前端(十五)——开源一个用react封装的图片预览组件

👵博主:小猫娃来啦
👵文章核心:开源一个react封装的图片预览组件
文章目录
- 组件开源代码下载地址
- 运行
- 效果展示
- 实现思路
- 使用思路和api
- 实现的功能
- 数据和入口
- 部分代码展示
组件开源代码下载地址
Gitee:点此跳转下载
CSDN:点此跳转下载
运行
装依赖
npm i
运行
npm start
打开
http://localhost:3000/
效果展示


实现思路
- 创建一个React函数组件并命名为
ImageGallery。 - 在组件内部,使用useState钩子来定义状态变量,并初始化为合适的初始值。
selectedImageUrl来追踪当前选中的图片URL;
isOpen来追踪模态框的显示状态;
zoomLevel来追踪图片的缩放级别;
rotateDeg来追踪图片的旋转角度;
flipState来追踪图片的翻转状态等。
- 渲染组件时,使用
map()方法遍历传入的图片URL数组,并为每个元素创建一个缩略图。为每个缩略图添加点击事件处理函数,以便在点击时更新selectedImageUrl和isOpen的状态。 - 在模态框中,根据
isOpen的状态决定是否显示模态框。如果isOpen为真,则显示模态框。 - 在模态框中,显示选中的大图。根据
zoomLevel和rotateDeg应用相应的样式来缩放和旋转图片。
使用CSS的
transform属性来实现缩放和旋转效果。
- 在模态框中,添加放大、缩小、旋转和翻转的功能按钮。为每个按钮添加点击事件处理函数,以便在点击时更新相应的状态变量,如zoomLevel、
rotateDeg和flipState。 - 为模态框添加键盘事件监听。根据按下的键码来触发不同的操作,例如切换图片、放大缩小等功能。
- 实现拖拽功能,通过鼠标事件监听鼠标按下、移动和松开的过程,在对应的事件处理函数中计算鼠标位移距离,并更新图片的位置。
- 添加全屏展示功能。为模态框添加全屏按钮,并在点击时调用浏览器的
Fullscreen API来进入或退出全屏模式。
使用思路和api
我觉得react没有顺手的图片预览组件,然后就自己封装一个,放在项目文件里,自己本地导入使用,需要微调。也不用担心组件之间的高耦合度,自己也可以控制。
API全部在代码里,手动微调即可。
实现的功能
拖拽,上下左右翻转、旋转,全屏,缩放,缩略图高亮
具体描述如下,缩放级别等数据可以自己改。在哪里改,都有注释,非常清晰
- 点击缩略图可以在模态框中展示选中的图片,并带有高亮。
- 可以放大和缩小图片,最大放大到130%,最小缩小到30%。
- 可以旋转图片,左旋转和右旋转分别是每次旋转90度。
- 可以上下翻转和水平翻转图片,点击按钮可以进行翻转和恢复默认状态。
- 可以使用键盘的箭头键进行上一张和下一张图片的切换,同时也支持使用键盘的上下箭头进行放大和缩小。
- 可以通过拖拽图片进行位置的调整,鼠标按下开始拖拽,松开结束拖拽。
- 可以进入全屏模式查看图片,再次点击退出全屏。
- 在模态框中显示缩略图,点击缩略图可以切换到相应的图片。
数据和入口
数据是在APP.jsx里的data,可以换成接口请求到的图片数组
数据入口是在APP.jsx里的<ImagePreview images={images}></ImagePreview>标签上,这个images就是data这个图片数组

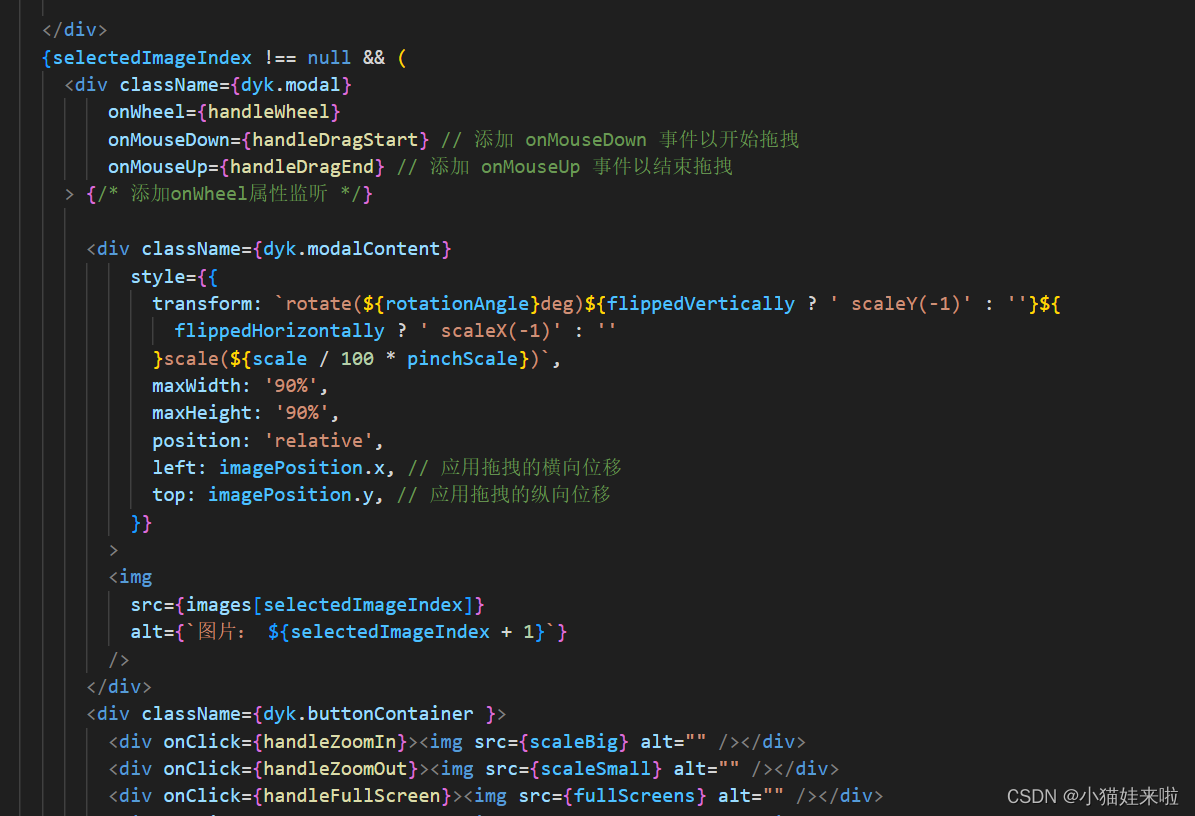
部分代码展示
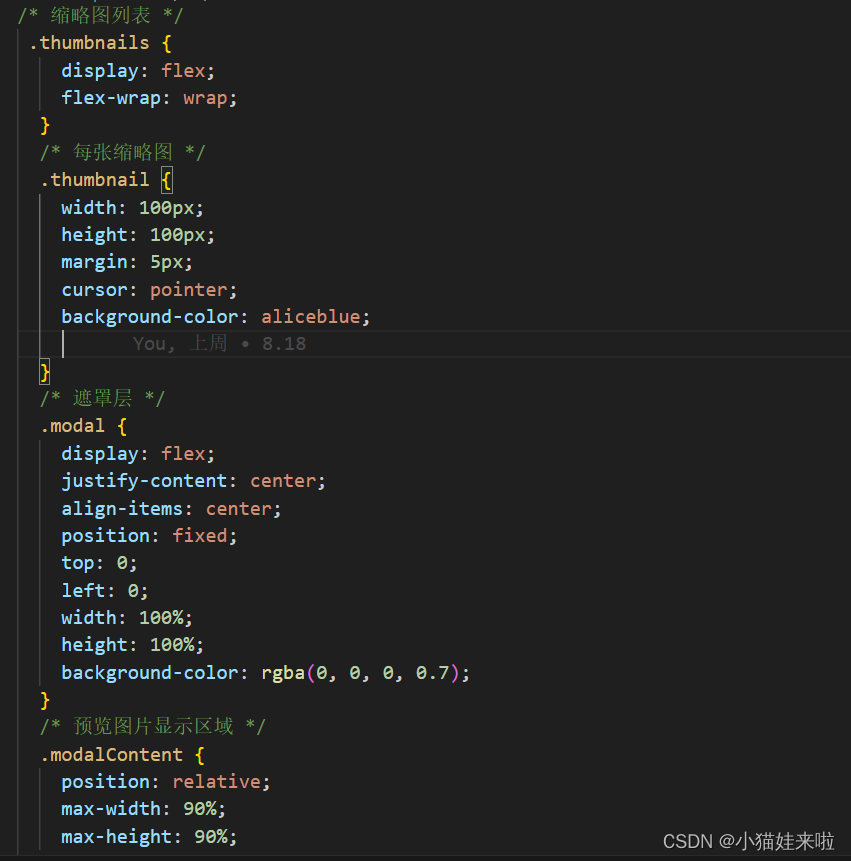
⭐⭐⭐⭐⭐css

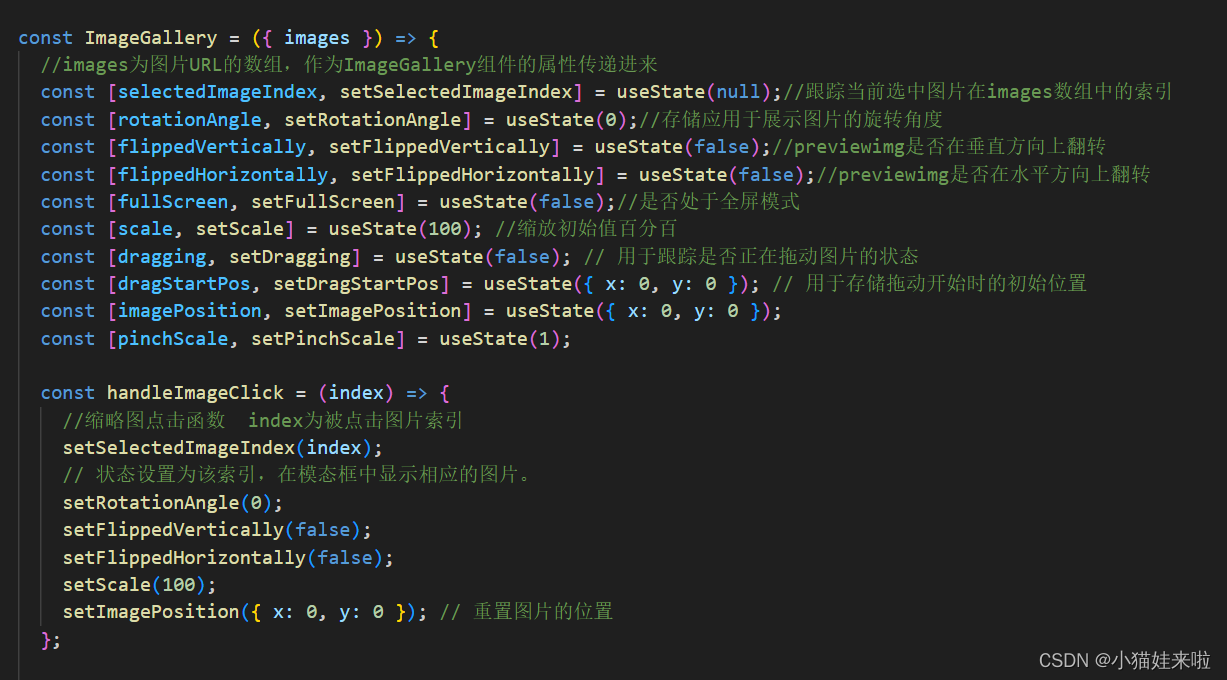
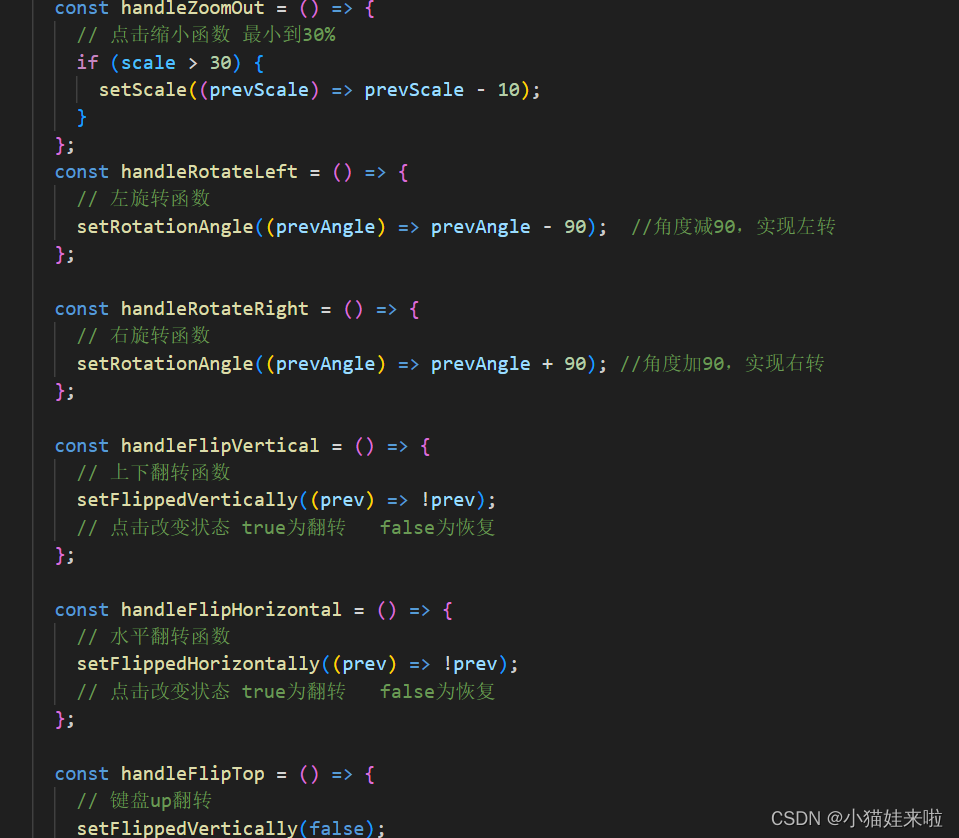
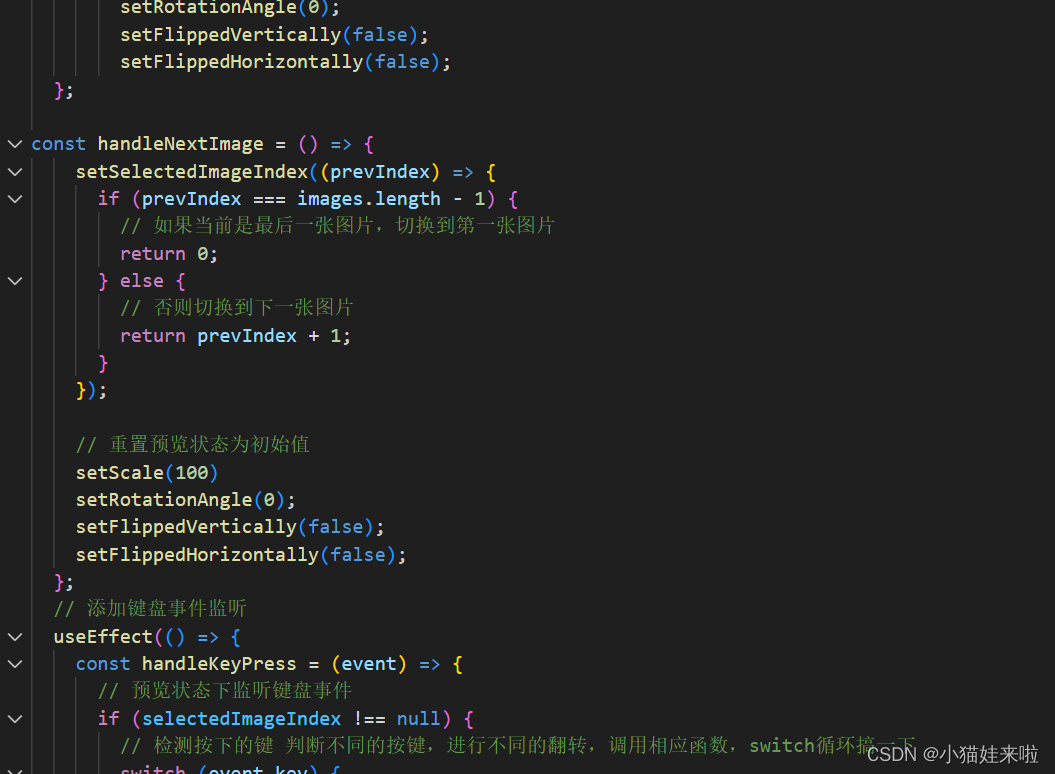
⭐⭐⭐⭐⭐jsx





相关文章:

前端(十五)——开源一个用react封装的图片预览组件
👵博主:小猫娃来啦 👵文章核心:开源一个react封装的图片预览组件 文章目录 组件开源代码下载地址运行效果展示实现思路使用思路和api实现的功能数据和入口部分代码展示 组件开源代码下载地址 Gitee:点此跳转下载 CSDN…...

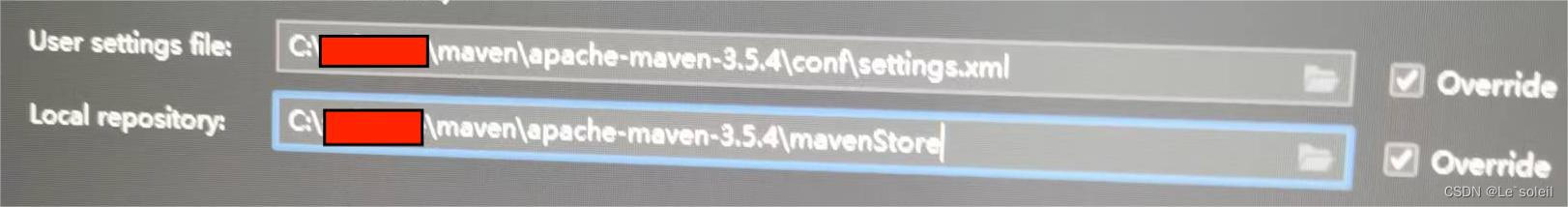
idea新建Java-maven项目时,出现Dependency ‘ xxx(jar包名)‘ not found的解决方案
项目场景: 项目场景:使用idea创建maven项目时,导入简单依赖时(本文以mysql-connector-java为例)。 问题描述 问题: 首先,在创建新的maven项目中,出现下列两种情况: &am…...

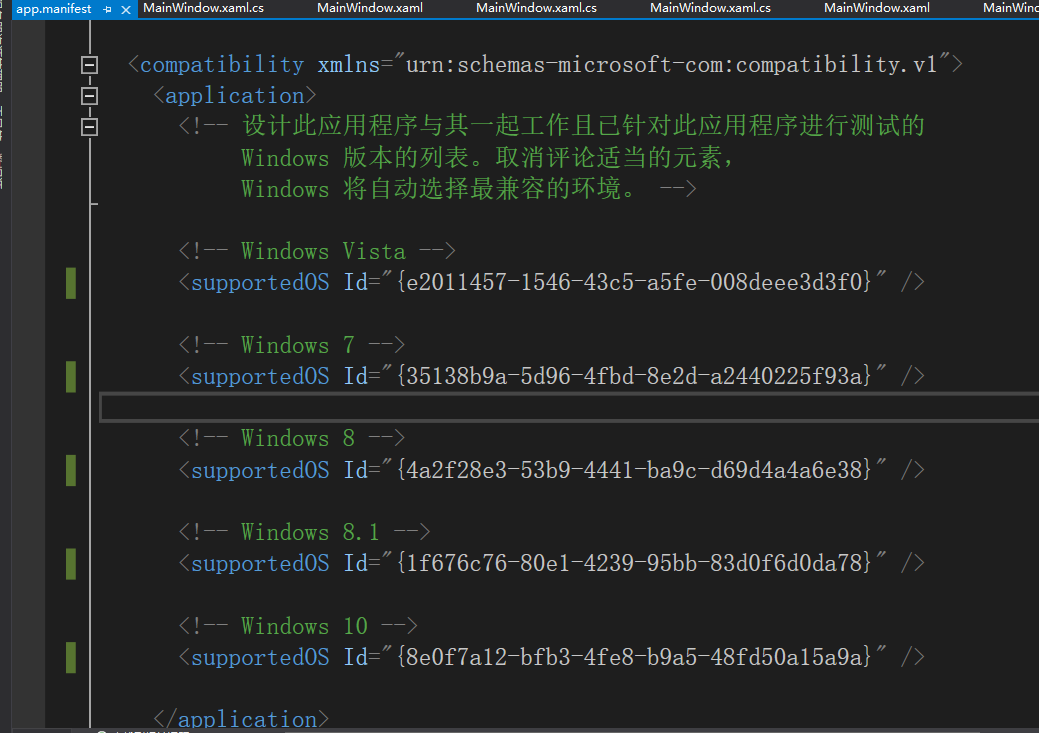
C# 获取Windows系统版本注意事项
首先通过微软官方文档:https://learn.microsoft.com/zh-cn/windows/win32/sysinfo/operating-system-version了解各个操作系统对应的版本号 下面介绍3种获取版本号的方式及弊端 1. Environment.OSVersion.Version OperatingSystem os Environment.OSVersion;// 判断…...
)
STM32设计的宠物投喂器(正点原子mini开发板+2.8寸屏)
一、设计需求 【1】 项目背景 在竞争日益激烈的今天,各行各业为提高竞争力,纷纷推出了各种新、奇的事物来吸引消费者。经过长时间的市场调查,发现广大市民及民营企业家大多还采用传统的人工喂养方式,这种方式不但耗费了大量的人力资源,而且由于现在的人力成本的不断增加…...

Python编程——深入了解不可变的元组
作者:Insist-- 个人主页:insist--个人主页 本文专栏:Python专栏 专栏介绍:本专栏为免费专栏,并且会持续更新python基础知识,欢迎各位订阅关注。 目录 一、元组是什么 二、元组的定义 1、相同类型组成元组…...

JVM——类加载与字节码技术—类加载器+运行期优化
5.类加载器 jdk的类加载器具有层级关系。 启动类加载器》扩展类加载器》应用程序类加载器》自定义类加载器 对应类加载器只会负责加载对应目录的类。 双亲委派上级机制 应用程序类加载器加载一个类之前会先查询上级加载器是否已经加载过了该类。然后再让上级询问上上级。都…...

[linux实战] 华为云耀云服务器L实例 Java、node环境配置
系列文章目录 第一章 [linux实战] 华为云耀云服务器L实例 Java、node环境配置 文章目录 系列文章目录前言一、任务拆解二、修改密码三、配置安全规则四、远程登录并更新apt五、安装、配置JDK环境5.1、安装openjdk,选择8版本5.2、检查jdk配置 六、安装、配置git6.1、安装git6.2…...

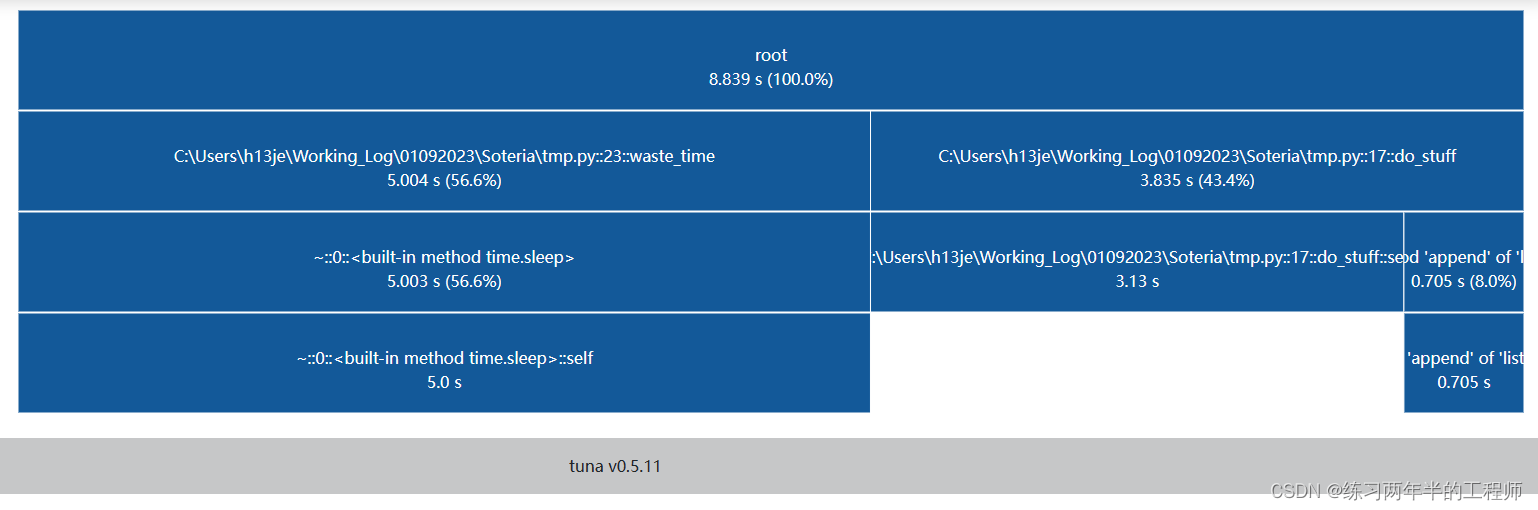
python面试:使用cProfile剖析程序性能
我们需要安装tuna:pip install tuna 程序执行完毕后,我们会得到一个results.prof,在CMD中输入指令:“tuna results.prof”。 import time import cProfile import pstatsdef add(x, y):resulting_sum 0resulting_sum xresulti…...

leetcode-188-买卖股票的最佳时机 IV
1. 问题描述 https://leetcode.cn/problems/best-time-to-buy-and-sell-stock-iv/description/ 2. 解题代码 public class Solution {public int MaxProfit(int k, int[] prices) {if(prices.Length<2){return 0;}if(k0){return 0;}List<int> listValuenew List<…...

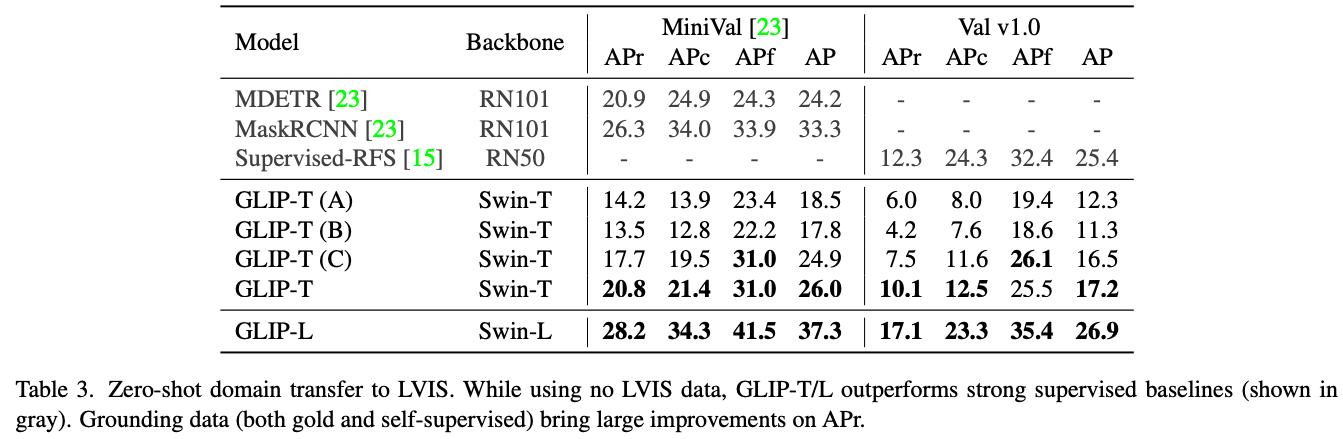
Grounded Language-Image Pre-training论文笔记
Title:Grounded Language-Image Pre-training Code 文章目录 1. 背景2. 方法(1)Unified Formulation传统目标检测grounding目标检测 (2)Language-Aware Deep Fusion(3)Pre-training with Scala…...

成集云 | 钉钉财务费用单同步至畅捷通 | 解决方案
源系统成集云目标系统 方案介绍 财务管理作为企业管理中重要的组成部分,在企业的发展和成长中扮演着重要角色,成集云以钉钉费用单OA审批与畅捷通TCloud系统为例,与钉钉连接器深度融合,通过数据处理和字段匹配实现了费用…...

Redis——》死锁
推荐链接: 总结——》【Java】 总结——》【Mysql】 总结——》【Redis】 总结——》【Kafka】 总结——》【Spring】 总结——》【SpringBoot】 总结——》【MyBatis、MyBatis-Plus】 总结——》【Linux】 总结——》【MongoD…...

URL重定向漏洞
URL重定向漏洞 1. URL重定向1.1. 漏洞位置 2. URL重定向基础演示2.1. 查找漏洞2.1.1. 测试漏洞2.1.2. 加载完情况2.1.3. 验证漏洞2.1.4. 成功验证 2.2. 代码修改2.2.1. 用户端代码修改2.2.2. 攻击端代码修改 2.3. 利用思路2.3.1. 用户端2.3.1.1. 验证跳转 2.3.2. 攻击端2.3.2.1…...

JavaScript(函数,作用域和闭包)
目录 一,什么是函数1.1,常用系统函数1.2,函数声明 1.3,函数表达式二,预解析2.1,函数自调用 2.2,回调函数三,变量的作用域3.1,隐式全局变量 四,作用域与块级作…...

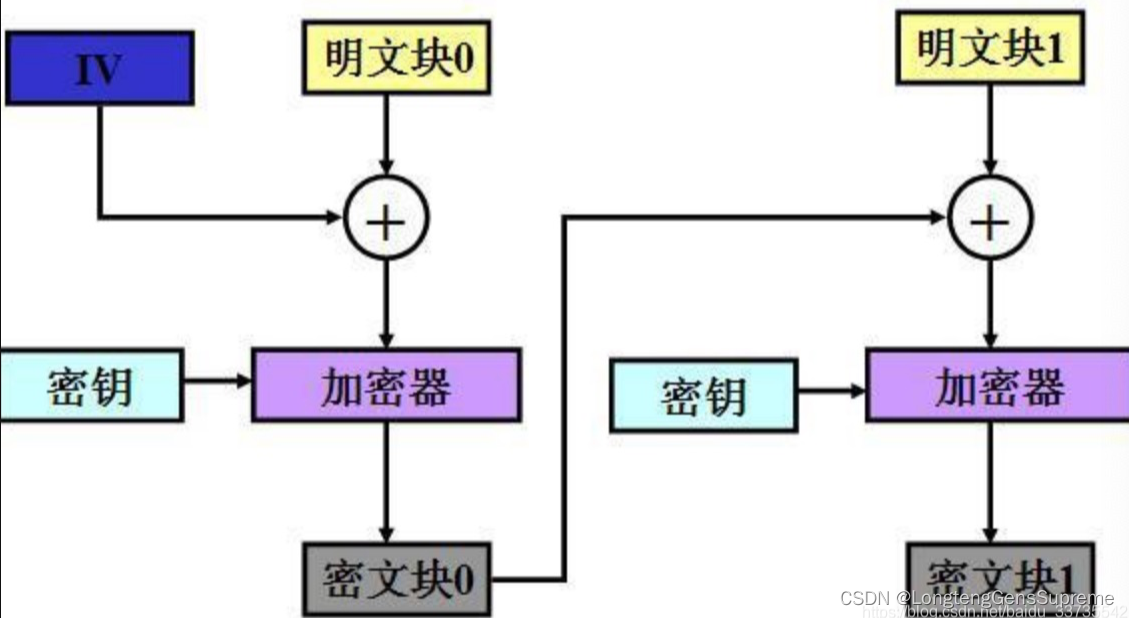
C# 实现 国密SM4/ECB/PKCS7Padding对称加密解密
C# 实现 国密SM4/ECB/PKCS7Padding对称加密解密,为了演示方便本问使用的是Visual Studio 2022 来构建代码的 1、新建项目,之后选择 项目 鼠标右键选择 管理NuGet程序包管理,输入 BouncyCastle 回车 添加BouncyCastle程序包 2、代码如下&am…...

【docker-compose】【nginx】动态配置
需求:部署前端镜像时需要动态修改nginx反向代理的后端服务的ip地址 原.conf配置调整,改为嵌入变量的文件模版Dockerfile 修改,通过envsubst将换将变量注入模版后再运行nginxdocker-compose配置,通过environment动态修改变量 defau…...

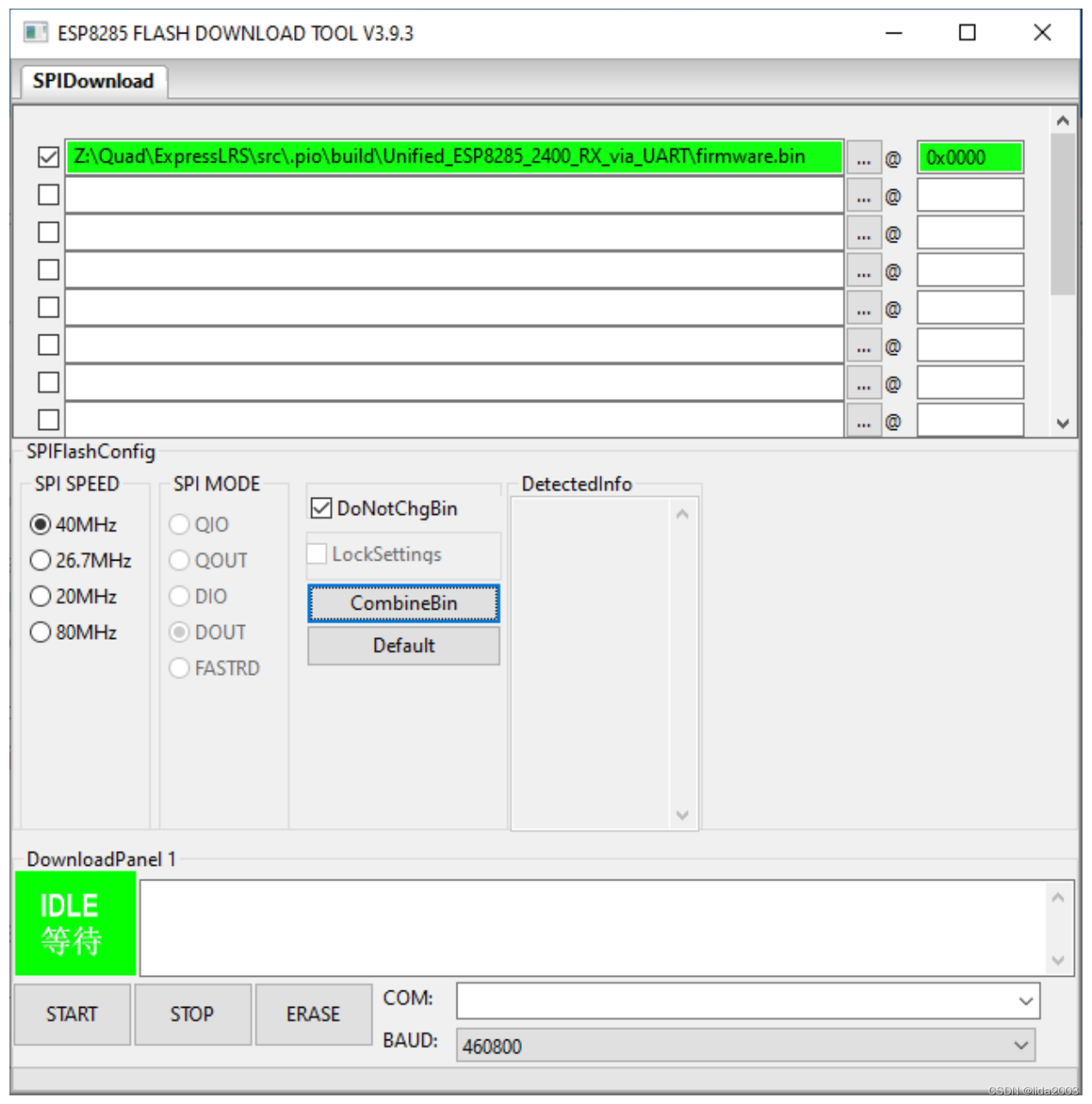
ExpressLRS开源之接收机固件编译烧录步骤
ExpressLRS开源之接收机固件编译烧录步骤 1. 源由2. 编译步骤2.1 推荐源代码指定方案2.2 方法一:ELRS Configurator步骤一:下载ELRS Configurator工具步骤二:安装ELRS Configurator工具步骤三:使用ELRS Configurator工具进行配置步…...

提取视频文件里的音频和无声视频
一、提取视频文件里的音频: public static void generateMediaRadio(){// 视频提取器MediaExtractor extractor new MediaExtractor();try {//本地视频文件extractor.setDataSource("/storage/emulated/0/mjyyfep/alpha.mp4");//网络视频文件 // …...

SpringBoot原理
一、Bean原理 1、配置文件的优先级 SpringBoot项目当中支持的三类配置文件: - application.properties - application.yml - application.yaml 配置文件优先级排名(从高到低): 1. properties配置文件 2. yml配置文件 3. yaml…...

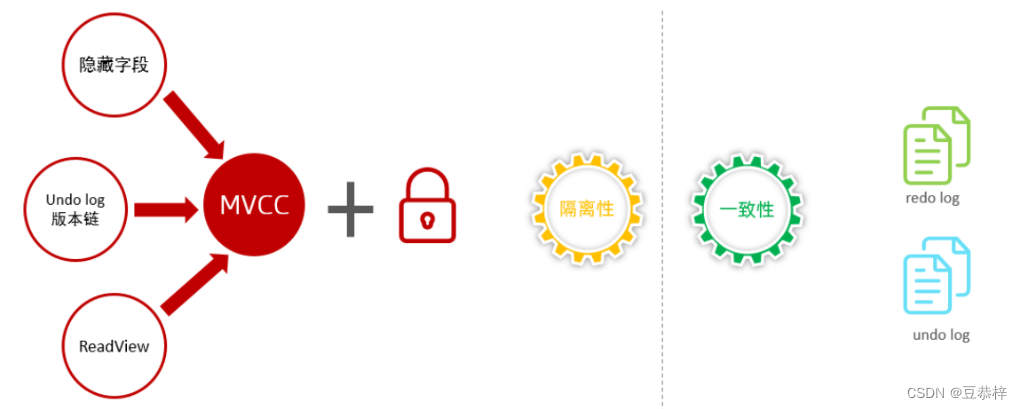
MySQL事务原理、MVCC详解
事务原理 1 事务基础 1). 事务 事务 是一组操作的集合,它是一个不可分割的工作单位,事务会把所有的操作作为一个整体一起向系 统提交或撤销操作请求,即这些操作要么同时成功,要么同时失败。 2). 特性 原子性(Atomi…...

Appium+python自动化(十六)- ADB命令
简介 Android 调试桥(adb)是多种用途的工具,该工具可以帮助你你管理设备或模拟器 的状态。 adb ( Android Debug Bridge)是一个通用命令行工具,其允许您与模拟器实例或连接的 Android 设备进行通信。它可为各种设备操作提供便利,如安装和调试…...

SciencePlots——绘制论文中的图片
文章目录 安装一、风格二、1 资源 安装 # 安装最新版 pip install githttps://github.com/garrettj403/SciencePlots.git# 安装稳定版 pip install SciencePlots一、风格 简单好用的深度学习论文绘图专用工具包–Science Plot 二、 1 资源 论文绘图神器来了:一行…...

JVM垃圾回收机制全解析
Java虚拟机(JVM)中的垃圾收集器(Garbage Collector,简称GC)是用于自动管理内存的机制。它负责识别和清除不再被程序使用的对象,从而释放内存空间,避免内存泄漏和内存溢出等问题。垃圾收集器在Ja…...

【项目实战】通过多模态+LangGraph实现PPT生成助手
PPT自动生成系统 基于LangGraph的PPT自动生成系统,可以将Markdown文档自动转换为PPT演示文稿。 功能特点 Markdown解析:自动解析Markdown文档结构PPT模板分析:分析PPT模板的布局和风格智能布局决策:匹配内容与合适的PPT布局自动…...

SpringBoot+uniapp 的 Champion 俱乐部微信小程序设计与实现,论文初版实现
摘要 本论文旨在设计并实现基于 SpringBoot 和 uniapp 的 Champion 俱乐部微信小程序,以满足俱乐部线上活动推广、会员管理、社交互动等需求。通过 SpringBoot 搭建后端服务,提供稳定高效的数据处理与业务逻辑支持;利用 uniapp 实现跨平台前…...

土地利用/土地覆盖遥感解译与基于CLUE模型未来变化情景预测;从基础到高级,涵盖ArcGIS数据处理、ENVI遥感解译与CLUE模型情景模拟等
🔍 土地利用/土地覆盖数据是生态、环境和气象等诸多领域模型的关键输入参数。通过遥感影像解译技术,可以精准获取历史或当前任何一个区域的土地利用/土地覆盖情况。这些数据不仅能够用于评估区域生态环境的变化趋势,还能有效评价重大生态工程…...

2023赣州旅游投资集团
单选题 1.“不登高山,不知天之高也;不临深溪,不知地之厚也。”这句话说明_____。 A、人的意识具有创造性 B、人的认识是独立于实践之外的 C、实践在认识过程中具有决定作用 D、人的一切知识都是从直接经验中获得的 参考答案: C 本题解…...

【JVM面试篇】高频八股汇总——类加载和类加载器
目录 1. 讲一下类加载过程? 2. Java创建对象的过程? 3. 对象的生命周期? 4. 类加载器有哪些? 5. 双亲委派模型的作用(好处)? 6. 讲一下类的加载和双亲委派原则? 7. 双亲委派模…...

CRMEB 中 PHP 短信扩展开发:涵盖一号通、阿里云、腾讯云、创蓝
目前已有一号通短信、阿里云短信、腾讯云短信扩展 扩展入口文件 文件目录 crmeb\services\sms\Sms.php 默认驱动类型为:一号通 namespace crmeb\services\sms;use crmeb\basic\BaseManager; use crmeb\services\AccessTokenServeService; use crmeb\services\sms\…...

【网络安全】开源系统getshell漏洞挖掘
审计过程: 在入口文件admin/index.php中: 用户可以通过m,c,a等参数控制加载的文件和方法,在app/system/entrance.php中存在重点代码: 当M_TYPE system并且M_MODULE include时,会设置常量PATH_OWN_FILE为PATH_APP.M_T…...
