Ansible学习笔记3
ansible模块:
ansible是基于模块来工作的,本身没有批量部署的能力,真正具有批量部署的是ansible所运行的模块,ansible只是提供一个框架。
ansible支持的模块非常多,我们并不需要把每个模块记住,而只需要熟悉一些常见的模块,其他的模块在需要的需要用到的时候查询即可。
列出所有模块:

[root@localhost ansible]# ansible-doc -l | wc -l
3387

hostname模块:
hostname模块用于修改主机名。(注意,它不能修改/etc/hosts文件。)
将其中一台远程主机名修改为agent1.cluster.com
[root@localhost ansible]# ansible 192.168.17.105 -m hostname -a 'name=agent1.cluster.com'
192.168.17.105 | CHANGED => {"ansible_facts": {"ansible_domain": "cluster.com","ansible_fqdn": "ec2-3-64-163-50.eu-central-1.compute.amazonaws.com","ansible_hostname": "agent1","ansible_nodename": "agent1.cluster.com","discovered_interpreter_python": "/usr/bin/python"},"changed": true,"name": "agent1.cluster.com"
}
然后再到192.168.17.105的主机上去检查发现hostname已经改成了agent1.cluster.com。
[root@localhost ansible]# ansible 192.168.17.106 -m hostname -a 'name=agent2.cluster.com'
192.168.17.106 | CHANGED => {"ansible_facts": {"ansible_domain": "eu-central-1.compute.amazonaws.com","ansible_fqdn": "ec2-3-64-163-50.eu-central-1.compute.amazonaws.com","ansible_hostname": "agent2","ansible_nodename": "agent2.cluster.com","discovered_interpreter_python": "/usr/bin/python"},"changed": true,"name": "agent2.cluster.com"
}
检查hostname,发现更新成功。
[root@localhost ~]# hostname
agent2.cluster.com
相关文章:

Ansible学习笔记3
ansible模块: ansible是基于模块来工作的,本身没有批量部署的能力,真正具有批量部署的是ansible所运行的模块,ansible只是提供一个框架。 ansible支持的模块非常多,我们并不需要把每个模块记住,而只需要熟…...
鲲鹏软件生态与云服务)
DP读书:鲲鹏处理器 架构与编程(十)鲲鹏软件生态与云服务
十秒带你了解鲲鹏软件生态与云服务 鲲鹏软件生态与云服务ARM授权机制在传统的PC领域,半导体厂商的业务类型主要分为两种:在移动领域, ARM服务器生态鲲鹏服务器软件生态1. 鲲鹏计算产业2. 鲲鹏软件生态兼容性3. openEluer操作系统4. 鲲鹏软件栈…...

CSS_IOS适配状态栏和IOS底部安全区域
状态栏 var(--status-bar-height)计算属性 height: calc(var(--status-bar-height) 343px);底部安全区 先constant再env constant(safe-area-inset-bottom) env(safe-area-inset-bottom)计算属性 height: calc(132px constant(safe-area-inset-bottom)); height: calc(1…...

中央仓库更新失败,IDEA报错repository is non-nexus repo, or does not indexed
某个仓库未被识别为 Nexus 仓库,或者没有被正确地索引。导致引入依赖一直爆红,找不到。只有本地仓库的依赖没报错,因为下载过了,添加新的依赖就需要到远程仓库找就爆红。 解决 去阿里云Maven官网看了一下,发现阿里云…...

设计模式--代理模式
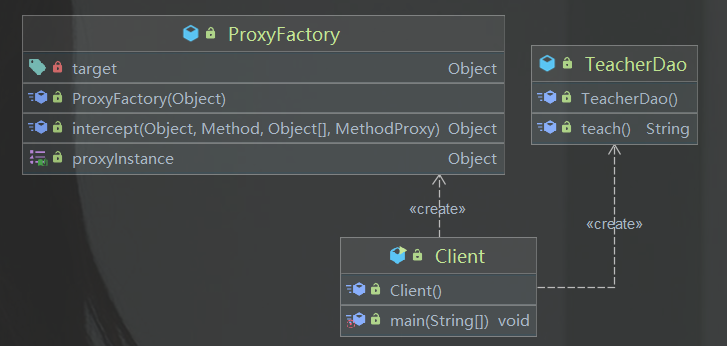
笔记来源:尚硅谷Java设计模式(图解框架源码剖析) 代理模式 1、代理模式的基本介绍 1)代理模式:为一个对象提供一个替身,以控制对这个对象的访问。即通过代理对象访问目标对象2)这样做的好处是…...

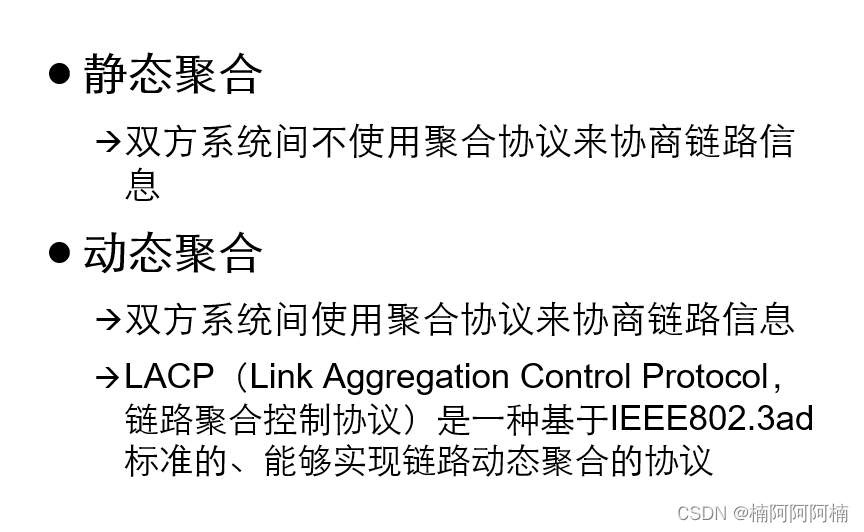
链路聚合原理
文章目录 一、定义二、功能三、负载分担四、分类五、常用命令 首先可以看下思维导图,以便更好的理解接下来的内容。 一、定义 在网络中,端口聚合是一种将连接到同一台交换机的多个物理端口捆绑在一起,形成一个逻辑端口的技术。通过端口聚合&…...

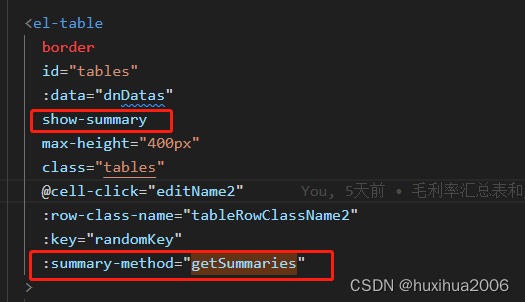
el-table表尾添加合计行,自动合计,且特殊列自定义计算展示
效果如图 1.element-ui的table表格有合计功能,但是功能却不完善,会有不显示和计算出现错误的问题,项目中有遇到,所以记录下 show-summary:自动合计 getSummaries():对合计行进行特…...

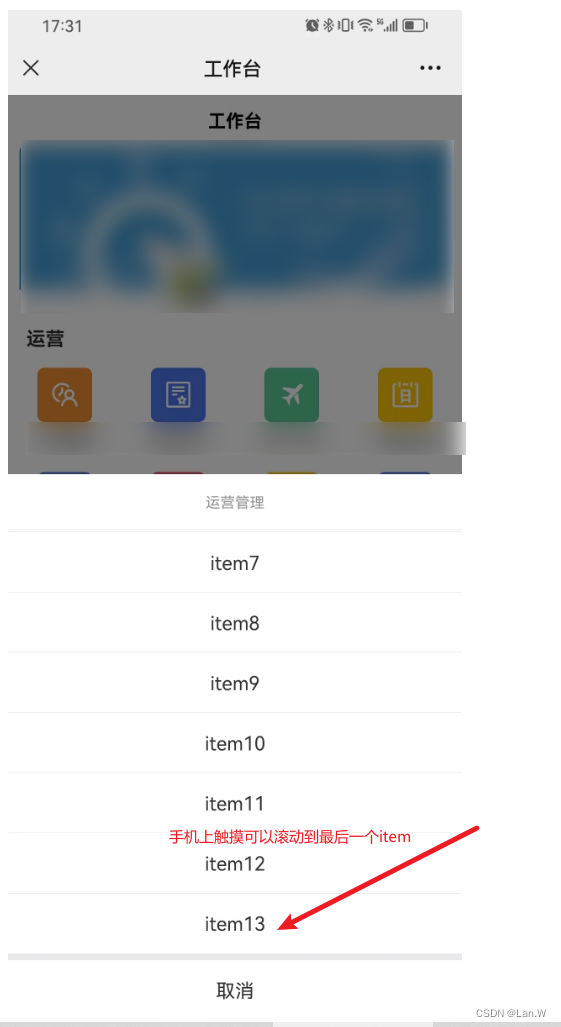
uview ui 1.x ActonSheet项太多,设置滚动(亲测有效)
问题:ActionSheet滚动不了。 使用uview ui :u-action-sheet, 但是item太多,超出屏幕了, 查了一下文档,并没有设置滚动的地方。 官方文档:ActionSheet 操作菜单 | uView - 多平台快速开发的UI框架 - uni-a…...

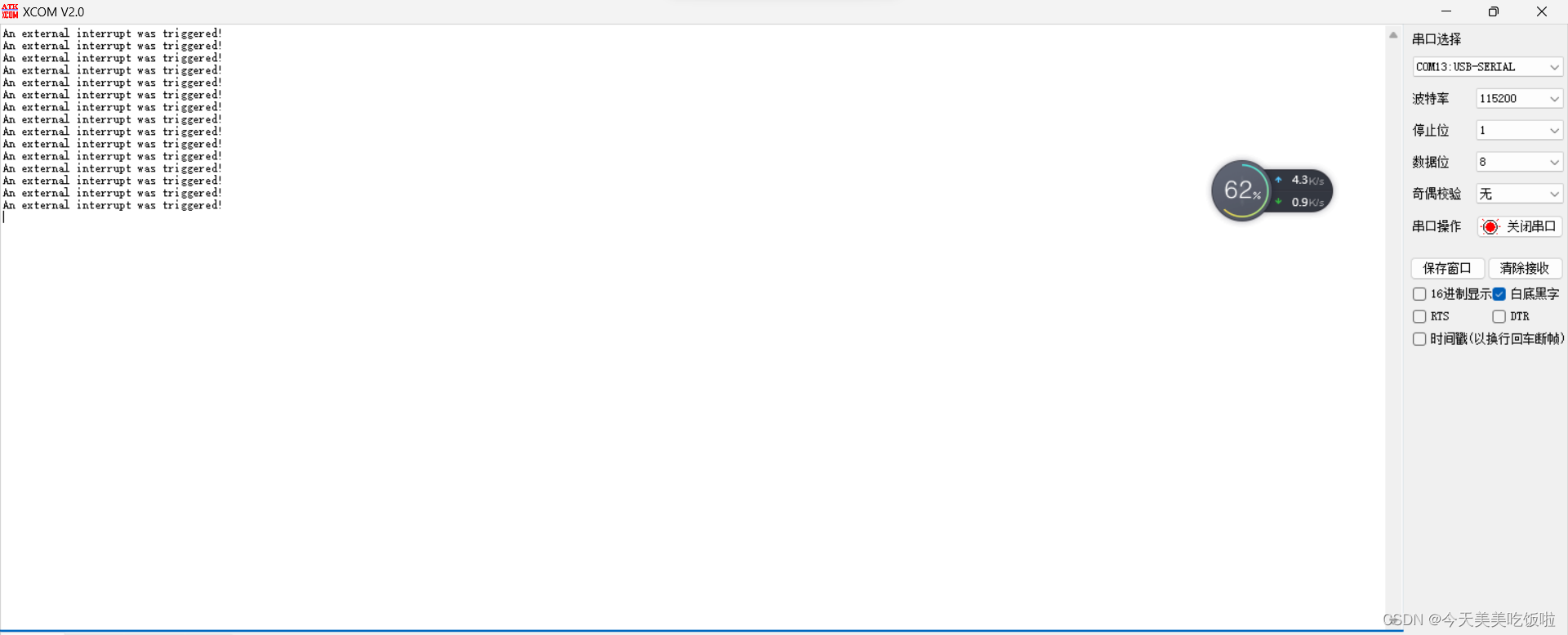
STM32 Cubemx 同名外设中断及回调
文章目录 前言示例工程个人理解 前言 最近在学习STM32,采用HAL库开发方式。记录一下同名外设中断及回调。 这里提及的同名外设指USART1/2之类的相同外设,但不是同一个instance。 示例工程 以使用cubemx配置两个同名外设EXTI0/EXT4为例。 在NVIC配置…...

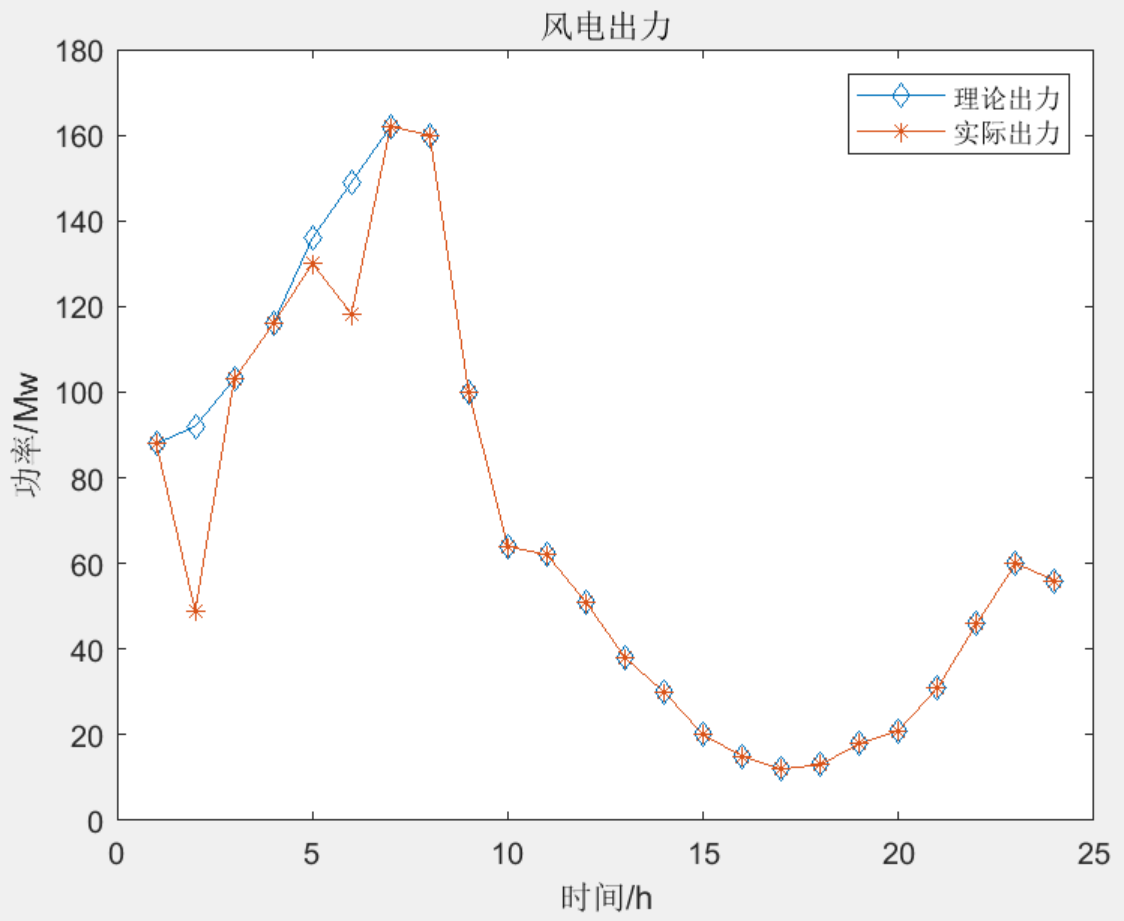
储能辅助电力系统调峰的容量需求研究(matlab代码)
目录 1 主要内容 2 部分代码 3 程序结果 4 下载链接 1 主要内容 该程序参考文献《储能辅助电力系统调峰的容量需求研究》,是一个很常规很经典的matlab优化代码,主要是对火电、风电和储能等电力设备主体进行优化调度,在调峰能力达不到时采…...

非计算机科班如何丝滑转码?(本人就是有点不丝滑)
我觉得无非三个办法可以选择(当然可能有其他方法) 自学 报班 有师傅带 但是在学习之前,你一定要明确你学习编程的目的是什么! 游戏开发?后台研发?爬虫工程师?前端程序员?数据分析师? 或者 仅仅是想做一…...

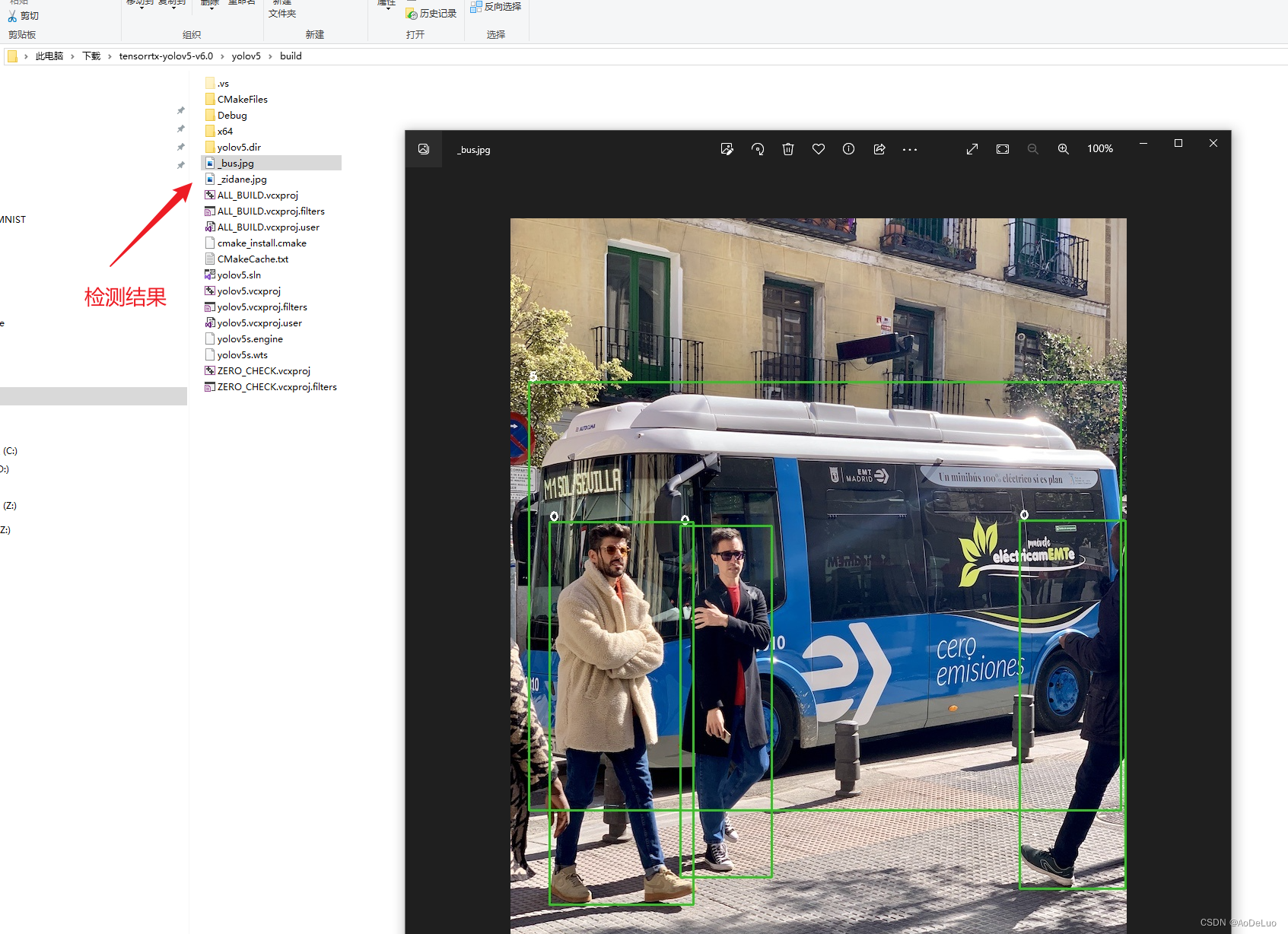
tensorrtx部署yolov5 6.0
文章目录 一. yolov5 v6.0训练模型二.训练好的yolov5模型转tensorrt引擎 一. yolov5 v6.0训练模型 官网下载yolov5 v6.0代码 下载官方预训练好的模型 安装yolov5所需要的库文件,requirements.txt在下载好的yolov5源代码中有 pip install -r C:\Users\10001540…...

用html5写一个音乐播放器
在HTML5中创建一个简单的音乐播放器时,你可以使用<audio>元素来实现。以下是一个基本的示例: html <!DOCTYPE html> <html> <head> <title>音乐播放器</title> </head> <body> <h1>音乐…...

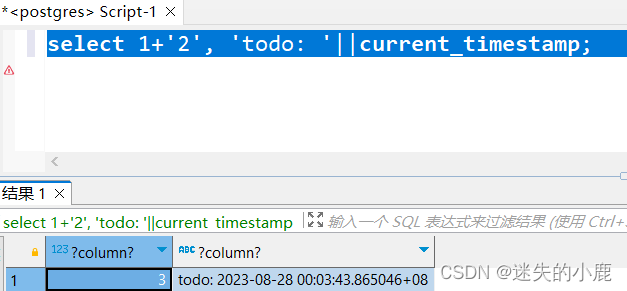
postgresql类型转换函数
postgresql类型转换函数 简介CAST 函数to_date 函数to_timestamp 函数to_char 函数to_number 函数隐式类型转换 简介 类型转换函数用于将数据从一种类型转换为另一种类型。 CAST 函数 CAST ( expr AS data_type )函数用于将 expr 转换为 data_type 数据类型;Post…...

Go 自学:Array阵列
以下代码展示了用两种方法建立array。 package mainimport "fmt"func main() {var fruitList [4]stringfruitList[0] "Apple"fruitList[1] "Tomato"fruitList[3] "Peach"fmt.Println("Fruit list is: ", fruitList)fmt.…...

大数据平台与数据仓库的五大区别
随着大数据的快速发展,很多人难以区分大数据平台与数据仓库的区别,两者傻傻分不清楚。今天我们小编就给大家汇总了大数据平台与数据仓库的五大区别,希望有用哦!仅供参考! 大数据平台与数据仓库的五大区别 一、概念不同…...

React 钩子汇总
React 钩子 一、常用的 React 钩子: 1. useState 用于在函数式组件中添加状态管理。它返回一个状态值和一个更新状态的函数,让你可以在组件中追踪和更新状态。 2. useEffect 用于在组件渲染完成后执行副作用操作,比如数据获取、订阅等。…...

Python爬取旅游网站数据机票酒店价格对比分析
本文将介绍如何使用Python爬虫从旅游网站上获取机票和酒店的价格数据,并实现价格对比分析,帮助你做出明智的旅行决策。我们提供了完善的方案和代码,让你能够轻松操作并获得实际价值。 使用Python爬虫获取旅游网站上的机票和酒店价格数据&…...

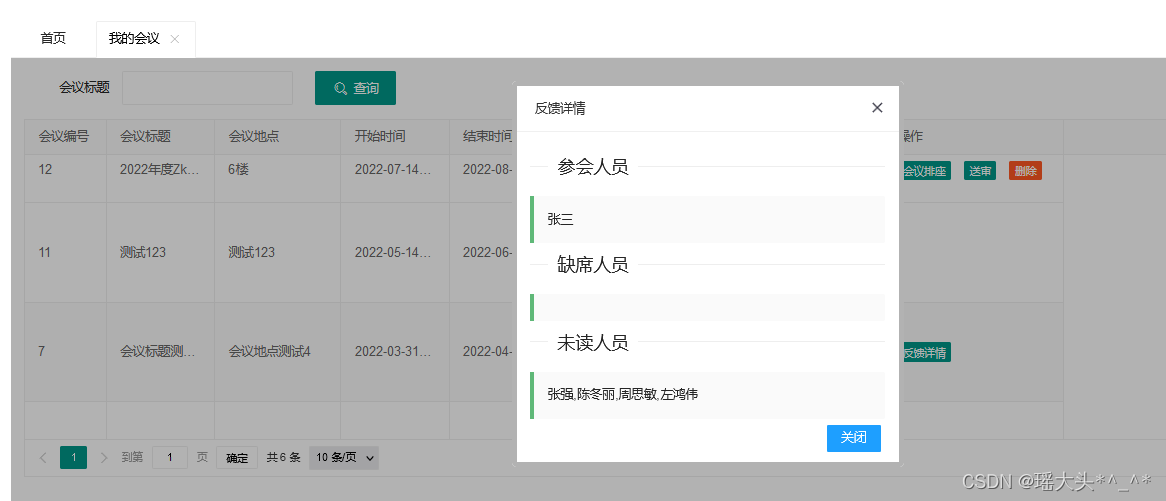
OA项目之会议通知(查询是否参会反馈详情)
目录 会议查询 是否参会 反馈详情 讲解思路 会议通知SQL语句分析 反馈详情SQL语句分析 后台代码编写 前端代码编写 效果预览 会议查询 MeetingFeedBack.java package com.zking.oa.model;import org.lisen.mvc.util.AutoIncrement; import org.lisen.mvc.util.…...

如何维护自己的电脑的措施
维护自己的电脑可以采取以下措施: 硬件维护:定期清理电脑表面的灰尘和污垢,避免灰尘对电脑内部部件造成影响。电源插座要保持接触良好,保证电脑的电源稳定。如果使用笔记本电脑,要注意保证散热通畅,避免电…...

[特殊字符] 智能合约中的数据是如何在区块链中保持一致的?
🧠 智能合约中的数据是如何在区块链中保持一致的? 为什么所有区块链节点都能得出相同结果?合约调用这么复杂,状态真能保持一致吗?本篇带你从底层视角理解“状态一致性”的真相。 一、智能合约的数据存储在哪里…...

基于FPGA的PID算法学习———实现PID比例控制算法
基于FPGA的PID算法学习 前言一、PID算法分析二、PID仿真分析1. PID代码2.PI代码3.P代码4.顶层5.测试文件6.仿真波形 总结 前言 学习内容:参考网站: PID算法控制 PID即:Proportional(比例)、Integral(积分&…...

关于nvm与node.js
1 安装nvm 安装过程中手动修改 nvm的安装路径, 以及修改 通过nvm安装node后正在使用的node的存放目录【这句话可能难以理解,但接着往下看你就了然了】 2 修改nvm中settings.txt文件配置 nvm安装成功后,通常在该文件中会出现以下配置&…...

解锁数据库简洁之道:FastAPI与SQLModel实战指南
在构建现代Web应用程序时,与数据库的交互无疑是核心环节。虽然传统的数据库操作方式(如直接编写SQL语句与psycopg2交互)赋予了我们精细的控制权,但在面对日益复杂的业务逻辑和快速迭代的需求时,这种方式的开发效率和可…...

华为OD机试-食堂供餐-二分法
import java.util.Arrays; import java.util.Scanner;public class DemoTest3 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseint a in.nextIn…...

Nginx server_name 配置说明
Nginx 是一个高性能的反向代理和负载均衡服务器,其核心配置之一是 server 块中的 server_name 指令。server_name 决定了 Nginx 如何根据客户端请求的 Host 头匹配对应的虚拟主机(Virtual Host)。 1. 简介 Nginx 使用 server_name 指令来确定…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个生活电费的缴纳和查询小程序
一、项目初始化与配置 1. 创建项目 ohpm init harmony/utility-payment-app 2. 配置权限 // module.json5 {"requestPermissions": [{"name": "ohos.permission.INTERNET"},{"name": "ohos.permission.GET_NETWORK_INFO"…...

Caliper 配置文件解析:config.yaml
Caliper 是一个区块链性能基准测试工具,用于评估不同区块链平台的性能。下面我将详细解释你提供的 fisco-bcos.json 文件结构,并说明它与 config.yaml 文件的关系。 fisco-bcos.json 文件解析 这个文件是针对 FISCO-BCOS 区块链网络的 Caliper 配置文件,主要包含以下几个部…...

深度学习水论文:mamba+图像增强
🧀当前视觉领域对高效长序列建模需求激增,对Mamba图像增强这方向的研究自然也逐渐火热。原因在于其高效长程建模,以及动态计算优势,在图像质量提升和细节恢复方面有难以替代的作用。 🧀因此短时间内,就有不…...

代码规范和架构【立芯理论一】(2025.06.08)
1、代码规范的目标 代码简洁精炼、美观,可持续性好高效率高复用,可移植性好高内聚,低耦合没有冗余规范性,代码有规可循,可以看出自己当时的思考过程特殊排版,特殊语法,特殊指令,必须…...
