Uniapp笔记(三)uniapp语法2
一、本节项目预备知识
1、组件生命周期
1.1、什么是生命周期
生命周期(Life Cycle)是指一个对象从创建-->运行-->销毁的整个阶段,强调的是一个时间段
我们可以把每个uniapp应用运行的过程,也概括为生命周期
-
小程序的启动,表示生命周期的开发
-
小程序的关闭,表示生命周期的结束
1.2、生命周期的分类
在uniapp中,生命周期分为两类,分别是
-
应用生命周期
特指uniapp应用从启动->运行->销毁的过程。
-
页面生命周期
特指uniapp中,每个页面从加载->渲染->销毁的过程
其中,页面的生命周期范围较小,应用程序的生命周期范围较大
1.3、什么是生命周期函数
生命周期函数:是由uniapp框架提供的内置函数,会伴随着生命周期,自动按次序执行。
生命周期函数的作用:允许程序员在特定的时间点,执行某些特定的操作,例如:页面刚加载的时候,可以在onLoad生命周期函数中初始化页面的数据。
注意:生命周期强调的是时间段,生命周期函数强调的是时间点。
1.4、应用生命周期函数
uniapp的应用生命周期函数需要在App.vue中声明
| 函数名 | 说明 |
|---|---|
| onLaunch | 当uni-app 初始化完成时触发(全局只触发一次) |
| onShow | 当 uni-app 启动,或从后台进入前台显示 |
| onHide | 当 uni-app 从前台进入后台 |
| onError | 当 uni-app 报错时触发 |
| onPageNotFound | 页面不存在监听函数 |
| onThemeChange | 监听系统主题变化 |
export default {onLaunch: function() {console.log('App Launch')},onShow: function() {console.log('App Show')},onHide: function() {console.log('App Hide')}
}1.6、页面声明周期函数
| 函数名 | 说明 |
|---|---|
| onLoad | 监听页面加载,其参数为上个页面传递的数据,参数类型为 Object(用于页面传参) |
| onShow | 监听页面显示。页面每次出现在屏幕上都触发,包括从下级页面点返回露出当前页面 |
| onReady | 监听页面初次渲染完成。注意如果渲染速度快,会在页面进入动画完成前触发 |
| onHide | 监听页面隐藏 |
| onUnload | 监听页面卸载 |
| onResize | 监听窗口尺寸变化 |
| onPullDownRefresh | 监听用户下拉动作,一般用于下拉刷新,参考示例 |
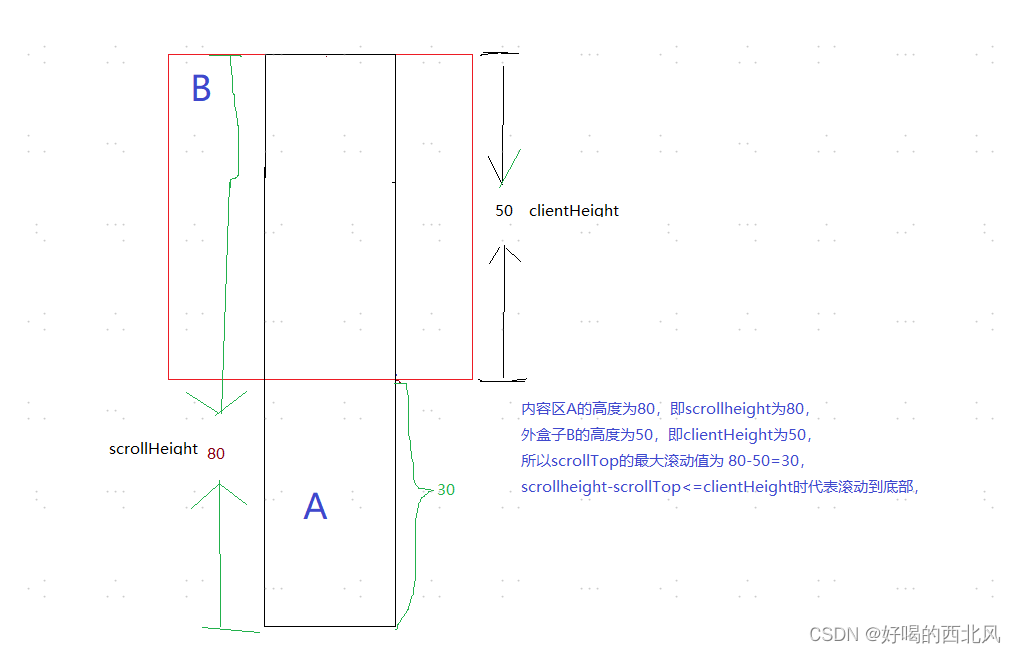
| onReachBottom | 页面滚动到底部的事件(不是scroll-view滚到底),常用于下拉下一页数据。具体见下方注意事项 |
| onTabItemTap | 点击 tab 时触发,参数为Object,具体见下方注意事项 |
| onShareAppMessage | 用户点击右上角分享 |
| onPageScroll | 监听页面滚动,参数为Object |
| onNavigationBarButtonTap | 监听原生标题栏按钮点击事件,参数为Object |
| onBackPress | 监听页面返回,返回 event = {from:backbutton、 navigateBack} ,backbutton 表示来源是左上角返回按钮或 android 返回键;navigateBack表示来源是 uni.navigateBack ;详细说明及使用:onBackPress 详解。支付宝小程序只有真机能触发,只能监听非navigateBack引起的返回,不可阻止默认行为。 |
| onNavigationBarSearchInputChanged | 监听原生标题栏搜索输入框输入内容变化事件 |
| onNavigationBarSearchInputConfirmed | 监听原生标题栏搜索输入框搜索事件,用户点击软键盘上的“搜索”按钮时触发。 |
| onNavigationBarSearchInputClicked | 监听原生标题栏搜索输入框点击事件(pages.json 中的 searchInput 配置 disabled 为 true 时才会触发) |
| onShareTimeline | 监听用户点击右上角转发到朋友圈 |
| onAddToFavorites | 监听用户点击右上角收藏 |
2、页面导航
2.1、什么是页面导航
页面导航就是页面之间的相互跳转
2.2、实现页面导航的方式
-
声明式导航:navigator标签来进行跳转
-
编程式导航:uniapp提供的跳转api来实现跳转
2.3、声明式导航
1)导航到tabBar页面
在使用<navigator>组件跳转到指定的tabBar页面时,需要指定url属性和open-type属性
-
url表示要跳转的页面地址,必须以
/开头 -
open-type表示跳转的方式,必须是switchTab
<navigator url="/pages/home/index" open-type="switchTab">跳转主页
</navigator>2)导航到应用内页面
在使用<navigator>组件跳转到指定的普通页面时,需要指定url属性和open-type属性
-
url表示要跳转的页面地址,必须以
/开头 -
open-type表示跳转的方式,必须是navigate
<navigator url="/pages/list/index" open-type="navigate">跳转到info页面
</navigator>3)后退导航
如果要后退到上一页或者多级页面,则需要指定open-type属性和delta属性
-
open-type的值必须是naviateBack,表示要进行后退导航
-
delta的值必须是数字,表示要后退的层次
<navigator delta="1" open-type="navigateBack">返回上一层
</navigator重定向页面:redirect,跳转到指定页面,当前页面就会销毁,无法返回,只能首页按钮
2.4、编程式导航
1) 导航到 tabBar 页面
调用uni.switchTab(Object object)方法,可以跳转到tabBar页面,其中Object参数对象的属性如下
| 属性 | 类型 | 是否必须 | 说明 |
|---|---|---|---|
| url | string | 类型 | 需要跳转的tabBar页面的路径,路径后不能带参数 |
| success | function | 否 | 接口调用成功的回调函数 |
| fail | function | 否 | 接口调用失败的回调函数 |
| complete | function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
案例代码
//页面结构
<button type="primary" bindtap="goCategroy">跳转到分类页面</button>
//通过编程式导航,跳转到分类页面
goCategroy(){uni.switchTab({url: '/pages/category/category',})} 2) 导航到应用内页面
调用uni.navigateTo(Object object)方法,可以跳转到应用内的页面,其中Object参数对象的属性列表如下:
| 属性 | 类型 | 是否必须 | 说明 |
|---|---|---|---|
| url | string | 类型 | 需要跳转的应用内页面的路径,路径后不能带参数 |
| success | function | 否 | 接口调用成功的回调函数 |
| fail | function | 否 | 接口调用失败的回调函数 |
| complete | function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
//页面结构
<button type="primary" bindtap="goProductList">跳转商品列表页面</button>
//通过编程式导航,跳转到商品列表页面goProductList(){uni.navigateTo({url: '/pages/product/productlist',})}3) 后退导航
调用uni.navigateBack(Object object)方法,可以返回上一页或者多级页面,其中Object参数对象可选的属性列表如下
| 属性 | 类型 | 是否必须 | 说明 |
|---|---|---|---|
| delta | number | 否 | 返回的页面数,如果delta大于现有页面数,则返回到首页 |
| success | function | 否 | 接口调用成功的回调函数 |
| fail | function | 否 | 接口调用失败的回调函数 |
| complete | function | 否 | 接口调用结束的回调函数(调 |
//页面结构
<button bindtap="gotoBack">后退</button>
//通过编程式导航gotoBack(){uni.navigateBack();}3、导航传参
3.1、声明式导航传参
navigator组件的url属性用来指定将要跳转的页面的路径。同时,路径的后面还可以携带参数
-
参数与路径之间使用?分隔
-
参数键与参数值使用=相连
-
不同参数用&分隔
代码如下所示
<navigator url="/pages/product/productlist?name=giles&age=38" open-type="navigate">跳转到购物页面</navigator>3.2、编程式导航传参
调用uni.navigateTo(Object object)方法跳转页面时,也可以携带参数,代码如下
goProductList(){uni.navigateTo({url: '/pages/product/productlist?name=Giles&age=38',})}3.3、接收导航参数
通过声明式导航传参或者编程式导航传参所携带的参数,可以直接在onLoad事件中直接获取到
onLoad: function (options) {}二、商品列表
1、点击三级分类跳转到商品列表
<view class="cate-lv3-item" v-for="(subitem,subIndex) in item.children" :key="subIndex"@click="goGoodsList(subitem.cat_id)"><image :src="subitem.cat_icon" class="item3_img"></image><text>{{subitem.cat_name}}</text>
</view>定义事件处理函数如下
goGoodsList(cid){uni.navigateTo({url:`/pages/products/productList?cid=${cid}`})
}2、定义请求参数对象
我们要根据接口的要求,事先定义一个请求参数对象
data() {return {queryObj:{//查询的关键字query:'',//查询的分类idcid:'',//页面值pagenum:1,//每页显示多少条记录pagesize:10}}
}将页面跳转时携带的参数,转存到queryObj对象中
onLoad(options) {this.queryObj.cid=options.cid
}3、获取商品列表数据
在data中定义数据
data(){return{goodsList: [],total: 0,}
}在 onLoad 生命周期函数中,调用 getGoodsList 方法获取商品列表数据:
onLoad(options) {this.queryObj.cid = options.cidthis.getProductList()
}声明 getGoodsList 方法如下:
async getProductList() {let result = await this.$request({url: '/goods/search',data: this.queryObj})console.log(result.message.goods);this.goodsList = result.message.goodsthis.total = result.message.total
}渲染列表结构
<view class="goods-list"><view class="goods-item" v-for="(item,index) in goodsList" :key="index"><view class="goods-item-left"><image :src="item.goods_small_logo||defaultPic" mode="widthFix" class="goods-pic"></image></view><view class="goods-item-right"><!-- 商品标题 --><view class="goods-name">{{item.goods_name}}</view><view class="goods-info-box"><!-- 商品价格 --><view class="goods-price">¥{{item.goods_price}}</view></view></view></view>
</view>为了防止某些商品的图片不存在,需要在 data 中定义一个默认的图片
export default {data() {return{defaultPic: 'https://img3.doubanio.com/f/movie/8dd0c794499fe925ae2ae89ee30cd225750457b4/pics/movie/celebrity-default-medium.png'} }
}并在页面渲染时按需使用:
<image src="{{item.goods_small_logo||defaultPic}}" class="goods-pic"></image>样式
.goods-item {display: flex;padding-left: 10px 0px;border-bottom: 1px solid #f0f0f0;
}
.goods-item-left {margin-right: 5px;
}.goods-pic {width: 100px;height: 100px;display: block;
}
.goods-item-right {display: flex;flex-direction: column;justify-content: space-around;
}
.goods-name {font-size: 12px;
}
.goods-price {font-size: 16px;color: #cb603b;
}4、上拉加载更多
onReachBottom 事件处理函数,用来监听页面的上拉触底行为
onReachBottom() {//让页码值自增1this.queryObj.pagenum+=1//重新获取列表数据this.getProductList()
},改造 methods 中的 getProductList 函数,当列表数据请求成功之后,进行新旧数据的拼接处理:
async getProductList() { let result = await this.$request({url: '/goods/search',data: this.queryObj})this.goodsList =[...this.goodsList,...result.message.goods]this.total = result.message.total
}通过节流阀防止发起额外的请求
在 data 中定义 isloading 节流阀如下
data() {return {// 是否正在请求数据isloading: false}
}修改 getProductList 方法,在请求数据前后,分别打开和关闭节流阀:
async getProductList() {//打开节流阀this.isloading = truelet result = await this.$request({url: '/goods/search',data: this.queryObj})//关闭节流阀this.isloading = falsethis.goodsList =[...this.goodsList,...result.message.goods]this.total = result.message.total
}在 onReachBottom 触底事件处理函数中,根据节流阀的状态,来决定是否发起请求:
// 触底的事件
onReachBottom() {// 判断是否正在请求其它数据,如果是,则不发起额外的请求if (this.isloading) return//让页码值自增1this.queryObj.pagenum+=1//重新获取列表数据this.getProductList()
}判断加载是否完毕
onReachBottom() {if(this.queryObj.pagenum*this.queryObj.pagesize>=this.total){uni.showToast({title:'加载完毕'})}if(this.isloading) return;this.queryObj.pagenum+=1this.getProductList()
},5、下拉刷新
首先在在page.json配置文件中,开启下来刷新功能
{"path" : "pages/products/productList","style" : {"navigationBarTitleText": "","enablePullDownRefresh": true}}下拉刷新
onPullDownRefresh() {this.queryObj.pagenum=1this.getProductList()uni.stopPullDownRefresh()
}相关文章:
uniapp语法2)
Uniapp笔记(三)uniapp语法2
一、本节项目预备知识 1、组件生命周期 1.1、什么是生命周期 生命周期(Life Cycle)是指一个对象从创建-->运行-->销毁的整个阶段,强调的是一个时间段 我们可以把每个uniapp应用运行的过程,也概括为生命周期 小程序的启动,表示生命周…...

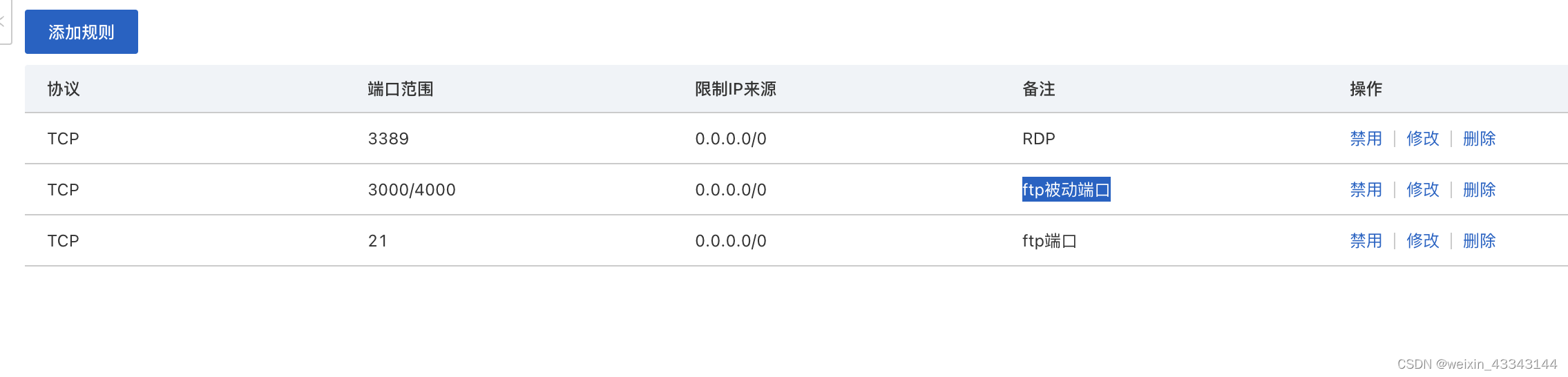
windows【ftp-FTP】添加配置流程【iis服务】
第一步:自己安装iis服务和ftp服务【自己百度搜索】 第二步:添加ftp站点【配置主动端口默认为21】 第三方配置:ftp被动端口【这里设置为3000-4000】请在防火墙开放此端口【如果是阿里云请在阿里云的后天也开通此端口】【护卫神一般使用55000…...

mysql视图的创建和选项配置详解
在 MySQL 中,可以使用 CREATE VIEW 语句来创建视图。基本的语法如下: CREATE[OR REPLACE][ALGORITHM {UNDEFINED | MERGE | TEMPTABLE}][DEFINER {user | CURRENT_USER}][SQL SECURITY { DEFINER | INVOKER }]VIEW view_name [(column_list)]AS selec…...

Python正则表达式中re.sub自定义替换方法正确使用方法
大家早好、午好、晚好吖 ❤ ~欢迎光临本文章 话不多说,直接开搞,如果有什么疑惑/资料需要的可以点击文章末尾名片领取源码 在使用正则替换时,有时候需要将匹配的结果做对应处理,便可以使用自定义替换方法。 re.sub的用法为&…...

hyperf 十五 验证器
官方文档:Hyperf 验证器报错需要配合多语言使用,创建配置自动生成对应的语言文件。 一 安装 composer require hyperf/validation:v2.2.33 composer require hyperf/translation:v2.2.33php bin/hyperf.php vendor:publish hyperf/translation php bi…...

ssh访问远程宿主机的VMWare中NAT模式下的虚拟机
1.虚拟机端配置 1.1设置虚拟机的网络为NAT模式 1.2设置虚拟网络端口映射(NAT) 点击主菜单的编辑-虚拟网络编辑器: 启动如下对话框,选中NAT模式的菜单项,并点击NAT设置: 点击添加,为我们的虚拟机添加一个端口映射。…...

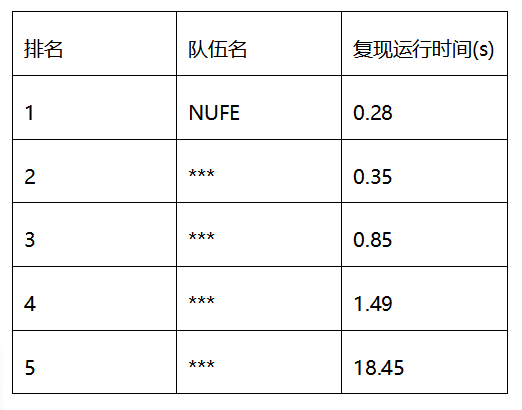
【一等奖方案】大规模金融图数据中异常风险行为模式挖掘赛题「NUFE」解题思路
第十届CCF大数据与计算智能大赛(2022 CCF BDCI)已圆满结束,大赛官方竞赛平台DataFountain(简称DF平台)正在陆续释出各赛题获奖队伍的方案思路,欢迎广大数据科学家交流讨论。 本方案为【大规模金融图数据中…...

npm install 报错
npm install 报错 npm install 报错 npm ERR! code ERESOLVE npm ERR! ERESOLVE unable to resolve dependency tree npm ERR! npm ERR! While resolving: yudao-ui-admin1.8.0-snapshot npm ERR! Found: eslint7.15.0 npm ERR! node_modules/eslint npm ERR! dev eslint&q…...

专业人士使用的3个好用的ChatGPT提示
AI正在席卷世界。从自动化各个领域的任务到几秒钟内协助我们的日常生活,它有着了公众还未理解的巨大价值……除非你是专业人士。 专业人士一般都使用什么提示以及如何使用的?这里是经验丰富的懂ChatGPT的专业人士才知道的3个提示。好用请复制收藏。 为…...

doris系列2: doris分析英国房产数据集
1.准备数据 2.doris建表 CREATE TABLE `uk_price_paid` (`id` varchar(50) NOT NULL,`price` int(20),`date` date...

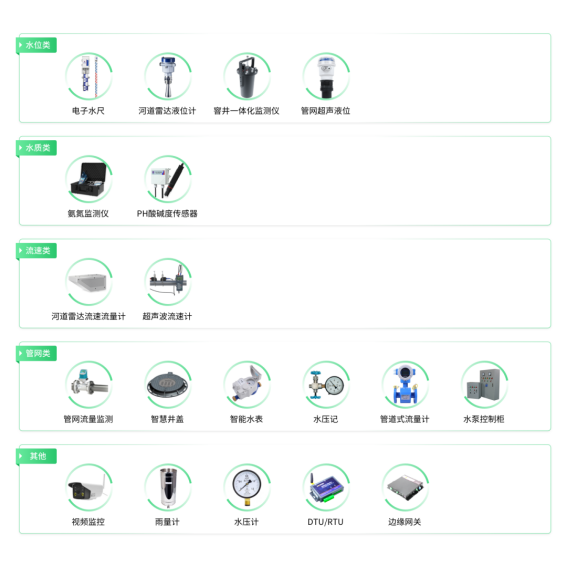
精准运营,智能决策!解锁天翼物联水利水务感知云
面向智慧水利/水务数字化转型需求,天翼物联基于感知云平台创新能力,提供涵盖水利水务泛协议接入、感知云水利/水务平台、水利/水务感知数据治理、数据看板在内的水利水务感知云服务,构建水利水务感知神经系统新型数字化底座,实现智…...

CleanMyMac最新版4.14Mac清理软件下载安装使用教程
苹果电脑是很多人喜欢使用的一种电脑,它有着优美的外观,流畅的操作系统,丰富的应用程序和高效的性能。但是,随着时间的推移,苹果电脑也会产生一些不必要的文件和数据,这些文件和数据就是我们常说的垃圾。那…...

String.Format方法详解
在Java中,String.format() 方法可以用于将格式化的字符串写入输出字符串中。该方法将根据指定的格式字符串生成一个新的字符串,并使用可选的参数填充格式字符串中的占位符。以下是有关 String.format() 方法的更详细信息: 语法 public stati…...

【Mysql】关联查询1对多处理
关联查询1对多返回 遇见的问题 审批主表,和审批明细表,一张审批对应多张明细数据,每条明细数据的状态是不一样的,现在需要根据明细的状态获取到主单子的状态,状态返回矩阵如下 明细状态返回总状态都是已完成已完成都…...

vue 入门案例模版
vue 入门案例1 01.html <!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial-scale1.0"><title>Document</title> &l…...

el-select实现懒加载
先看一个线上的演示示例:https://code.juejin.cn/pen/7273352811440504889 背景 我们在实际开发中经常遇到这样的需求: el-select实现懒加载,用通俗的话说,为了增加响应速度,就是初始下拉只展示50条数据,…...

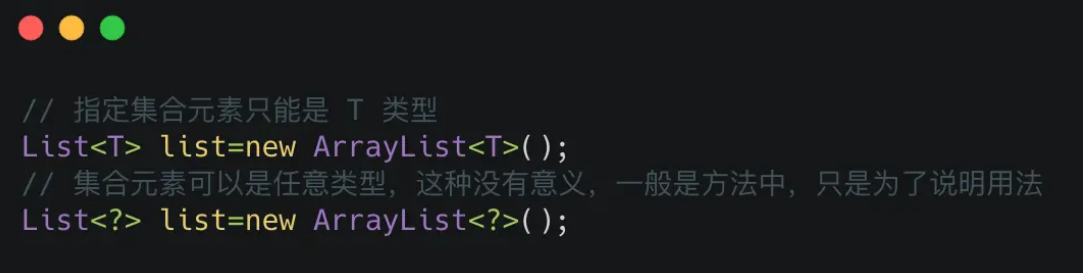
Java泛型机制
✅作者简介:大家好,我是Leo,热爱Java后端开发者,一个想要与大家共同进步的男人😉😉 🍎个人主页:Leo的博客 💞当前专栏:每天一个知识点 ✨特色专栏:…...

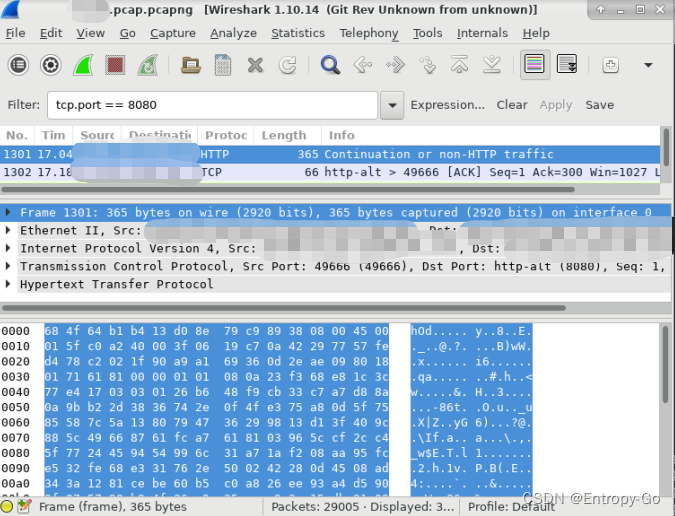
Linux CentOS安装抓包解包工具Wireshark图形化界面
1.Wireshark介绍 Wireshark 是一个开源的网络协议分析工具,它能够捕获和分析网络数据包,提供深入的网络故障排除、网络性能优化和安全审计等功能。它支持跨多个操作系统,包括 Windows、macOS 和 Linux。 2.Wireshark主要使用方法 捕获数据…...

虹科分享 | 温度边缘效应对冻干成品含水量的影响(下)——优化和总结
上一篇文章中介绍到借助虹科Ellab的温度记录仪观察到由于冻干机壁面温度的影响,形成的边缘效应导致同一隔板的不同区域冻干饼块的干燥程度不均匀,含水量不同。 06 初次试验结果: 二次干燥中的产品温度显示: 放置在搁板中间的产品…...
安全通告 TFV-1 (CVE-2016-10319))
ATF(TF-A)安全通告 TFV-1 (CVE-2016-10319)
安全之安全(security)博客目录导读 ATF(TF-A)安全通告汇总 目录 一、ATF(TF-A)安全通告 TFV-1 (CVE-2016-10319) 二、CVE-2016-10319 一、ATF(TF-A)安全通告 TFV-1 (CVE-2016-10319) Title 错误的固件更新SMC可能导致意外的大数据拷贝到安全内存中 CVE ID CVE-2016-10319 …...

日语AI面试高效通关秘籍:专业解读与青柚面试智能助攻
在如今就业市场竞争日益激烈的背景下,越来越多的求职者将目光投向了日本及中日双语岗位。但是,一场日语面试往往让许多人感到步履维艰。你是否也曾因为面试官抛出的“刁钻问题”而心生畏惧?面对生疏的日语交流环境,即便提前恶补了…...
)
Java 语言特性(面试系列1)
一、面向对象编程 1. 封装(Encapsulation) 定义:将数据(属性)和操作数据的方法绑定在一起,通过访问控制符(private、protected、public)隐藏内部实现细节。示例: public …...

.Net框架,除了EF还有很多很多......
文章目录 1. 引言2. Dapper2.1 概述与设计原理2.2 核心功能与代码示例基本查询多映射查询存储过程调用 2.3 性能优化原理2.4 适用场景 3. NHibernate3.1 概述与架构设计3.2 映射配置示例Fluent映射XML映射 3.3 查询示例HQL查询Criteria APILINQ提供程序 3.4 高级特性3.5 适用场…...

Redis相关知识总结(缓存雪崩,缓存穿透,缓存击穿,Redis实现分布式锁,如何保持数据库和缓存一致)
文章目录 1.什么是Redis?2.为什么要使用redis作为mysql的缓存?3.什么是缓存雪崩、缓存穿透、缓存击穿?3.1缓存雪崩3.1.1 大量缓存同时过期3.1.2 Redis宕机 3.2 缓存击穿3.3 缓存穿透3.4 总结 4. 数据库和缓存如何保持一致性5. Redis实现分布式…...

Go 语言接口详解
Go 语言接口详解 核心概念 接口定义 在 Go 语言中,接口是一种抽象类型,它定义了一组方法的集合: // 定义接口 type Shape interface {Area() float64Perimeter() float64 } 接口实现 Go 接口的实现是隐式的: // 矩形结构体…...

汇编常见指令
汇编常见指令 一、数据传送指令 指令功能示例说明MOV数据传送MOV EAX, 10将立即数 10 送入 EAXMOV [EBX], EAX将 EAX 值存入 EBX 指向的内存LEA加载有效地址LEA EAX, [EBX4]将 EBX4 的地址存入 EAX(不访问内存)XCHG交换数据XCHG EAX, EBX交换 EAX 和 EB…...

【C++进阶篇】智能指针
C内存管理终极指南:智能指针从入门到源码剖析 一. 智能指针1.1 auto_ptr1.2 unique_ptr1.3 shared_ptr1.4 make_shared 二. 原理三. shared_ptr循环引用问题三. 线程安全问题四. 内存泄漏4.1 什么是内存泄漏4.2 危害4.3 避免内存泄漏 五. 最后 一. 智能指针 智能指…...
免费数学几何作图web平台
光锐软件免费数学工具,maths,数学制图,数学作图,几何作图,几何,AR开发,AR教育,增强现实,软件公司,XR,MR,VR,虚拟仿真,虚拟现实,混合现实,教育科技产品,职业模拟培训,高保真VR场景,结构互动课件,元宇宙http://xaglare.c…...

jmeter聚合报告中参数详解
sample、average、min、max、90%line、95%line,99%line、Error错误率、吞吐量Thoughput、KB/sec每秒传输的数据量 sample(样本数) 表示测试中发送的请求数量,即测试执行了多少次请求。 单位,以个或者次数表示。 示例:…...

Chromium 136 编译指南 Windows篇:depot_tools 配置与源码获取(二)
引言 工欲善其事,必先利其器。在完成了 Visual Studio 2022 和 Windows SDK 的安装后,我们即将接触到 Chromium 开发生态中最核心的工具——depot_tools。这个由 Google 精心打造的工具集,就像是连接开发者与 Chromium 庞大代码库的智能桥梁…...
