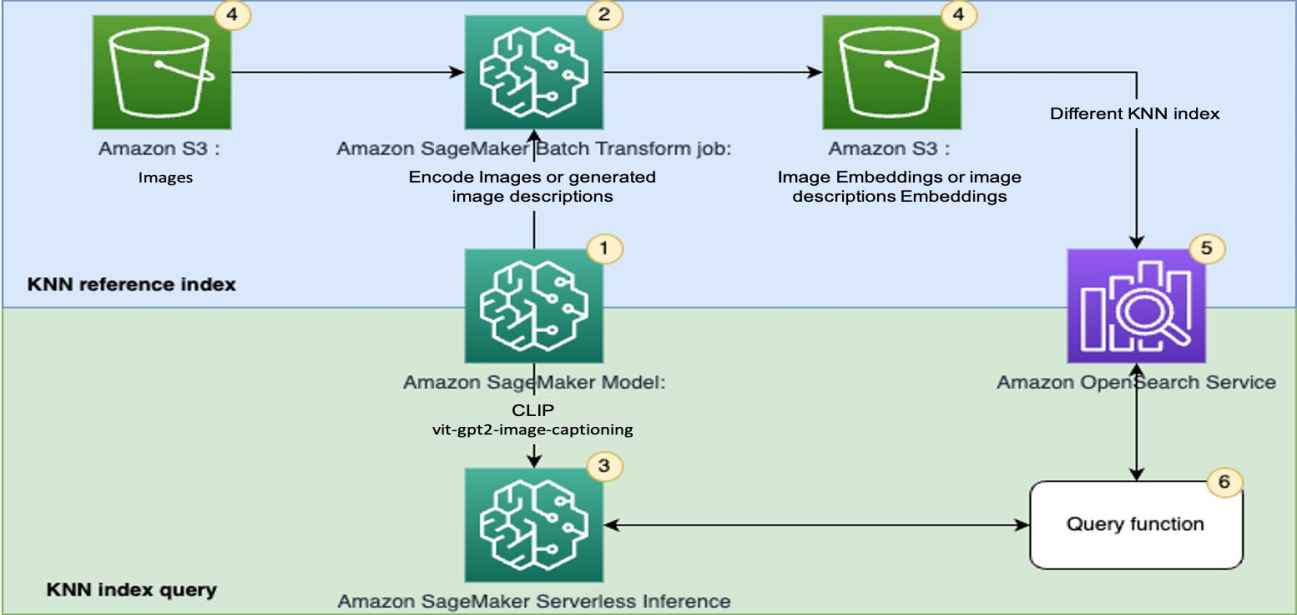
图像检索(包括文搜图和图搜图)是各个行业中常见的一个应用场景。比如在电商场景中,基于以图搜图做相似商品查找;在云相册场景中,基于文搜图来找寻所需的图像素材。 传统基于标签的图像检索方式,即先使用目标…...

git基本使用
1、创建仓库,提交代码 Git 全局设置: git config --global user.name "许歌" //全局绑定用户名 git config --global user.email "12075507xu-ge111user.noreply.gitee.com" //全局绑定邮箱创建 git 仓库: mkdir t…...

为C# Console应用化个妆
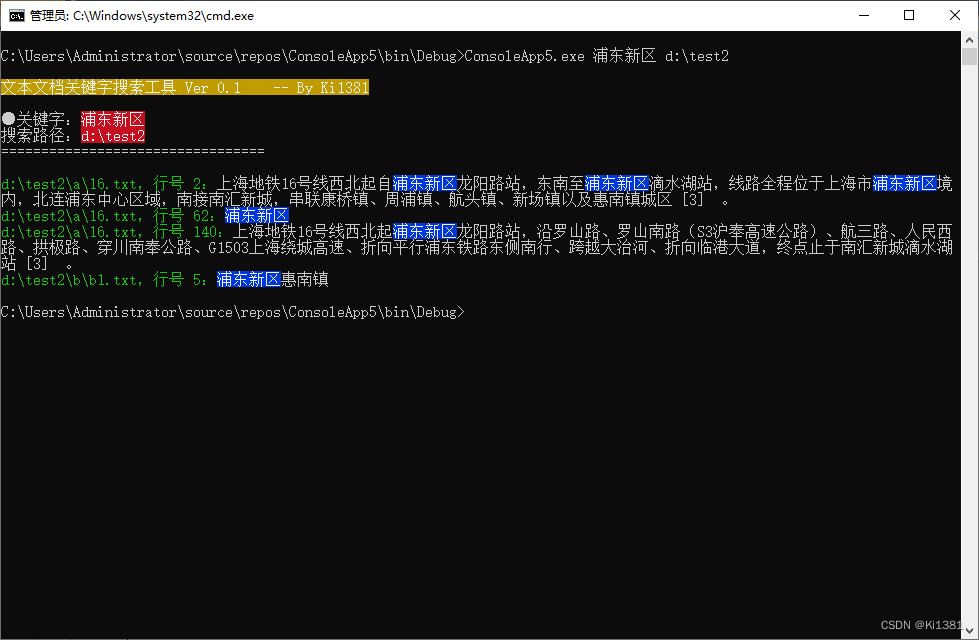
说到Windows的cmd,刻板印象就是黑底白字的命令行界面。跟Linux花花绿绿的界面比,似乎单调了许多。但其实C#开发的Console应用也可以摆脱单调非黑即白的UI。 最近遇到个需求,要在一堆纯文本文件里找指定的关键字(后续还要人肉判断…...

VUE环境下 CSS3+JS 实现发牌 翻牌
创建牌容器(关键点:overflow:hidden): <div class"popup-box"></div> .popup-box {position: absolute;width: 100vw;height: 100vh;top: 0px;left: 0;overflow: hidden; } 创建每一张牌《固…...

WSL Opencv with_ffmpeg conan1.60.0
我是ubuntu18. self.options[“opencv”].with_ffmpeg True 关键是gcc版本需要conan支持,比如我的是: compilergcc compiler.version7.5 此外还需要安装系统所需库: https://qq742971636.blog.csdn.net/article/details/132559789 甚至来…...

Android中正确使用Handler的姿势
在Android中,Handler是一种用于在不同线程之间传递消息和任务的机制。以下是在Android中正确使用Handler的一些姿势: 1. 在主线程中创建Handler对象 在Android中,只有主线程(也称为UI线程)可以更新UI。因此ÿ…...

webSocket前后端交互pc端版
前端代码 <!--* Author: 第一好帅宝* Date: 2023-08-29 16:12:26* LastEditTime: 2023-08-29 16:54:50* FilePath: \websocket\ceshi.html --> <!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8"><meta name&…...
)
Java-day13(枚举与注解)
枚举与注解 枚举 1.自定义枚举 如果枚举只有单个成员,则可以作为单例模式的实现方式 public class test{ public static void main(String[] args) { Season spring Season.spring;System.out.println(spring);spring.show();System.out.println(…...

vue PDF或Word转换为HTML并保留原有样式
方法一 要将PDF或Word转换为HTML并保留原有样式,可以使用pdfjs-dist和mammoth.js这两个库。首先需要安装这两个库: npm install pdfjs-dist mammoth.js然后在Vue项目中使用这两个库进行转换: import * as pdfjsLib from pdfjs-dist; impor…...

华硕笔记本摄像头倒置怎么办?华硕笔记本摄像头上下颠倒怎么调整
笔记本电脑相较于台式电脑,更易携带,解决了很大一部分人的使用需求。但是笔记本电脑也存在很多不足,比如华硕笔记本电脑就经常会出现摄像头倒置的错误,出现这种问题要如何修复呢?下面就来看看详细的调整方法。 华硕笔记…...

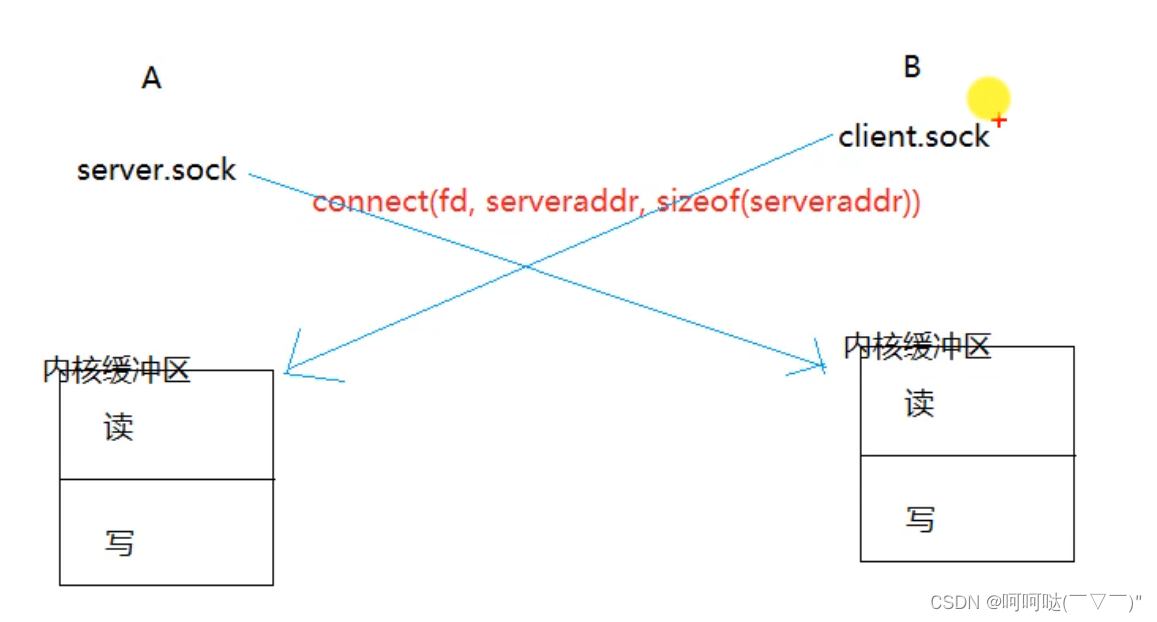
本地套接字通信
1.本地套接字 本地套接字的作用:本地的进程间通信 有关系的进程间的通信 没有关系的进程间的通信 本地套接字实现流程和网络套接字类似,一般采用TCP的通信流程 2.本地套接字通信的流程 - tcp // 服务器端 1.创建监听的套接字int lfd socket(AF_U…...

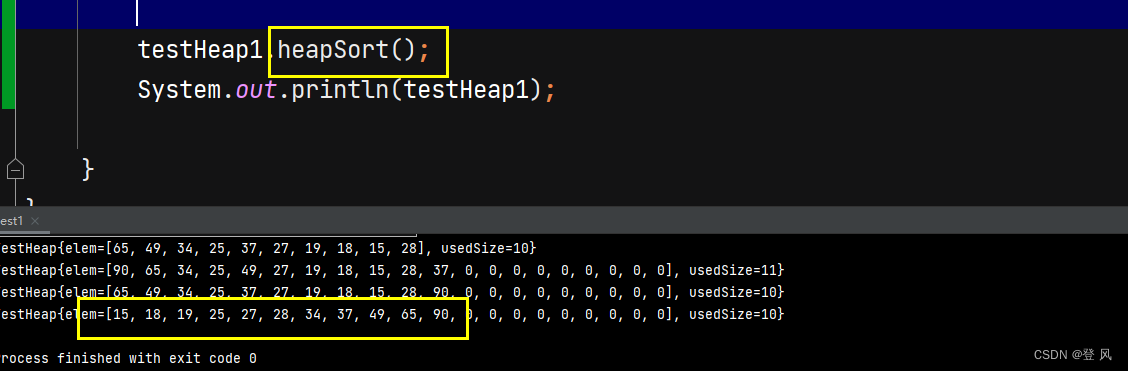
数据结构(Java实现)-优先级队列(堆)
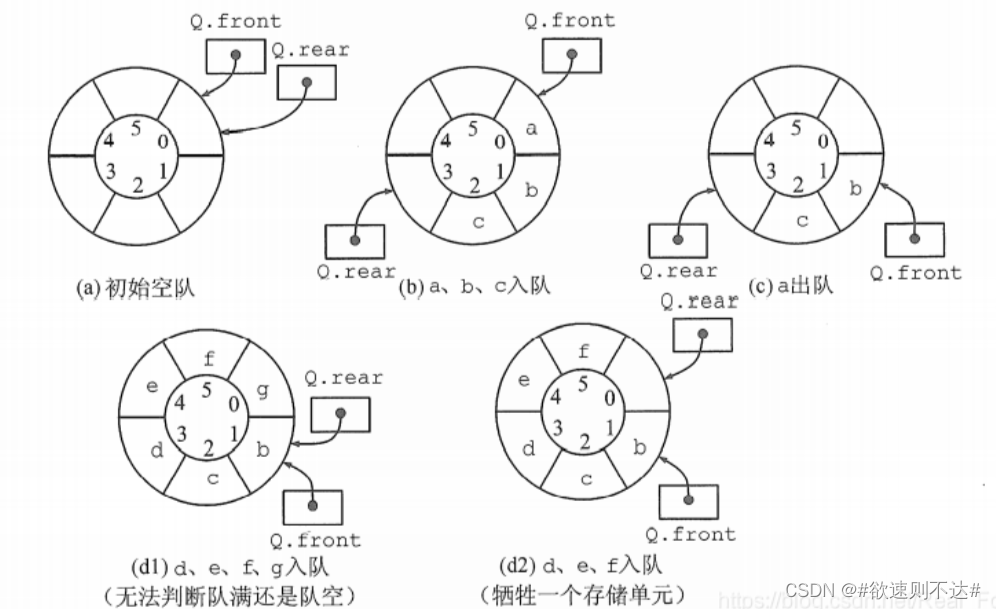
队列是一种先进先出(FIFO)的数据结构,但有些情况下,操作的数据可能带有优先级,一般出队 列在这种情况下,数据结构应该提供两个最基本的操作,一个是返回最高优先级对象,一个是添加新的对象。 这种数据结构就…...

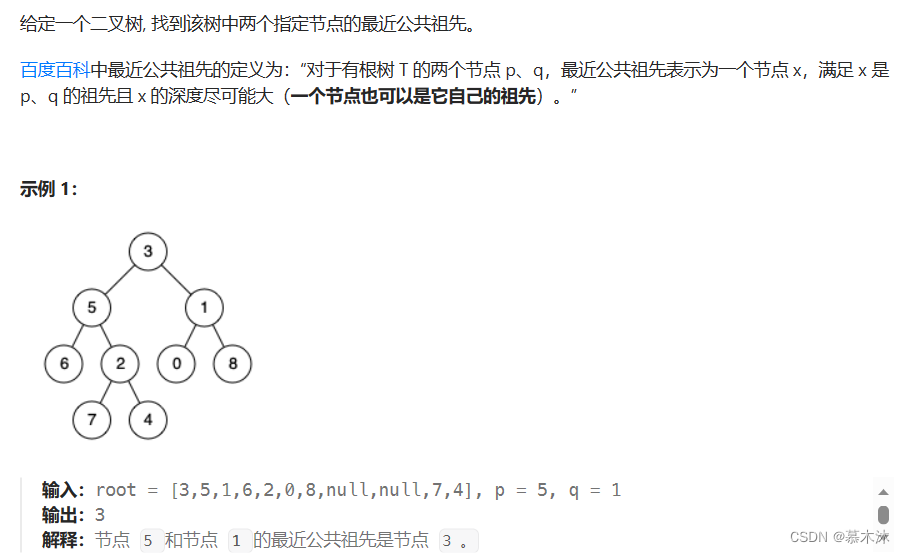
算法通关村第8关【黄金】| 寻找祖先问题
思路:递归三部曲 第一步:确定参数和返回值 题目要求找到指定的结点,就需要返回结点。 题目又涉及到p,q就需要传入p,q,需要遍历传入root 第二步:确定终止条件 当遍历到结点为空说明到底没找到返回空 或者遍历到p,…...

栈和队列(详解)
一、栈 1.1、栈的基本概念 1.1.1、栈的定义 栈(Stack):是只允许在一端进行插入或删除的线性表。首先栈是一种线性表,但限定这种线性表只能在某一端进行插入和删除操作。 栈顶(Top):线性表允许…...

iOS开发Swift-3-UI与按钮Button-摇骰子App
1.创建新项目Dice 2.图标 删去AppIcon,将解压后的AppIcon.appiconset文件拖入Assets包。 3.将素材点数1-6通过网页制作成2x,3x版本并拖入Asset。 4.设置对应的UI。 5.拖入Button组件并设置style。 6.Ctrl加拖拽将Button拖拽到ViewController里࿰…...

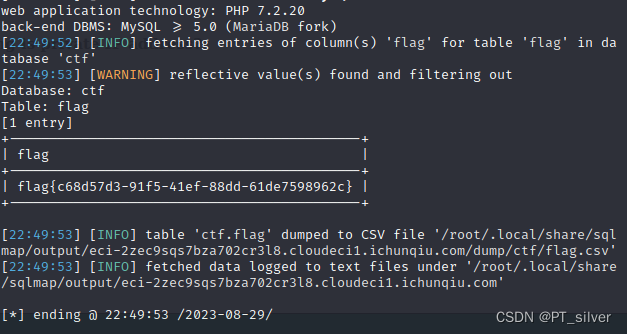
1、[春秋云镜]CVE-2022-32991
文章目录 一、相关信息二、解题思路(手注)三、通关思路(sqlmap) 一、相关信息 靶场提示:该CMS的welcome.php中存在SQL注入攻击。 NVD关于漏洞的描述: 注入点不仅在eid处!!ÿ…...

label-studio的使用教程(导入本地路径)
文章目录 1. 准备环境2. 脚本启动2.1 Windows2.2 Linux 3. 安装label-studio机器学习后端3.1 pip安装(推荐)3.2 GitHub仓库安装 4. 后端配置4.1 yolo环境4.2 引入后端模型4.3 修改脚本4.4 启动后端 5. 标注工程5.1 创建工程5.2 配置图片路径5.3 配置工程类型标签5.4 配置模型5.…...
使用rpicam-app通过网络流式传输视频)
树莓派超全系列教程文档--(62)使用rpicam-app通过网络流式传输视频
使用rpicam-app通过网络流式传输视频 使用 rpicam-app 通过网络流式传输视频UDPTCPRTSPlibavGStreamerRTPlibcamerasrc GStreamer 元素 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 使用 rpicam-app 通过网络流式传输视频 本节介绍来自 rpica…...

【Java学习笔记】Arrays类
Arrays 类 1. 导入包:import java.util.Arrays 2. 常用方法一览表 方法描述Arrays.toString()返回数组的字符串形式Arrays.sort()排序(自然排序和定制排序)Arrays.binarySearch()通过二分搜索法进行查找(前提:数组是…...

MFC内存泄露
1、泄露代码示例 void X::SetApplicationBtn() {CMFCRibbonApplicationButton* pBtn GetApplicationButton();// 获取 Ribbon Bar 指针// 创建自定义按钮CCustomRibbonAppButton* pCustomButton new CCustomRibbonAppButton();pCustomButton->SetImage(IDB_BITMAP_Jdp26)…...

大学生职业发展与就业创业指导教学评价
这里是引用 作为软工2203/2204班的学生,我们非常感谢您在《大学生职业发展与就业创业指导》课程中的悉心教导。这门课程对我们即将面临实习和就业的工科学生来说至关重要,而您认真负责的教学态度,让课程的每一部分都充满了实用价值。 尤其让我…...

Mysql8 忘记密码重置,以及问题解决
1.使用免密登录 找到配置MySQL文件,我的文件路径是/etc/mysql/my.cnf,有的人的是/etc/mysql/mysql.cnf 在里最后加入 skip-grant-tables重启MySQL服务 service mysql restartShutting down MySQL… SUCCESS! Starting MySQL… SUCCESS! 重启成功 2.登…...

MySQL JOIN 表过多的优化思路
当 MySQL 查询涉及大量表 JOIN 时,性能会显著下降。以下是优化思路和简易实现方法: 一、核心优化思路 减少 JOIN 数量 数据冗余:添加必要的冗余字段(如订单表直接存储用户名)合并表:将频繁关联的小表合并成…...

跨平台商品数据接口的标准化与规范化发展路径:淘宝京东拼多多的最新实践
在电商行业蓬勃发展的当下,多平台运营已成为众多商家的必然选择。然而,不同电商平台在商品数据接口方面存在差异,导致商家在跨平台运营时面临诸多挑战,如数据对接困难、运营效率低下、用户体验不一致等。跨平台商品数据接口的标准…...

docker容器互联
1.docker可以通过网路访问 2.docker允许映射容器内应用的服务端口到本地宿主主机 3.互联机制实现多个容器间通过容器名来快速访问 一 、端口映射实现容器访问 1.从外部访问容器应用 我们先把之前的删掉吧(如果不删的话,容器就提不起来,因…...

android计算器代码
本次作业要求实现一个计算器应用的基础框架。以下是布局文件的核心代码: <LinearLayout xmlns:android"http://schemas.android.com/apk/res/android"android:layout_width"match_parent"android:layout_height"match_parent"andr…...
