tensorrtx部署yolov5 6.0
文章目录
- 一. yolov5 v6.0训练模型
- 二.训练好的yolov5模型转tensorrt引擎
一. yolov5 v6.0训练模型
-
官网下载yolov5 v6.0代码

-
下载官方预训练好的模型


-
安装yolov5所需要的库文件,requirements.txt在下载好的yolov5源代码中有
pip install -r C:\Users\10001540\Downloads\yolov5-6.0\requirements.txt
-
打开yolov5源代码中的detect.py文件,修改模型的位置

运行后可能出现各种错误,可以去参考网上的教程
二.训练好的yolov5模型转tensorrt引擎
-
去tensorrtx官网下载代码

-
将tensorrtx下的yolov5中的gen_wts.py复制到yolov5源代码文件夹中


-
参考yolov5官方说明,将yolov5模型文件yolov5s.pt转换为yolov5s.wts文件

python gen_wts.py -w weights/yolov5s.pt -o yolov5s.wts

-
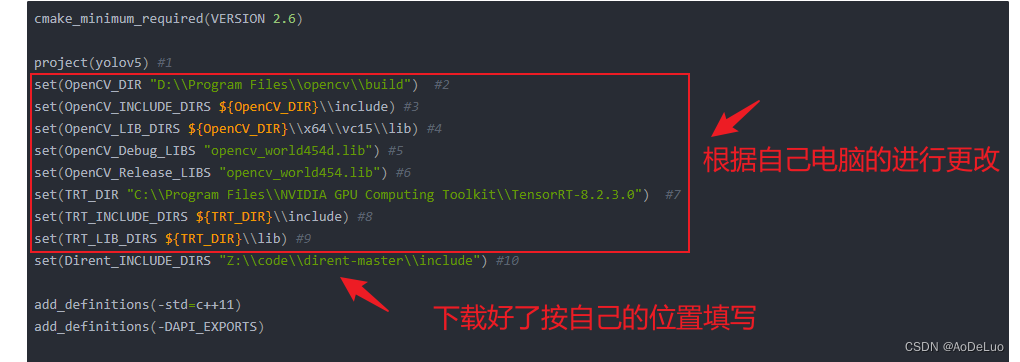
进入tensorrtx下的yolov5文件夹,修改里面的CMakeList.txt,如下:
cmake_minimum_required(VERSION 2.6)project(yolov5) #1 set(OpenCV_DIR "D:\\Program Files\\opencv\\build") #2 set(OpenCV_INCLUDE_DIRS ${OpenCV_DIR}\\include) #3 set(OpenCV_LIB_DIRS ${OpenCV_DIR}\\x64\\vc15\\lib) #4 set(OpenCV_Debug_LIBS "opencv_world454d.lib") #5 set(OpenCV_Release_LIBS "opencv_world454.lib") #6 set(TRT_DIR "C:\\Program Files\\NVIDIA GPU Computing Toolkit\\TensorRT-8.2.3.0") #7 set(TRT_INCLUDE_DIRS ${TRT_DIR}\\include) #8 set(TRT_LIB_DIRS ${TRT_DIR}\\lib) #9 set(Dirent_INCLUDE_DIRS "Z:\\code\\dirent-master\\include") #10add_definitions(-std=c++11) add_definitions(-DAPI_EXPORTS)option(CUDA_USE_STATIC_CUDA_RUNTIME OFF) set(CMAKE_CXX_STANDARD 11) set(CMAKE_BUILD_TYPE Debug)set(THREADS_PREFER_PTHREAD_FLAG ON) find_package(Threads)# setup CUDA find_package(CUDA REQUIRED) message(STATUS " libraries: ${CUDA_LIBRARIES}") message(STATUS " include path: ${CUDA_INCLUDE_DIRS}")include_directories(${CUDA_INCLUDE_DIRS})#### enable_language(CUDA) # add this line, then no need to setup cuda path in vs #### include_directories(${PROJECT_SOURCE_DIR}/include) #11 include_directories(${TRT_INCLUDE_DIRS}) #12 link_directories(${TRT_LIB_DIRS}) #13 include_directories(${OpenCV_INCLUDE_DIRS}) #14 link_directories(${OpenCV_LIB_DIRS}) #15 include_directories(${Dirent_INCLUDE_DIRS}) #16# -D_MWAITXINTRIN_H_INCLUDED for solving error: identifier "__builtin_ia32_mwaitx" is undefined set(CMAKE_CXX_FLAGS "${CMAKE_CXX_FLAGS} -std=c++11 -Wall -Ofast -D_MWAITXINTRIN_H_INCLUDED")# setup opencv find_package(OpenCV QUIETNO_MODULENO_DEFAULT_PATHNO_CMAKE_PATHNO_CMAKE_ENVIRONMENT_PATHNO_SYSTEM_ENVIRONMENT_PATHNO_CMAKE_PACKAGE_REGISTRYNO_CMAKE_BUILDS_PATHNO_CMAKE_SYSTEM_PATHNO_CMAKE_SYSTEM_PACKAGE_REGISTRY )message(STATUS "OpenCV library status:") message(STATUS " version: ${OpenCV_VERSION}") message(STATUS " lib path: ${OpenCV_LIB_DIRS}") message(STATUS " Debug libraries: ${OpenCV_Debug_LIBS}") message(STATUS " Release libraries: ${OpenCV_Release_LIBS}") message(STATUS " include path: ${OpenCV_INCLUDE_DIRS}")add_executable(yolov5 ${PROJECT_SOURCE_DIR}/yolov5.cpp ${PROJECT_SOURCE_DIR}/common.hpp ${PROJECT_SOURCE_DIR}/yololayer.cu ${PROJECT_SOURCE_DIR}/yololayer.h ${PROJECT_SOURCE_DIR}/preprocess.cu ${PROJECT_SOURCE_DIR}/preprocess.h) #17target_link_libraries(yolov5 "nvinfer" "nvinfer_plugin") #18 target_link_libraries(yolov5 debug ${OpenCV_Debug_LIBS}) #19 target_link_libraries(yolov5 optimized ${OpenCV_Release_LIBS}) #20 target_link_libraries(yolov5 ${CUDA_LIBRARIES}) #21 target_link_libraries(yolov5 Threads::Threads) if(NOT DEFINED CMAKE_CUDA_ARCHITECTURES) set(CMAKE_CUDA_ARCHITECTURES 70 75 80 86) endif(NOT DEFINED CMAKE_CUDA_ARCHITECTURES)这里需要注意:

-
在tensorrtx下的yolov5文件夹中,打开cmd,输入以下代码
mkdir build cd build cmake ..
-
进入build文件夹,用vs打开yolov5.sln文件,然后点击生成,生成解决方案

出现以下这说明生成成功:

-
设置yolov5为启动项

-
进入yolov5属性页,调试选项设置如下:


-
设置完成运行程序

运行可能需要花费一定的时间,出现以下这说明模型转换成功

-
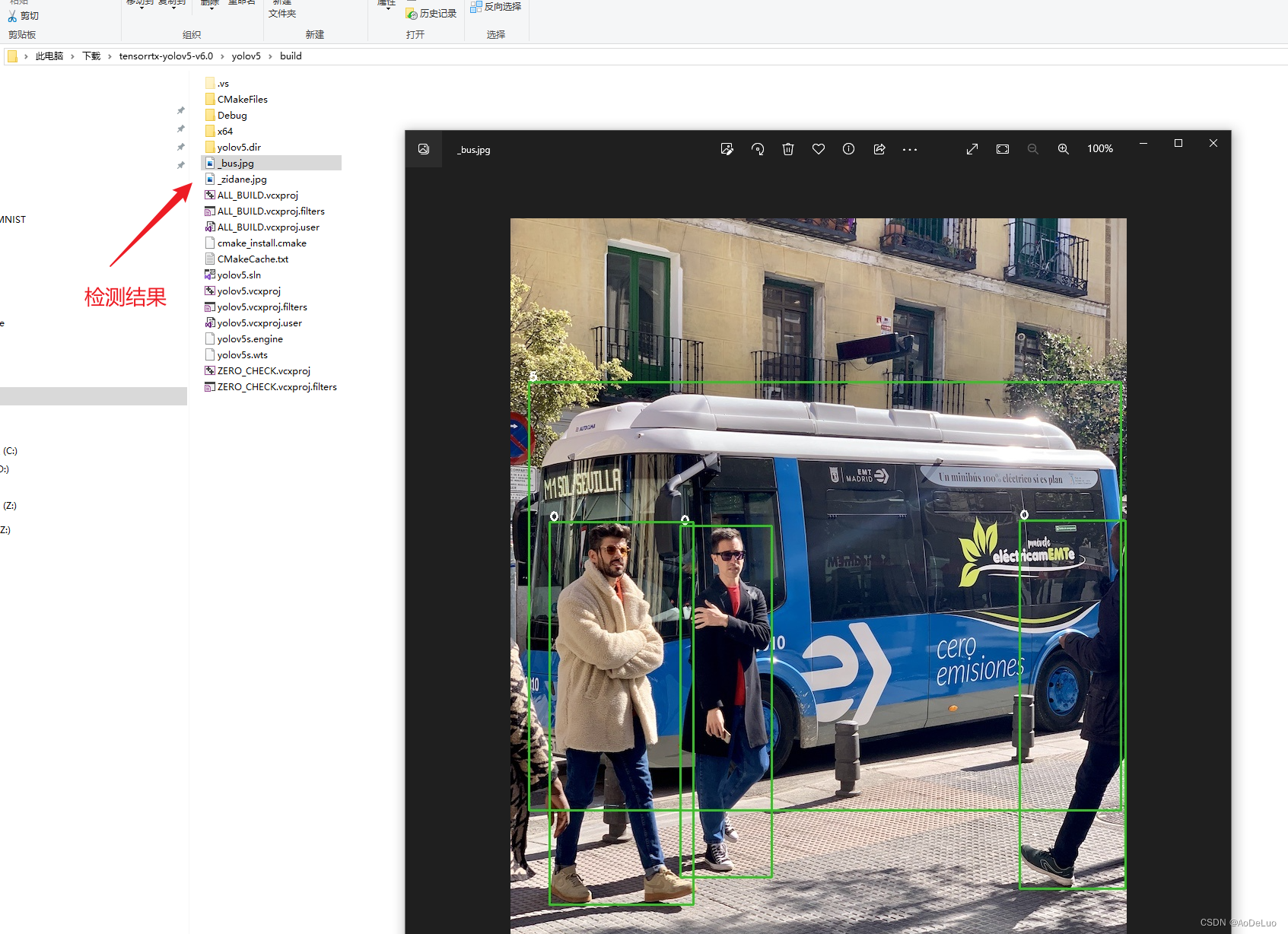
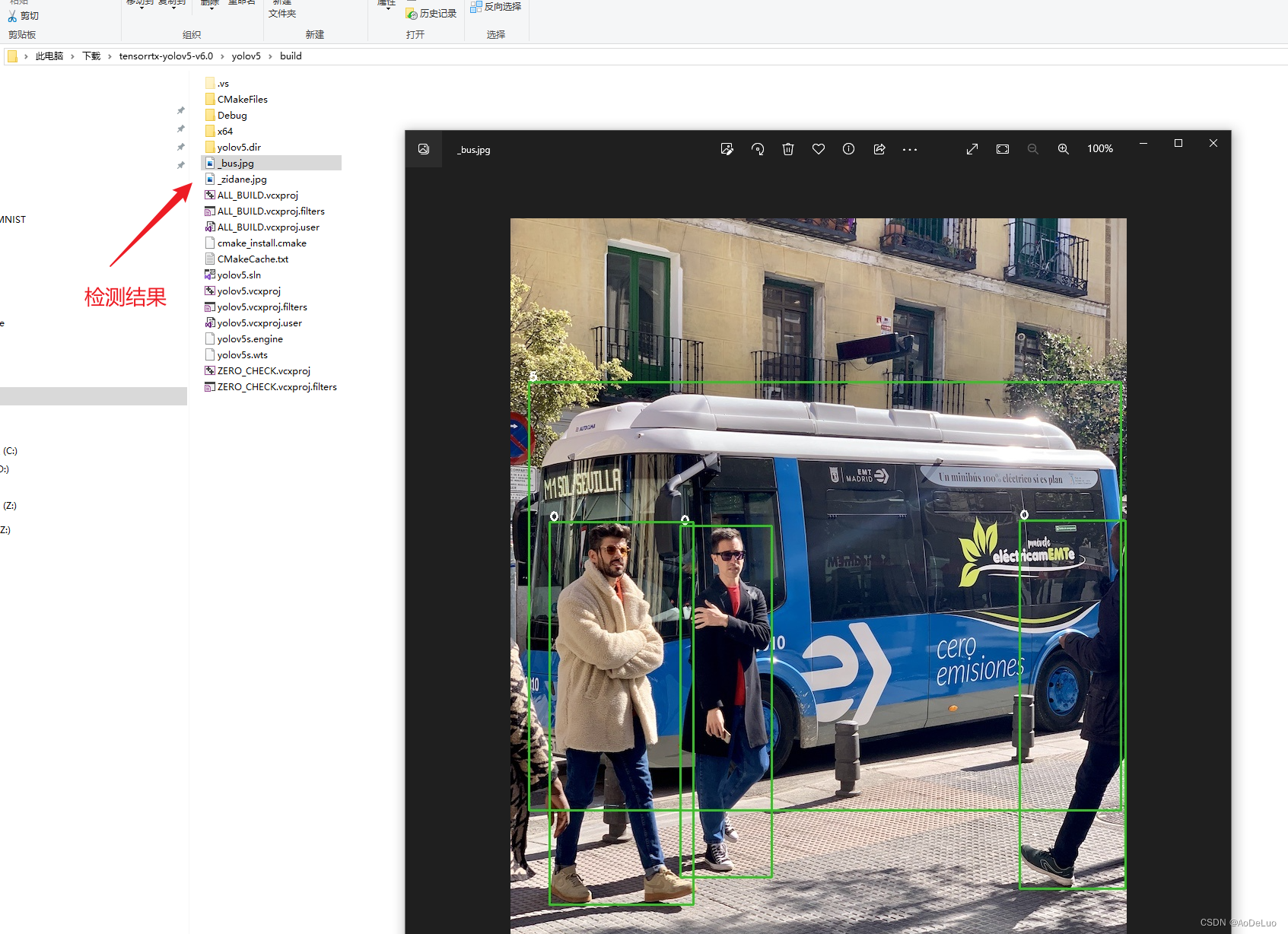
测试生成的模型,在属性页面中设置如下:

出现以下内容这说明运行成功:


相关文章:

tensorrtx部署yolov5 6.0
文章目录 一. yolov5 v6.0训练模型二.训练好的yolov5模型转tensorrt引擎 一. yolov5 v6.0训练模型 官网下载yolov5 v6.0代码 下载官方预训练好的模型 安装yolov5所需要的库文件,requirements.txt在下载好的yolov5源代码中有 pip install -r C:\Users\10001540…...

用html5写一个音乐播放器
在HTML5中创建一个简单的音乐播放器时,你可以使用<audio>元素来实现。以下是一个基本的示例: html <!DOCTYPE html> <html> <head> <title>音乐播放器</title> </head> <body> <h1>音乐…...

postgresql类型转换函数
postgresql类型转换函数 简介CAST 函数to_date 函数to_timestamp 函数to_char 函数to_number 函数隐式类型转换 简介 类型转换函数用于将数据从一种类型转换为另一种类型。 CAST 函数 CAST ( expr AS data_type )函数用于将 expr 转换为 data_type 数据类型;Post…...

Go 自学:Array阵列
以下代码展示了用两种方法建立array。 package mainimport "fmt"func main() {var fruitList [4]stringfruitList[0] "Apple"fruitList[1] "Tomato"fruitList[3] "Peach"fmt.Println("Fruit list is: ", fruitList)fmt.…...

大数据平台与数据仓库的五大区别
随着大数据的快速发展,很多人难以区分大数据平台与数据仓库的区别,两者傻傻分不清楚。今天我们小编就给大家汇总了大数据平台与数据仓库的五大区别,希望有用哦!仅供参考! 大数据平台与数据仓库的五大区别 一、概念不同…...

React 钩子汇总
React 钩子 一、常用的 React 钩子: 1. useState 用于在函数式组件中添加状态管理。它返回一个状态值和一个更新状态的函数,让你可以在组件中追踪和更新状态。 2. useEffect 用于在组件渲染完成后执行副作用操作,比如数据获取、订阅等。…...

Python爬取旅游网站数据机票酒店价格对比分析
本文将介绍如何使用Python爬虫从旅游网站上获取机票和酒店的价格数据,并实现价格对比分析,帮助你做出明智的旅行决策。我们提供了完善的方案和代码,让你能够轻松操作并获得实际价值。 使用Python爬虫获取旅游网站上的机票和酒店价格数据&…...

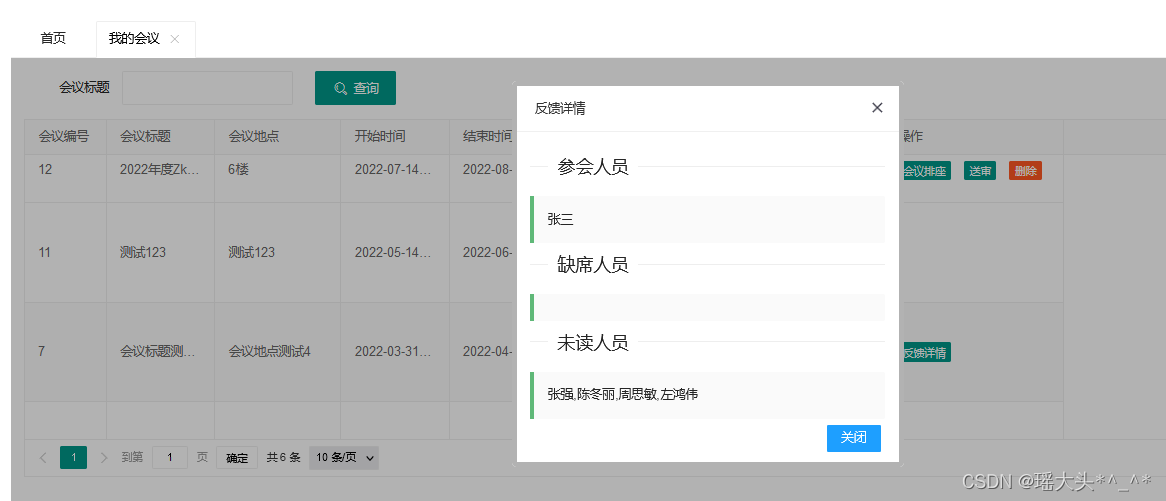
OA项目之会议通知(查询是否参会反馈详情)
目录 会议查询 是否参会 反馈详情 讲解思路 会议通知SQL语句分析 反馈详情SQL语句分析 后台代码编写 前端代码编写 效果预览 会议查询 MeetingFeedBack.java package com.zking.oa.model;import org.lisen.mvc.util.AutoIncrement; import org.lisen.mvc.util.…...

如何维护自己的电脑的措施
维护自己的电脑可以采取以下措施: 硬件维护:定期清理电脑表面的灰尘和污垢,避免灰尘对电脑内部部件造成影响。电源插座要保持接触良好,保证电脑的电源稳定。如果使用笔记本电脑,要注意保证散热通畅,避免电…...

VS2022 Community 安装步骤
VS2022 Community 安装步骤(C语言学习) 1. 下载地址2. 安装步骤 1. 下载地址 链接: VS2022 Community下载地址 2. 安装步骤 双击图标进行安装。 点击【继续】后等待安装。 选择需要的安装包并修改安装位置,然后点击【安装】。 点击安装…...

vue3中mitt.js使用
在vue2中我们通过事件总线eventbus,来实现两个平行组件之间的通信: bus.js import Vue from vue // 创建vue实例 const Bus new Vue() export default Bus在具体的组件中: A.vue import Bus from ./bus.js // 发布一个事件 Bus.$emit(sendData, {nam…...

Redis 内存淘汰策略详解
Redis 内存淘汰策略详解 一、简介Redis内存管理问题 二、内存淘汰策略1.为什么需要内存淘汰策略2.内存淘汰策略分类(1)noeviction(2)allkeys-lru(3)allkeys-lfu(4)volatile-lru&…...

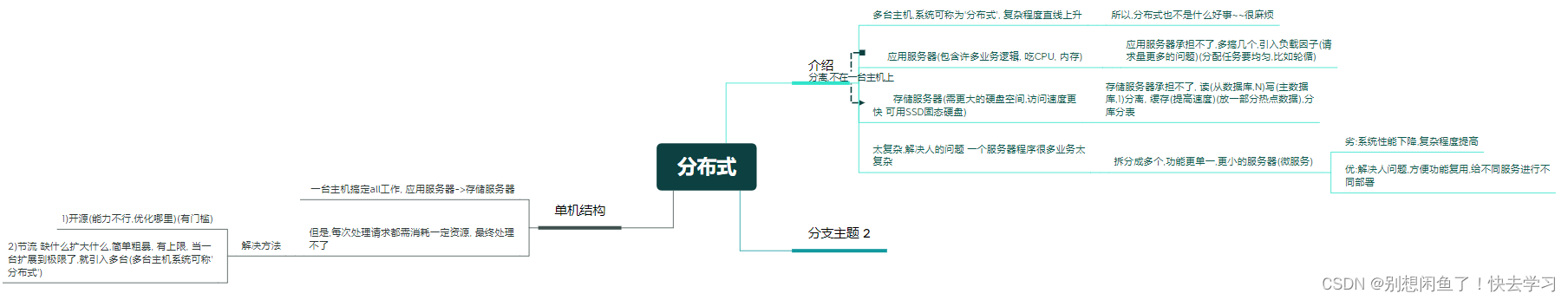
初识Redis之分布式
一.简单介绍: Redis是用来在内存中, 存储数据的, 他的初心是用来搞消息中间件(或者说消息队列 很熟悉了吧~~),但是呢用的不多,他现在主要是用来做 数据库,缓存 用来存储数据, 为什么不直接存储呢? Redis的优势就在于分布式系统 二.分布式系统 要说其分布式系统,简单想想都能…...

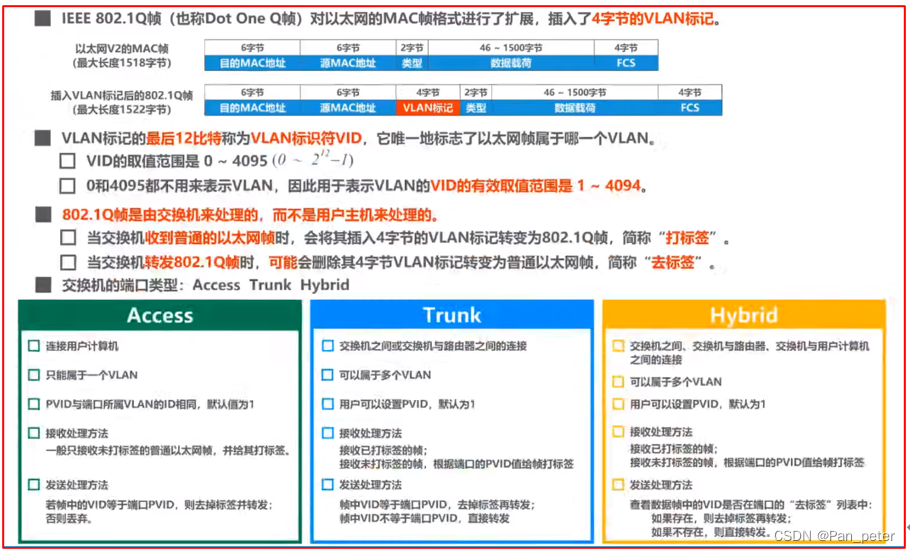
计算机网络-笔记-第三章-数据链路层
目录 三、第三章——数据链路层 1、数据链路层概述(帧) (1)封装成帧、差错检测、可靠传输(简单介绍) (2)CSMA/CD 2、封装成帧 (1)透明传输(…...

【1】openGL glew示例代码分析绘制一个三角形
openGL文档 > docs.gl ,可以直接查询函数的定义和使用 #include <iostream> #include <string> #include <GL/glew.h> #include <GLFW/glfw3.h>int main(void) {GLFWwindow* window;/* Initialize the library */if (!glfwInit())retu…...

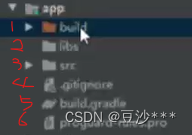
android:新建工程文件介绍
一、前言当我们新建一个app时会呈现出固定的工程文件,这篇文章介绍新建工程里的文件。 二、介绍 Structure:就是你选择哪个页面就会显示那个页面的结构,就比如说我选择的是MainActivity他就会显示这个页面所使用的方法。 1-2:是android自动生…...
)
强化历程6-网络系列(2023.8.30)
文章目录 强化历程6-网络系列(2023.8.30)1 说一下OSI七层协议,为什么要分层?2 什么是TCP/IP协议,与OSI七层协议两者对比?3 什么是TCP协议,TCP协议和UDP协议区别?4 说一下TCP的三次握手和四次挥手5 两次握手…...

下载MedShapeNet
在 [1] 可下载 MedShapeNet 数据集,在其 Download 页,可选直接 GUI 下,或者先下一个索引文件,.txt 的,每行一条文件的下载链接,然后用 wget 逐条下。这里放下 wget 下载的 shell 脚本: 下载链索…...

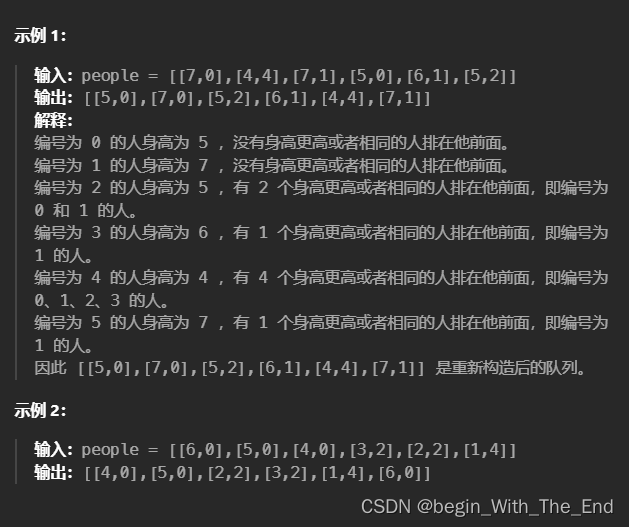
根据身高重建队列【贪心算法】
根据身高重建队列 假设有打乱顺序的一群人站成一个队列,数组 people 表示队列中一些人的属性(不一定按顺序)。每个 people[i] [hi, ki] 表示第 i 个人的身高为 hi ,前面 正好 有 ki 个身高大于或等于 hi 的人。 请你重新构造并返…...

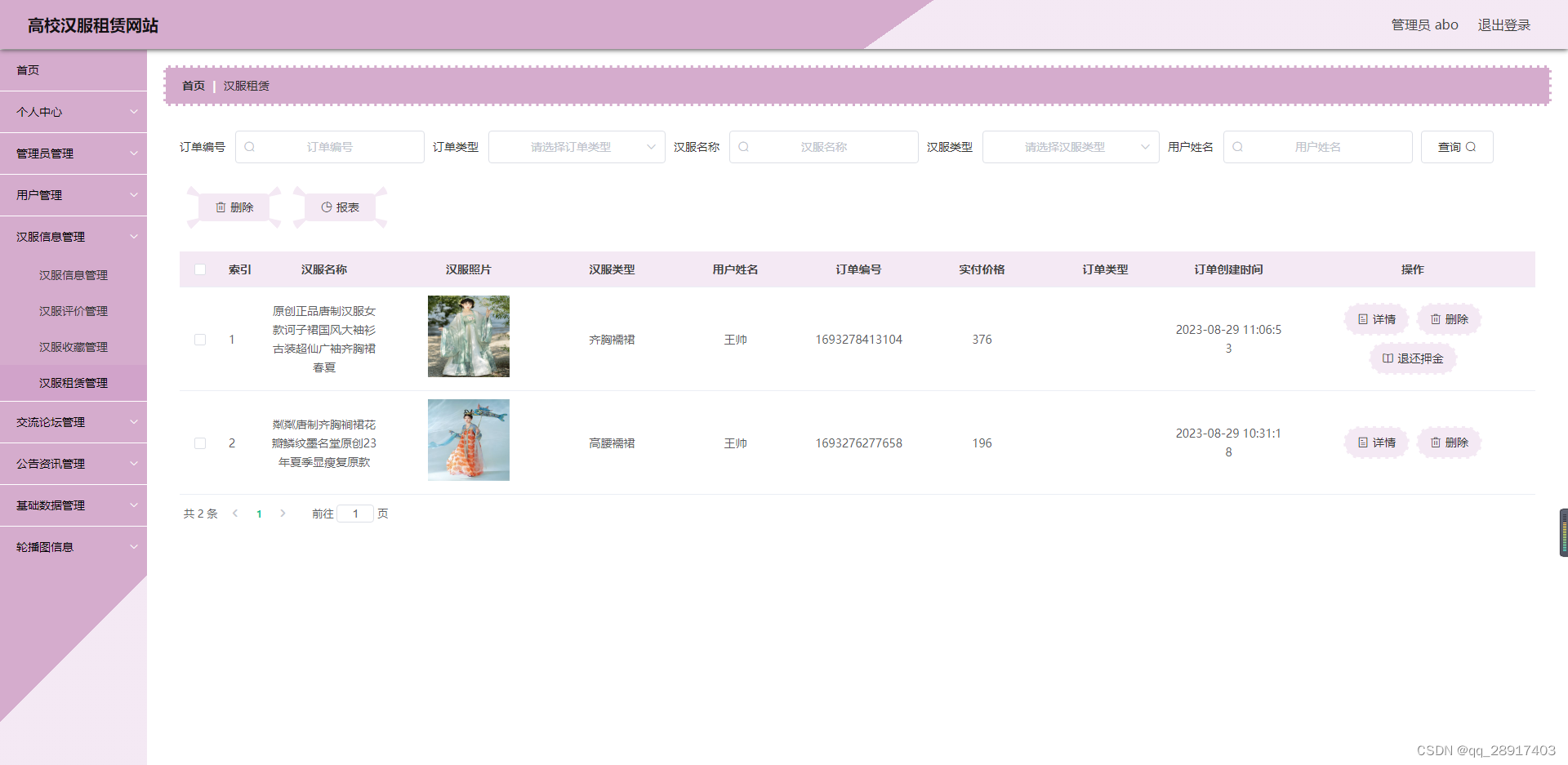
基于Java+SpringBoot+Mybaties-plus+Vue+ElementUI 高校汉服租赁网站的 设计与实现
一.项目介绍 高校汉服租赁网站分为普通用户以及管理员两类 普通用户: 注册、登录系统、查看汉服首页发帖公告信息、 交流论坛(发帖、查看帖子、评论)、 公告咨询(查看公告以及评论)、 汉服信息(查…...

vscode里如何用git
打开vs终端执行如下: 1 初始化 Git 仓库(如果尚未初始化) git init 2 添加文件到 Git 仓库 git add . 3 使用 git commit 命令来提交你的更改。确保在提交时加上一个有用的消息。 git commit -m "备注信息" 4 …...
)
rknn优化教程(二)
文章目录 1. 前述2. 三方库的封装2.1 xrepo中的库2.2 xrepo之外的库2.2.1 opencv2.2.2 rknnrt2.2.3 spdlog 3. rknn_engine库 1. 前述 OK,开始写第二篇的内容了。这篇博客主要能写一下: 如何给一些三方库按照xmake方式进行封装,供调用如何按…...

React hook之useRef
React useRef 详解 useRef 是 React 提供的一个 Hook,用于在函数组件中创建可变的引用对象。它在 React 开发中有多种重要用途,下面我将全面详细地介绍它的特性和用法。 基本概念 1. 创建 ref const refContainer useRef(initialValue);initialValu…...

MongoDB学习和应用(高效的非关系型数据库)
一丶 MongoDB简介 对于社交类软件的功能,我们需要对它的功能特点进行分析: 数据量会随着用户数增大而增大读多写少价值较低非好友看不到其动态信息地理位置的查询… 针对以上特点进行分析各大存储工具: mysql:关系型数据库&am…...

8k长序列建模,蛋白质语言模型Prot42仅利用目标蛋白序列即可生成高亲和力结合剂
蛋白质结合剂(如抗体、抑制肽)在疾病诊断、成像分析及靶向药物递送等关键场景中发挥着不可替代的作用。传统上,高特异性蛋白质结合剂的开发高度依赖噬菌体展示、定向进化等实验技术,但这类方法普遍面临资源消耗巨大、研发周期冗长…...

镜像里切换为普通用户
如果你登录远程虚拟机默认就是 root 用户,但你不希望用 root 权限运行 ns-3(这是对的,ns3 工具会拒绝 root),你可以按以下方法创建一个 非 root 用户账号 并切换到它运行 ns-3。 一次性解决方案:创建非 roo…...

网站指纹识别
网站指纹识别 网站的最基本组成:服务器(操作系统)、中间件(web容器)、脚本语言、数据厍 为什么要了解这些?举个例子:发现了一个文件读取漏洞,我们需要读/etc/passwd,如…...

【C++特殊工具与技术】优化内存分配(一):C++中的内存分配
目录 一、C 内存的基本概念 1.1 内存的物理与逻辑结构 1.2 C 程序的内存区域划分 二、栈内存分配 2.1 栈内存的特点 2.2 栈内存分配示例 三、堆内存分配 3.1 new和delete操作符 4.2 内存泄漏与悬空指针问题 4.3 new和delete的重载 四、智能指针…...

如何应对敏捷转型中的团队阻力
应对敏捷转型中的团队阻力需要明确沟通敏捷转型目的、提升团队参与感、提供充分的培训与支持、逐步推进敏捷实践、建立清晰的奖励和反馈机制。其中,明确沟通敏捷转型目的尤为关键,团队成员只有清晰理解转型背后的原因和利益,才能降低对变化的…...
实现跳一跳小游戏)
鸿蒙(HarmonyOS5)实现跳一跳小游戏
下面我将介绍如何使用鸿蒙的ArkUI框架,实现一个简单的跳一跳小游戏。 1. 项目结构 src/main/ets/ ├── MainAbility │ ├── pages │ │ ├── Index.ets // 主页面 │ │ └── GamePage.ets // 游戏页面 │ └── model │ …...
