css ,less和sass的区别[简洁易懂
CSS、Less和Sass都是用于样式表编写和管理的技术,它们之间有以下区别:
-
CSS(层叠样式表)是一种标准的样式表语言,用于描述网页的外观和样式。它是前端开发中最基础和常用的技术,所有网页都需要使用CSS来定义样式。
-
Less是一种CSS预处理器,它在CSS的基础上提供了更多的功能和特性。Less使用类似于CSS的语法,但添加了变量、嵌套规则、混合(Mixin)等功能。它还支持函数和运算符,可以更方便地管理和重用样式。
-
Sass(Syntactically Awesome Stylesheets)也是一种CSS预处理器,类似于Less,但具有更多的功能和灵活性。Sass使用缩进的语法,可以更清晰地表示嵌套规则和层级关系。它还支持条件语句、循环和模块化的样式定义。
总结来说,CSS是一种标准的样式表语言,Less和Sass是CSS的扩展,提供了更多的功能和特性,使样式表的编写更加灵活和高效。Less和Sass都需要通过编译器将其转换为标准的CSS语法,然后在网页中使用。选择使用哪种技术取决于个人偏好和项目需求。
详细说明:
当涉及到CSS、Less和Sass的代码时,以下是它们的详细说明:
-
CSS代码:
- CSS代码是一种用于定义网页样式的语言。
- 它使用选择器来选择HTML元素,并为其应用样式规则。
- 样式规则由属性和值组成,用于指定元素的外观和行为。
- CSS代码可以直接写在HTML文件的
<style>标签中,也可以作为外部样式表文件引入。
-
Less代码:
- Less是一种CSS预处理器,它引入了一些额外的功能和语法来增强CSS的编写。
- Less代码使用类似于CSS的语法,但添加了一些扩展功能。
- 变量:可以定义和使用变量,以便在整个样式表中重复使用。
- 嵌套规则:可以嵌套选择器,以简化样式表的层级结构。
- 混合(Mixin):可以定义和使用混合,以便在多个选择器之间共享样式规则。
- 运算符:可以使用加法、减法等运算符来计算样式值。
-
Sass代码:
- Sass是另一种CSS预处理器,与Less类似,但具有更多的功能和灵活性。
- Sass代码使用缩进的语法,以更清晰和结构化的方式表示样式表。
- 变量:可以定义和使用变量,以便在整个样式表中重复使用。
- 嵌套规则:可以嵌套选择器,以简化样式表的层级结构。
- 混合(Mixin):可以定义和使用混合,以便在多个选择器之间共享样式规则。
- 条件语句:可以使用if-else语句根据条件来应用不同的样式规则。
- 循环:可以使用循环来生成重复的样式规则。
- 模块化:可以将样式表拆分为多个模块,以便更好地组织和管理代码。
以下是一个简单的示例代码,展示了CSS、Less和Sass的语法和特性:
- CSS代码示例:
/* CSS样式表 */
h1 {color: blue;font-size: 24px;
}p {color: red;font-size: 16px;
}
- Less代码示例:
/* Less样式表 */
@main-color: blue;
@main-size: 24px;h1 {color: @main-color;font-size: @main-size;
}p {color: red;font-size: 16px;
}
- Sass代码示例:
/* Sass样式表 */
$main-color: blue
$main-size: 24pxh1color: $main-colorfont-size: $main-sizepcolor: redfont-size: 16px
这些示例代码演示了如何在CSS、Less和Sass中定义样式规则。其中,Less和Sass代码使用了变量(如@main-color和$main-size)、嵌套规则(如h1和p的样式规则嵌套在选择器中)、混合(如定义和使用混合样式规则)等功能,以提供更灵活和高效的样式表编写方式。
CSS、Less和Sass都是用于样式表编写的工具,它们在不同的场景下有不同的优点和缺点。以下是它们的一些常见使用场景和对应的优缺点:
-
CSS:
- 使用场景:适用于简单的样式需求,或者对预处理器没有需求的项目。
- 优点:
- 原生CSS,无需额外编译步骤。
- 浏览器原生支持,无需额外的依赖。
- 缺点:
- 缺乏一些高级功能,如变量、嵌套规则等,导致样式表冗长和重复。
- 难以维护和扩展,特别是对于大型项目。
-
Less:
- 使用场景:适用于需要一些额外功能的项目,如变量、嵌套规则等。
- 优点:
- 提供了更多的功能和语法扩展,使样式表更灵活和高效。
- 相对容易上手,语法与CSS类似。
- 缺点:
- 需要通过编译器将Less代码转换为CSS代码,增加了额外的编译步骤。
- 依赖于编译器,需要安装和配置编译器。
-
Sass:
- 使用场景:适用于需要更高级功能和更复杂样式需求的项目,如变量、嵌套规则、条件语句、循环等。
- 优点:
- 提供了更多的功能和语法扩展,使样式表更灵活和可维护。
- 更好的模块化和组织代码的能力,使样式表更易于管理。
- 缺点:
- 需要通过编译器将Sass代码转换为CSS代码,增加了额外的编译步骤。
- 依赖于编译器,需要安装和配置编译器。
- 语法与CSS有较大差异,对于初学者可能需要一定的学习成本。
相关文章:

css ,less和sass的区别[简洁易懂
CSS、Less和Sass都是用于样式表编写和管理的技术,它们之间有以下区别: CSS(层叠样式表)是一种标准的样式表语言,用于描述网页的外观和样式。它是前端开发中最基础和常用的技术,所有网页都需要使用CSS来定义…...

有了ChatGPT的帮助,开发者的生产力会提高10-100倍
在过去的几十年里,可以说没有哪个领域像软件开发那样,以如此激进的方式发展。相关的技术层出不穷,速度惊人,生成式人工智能的出现更是将让这些发展继续加速。 尽管有些人猜测生成式人工智能产品将会终结软件开发这个人类职业&am…...

win10+QT5.15+cryptopp562 完整配置开发
1、准备如下几项内容: a、WIN10环境下的QT5.15.2安装包,QTCreator对应版本安装。(自行安装) b、cryptopp562安装包下载,官网:https://www.cryptopp.com/,这里没选择最新的8.7是因为mingw-32编译…...

多线程学习之多线程的案例
练习一:赠送礼物 需求:有100份礼品,两人同时发送,当剩下的礼品小于10份的时候则不再送出。利用多线程模拟该过程并将线程的名字和礼物的剩余数量打印出来. 示例: public class MyRunable implements Runnable {//第二种方式实现…...

iTOP-RK3588开发板Android12 设置系统默认不休眠
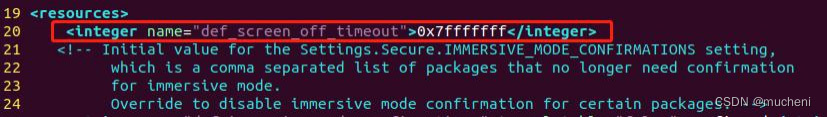
修改文件: device/rockchip/rk3588/overlay/frameworks/base/packages/SettingsProvider/res/values/defaults. xml 文件,如下图所示: - <integer name"def_screen_off_timeout">60000</integer> <integer name&q…...

java系统问题定位思路
一、在不同环境排查问题,有不同的方式 1、如果是在自己的开发环境排查问题,那你几乎可以使用任何自己熟悉的工具来排查,甚至可以进行单步调试。只要问题能重现,排查就不会太困难,最多就是把程序调试到 JDK 或三方类库内…...

redis jedis 单元测试 报错集锦 汇总 junit
redis报错汇总 在单元测试时,使用jedis通常遇到如下报错: 实例化报错->连接报错->权限报错。此报错是有顺序的:例如,若连接报错,说明实例化完成,即配置文件配对了。若权限报错,说明连接…...

AMEYA360:兆易创新获得ISO 26262 ASIL D流程认证, 汽车功能安全管理体系再上新台阶
中国北京(2023年8月29日) —— 业界半导体器件供应商兆易创新GigaDevice(股票代码 603986)今日宣布,获得由国际公认的测试、检验和认证机构通标标准技术服务有限公司(以下简称SGS)授予的ISO 26262:2018汽车功能安全最高等级ASIL D流程认证证书,这标志着兆…...

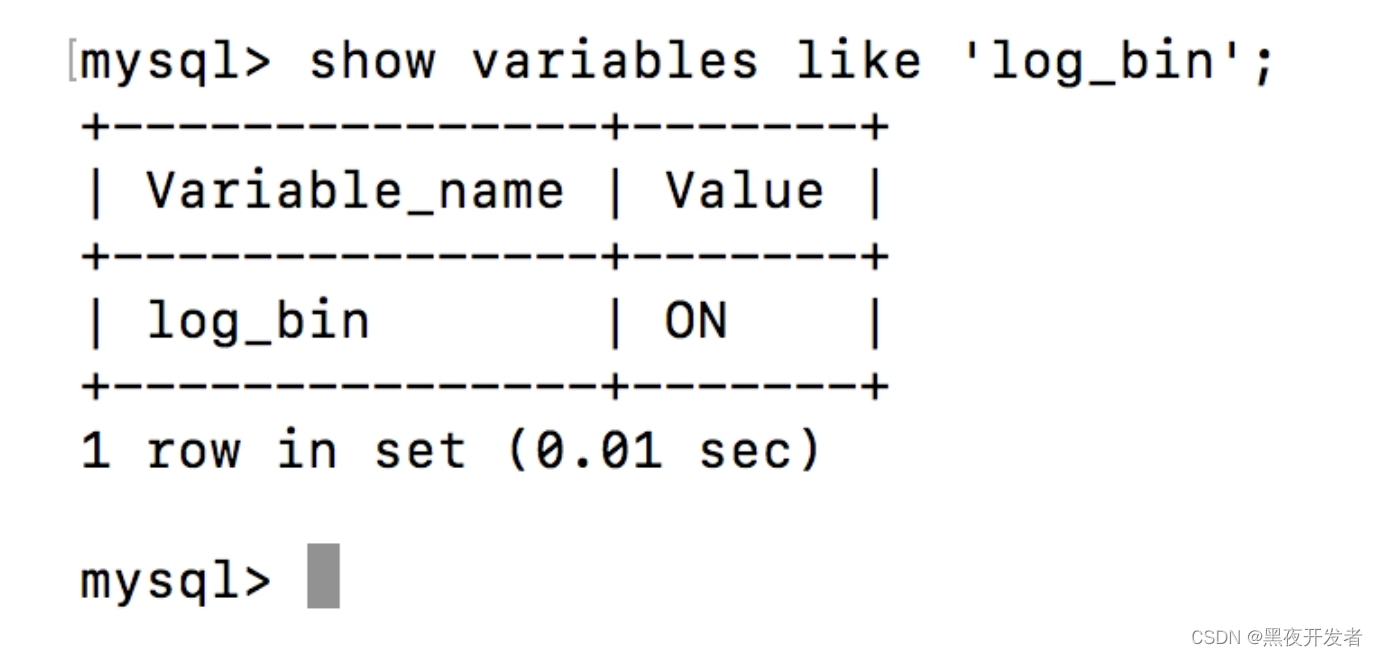
MySQL binlog的几种日志录入格式以及区别
🏆作者简介,黑夜开发者,CSDN领军人物,全栈领域优质创作者✌,CSDN博客专家,阿里云社区专家博主,2023年6月CSDN上海赛道top4。 🏆数年电商行业从业经验,历任核心研发工程师…...

C# 案例题
1. // # hello world using System; namespace HelloWorldApplication {class HelloWorld{static void Main(string[] args) {/*my first C# program*/Console.WriteLine("HelloWorld C#");Console.ReadKey();}} } 2. // C# 计算矩形的面积 /*计…...

拒绝摆烂!C语言练习打卡第七天
🔥博客主页:小王又困了 📚系列专栏:每日一练 🌟人之为学,不日近则日退 ❤️感谢大家点赞👍收藏⭐评论✍️ 目录 一、选择题 📝1.第一题 📝2.第二题 Ὅ…...

【动态规划】状态压缩dp
【动态规划】状态压缩dp...

Java eight 解读流(Stream)、文件(File)、IO和异常处理的使用方法
目录 Java 流(Stream)、文件(File)和IO读取控制台输入读写文件FileInputStreamFileOutputStream Java目录 Java 异常处理 Java 流(Stream)、文件(File)和IO java.io 包几乎包含了所有操作输入、输出需要的类。所有这些流类代表了输入源和输出目标。 Java.io 包中的流支持很多种…...

胜券汇:行业持续轮动 缺乏主线下关注反转预期的方向
前史行情4年一轮回,中心在于微观环境的类似性。首要,复盘前史,2016-2019年和2020年至今的行情走势较为类似,历经约1年半的长牛,约1年的长熊,阅历1个季度快速反弹后继续约3个季度的震动期。其次,…...

java+ssm+mysql农场信息管理系统
项目介绍: 本系统为基于jspssmmysql的农场信息管理系统,功能如下: 用户:注册登录系统,菜地信息管理,农作物信息管理,种植信息管理,客户信息管理,商家信息管理ÿ…...

【App出海成功案例】 | NetMarvel 帮助广告主ARPU增长45%,ECPM增长50%,付费率涨幅30%
中国App何以扬帆出海? 出海热发展到今天,中国App席卷西方世界的神话被一一打造,手游/非游双面开花,成功案例作为赛道代表,也成为众多出海广告主一一效仿的风向标。 它们在用户增长、变现收益上的打法是怎样的&#x…...

CSDN每日一练 |『鬼画符门莲台争夺战』『等差数列』『 路灯亮度』2023-08-31
CSDN每日一练 |『鬼画符门莲台争夺战』『等差数列』『 路灯亮度』2023-08-31 一、题目名称:鬼画符门莲台争夺战二、题目名称:等差数列三、题目名称:等差数列四、题目名称:路灯亮度路灯亮度』2023-08-31) 一、题目名称:鬼画符门莲台争夺战 时间限制:1000ms内存限制:256M …...

自编码器AE全方位探析:构建、训练、推理与多平台部署
本文深入探讨了自编码器(AE)的核心概念、类型、应用场景及实战演示。通过理论分析和实践结合,我们详细解释了自动编码器的工作原理和数学基础,并通过具体代码示例展示了从模型构建、训练到多平台推理部署的全过程。 关注TechLead&…...

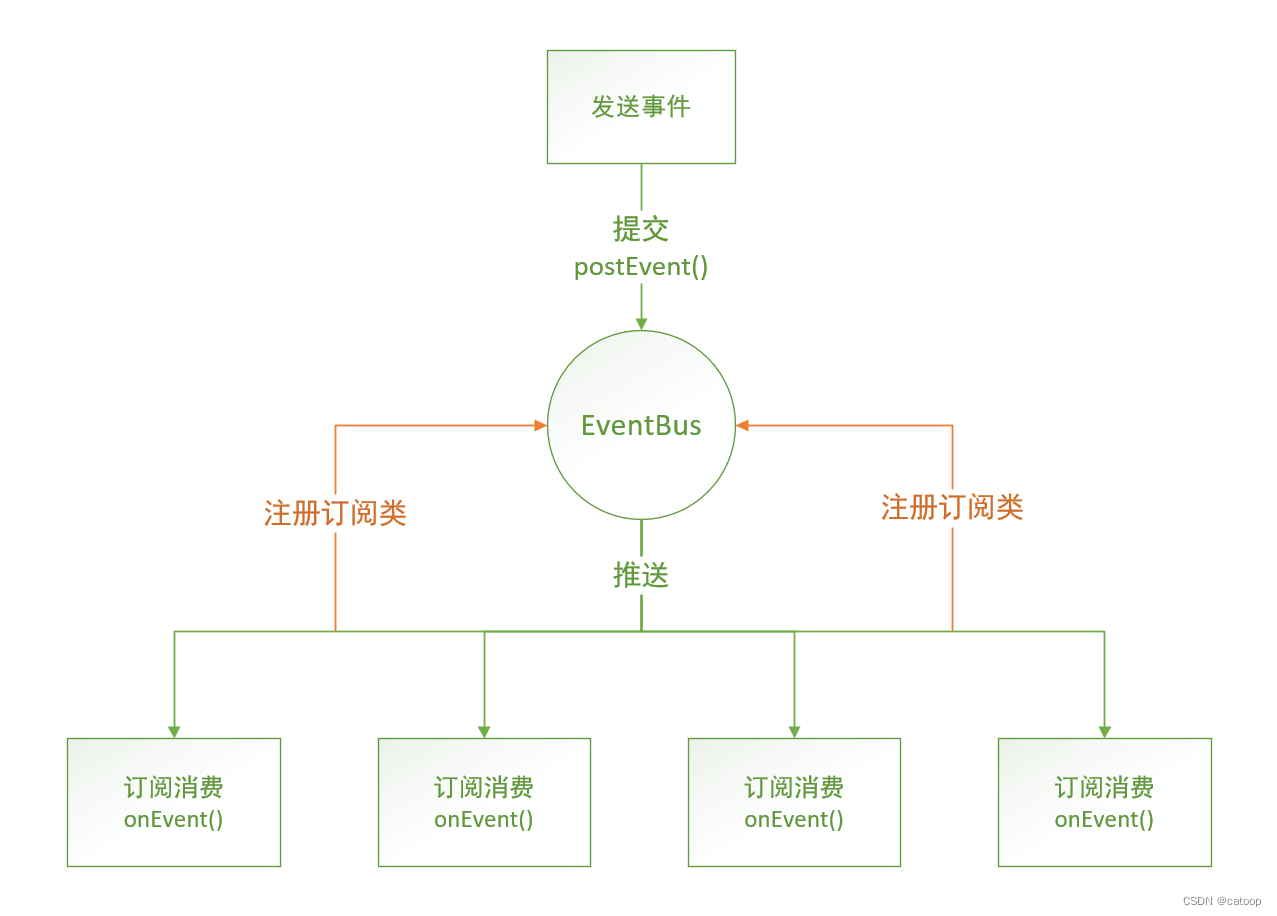
SpringBoot - Google EventBus、AsyncEventBus
介绍 EventBus 顾名思义,事件总线,是一个轻量级的发布/订阅模式的应用模式,最初设计及应用源与 google guava 库。 相比于各种 MQ 中间件更加简洁、轻量,它可以在单体非分布式的小型应用模块内部使用(即同一个JVM范围…...

Tauri打包windows应用配置中文界面
使用 Tauri Rust 开发桌面应用,在 windows 系统上,打包后安装包名称后缀、安装界面、相关说明默认都是英文的。如果要默认显示为中文,则需要在 tauri.conf.json 中配置相应参数。 前言 默认情况下,在 windows 系统打完的 mis 包…...

wordpress后台更新后 前端没变化的解决方法
使用siteground主机的wordpress网站,会出现更新了网站内容和修改了php模板文件、js文件、css文件、图片文件后,网站没有变化的情况。 不熟悉siteground主机的新手,遇到这个问题,就很抓狂,明明是哪都没操作错误&#x…...

stm32G473的flash模式是单bank还是双bank?
今天突然有人stm32G473的flash模式是单bank还是双bank?由于时间太久,我真忘记了。搜搜发现,还真有人和我一样。见下面的链接:https://shequ.stmicroelectronics.cn/forum.php?modviewthread&tid644563 根据STM32G4系列参考手…...

ES6从入门到精通:前言
ES6简介 ES6(ECMAScript 2015)是JavaScript语言的重大更新,引入了许多新特性,包括语法糖、新数据类型、模块化支持等,显著提升了开发效率和代码可维护性。 核心知识点概览 变量声明 let 和 const 取代 var…...

golang循环变量捕获问题
在 Go 语言中,当在循环中启动协程(goroutine)时,如果在协程闭包中直接引用循环变量,可能会遇到一个常见的陷阱 - 循环变量捕获问题。让我详细解释一下: 问题背景 看这个代码片段: fo…...
)
IGP(Interior Gateway Protocol,内部网关协议)
IGP(Interior Gateway Protocol,内部网关协议) 是一种用于在一个自治系统(AS)内部传递路由信息的路由协议,主要用于在一个组织或机构的内部网络中决定数据包的最佳路径。与用于自治系统之间通信的 EGP&…...

基于uniapp+WebSocket实现聊天对话、消息监听、消息推送、聊天室等功能,多端兼容
基于 UniApp + WebSocket实现多端兼容的实时通讯系统,涵盖WebSocket连接建立、消息收发机制、多端兼容性配置、消息实时监听等功能,适配微信小程序、H5、Android、iOS等终端 目录 技术选型分析WebSocket协议优势UniApp跨平台特性WebSocket 基础实现连接管理消息收发连接…...

Objective-C常用命名规范总结
【OC】常用命名规范总结 文章目录 【OC】常用命名规范总结1.类名(Class Name)2.协议名(Protocol Name)3.方法名(Method Name)4.属性名(Property Name)5.局部变量/实例变量(Local / Instance Variables&…...

linux 错误码总结
1,错误码的概念与作用 在Linux系统中,错误码是系统调用或库函数在执行失败时返回的特定数值,用于指示具体的错误类型。这些错误码通过全局变量errno来存储和传递,errno由操作系统维护,保存最近一次发生的错误信息。值得注意的是,errno的值在每次系统调用或函数调用失败时…...

【决胜公务员考试】求职OMG——见面课测验1
2025最新版!!!6.8截至答题,大家注意呀! 博主码字不易点个关注吧,祝期末顺利~~ 1.单选题(2分) 下列说法错误的是:( B ) A.选调生属于公务员系统 B.公务员属于事业编 C.选调生有基层锻炼的要求 D…...

【开发技术】.Net使用FFmpeg视频特定帧上绘制内容
目录 一、目的 二、解决方案 2.1 什么是FFmpeg 2.2 FFmpeg主要功能 2.3 使用Xabe.FFmpeg调用FFmpeg功能 2.4 使用 FFmpeg 的 drawbox 滤镜来绘制 ROI 三、总结 一、目的 当前市场上有很多目标检测智能识别的相关算法,当前调用一个医疗行业的AI识别算法后返回…...
