导入excel数据给前端Echarts实现中国地图-类似热力图可视化
导入excel数据给前端Echarts实现中国地图-类似热力图可视化
程序文件:
XinqiDaily/frontUtils-showSomeDatabaseonMapAboutChina/finalproject · xin麒/XinQiUtilsOrDemo - 码云 - 开源中国 (gitee.com)
https://gitee.com/flowers-bloom-is-the-sea/XinQiUtilsOrDemo/tree/master/XinqiDaily/frontUtils-showSomeDatabaseonMapAboutChina/finalproject
视频讲解:
https://www.bilibili.com/video/BV1Uu4y1D7Ck
1、数据文件准备
首先准备一个自己的数据文件:

随便吧,我准备了2个。
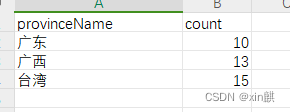
testDatabase2.xlsx这个文件是这样子的:

以上就是自己的要继续地图数据可视化的数据。
2、数据加载文件
双击打开:
startPage.html
然后来到一个页面:

这里就选择你想要进行可视化的数据文件。
3、展示可视化
这里在上一步选择要进行可视化的文件后,会自动跳到map.html文件,因为map.html就是展示可视化的。

4、工具实现的主要参考:
1.一个获取地理坐标等信息的接口
https://geo.datav.aliyun.com/areas_v3/bound/100000_full.json
2.修改颜色的参考文档
https://www.w3schools.cn/colors/colors_hexadecimal.html
3.html5发送网络请求的参考文档
https://developer.mozilla.org/zh-CN/docs/Web/API/XMLHttpRequest/response
4.表格类数据在html5载入的具体实现发送:
https://blog.csdn.net/a872822645/article/details/85005144
5.html5中实现热力图的架构思路:
https://blog.csdn.net/qq_32532841/article/details/105859870
6.html5页面带参数跳转到另一个页面的具体取值方式
https://blog.csdn.net/qq_54223170/article/details/116601025
5、其他
数据的格式尽可能向我的看齐吧。当然了如果想试试其他格式行不行的话也可以尝试哈。
如果有用的话希望可以在B站上点赞和关注。
另外,参考内容参考了蛮多内容的,都放代码注释上面了,想要修改的颜色的步骤也放到代码注释里面了。建议结合视频讲解修改吧。
做了多久时间?实际用时也就从2023-0826-22:21~2023-0827-5:42吧。
下面整理好几个版本,算是其中完善过程中的一小部分内容吧。不太会前端,只能面向浏览器编程了,无数的参考以及无数的测试:

实际上呢2023-0826-22:21~2023-08-27:00在做可行性方案的抉择:
当时看到python可以,但是太多依赖库报错,一些是库版本太高,一些是太低,一些是没参考文献。一路报错我选择继续找可实现的方案,最后发现前端的Echarts可以尝试。后面也经过了无限的参考,许多的js文件的参差不齐,然后又去找对应得js包。
本来数据的载入是在代码里面在dataList添加数据的,但是感觉不够好,代码入侵性超级高。考虑到有些人只是想用而已的心态,于是就搞了个xlsx文件的数据载入的方式对功能进行增强。
但是最终颜色以及深浅的范围的修改也是要在代码里修改的,只能说没搭建项目吧,搭建前后端项目的话可以将颜色的设置放到数据库里面,也要有后端服务器来处理,但是搭建项目要几天,最近没太多时间,所以就不搭建项目了,或者说后续我如果还有想法那就再增强一些功能吧。
然后基本上是2023-0827-5:42的时候我就搞定了,但是还想搞一下英文版的,想要展示可视化地图时使用英文展示那些省份名称,我查了很久发现是nameMap需要设置,但是我设置了许多都没有设置成功,也浪费了很多时间,那也没什么办法了。
也许这个我做的这个工具比较简单吧,功能也没多少,比较难结合其他技术来搞一个英文版的,毕竟这个工具后端都没有,也没用vue或者说其他更好用的框架啥的。如果有时间的话,推倒重来整一个前后端项目来实现也是可以的。
先这样吧。
相关文章:

导入excel数据给前端Echarts实现中国地图-类似热力图可视化
导入excel数据给前端Echarts实现中国地图-类似热力图可视化 程序文件: XinqiDaily/frontUtils-showSomeDatabaseonMapAboutChina/finalproject xin麒/XinQiUtilsOrDemo - 码云 - 开源中国 (gitee.com) https://gitee.com/flowers-bloom-is-the-sea/XinQiUtilsOr…...

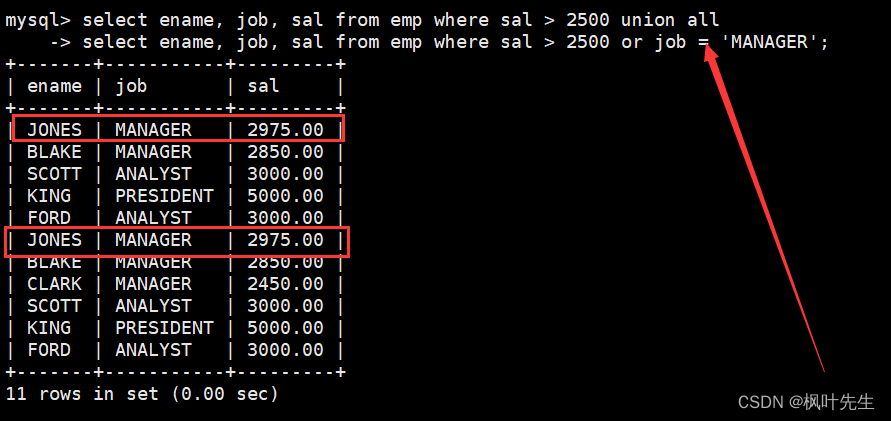
【MySQL系列】MySQL复合查询的学习 _ 多表查询 | 自连接 | 子查询 | 合并查询
「前言」文章内容大致是对MySQL复合查询的学习。 「归属专栏」MySQL 「主页链接」个人主页 「笔者」枫叶先生(fy) 目录 一、基本查询回顾二、多表查询三、自连接四、子查询4.1 单行子查询4.2 多行子查询4.3 多列子查询4.4 在from子句中使用子查询 五、合并查询 一、基本查询回顾…...

微信小程序使用本地图片在真机预览不显示的问题解决
开发工具上本地图片可以显示,但是在真机上预览的时候不能显示 通常我们代码路径是代码是这样写的: <view class"logo"><image src"../../img/e8591fd7b1043bd3b4eb07d86243b5b.png"></image> </view> 最…...

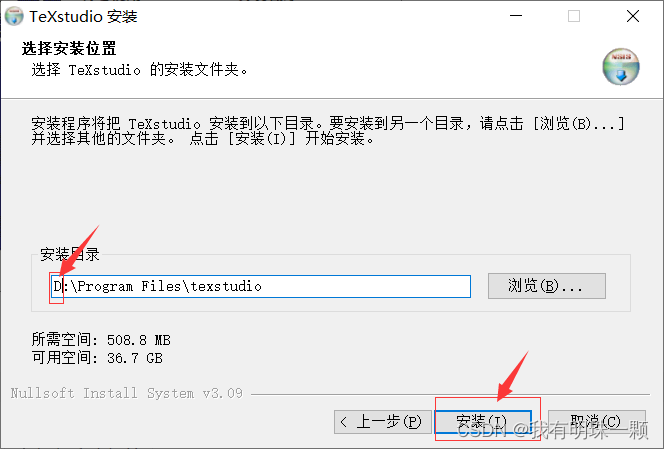
Texlive2023与Texstudio2023卸载与安装(详细全程)
早在两年前安装了texlive2020,最近重新使用总是报错,好像是因为版本过低。我就找了个时间更新一下texlive版本,全程如下。 1、卸载texlive老版本 1)找到texlive目录,比如我的是D:\texlive\2022\tlpkg\installer&…...

塞浦路斯公司注册 塞浦路斯公司开户 塞浦路斯公司年审
一、为什么选择塞浦路斯 1、没有外汇管制; 2、注册公司无需验资实缴; 3、塞浦路斯公司分红没有税收; 4、塞浦路斯拥有欧洲蕞低的企业所得税,为净利润的 12.5%; 5、除某些特定业务要在经营前获得许可,基…...

XSS盲打练习(简单认识反射型、存储型XSS和cookie欺骗)
文章目录 挖掘cms网站XSS漏洞利用XSS平台盲打CMS,获取后台管理cookiecookie欺骗登录管理员账户 挖掘cms网站XSS漏洞 来到cms网站主页,发现有一个搜索框,输入任意内容后搜索,发现内容会回显,这里可能存在反射型XSS漏洞…...

Shell脚本:基础知识和使用指南
Shell脚本是一种用于自动化任务和进程的强大工具。它们允许你编写一系列的命令,这些命令可以在shell环境中执行,从而避免了手动输入每个命令的需要。Shell脚本对于减少重复的工作、提高效率以及构建复杂的自动化过程非常有用。 什么是Shell?…...
Resource Hacker下载
下载路径 Resource Hacker (angusj.com)http://www.angusj.com/resourcehacker/#download 应用方法示例 【2023年更新】手把手教你去除 WinRAR 的弹窗广告_winrar广告怎么去除_areosun的博客-CSDN博客https://blog.csdn.net/haiyunzhiqiu/article/details/119176038#comment…...

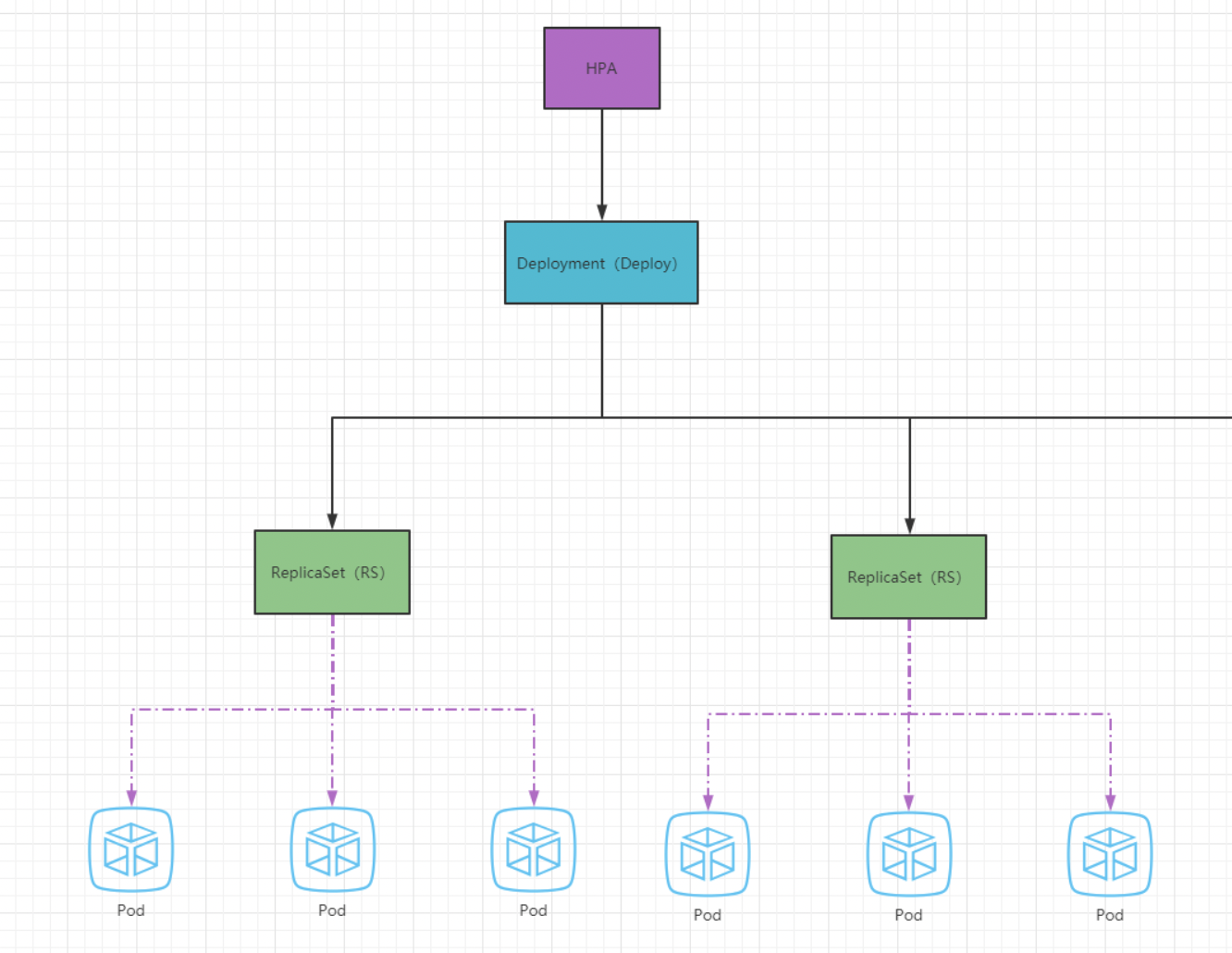
Kubernetes入门 十、HPA 自动扩/缩容
目录 概述安装metrics-server使用HPA 概述 我们已经可以通过手动执行 kubectl scale 命令实现Pod的扩缩容,但是这显然不符合 Kubernetes 的定位目标–自动化和智能化。Kubernetes 期望可以通过监测Pod的使用情况,实现 Pod 数量的自动调整,于…...

Django报错:SystemCheckError: System check identified some issues解决办法
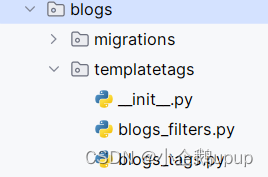
今天练习django自定义标签时,一开始在APPbook中写了自定义标签book_tags.py 测试成功,之后新建了一个APPblogs,测试在blogs中创建模板使用自定义标签,于是直接把book/templatetags包直接赋值到blogs目录里。在页面里加载自定义标…...

JavaScript设计模式(一)——构造器模式、原型模式、类模式
个人简介 👀个人主页: 前端杂货铺 🙋♂️学习方向: 主攻前端方向,正逐渐往全干发展 📃个人状态: 研发工程师,现效力于中国工业软件事业 🚀人生格言: 积跬步…...

python 读文件,跳过有问题的那行
报错: UnicodeDecodeError: gbk codec cant decode byte 0xfa in position 4781: illegal multibyte sequence 解决方案: f open("20091012134152.txt", encoding"gbk", mode"r") 改成 f open("20091012134152.tx…...

Spring Boot Actuator的Env端点存在本地文件包含(LFI)漏洞CVE-2020-5421
文章目录 0.前言1.参考文档2.基础介绍3.漏洞利用原理3.解决方案1. 升级Spring Boot版本2. 限制端点的访问3. 禁用环境端点4. 不公开敏感的Actuator端点5. 开启安全审计 0.前言 背景: Spring Boot Actuator的Env端点存在本地文件包含(LFI)漏洞CVE-2020-5421。被扫描到…...

Leetcode 最后一个单词的长度
给你一个字符串 s,由若干单词组成,单词前后用一些空格字符隔开。返回字符串中 最后一个 单词的长度。 单词 是指仅由字母组成、不包含任何空格字符的最大子字符串。 示例 1: 输入:s “Hello World” 输出:5 解释&a…...

css ,less和sass的区别[简洁易懂
CSS、Less和Sass都是用于样式表编写和管理的技术,它们之间有以下区别: CSS(层叠样式表)是一种标准的样式表语言,用于描述网页的外观和样式。它是前端开发中最基础和常用的技术,所有网页都需要使用CSS来定义…...

有了ChatGPT的帮助,开发者的生产力会提高10-100倍
在过去的几十年里,可以说没有哪个领域像软件开发那样,以如此激进的方式发展。相关的技术层出不穷,速度惊人,生成式人工智能的出现更是将让这些发展继续加速。 尽管有些人猜测生成式人工智能产品将会终结软件开发这个人类职业&am…...

win10+QT5.15+cryptopp562 完整配置开发
1、准备如下几项内容: a、WIN10环境下的QT5.15.2安装包,QTCreator对应版本安装。(自行安装) b、cryptopp562安装包下载,官网:https://www.cryptopp.com/,这里没选择最新的8.7是因为mingw-32编译…...

多线程学习之多线程的案例
练习一:赠送礼物 需求:有100份礼品,两人同时发送,当剩下的礼品小于10份的时候则不再送出。利用多线程模拟该过程并将线程的名字和礼物的剩余数量打印出来. 示例: public class MyRunable implements Runnable {//第二种方式实现…...

iTOP-RK3588开发板Android12 设置系统默认不休眠
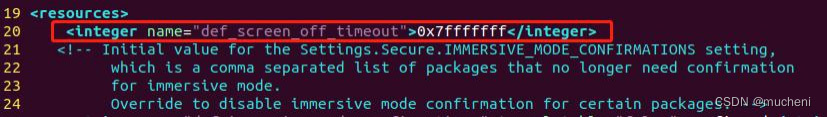
修改文件: device/rockchip/rk3588/overlay/frameworks/base/packages/SettingsProvider/res/values/defaults. xml 文件,如下图所示: - <integer name"def_screen_off_timeout">60000</integer> <integer name&q…...

java系统问题定位思路
一、在不同环境排查问题,有不同的方式 1、如果是在自己的开发环境排查问题,那你几乎可以使用任何自己熟悉的工具来排查,甚至可以进行单步调试。只要问题能重现,排查就不会太困难,最多就是把程序调试到 JDK 或三方类库内…...

【网络】每天掌握一个Linux命令 - iftop
在Linux系统中,iftop是网络管理的得力助手,能实时监控网络流量、连接情况等,帮助排查网络异常。接下来从多方面详细介绍它。 目录 【网络】每天掌握一个Linux命令 - iftop工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景…...

【入坑系列】TiDB 强制索引在不同库下不生效问题
文章目录 背景SQL 优化情况线上SQL运行情况分析怀疑1:执行计划绑定问题?尝试:SHOW WARNINGS 查看警告探索 TiDB 的 USE_INDEX 写法Hint 不生效问题排查解决参考背景 项目中使用 TiDB 数据库,并对 SQL 进行优化了,添加了强制索引。 UAT 环境已经生效,但 PROD 环境强制索…...

【大模型RAG】Docker 一键部署 Milvus 完整攻略
本文概要 Milvus 2.5 Stand-alone 版可通过 Docker 在几分钟内完成安装;只需暴露 19530(gRPC)与 9091(HTTP/WebUI)两个端口,即可让本地电脑通过 PyMilvus 或浏览器访问远程 Linux 服务器上的 Milvus。下面…...

oracle与MySQL数据库之间数据同步的技术要点
Oracle与MySQL数据库之间的数据同步是一个涉及多个技术要点的复杂任务。由于Oracle和MySQL的架构差异,它们的数据同步要求既要保持数据的准确性和一致性,又要处理好性能问题。以下是一些主要的技术要点: 数据结构差异 数据类型差异ÿ…...

2021-03-15 iview一些问题
1.iview 在使用tree组件时,发现没有set类的方法,只有get,那么要改变tree值,只能遍历treeData,递归修改treeData的checked,发现无法更改,原因在于check模式下,子元素的勾选状态跟父节…...

React19源码系列之 事件插件系统
事件类别 事件类型 定义 文档 Event Event 接口表示在 EventTarget 上出现的事件。 Event - Web API | MDN UIEvent UIEvent 接口表示简单的用户界面事件。 UIEvent - Web API | MDN KeyboardEvent KeyboardEvent 对象描述了用户与键盘的交互。 KeyboardEvent - Web…...

智能分布式爬虫的数据处理流水线优化:基于深度强化学习的数据质量控制
在数字化浪潮席卷全球的今天,数据已成为企业和研究机构的核心资产。智能分布式爬虫作为高效的数据采集工具,在大规模数据获取中发挥着关键作用。然而,传统的数据处理流水线在面对复杂多变的网络环境和海量异构数据时,常出现数据质…...

JVM虚拟机:内存结构、垃圾回收、性能优化
1、JVM虚拟机的简介 Java 虚拟机(Java Virtual Machine 简称:JVM)是运行所有 Java 程序的抽象计算机,是 Java 语言的运行环境,实现了 Java 程序的跨平台特性。JVM 屏蔽了与具体操作系统平台相关的信息,使得 Java 程序只需生成在 JVM 上运行的目标代码(字节码),就可以…...

浪潮交换机配置track检测实现高速公路收费网络主备切换NQA
浪潮交换机track配置 项目背景高速网络拓扑网络情况分析通信线路收费网络路由 收费汇聚交换机相应配置收费汇聚track配置 项目背景 在实施省内一条高速公路时遇到的需求,本次涉及的主要是收费汇聚交换机的配置,浪潮网络设备在高速项目很少,通…...

视觉slam十四讲实践部分记录——ch2、ch3
ch2 一、使用g++编译.cpp为可执行文件并运行(P30) g++ helloSLAM.cpp ./a.out运行 二、使用cmake编译 mkdir build cd build cmake .. makeCMakeCache.txt 文件仍然指向旧的目录。这表明在源代码目录中可能还存在旧的 CMakeCache.txt 文件,或者在构建过程中仍然引用了旧的路…...
