Vue统计图表的数据标签和数值显示技巧
Vue统计图表的数据标签和数值显示技巧
在开发Web应用程序时,统计图表是非常重要的数据呈现方式。Vue是一种流行的JavaScript框架,它提供了许多方便的功能来处理和展示数据。在这篇文章中,我们将探讨如何使用Vue来添加数据标签和数值显示到统计图表中。
- 使用数据标签
数据标签是指在图表上显示数据对应的值。它们可以帮助用户更清楚地理解图表的内容。Vue提供了一个名为Chart.js的库,它是一个强大的图表库,可以用来创建各种类型的图表,包括折线图、条形图、饼图等。我们使用Chart.js来创建一个简单的折线图,并添加数据标签。
首先,我们需要引入Chart.js库。可以通过CDN链接 https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.9.3/Chart.min.js将其引入到HTML文件中:
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.9.3/Chart.min.js"></script>接下来,我们创建一个Vue组件来展示折线图:
<template><div><canvas id="myChart"></canvas></div>
</template><script>
export default {mounted() {this.createChart();},methods: {createChart() {var ctx = document.getElementById("myChart").getContext("2d");var myChart = new Chart(ctx, {type: "line",data: {labels: ["January", "February", "March", "April", "May", "June", "July"],datasets: [{label: "Data",data: [12, 19, 3, 5, 2, 3, 11],borderColor: "rgba(75, 192, 192, 1)",fill: false}]},options: {scales: {yAxes: [{ticks: {beginAtZero: true}}]}}});}}
};
</script>
在上面的代码中,我们使用了Chart.js库来创建一个折线图。labels数组定义了图表的横坐标,而datasets数组包含了要绘制的数据。我们通过设置label属性来定义数据标签的名称。
- 添加数值显示
除了数据标签,我们也可以在图表中显示具体的数值。为了实现这个功能,我们可以使用Chart.js提供的回调函数。在回调函数中,我们可以自定义数值的格式和位置。
下面是一个示例代码,展示如何使用回调函数来为折线图添加数值提示:
<template><div><canvas id="myChart"></canvas></div>
</template><script>
export default {mounted() {this.createChart();},methods: {createChart() {var ctx = document.getElementById("myChart").getContext("2d");var myChart = new Chart(ctx, {type: "line",data: {labels: ["January", "February", "March", "April", "May", "June", "July"],datasets: [{label: "Data",data: [12, 19, 3, 5, 2, 3, 11],borderColor: "rgba(75, 192, 192, 1)",fill: false}]},options: {scales: {yAxes: [{ticks: {beginAtZero: true,callback: function(value, index, values) {return value + "%";}}}]},tooltips: {callbacks: {label: function(tooltipItem, data) {var dataset = data.datasets[tooltipItem.datasetIndex];var value = dataset.data[tooltipItem.index];return value + "%";}}}}});}}
};
</script>
相关文章:

Vue统计图表的数据标签和数值显示技巧
Vue统计图表的数据标签和数值显示技巧 在开发Web应用程序时,统计图表是非常重要的数据呈现方式。Vue是一种流行的JavaScript框架,它提供了许多方便的功能来处理和展示数据。在这篇文章中,我们将探讨如何使用Vue来添加数据标签和数值显示到统…...

Linux 虚拟机同步时间crontab以及crond详解
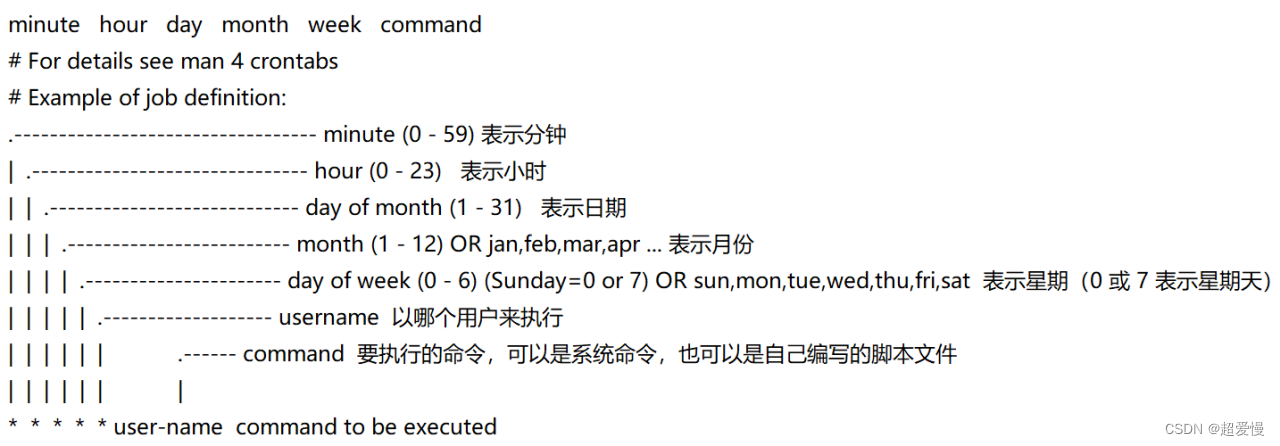
目录 一 Linux 虚拟机同步时间设置 1. 检查是否安装cron服务(即时间同步器) 2. 下载时间同步器 3. 编辑crontab 内容 4. 同步更新电脑网络时间 5.设置 reload 6. 查看 crond 状态 二 crond 详解 1. 启动/关闭cron服务 2. crontab命令格式 3. …...

springmvc没有绿标,怎么配置tomcat插件运行?
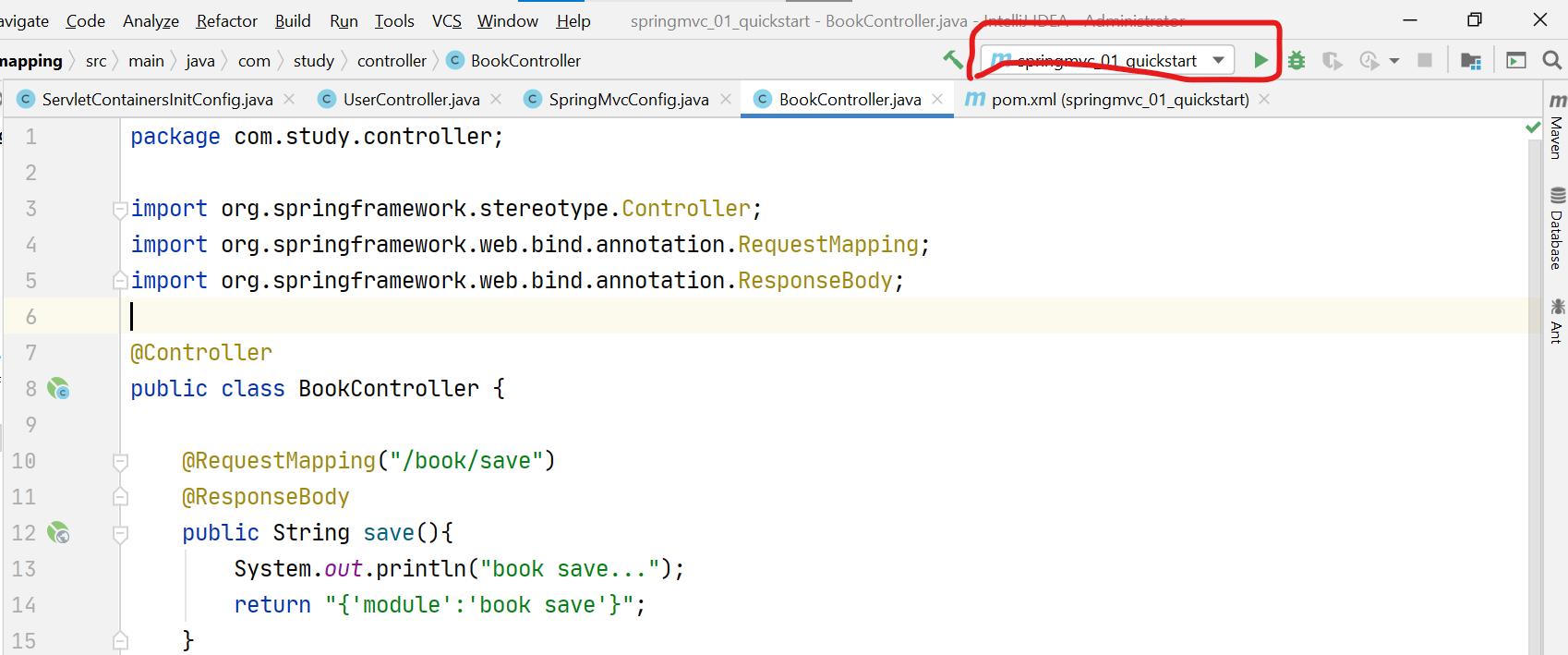
一、添加插件后,刷新,自动从maven仓库下载tomcat插件 二、写好项目后,添加tomcat配置 三、即可点击绿标运行...

设计模式--模板方法模式(Template Method Pattern)
一、什么是模板方法模式(Template Method Pattern) 模板方法模式(Template Method Pattern)是一种行为型设计模式,它定义了一个算法的骨架,将一些步骤的实现延迟到子类中。模板方法模式允许在不改变算法的…...

linux 权限管理命令
权限管理命令 权限的查看及含义 可以使用ls -l来查看每个文件或目录的权限,一共有十位 ls -ls--------------------------------------------------------------------rw-------. 1 root root 946 Feb 14 16:13 anaconda-ks.cfgdrwxr-xr-x. 2 root root 4096 Feb…...

c++ qt--线程(一)(第八部分)
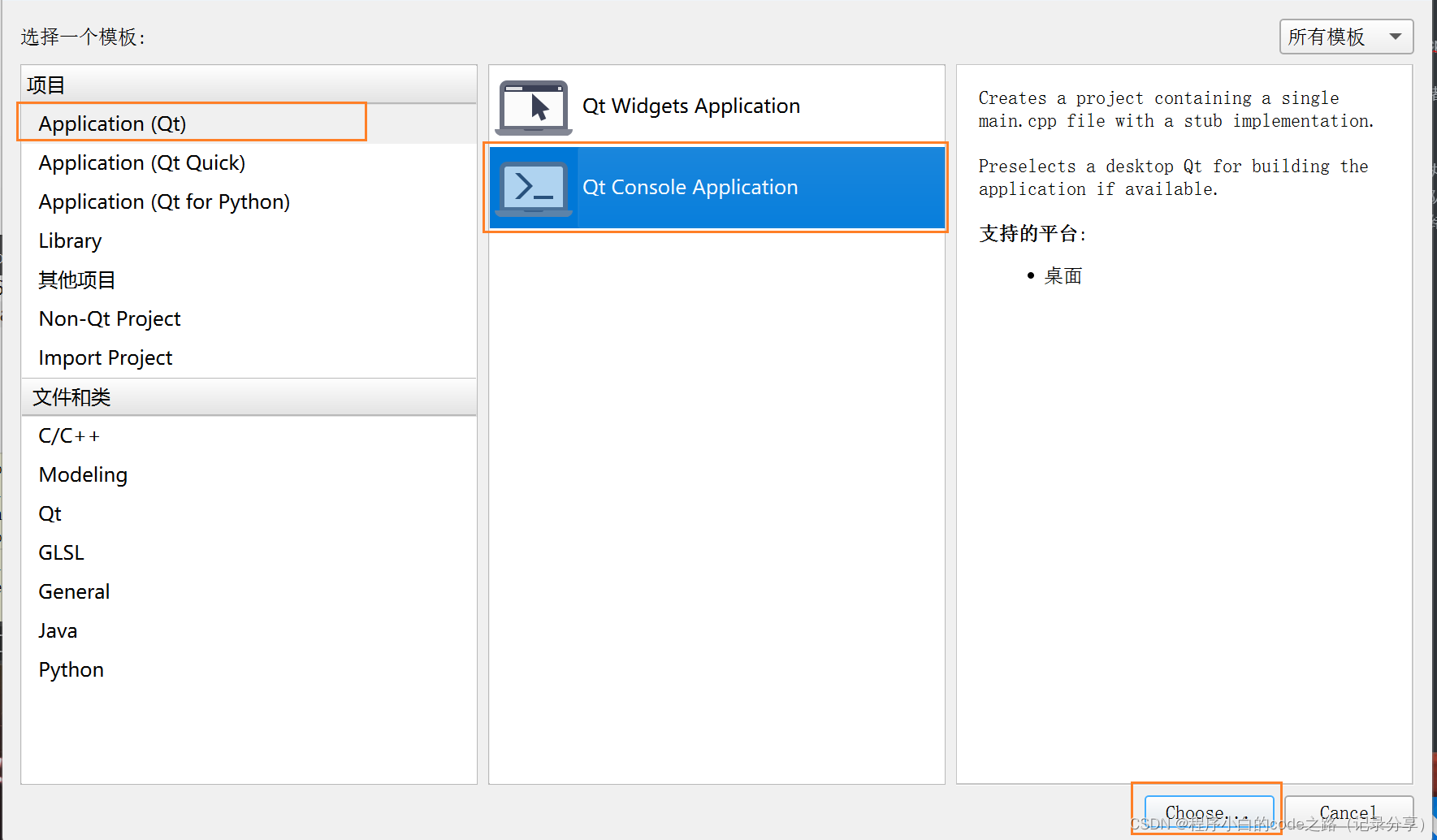
c qt–线程(一)(第八部分) 一.进程(Process) 在任务管理器中的进程页下,可以看到进程,任务管理器将进程分为了三类,应用、后台进程、window进程 应用: 打开…...

参数初始化方法
梯度消失与梯度爆炸 考虑一个 3 层的全连接网络。 H 1 X W 1 H{1}X \times W{1} H1XW1, H 2 H 1 W 2 H{2}H{1} \times W{2} H2H1W2, O u t H 2 W 3 OutH{2} \times W_{3} OutH2W3 其中第 2 层的权重梯度如下: Δ W 2 ∂ L o s s …...

Go的基础运行方式和打包
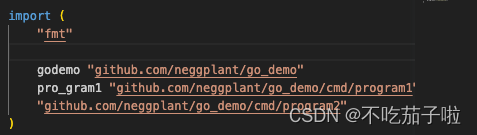
目录 基础运行方式导入路径 打包技巧相关知识点 基础运行方式 // 文件名可以不是main,但包名和入口函数比如是main // main.go package main // 导入包的时候可以直接导入,也可以导入后指定包名, import ("fmt"godemo "githu…...

Deepin 图形化部署 Hadoop Single Node Cluster
Deepin 图形化部署 Hadoop Single Node Cluster 升级操作系统和软件 快捷键 ctrlaltt 打开控制台窗口 更新 apt 源 sudo apt update更新 系统和软件 sudo apt -y dist-upgrade升级后建议重启 开启ssh服务 打开资源管理器 进入系统盘 找到 etc 目录 在系统盘的 etc 目录上 右键…...

23款奔驰GLS400升级柏林之声音响系统,体验不一样的感觉
Burmester 环绕立体声音响系统–为每位乘员打造令人印象深刻的音质13个高性能扬声器、总功率为590瓦的9声道数字信号处理器(DSP)放大器以及放大器/扬声器系统专为车辆配置,打造出一流的Burmester之音。必要时还可进一步提升令人印象深刻的听觉体验。声音环绕功能能够…...
方法和filter()方法的使用)
Vue的map()方法和filter()方法的使用
map() map():方法返回一个新数组,数组中的元素为原始数组元素调用函数处理后的值 案例: const data res.map(item > item.id); const data res.map(item > return item.id); const data res.map(item > { name: item.name, id…...

qt创建临时文件
1、临时文件系统 在 Linux 系统中,创建临时文件系统很简单,执行如下指令即可: mount -t tmpfs -o size1024m tmpfs /mnt/tmp 挂载成功后,在 /mnt/tmp 这个挂载点下创建的所有文件都将会是临时文件, 也就是说:当电脑关…...

Element——table排序,上移下移功能。及按钮上一条下一条功能
需求:table排序,可操作排序上移下移功能。判断第一行上移禁用和最后一行下移禁用,排序根据后端返回的字段 <el-table:data"tableData"style"width: 100%"><el-table-column type"index" label"序…...

无涯教程-Android - Linear Layout函数
Android LinearLayout是一个视图组,该视图组将垂直或水平的所有子级对齐。 Linear Layout - 属性 以下是LinearLayout特有的重要属性- Sr.NoAttribute & 描述1 android:id 这是唯一标识布局的ID。 2 android:baselineAligned 此值必须是布尔值,为…...

ELK安装、部署、调试(六) logstash的安装和配置
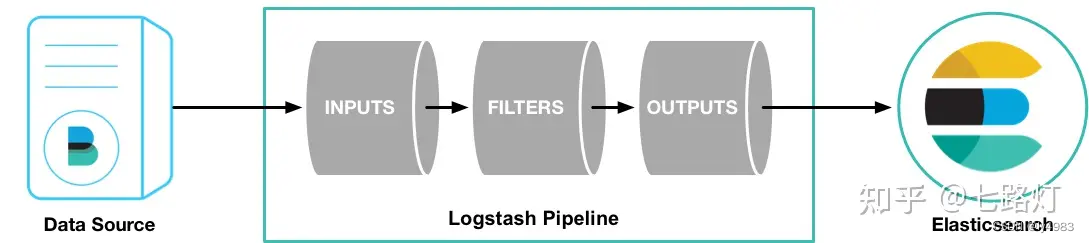
1.介绍 Logstash是具有实时流水线能力的开源的数据收集引擎。Logstash可以动态统一不同来源的数据,并将数据标准化到您选择的目标输出。它提供了大量插件,可帮助我们解析,丰富,转换和缓冲任何类型的数据。 管道(Logs…...

【Spring Security】UserDetails 接口介绍
文章目录 UserDetails 的作用UserDetails 接口中各个方法详解 UserDetails 的作用 UserDetails 在 Spring Security 框架中主要担任获取用户信息的接口,通过该接口就能拿到用户的信息和验证用户的信息,这些信息在下面的方法中会有讲述。 UserDetails 接…...

C# Linq源码分析之Take(四)
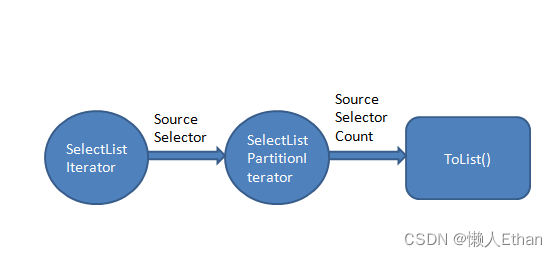
概要 本文主要对Take的优化方法进行源码分析,分析Take在配合Select,Where等常用的Linq扩展方法使用时候,如何实现优化处理。 本文涉及到Select, Where和Take和三个方法的源码分析,其中Select, Where, Take更详尽的源码分析&…...

Python 和 C++ 使用细节差别
1. 循环中的可迭代对象长度 1. 循环中的可迭代对象长度 C 中,for循环中写明a.size(),每次循环这个值是重新计算的; # include “iostream” # include <vector> using namespace std;int main() {vector<int> a(10);int cnt 0…...

在Ubuntu Linux系统上安装RabbitMQ服务并解决公网远程访问问题
文章目录 前言1.安装erlang 语言2.安装rabbitMQ3. 内网穿透3.1 安装cpolar内网穿透(支持一键自动安装脚本)3.2 创建HTTP隧道 4. 公网远程连接5.固定公网TCP地址5.1 保留一个固定的公网TCP端口地址5.2 配置固定公网TCP端口地址 前言 RabbitMQ是一个在 AMQP(高级消息队列协议)基…...

葫芦娃自动预约-公众号代挂
效果 #小程序://航旅黔购/1nkYlNRVzm0Gg9x #小程序://贵旅优品/7zz6mtnSVgDfyqa #小程序://新联惠购/ibFdsuhWqIbczEd #小程序://贵盐黔品/u2TgExCUdkavrFe #小程序://空港乐购/ANkOOdqEeo71kah #小程序://遵航出山/ZkR7DQy1raoPxKD #小程序://乐旅商城/Ip5cgpJ7TLmRrWF #小程序…...

【Java学习笔记】Arrays类
Arrays 类 1. 导入包:import java.util.Arrays 2. 常用方法一览表 方法描述Arrays.toString()返回数组的字符串形式Arrays.sort()排序(自然排序和定制排序)Arrays.binarySearch()通过二分搜索法进行查找(前提:数组是…...

基于Uniapp开发HarmonyOS 5.0旅游应用技术实践
一、技术选型背景 1.跨平台优势 Uniapp采用Vue.js框架,支持"一次开发,多端部署",可同步生成HarmonyOS、iOS、Android等多平台应用。 2.鸿蒙特性融合 HarmonyOS 5.0的分布式能力与原子化服务,为旅游应用带来…...

什么是库存周转?如何用进销存系统提高库存周转率?
你可能听说过这样一句话: “利润不是赚出来的,是管出来的。” 尤其是在制造业、批发零售、电商这类“货堆成山”的行业,很多企业看着销售不错,账上却没钱、利润也不见了,一翻库存才发现: 一堆卖不动的旧货…...

镜像里切换为普通用户
如果你登录远程虚拟机默认就是 root 用户,但你不希望用 root 权限运行 ns-3(这是对的,ns3 工具会拒绝 root),你可以按以下方法创建一个 非 root 用户账号 并切换到它运行 ns-3。 一次性解决方案:创建非 roo…...

AI病理诊断七剑下天山,医疗未来触手可及
一、病理诊断困局:刀尖上的医学艺术 1.1 金标准背后的隐痛 病理诊断被誉为"诊断的诊断",医生需通过显微镜观察组织切片,在细胞迷宫中捕捉癌变信号。某省病理质控报告显示,基层医院误诊率达12%-15%,专家会诊…...

【Redis】笔记|第8节|大厂高并发缓存架构实战与优化
缓存架构 代码结构 代码详情 功能点: 多级缓存,先查本地缓存,再查Redis,最后才查数据库热点数据重建逻辑使用分布式锁,二次查询更新缓存采用读写锁提升性能采用Redis的发布订阅机制通知所有实例更新本地缓存适用读多…...

省略号和可变参数模板
本文主要介绍如何展开可变参数的参数包 1.C语言的va_list展开可变参数 #include <iostream> #include <cstdarg>void printNumbers(int count, ...) {// 声明va_list类型的变量va_list args;// 使用va_start将可变参数写入变量argsva_start(args, count);for (in…...

打手机检测算法AI智能分析网关V4守护公共/工业/医疗等多场景安全应用
一、方案背景 在现代生产与生活场景中,如工厂高危作业区、医院手术室、公共场景等,人员违规打手机的行为潜藏着巨大风险。传统依靠人工巡查的监管方式,存在效率低、覆盖面不足、判断主观性强等问题,难以满足对人员打手机行为精…...

BLEU评分:机器翻译质量评估的黄金标准
BLEU评分:机器翻译质量评估的黄金标准 1. 引言 在自然语言处理(NLP)领域,衡量一个机器翻译模型的性能至关重要。BLEU (Bilingual Evaluation Understudy) 作为一种自动化评估指标,自2002年由IBM的Kishore Papineni等人提出以来,…...

淘宝扭蛋机小程序系统开发:打造互动性强的购物平台
淘宝扭蛋机小程序系统的开发,旨在打造一个互动性强的购物平台,让用户在购物的同时,能够享受到更多的乐趣和惊喜。 淘宝扭蛋机小程序系统拥有丰富的互动功能。用户可以通过虚拟摇杆操作扭蛋机,实现旋转、抽拉等动作,增…...
