Nuxt 菜鸟入门学习笔记三:视图
文章目录
- 入口文件
- 组件 Components
- 页面 Pages
- 布局 Layouts

Nuxt 官网地址: https://nuxt.com/
Nuxt 提供多个组件层来实现应用程序的用户界面。
- 入口文件 App.vue
- 组件 Components
- 页面 Pages
- 布局 Layouts
下面逐一进行介绍。
入口文件
默认情况下,Nuxt 会将 app.vue 文件视为入口点,并在应用程序的每个路由中呈现其内容。下面的代码片段是 app.vue 文件的基础代码结构:
// App.vue<template><div><h1>Welcome to the homepage</h1></div>
</template>
如果您熟悉 Vue,可能会想知道 main.js 在哪里(通常创建 Vue 应用程序的文件)。Nuxt 在幕后完成了这项工作。
组件 Components
大多数组件都是用户界面中可重复使用的部分,如按钮和菜单。在 Nuxt 中,您可以在 components/ 目录中创建这些组件,它们将自动在您的应用程序中可用,而无需显式导入。
- 创建组件
在 components 目录下创建 AppAlert.vue 文件,即是创建了一个名为AppAlert的组件,应用启动后,它就被自动加载,无需导入即可使用。
// components/AppAlert.vue<template><span class="warning"><slot /></span>
</template><style scoped>
.warning {color: orange;
}
</style>
- 使用组件
在其他页面(如 app.vue)中直接使用:
// app.vue<template><div><h1>Welcome to the homepage</h1><AppAlert>AppAlert Component.</AppAlert></div>
</template>
页面 Pages
页面代表每个特定路由模式的视图。pages/ 目录中的每个文件都代表了显示其内容的不同路由。
通过在 pages/ 目录下创建 .vue 文件以创建更多页面及其相应路由,并在 app.vue 中添加 <NuxtPage /> 组件来加载匹配当前路由模式的。
下面创建两个页面做示例:
- 创建 pages/index.vue 文件
<template><div><h1>@ index page</h1><AppAlert>AppAlert Component.</AppAlert></div>
</template>
- 创建 pages/about.vue 文件
<template><div><h1>@ about page</h1><AppAlert>AppAlert Component.</AppAlert></div>
</template>
创建的页面如何通过路由访问呢?此处先做简单介绍,后续会写一篇专门介绍路由的文章。
- 首先需要 nuxt.config.ts 增加配置项
pages:true - 在 App.vue 文件中增加
<NuxtPage />组件来展示请求的路由对应文件内容。 - pages 目录下 index.vue 文件将映射到应用程序的 / 根路由,其他文件则以文件名为路由。也就是说访问 http://localhost:3000 就展示 index.vue 的内容,访问 http://localhost:3000/about 就展示 about.vue 的内容
注意:pages/index.vue 只能通过 http://localhost:3000 来访问,不能通过 http://localhost:3000/index 访问(访问会报 404 错)。
布局 Layouts
布局是围绕包含多个页面的公共用户界面的页面的包装器,例如页眉和页脚显示。
布局是使用 组件显示页面内容的 Vue 文件。默认情况下将使用 layouts/default.vue 文件。
布局被放置在 layouts/目录中,使用时将通过异步导入自动加载。
如果您的应用程序中只有一个布局,我们建议您使用带有 NuxtPage 组件的 app.vue 代替。
默认布局的使用方法是将 <NuxtLayout> 添加到 app.vue 中。(更多自定义布局使用方法后续会写专篇文章来做分享)
- 创建默认布局文件
// layouts/default.vue<template><div><div class="header">header Block</div><slot /><div class="footer">footer Block</div></div>
</template><style scoped>
.header {border-bottom: 1px solid #e0e0e0;text-align: center;
}.footer {border-top: 1px solid #e0e0e0;text-align: center;
}
</style>
- 使用布局
需要在 app.vue 文件中添加 <NuxtLayout> 组件:
// app.vue<template><div><NuxtLayout><NuxtPage /></NuxtLayout></div>
</template>
此时再访问 http://localhost:3000 和 http://localhost:3000/about 就可以看到 layout 的效果了。
相关文章:

Nuxt 菜鸟入门学习笔记三:视图
文章目录 入口文件组件 Components页面 Pages布局 Layouts Nuxt 官网地址: https://nuxt.com/ Nuxt 提供多个组件层来实现应用程序的用户界面。 入口文件 App.vue组件 Components页面 Pages布局 Layouts 下面逐一进行介绍。 入口文件 默认情况下,Nu…...

Python Opencv实践 - 霍夫线检测(Hough Lines)
import cv2 as cv import numpy as np import matplotlib.pyplot as plt import randomimg cv.imread("../SampleImages/GreenBoard.jpg") print(img.shape) plt.imshow(img[:,:,::-1])#将图像转为二值图 gray cv.cvtColor(img, cv.COLOR_BGR2GRAY) plt.imshow(gra…...

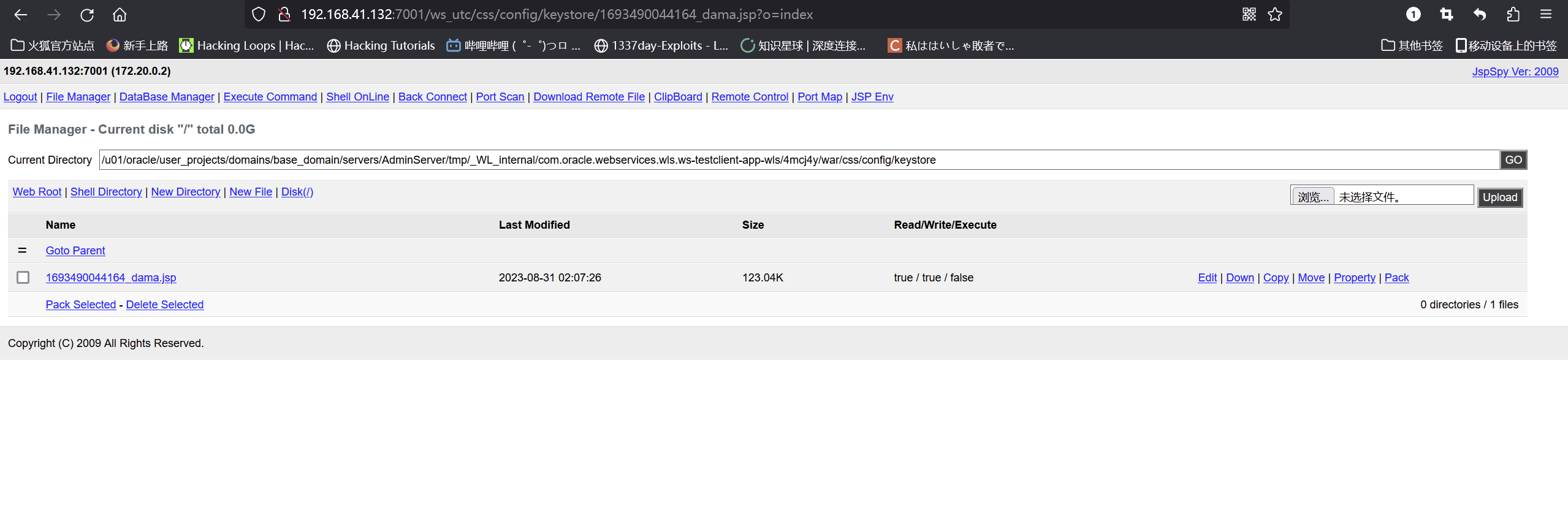
Weblogic漏洞(四)之 CVE-2018-2894 任意文件上传漏洞
CVE-2018-2894 任意文件上传漏洞 漏洞影响 Weblogic受影响的版本: 10.3.6.012.1.3.012.2.1.212.2.1.3 漏洞环境 此次我们使用的是vnlhub靶场搭建的环境,是vnlhub中的Weblogic漏洞中的CVE-2018-2894靶场,我们 cd 到 CVE-2018-2894&#x…...

C++:string的[ ],at,push_back
1.[ ]运算符和at函数 返回的是string的当前字符串的合法的索引位置的引用,所谓的合法是指小于size的索引 #include <string> #include <iostream>using namespace std;int main() {string str = "hello";cout<<"str:"<<str<…...
)
C语言(第三十六天)
4. 位操作符:&、|、^ 位操作符有: & //按位与 | //按位或 ^ //按位异或 注:他们的操作数必须是整数。 直接上代码: #include <stdio.h> int main() { int num1 -3; int num2 5; num1 & num2; num1 | num2; nu…...

005_C++数学库常用函数
数学库常用函数 函数 我们其实已经掌握了一些函数,比如主函数main()。还有其他的函数比如一些库中的函数,例:<stdio.h>头文件对应标准输入输出库中的printf()和scanf()、<stdlib.h>标准库头文件对应的标准库中的srand()和rand(),除此之外在C++中常用的还有数…...

Briefings in Bioinformatics投稿经验分享
期刊名: BRIEFINGS IN BIOINFORMATICS期刊名缩写:BRIEF BIOINFORM期刊ISSN:1467-5463E-ISSN:1477-40542023年影响因子/JCR分区:9.5/Q1latex模板:http://static.primary.prod.gcms.the-infra.com/static/site/journals/document/oup-authoring-template.zip?node=7987de4…...

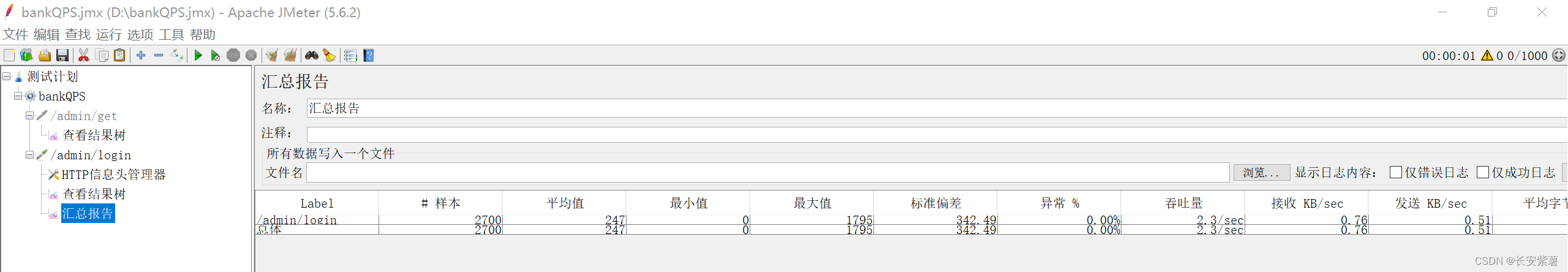
【原创】jmeter并发测试计划
bankQPS 创建线程组 设置并发参数 HTTP请求GET 添加HTTP请求 GET请求 查看结果树 HTTP请求 POST 添加HTTP请求 参数必须设置头信息格式: 添加HTTP头信息 查看结果树 可以选择,仅查看错误日志 汇总报告...

飞腾PSPA可信启动--1 非对称加密
最近计划在梳理下飞腾安全平台架构PSPA,就先从可信启动开始吧。有一些基础的密码学知识,各位在研究可信固件的时候可能会有一些不解,为了便于大家理解,编了几个小故事,希望能够帮助大家理清其中的各种关系。目前可信启…...

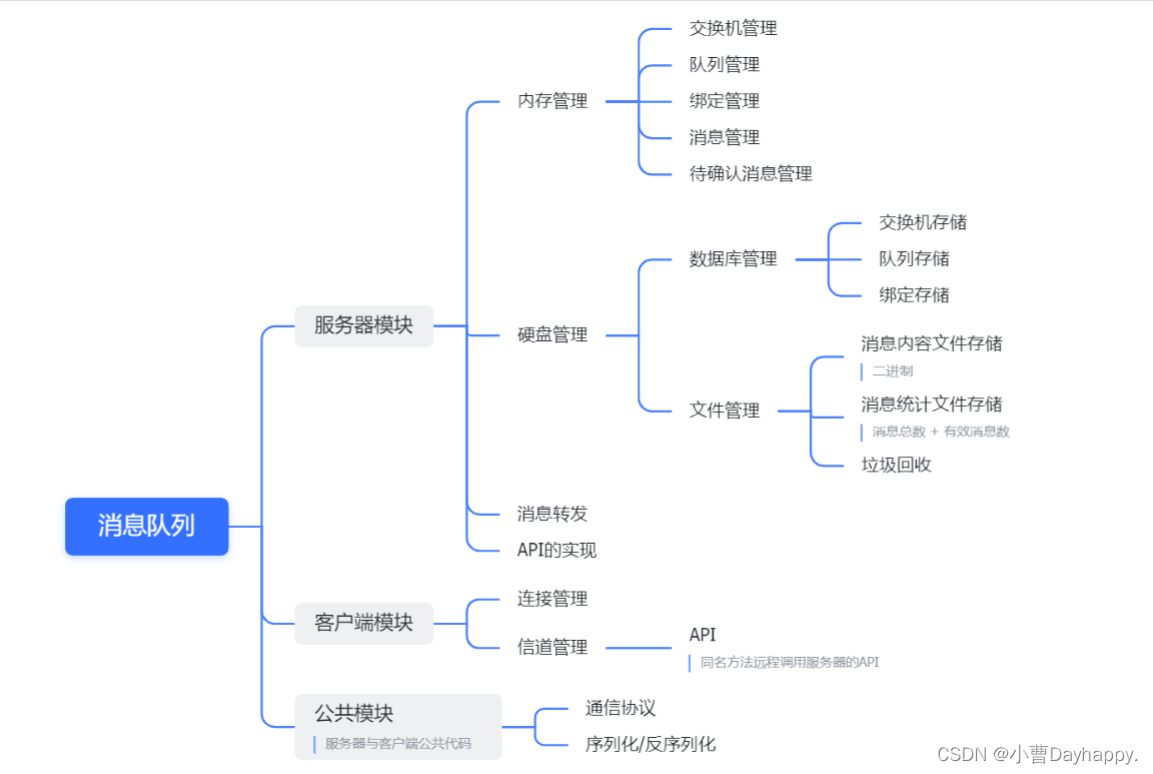
基于RabbitMQ的模拟消息队列需求文档
文章目录 一、项目背景二、需求分析1.核心概念2.BrokerServer核心组件3.核心API4.交换机类型5.持久化6.网络通信7.消息应答 三、消息队列模块划分 一、项目背景 什么是消息队列? 消息队列就是,基于阻塞队列,封装成一个独立的服务器程序&#…...

“北科Java面试宝典(211最详细讲解)“
Version : V1.0 北科Java面试宝典一、Java基础面试题【24道】二、JVM虚拟机面试题【14道】三、集合相关面试题【17道】四、多线程 【25道】五、IO【5道】六、网络编程 【9道】七、MySQL以及SQL面试题【20道】八、常用框架【19道】九、中间件和分布式 【54道】十、设计模式面试 …...

自动化测试工具Selenium的语法续.
OK,那么上篇博客我们介绍了如何搭建基于Javaselenium的环境,并且使用selenium的一些语法给大家演示了如何进行自动化测试的案例,那么本篇博客我们来继续学习selenium的一些其他的比较重要的语法,感谢关注,期待三连~ 目…...

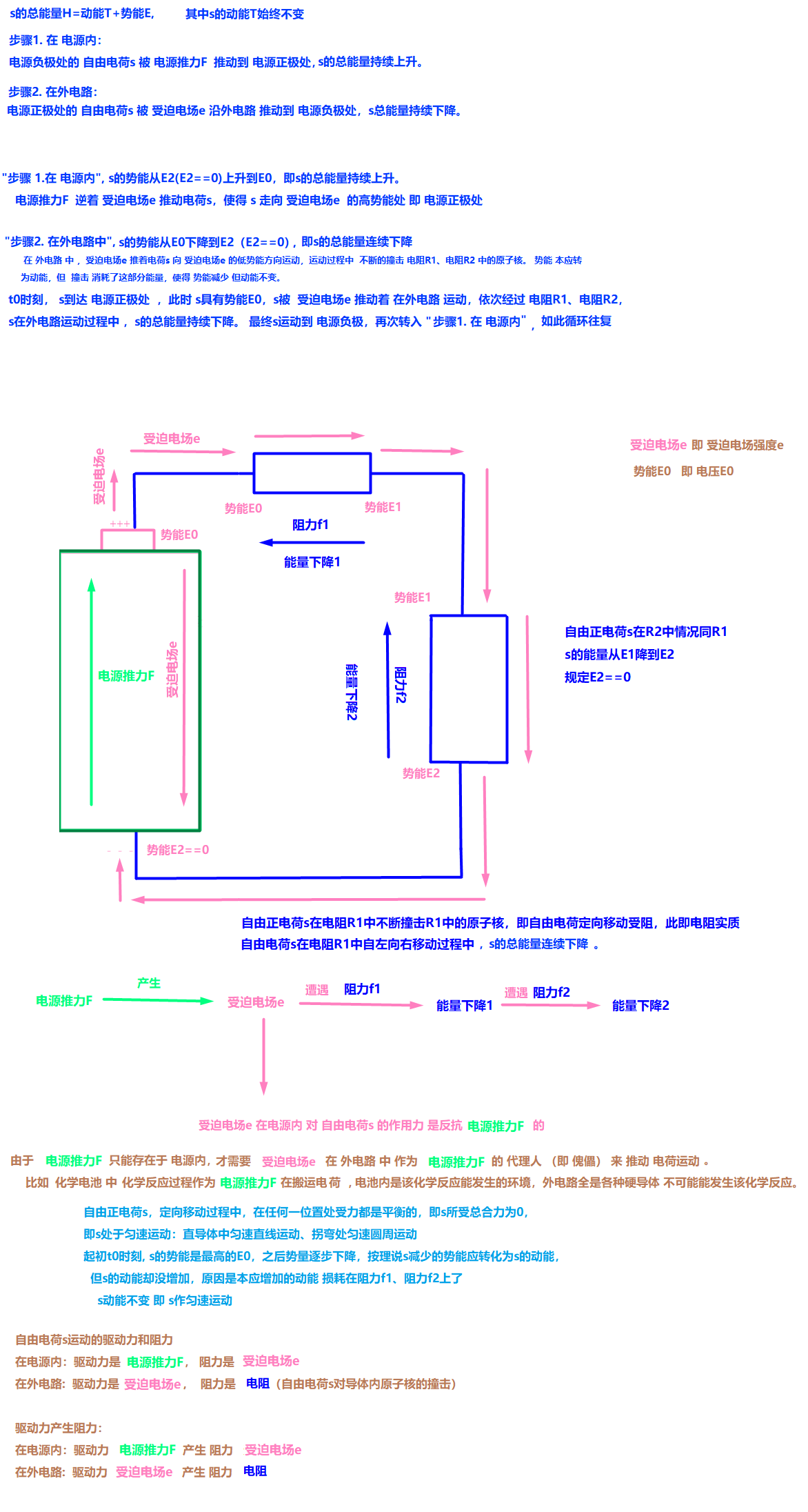
稳恒电路直观理解
图v0 图v1 图v2 图v3 图v4 自由正电荷s,定向移动过程中,在任何一位置处受力都是平衡的,即s所受总合力为0, 即s处于匀速运动:直导体中匀速直线运动、拐弯处匀速圆周运动 起初t0时刻, s的势能是最高的E0,之…...

LeetCode面试经典150题(day 3)
169. 多数元素 难度:简单 给定一个大小为 n 的数组 nums ,返回其中的多数元素。多数元素是指在数组中出现次数 大于 ⌊ n/2 ⌋ 的元素。 你可以假设数组是非空的,并且给定的数组总是存在多数元素。 示例 1: 输入:nums …...

掌握这个工具,轻松管理所有物流信息
在电子商务高度发达的今天,物流快递行业在全球范围内发挥着至关重要的作用。然而,在如此复杂的物流环境中,快递退回件的管理和查询成为了一个难题。为了解决这个问题,我们有一个神奇的工具——快递批量查询高手。 快递批量查询高…...

1.Python操作txt文本
文章目录 1.Python读取一个txt文件的内容并将其写入到另一个txt文件2.Python读取一个未知编码的文件并将其设置为指定编码格式3.Python实现txt文件中字符串的替换 1.Python读取一个txt文件的内容并将其写入到另一个txt文件 # -*- encoding:gb2312 -*- import chardetdef read_…...

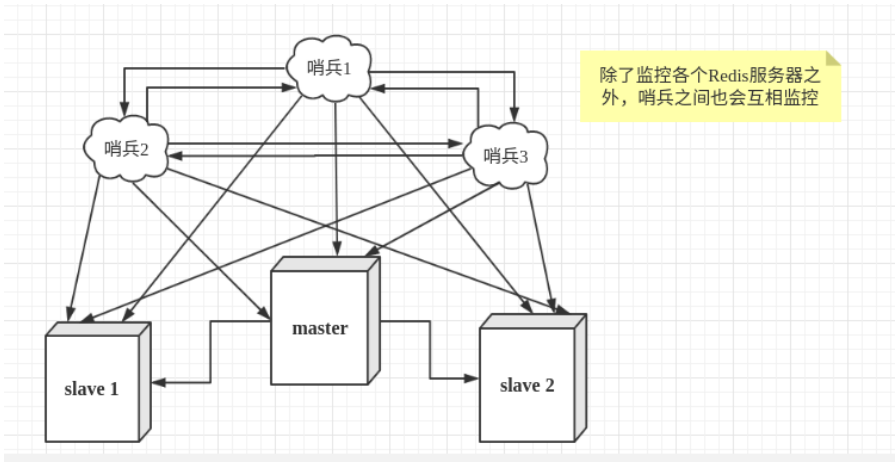
Redis 主从复制和哨兵模式
一、概念 主从复制,是指将一台 Redis 服务器的数据,复制到其他的 Redis 服务器。前者称为主节点(master/leader),后者称为从节点(slave/follower)。数据的复制是单向的,只能由主节点…...

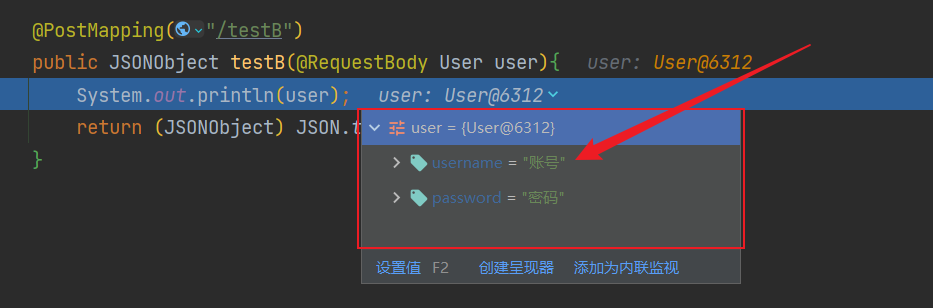
【已解决】在 SpringBoot 中使用 CloseableHttpClient 调用接口时,接收参数中的中文变为“?“
问题描述 由于项目需要,需要在代码中使用POST请求去调用另一个服务的接口,即不通过前端,A 项目直接在方法中发起HTTP请求调用 B 项目的接口,当请求体中的参数有中文时,参数接收后中文会变为“?”。 具体原因是参数的…...

研磨设计模式day15策略模式
场景 问题描述 经常会有这样的需要,在不同的时候,要使用不同的计算方式。 解决方案 策略模式 定义: 解决思路:...

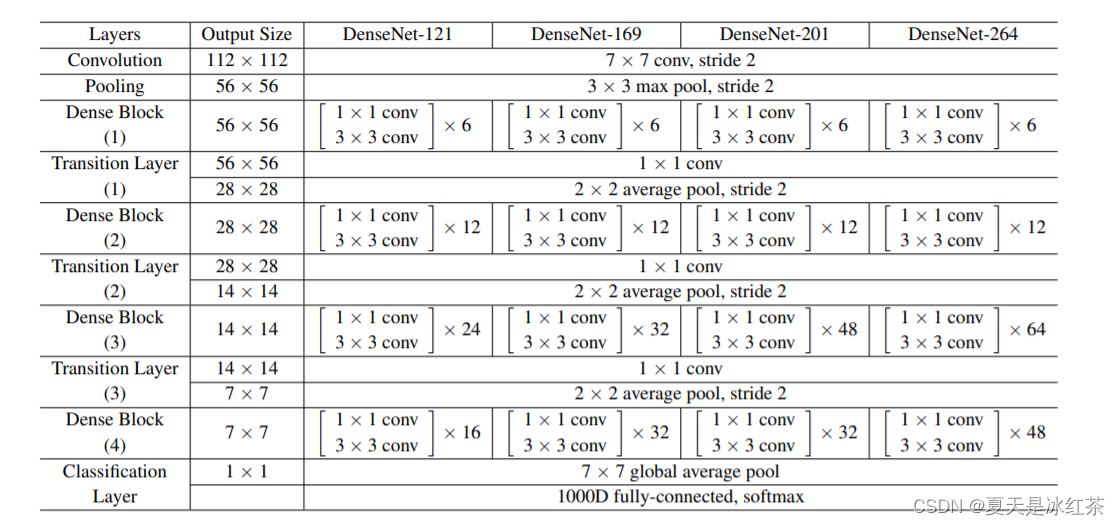
Densenet模型详解
模型介绍 DenseNet的主要思想是密集连接,它在卷积神经网络(CNN)中引入了密集块(Dense Block),在这些块中,每个层都与前面所有层直接连接。这种设计可以让信息更快速地传播,有助于解…...

边缘计算医疗风险自查APP开发方案
核心目标:在便携设备(智能手表/家用检测仪)部署轻量化疾病预测模型,实现低延迟、隐私安全的实时健康风险评估。 一、技术架构设计 #mermaid-svg-iuNaeeLK2YoFKfao {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg…...

cf2117E
原题链接:https://codeforces.com/contest/2117/problem/E 题目背景: 给定两个数组a,b,可以执行多次以下操作:选择 i (1 < i < n - 1),并设置 或,也可以在执行上述操作前执行一次删除任意 和 。求…...

【Zephyr 系列 10】实战项目:打造一个蓝牙传感器终端 + 网关系统(完整架构与全栈实现)
🧠关键词:Zephyr、BLE、终端、网关、广播、连接、传感器、数据采集、低功耗、系统集成 📌目标读者:希望基于 Zephyr 构建 BLE 系统架构、实现终端与网关协作、具备产品交付能力的开发者 📊篇幅字数:约 5200 字 ✨ 项目总览 在物联网实际项目中,**“终端 + 网关”**是…...

涂鸦T5AI手搓语音、emoji、otto机器人从入门到实战
“🤖手搓TuyaAI语音指令 😍秒变表情包大师,让萌系Otto机器人🔥玩出智能新花样!开整!” 🤖 Otto机器人 → 直接点明主体 手搓TuyaAI语音 → 强调 自主编程/自定义 语音控制(TuyaAI…...

RNN避坑指南:从数学推导到LSTM/GRU工业级部署实战流程
本文较长,建议点赞收藏,以免遗失。更多AI大模型应用开发学习视频及资料,尽在聚客AI学院。 本文全面剖析RNN核心原理,深入讲解梯度消失/爆炸问题,并通过LSTM/GRU结构实现解决方案,提供时间序列预测和文本生成…...

力扣-35.搜索插入位置
题目描述 给定一个排序数组和一个目标值,在数组中找到目标值,并返回其索引。如果目标值不存在于数组中,返回它将会被按顺序插入的位置。 请必须使用时间复杂度为 O(log n) 的算法。 class Solution {public int searchInsert(int[] nums, …...

LINUX 69 FTP 客服管理系统 man 5 /etc/vsftpd/vsftpd.conf
FTP 客服管理系统 实现kefu123登录,不允许匿名访问,kefu只能访问/data/kefu目录,不能查看其他目录 创建账号密码 useradd kefu echo 123|passwd -stdin kefu [rootcode caozx26420]# echo 123|passwd --stdin kefu 更改用户 kefu 的密码…...

莫兰迪高级灰总结计划简约商务通用PPT模版
莫兰迪高级灰总结计划简约商务通用PPT模版,莫兰迪调色板清新简约工作汇报PPT模版,莫兰迪时尚风极简设计PPT模版,大学生毕业论文答辩PPT模版,莫兰迪配色总结计划简约商务通用PPT模版,莫兰迪商务汇报PPT模版,…...

C++ 设计模式 《小明的奶茶加料风波》
👨🎓 模式名称:装饰器模式(Decorator Pattern) 👦 小明最近上线了校园奶茶配送功能,业务火爆,大家都在加料: 有的同学要加波霸 🟤,有的要加椰果…...

MacOS下Homebrew国内镜像加速指南(2025最新国内镜像加速)
macos brew国内镜像加速方法 brew install 加速formula.jws.json下载慢加速 🍺 最新版brew安装慢到怀疑人生?别怕,教你轻松起飞! 最近Homebrew更新至最新版,每次执行 brew 命令时都会自动从官方地址 https://formulae.…...
