【Flutter】Flutter 使用 collection 优化集合操作
【Flutter】Flutter 使用 collection 优化集合操作
文章目录
- 一、前言
- 二、安装和基本使用
- 三、算法介绍
- 四、如何定义相等性
- 五、Iterable Zip 的使用
- 六、优先队列的实现和应用
- 七、包装器的使用
- 八、完整示例
- 九、总结
一、前言
大家好!我是小雨青年,今天我要为大家介绍一个非常实用的 Flutter 包:collection。
这个包为我们提供了与集合相关的实用函数和类,使得我们在处理各种集合操作时更加得心应手。在本文中,我将手把手地为大家介绍如何使用这个包,并给出一些实际的应用示例。文章的重点包括:如何安装和基本使用、算法的介绍、如何定义相等性、Iterable Zip 的使用、优先队列的实现和应用,以及包装器的使用。希望大家能够通过本文,更加深入地了解和掌握 collection 包的使用方法。
Flutter 版本:3.10
Dart 版本:3.0
collection 包版本:1.18.0
你是否对成为 Flutter 高手充满渴望,想要掌握更多前沿技巧和最佳实践?现在,你的机会来了!
🚀 Flutter 从零到一:基础入门到应用上线全攻略 正在热烈招募参与者!
✅ 这个专栏不仅包括了全面的 Flutter 学习资源,还有实用的代码示例和深入的解析教程。
✅ 专栏内容会持续更新,价格也会随之上涨。现在加入,享受最优惠的价格,抓住属于你的机会!
✅ 想要与其他 Flutter 学习者互动交流吗?点击这里 加入我们的讨论群,一起成长、一起进步。
别再等待,让我们今天就启程,共同开启 Flutter 的精彩学习之旅吧!
二、安装和基本使用
首先,我们需要在 pubspec.yaml 文件中添加 collection 包的依赖:
dependencies:collection: ^1.17.1
然后,运行 flutter pub get 命令来安装这个包。
安装完成后,我们就可以在代码中导入这个包,并开始使用它提供的各种实用函数和类了。
三、算法介绍
在 collection 包中,你会发现一系列与算法相关的实用函数,这些函数主要用于操作列表。这里,我会为大家介绍几个最常用的算法函数。
- 洗牌(Shuffle)
洗牌算法能够帮助我们随机地重新排列一个列表。这在很多场景下都非常有用,比如在制作一个随机问题列表时。
import 'package:collection/collection.dart';void main() {List<int> numbers = [1, 2, 3, 4, 5];shuffle(numbers);print("洗牌后的列表:$numbers");
}
- 二分查找(Binary Search)
当你有一个已排序的列表,并且需要快速找到某个元素是否存在时,二分查找是一个非常高效的算法。
import 'package:collection/collection.dart';void main() {List<int> sortedNumbers = [1, 3, 5, 7, 9];int target = 5;int index = binarySearch(sortedNumbers, target);print("目标数字的索引:$index");
}
- 排序(Sorting)
collection包也提供了多种排序算法,你可以根据需要选择合适的排序方法。
import 'package:collection/collection.dart';void main() {List<int> numbers = [5, 2, 9, 1, 5, 6];quickSort(numbers);print("快速排序后的列表:$numbers");
}
四、如何定义相等性
在 Dart 中,集合类型(如 List、Set、Map 等)没有内置的相等性判断。这就意味着,即使两个集合包含完全相同的元素,它们也不会被认为是相等的。collection 包通过提供 Equality 接口来解决这个问题。
例如,如果你想判断两个列表是否包含相同的元素,你可以这样做:
import 'package:collection/collection.dart';void main() {List<int> list1 = [1, 2, 3];List<int> list2 = [1, 2, 3];bool areEqual = ListEquality().equals(list1, list2);print("两个列表是否相等:$areEqual");
}
五、Iterable Zip 的使用
Iterable Zip 是一个非常有用的功能,它允许你将多个可迭代对象“压缩”成一个新的可迭代对象。这在处理多个相关列表时非常有用。
import 'package:collection/collection.dart';void main() {Iterable<int> numbers = [1, 2, 3];Iterable<String> letters = ['a', 'b', 'c'];Iterable<List<dynamic>> zipped = zip([numbers, letters]);for (var pair in zipped) {print(pair);}
}
这样,我们就可以得到一个新的可迭代对象,其中每个元素都是一个包含原始可迭代对象中对应元素的列表。
六、优先队列的实现和应用
优先队列是一种特殊的队列,其中每个元素都有一个与之关联的优先级。在 collection 包中,我们可以找到一个优先队列的接口和实现,这使得我们可以轻松地在 Flutter 项目中使用它。
import 'package:collection/collection.dart';void main() {PriorityQueue<int> queue = PriorityQueue();queue.add(10);queue.add(20);queue.add(5);while (queue.isNotEmpty) {print(queue.removeFirst()); // 从最小的开始打印: 5, 10, 20}
}
七、包装器的使用
包装器是一种特殊的类,它“包装”了一个集合。这个包装类包含了一个与其相同类型的对象,并将所有方法转发给这个被包装的对象。这种方法在多种场景下都非常有用,例如,当你想限制一个对象的类型为其超类型,或者想在现有对象上更改某些函数的行为时。
import 'package:collection/collection.dart';void main() {List<int> numbers = [1, 2, 3];ListWrapper<int> wrappedNumbers = ListWrapper(numbers);wrappedNumbers.add(4);print(wrappedNumbers); // [1, 2, 3, 4]
}
八、完整示例
让我们结合前面学到的知识,创建一个简单的 Flutter 应用,该应用将使用 collection 包中的一些功能。
import 'package:flutter/material.dart';
import 'package:collection/collection.dart';void main() => runApp(MyApp());class MyApp extends StatelessWidget {Widget build(BuildContext context) {return MaterialApp(title: 'Collection 示例',theme: ThemeData(primarySwatch: Colors.blue),home: MyHomePage(),);}
}class MyHomePage extends StatefulWidget {_MyHomePageState createState() => _MyHomePageState();
}class _MyHomePageState extends State<MyHomePage> {List<int> numbers = [5, 3, 8, 1, 4];Widget build(BuildContext context) {return Scaffold(appBar: AppBar(title: Text('Collection 示例'),),body: ListView.builder(itemCount: numbers.length,itemBuilder: (context, index) {return ListTile(title: Text('数字:${numbers[index]}'),);},),floatingActionButton: FloatingActionButton(onPressed: _shuffleNumbers,tooltip: '洗牌',child: Icon(Icons.shuffle),),);}void _shuffleNumbers() {setState(() {shuffle(numbers);});}
}
这个简单的 Flutter 应用展示了一个数字列表,你可以点击浮动操作按钮来随机打乱这些数字。

九、总结
经过上面的介绍和示例,我相信大家对 collection 包已经有了一个初步的了解。这个包为我们提供了大量与集合操作相关的实用函数和类,无论是基本的列表操作,还是复杂的数据结构如优先队列,它都能为我们提供强大的支持。
在实际的 Flutter 开发中,我们经常会遇到需要操作集合的场景。有了 collection 包,我们可以更加高效、简洁地完成这些操作,而不需要重新发明轮子。
对 Flutter 感兴趣,渴望深入探索和学习吗?Flutter 从零到一:基础入门到应用上线全攻略 正是你的完美起点!
📘 在这个专栏中,你将发现丰富的 Flutter 学习资源,从代码示例到深入的技术解读,一应俱全。
🛠️ 想要了解如何用 Flutter 构建出色的应用吗?所有的秘诀和答案都在我们的专栏里等着你!
💰 别再犹豫,专栏内容将不断更新,价格也将逐渐上涨。现在就加入,享受最优惠的价格,开启你的 Flutter 探索之旅!
想了解更多?点击这里查看 Flutter Developer 101:入门小册 & 专栏指引。
👥 还有,别忘了点击这里 加入我们的讨论群,与其他 Flutter 爱好者一起交流和学习,共同成长!
相关文章:

【Flutter】Flutter 使用 collection 优化集合操作
【Flutter】Flutter 使用 collection 优化集合操作 文章目录 一、前言二、安装和基本使用三、算法介绍四、如何定义相等性五、Iterable Zip 的使用六、优先队列的实现和应用七、包装器的使用八、完整示例九、总结 一、前言 大家好!我是小雨青年,今天我要…...

【核心复现】基于合作博弈的综合能源系统电-热-气协同优化运行策略(Matlab代码实现)
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...

【设计模式】Head First 设计模式——抽象工厂模式 C++实现
设计模式最大的作用就是在变化和稳定中间寻找隔离点,然后分离它们,从而管理变化。将变化像小兔子一样关到笼子里,让它在笼子里随便跳,而不至于跳出来把你整个房间给污染掉。 设计思想 提供一个接口,让该接口负责创建一…...

pdf怎么转换成jpg图片?
随着数字文档的广泛应用,将PDF转换为JPG图片格式成为了一个常见的需求。无论是为了在网页上展示内容,还是为了与他人分享图片,以下是一些简单的方法,帮助您将PDF文件快速转换为高质量的JPG图片。 方法一:在线PDF转JPG…...

远程访问Linux的DataEase数据可视化分析,有哪些推荐的工具?
DataEase 是开源的数据可视化分析工具,帮助用户快速分析数据并洞察业务趋势,从而实现业务的改进与优化。是开源的数据可视化分析工具,帮助用户快速分析数据并洞察业务趋势,从而实现业务的改进与优化。 在本地搭建后,借助cpolar 内…...

每日一题——旋转图像
旋转图像 题目链接 方法一:利用辅助数组 通过对示例的观察和分析,我们可以得到这样的结论: 对于原数组的下标为i行元素,顺时针旋转九十度后,都变成了下标为(n-1-i)列元素。如图所示ÿ…...

「Docker」《入门Docker:解放部署烦恼,提高开发效率》
《入门Docker:解放部署烦恼,提高开发效率》 一、引言1.1 Docker的定义和概念1.2 Docker的优势和应用场景 二、Docker基础知识2.1 Docker架构和组件2.2 Docker镜像和容器的关系2.3 Docker仓库和镜像的管理 三、安装和配置Docker环境3.1 安装Docker引擎3.2…...
)
数据结构--5.3图的遍历(广度优先遍历)
广度优先遍历: 广度优先遍历(BreadthFirstSearch),又称为广度优先搜索,简称BFS。 要实现对图的广度遍历,我们可以利用队列来实现。 void BFSTraverse(MGraph G) {int i,j;Queue Q;for(i0;i<G.numVerte…...

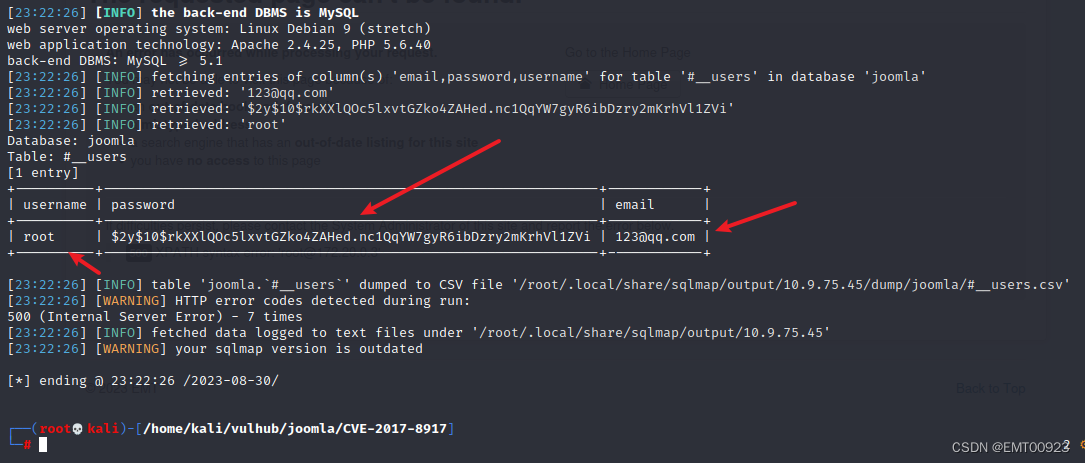
SQL注入漏洞复现(CVE-2017-8917)
文章目录 搭建环境启动环境漏洞复现报错注入使用sqlmap 前提条件: 1.安装docker docker pull medicean/vulapps:j_joomla_22.安装docker-compose docker run -d -p 8000:80 medicean/vulapps:j_joomla_23.下载vulhub Docker Compose是 docker 提供的一个命令行工具&…...

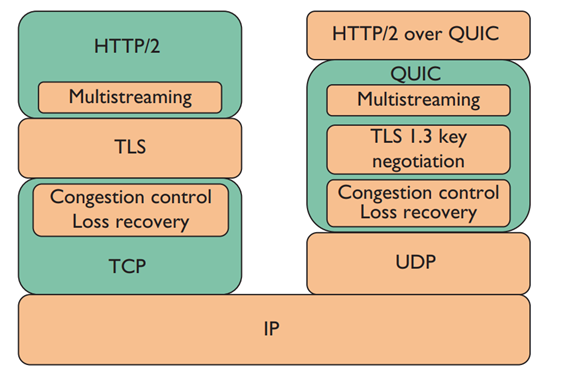
Http 1.0 1.1 2.0 3.0 版本差别
Http 1.0 发布年份:1996 非官方标准 短链接:每一次请求都对应一次TCP的连接与释放 开销大:每次请求都要TCP的连接与释放队头阻塞:每次请求都必须等上一次请求获得响应之后,才可以发送;效率低下 缓存&…...

javaee spring 依赖注入之复杂类型的注入数组 集合 等
spring 依赖注入之复杂类型的注入 package com.test.pojo;import java.util.List; import java.util.Map; import java.util.Properties;/*** description:* projectName:testSpring* see:com.test.pojo* createTime:2023/8/27 14:39*/ public class AA {private int[] arr;pr…...

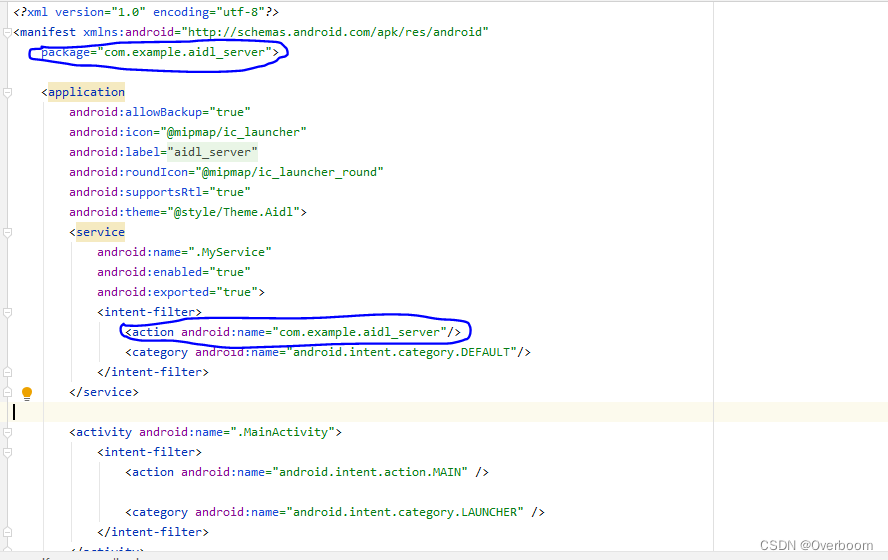
[Android AIDL] --- AIDL工程搭建
0 AIDL概念 AIDL(Android Interface Definition Language)是一种 IDL 语言,用于生成可以在 Android 设备上两个进程之间进行进程间通信(IPC)的代码。 通过 AIDL,可以在一个进程中获取另一个进程的数据和调…...

正中优配:回购!回购!再回购!已成A股新常态?
上市公司回购潮还在继续! 8月30日,海通证券、捷佳伟创等多家上市公司纷繁发布回购公告。自8月18日证监会提出“放宽相关回购条件,支撑上市公司展开股份回购”以来,A股上市公司掀起了一轮“回购潮”。Wind数据显现,8月…...

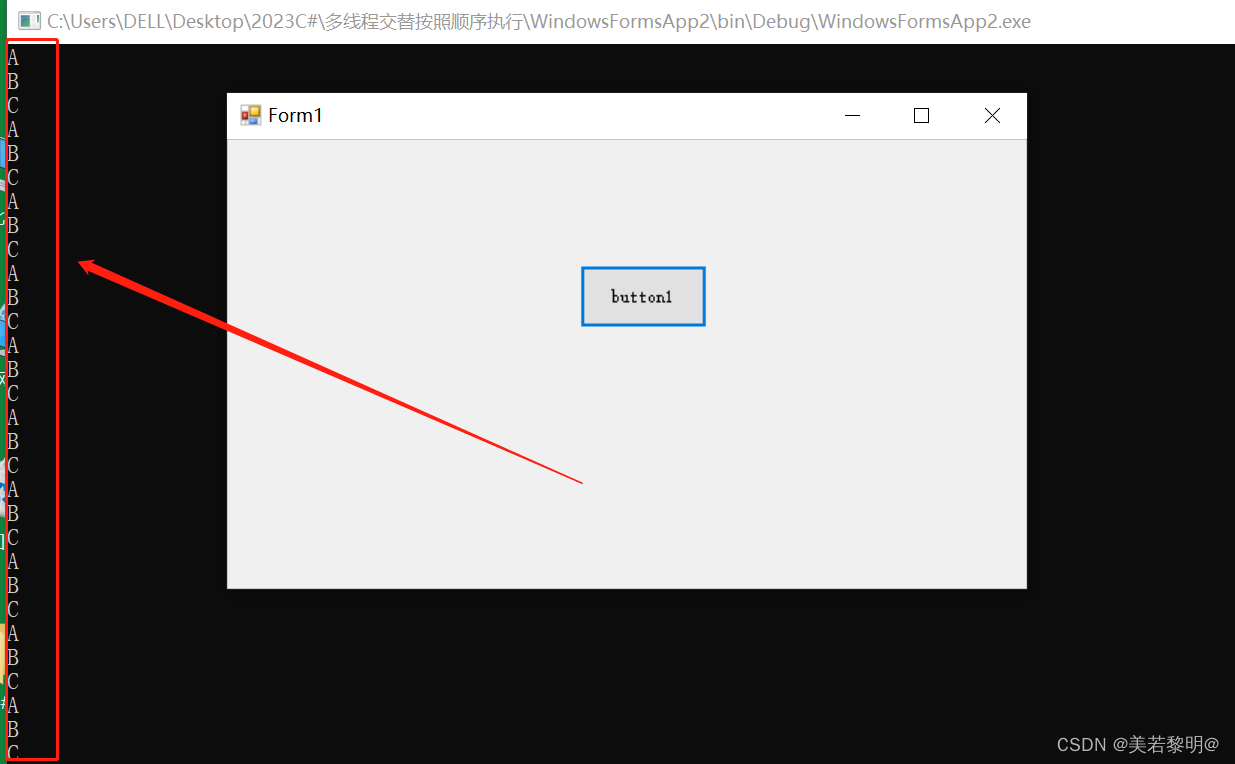
C# 多线程交替按照指定顺序执行
1.关于AutoResetEvent和ManualResetEvent的区别解释如下: AutoResetEvent和ManualResetEvent是.NET中的两个线程同步类。它们之间的主要区别在于其释放信号的方式以及对等待线程的影响。 AutoResetEvent的作用是在等待的线程被信号唤醒后,将信号自动重…...

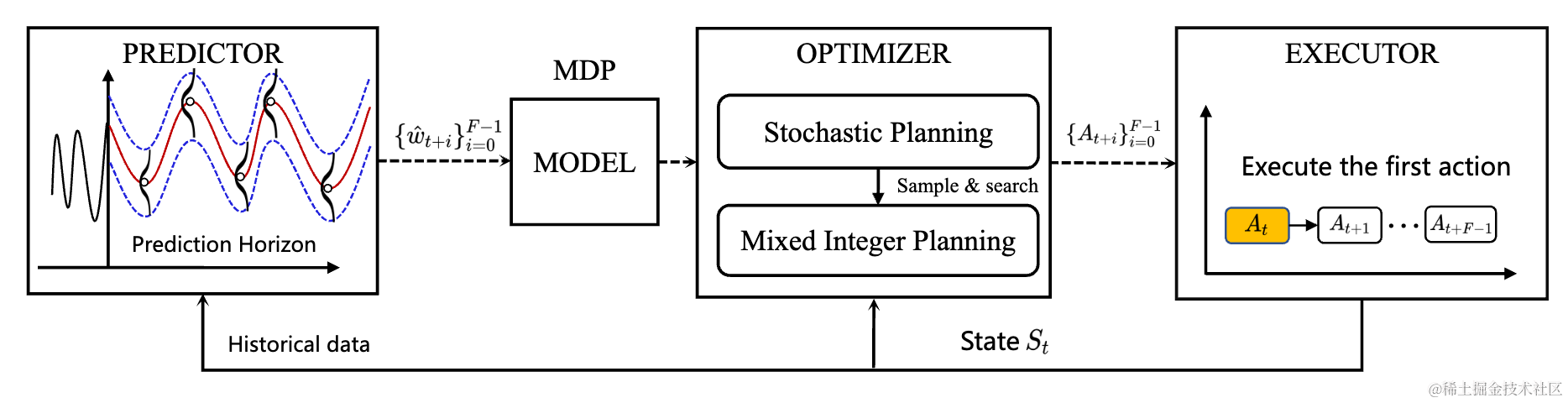
【VLDB 2023】基于预测的云资源弹性伸缩框架MagicScaler,实现“高QoS,低成本”双丰收
开篇 近日,由阿里云计算平台大数据基础工程技术团队主导,与计算平台MaxCompute团队、华东师范大学数据科学与工程学院、达摩院合作,基于预测的云计算平台资源弹性伸缩框架论文《MagicScaler: Uncertainty-aware, Predictive Autoscaling 》被…...

Node爬虫项目精简版 wallhaven网站实操 2023.8.29
练习地址: https://wallhaven.cc/toplist const express require(express); const axios require(axios); const cheerio require(cheerio); const schedule require(node-schedule); const fs require(fs);async function downloadImage(url) {const response…...

Vue统计图表的数据标签和数值显示技巧
Vue统计图表的数据标签和数值显示技巧 在开发Web应用程序时,统计图表是非常重要的数据呈现方式。Vue是一种流行的JavaScript框架,它提供了许多方便的功能来处理和展示数据。在这篇文章中,我们将探讨如何使用Vue来添加数据标签和数值显示到统…...

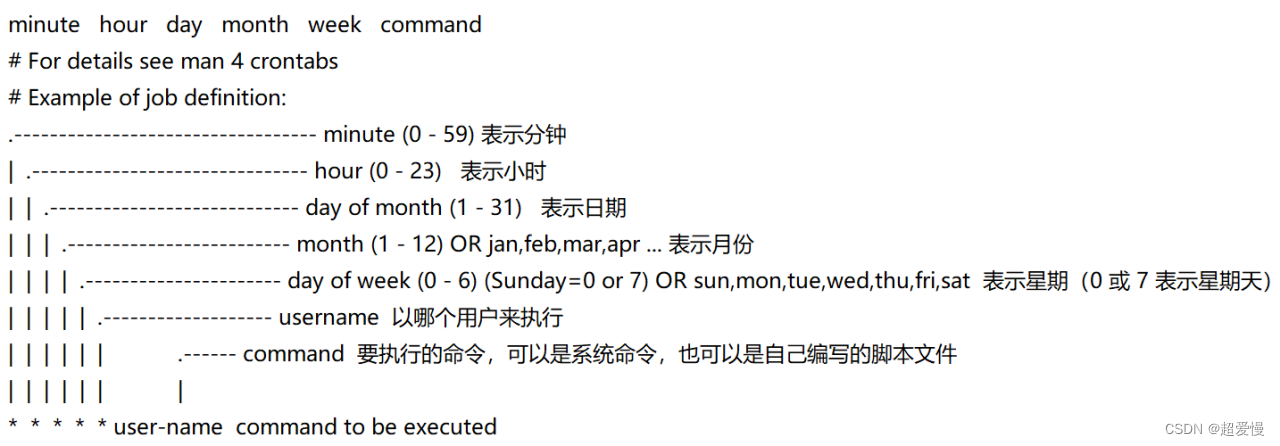
Linux 虚拟机同步时间crontab以及crond详解
目录 一 Linux 虚拟机同步时间设置 1. 检查是否安装cron服务(即时间同步器) 2. 下载时间同步器 3. 编辑crontab 内容 4. 同步更新电脑网络时间 5.设置 reload 6. 查看 crond 状态 二 crond 详解 1. 启动/关闭cron服务 2. crontab命令格式 3. …...

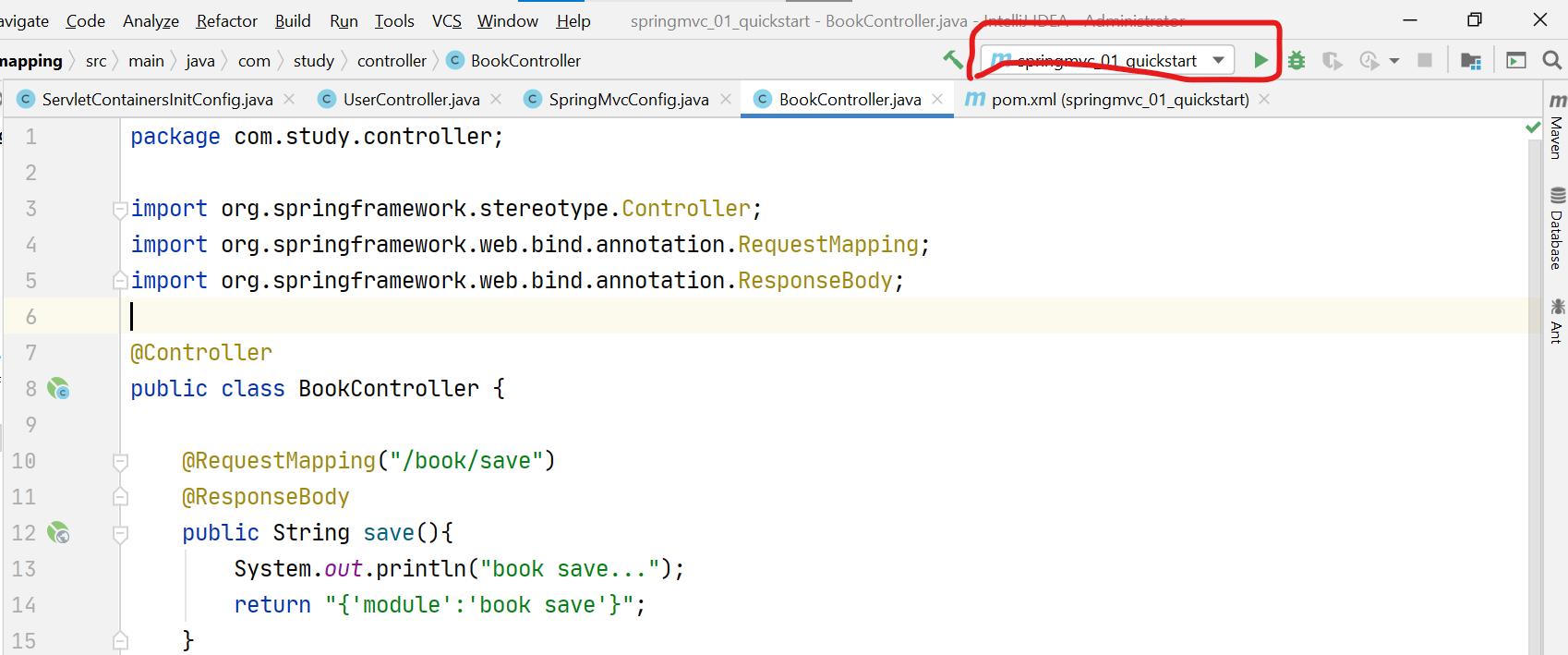
springmvc没有绿标,怎么配置tomcat插件运行?
一、添加插件后,刷新,自动从maven仓库下载tomcat插件 二、写好项目后,添加tomcat配置 三、即可点击绿标运行...

设计模式--模板方法模式(Template Method Pattern)
一、什么是模板方法模式(Template Method Pattern) 模板方法模式(Template Method Pattern)是一种行为型设计模式,它定义了一个算法的骨架,将一些步骤的实现延迟到子类中。模板方法模式允许在不改变算法的…...

应用升级/灾备测试时使用guarantee 闪回点迅速回退
1.场景 应用要升级,当升级失败时,数据库回退到升级前. 要测试系统,测试完成后,数据库要回退到测试前。 相对于RMAN恢复需要很长时间, 数据库闪回只需要几分钟。 2.技术实现 数据库设置 2个db_recovery参数 创建guarantee闪回点,不需要开启数据库闪回。…...

.Net框架,除了EF还有很多很多......
文章目录 1. 引言2. Dapper2.1 概述与设计原理2.2 核心功能与代码示例基本查询多映射查询存储过程调用 2.3 性能优化原理2.4 适用场景 3. NHibernate3.1 概述与架构设计3.2 映射配置示例Fluent映射XML映射 3.3 查询示例HQL查询Criteria APILINQ提供程序 3.4 高级特性3.5 适用场…...

可靠性+灵活性:电力载波技术在楼宇自控中的核心价值
可靠性灵活性:电力载波技术在楼宇自控中的核心价值 在智能楼宇的自动化控制中,电力载波技术(PLC)凭借其独特的优势,正成为构建高效、稳定、灵活系统的核心解决方案。它利用现有电力线路传输数据,无需额外布…...
-----深度优先搜索(DFS)实现)
c++ 面试题(1)-----深度优先搜索(DFS)实现
操作系统:ubuntu22.04 IDE:Visual Studio Code 编程语言:C11 题目描述 地上有一个 m 行 n 列的方格,从坐标 [0,0] 起始。一个机器人可以从某一格移动到上下左右四个格子,但不能进入行坐标和列坐标的数位之和大于 k 的格子。 例…...

Nuxt.js 中的路由配置详解
Nuxt.js 通过其内置的路由系统简化了应用的路由配置,使得开发者可以轻松地管理页面导航和 URL 结构。路由配置主要涉及页面组件的组织、动态路由的设置以及路由元信息的配置。 自动路由生成 Nuxt.js 会根据 pages 目录下的文件结构自动生成路由配置。每个文件都会对…...

pikachu靶场通关笔记22-1 SQL注入05-1-insert注入(报错法)
目录 一、SQL注入 二、insert注入 三、报错型注入 四、updatexml函数 五、源码审计 六、insert渗透实战 1、渗透准备 2、获取数据库名database 3、获取表名table 4、获取列名column 5、获取字段 本系列为通过《pikachu靶场通关笔记》的SQL注入关卡(共10关࿰…...

稳定币的深度剖析与展望
一、引言 在当今数字化浪潮席卷全球的时代,加密货币作为一种新兴的金融现象,正以前所未有的速度改变着我们对传统货币和金融体系的认知。然而,加密货币市场的高度波动性却成为了其广泛应用和普及的一大障碍。在这样的背景下,稳定…...

C# 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...
Mobile ALOHA全身模仿学习
一、题目 Mobile ALOHA:通过低成本全身远程操作学习双手移动操作 传统模仿学习(Imitation Learning)缺点:聚焦与桌面操作,缺乏通用任务所需的移动性和灵活性 本论文优点:(1)在ALOHA…...

重启Eureka集群中的节点,对已经注册的服务有什么影响
先看答案,如果正确地操作,重启Eureka集群中的节点,对已经注册的服务影响非常小,甚至可以做到无感知。 但如果操作不当,可能会引发短暂的服务发现问题。 下面我们从Eureka的核心工作原理来详细分析这个问题。 Eureka的…...
