vue3中mitt.js使用
在vue2中我们通过事件总线eventbus,来实现两个平行组件之间的通信:
bus.js
import Vue from 'vue'
// 创建vue实例
const Bus = new Vue()
export default Bus
在具体的组件中:
A.vue
import Bus from './bus.js'
// 发布一个事件
Bus.$emit('sendData', {name: 'Jack',age: 20})
B.vue
import Bus from './bus.js'
// 订阅一个事件
Bus.on('sendData', (param) => {console.log(param)
})
main.js vue入口文件, 或者直接将bus实例挂在在vue的原型上:
import Vue from 'vue'
const Bus = new Vue()
Vue.prototype.$Bus = Bus
// 直接使用this调用
this.$Bus.on('foo', e => console.log(e))
this.$Bus.emit('foo', {a: b})
那么,在vue3我们也可以通过mitt.js来实现两个平行组件之间的通信
首先安装:npm install --save mitt
在项目src目录下新建一个
mitt.js
文件
import mitt from 'mitt'
// 创建mitt实例
const emitter = mitt()
// 导出
export default emitter
在具体的组件实例中:
A.vue
import emitter from '@/mitt.js'
// 发布一个事件,并传递参数
emitter.emit('sendData', {name: 'David', 'age': 20})
B.vue
import emitter from '@/mitt.js'
// 发布一个事件,并传递参数
emitter.on('sendData', (param) => {console.log(param)
})
// main.js
import emitter from '@/mitt.js'
app.config.globalProperties.$emitter = emitter
那么在vue3 setup 语法中:
const { getCurrentInstance } from 'vue'
const proxy = getCurrentInstance() // 返回vue的实例
proxy.$emitter.on('foo', e => console.log(e)) // 订阅事件
proxy.$emitter.emit('foo', {a: b}) // 发布事件
除此之外,mitt实例还有off(移除订阅), all(订阅所有事件) mittjs github官网 可自行了解
相关文章:

vue3中mitt.js使用
在vue2中我们通过事件总线eventbus,来实现两个平行组件之间的通信: bus.js import Vue from vue // 创建vue实例 const Bus new Vue() export default Bus在具体的组件中: A.vue import Bus from ./bus.js // 发布一个事件 Bus.$emit(sendData, {nam…...

Redis 内存淘汰策略详解
Redis 内存淘汰策略详解 一、简介Redis内存管理问题 二、内存淘汰策略1.为什么需要内存淘汰策略2.内存淘汰策略分类(1)noeviction(2)allkeys-lru(3)allkeys-lfu(4)volatile-lru&…...

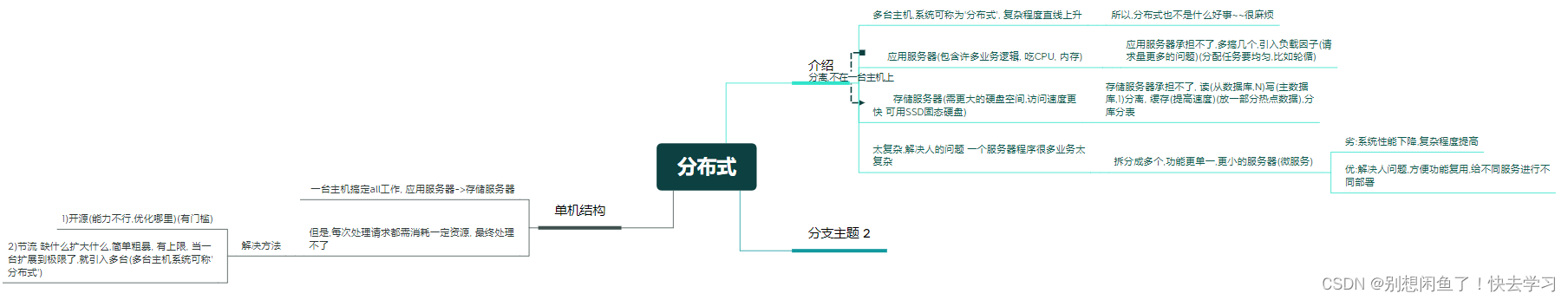
初识Redis之分布式
一.简单介绍: Redis是用来在内存中, 存储数据的, 他的初心是用来搞消息中间件(或者说消息队列 很熟悉了吧~~),但是呢用的不多,他现在主要是用来做 数据库,缓存 用来存储数据, 为什么不直接存储呢? Redis的优势就在于分布式系统 二.分布式系统 要说其分布式系统,简单想想都能…...

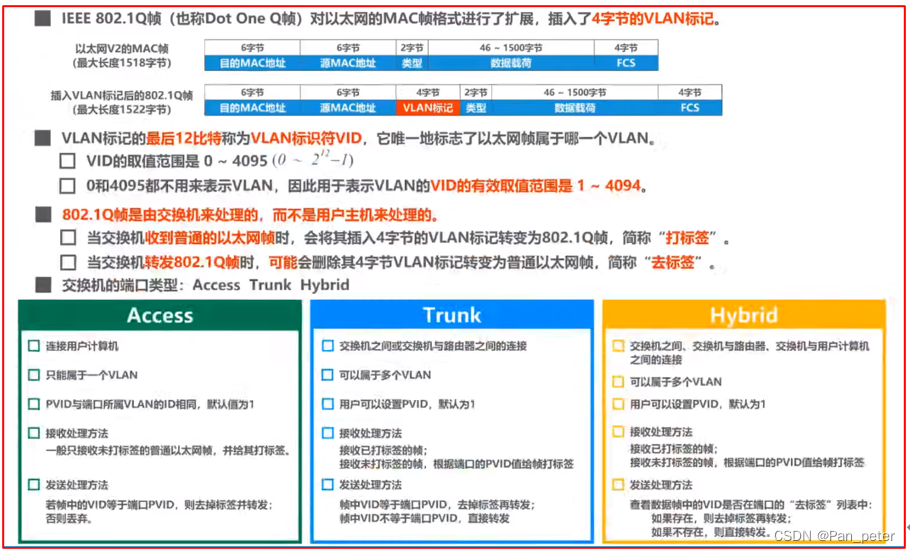
计算机网络-笔记-第三章-数据链路层
目录 三、第三章——数据链路层 1、数据链路层概述(帧) (1)封装成帧、差错检测、可靠传输(简单介绍) (2)CSMA/CD 2、封装成帧 (1)透明传输(…...

【1】openGL glew示例代码分析绘制一个三角形
openGL文档 > docs.gl ,可以直接查询函数的定义和使用 #include <iostream> #include <string> #include <GL/glew.h> #include <GLFW/glfw3.h>int main(void) {GLFWwindow* window;/* Initialize the library */if (!glfwInit())retu…...

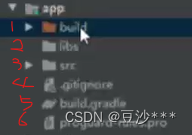
android:新建工程文件介绍
一、前言当我们新建一个app时会呈现出固定的工程文件,这篇文章介绍新建工程里的文件。 二、介绍 Structure:就是你选择哪个页面就会显示那个页面的结构,就比如说我选择的是MainActivity他就会显示这个页面所使用的方法。 1-2:是android自动生…...
)
强化历程6-网络系列(2023.8.30)
文章目录 强化历程6-网络系列(2023.8.30)1 说一下OSI七层协议,为什么要分层?2 什么是TCP/IP协议,与OSI七层协议两者对比?3 什么是TCP协议,TCP协议和UDP协议区别?4 说一下TCP的三次握手和四次挥手5 两次握手…...

下载MedShapeNet
在 [1] 可下载 MedShapeNet 数据集,在其 Download 页,可选直接 GUI 下,或者先下一个索引文件,.txt 的,每行一条文件的下载链接,然后用 wget 逐条下。这里放下 wget 下载的 shell 脚本: 下载链索…...

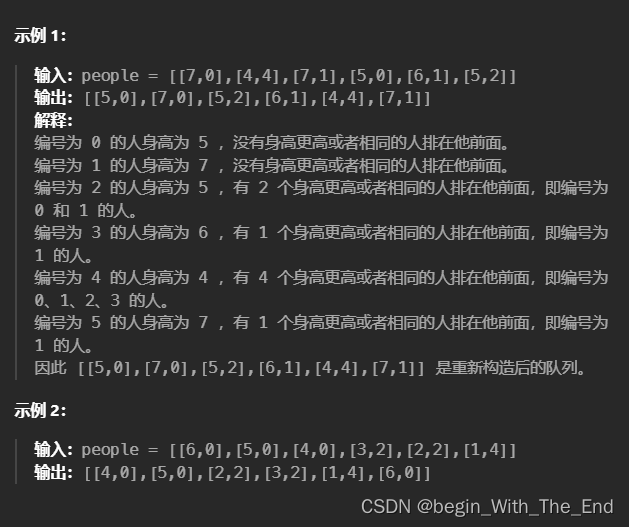
根据身高重建队列【贪心算法】
根据身高重建队列 假设有打乱顺序的一群人站成一个队列,数组 people 表示队列中一些人的属性(不一定按顺序)。每个 people[i] [hi, ki] 表示第 i 个人的身高为 hi ,前面 正好 有 ki 个身高大于或等于 hi 的人。 请你重新构造并返…...

基于Java+SpringBoot+Mybaties-plus+Vue+ElementUI 高校汉服租赁网站的 设计与实现
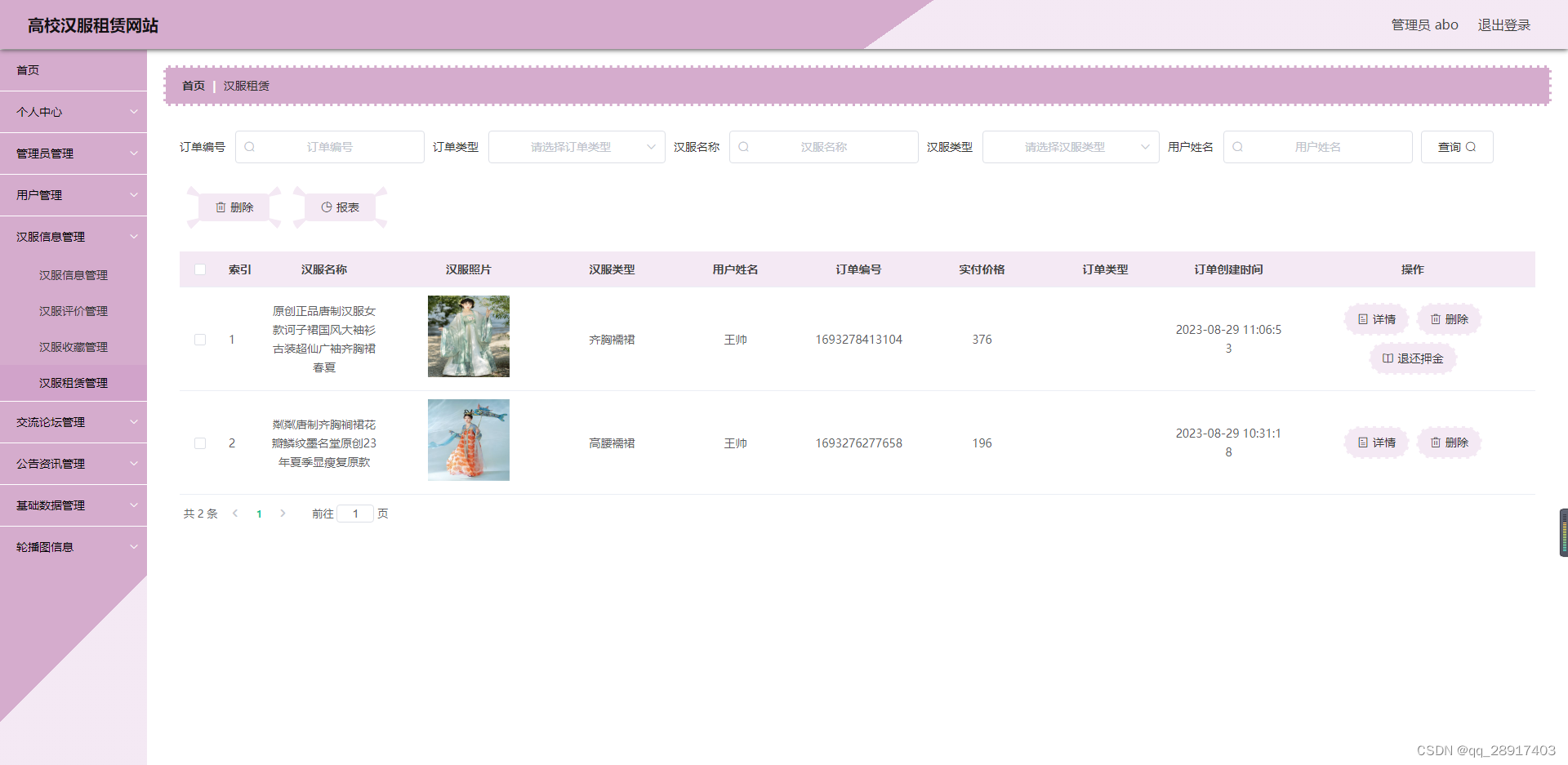
一.项目介绍 高校汉服租赁网站分为普通用户以及管理员两类 普通用户: 注册、登录系统、查看汉服首页发帖公告信息、 交流论坛(发帖、查看帖子、评论)、 公告咨询(查看公告以及评论)、 汉服信息(查…...

SQL-DQL
-----分组查询----- 1.语法: SELECT 字段列表 FROM 表名 [WHERE 条件 ] GROUP BY 分组字段名 [HAVING 分组后过滤条件]; 2.where与having区别 》执行时机不同:where是分组之前进行过滤,不满足where条件,不参与分组&…...

手写深拷贝方法
function deepClone(data){if(!isObject(data)){// 非对象,直接拷贝return data}let result {}if(data instance of Array){result []}for(let key in data){if(data.hasOwnProperty(key)){result[key] deepClone(data[key])}}return result }// 是否对象 functi…...

格子游戏——并查集
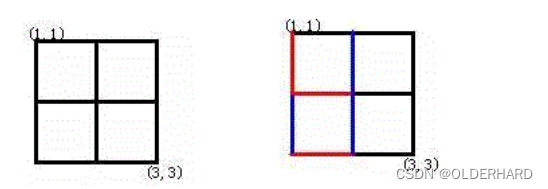
Alice和Bob玩了一个古老的游戏:首先画一个 nn 的点阵(下图 n3 )。 接着,他们两个轮流在相邻的点之间画上红边和蓝边: 直到围成一个封闭的圈(面积不必为 1)为止,“封圈”的那个人就是…...

2023最新Python重点知识万字汇总
这是一份来自于 SegmentFault 上的开发者 二十一 总结的 Python 重点。由于总结了太多的东西,所以篇幅有点长,这也是作者"缝缝补补"总结了好久的东西。 **Py2 VS Py3** * print成为了函数,python2是关键字* 不再有unicode对象…...

【STM32】学习笔记(TIM定时器)-江科大
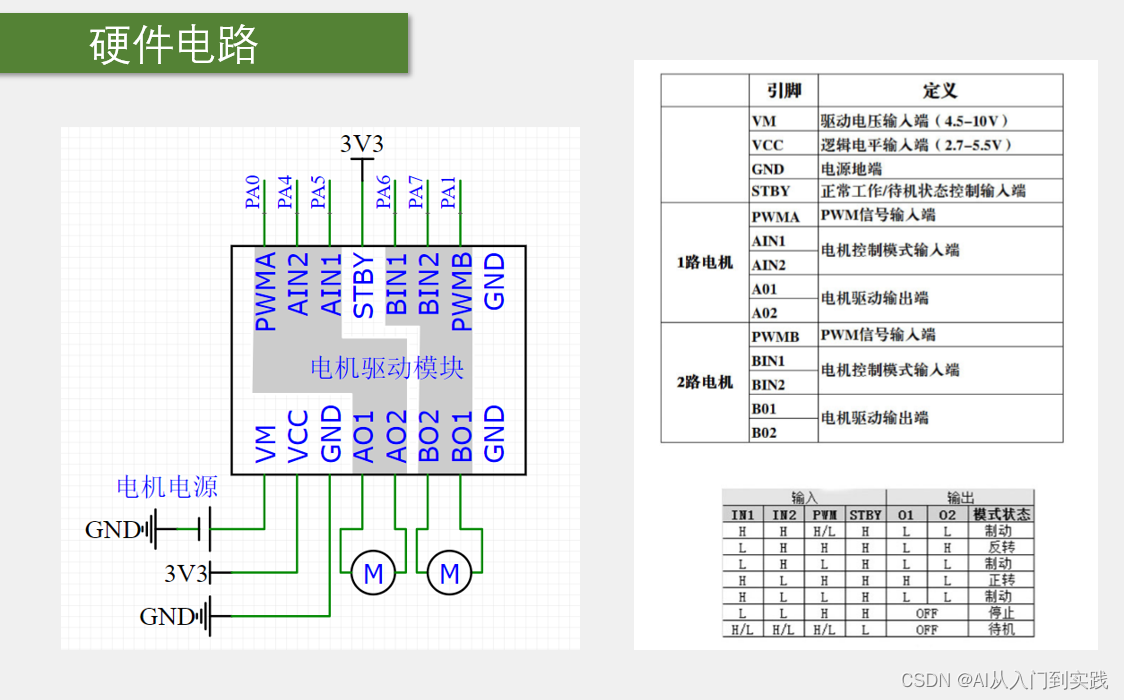
TIM(Timer)定时器 定时器可以对输入的时钟进行计数,并在计数值达到设定值时触发中断 16位计数器、预分频器、自动重装寄存器的时基单元,在72MHz计数时钟下可以实现最大59.65s的定时 不仅具备基本的定时中断功能,而且…...

Parallel Context Windows for Large Language Models
本文是LLM系列文章,针对《Parallel Context Windows for Large Language Models》的翻译。 大语言模型并行上下文窗口 摘要1 引言2 并行上下文窗口3 上下文学习的PCW4 PCW用于QA5 相关工作6 结论和未来工作不足 摘要 当应用于处理长文本时,大型语言模型…...

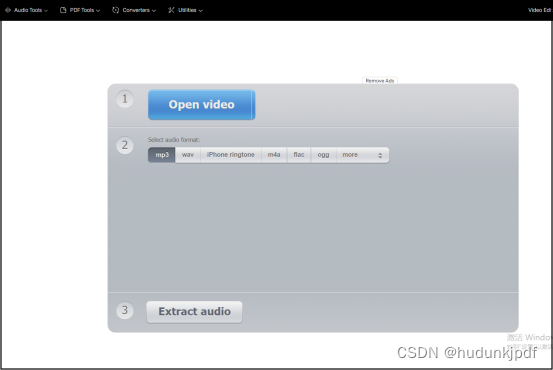
怎么消除人声保留背景音乐?试试这几种简单方法
消除人声保留背景音乐可以用于许多不同的目的。例如,可以在视频制作中使用,以确保观众能够听到清晰的对话,而不会被其他噪音干扰。此外,它也可以用于音乐制作中,以便更好地混合和控制音频元素。教大家几种简单的提取方…...

积分游戏小程序模板源码
积分游戏小程序模板源码是一款可以帮助用户快速开发小程序的工具,此模板源码包含五个静态页面,分别是首页、任务列表、大转盘、猜拳等五个页面,非常适合进行积分游戏等相关开发。 此模板源码的前端部分非常简单易用,用户可以根据…...

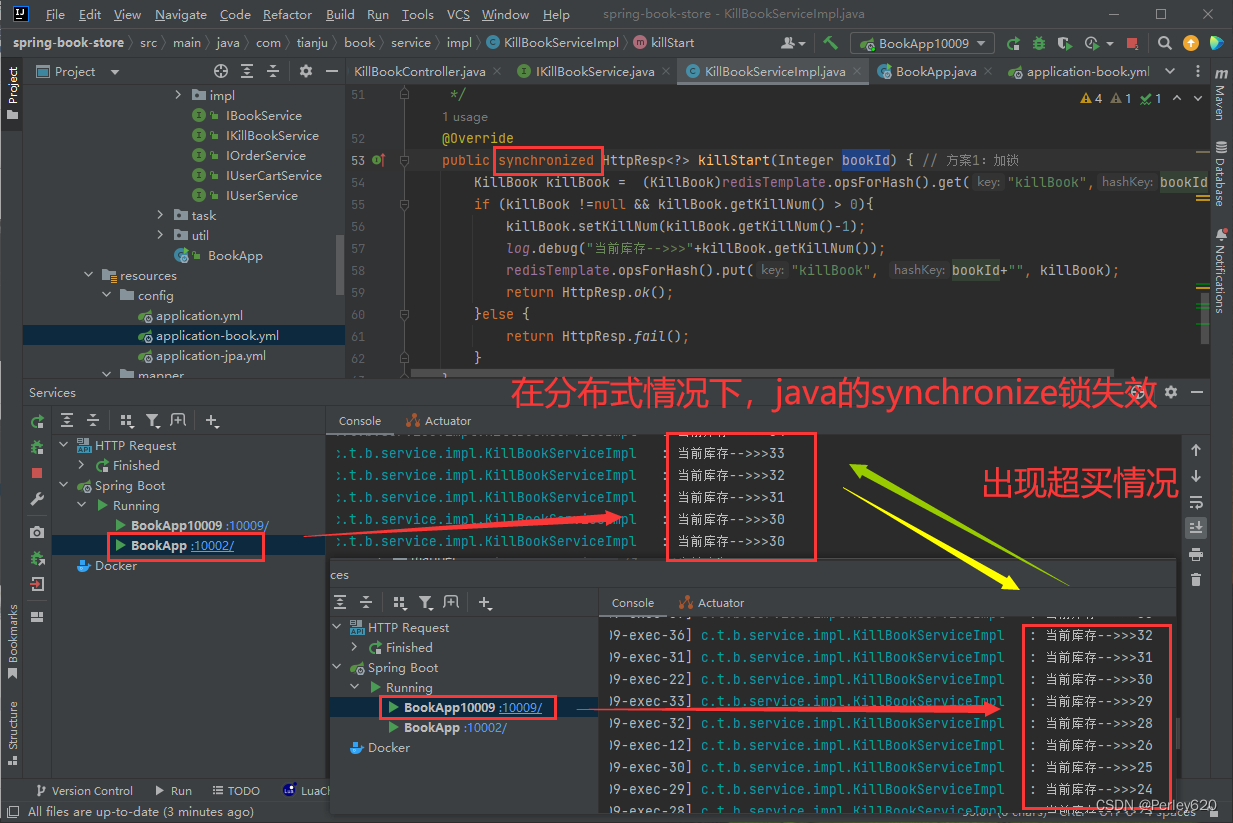
IDEA启动两个Tomcat服务的方式 使用nginx进行反向代理 JMeter测试分布式情况下synchronized锁失效
目录 引出IDEA启动Tomcat两个端口的方式1.编辑配置2.添加新的端口-Dserver.port80833.service里面管理4.启动后进行测试 使用nginx进行反向代理反向代理多个端口运行日志查看启动关闭重启 分布式情况下synchronized失效synchronized锁代码启动tomcat两个端口nginx反向代理JMete…...

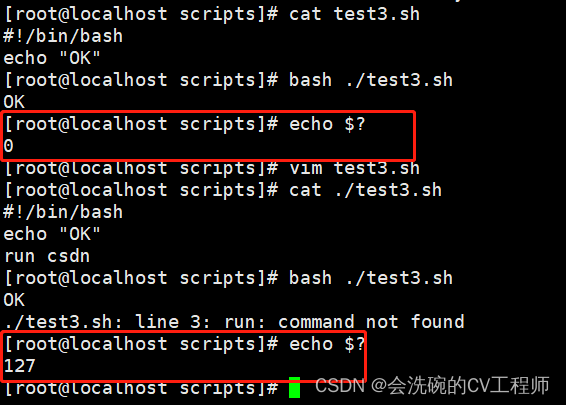
Shell 脚本入门
目录 一、Shell是什么 1.1 我们为什么要学习Shell和使用Shell? 1.2 Shell的分类有哪些? 二、Shell脚本入门知识 2.1 Shell文件命名规范 2.2 Shell解析器 2.3 用Shell 编写hello World 三、Shell的四种变量类型 3.1 系统预定义变量 3.2 自定义变…...

SkyWalking 10.2.0 SWCK 配置过程
SkyWalking 10.2.0 & SWCK 配置过程 skywalking oap-server & ui 使用Docker安装在K8S集群以外,K8S集群中的微服务使用initContainer按命名空间将skywalking-java-agent注入到业务容器中。 SWCK有整套的解决方案,全安装在K8S群集中。 具体可参…...

基于距离变化能量开销动态调整的WSN低功耗拓扑控制开销算法matlab仿真
目录 1.程序功能描述 2.测试软件版本以及运行结果展示 3.核心程序 4.算法仿真参数 5.算法理论概述 6.参考文献 7.完整程序 1.程序功能描述 通过动态调整节点通信的能量开销,平衡网络负载,延长WSN生命周期。具体通过建立基于距离的能量消耗模型&am…...

【人工智能】神经网络的优化器optimizer(二):Adagrad自适应学习率优化器
一.自适应梯度算法Adagrad概述 Adagrad(Adaptive Gradient Algorithm)是一种自适应学习率的优化算法,由Duchi等人在2011年提出。其核心思想是针对不同参数自动调整学习率,适合处理稀疏数据和不同参数梯度差异较大的场景。Adagrad通…...

【力扣数据库知识手册笔记】索引
索引 索引的优缺点 优点1. 通过创建唯一性索引,可以保证数据库表中每一行数据的唯一性。2. 可以加快数据的检索速度(创建索引的主要原因)。3. 可以加速表和表之间的连接,实现数据的参考完整性。4. 可以在查询过程中,…...

使用分级同态加密防御梯度泄漏
抽象 联邦学习 (FL) 支持跨分布式客户端进行协作模型训练,而无需共享原始数据,这使其成为在互联和自动驾驶汽车 (CAV) 等领域保护隐私的机器学习的一种很有前途的方法。然而,最近的研究表明&…...

【快手拥抱开源】通过快手团队开源的 KwaiCoder-AutoThink-preview 解锁大语言模型的潜力
引言: 在人工智能快速发展的浪潮中,快手Kwaipilot团队推出的 KwaiCoder-AutoThink-preview 具有里程碑意义——这是首个公开的AutoThink大语言模型(LLM)。该模型代表着该领域的重大突破,通过独特方式融合思考与非思考…...

前端开发面试题总结-JavaScript篇(一)
文章目录 JavaScript高频问答一、作用域与闭包1.什么是闭包(Closure)?闭包有什么应用场景和潜在问题?2.解释 JavaScript 的作用域链(Scope Chain) 二、原型与继承3.原型链是什么?如何实现继承&a…...

如何在最短时间内提升打ctf(web)的水平?
刚刚刷完2遍 bugku 的 web 题,前来答题。 每个人对刷题理解是不同,有的人是看了writeup就等于刷了,有的人是收藏了writeup就等于刷了,有的人是跟着writeup做了一遍就等于刷了,还有的人是独立思考做了一遍就等于刷了。…...

服务器--宝塔命令
一、宝塔面板安装命令 ⚠️ 必须使用 root 用户 或 sudo 权限执行! sudo su - 1. CentOS 系统: yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && sh install.sh2. Ubuntu / Debian 系统…...

蓝桥杯 冶炼金属
原题目链接 🔧 冶炼金属转换率推测题解 📜 原题描述 小蓝有一个神奇的炉子用于将普通金属 O O O 冶炼成为一种特殊金属 X X X。这个炉子有一个属性叫转换率 V V V,是一个正整数,表示每 V V V 个普通金属 O O O 可以冶炼出 …...
