WebGPT VS WebGPU
推荐:使用 NSDT编辑器 快速搭建3D应用场景

随着WebGPU的引入,Web开发发生了有趣的转变,WebGPU是一种新的API,允许Web应用程序直接访问设备的图形处理单元(GPU)。这种发展意义重大,因为 GPU 擅长复杂的计算。
一个说明WebGPU潜力的项目是WebGPT。这是一个用JavaScript和HTML编写的简单应用程序,旨在展示WebGPU API的功能。
在这篇文章中,我们将讨论为什么 WebGPT 很重要以及如何在本地和浏览器中实现它。我们走吧!
跳跃前进:
- 什么是 WebGPT 和 WebGPU?
- 实现 WebGPT
- 在浏览器中运行 WebGPT
- 在本地运行 WebGPT
- 使用自定义 WebGPT 模型
- WebGPT 的挑战和局限性
- GPT 和其他变压器模型的未来
什么是 WebGPT 和 WebGPU?
在我们深入研究 WebGPT 的实际实现之前,让我们简要介绍一下它在幕后是如何工作的。
WebGPT 是转换器模型的 JavaScript 和 HTML 实现,转换器模型是一种特定的机器学习模型,旨在有效地处理序列数据。在自然语言处理 (NLP) 中,序列数据通常是指文本,其中单词和字符的顺序对其含义至关重要;序列的各个部分与整体一样重要。
转换器模型是擅长处理 NLP 序列数据的机器学习模型。这些模型构成了许多最先进的自然语言处理模型的基础,包括GPT(生成预训练转换器)。
WebGPT 的转换器模型旨在与 WebGPU 配合使用,WebGPU 是一个允许 Web 应用程序访问和使用设备GPU 的 API。GPU 特别擅长执行机器学习模型所需的并行计算类型,使其成为 WebGPT 的强大资源。
在WebGPU之前,应用程序必须主要依赖于设备的中央处理器(CPU)或较旧的,效率较低的API,如WebGL。相比之下,WebGPT 使用明确设计的转换器模型,以使用 WebGPU API 在浏览器中运行。
当 WebGPT 接收到输入时,它使用其转换器模型来处理数据。借助WebGPU API,它可以在用户设备上本地执行计算。然后,结果直接在浏览器中返回,从而实现快速高效的执行。
将如此强大的机器学习模型引入浏览器对 Web 开发具有深远的影响,包括:
- 实时数据处理:当可以在客户端完成计算时,有可能以最小的延迟进行实时数据处理。这可以改变一系列应用程序的用户体验,从交互式工具和游戏到实时分析。
- 增强的隐私:由于数据处理在用户设备上本地进行,因此无需将潜在的敏感数据发送到服务器。对于处理个人或敏感数据的应用程序来说,这可能会改变游戏规则,从而增强用户的信任和隐私。
- 成本效益:公司可以通过将计算负载从服务器转移到客户端来节省服务器成本。这可以使小型公司或个人开发人员可以使用高级机器学习功能。
实现 WebGPT
WebGPT被设计为易于使用:它只需要一组HTML和JavaScript文件即可运行。但是,由于WebGPU是一项相当新的技术,因此您需要与WebGPU兼容的浏览器。
截至 2023 年 113 月,Chrome v<> 支持 WebGPU。另一种方法是安装 Chrome Canary 或 Edge Canary 以确保兼容性。
在浏览器中运行 WebGPT
您可以直接在其演示网站上试用 WebGPT,网址为 https://www.kmeans.org。远程加载模型权重可能比在本地加载模型权重慢,因此为了获得响应速度更快的体验,建议尽可能在本地运行 WebGPT。
在本地运行 WebGPT
若要在本地运行 WebGPT,请执行以下步骤:
- 克隆 WebGPT 存储库:您可以通过在终端中运行以下命令来克隆存储库:git clone https://github.com/0hq/WebGPT.git
- 安装 Git LFS:克隆存储库后,需要使用 Git LFS 下载模型文件,Git LFS 是一个 Git 扩展,允许您在 Git 存储库中存储大文件。在本地计算机上安装 Git LFS,然后导航到终端中的 WebGPT 目录并运行:git lfs install
- 下载模型文件:之后,运行以下命令下载模型文件:git lfs pull
- 在本地服务器上启动 WebGPT 文件:您可以使用简单的 HTTP 服务器或像 Live Server for Visual Studio Code 这样的工具。
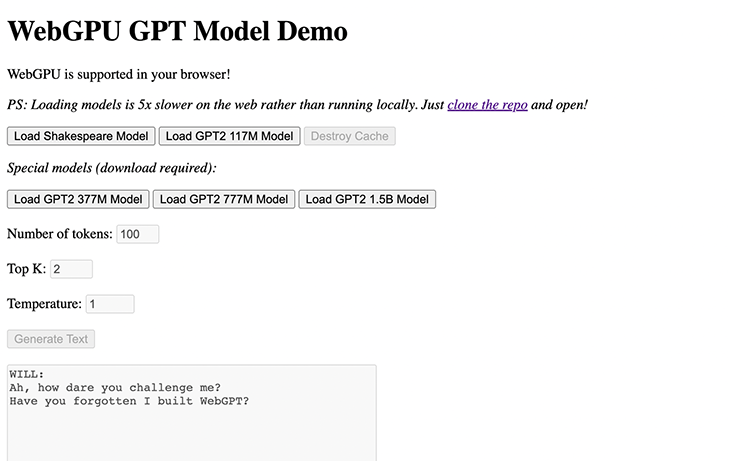
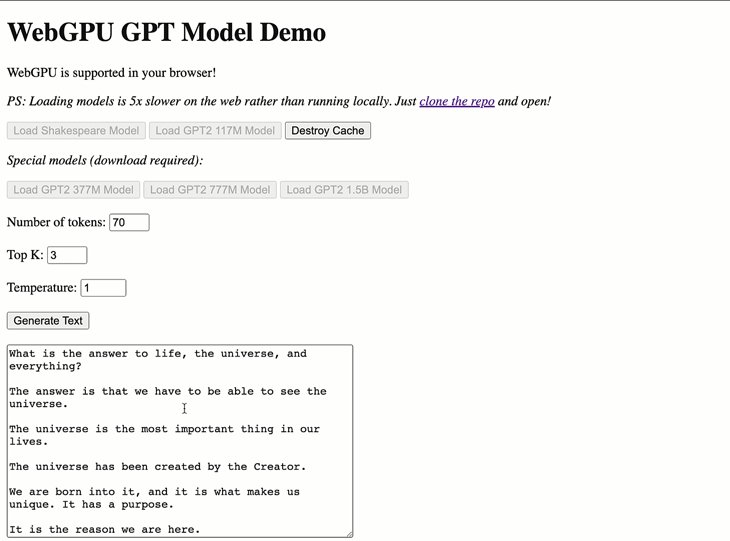
- 在浏览器中打开 WebGPT 页面:导航到运行 WebGPT 的本地服务器的 URL。您应该会看到如下所示的页面:

我们的网络GPT页面
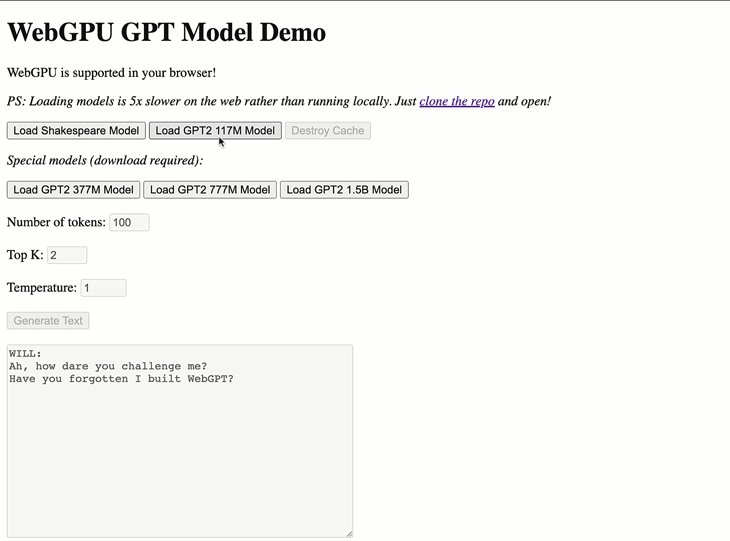
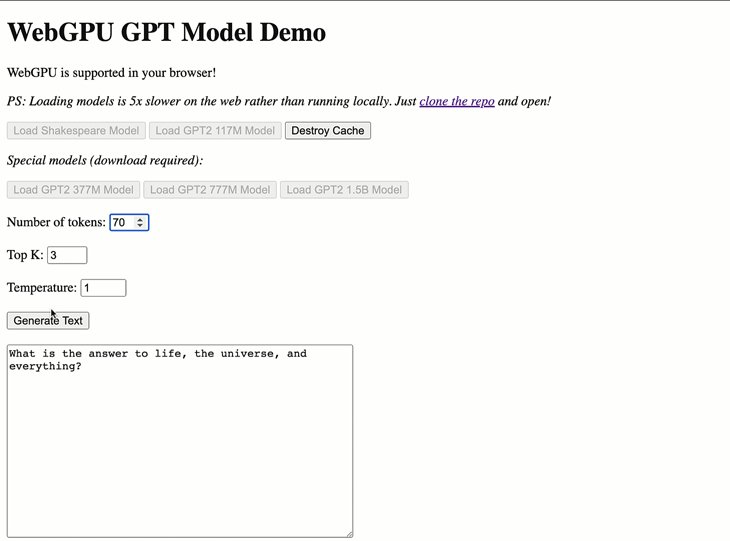
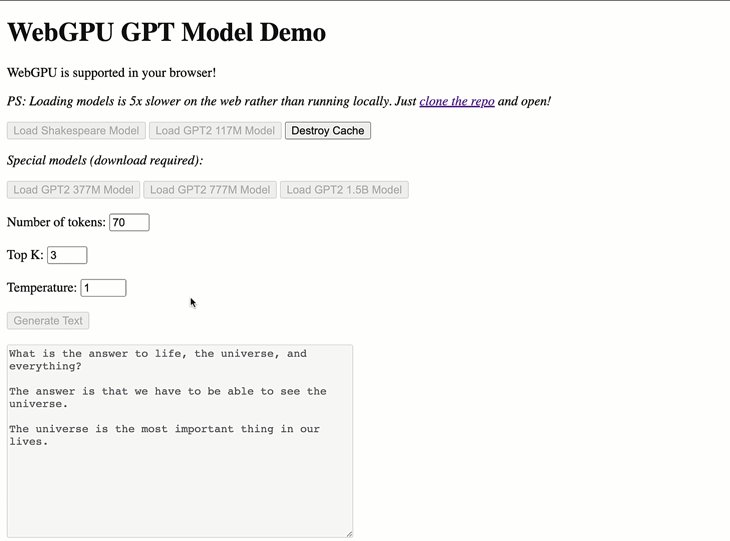
单击任意“加载模型”按钮以加载模型权重。之后,您可以在输入框中输入文本,然后单击 生成 根据输入生成文本。

我们的 WebGPT 演示在实际应用
使用自定义 WebGPT 模型
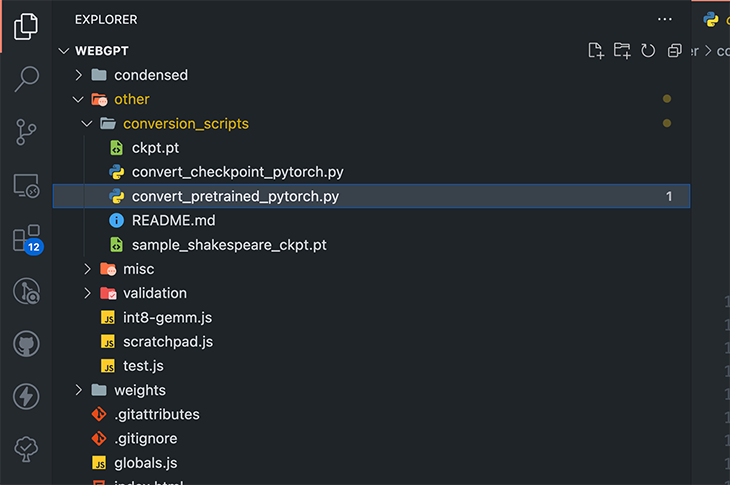
WebGPT 有两个内置模型:一个小型 GPT-莎士比亚模型和具有 2.117 亿个参数的 GPT-<>。如果要使用自定义模型,请检查存储库中的脚本目录,以将 PyTorch 模型转换为 WebGPT 可以使用的格式。other/conversion_scripts
以下是我们的目录:

我们的转换脚本目录
WebGPU 的挑战和局限性
由于 WebGPT 建立在 WebGPU 之上,因此了解 WebGPU 的挑战和局限性非常重要。虽然WebGPU是一项有前途的技术,但它仍然是一个相对较新的API,因此它有一些挑战需要克服。其中一些包括:
- 缺乏浏览器支持:并非所有浏览器目前都支持 WebGPU,即使是那些支持 WebGPU 的浏览器也可能没有完全支持。这可能会使开发和部署 WebGPU 应用程序变得困难,更不用说部署它们供公众使用了。
- 复杂性:WebGPU 是一个复杂的 API,可能很难学习和使用。对于不熟悉低级图形 API 的开发人员来说,这可能是一个进入障碍
- 性能:在某些情况下,WebGPU可能比WebGL慢,尤其是在较旧的硬件上。这是因为 WebGPU 是一个更低级别的 API,可能需要更多时间来编译着色器和设置图形管道
随着API的成熟和越来越多的浏览器支持它,我们可以期待看到这些挑战得到解决。与此同时,像WebGPT这样的工具可以帮助实验和采用WebGPU。
GPT 和其他变压器模型的未来
GPT 和类似模型由于其高计算需求而主要在服务器上运行;但是,WebGPT 表明这些模型可以直接在浏览器中运行,提供的性能可能与基于服务器的设置相媲美。
借助 WebGPU 等技术和 WebGPT 等项目提供的功能,我们可以将 GPT 等转换器模型的使用扩展相当多。随着技术的成熟和优化的改进,我们可以看到更大的模型在浏览器中流畅运行。

超过 200 万开发人员使用 LogRocket 创造更好的数字体验
![]()
了解更多→
这可以提高Web应用程序中高级AI功能的可用性,从更复杂的聊天机器人到强大的实时文本分析和生成工具,甚至加速变压器模型的研究和开发。通过使部署这些模型更容易、更便宜,更多的开发人员和研究人员将有机会试验和改进它们。
结论
通过 WebGPU 将高级机器学习模型引入浏览器为开发人员提供了许多机会,它提出了一个未来的愿景,即 Web 应用程序更强大、响应更快、更注重隐私。
原文链接:WebGPT VS WebGPU (mvrlink.com)
相关文章:

WebGPT VS WebGPU
推荐:使用 NSDT编辑器 快速搭建3D应用场景 随着WebGPU的引入,Web开发发生了有趣的转变,WebGPU是一种新的API,允许Web应用程序直接访问设备的图形处理单元(GPU)。这种发展意义重大,因为 GPU 擅长…...

【Flutter】Flutter 使用 collection 优化集合操作
【Flutter】Flutter 使用 collection 优化集合操作 文章目录 一、前言二、安装和基本使用三、算法介绍四、如何定义相等性五、Iterable Zip 的使用六、优先队列的实现和应用七、包装器的使用八、完整示例九、总结 一、前言 大家好!我是小雨青年,今天我要…...

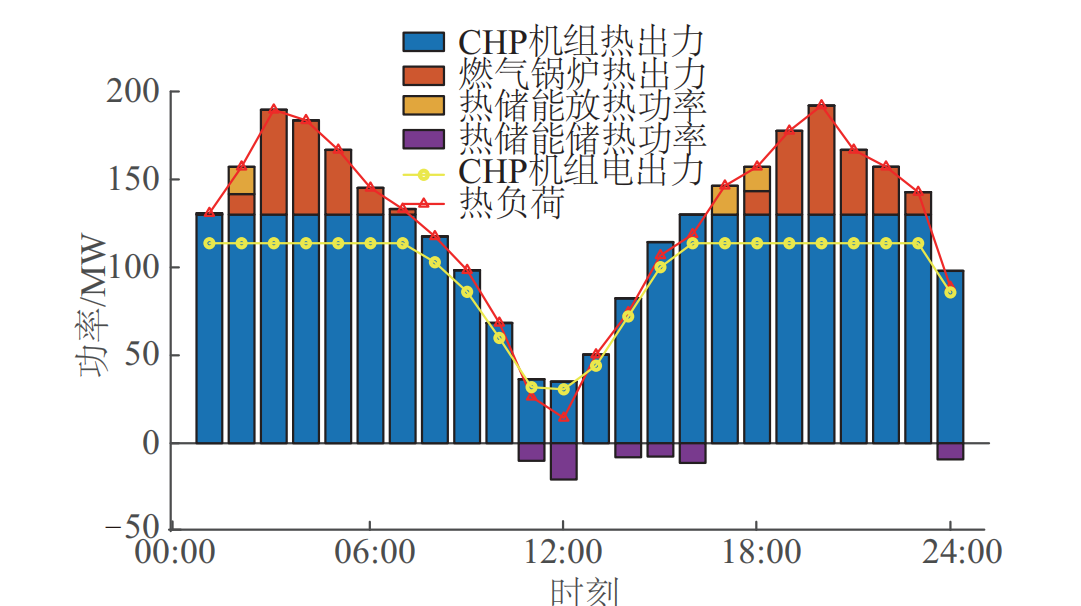
【核心复现】基于合作博弈的综合能源系统电-热-气协同优化运行策略(Matlab代码实现)
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...

【设计模式】Head First 设计模式——抽象工厂模式 C++实现
设计模式最大的作用就是在变化和稳定中间寻找隔离点,然后分离它们,从而管理变化。将变化像小兔子一样关到笼子里,让它在笼子里随便跳,而不至于跳出来把你整个房间给污染掉。 设计思想 提供一个接口,让该接口负责创建一…...

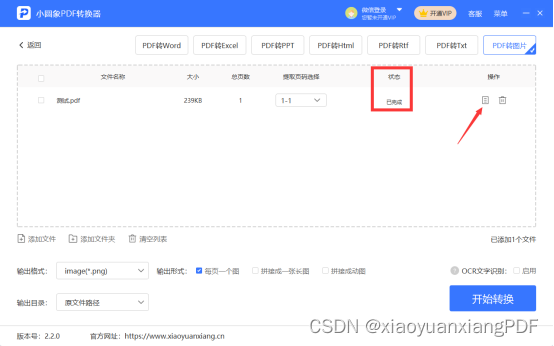
pdf怎么转换成jpg图片?
随着数字文档的广泛应用,将PDF转换为JPG图片格式成为了一个常见的需求。无论是为了在网页上展示内容,还是为了与他人分享图片,以下是一些简单的方法,帮助您将PDF文件快速转换为高质量的JPG图片。 方法一:在线PDF转JPG…...

远程访问Linux的DataEase数据可视化分析,有哪些推荐的工具?
DataEase 是开源的数据可视化分析工具,帮助用户快速分析数据并洞察业务趋势,从而实现业务的改进与优化。是开源的数据可视化分析工具,帮助用户快速分析数据并洞察业务趋势,从而实现业务的改进与优化。 在本地搭建后,借助cpolar 内…...

每日一题——旋转图像
旋转图像 题目链接 方法一:利用辅助数组 通过对示例的观察和分析,我们可以得到这样的结论: 对于原数组的下标为i行元素,顺时针旋转九十度后,都变成了下标为(n-1-i)列元素。如图所示ÿ…...

「Docker」《入门Docker:解放部署烦恼,提高开发效率》
《入门Docker:解放部署烦恼,提高开发效率》 一、引言1.1 Docker的定义和概念1.2 Docker的优势和应用场景 二、Docker基础知识2.1 Docker架构和组件2.2 Docker镜像和容器的关系2.3 Docker仓库和镜像的管理 三、安装和配置Docker环境3.1 安装Docker引擎3.2…...
)
数据结构--5.3图的遍历(广度优先遍历)
广度优先遍历: 广度优先遍历(BreadthFirstSearch),又称为广度优先搜索,简称BFS。 要实现对图的广度遍历,我们可以利用队列来实现。 void BFSTraverse(MGraph G) {int i,j;Queue Q;for(i0;i<G.numVerte…...

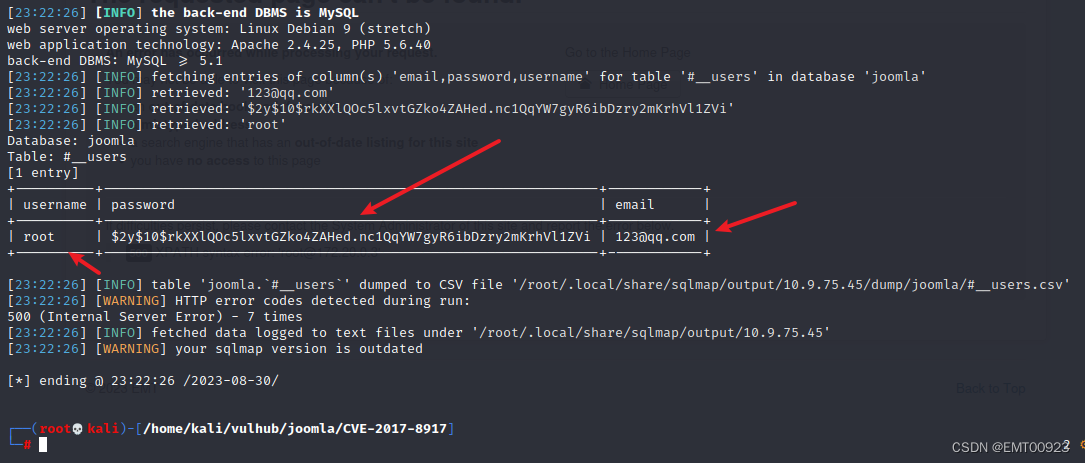
SQL注入漏洞复现(CVE-2017-8917)
文章目录 搭建环境启动环境漏洞复现报错注入使用sqlmap 前提条件: 1.安装docker docker pull medicean/vulapps:j_joomla_22.安装docker-compose docker run -d -p 8000:80 medicean/vulapps:j_joomla_23.下载vulhub Docker Compose是 docker 提供的一个命令行工具&…...

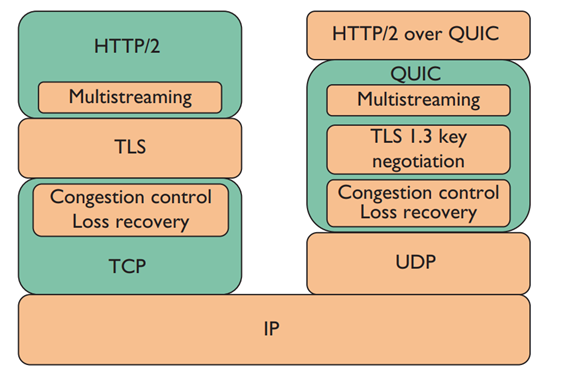
Http 1.0 1.1 2.0 3.0 版本差别
Http 1.0 发布年份:1996 非官方标准 短链接:每一次请求都对应一次TCP的连接与释放 开销大:每次请求都要TCP的连接与释放队头阻塞:每次请求都必须等上一次请求获得响应之后,才可以发送;效率低下 缓存&…...

javaee spring 依赖注入之复杂类型的注入数组 集合 等
spring 依赖注入之复杂类型的注入 package com.test.pojo;import java.util.List; import java.util.Map; import java.util.Properties;/*** description:* projectName:testSpring* see:com.test.pojo* createTime:2023/8/27 14:39*/ public class AA {private int[] arr;pr…...

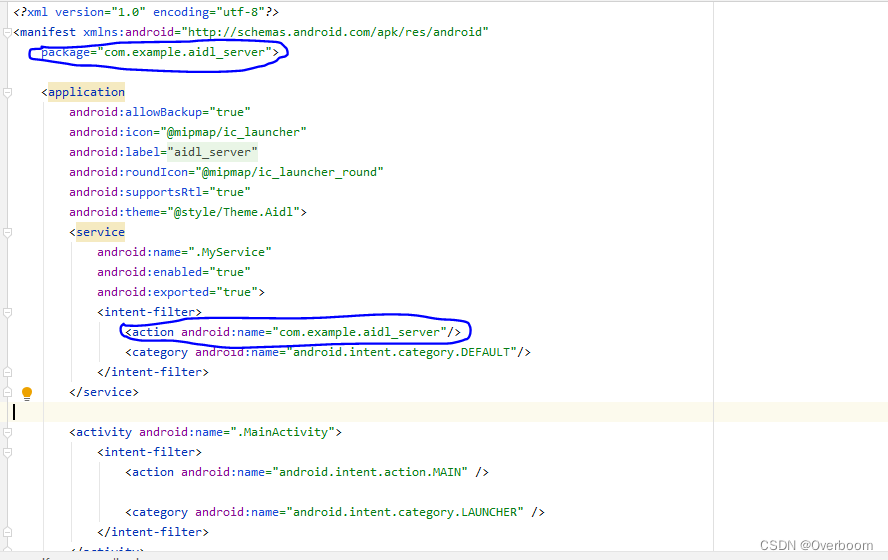
[Android AIDL] --- AIDL工程搭建
0 AIDL概念 AIDL(Android Interface Definition Language)是一种 IDL 语言,用于生成可以在 Android 设备上两个进程之间进行进程间通信(IPC)的代码。 通过 AIDL,可以在一个进程中获取另一个进程的数据和调…...

正中优配:回购!回购!再回购!已成A股新常态?
上市公司回购潮还在继续! 8月30日,海通证券、捷佳伟创等多家上市公司纷繁发布回购公告。自8月18日证监会提出“放宽相关回购条件,支撑上市公司展开股份回购”以来,A股上市公司掀起了一轮“回购潮”。Wind数据显现,8月…...

C# 多线程交替按照指定顺序执行
1.关于AutoResetEvent和ManualResetEvent的区别解释如下: AutoResetEvent和ManualResetEvent是.NET中的两个线程同步类。它们之间的主要区别在于其释放信号的方式以及对等待线程的影响。 AutoResetEvent的作用是在等待的线程被信号唤醒后,将信号自动重…...

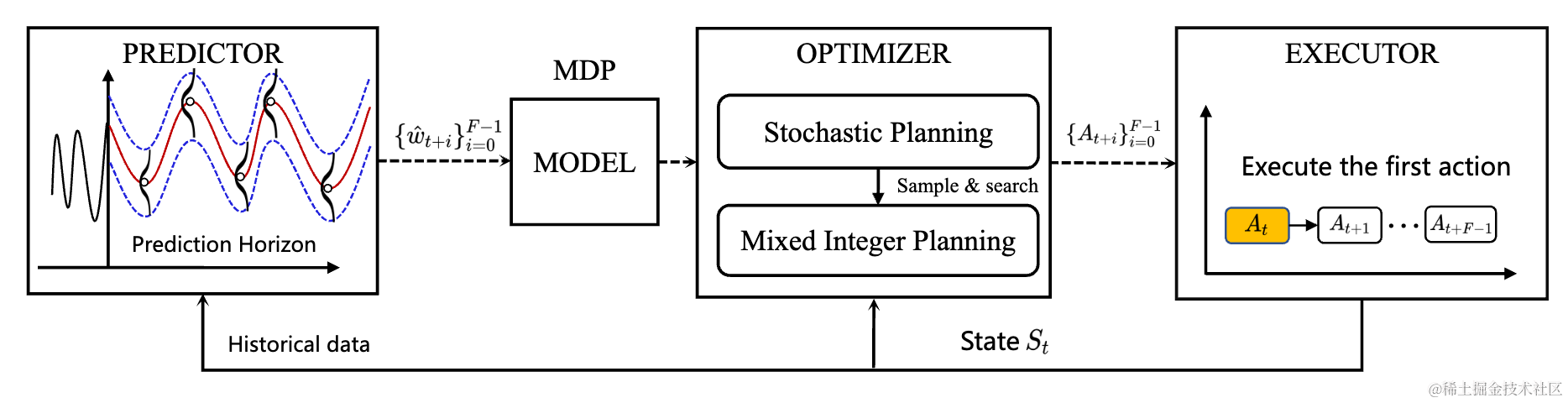
【VLDB 2023】基于预测的云资源弹性伸缩框架MagicScaler,实现“高QoS,低成本”双丰收
开篇 近日,由阿里云计算平台大数据基础工程技术团队主导,与计算平台MaxCompute团队、华东师范大学数据科学与工程学院、达摩院合作,基于预测的云计算平台资源弹性伸缩框架论文《MagicScaler: Uncertainty-aware, Predictive Autoscaling 》被…...

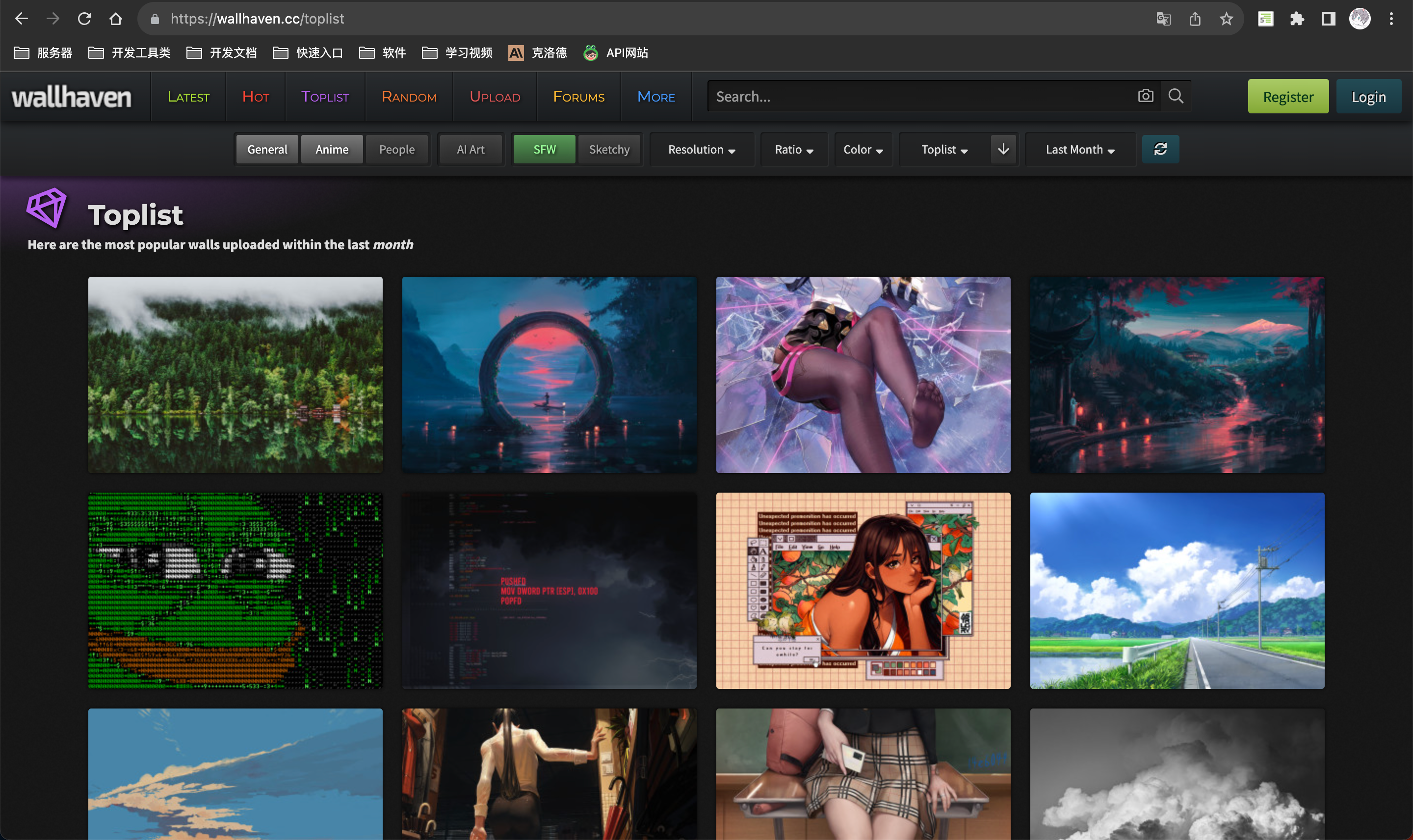
Node爬虫项目精简版 wallhaven网站实操 2023.8.29
练习地址: https://wallhaven.cc/toplist const express require(express); const axios require(axios); const cheerio require(cheerio); const schedule require(node-schedule); const fs require(fs);async function downloadImage(url) {const response…...

Vue统计图表的数据标签和数值显示技巧
Vue统计图表的数据标签和数值显示技巧 在开发Web应用程序时,统计图表是非常重要的数据呈现方式。Vue是一种流行的JavaScript框架,它提供了许多方便的功能来处理和展示数据。在这篇文章中,我们将探讨如何使用Vue来添加数据标签和数值显示到统…...

Linux 虚拟机同步时间crontab以及crond详解
目录 一 Linux 虚拟机同步时间设置 1. 检查是否安装cron服务(即时间同步器) 2. 下载时间同步器 3. 编辑crontab 内容 4. 同步更新电脑网络时间 5.设置 reload 6. 查看 crond 状态 二 crond 详解 1. 启动/关闭cron服务 2. crontab命令格式 3. …...

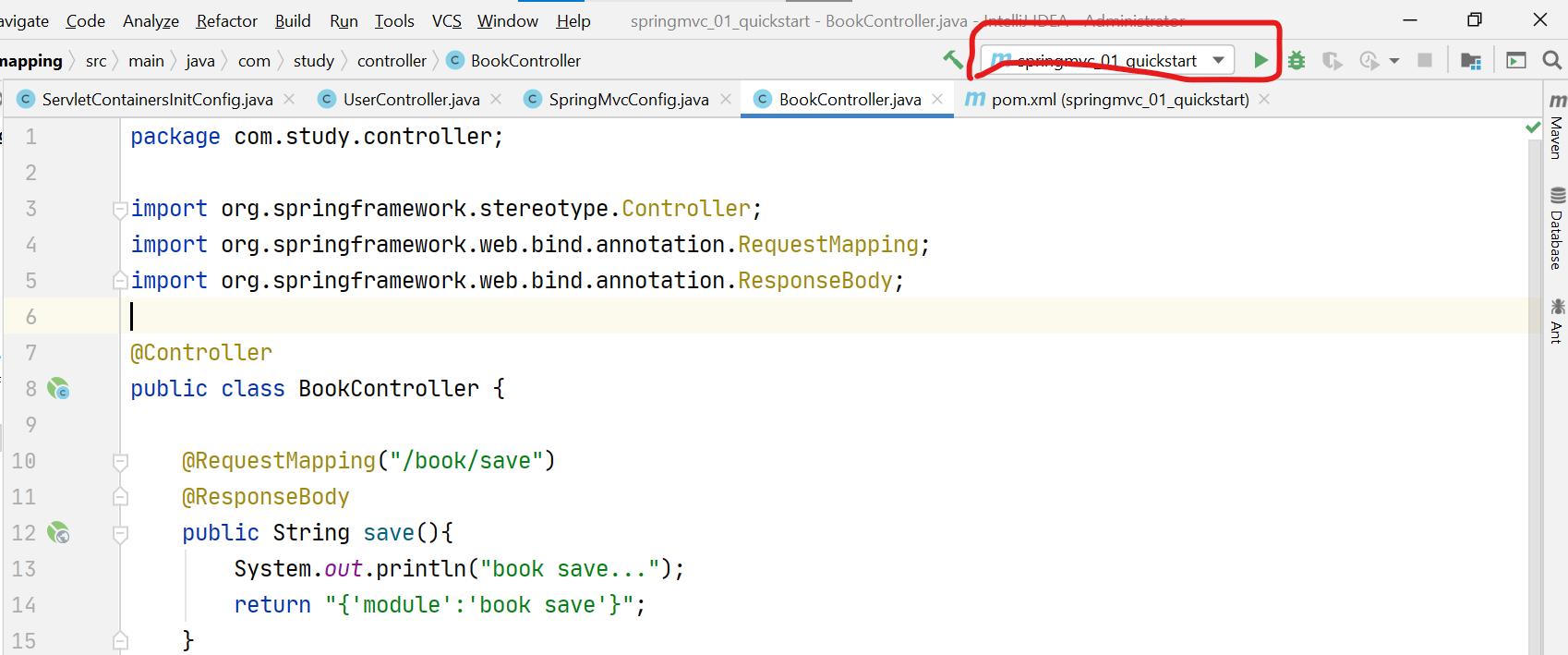
springmvc没有绿标,怎么配置tomcat插件运行?
一、添加插件后,刷新,自动从maven仓库下载tomcat插件 二、写好项目后,添加tomcat配置 三、即可点击绿标运行...

手游刚开服就被攻击怎么办?如何防御DDoS?
开服初期是手游最脆弱的阶段,极易成为DDoS攻击的目标。一旦遭遇攻击,可能导致服务器瘫痪、玩家流失,甚至造成巨大经济损失。本文为开发者提供一套简洁有效的应急与防御方案,帮助快速应对并构建长期防护体系。 一、遭遇攻击的紧急应…...

使用VSCode开发Django指南
使用VSCode开发Django指南 一、概述 Django 是一个高级 Python 框架,专为快速、安全和可扩展的 Web 开发而设计。Django 包含对 URL 路由、页面模板和数据处理的丰富支持。 本文将创建一个简单的 Django 应用,其中包含三个使用通用基本模板的页面。在此…...

2025年能源电力系统与流体力学国际会议 (EPSFD 2025)
2025年能源电力系统与流体力学国际会议(EPSFD 2025)将于本年度在美丽的杭州盛大召开。作为全球能源、电力系统以及流体力学领域的顶级盛会,EPSFD 2025旨在为来自世界各地的科学家、工程师和研究人员提供一个展示最新研究成果、分享实践经验及…...

高频面试之3Zookeeper
高频面试之3Zookeeper 文章目录 高频面试之3Zookeeper3.1 常用命令3.2 选举机制3.3 Zookeeper符合法则中哪两个?3.4 Zookeeper脑裂3.5 Zookeeper用来干嘛了 3.1 常用命令 ls、get、create、delete、deleteall3.2 选举机制 半数机制(过半机制࿰…...

Frozen-Flask :将 Flask 应用“冻结”为静态文件
Frozen-Flask 是一个用于将 Flask 应用“冻结”为静态文件的 Python 扩展。它的核心用途是:将一个 Flask Web 应用生成成纯静态 HTML 文件,从而可以部署到静态网站托管服务上,如 GitHub Pages、Netlify 或任何支持静态文件的网站服务器。 &am…...

ArcGIS Pro制作水平横向图例+多级标注
今天介绍下载ArcGIS Pro中如何设置水平横向图例。 之前我们介绍了ArcGIS的横向图例制作:ArcGIS横向、多列图例、顺序重排、符号居中、批量更改图例符号等等(ArcGIS出图图例8大技巧),那这次我们看看ArcGIS Pro如何更加快捷的操作。…...

Golang——6、指针和结构体
指针和结构体 1、指针1.1、指针地址和指针类型1.2、指针取值1.3、new和make 2、结构体2.1、type关键字的使用2.2、结构体的定义和初始化2.3、结构体方法和接收者2.4、给任意类型添加方法2.5、结构体的匿名字段2.6、嵌套结构体2.7、嵌套匿名结构体2.8、结构体的继承 3、结构体与…...

Caliper 配置文件解析:fisco-bcos.json
config.yaml 文件 config.yaml 是 Caliper 的主配置文件,通常包含以下内容: test:name: fisco-bcos-test # 测试名称description: Performance test of FISCO-BCOS # 测试描述workers:type: local # 工作进程类型number: 5 # 工作进程数量monitor:type: - docker- pro…...

【Linux系统】Linux环境变量:系统配置的隐形指挥官
。# Linux系列 文章目录 前言一、环境变量的概念二、常见的环境变量三、环境变量特点及其相关指令3.1 环境变量的全局性3.2、环境变量的生命周期 四、环境变量的组织方式五、C语言对环境变量的操作5.1 设置环境变量:setenv5.2 删除环境变量:unsetenv5.3 遍历所有环境…...

【从零开始学习JVM | 第四篇】类加载器和双亲委派机制(高频面试题)
前言: 双亲委派机制对于面试这块来说非常重要,在实际开发中也是经常遇见需要打破双亲委派的需求,今天我们一起来探索一下什么是双亲委派机制,在此之前我们先介绍一下类的加载器。 目录 编辑 前言: 类加载器 1. …...
