OA项目之会议通知(查询是否参会反馈详情)
目录
会议查询
是否参会
反馈详情
讲解思路
-
会议通知SQL语句分析
-
反馈详情SQL语句分析
-
后台代码编写
-
前端代码编写
效果预览



会议查询
MeetingFeedBack.java
package com.zking.oa.model;import org.lisen.mvc.util.AutoIncrement;
import org.lisen.mvc.util.Key;
import org.lisen.mvc.util.Table;import com.zking.oa.util.CacheUtil;
@Table("t_oa_meeting_feedback")
public class MeetiingFeedback {@AutoIncrement@Keyprivate Integer id;private Integer meetingId;private int personType;private int personId;private int result;private String reason;public Integer getId() {return id;}public void setId(Integer id) {this.id = id;}public Integer getMeetingId() {return meetingId;}public void setMeetingId(Integer meetingId) {this.meetingId = meetingId;}public int getPersonType() {return personType;}public void setPersonType(int personType) {this.personType = personType;}public int getPersonId() {return personId;}public void setPersonId(int personId) {this.personId = personId;}public int getResult() {return result;}public void setResult(int result) {this.result = result;}public String getReason() {return reason;}public void setReason(String reason) {this.reason = reason;}public MeetiingFeedback(Integer id, Integer meetingId, int personType, int personId, int result, String reason) {super();this.id = id;this.meetingId = meetingId;this.personType = personType;this.personId = personId;this.result = result;this.reason = reason;}public MeetiingFeedback() {super();// TODO Auto-generated constructor stub}@Overridepublic String toString() {return "MeetiingFeedback [id=" + id + ", meetingId=" + meetingId + ", personType=" + personType + ", personId="+ personId + ", result=" + result + ", reason=" + reason + "]";}/*** 获取参与人员类型描述,是参与者还是列席者* @return*/public String getMeetingJoinTypeName() {return CacheUtil.getMeetingJoinType(this.personId);}/*** 获取参与者名称* @return*/public String getPersonName() {return CacheUtil.getUser(this.getPersonId()).getName();}}
MeetingFeedBackDao.java
/*** 会议通知:查询出我(当前登陆用户)需要参与的会议及会议的反馈信息(参会、缺席以及未读)* @param back* @param pageBean* @return* @throws SQLException * @throws IllegalAccessException * @throws InstantiationException */
@Overridepublic List<MeetiingFeedback> listMeetingFeedback(MeetiingFeedback meetingFeedback, PageBean pageBean) {String sql = "SELECT t1.id,t1.meetingId, t1.personType, t1.personId, t1.result, t1.reason\r\n" + " FROM t_oa_meeting_feedback t1\r\n" +" WHERE 1=1 ";List<Object> param = new ArrayList<Object>();if(meetingFeedback != null && meetingFeedback.getResult()+"" != null) {sql += " and t1.result = ? ";param.add(meetingFeedback.getResult());}if(meetingFeedback != null && meetingFeedback.getMeetingId() != null) {sql += " and t1.meetingId = ? ";param.add(meetingFeedback.getMeetingId());}return DbTemplate.query(sql, param.toArray(), pageBean, MeetiingFeedback.class);}MeetingFeedBackAction.java
/*** 查询会议相关人员的反馈信息* @param req* @param resp*/public void listMeetingFeedback(HttpServletRequest req, HttpServletResponse resp) {try {PageBean pageBean = new PageBean();pageBean.setRequest(req);List<MeetiingFeedback> list = service.listMeetingFeedback(meetingFeedback, pageBean);CommonUtil.sendResponse(0, "会议反馈查询成功", pageBean.getTotal(), list, resp);} catch (Exception e) {e.printStackTrace();CommonUtil.sendResponse(0, "会议反馈查失败", resp);}}
config.xml
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE config[<!ELEMENT config (action*)><!ELEMENT action (forward*)><!ELEMENT forward EMPTY><!ATTLIST actionpath CDATA #REQUIREDtype CDATA #REQUIRED><!ATTLIST forwardname CDATA #REQUIREDpath CDATA #REQUIREDredirect (true|false) "false">
]>
<config><action type="com.zking.oa.action.UserAction" path="/userAction"> </action><action type="com.zking.oa.action.PermissionAction" path="/permissionAction"> </action><action type="com.zking.oa.action.MeetinginfoAction" path="/meetinginfoAction"> </action><action type="com.zking.oa.action.MeetingAuditAction" path="/meetingAuditAction"> </action><action type="com.zking.oa.action.meetingFeedbackAction" path="/meetingFeedbackAction"> </action></config>DateUtil.java
package com.zking.oa.util;import java.text.SimpleDateFormat;
import java.util.Date;/*** 日期帮助类* @author lisensir*/
public final class DateUtil {private DateUtil() {}private static final String FORMCAT_STR = "yyyy-MM-dd HH:mm:ss";/*** 将日期格式化为yyyy-MM-dd HH:mm:ss格式的字符串* @param date 需要格式化的日期* @return*/public static String format(Date date) {if(date == null) return "";SimpleDateFormat sdf = new SimpleDateFormat(FORMCAT_STR);return sdf.format(date);}/*** 将日期格式化为yyyy-MM-dd HH:mm:ss格式的字符串* @param date 需要格式化的日期* @param format 指定的格式字符串* @return*/public static String format(Date date, String format) {if(date == null) return "";SimpleDateFormat sdf = new SimpleDateFormat(format);return sdf.format(date);}public static void main(String[] args) {Date date = new Date(System.currentTimeMillis());String s = format(date);System.out.println(s);}}
meetingNotify.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<%@ include file="/common/head.jsp" %>
<title>会议通知</title>
<style>
.layui-inline {margin-top: 20px;
}
.seatPicDiv {height: 180px;
}
.seatPic:active {height: 360px;
}.layui-layer-page .layui-layer-content {/* 解决送审对话框中人员选择下拉框不能完全显示问题 */overflow: visible;!important
}
</style></head>
<body><!-- 查询条件 --><div class="layui-inline"><label class="layui-form-label">标题:</label><div class="layui-input-block"><input type="text" name="title" id="title" placeholder="会议标题" class="layui-input"></div></div><div class="layui-inline"><button class="layui-btn" id="queryMeetingInfo"><i class="layui-icon layui-icon-search"></i>查询</button></div><!-- 用户信息表格 --><table class="layui-hide" id="meetingInfoTable" lay-filter="meetingInfoTable"></table><!-- 使用了layui自定义语法,当会议不能送审或排座时将按钮显示为禁用状态 --><script type="text/html" id="toolbar"><button class="layui-btn layui-btn-sm" lay-event="feeback">反馈</button></script></body>
</html>meetingNotify.js
<script>
let table=null;
let $ = null;
var row = null;
let formSelects = null;
let form = null;
let layer = null;layui.use(['table','jquery','formSelects','form','layer'], function(){table = layui.table;$ = layui.jquery;formSelects = layui.formSelects;form = layui.form;layer = layui.layer;loadMeetingInfo();//查询我的会议信息$("#queryMeetingInfo").click(function() {loadMeetingInfo();});//对表格的功能按钮增加事件监听,如排座,送审,反馈按钮table.on('tool(meetingInfoTable)', function(obj) {if(obj.event == 'feeback') {openFeebackDialog(obj.data);}});});var row = null;
function openFeebackDialog(data) {row = data;layer.open({type: 2, //layer提供了5种层类型。可传入的值有:0(信息框,默认)1(页面层)2(iframe层)3(加载层)4(tips层)title:'会议反馈',area: ['654px', '420px'], //宽高skin: 'layui-layer-rim', //样式类名content: ctx + '/jsp/meeting/addFeedBack.jsp', //弹出内容。可以传入普通的html内容,还可以指定DOM,更可以随着type的不同而不同btn: ['确定', '关闭'],yes: function(index,layero) {let formData = $(layero).find("iframe")[0].contentWindow.getFormData();console.log(formData);addMeetingFeedback(formData);},btn2: function(index,layero){}});
}//查询会议信息
function loadMeetingInfo() {table.render({elem: '#meetingInfoTable',url: ctx + '/meetinginfoAction.action?methodName=listRelatedMeetingInfoByUserId',cols: [[{field:'id', width:80, title: 'ID'},{field:'title', width:180, title: '会议标题', sort: true},{field:'location', width:180, title: '会议地点', sort: true},{field:'startTime', width:180, title: '开始时间'},{field:'endTime', width:180, title: '结束时间'},{field:'meetingState', width:180, title: '会议状态'},{fixed:'right', title: '操作', width:200, align:'left', unresize: true, toolbar:'#toolbar'}]],page: true,request: {pageName: 'page',limitName: 'rows'},method: 'post',where: {title: $("#title").val()},loading: true,});
}
</script>是否参会
MeetingFeedBackDao.java
/*** 新增会议反馈* @param back*/public void addMeetingFeedback(MeetiingFeedback back) {String sql="insert into t_oa_meeting_feedback(meetingId,personType,personId,result,reason) values(?,?,?,?,?)";super.executeUpdate(sql, new Object[] {back.getMeetingId(),back.getPersonType(),back.getPersonId(),back.getResult(),back.getReason()});}MeetingFeedBackAction.java
/*** 增加会议反馈* @param req* @param resp*/public void addMeetingFeedback(HttpServletRequest req, HttpServletResponse resp) {try {service.addMeetingFeedback(meetingFeedback);CommonUtil.sendResponse(0, "会议反馈成功", resp);} catch (Exception e) {e.printStackTrace();CommonUtil.sendResponse(0, "会议反馈失败", resp);}}meetingNotify.js
<script>
let table=null;
let $ = null;
var row = null;
let formSelects = null;
let form = null;
let layer = null;layui.use(['table','jquery','formSelects','form','layer'], function(){table = layui.table;$ = layui.jquery;formSelects = layui.formSelects;form = layui.form;layer = layui.layer;loadMeetingInfo();//查询我的会议信息$("#queryMeetingInfo").click(function() {loadMeetingInfo();});//对表格的功能按钮增加事件监听,如排座,送审,反馈按钮table.on('tool(meetingInfoTable)', function(obj) {if(obj.event == 'feeback') {openFeebackDialog(obj.data);}});});var row = null;
function openFeebackDialog(data) {row = data;layer.open({type: 2, //layer提供了5种层类型。可传入的值有:0(信息框,默认)1(页面层)2(iframe层)3(加载层)4(tips层)title:'会议反馈',area: ['654px', '420px'], //宽高skin: 'layui-layer-rim', //样式类名content: ctx + '/jsp/meeting/addFeedBack.jsp', //弹出内容。可以传入普通的html内容,还可以指定DOM,更可以随着type的不同而不同btn: ['确定', '关闭'],yes: function(index,layero) {let formData = $(layero).find("iframe")[0].contentWindow.getFormData();console.log(formData);addMeetingFeedback(formData);},btn2: function(index,layero){}});
}//增加会议反馈
function addMeetingFeedback(param) {$.ajax({url: ctx + "/meetingFeedbackAction.action?methodName=addMeetingFeedback",data: param,type: 'post',dataType: 'json',success: function(resp) {layer.msg(resp.msg,{icon: 1,time: 2000 //2秒关闭(如果不配置,默认是3秒)},function() {layer.closeAll();});}});
}//查询会议信息
function loadMeetingInfo() {table.render({elem: '#meetingInfoTable',url: ctx + '/meetinginfoAction.action?methodName=listRelatedMeetingInfoByUserId',cols: [[{field:'id', width:80, title: 'ID'},{field:'title', width:180, title: '会议标题', sort: true},{field:'location', width:180, title: '会议地点', sort: true},{field:'startTime', width:180, title: '开始时间'},{field:'endTime', width:180, title: '结束时间'},{field:'meetingState', width:180, title: '会议状态'},{fixed:'right', title: '操作', width:200, align:'left', unresize: true, toolbar:'#toolbar'}]],page: true,request: {pageName: 'page',limitName: 'rows'},method: 'post',where: {title: $("#title").val()},loading: true,});
}
</script>addFeedBack.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<%@include file="/common/head.jsp" %>
</head>
<style>
body{margin:5px;
}
</style><body>
<div style="padding:10px;"><!-- 反馈表单 --><form class="layui-form layui-form-pane" lay-filter="back"><input type="hidden" name="meetingId" id="meetingId"/><input type="hidden" name="personId" value="${sessionScope.user.id }"/><div class="layui-form-item"><label class="layui-form-label">人员类型</label><div class="layui-input-block"><!-- <select id="personType" name="personType"><option value="">请选择人员类型</option><option value="1">参会</option><option value="2">列席</option></select> --><input type="hidden" name="personType" id="personType"/><input type="text" id="personTypeName" autocomplete="off" readonly="readonly" class="layui-input"></div></div><div class="layui-form-item" pane=""><label class="layui-form-label">反馈结果</label><div class="layui-input-block" ><!--<select id="result" name="result"><option value="">请选择反馈结果</option><option value="1">参加</option><option value="2">不参加</option></select> --><input type="radio" name="result" value="1" title="参加" checked><input type="radio" name="result" value="2" title="不参加"></div></div><div class="layui-form-item layui-form-text"><label class="layui-form-label">不参与会议的原因</label><div class="layui-input-block"><textarea placeholder="请输入内容" name="reason" class="layui-textarea"></textarea></div></div></form></div>
</body>
</html>addFeedBack.js
<script>
let form = null;
layui.use(['jquery', 'form'], function() {let $ = layui.$;form = layui.form;//获取会议记录信息let data = parent.row || {};//获取当前登录用户IDlet currentUserId = '${sessionScope.user.id}';//设置会议ID$("#meetingId").val(data.id);//判断当前用户是存在与参与者中,如果是则设置人员类型为参与者let canyuze = data.canyuze.split(",");if(canyuze.indexOf(currentUserId) > -1) {$("#personTypeName").val("参与者");$("#personType").val("1");}//判断当前用户是存在与列席者中,如果是则设置人员类型为列席者let liexize = data.liexize.split(",");if(liexize.indexOf(currentUserId) > -1) {$("#personTypeName").val("列席者");$("#personType").val("2");}
});//获取表单数据,在父窗口(会议通知)会调用该方法获取表单数据用于提交
function getFormData() {return form.val('back');
}
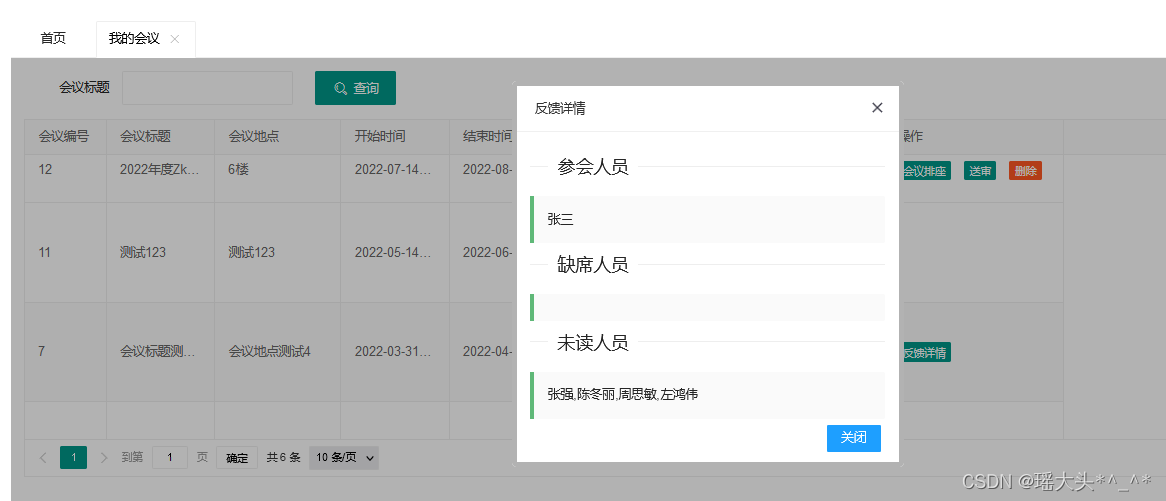
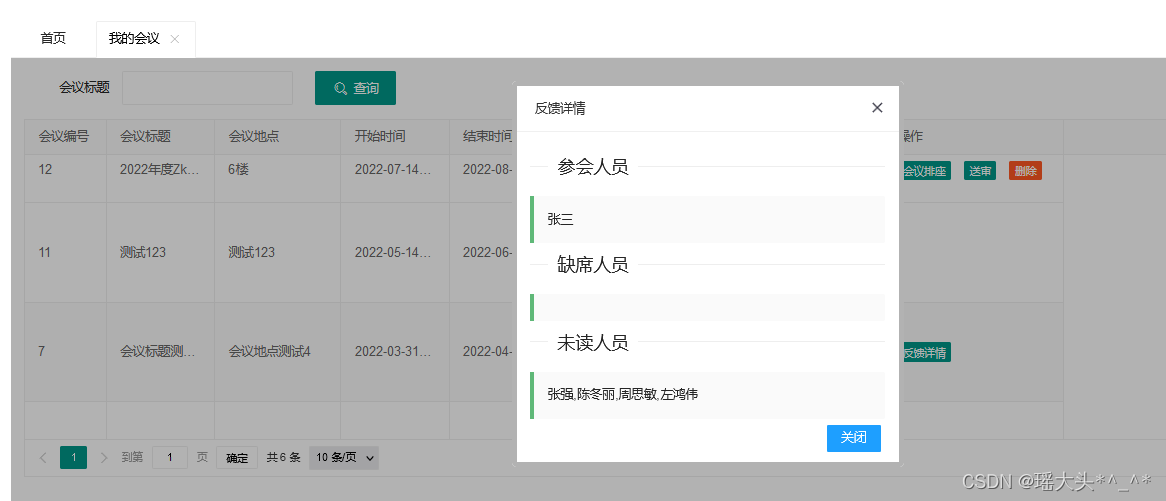
</script>反馈详情
MeetingFeedBackDao.java
/*** 根据会议ID获取会议反馈详情信息* @param back* @return*/@SuppressWarnings("unchecked")public List<Map<String,Object>> queryBackPersons(MeetiingFeedback back){String sql="select " + "f.result,GROUP_CONCAT(u.name) as name " + "from " + "t_oa_meeting_feedback f,t_oa_user u " + "where f.personId=u.id and meetingId="+back.getMeetingId()+" group by f.result";System.out.println(sql);return super.executeQuery(sql, null, new convert<Map<String,Object>>() {@Overridepublic List<Map<String, Object>> forEach(ResultSet rs) throws Exception {return CommonUtils.toList(rs);}});}MeetingFeedBackAction.java
/*** 查询会议相关人员的反馈信息* @param req* @param resp*/public void listMeetingFeedback(HttpServletRequest req, HttpServletResponse resp) {try {PageBean pageBean = new PageBean();pageBean.setRequest(req);List<MeetiingFeedback> list = service.listMeetingFeedback(meetingFeedback, pageBean);CommonUtil.sendResponse(0, "会议反馈查询成功", pageBean.getTotal(), list, resp);} catch (Exception e) {e.printStackTrace();CommonUtil.sendResponse(0, "会议反馈查失败", resp);}}myMeeting.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<%@ include file="/common/head.jsp" %>
<title>Insert title here</title>
<style>
.layui-inline {margin-top: 20px;
}
.seatPicDiv {height: 180px;
}
.seatPic:active {height: 360px;
}.layui-layer-page .layui-layer-content {/* 解决送审对话框中人员选择下拉框不能完全显示问题 */overflow: visible;!important
}
</style></head>
<body><!-- 查询条件 --><div class="layui-inline"><label class="layui-form-label">标题:</label><div class="layui-input-block"><input type="text" name="title" id="title" placeholder="会议标题" class="layui-input"></div></div><div class="layui-inline"><button class="layui-btn" id="queryMeetingInfo"><i class="layui-icon layui-icon-search"></i>查询</button></div><!-- 用户信息表格 --><table class="layui-hide" id="meetingInfoTable" lay-filter="meetingInfoTable"></table><!-- 使用了layui自定义语法,当会议不能送审或排座时将按钮显示为禁用状态 --><script type="text/html" id="toolbar">{{# if(d.state==1 || d.state==3){ }}<button class="layui-btn layui-btn-sm" lay-event="seat">排座</button><button class="layui-btn layui-btn-sm" lay-event="send">送审</button>{{# } else{ }}<button class="layui-btn layui-btn-sm layui-btn-disabled" lay-event="seat">排座</button><button class="layui-btn layui-btn-sm layui-btn-disabled" lay-event="send">送审</button>{{# } }}<button class="layui-btn layui-btn-sm" lay-event="feedback">反馈</button></script><!-- 送审对话框内容 --><div id="auditDiv" style="display:none;"><form style="margin:20px 15px;" class="layui-form layui-form-pane" id="sendAudit" lay-filter="sendAudit"><div class="layui-inline"><label class="layui-form-label">送审人</label><div class="layui-input-inline"><select name="auditPerson" xm-select="auditPerson" xm-select-radio><option value="" disabled="disabled">--请选择--</option></select></div><div class="layui-input-inline"><!-- <button id="btn_auditor" class="layui-btn" lay-filter="sendAudit">送审</button> --><button type="button" id="sendAudit" lay-submit lay-filter="sendAudit" class="layui-btn layui-btn-normal">送审</button></div></div></form></div></body>
</html>myMeeting.js
<script>
let table=null;
let $ = null;
var row = null;
let formSelects = null;
let form = null;
let layer = null;layui.use(['table','jquery','formSelects','form','layer'], function(){table = layui.table;$ = layui.jquery;formSelects = layui.formSelects;form = layui.form;layer = layui.layer;loadMeetingInfo();//查询我的会议信息$("#queryMeetingInfo").click(function() {loadMeetingInfo();});//对表格的功能按钮增加事件监听,如排座,送审,反馈按钮table.on('tool(meetingInfoTable)', function(obj) {//排座if(obj.event == 'seat') {//对于新建或驳回状态的会议可以执行排座if(obj.data.state == 1 || obj.data.state == 3) {openSeatPic(obj.data.id);} else {layer.msg("对于审核通过,结束,取消,进行中等状态的会议不能再执行排座")}}//送审if(obj.event == 'send') {if(obj.data.seatPic) {//对于新建或驳回状态的会议可以送审if(obj.data.state == 1 || obj.data.state == 3) {openSendAudit(obj.data.id);} else {layer.msg("对于审核通过,结束,取消,进行中等状态的会议不能执行送审");}} else {layer.msg("未进行排座不能送审");}}//查看反馈if(obj.event == 'feedback') {openFeedbackInfo(obj.data);}});});function openFeedbackInfo(data) {let ignore = [0,1,2,3];if(ignore.indexOf(data.state) >= 0) {layer.msg("对于新建、驳回、取消、待审状态下的会议,不用查看反馈");return;}debugger;layer.open({type: 2, //layer提供了5种层类型。可传入的值有:0(信息框,默认)1(页面层)2(iframe层)3(加载层)4(tips层)title:'反馈详情',area: ['600px', '650px'], //宽高skin: 'layui-layer-rim', //样式类名content: ctx+'/jsp/meeting/meetingFeedback.jsp?meetingId=' + data.id,btn:['关闭'],yes:function(index,layero){layer.closeAll();}});
}// 打开送审的对话框,执行送审
function openSendAudit(id) {let index = layer.open({type: 1, //layer提供了5种层类型。可传入的值有:0(信息框,默认)1(页面层)2(iframe层)3(加载层)4(tips层)title: '送审',area: ['660px', '200px'], //宽高skin: 'layui-layer-rim', //样式类名content: $("#auditDiv") //送审对应的div});//初始化送审人员选择下拉列表的数据formSelects.data('auditPerson', 'server', {url: ctx + '/meetinginfoAction.action?methodName=listMeetingMember'});//添加送审按钮的监听事件,发送ajax请求执行送审form.on('submit(sendAudit)', function(data) {console.log(data);data.field["id"] = id;console.log(data);$.ajax({url: ctx + '/meetinginfoAction.action?methodName=sendAudit',data: data.field,type: 'post',dataType: 'json',success: function(resp) {layer.msg(resp.msg);layer.close(index);//送审成功,更新我的会议列表loadMeetingInfo();}})});
}//会议排座
function openSeatPic(id) {row = null;layer.open({type: 2, //layer提供了5种层类型。可传入的值有:0(信息框,默认)1(页面层)2(iframe层)3(加载层)4(tips层)title: '会议排座',area: ['660px', '350px'], //宽高skin: 'layui-layer-rim', //样式类名content: ctx+'/jsp/meeting/seatPic.jsp?id='+id});
};//查询会议信息
function loadMeetingInfo() {table.render({elem: '#meetingInfoTable',url: ctx + '/meetinginfoAction.action?methodName=listMeetingInfo',cols: [[{field:'id', width:60, title: 'ID'},{field:'title', width:180, title: '会议标题', sort: true},{field:'location', width:180, title: '会议地点', sort: true},{field:'startTime', width:160, title: '开始时间'},{field:'endTime', width:160, title: '结束时间'},{field:'meetingState', width:180, title: '会议状态'},//显示排座图片{field: 'seatPic', title: '会议排座', width: 180,templet:function(d){if(null==d.seatPic)return "尚未排座";elsereturn "<img height='180px' src='"+d.seatPic+"'/>";}},{field: '', title: '操作', width: 250, toolbar:'#toolbar'}]],page: true,request: {pageName: 'page',limitName: 'rows'},method: 'post',where: {title: $("#title").val()},loading: true,});
}
</script>相关文章:

OA项目之会议通知(查询是否参会反馈详情)
目录 会议查询 是否参会 反馈详情 讲解思路 会议通知SQL语句分析 反馈详情SQL语句分析 后台代码编写 前端代码编写 效果预览 会议查询 MeetingFeedBack.java package com.zking.oa.model;import org.lisen.mvc.util.AutoIncrement; import org.lisen.mvc.util.…...

如何维护自己的电脑的措施
维护自己的电脑可以采取以下措施: 硬件维护:定期清理电脑表面的灰尘和污垢,避免灰尘对电脑内部部件造成影响。电源插座要保持接触良好,保证电脑的电源稳定。如果使用笔记本电脑,要注意保证散热通畅,避免电…...

VS2022 Community 安装步骤
VS2022 Community 安装步骤(C语言学习) 1. 下载地址2. 安装步骤 1. 下载地址 链接: VS2022 Community下载地址 2. 安装步骤 双击图标进行安装。 点击【继续】后等待安装。 选择需要的安装包并修改安装位置,然后点击【安装】。 点击安装…...

vue3中mitt.js使用
在vue2中我们通过事件总线eventbus,来实现两个平行组件之间的通信: bus.js import Vue from vue // 创建vue实例 const Bus new Vue() export default Bus在具体的组件中: A.vue import Bus from ./bus.js // 发布一个事件 Bus.$emit(sendData, {nam…...

Redis 内存淘汰策略详解
Redis 内存淘汰策略详解 一、简介Redis内存管理问题 二、内存淘汰策略1.为什么需要内存淘汰策略2.内存淘汰策略分类(1)noeviction(2)allkeys-lru(3)allkeys-lfu(4)volatile-lru&…...

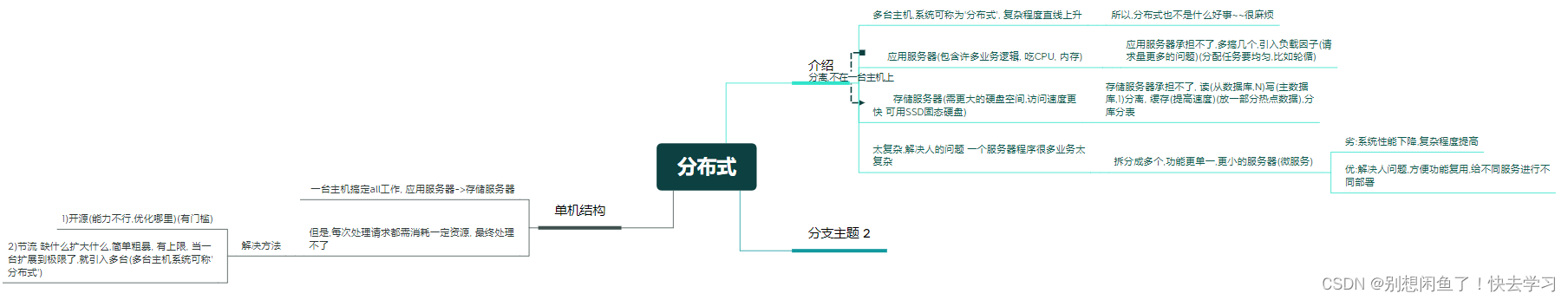
初识Redis之分布式
一.简单介绍: Redis是用来在内存中, 存储数据的, 他的初心是用来搞消息中间件(或者说消息队列 很熟悉了吧~~),但是呢用的不多,他现在主要是用来做 数据库,缓存 用来存储数据, 为什么不直接存储呢? Redis的优势就在于分布式系统 二.分布式系统 要说其分布式系统,简单想想都能…...

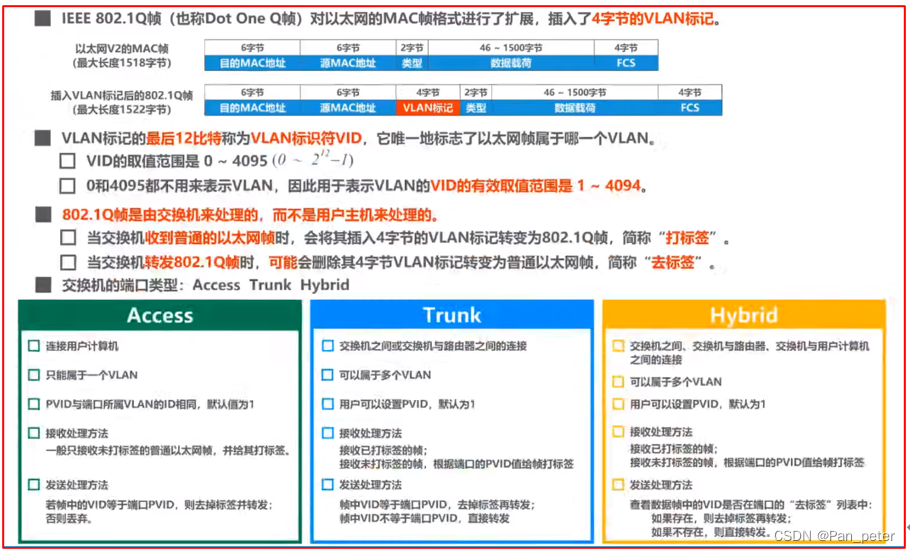
计算机网络-笔记-第三章-数据链路层
目录 三、第三章——数据链路层 1、数据链路层概述(帧) (1)封装成帧、差错检测、可靠传输(简单介绍) (2)CSMA/CD 2、封装成帧 (1)透明传输(…...

【1】openGL glew示例代码分析绘制一个三角形
openGL文档 > docs.gl ,可以直接查询函数的定义和使用 #include <iostream> #include <string> #include <GL/glew.h> #include <GLFW/glfw3.h>int main(void) {GLFWwindow* window;/* Initialize the library */if (!glfwInit())retu…...

android:新建工程文件介绍
一、前言当我们新建一个app时会呈现出固定的工程文件,这篇文章介绍新建工程里的文件。 二、介绍 Structure:就是你选择哪个页面就会显示那个页面的结构,就比如说我选择的是MainActivity他就会显示这个页面所使用的方法。 1-2:是android自动生…...
)
强化历程6-网络系列(2023.8.30)
文章目录 强化历程6-网络系列(2023.8.30)1 说一下OSI七层协议,为什么要分层?2 什么是TCP/IP协议,与OSI七层协议两者对比?3 什么是TCP协议,TCP协议和UDP协议区别?4 说一下TCP的三次握手和四次挥手5 两次握手…...

下载MedShapeNet
在 [1] 可下载 MedShapeNet 数据集,在其 Download 页,可选直接 GUI 下,或者先下一个索引文件,.txt 的,每行一条文件的下载链接,然后用 wget 逐条下。这里放下 wget 下载的 shell 脚本: 下载链索…...

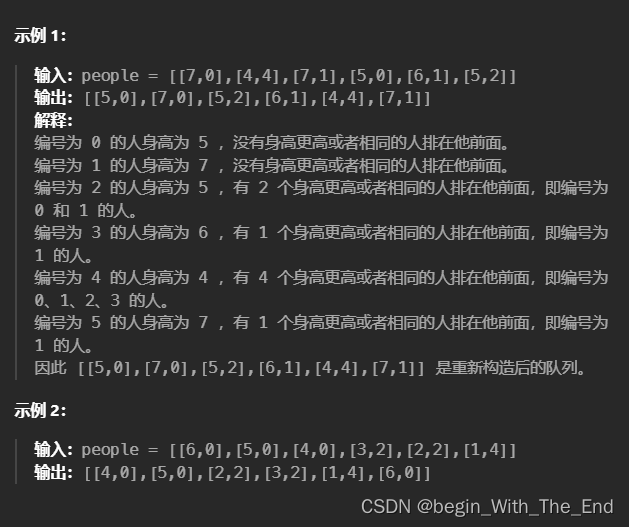
根据身高重建队列【贪心算法】
根据身高重建队列 假设有打乱顺序的一群人站成一个队列,数组 people 表示队列中一些人的属性(不一定按顺序)。每个 people[i] [hi, ki] 表示第 i 个人的身高为 hi ,前面 正好 有 ki 个身高大于或等于 hi 的人。 请你重新构造并返…...

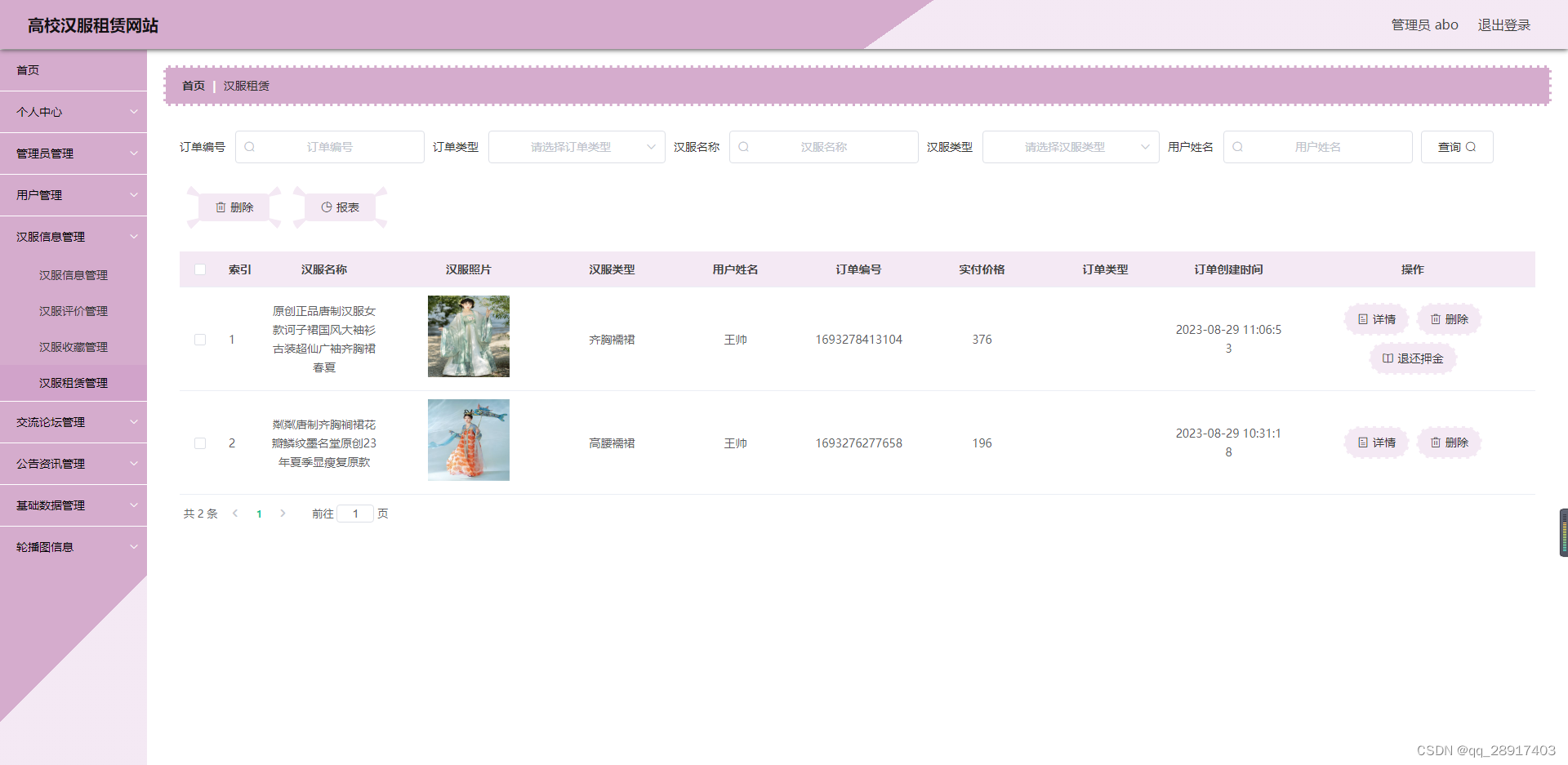
基于Java+SpringBoot+Mybaties-plus+Vue+ElementUI 高校汉服租赁网站的 设计与实现
一.项目介绍 高校汉服租赁网站分为普通用户以及管理员两类 普通用户: 注册、登录系统、查看汉服首页发帖公告信息、 交流论坛(发帖、查看帖子、评论)、 公告咨询(查看公告以及评论)、 汉服信息(查…...

SQL-DQL
-----分组查询----- 1.语法: SELECT 字段列表 FROM 表名 [WHERE 条件 ] GROUP BY 分组字段名 [HAVING 分组后过滤条件]; 2.where与having区别 》执行时机不同:where是分组之前进行过滤,不满足where条件,不参与分组&…...

手写深拷贝方法
function deepClone(data){if(!isObject(data)){// 非对象,直接拷贝return data}let result {}if(data instance of Array){result []}for(let key in data){if(data.hasOwnProperty(key)){result[key] deepClone(data[key])}}return result }// 是否对象 functi…...

格子游戏——并查集
Alice和Bob玩了一个古老的游戏:首先画一个 nn 的点阵(下图 n3 )。 接着,他们两个轮流在相邻的点之间画上红边和蓝边: 直到围成一个封闭的圈(面积不必为 1)为止,“封圈”的那个人就是…...

2023最新Python重点知识万字汇总
这是一份来自于 SegmentFault 上的开发者 二十一 总结的 Python 重点。由于总结了太多的东西,所以篇幅有点长,这也是作者"缝缝补补"总结了好久的东西。 **Py2 VS Py3** * print成为了函数,python2是关键字* 不再有unicode对象…...

【STM32】学习笔记(TIM定时器)-江科大
TIM(Timer)定时器 定时器可以对输入的时钟进行计数,并在计数值达到设定值时触发中断 16位计数器、预分频器、自动重装寄存器的时基单元,在72MHz计数时钟下可以实现最大59.65s的定时 不仅具备基本的定时中断功能,而且…...

Parallel Context Windows for Large Language Models
本文是LLM系列文章,针对《Parallel Context Windows for Large Language Models》的翻译。 大语言模型并行上下文窗口 摘要1 引言2 并行上下文窗口3 上下文学习的PCW4 PCW用于QA5 相关工作6 结论和未来工作不足 摘要 当应用于处理长文本时,大型语言模型…...

怎么消除人声保留背景音乐?试试这几种简单方法
消除人声保留背景音乐可以用于许多不同的目的。例如,可以在视频制作中使用,以确保观众能够听到清晰的对话,而不会被其他噪音干扰。此外,它也可以用于音乐制作中,以便更好地混合和控制音频元素。教大家几种简单的提取方…...

iOS 26 携众系统重磅更新,但“苹果智能”仍与国行无缘
美国西海岸的夏天,再次被苹果点燃。一年一度的全球开发者大会 WWDC25 如期而至,这不仅是开发者的盛宴,更是全球数亿苹果用户翘首以盼的科技春晚。今年,苹果依旧为我们带来了全家桶式的系统更新,包括 iOS 26、iPadOS 26…...

python打卡day49
知识点回顾: 通道注意力模块复习空间注意力模块CBAM的定义 作业:尝试对今天的模型检查参数数目,并用tensorboard查看训练过程 import torch import torch.nn as nn# 定义通道注意力 class ChannelAttention(nn.Module):def __init__(self,…...

《Qt C++ 与 OpenCV:解锁视频播放程序设计的奥秘》
引言:探索视频播放程序设计之旅 在当今数字化时代,多媒体应用已渗透到我们生活的方方面面,从日常的视频娱乐到专业的视频监控、视频会议系统,视频播放程序作为多媒体应用的核心组成部分,扮演着至关重要的角色。无论是在个人电脑、移动设备还是智能电视等平台上,用户都期望…...

Oracle查询表空间大小
1 查询数据库中所有的表空间以及表空间所占空间的大小 SELECTtablespace_name,sum( bytes ) / 1024 / 1024 FROMdba_data_files GROUP BYtablespace_name; 2 Oracle查询表空间大小及每个表所占空间的大小 SELECTtablespace_name,file_id,file_name,round( bytes / ( 1024 …...

1.3 VSCode安装与环境配置
进入网址Visual Studio Code - Code Editing. Redefined下载.deb文件,然后打开终端,进入下载文件夹,键入命令 sudo dpkg -i code_1.100.3-1748872405_amd64.deb 在终端键入命令code即启动vscode 需要安装插件列表 1.Chinese简化 2.ros …...

屋顶变身“发电站” ,中天合创屋面分布式光伏发电项目顺利并网!
5月28日,中天合创屋面分布式光伏发电项目顺利并网发电,该项目位于内蒙古自治区鄂尔多斯市乌审旗,项目利用中天合创聚乙烯、聚丙烯仓库屋面作为场地建设光伏电站,总装机容量为9.96MWp。 项目投运后,每年可节约标煤3670…...

Linux-07 ubuntu 的 chrome 启动不了
文章目录 问题原因解决步骤一、卸载旧版chrome二、重新安装chorme三、启动不了,报错如下四、启动不了,解决如下 总结 问题原因 在应用中可以看到chrome,但是打不开(说明:原来的ubuntu系统出问题了,这个是备用的硬盘&a…...

leetcodeSQL解题:3564. 季节性销售分析
leetcodeSQL解题:3564. 季节性销售分析 题目: 表:sales ---------------------- | Column Name | Type | ---------------------- | sale_id | int | | product_id | int | | sale_date | date | | quantity | int | | price | decimal | -…...

基于Java+VUE+MariaDB实现(Web)仿小米商城
仿小米商城 环境安装 nodejs maven JDK11 运行 mvn clean install -DskipTestscd adminmvn spring-boot:runcd ../webmvn spring-boot:runcd ../xiaomi-store-admin-vuenpm installnpm run servecd ../xiaomi-store-vuenpm installnpm run serve 注意:运行前…...
零知开源——STM32F103RBT6驱动 ICM20948 九轴传感器及 vofa + 上位机可视化教程
STM32F1 本教程使用零知标准板(STM32F103RBT6)通过I2C驱动ICM20948九轴传感器,实现姿态解算,并通过串口将数据实时发送至VOFA上位机进行3D可视化。代码基于开源库修改优化,适合嵌入式及物联网开发者。在基础驱动上新增…...
