JavaScript设计模式(一)——构造器模式、原型模式、类模式
个人简介
👀个人主页: 前端杂货铺
🙋♂️学习方向: 主攻前端方向,正逐渐往全干发展
📃个人状态: 研发工程师,现效力于中国工业软件事业
🚀人生格言: 积跬步至千里,积小流成江海
🥇推荐学习:🍍前端面试宝典 🍉Vue2 🍋Vue3 🍓Vue2/3项目实战 🥝Node.js🍒Three.js 🍖JS版算法
🌕个人推广:每篇文章最下方都有加入方式,旨在交流学习&资源分享,快加入进来吧
文章目录
- ✨✨前言
- 一、构造器模式
- 二、原型模式
- 三、类模式
- 🎉🎉本篇小结
✨✨前言
大家好,这里是前端杂货铺。
软件设计模式(Design pattern),又称设计模式,是一套被反复使用、多数人知晓的、经过分类编目的、代码设计经验的总结。使用设计模式是为了可重用代码、让代码更容易被他人理解、保证代码可靠性、程序的重用性。
接下来,我们进入对设计模式的初步探索…
一、构造器模式
函数构造器就是可以用来构建生成新的函数或者对象的函数。
举个栗子:对于公司来说,每招进来一个人,公司负责人就要写一个人的信息,如果公司招进来100个人,就需要写100次,很是麻烦。
let employee1 = {name: '前端杂货铺',age: 22,
}let employee2 = {name: '后端杂货铺',age: 25
}
......let employee100 = {name: '全端杂货铺',age: 35
}
我们利用构造器模式,就可以先封装一个 Employee 方法,招进来一个人创建一个实例就可以了,很是方便。
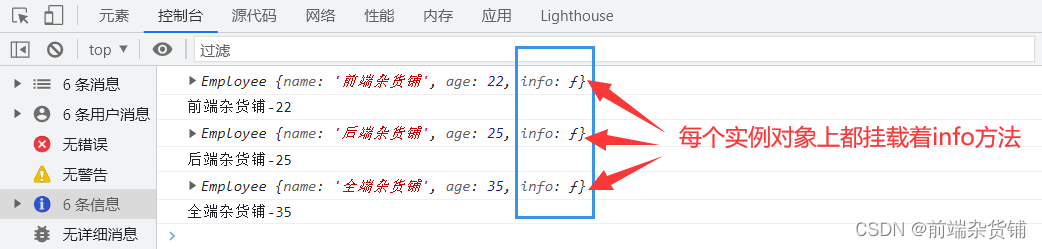
function Employee(name, age) {this.name = name;this.age = age;this.info = function() {console.log(this.name + '-' + this.age);}
}let employee1 = new Employee('前端杂货铺', 22);
console.log(employee1);
employee1.info();let employee2 = new Employee('后端杂货铺', 25);
console.log(employee2);
employee2.info();
......let employee100 = new Employee('全端杂货铺', 35);
console.log(employee100);
employee100.info();

弊端:对于 name 和 age 这两个属性,每次创建实例的时候都需要在内存中开辟空间进行存储是理所当然的,但是对于 info() 方法属实是没有必要每次都在内存中开辟空间进行存储。当数据量过大时,对内存来说无疑是一种负担,会导致一定的性能问题。
二、原型模式
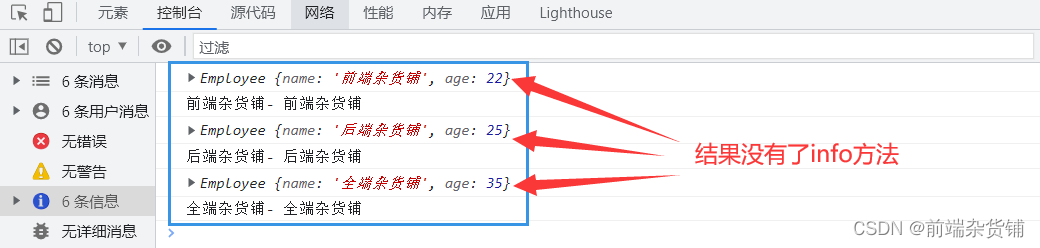
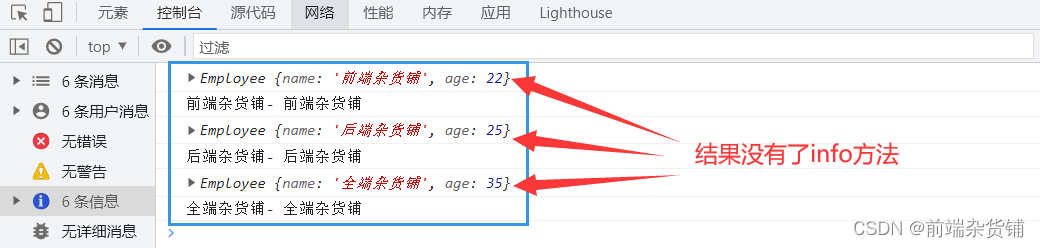
很简单,我们只需要把上述的 info() 方法拿出来挂到 Employee 的原型上就可以实现原型模式,进而就解决构造器模式的弊端了。
function Employee(name, age) {this.name = name;this.age = age;
}Employee.prototype.info = function() {console.log(this.name + '-' + this.age);
}let employee1 = new Employee('前端杂货铺', 22);
console.log(employee1)
employee1.info();let employee2 = new Employee('后端杂货铺', 25)
console.log(employee2)
employee2.info();
...let employee100 = new Employee('全端杂货铺', 35)
console.log(employee100)
employee2.info();

三、类模式
在 ES6 推出之后,类模式相当于合并了构造器模式和原型模式。
constructor 是一种 用于创建和初始化 class 创建的对象的特殊方法。
在一个类中 只能有一个 名为 “constructor” 的特殊方法。如果我们没有显示指定构造函数,则会添加默认的 constructor 方法。如果不指定一个构造函数方法,则使用一个默认的构造函数。
class Employee {constructor(name, age) {this.name = name;this.age = age;}info() {console.log(this.name + '-', this.name);}
}let employee1 = new Employee('前端杂货铺', 22);
let employee2 = new Employee('后端杂货铺', 25);
......
let employee100 = new Employee('全端杂货铺', 35);console.log(employee1);
console.log(employee2);
......
console.log(employee100);

🎉🎉本篇小结
本篇文章我们初步探讨了设计模式。
我们明白了构造器模式和原型模式的优缺点以及用途。ES6 的 class 类模式,完美的对构造器模式和原型模式进行了合并和兼容。
好啦,本篇文章到这里就要和大家说再见啦,祝你这篇文章阅读愉快,你下篇文章的阅读愉快留着我下篇文章再祝!
参考资料:
- MDN 官方文档
- 百度百科 · 软件设计模式(设计模式)
- JavaScript设计模式 【作者:千锋教育】

相关文章:

JavaScript设计模式(一)——构造器模式、原型模式、类模式
个人简介 👀个人主页: 前端杂货铺 🙋♂️学习方向: 主攻前端方向,正逐渐往全干发展 📃个人状态: 研发工程师,现效力于中国工业软件事业 🚀人生格言: 积跬步…...

python 读文件,跳过有问题的那行
报错: UnicodeDecodeError: gbk codec cant decode byte 0xfa in position 4781: illegal multibyte sequence 解决方案: f open("20091012134152.txt", encoding"gbk", mode"r") 改成 f open("20091012134152.tx…...

Spring Boot Actuator的Env端点存在本地文件包含(LFI)漏洞CVE-2020-5421
文章目录 0.前言1.参考文档2.基础介绍3.漏洞利用原理3.解决方案1. 升级Spring Boot版本2. 限制端点的访问3. 禁用环境端点4. 不公开敏感的Actuator端点5. 开启安全审计 0.前言 背景: Spring Boot Actuator的Env端点存在本地文件包含(LFI)漏洞CVE-2020-5421。被扫描到…...

Leetcode 最后一个单词的长度
给你一个字符串 s,由若干单词组成,单词前后用一些空格字符隔开。返回字符串中 最后一个 单词的长度。 单词 是指仅由字母组成、不包含任何空格字符的最大子字符串。 示例 1: 输入:s “Hello World” 输出:5 解释&a…...

css ,less和sass的区别[简洁易懂
CSS、Less和Sass都是用于样式表编写和管理的技术,它们之间有以下区别: CSS(层叠样式表)是一种标准的样式表语言,用于描述网页的外观和样式。它是前端开发中最基础和常用的技术,所有网页都需要使用CSS来定义…...

有了ChatGPT的帮助,开发者的生产力会提高10-100倍
在过去的几十年里,可以说没有哪个领域像软件开发那样,以如此激进的方式发展。相关的技术层出不穷,速度惊人,生成式人工智能的出现更是将让这些发展继续加速。 尽管有些人猜测生成式人工智能产品将会终结软件开发这个人类职业&am…...

win10+QT5.15+cryptopp562 完整配置开发
1、准备如下几项内容: a、WIN10环境下的QT5.15.2安装包,QTCreator对应版本安装。(自行安装) b、cryptopp562安装包下载,官网:https://www.cryptopp.com/,这里没选择最新的8.7是因为mingw-32编译…...

多线程学习之多线程的案例
练习一:赠送礼物 需求:有100份礼品,两人同时发送,当剩下的礼品小于10份的时候则不再送出。利用多线程模拟该过程并将线程的名字和礼物的剩余数量打印出来. 示例: public class MyRunable implements Runnable {//第二种方式实现…...

iTOP-RK3588开发板Android12 设置系统默认不休眠
修改文件: device/rockchip/rk3588/overlay/frameworks/base/packages/SettingsProvider/res/values/defaults. xml 文件,如下图所示: - <integer name"def_screen_off_timeout">60000</integer> <integer name&q…...

java系统问题定位思路
一、在不同环境排查问题,有不同的方式 1、如果是在自己的开发环境排查问题,那你几乎可以使用任何自己熟悉的工具来排查,甚至可以进行单步调试。只要问题能重现,排查就不会太困难,最多就是把程序调试到 JDK 或三方类库内…...

redis jedis 单元测试 报错集锦 汇总 junit
redis报错汇总 在单元测试时,使用jedis通常遇到如下报错: 实例化报错->连接报错->权限报错。此报错是有顺序的:例如,若连接报错,说明实例化完成,即配置文件配对了。若权限报错,说明连接…...

AMEYA360:兆易创新获得ISO 26262 ASIL D流程认证, 汽车功能安全管理体系再上新台阶
中国北京(2023年8月29日) —— 业界半导体器件供应商兆易创新GigaDevice(股票代码 603986)今日宣布,获得由国际公认的测试、检验和认证机构通标标准技术服务有限公司(以下简称SGS)授予的ISO 26262:2018汽车功能安全最高等级ASIL D流程认证证书,这标志着兆…...

MySQL binlog的几种日志录入格式以及区别
🏆作者简介,黑夜开发者,CSDN领军人物,全栈领域优质创作者✌,CSDN博客专家,阿里云社区专家博主,2023年6月CSDN上海赛道top4。 🏆数年电商行业从业经验,历任核心研发工程师…...

C# 案例题
1. // # hello world using System; namespace HelloWorldApplication {class HelloWorld{static void Main(string[] args) {/*my first C# program*/Console.WriteLine("HelloWorld C#");Console.ReadKey();}} } 2. // C# 计算矩形的面积 /*计…...

拒绝摆烂!C语言练习打卡第七天
🔥博客主页:小王又困了 📚系列专栏:每日一练 🌟人之为学,不日近则日退 ❤️感谢大家点赞👍收藏⭐评论✍️ 目录 一、选择题 📝1.第一题 📝2.第二题 Ὅ…...

【动态规划】状态压缩dp
【动态规划】状态压缩dp...

Java eight 解读流(Stream)、文件(File)、IO和异常处理的使用方法
目录 Java 流(Stream)、文件(File)和IO读取控制台输入读写文件FileInputStreamFileOutputStream Java目录 Java 异常处理 Java 流(Stream)、文件(File)和IO java.io 包几乎包含了所有操作输入、输出需要的类。所有这些流类代表了输入源和输出目标。 Java.io 包中的流支持很多种…...

胜券汇:行业持续轮动 缺乏主线下关注反转预期的方向
前史行情4年一轮回,中心在于微观环境的类似性。首要,复盘前史,2016-2019年和2020年至今的行情走势较为类似,历经约1年半的长牛,约1年的长熊,阅历1个季度快速反弹后继续约3个季度的震动期。其次,…...

java+ssm+mysql农场信息管理系统
项目介绍: 本系统为基于jspssmmysql的农场信息管理系统,功能如下: 用户:注册登录系统,菜地信息管理,农作物信息管理,种植信息管理,客户信息管理,商家信息管理ÿ…...

【App出海成功案例】 | NetMarvel 帮助广告主ARPU增长45%,ECPM增长50%,付费率涨幅30%
中国App何以扬帆出海? 出海热发展到今天,中国App席卷西方世界的神话被一一打造,手游/非游双面开花,成功案例作为赛道代表,也成为众多出海广告主一一效仿的风向标。 它们在用户增长、变现收益上的打法是怎样的&#x…...

微信小程序之bind和catch
这两个呢,都是绑定事件用的,具体使用有些小区别。 官方文档: 事件冒泡处理不同 bind:绑定的事件会向上冒泡,即触发当前组件的事件后,还会继续触发父组件的相同事件。例如,有一个子视图绑定了b…...

【配置 YOLOX 用于按目录分类的图片数据集】
现在的图标点选越来越多,如何一步解决,采用 YOLOX 目标检测模式则可以轻松解决 要在 YOLOX 中使用按目录分类的图片数据集(每个目录代表一个类别,目录下是该类别的所有图片),你需要进行以下配置步骤&#x…...

Android 之 kotlin 语言学习笔记三(Kotlin-Java 互操作)
参考官方文档:https://developer.android.google.cn/kotlin/interop?hlzh-cn 一、Java(供 Kotlin 使用) 1、不得使用硬关键字 不要使用 Kotlin 的任何硬关键字作为方法的名称 或字段。允许使用 Kotlin 的软关键字、修饰符关键字和特殊标识…...

【Oracle】分区表
个人主页:Guiat 归属专栏:Oracle 文章目录 1. 分区表基础概述1.1 分区表的概念与优势1.2 分区类型概览1.3 分区表的工作原理 2. 范围分区 (RANGE Partitioning)2.1 基础范围分区2.1.1 按日期范围分区2.1.2 按数值范围分区 2.2 间隔分区 (INTERVAL Partit…...
 + 力扣解决)
LRU 缓存机制详解与实现(Java版) + 力扣解决
📌 LRU 缓存机制详解与实现(Java版) 一、📖 问题背景 在日常开发中,我们经常会使用 缓存(Cache) 来提升性能。但由于内存有限,缓存不可能无限增长,于是需要策略决定&am…...

Python 实现 Web 静态服务器(HTTP 协议)
目录 一、在本地启动 HTTP 服务器1. Windows 下安装 node.js1)下载安装包2)配置环境变量3)安装镜像4)node.js 的常用命令 2. 安装 http-server 服务3. 使用 http-server 开启服务1)使用 http-server2)详解 …...

Chrome 浏览器前端与客户端双向通信实战
Chrome 前端(即页面 JS / Web UI)与客户端(C 后端)的交互机制,是 Chromium 架构中非常核心的一环。下面我将按常见场景,从通道、流程、技术栈几个角度做一套完整的分析,特别适合你这种在分析和改…...

计算机系统结构复习-名词解释2
1.定向:在某条指令产生计算结果之前,其他指令并不真正立即需要该计算结果,如果能够将该计算结果从其产生的地方直接送到其他指令中需要它的地方,那么就可以避免停顿。 2.多级存储层次:由若干个采用不同实现技术的存储…...

Q1起重机指挥理论备考要点分析
Q1起重机指挥理论备考要点分析 一、考试重点内容概述 Q1起重机指挥理论考试主要包含三大核心模块:安全技术知识(占40%)、指挥信号规范(占30%)和法规标准(占30%)。考试采用百分制,8…...

TI德州仪器TPS3103K33DBVR低功耗电压监控器IC电源管理芯片详细解析
1. 基本介绍 TPS3103K33DBVR 是 德州仪器(Texas Instruments, TI) 推出的一款 低功耗电压监控器(Supervisor IC),属于 电源管理芯片(PMIC) 类别,主要用于 系统复位和电压监测。 2. …...
