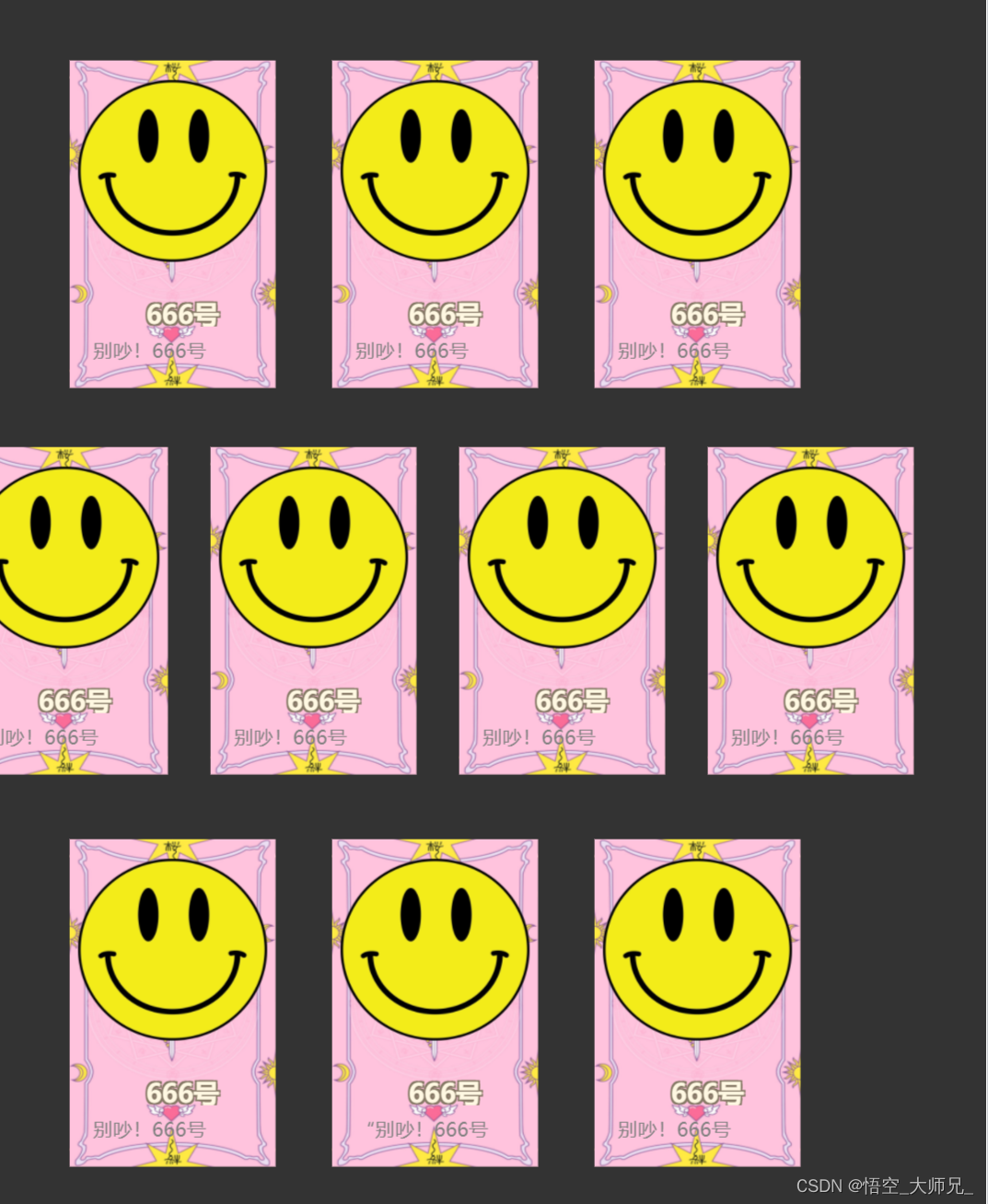
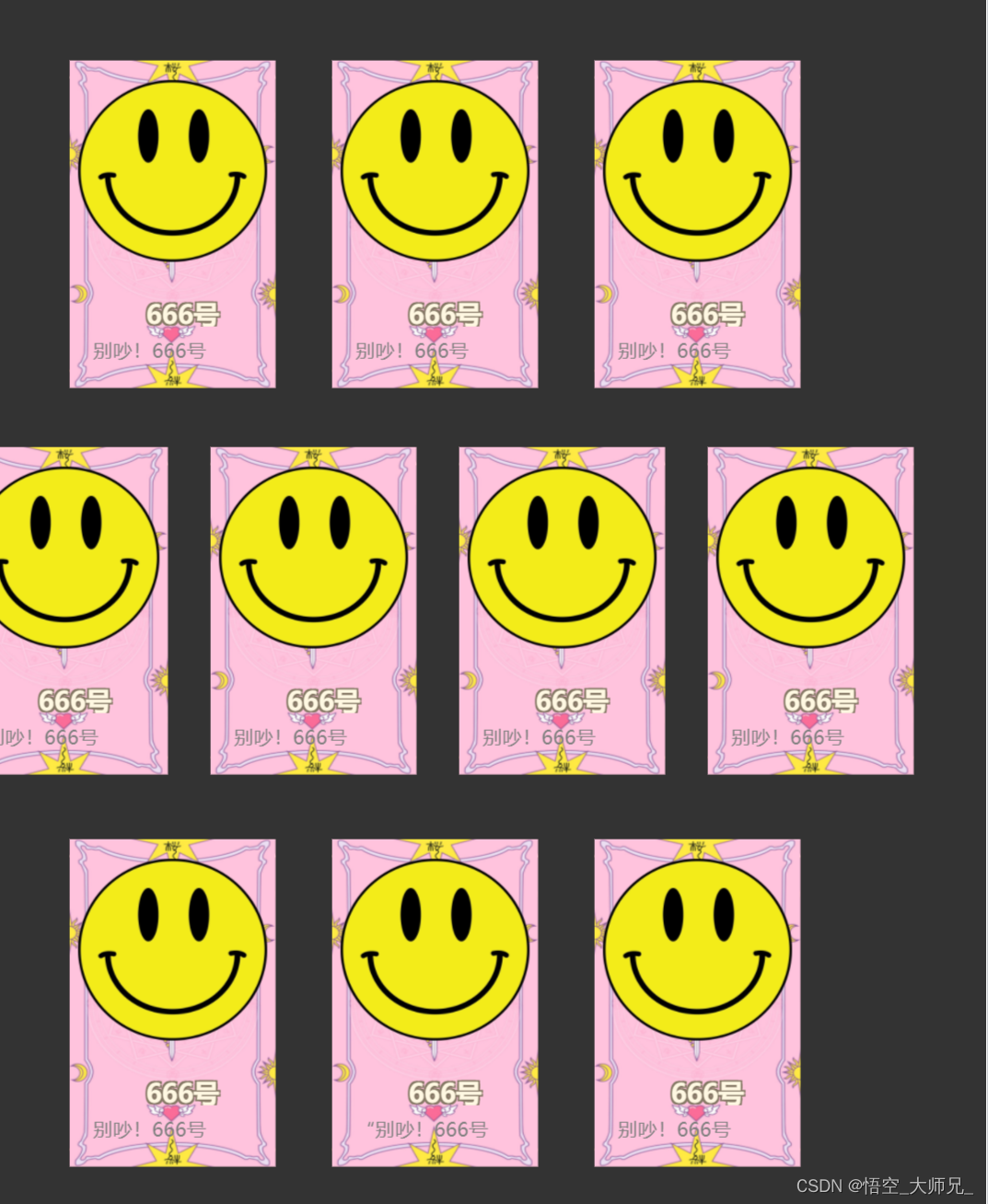
VUE环境下 CSS3+JS 实现发牌 翻牌
创建牌容器(关键点:overflow:hidden):
<div class="popup-box"></div>.popup-box {position: absolute;width: 100vw;height: 100vh;top: 0px;left: 0;overflow: hidden;
}创建每一张牌《固定十张牌》:
1.父级(卡牌未放开显示背景) 卡牌子级(显示卡牌内容)
<div class="popup-box-card" :class="['popup-box-card-cws' + index, item.show && 'popup-box-card' + index]" v-for="(item, index) in cardList"><div class="popup-top-box-card-son":class="[item.show && 'popup-box-card-son-rotate']"><div class="popup-box-card-son-box"><img :src="item.Url"><div>Name</div><div>Describe</div></div></div>
</div>.popup-top-box-card {position: absolute;background: url('https://oss-test.newplay7.com/20221213/16709168590023654.png') no-repeat;background-size: 100% 100%;transform: scale(0.51) rotateY(0deg);margin-top: 0;left: 210px;top: calc(100vh - 400px);transition: all 0.2s;}.popup-top-box-card-son {width: 100%;height: 100%;background: url('https://gd-hbimg.huaban.com/7057f0b053d03b1e3034f902ad252edd6c930fbef8d15-GA6eJ7_fw658') no-repeat;background-size: 100% 100%;opacity: 0;transform: rotateY(180deg);
}初始化牌位置:
.popup-top-box-card-cws1,.popup-top-box-card-cws4,.popup-top-box-card-cws7 {left: 230px;}.popup-top-box-card-cws2,.popup-top-box-card-cws5,.popup-top-box-card-cws8 {left: 220px;}
开始发牌:
1.通过变量show来控制 添加 'popup-top-box-card' + index 给牌Class 改变position top left 实现发牌动作 rotateY(180deg) 实现翻牌动作
2.通过变量show来控制卡牌子级 添加 ‘popup-box-card-son-rotate’ opacity 延迟0.05s显示0.2s卡牌内容
JS 发牌方法
const addCardAnimation = (inx: number, arr: CardItemType[]) => {return new Promise(revele => {arr[inx] = { ...arr[inx], show: true}cardList.value = arrsetTimeout(() => {revele(true)}, 400)})
}for (let i = 0; i < cardList.value.length; i++) {await addCardAnimation(i, cardList.value)
} 
相关文章:

VUE环境下 CSS3+JS 实现发牌 翻牌
创建牌容器(关键点:overflow:hidden): <div class"popup-box"></div> .popup-box {position: absolute;width: 100vw;height: 100vh;top: 0px;left: 0;overflow: hidden; } 创建每一张牌《固…...

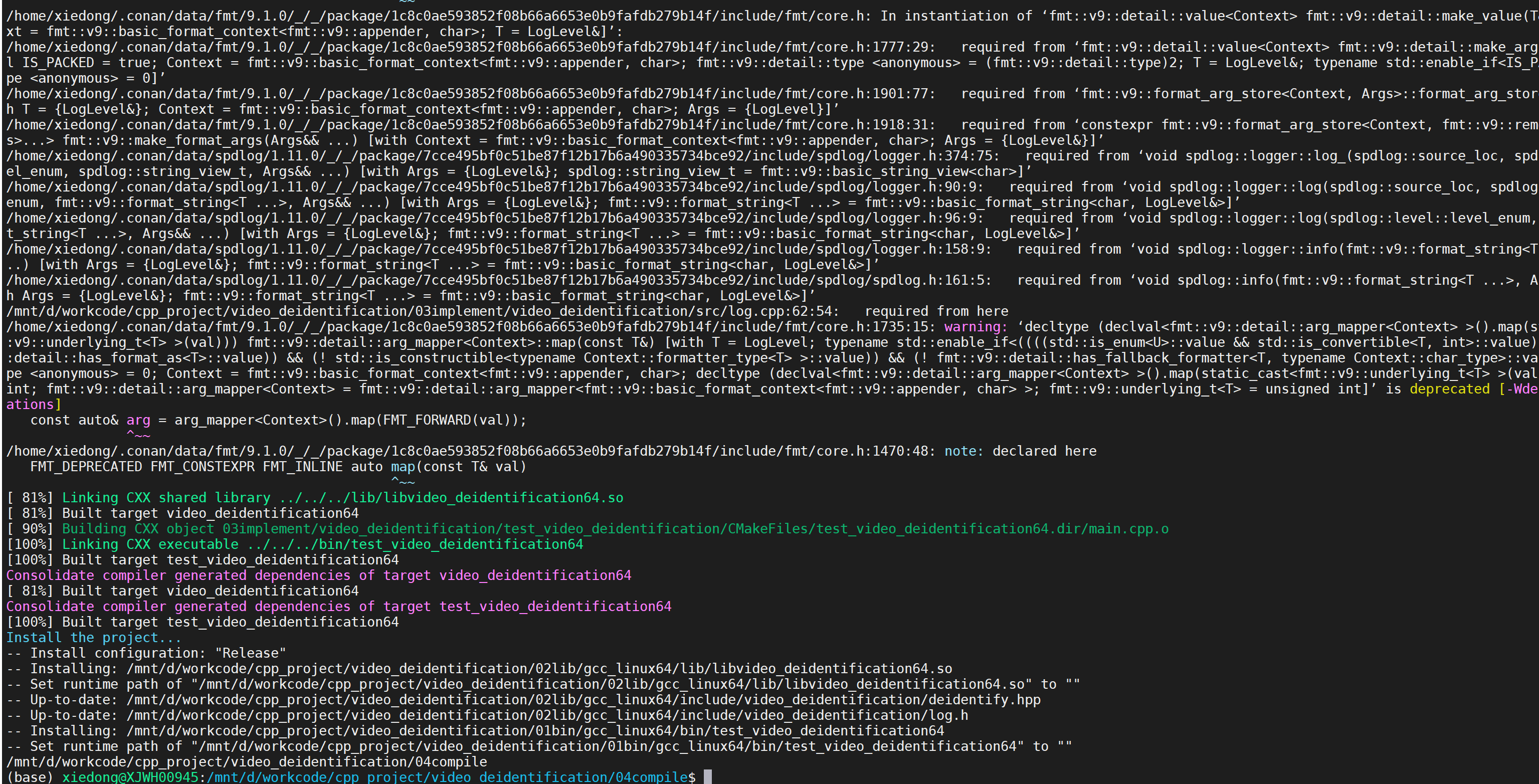
WSL Opencv with_ffmpeg conan1.60.0
我是ubuntu18. self.options[“opencv”].with_ffmpeg True 关键是gcc版本需要conan支持,比如我的是: compilergcc compiler.version7.5 此外还需要安装系统所需库: https://qq742971636.blog.csdn.net/article/details/132559789 甚至来…...

Android中正确使用Handler的姿势
在Android中,Handler是一种用于在不同线程之间传递消息和任务的机制。以下是在Android中正确使用Handler的一些姿势: 1. 在主线程中创建Handler对象 在Android中,只有主线程(也称为UI线程)可以更新UI。因此ÿ…...

webSocket前后端交互pc端版
前端代码 <!--* Author: 第一好帅宝* Date: 2023-08-29 16:12:26* LastEditTime: 2023-08-29 16:54:50* FilePath: \websocket\ceshi.html --> <!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8"><meta name&…...
)
Java-day13(枚举与注解)
枚举与注解 枚举 1.自定义枚举 如果枚举只有单个成员,则可以作为单例模式的实现方式 public class test{ public static void main(String[] args) { Season spring Season.spring;System.out.println(spring);spring.show();System.out.println(…...

vue PDF或Word转换为HTML并保留原有样式
方法一 要将PDF或Word转换为HTML并保留原有样式,可以使用pdfjs-dist和mammoth.js这两个库。首先需要安装这两个库: npm install pdfjs-dist mammoth.js然后在Vue项目中使用这两个库进行转换: import * as pdfjsLib from pdfjs-dist; impor…...

华硕笔记本摄像头倒置怎么办?华硕笔记本摄像头上下颠倒怎么调整
笔记本电脑相较于台式电脑,更易携带,解决了很大一部分人的使用需求。但是笔记本电脑也存在很多不足,比如华硕笔记本电脑就经常会出现摄像头倒置的错误,出现这种问题要如何修复呢?下面就来看看详细的调整方法。 华硕笔记…...

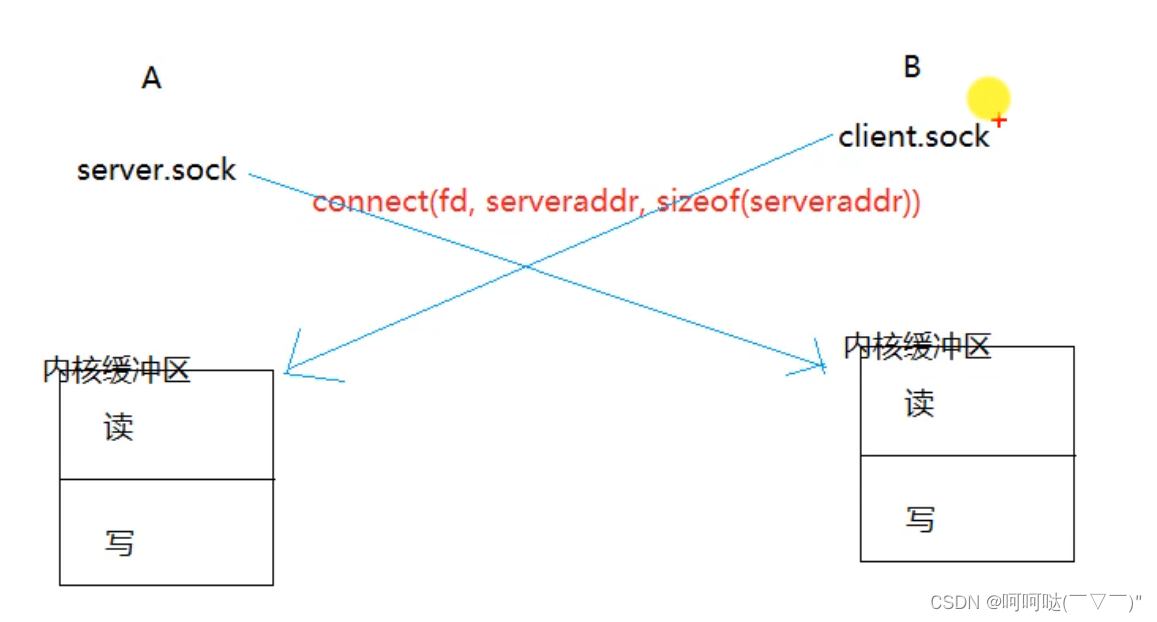
本地套接字通信
1.本地套接字 本地套接字的作用:本地的进程间通信 有关系的进程间的通信 没有关系的进程间的通信 本地套接字实现流程和网络套接字类似,一般采用TCP的通信流程 2.本地套接字通信的流程 - tcp // 服务器端 1.创建监听的套接字int lfd socket(AF_U…...

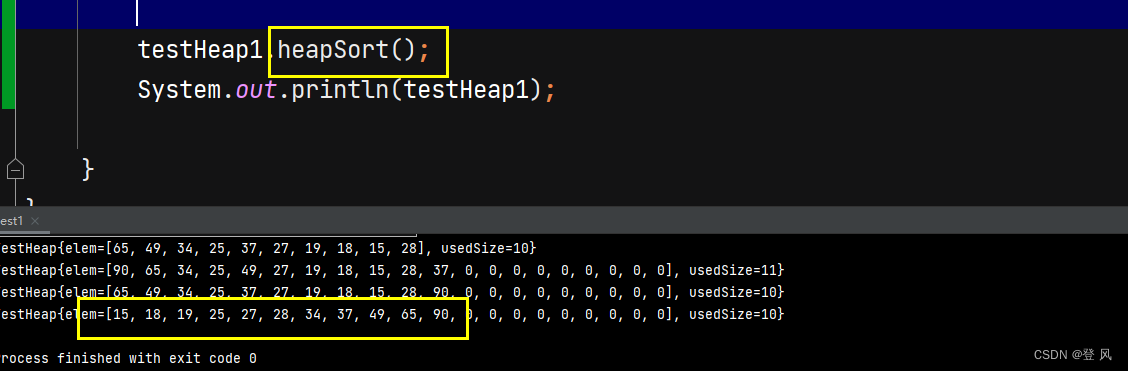
数据结构(Java实现)-优先级队列(堆)
队列是一种先进先出(FIFO)的数据结构,但有些情况下,操作的数据可能带有优先级,一般出队 列在这种情况下,数据结构应该提供两个最基本的操作,一个是返回最高优先级对象,一个是添加新的对象。 这种数据结构就…...

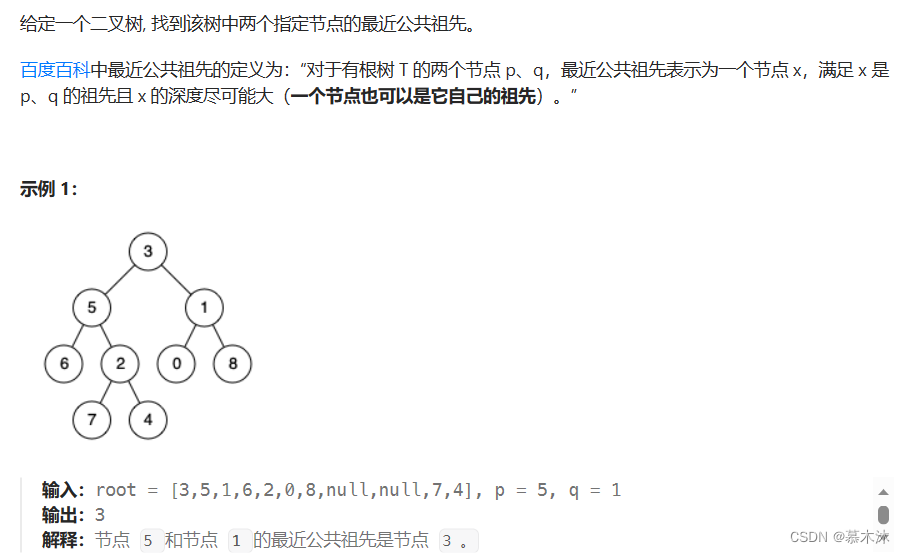
算法通关村第8关【黄金】| 寻找祖先问题
思路:递归三部曲 第一步:确定参数和返回值 题目要求找到指定的结点,就需要返回结点。 题目又涉及到p,q就需要传入p,q,需要遍历传入root 第二步:确定终止条件 当遍历到结点为空说明到底没找到返回空 或者遍历到p,…...

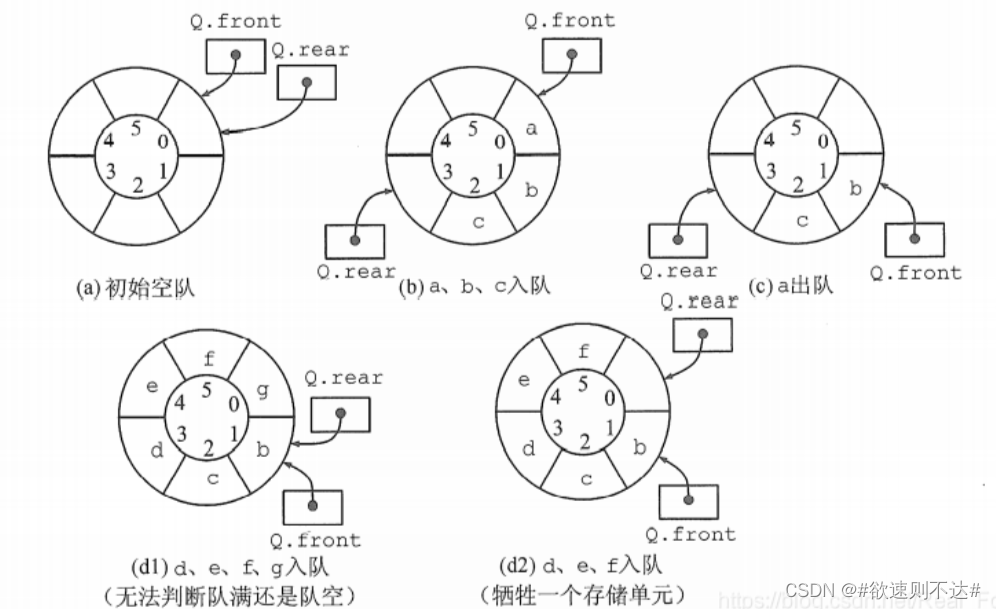
栈和队列(详解)
一、栈 1.1、栈的基本概念 1.1.1、栈的定义 栈(Stack):是只允许在一端进行插入或删除的线性表。首先栈是一种线性表,但限定这种线性表只能在某一端进行插入和删除操作。 栈顶(Top):线性表允许…...

iOS开发Swift-3-UI与按钮Button-摇骰子App
1.创建新项目Dice 2.图标 删去AppIcon,将解压后的AppIcon.appiconset文件拖入Assets包。 3.将素材点数1-6通过网页制作成2x,3x版本并拖入Asset。 4.设置对应的UI。 5.拖入Button组件并设置style。 6.Ctrl加拖拽将Button拖拽到ViewController里࿰…...

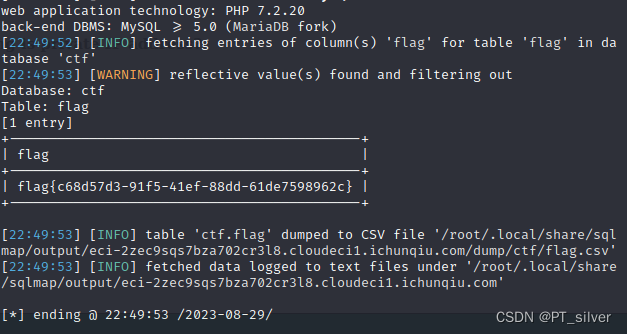
1、[春秋云镜]CVE-2022-32991
文章目录 一、相关信息二、解题思路(手注)三、通关思路(sqlmap) 一、相关信息 靶场提示:该CMS的welcome.php中存在SQL注入攻击。 NVD关于漏洞的描述: 注入点不仅在eid处!!ÿ…...

pdf如何删除其中一页?了解一下这几种删除方法
pdf如何删除其中一页?随着电子文档的广泛应用,PDF已成为最常见的文档格式之一。然而,有时候你可能会发现,你的PDF文档中包含了一些多余的页面,或者你需要删除其中的某一页。那么,该如何删除PDF中的页面呢&a…...

PO设计模式是selenium自动化测试中最佳的设计模式之一
Page Object Model:PO设计模式是selenium自动化测试中最佳的设计模式之一,主要体现在对界面交互细节的封装,也就是在实际测试中只关注业务流程就OK了传统的设计中,在新增测试用例之后,代码会有以下几个问题:…...

yolov8使用C++推理的流程及注意事项
1.下载yolov8项目源码GitHub - ultralytics/ultralytics: NEW - YOLOv8 🚀 in PyTorch > ONNX > OpenVINO > CoreML > TFLite 2.下载opencvReleases - OpenCV,建议版本>4.7.0,选择下载源码, windows版本由于使用的编译器与我们所使用的m…...

深度思考计算机网络面经之二
HTTP2和1.1的区别 HTTP 2.0 和 HTTP 1.1 相比有哪些优势呢? HTTP1.1的队头阻塞问题 服务器必须按照请求接收的顺序来响应,为什么 是因为传统的1.1中没有特定字段来区分一个请求属于哪个,只能按照请求的物理顺序返回, HTTP2解…...

老年人跌倒智能识别算法 opencv
老年人跌倒智能识别算法通过opencvpython深度学习算法框架模型,老年人跌倒智能识别算法能够及时发现老年人跌倒情况,提供快速的援助和救援措施,保障老年人的安全。Python是一种由Guido van Rossum开发的通用编程语言,它很快就变得…...

ros2官方文档(基于humble版本)学习笔记
ros2官方文档(基于humble版本)学习笔记(一) 一、安装ROS2二、按教程学习1.CLI 工具配置环境 由于市面上专门讲ROS2开发的书籍不多,近期看完了《ROS机器人开发实践》其中大部分内容还是基于ROS1写的,涉及top…...

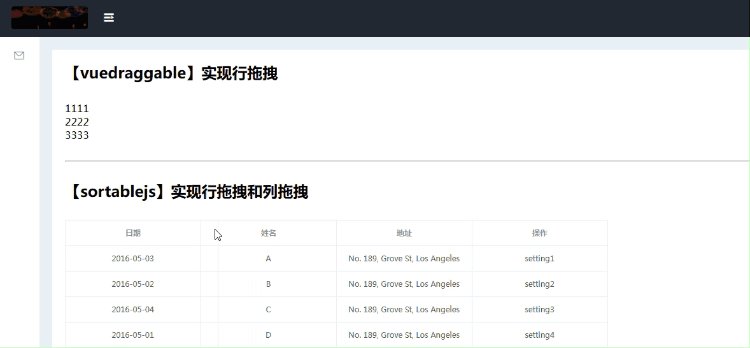
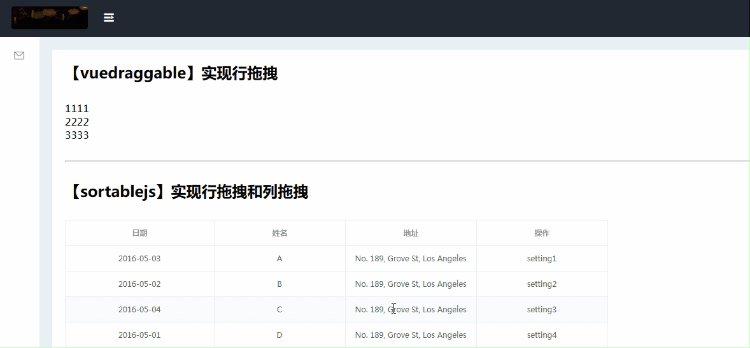
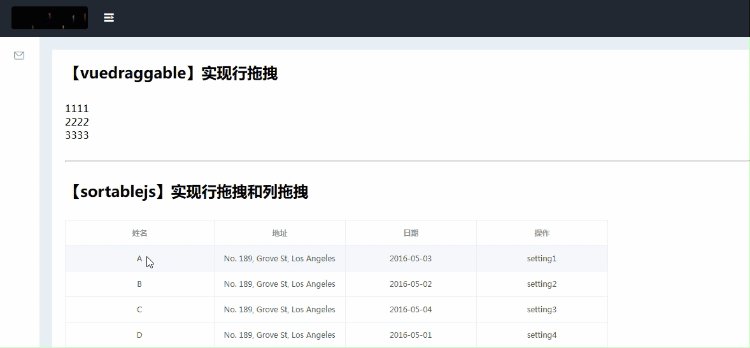
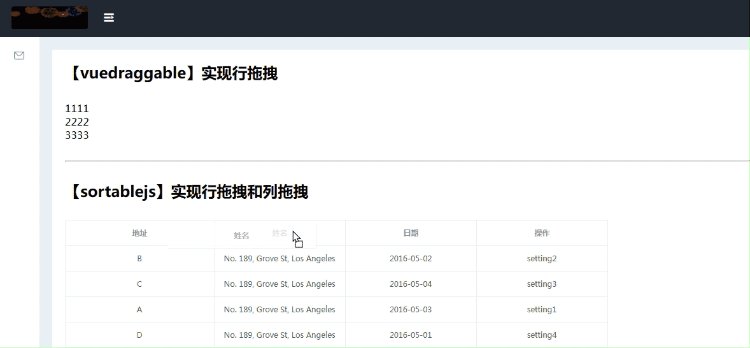
可拖动表格
支持行拖动,列拖动 插件:sortablejs UI: elementUI <template><div><hr style"margin: 30px 0;"><div><!-- 数据里面要有主键id, 否则拖拽异常 --><h2 style"margin-bottom: 30px&qu…...

【网络】每天掌握一个Linux命令 - iftop
在Linux系统中,iftop是网络管理的得力助手,能实时监控网络流量、连接情况等,帮助排查网络异常。接下来从多方面详细介绍它。 目录 【网络】每天掌握一个Linux命令 - iftop工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景…...

多模态2025:技术路线“神仙打架”,视频生成冲上云霄
文|魏琳华 编|王一粟 一场大会,聚集了中国多模态大模型的“半壁江山”。 智源大会2025为期两天的论坛中,汇集了学界、创业公司和大厂等三方的热门选手,关于多模态的集中讨论达到了前所未有的热度。其中,…...
)
Java 语言特性(面试系列1)
一、面向对象编程 1. 封装(Encapsulation) 定义:将数据(属性)和操作数据的方法绑定在一起,通过访问控制符(private、protected、public)隐藏内部实现细节。示例: public …...

Vue3 + Element Plus + TypeScript中el-transfer穿梭框组件使用详解及示例
使用详解 Element Plus 的 el-transfer 组件是一个强大的穿梭框组件,常用于在两个集合之间进行数据转移,如权限分配、数据选择等场景。下面我将详细介绍其用法并提供一个完整示例。 核心特性与用法 基本属性 v-model:绑定右侧列表的值&…...

高频面试之3Zookeeper
高频面试之3Zookeeper 文章目录 高频面试之3Zookeeper3.1 常用命令3.2 选举机制3.3 Zookeeper符合法则中哪两个?3.4 Zookeeper脑裂3.5 Zookeeper用来干嘛了 3.1 常用命令 ls、get、create、delete、deleteall3.2 选举机制 半数机制(过半机制࿰…...

Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility
Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility 1. 实验室环境1.1 实验室环境1.2 小测试 2. The Endor System2.1 部署应用2.2 检查现有策略 3. Cilium 策略实体3.1 创建 allow-all 网络策略3.2 在 Hubble CLI 中验证网络策略源3.3 …...

macOS多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用
文章目录 问题现象问题原因解决办法 问题现象 macOS启动台(Launchpad)多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用。 问题原因 很明显,都是Google家的办公全家桶。这些应用并不是通过独立安装的…...

在四层代理中还原真实客户端ngx_stream_realip_module
一、模块原理与价值 PROXY Protocol 回溯 第三方负载均衡(如 HAProxy、AWS NLB、阿里 SLB)发起上游连接时,将真实客户端 IP/Port 写入 PROXY Protocol v1/v2 头。Stream 层接收到头部后,ngx_stream_realip_module 从中提取原始信息…...

江苏艾立泰跨国资源接力:废料变黄金的绿色供应链革命
在华东塑料包装行业面临限塑令深度调整的背景下,江苏艾立泰以一场跨国资源接力的创新实践,重新定义了绿色供应链的边界。 跨国回收网络:废料变黄金的全球棋局 艾立泰在欧洲、东南亚建立再生塑料回收点,将海外废弃包装箱通过标准…...

AspectJ 在 Android 中的完整使用指南
一、环境配置(Gradle 7.0 适配) 1. 项目级 build.gradle // 注意:沪江插件已停更,推荐官方兼容方案 buildscript {dependencies {classpath org.aspectj:aspectjtools:1.9.9.1 // AspectJ 工具} } 2. 模块级 build.gradle plu…...
