无涯教程-Android - Linear Layout函数
Android LinearLayout是一个视图组,该视图组将垂直或水平的所有子级对齐。

Linear Layout - 属性
以下是LinearLayout特有的重要属性-
| Sr.No | Attribute & 描述 |
|---|---|
| 1 | android:id 这是唯一标识布局的ID。 |
| 2 | android:baselineAligned 此值必须是布尔值,为" true"或" false",并防止布局与其子项的基线对齐。 |
| 3 | android:baselineAlignedChildIndex 当线性布局是基线对齐的另一个布局的一部分时,它可以指定将其哪些子对象基线对齐。 |
| 4 | android:divider 可绘制用作按钮之间的垂直分隔线。您可以使用" #rgb","#argb","#rrggbb"或" #aarrggbb"形式的颜色值。 |
| 5 | android:gravity 这指定对象应如何在X和Y轴上定位其内容。可能的值是top,bottom,left,right,center,center_vertical,center_horizontal等。 |
| 6 | android:orientation 这指定了排列方向,您将在行中使用"水平",在列中使用"垂直"。默认为水平。 |
| 7 | android:weightSum 儿童体重总和 |
Linear Layout - 示例
本示例将带您完成简单的步骤,以展示如何使用Linear Layout创建自己的Android应用程序。
以下是修改后的主要Activity文件 src/com.example.demo/MainActivity.java 的内容。该文件可以包括每个基本生命周期方法。
package com.example.demo;import android.os.Bundle; import android.app.Activity;public class MainActivity extends Activity {@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);} }
以下是 res/layout/activity_main.xml 文件的内容-
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="fill_parent"android:layout_height="fill_parent"android:orientation="vertical" ><Button android:id="@+id/btnStartService"android:layout_width="270dp"android:layout_height="wrap_content"android:text="start_service"/><Button android:id="@+id/btnPauseService"android:layout_width="270dp"android:layout_height="wrap_content"android:text="pause_service"/><Button android:id="@+id/btnStopService"android:layout_width="270dp"android:layout_height="wrap_content"android:text="stop_service"/></LinearLayout>
以下是 res/values/strings.xml 的内容,以定义两个新的常量-
<?xml version="1.0" encoding="utf-8"?> <resources><string name="app_name">HelloWorld</string><string name="action_settings">Settings</string> </resources>
让无涯教程尝试运行刚刚修改的修改后的 Hello World!应用程序。无涯教程假设您在进行环境设置时创建了 AVD 。要从Android Studio运行该应用程序,请打开您项目的Activity文件之一,然后单击"运行 工具栏。 Android studio将应用程序安装在您的AVD上并启动它,如果设置和应用程序一切正常,它将在"Emulator"窗口中显示-
工具栏。 Android studio将应用程序安装在您的AVD上并启动它,如果设置和应用程序一切正常,它将在"Emulator"窗口中显示-

现在,让无涯教程将Layout的方向更改为 android:orientation =" horizontal" 并尝试运行相同的应用程序,它将显示以下屏幕-

Android 中的 Linear Layout函数 - 无涯教程网无涯教程网提供Android LinearLayout是一个视图组,该视图组将垂直或水平的所有子级对齐。 Linear La... https://www.learnfk.com/android/android-linear-layout.html
https://www.learnfk.com/android/android-linear-layout.html
相关文章:

无涯教程-Android - Linear Layout函数
Android LinearLayout是一个视图组,该视图组将垂直或水平的所有子级对齐。 Linear Layout - 属性 以下是LinearLayout特有的重要属性- Sr.NoAttribute & 描述1 android:id 这是唯一标识布局的ID。 2 android:baselineAligned 此值必须是布尔值,为…...

ELK安装、部署、调试(六) logstash的安装和配置
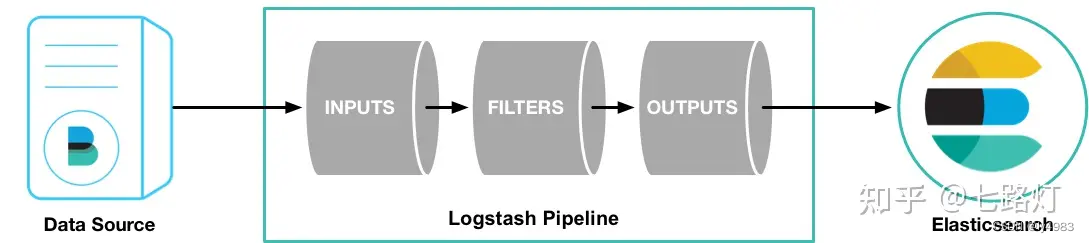
1.介绍 Logstash是具有实时流水线能力的开源的数据收集引擎。Logstash可以动态统一不同来源的数据,并将数据标准化到您选择的目标输出。它提供了大量插件,可帮助我们解析,丰富,转换和缓冲任何类型的数据。 管道(Logs…...

【Spring Security】UserDetails 接口介绍
文章目录 UserDetails 的作用UserDetails 接口中各个方法详解 UserDetails 的作用 UserDetails 在 Spring Security 框架中主要担任获取用户信息的接口,通过该接口就能拿到用户的信息和验证用户的信息,这些信息在下面的方法中会有讲述。 UserDetails 接…...

C# Linq源码分析之Take(四)
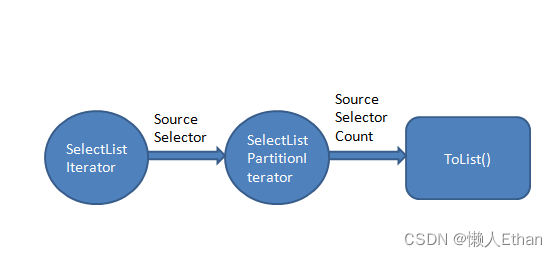
概要 本文主要对Take的优化方法进行源码分析,分析Take在配合Select,Where等常用的Linq扩展方法使用时候,如何实现优化处理。 本文涉及到Select, Where和Take和三个方法的源码分析,其中Select, Where, Take更详尽的源码分析&…...

Python 和 C++ 使用细节差别
1. 循环中的可迭代对象长度 1. 循环中的可迭代对象长度 C 中,for循环中写明a.size(),每次循环这个值是重新计算的; # include “iostream” # include <vector> using namespace std;int main() {vector<int> a(10);int cnt 0…...

在Ubuntu Linux系统上安装RabbitMQ服务并解决公网远程访问问题
文章目录 前言1.安装erlang 语言2.安装rabbitMQ3. 内网穿透3.1 安装cpolar内网穿透(支持一键自动安装脚本)3.2 创建HTTP隧道 4. 公网远程连接5.固定公网TCP地址5.1 保留一个固定的公网TCP端口地址5.2 配置固定公网TCP端口地址 前言 RabbitMQ是一个在 AMQP(高级消息队列协议)基…...

葫芦娃自动预约-公众号代挂
效果 #小程序://航旅黔购/1nkYlNRVzm0Gg9x #小程序://贵旅优品/7zz6mtnSVgDfyqa #小程序://新联惠购/ibFdsuhWqIbczEd #小程序://贵盐黔品/u2TgExCUdkavrFe #小程序://空港乐购/ANkOOdqEeo71kah #小程序://遵航出山/ZkR7DQy1raoPxKD #小程序://乐旅商城/Ip5cgpJ7TLmRrWF #小程序…...

ESP32应用教程(0)— PMW3901MB光流传感器
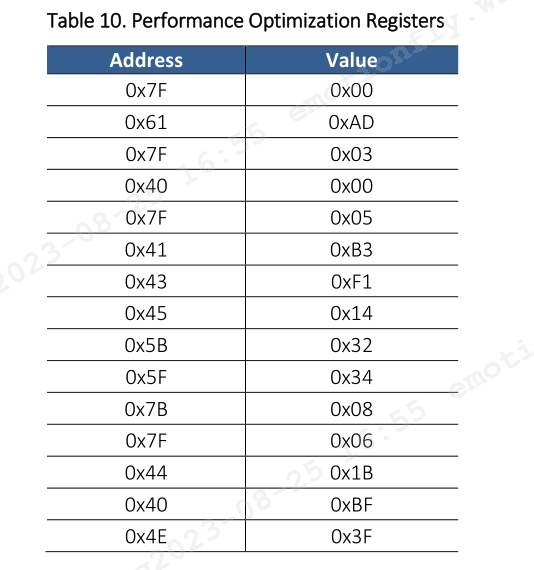
文章目录 前言 1 传感器介绍 1.1 关键特征 1.2 关键参数 2 硬件概述 2.1 信号引脚 2.2 参考电路图 3 寄存器 3.1 寄存器列表 3.2 性能优化寄存器 4 代码说明 4.1 结构体说明 4.2 编译说明 5 波形分析 前言 本文介绍了在 ESP32 DEVKIT V1 开发板上开发 PMW3901MB…...

docker部署nginx,部署springboot项目,并实现访问
一、先部署springboot项目 1、安装docker: yum install docker -y 2、启动docker: service docker start 重启: service docker restart 3、查看版本: docker -v 4、使设置docker.service生效(路径:…...

十五、模板方法模式
一、什么是模板方法模式 模板方法(Template Method)模式的定义如下:定义一个操作中的算法骨架,而将算法的一些步骤延迟到子类中,使得子类可以不改变该算法结构的情况下重定义该算法的某些特定步骤。 模板方法模式包含以…...

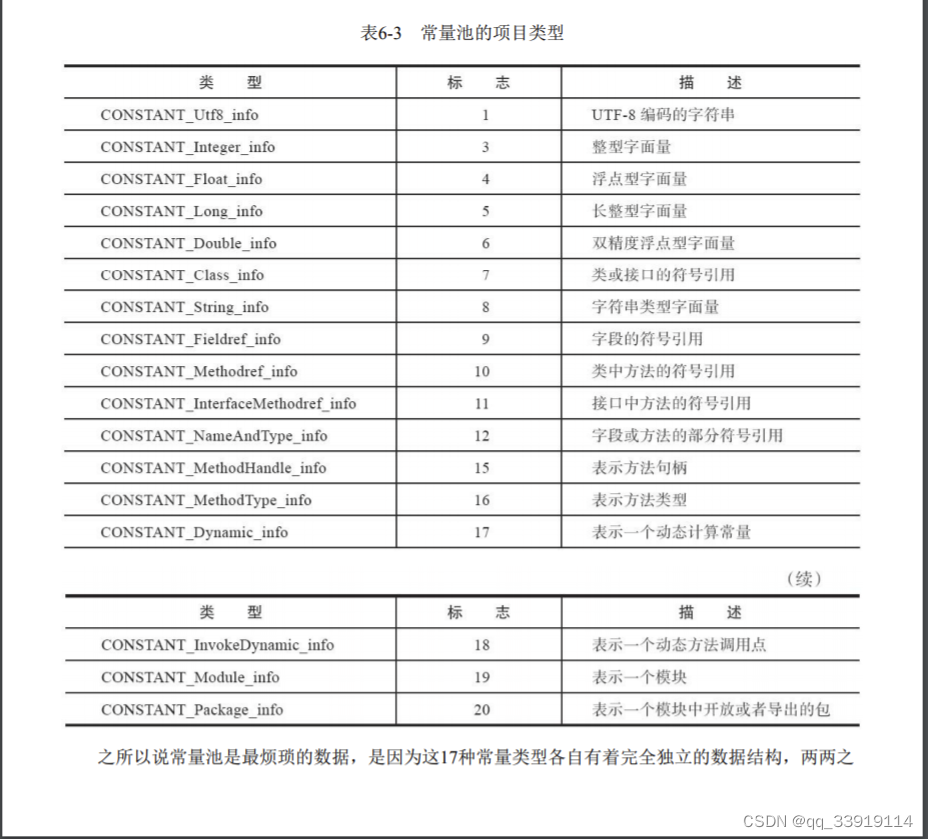
jvm 什么是常量池,常量池定义 class常量池
首先需要理解下Java的class文件,以及class文件结构: 1.Class文件是一组以8个字节为基础单位的二进制流,各个数据项目严格按照顺序紧凑地排列在文 件之中,中间没有任何分隔符,这使得整个Class文件中存储的内容几乎全部…...

CA证书颁发机构服务器
目录 一、CA证书颁发机构是什么? 二、数字证书可以干什么? 三、PKI:即公钥加密体系(public key cryptography) 四、CA在网络中的工作流程及原理(以网站为例) 五、HTTPS 的工作原理 六、CA私有证…...

5. 线性层及其他层
5.1 神经网络结构 5.2 线性拉平 import torch import torchvision from torch import nn from torch.nn import ReLU from torch.nn import Sigmoid from torch.utils.data import DataLoader from torch.utils.tensorboard import SummaryWriterdataset torchvision.datase…...

PhpStorm安装篇
PhpStorm安装篇: 下载地址 : 进入官网下PhpStorm: PHP IDE and Code Editor from JetBrains 下载完之后,安装包 安装目录建议不要放C盘,放其他盘,其他直接一直点 next ,到结束 安装完,打开编辑器 注册账号并登录后…...

麒麟Linux常见问题
文章目录 麒麟Linux常见问题 1. yum下载不了文件1)报错信息2)原因3)解决(1)更换下载源(2)缓存处理 4)验证 2. 麒麟Linux常见问题 1. yum下载不了文件 1)报错信息 faile…...

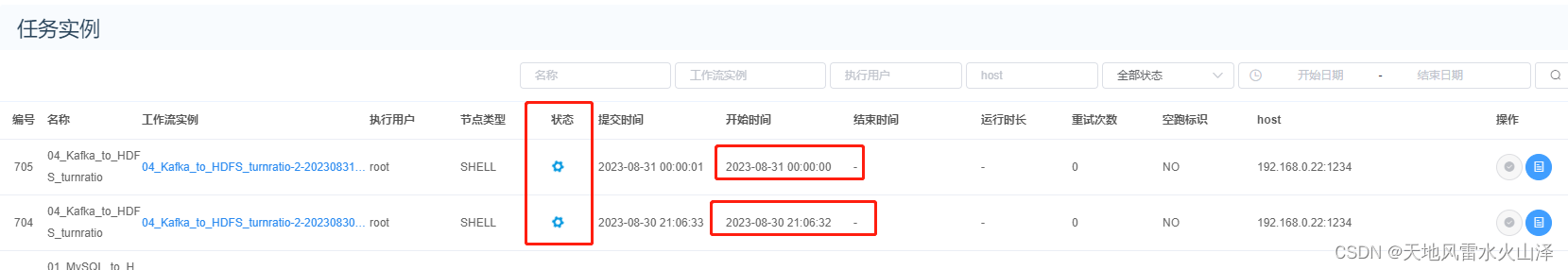
一百六十八、Kettle——用海豚调度器定时调度从Kafka到HDFS的任务脚本(持续更新追踪、持续完善)
一、目的 在实际项目中,从Kafka到HDFS的数据是每天自动生成一个文件,按日期区分。而且Kafka在不断生产数据,因此看看kettle是不是需要时刻运行?能不能按照每日自动生成数据文件? 为了测试实际项目中的海豚定时调度从…...

Linux centos7 bash编程(小练习)
一、打印九九乘法口诀 这一个for循环嵌套的小练习,难度不大。提供一种写法,供参考: #!/bin/bash # 文件名:99table.sh # 打印输出九九乘法口诀表 for i in {1..9} do for ((j1;j<$i;j)) do …...

【SpringBoot】Web server failed to start. Port 8080 was already in use.
问题描述 SpringBoot启动Web服务器失败。 *************************** APPLICATION FAILED TO START ***************************Description:Web server failed to start. Port 8080 was already in use.Action:Identify and stop the process thats listening on port 80…...
part05)
day-36 代码随想录算法训练营(19)part05
435.无重叠区间 思路:首先对数组排序,只需要关注重叠区间就行,有重叠时计数1,然后更新当前右边界为重叠区间中的最小右边界。 763.划分字母区间 思路:记录每一个字母的最远位置,然后从头开始遍历…...

Vue3 实现JS动态改变CSS样式
以颜色为例子 定义颜色变量 import { reactive } from vue; // 可变的主题颜色 let chooseColor reactive({--color: #be2a27 }) CSS中使用 var() 函数引用颜色变量(这里是用elementPlus为例, 也可以改) :deep(.is-active) {color: var(--color);border-bottom: 2px solid…...

业务系统对接大模型的基础方案:架构设计与关键步骤
业务系统对接大模型:架构设计与关键步骤 在当今数字化转型的浪潮中,大语言模型(LLM)已成为企业提升业务效率和创新能力的关键技术之一。将大模型集成到业务系统中,不仅可以优化用户体验,还能为业务决策提供…...

前端倒计时误差!
提示:记录工作中遇到的需求及解决办法 文章目录 前言一、误差从何而来?二、五大解决方案1. 动态校准法(基础版)2. Web Worker 计时3. 服务器时间同步4. Performance API 高精度计时5. 页面可见性API优化三、生产环境最佳实践四、终极解决方案架构前言 前几天听说公司某个项…...

《Playwright:微软的自动化测试工具详解》
Playwright 简介:声明内容来自网络,将内容拼接整理出来的文档 Playwright 是微软开发的自动化测试工具,支持 Chrome、Firefox、Safari 等主流浏览器,提供多语言 API(Python、JavaScript、Java、.NET)。它的特点包括&a…...

Golang dig框架与GraphQL的完美结合
将 Go 的 Dig 依赖注入框架与 GraphQL 结合使用,可以显著提升应用程序的可维护性、可测试性以及灵活性。 Dig 是一个强大的依赖注入容器,能够帮助开发者更好地管理复杂的依赖关系,而 GraphQL 则是一种用于 API 的查询语言,能够提…...
)
python爬虫:Newspaper3k 的详细使用(好用的新闻网站文章抓取和解析的Python库)
更多内容请见: 爬虫和逆向教程-专栏介绍和目录 文章目录 一、Newspaper3k 概述1.1 Newspaper3k 介绍1.2 主要功能1.3 典型应用场景1.4 安装二、基本用法2.2 提取单篇文章的内容2.2 处理多篇文档三、高级选项3.1 自定义配置3.2 分析文章情感四、实战案例4.1 构建新闻摘要聚合器…...

python如何将word的doc另存为docx
将 DOCX 文件另存为 DOCX 格式(Python 实现) 在 Python 中,你可以使用 python-docx 库来操作 Word 文档。不过需要注意的是,.doc 是旧的 Word 格式,而 .docx 是新的基于 XML 的格式。python-docx 只能处理 .docx 格式…...
可以参考以下方法:)
根据万维钢·精英日课6的内容,使用AI(2025)可以参考以下方法:
根据万维钢精英日课6的内容,使用AI(2025)可以参考以下方法: 四个洞见 模型已经比人聪明:以ChatGPT o3为代表的AI非常强大,能运用高级理论解释道理、引用最新学术论文,生成对顶尖科学家都有用的…...

脑机新手指南(七):OpenBCI_GUI:从环境搭建到数据可视化(上)
一、OpenBCI_GUI 项目概述 (一)项目背景与目标 OpenBCI 是一个开源的脑电信号采集硬件平台,其配套的 OpenBCI_GUI 则是专为该硬件设计的图形化界面工具。对于研究人员、开发者和学生而言,首次接触 OpenBCI 设备时,往…...

LOOI机器人的技术实现解析:从手势识别到边缘检测
LOOI机器人作为一款创新的AI硬件产品,通过将智能手机转变为具有情感交互能力的桌面机器人,展示了前沿AI技术与传统硬件设计的完美结合。作为AI与玩具领域的专家,我将全面解析LOOI的技术实现架构,特别是其手势识别、物体识别和环境…...

Linux部署私有文件管理系统MinIO
最近需要用到一个文件管理服务,但是又不想花钱,所以就想着自己搭建一个,刚好我们用的一个开源框架已经集成了MinIO,所以就选了这个 我这边对文件服务性能要求不是太高,单机版就可以 安装非常简单,几个命令就…...
