自动化测试工具Selenium的语法续.
OK,那么上篇博客我们介绍了如何搭建基于Java+selenium的环境,并且使用selenium的一些语法给大家演示了如何进行自动化测试的案例,那么本篇博客我们来继续学习selenium的一些其他的比较重要的语法,感谢关注,期待三连~
目录
一、定位一组元素
二、下拉框处理
三、上传文件
四、quit和close的区别
五、浏览器页面跳转
六、截图操作
一、定位一组元素
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8" />
<title>Checkbox</title>
</head>
<body>
<h3>checkbox</h3>
<div class="well">
<form class="form-horizontal">
<div class="control-group">
<label class="control-label" for="c1">checkbox1</label>
<div class="controls">
<input type="checkbox" id="c1" />
</div>
</div>
<div class="control-group">
<label class="control-label" for="c2">checkbox2</label>
<div class="controls">
<input type="checkbox" id="c2" />
</div>
</div>
<div class="control-group">
<label class="control-label" for="c3">checkbox3</label>
<div class="controls">
<input type="checkbox" id="c3" />
</div>
</div>
<div class="control-group">
<label class="control-label" for="r">radio</label>
<div class="controls">
<input type="radio" id="r1" />
</div>
</div>
<div class="control-group">
<label class="control-label" for="r">radio</label>
<div class="controls">
<input type="radio" id="r2" />
</div>
</div>
</form>
</div>
</body>
</html>2、保存之后,修改文件的名称为“xx.html”,我这里取的是demo6.html;

3、双击打开,观察界面展示;

那么这里我们想实现一次性勾选checkbox1,2,3这三个选项,即实现多选,那么怎么做呢?
也就是我们开头提到的定位一组元素,看代码实现:
package AutoTest.Selenium1;import org.openqa.selenium.By;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.chrome.ChromeOptions;import java.util.List;//定位一组元素
public class demo6 {public static void main(String[] args) {ChromeOptions options = new ChromeOptions();options.addArguments("--remote-allow-origins=*");ChromeDriver driver = new ChromeDriver(options);driver.get("file:///C:/Users/ASUS/Desktop/demo6.html");List<WebElement> webElements = driver.findElements(By.cssSelector("input"));for (int i = 0; i < webElements.size(); i++) {if(webElements.get(i).getAttribute("type").equals("checkbox")){webElements.get(i).click();}else{//什么也不做}}}
}
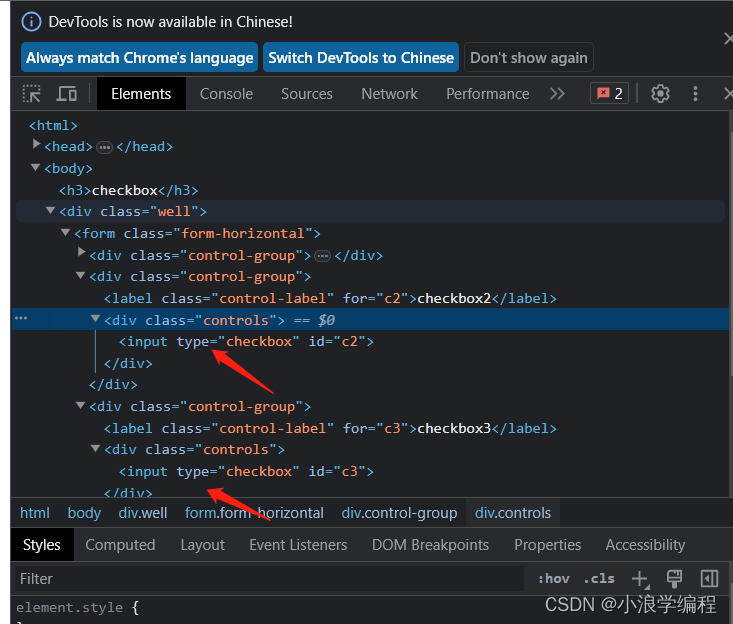
我们发现是使用了List<WebElement>来存储所有带input标签的元素;
这个时候我们查看网页源代码,我们发现每个可以勾选的按钮都带有type属性;

那么就可以使用方法getAttribute("type"),括号中放的是数据类型,来定位到所有类型带type的元素;定位到之后进行click()点击操作;
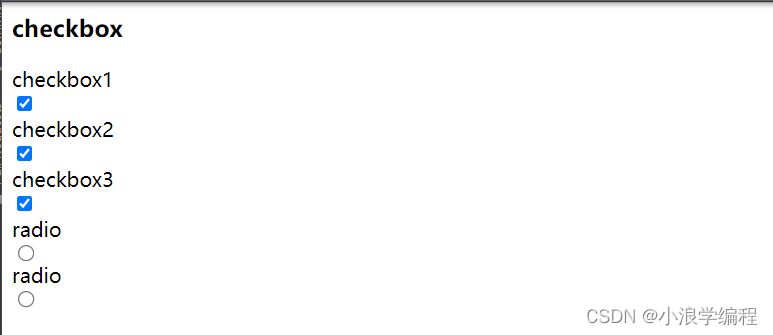
运行结果:

二、下拉框处理
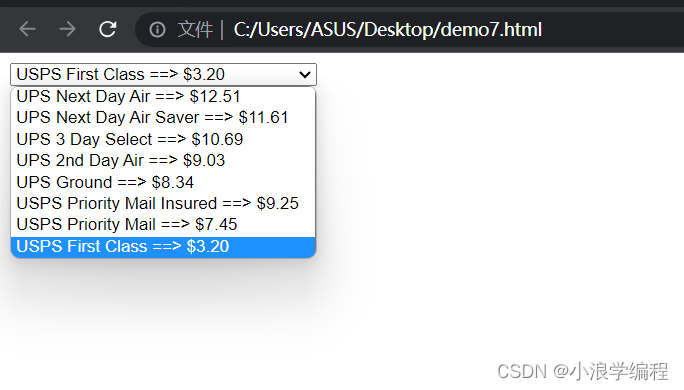
那么我们在设计自动化用例的时候也经常会遇到input带下拉框的这种情况,比如下面:
源代码:
<html>
<body>
<select id="ShippingMethod"
onchange="updateShipping(options[selectedIndex]);" name="ShippingMethod">
<option value="12.51">UPS Next Day Air ==> $12.51</option>
<option value="11.61">UPS Next Day Air Saver ==> $11.61</option>
<option value="10.69">UPS 3 Day Select ==> $10.69</option>
<option value="9.03">UPS 2nd Day Air ==> $9.03</option>
<option value="8.34">UPS Ground ==> $8.34</option>
<option value="9.25">USPS Priority Mail Insured ==> $9.25</option>
<option value="7.45">USPS Priority Mail ==> $7.45</option>
<option value="3.20" selected="">USPS First Class ==> $3.20</option>
</select>
</body>
</html>
那么这种情况的话直接使用普通的cssSelector或者xpath方法是无法完成页面元素定位的,那么如何操作呢?这里主要会用到一个Select函数,创建一个Select对象,然后调用里面对应的方法;常见的使用下标定位或者通过value来进行定位;
package AutoTest.Selenium1;import org.openqa.selenium.By;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.chrome.ChromeOptions;
import org.openqa.selenium.support.ui.Select;//下拉框处理
public class demo7 {public static void main(String[] args) {ChromeOptions options = new ChromeOptions();options.addArguments("--remote-allow-origins=*");ChromeDriver driver = new ChromeDriver(options);driver.manage().window().maximize();driver.get("file:///C:/Users/ASUS/Desktop/demo7.html");WebElement webElement = driver.findElement(By.cssSelector("#ShippingMethod"));Select select = new Select(webElement);select.selectByIndex(3);select.selectByValue("9.03");}
}
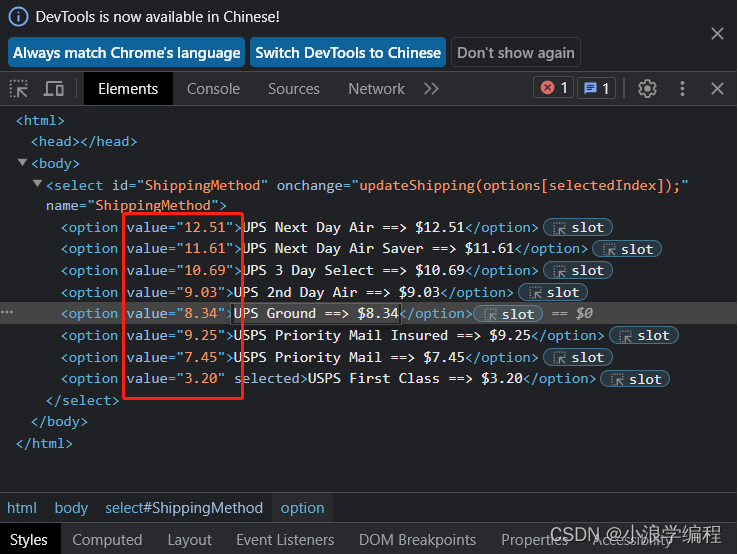
value值查看:

三、上传文件
先构建一个页面,代码如下:
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8" />
<title>upload_file</title>
<script type="text/javascript" src="http://code.jquery.com/jquery-1.9.1.min.js">
</script>
<link
href="http://netdna.bootstrapcdn.com/twitter-bootstrap/2.3.2/css/bootstra
p-combined.min.css" rel="stylesheet" />
<script type="text/javascript">
</script>
</head>
<body>
<div class="row-fluid">
<div class="span6 well">
<h3>upload_file</h3>
<input type="file" name="file" />
</div>
</div>
</body>
<script src="http://netdna.bootstrapcdn.com/twitterbootstrap/2.3.2/js/bootstrap.
min.js"></script>
</html>效果:

自动化代码:
package AutoTest.Selenium1;import org.openqa.selenium.By;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.chrome.ChromeOptions;//上传文件
public class demo8 {public static void main(String[] args) {ChromeOptions options = new ChromeOptions();options.addArguments("--remote-allow-origins=*");ChromeDriver driver = new ChromeDriver(options);driver.manage().window().maximize();driver.get("file:///C:/Users/ASUS/Desktop/demo8.html");driver.findElement(By.cssSelector("input")).sendKeys("C:\\Users\\ASUS\\Desktop\\UPUP.txt");}
}
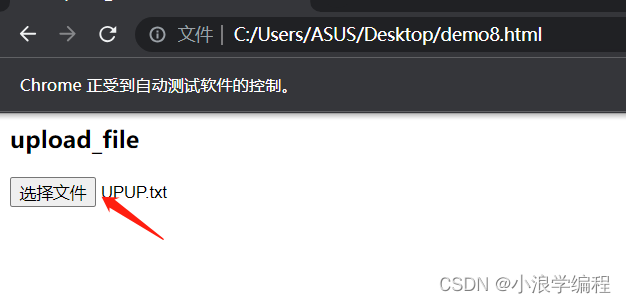
定位到上传文件的按钮,然后输入自己要上传文件的路径即可,这里使用绝对路径和相对路径均可;运行结果:

四、quit和close的区别
quit是关闭整个浏览器,close只是关闭当前窗口,即quit会清空缓存,而close不会清空缓存。
代码验证:
package AutoTest.Selenium1;import org.openqa.selenium.By;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.chrome.ChromeOptions;import static java.lang.Thread.sleep;//quit和close的区别
public class demo9 {public static void main(String[] args) throws InterruptedException {ChromeOptions options = new ChromeOptions();options.addArguments("--remote-allow-origins=*");ChromeDriver driver = new ChromeDriver(options);driver.manage().window().maximize();driver.get("https://www.baidu.com");// driver.findElement(By.cssSelector("#kw")).sendKeys("杨幂");driver.findElement(By.cssSelector("#s-top-left > a:nth-child(1)")).click();sleep(3000);//quit是关闭整个浏览器
// driver.quit();//close只是关闭当前窗口driver.close();//即quit会清空缓存,而close不会清空缓存。}
}
使用close()函数时,现在是打开了两个窗口句柄;

随着代码的运行,关闭了一个窗口句柄;

如果使用quit的话是运行结束之后直接退出浏览器;
五、浏览器页面跳转
那么我们在设计自动化代码的时候,可能会遇到页面从当前页面跳转到另一个新的页面,那么这个时候再去使用cssSelector或者Xpath方法去定位元素的话,肯定是定位不到的,因为跳转到了新的页面,get方法打开的是旧的页面,那么如何解决呢?
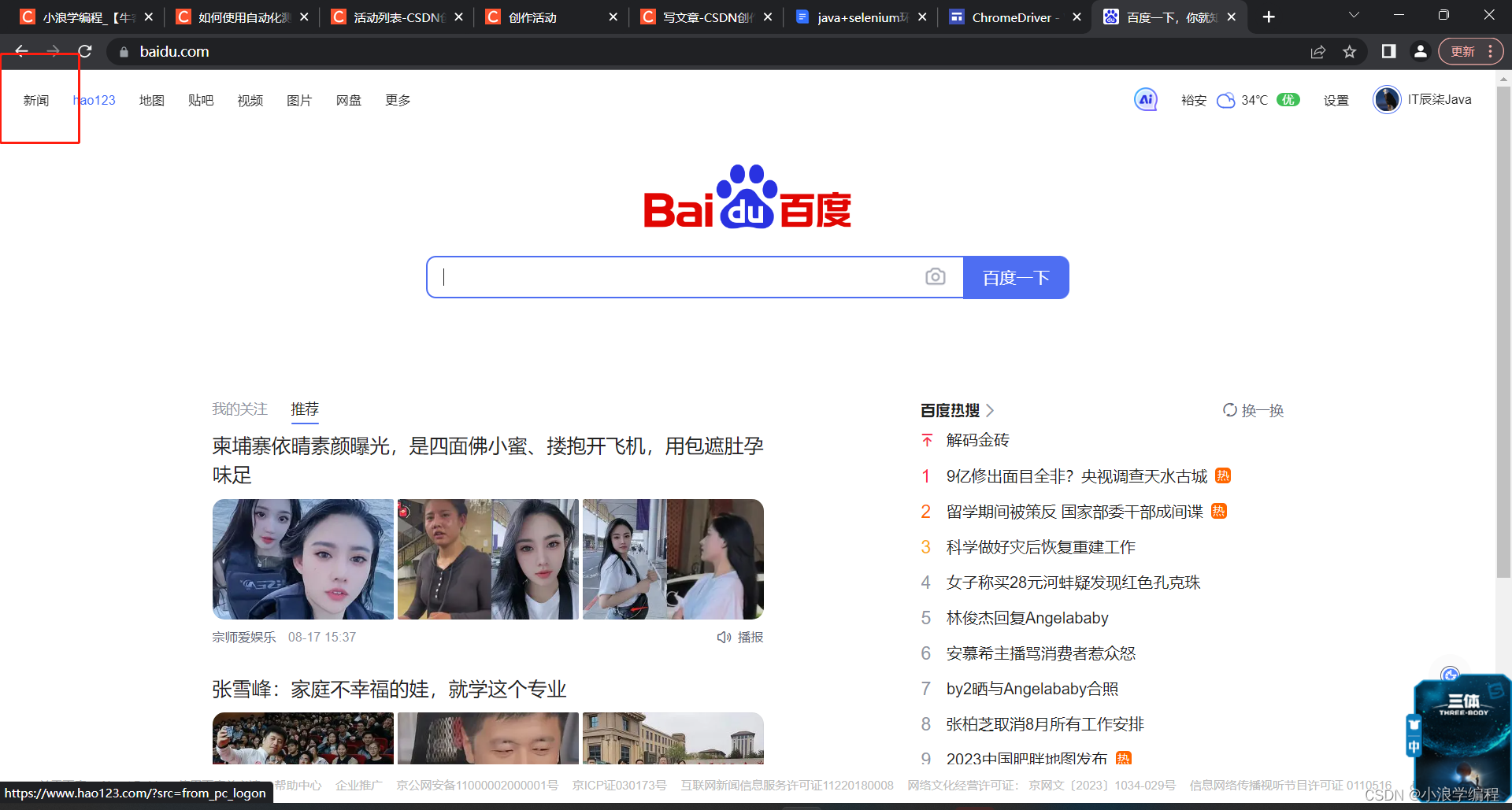
比如在百度首页,我们点击新闻这个超链接,那么浏览器会打开两个页面;

点击“新闻”按钮,来到了一个新的页面;

那么我们发现这个页面也是可以进行搜索框输入数据进行百度一下的;
看代码注释:
package AutoTest.Selenium1;import org.openqa.selenium.By;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.chrome.ChromeOptions;import java.util.Set;import static java.lang.Thread.sleep;public class demo10 {public static void main(String[] args) throws InterruptedException {ChromeOptions options = new ChromeOptions();options.addArguments("--remote-allow-origins=*");ChromeDriver driver = new ChromeDriver(options);driver.manage().window().maximize();driver.get("https://www.baidu.com");driver.findElement(By.cssSelector("#s-top-left > a:nth-child(1)")).click();sleep(3000);//通过getWindowHandles获取所有的窗口句柄//通过getWindowHandle获取get打开的页面窗口句柄Set<String> handles = driver.getWindowHandles();//target用来获取当前最新的页面地址String target = "";for (String handle:handles) {target = handle;}driver.switchTo().window(target);driver.findElement(By.cssSelector("#ww")).sendKeys("新闻联播");driver.findElement(By.cssSelector("#s_btn_wr")).click();}
}
运行结果:

六、截图操作
这个操作的话就是会在指定的页面进行截图,然后保存到对应的路径,在实际工作中对比与我们的预期结果是否一致;
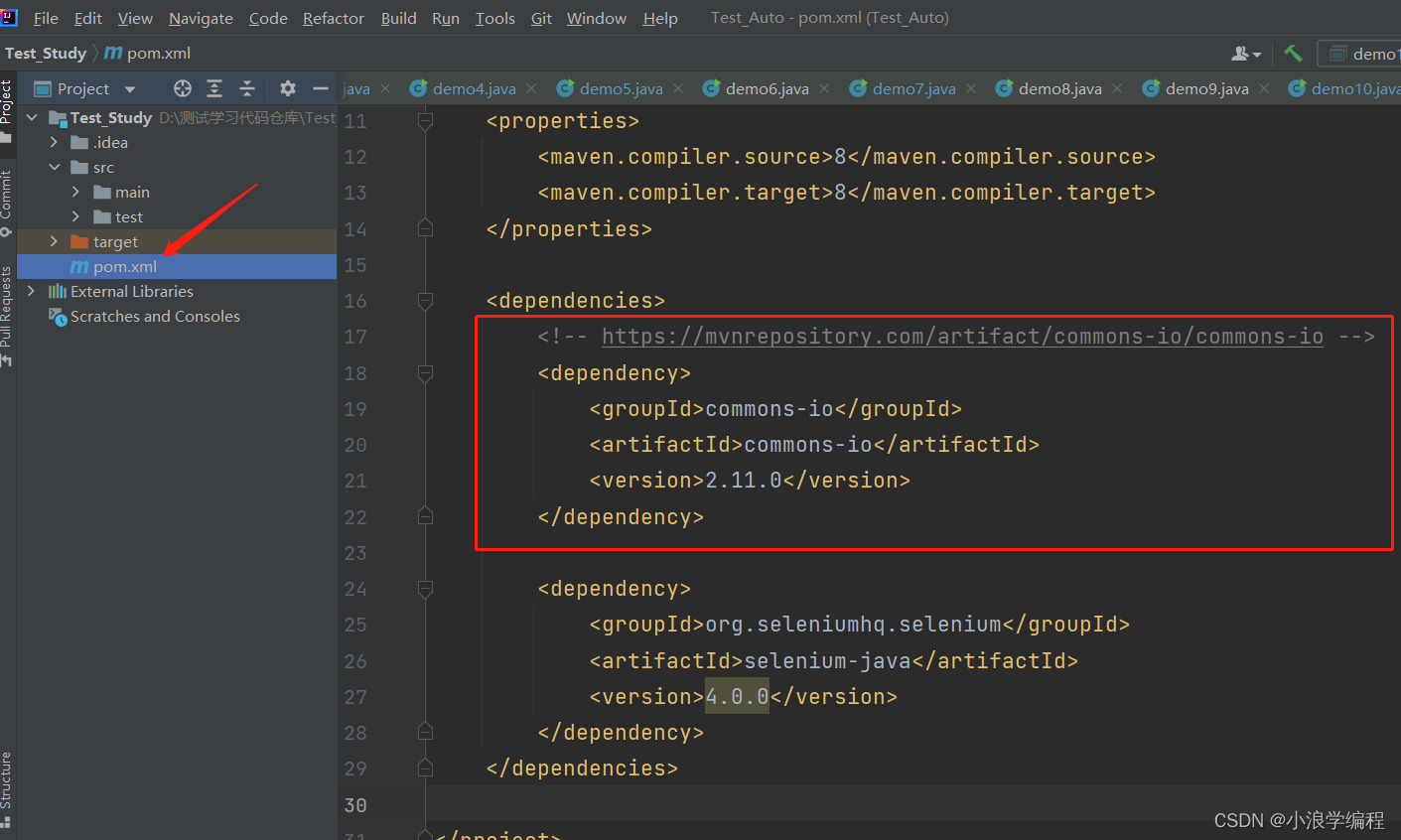
1、首先需要在我们的配置文件pom.xml中导入依赖;

依赖代码:
<!-- https://mvnrepository.com/artifact/commons-io/commons-io --><dependency><groupId>commons-io</groupId><artifactId>commons-io</artifactId><version>2.11.0</version></dependency>自动化代码:
package AutoTest.Selenium1;import org.apache.commons.io.FileUtils;
import org.openqa.selenium.By;
import org.openqa.selenium.OutputType;
import org.openqa.selenium.TakesScreenshot;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.chrome.ChromeOptions;import java.io.File;
import java.io.IOException;import static java.lang.Thread.sleep;/*** 截图操作:需要导入依赖,可以去pom.xml文件中查看依赖,依赖从maven中央仓库中搜索common-io,下载。*/
public class dmeo11 {public static void main(String[] args) throws IOException, InterruptedException {ChromeOptions options = new ChromeOptions();options.addArguments("--remote-allow-origins=*");ChromeDriver driver = new ChromeDriver(options);driver.manage().window().maximize();driver.get("https://www.baidu.com");driver.findElement(By.cssSelector("#kw")).sendKeys("自动化测试");driver.findElement(By.cssSelector("#su")).click();sleep(3000);File file = ((TakesScreenshot)driver).getScreenshotAs(OutputType.FILE);FileUtils.copyFile(file,new File("D://demo10.png"));}
}
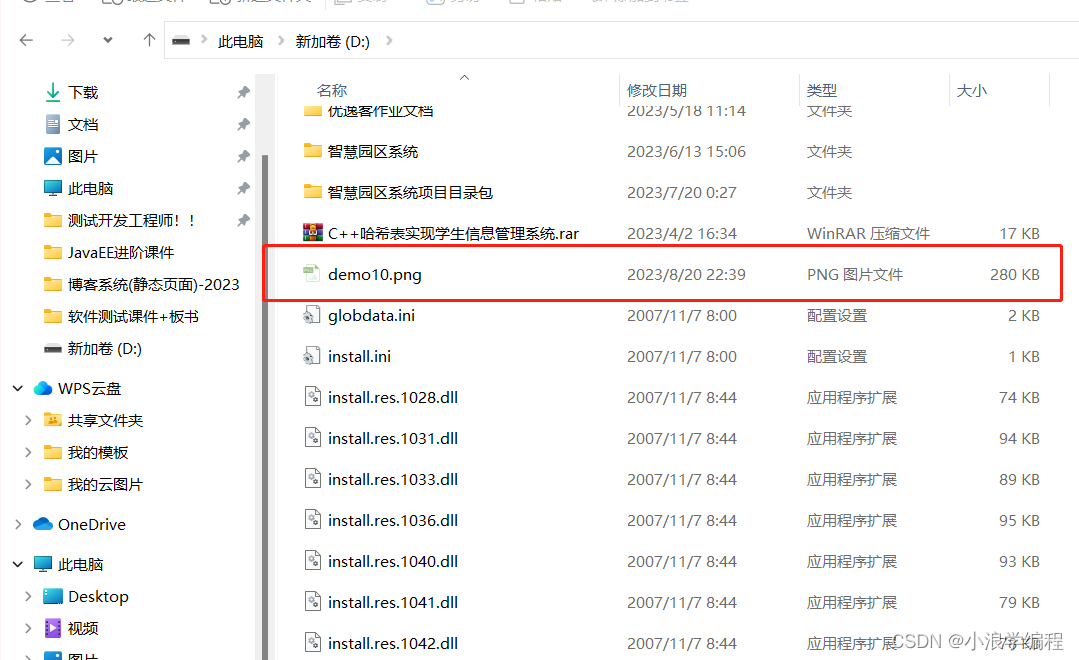
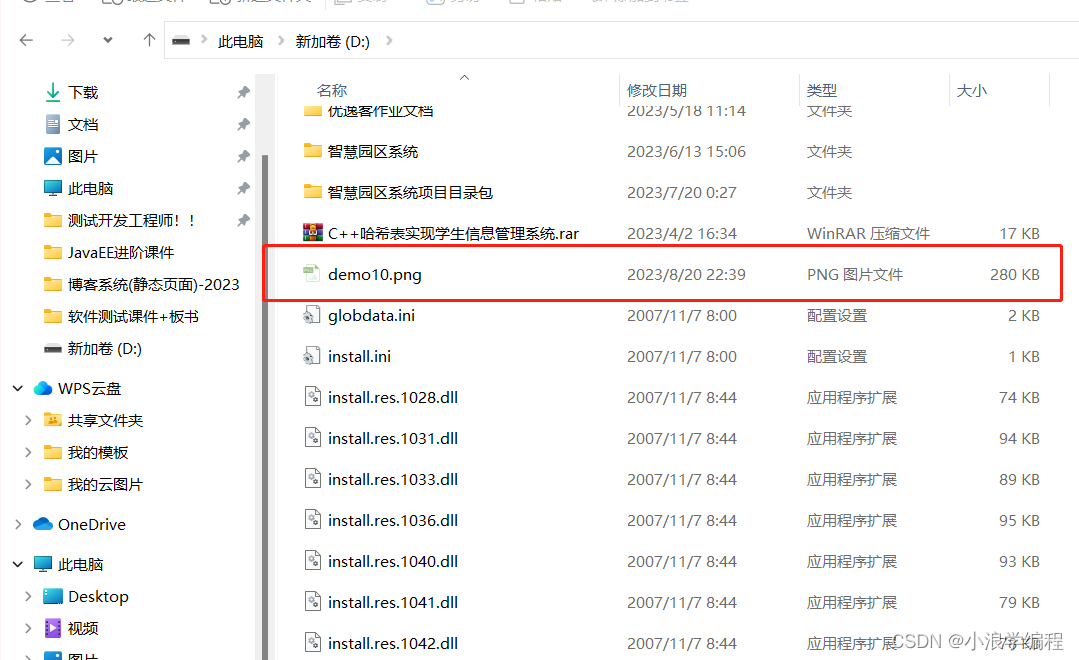
运行可以去我们自己设定的目录路径下面查看是否生成了对应的截图:

OK,以上就是selenium的所有常见操作的方法了,创作不易,可以动动小手一键三连啦,我们下篇博客更新自动化测试框架Junit的用法~
相关文章:

自动化测试工具Selenium的语法续.
OK,那么上篇博客我们介绍了如何搭建基于Javaselenium的环境,并且使用selenium的一些语法给大家演示了如何进行自动化测试的案例,那么本篇博客我们来继续学习selenium的一些其他的比较重要的语法,感谢关注,期待三连~ 目…...

稳恒电路直观理解
图v0 图v1 图v2 图v3 图v4 自由正电荷s,定向移动过程中,在任何一位置处受力都是平衡的,即s所受总合力为0, 即s处于匀速运动:直导体中匀速直线运动、拐弯处匀速圆周运动 起初t0时刻, s的势能是最高的E0,之…...

LeetCode面试经典150题(day 3)
169. 多数元素 难度:简单 给定一个大小为 n 的数组 nums ,返回其中的多数元素。多数元素是指在数组中出现次数 大于 ⌊ n/2 ⌋ 的元素。 你可以假设数组是非空的,并且给定的数组总是存在多数元素。 示例 1: 输入:nums …...

掌握这个工具,轻松管理所有物流信息
在电子商务高度发达的今天,物流快递行业在全球范围内发挥着至关重要的作用。然而,在如此复杂的物流环境中,快递退回件的管理和查询成为了一个难题。为了解决这个问题,我们有一个神奇的工具——快递批量查询高手。 快递批量查询高…...

1.Python操作txt文本
文章目录 1.Python读取一个txt文件的内容并将其写入到另一个txt文件2.Python读取一个未知编码的文件并将其设置为指定编码格式3.Python实现txt文件中字符串的替换 1.Python读取一个txt文件的内容并将其写入到另一个txt文件 # -*- encoding:gb2312 -*- import chardetdef read_…...

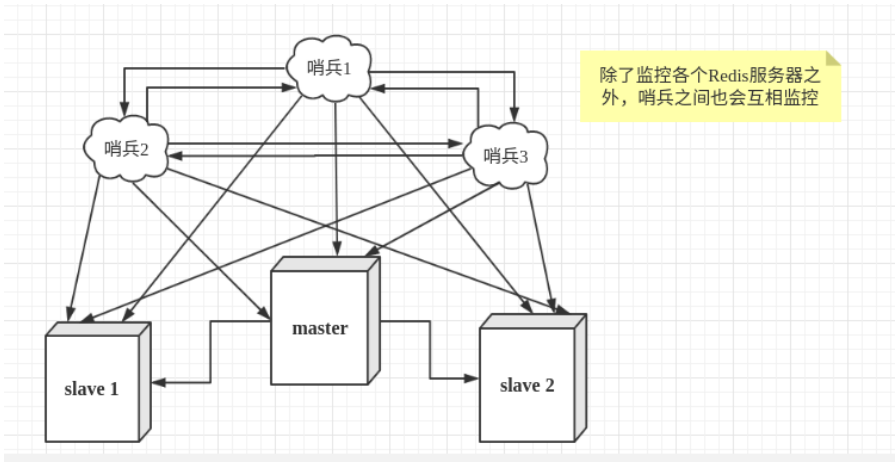
Redis 主从复制和哨兵模式
一、概念 主从复制,是指将一台 Redis 服务器的数据,复制到其他的 Redis 服务器。前者称为主节点(master/leader),后者称为从节点(slave/follower)。数据的复制是单向的,只能由主节点…...

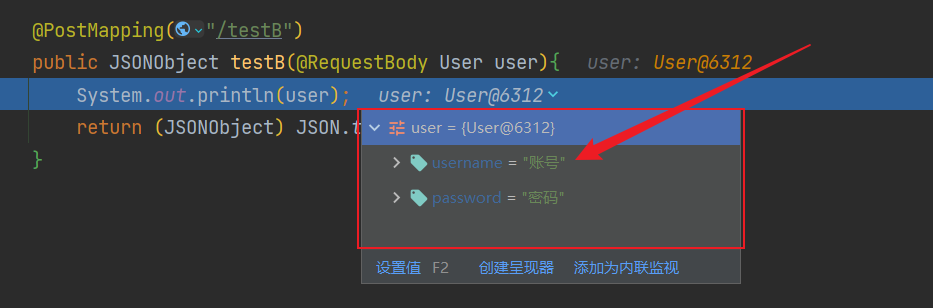
【已解决】在 SpringBoot 中使用 CloseableHttpClient 调用接口时,接收参数中的中文变为“?“
问题描述 由于项目需要,需要在代码中使用POST请求去调用另一个服务的接口,即不通过前端,A 项目直接在方法中发起HTTP请求调用 B 项目的接口,当请求体中的参数有中文时,参数接收后中文会变为“?”。 具体原因是参数的…...

研磨设计模式day15策略模式
场景 问题描述 经常会有这样的需要,在不同的时候,要使用不同的计算方式。 解决方案 策略模式 定义: 解决思路:...

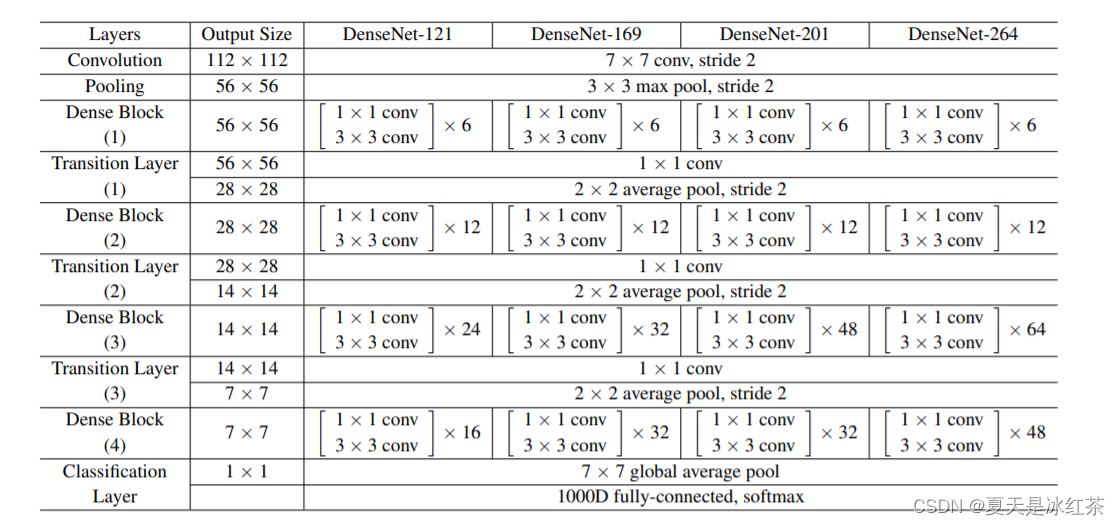
Densenet模型详解
模型介绍 DenseNet的主要思想是密集连接,它在卷积神经网络(CNN)中引入了密集块(Dense Block),在这些块中,每个层都与前面所有层直接连接。这种设计可以让信息更快速地传播,有助于解…...

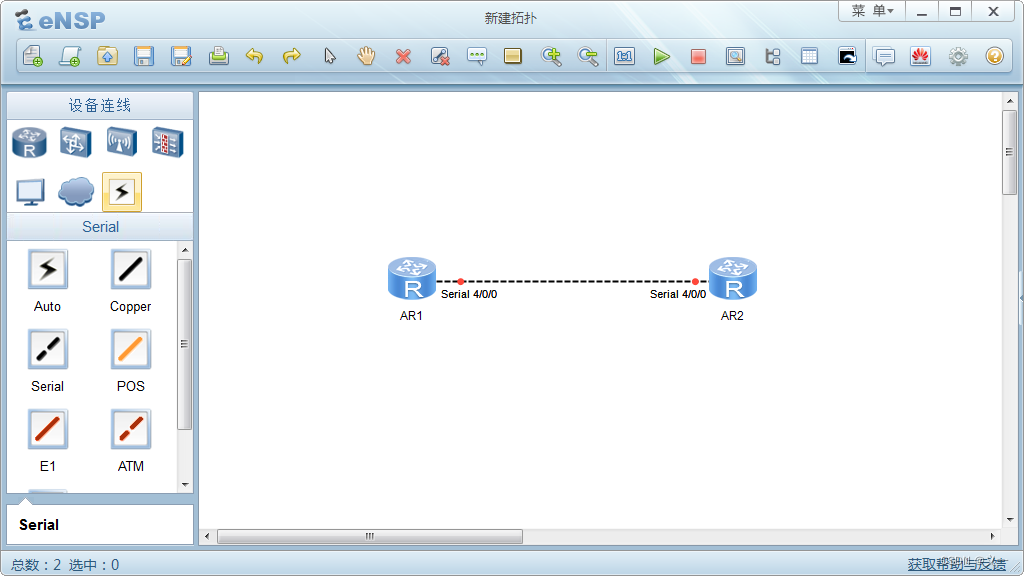
华为eNSP模拟器中,路由器如何添加serial接口
在ensp模拟器中新建拓扑后,添加2个路由器。 在路由器图标上单击鼠标右键,选择设置选项。 在【视图】选项卡的【eNSP支持的接口卡】窗口查找serial接口卡。 选择2SA接口卡,将其拖动到路由器空置的卡槽位。 如上图所示,已经完成路由…...

Linux脚本- 执行当前文件下前500个.c文件,并将每个文件对应的执行结果重定向到同名的.ok文件中
需求:执行当前文件下前500个.c文件,并将每个文件对应的执行结果重定向到同名的.ok文件中 以下是一个用于实现该功能的 Bash 脚本。 #!/bin/bash# 计数器,用于限制处理的文件数量 counter0# 遍历当前目录下的所有 .c 文件 for c_file in *.c…...

高速公路自动驾驶汽车超车控制方法研究
目录 摘要 ............................................................................................................ I Abstract ...................................................................................................... II 目录 ...............…...

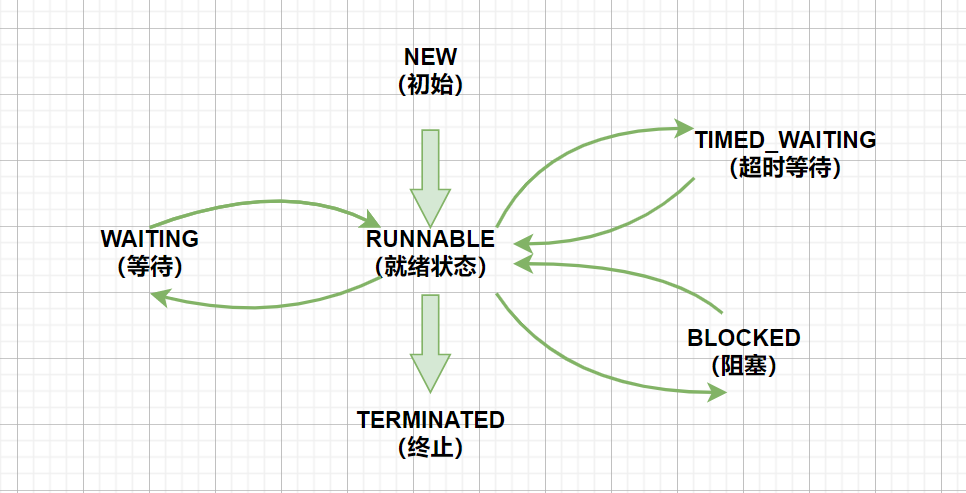
Java 多线程系列Ⅰ(创建线程+查看线程+Thread方法+线程状态)
多线程基础 一、创建线程的五种方法前置知识1、方法一:使用继承Thread类,重写run方法2、方法二:实现Runnable接口,重写run方法3、方法三:继承Thread,使用匿名内部类4、方法四:实现Runnable&…...

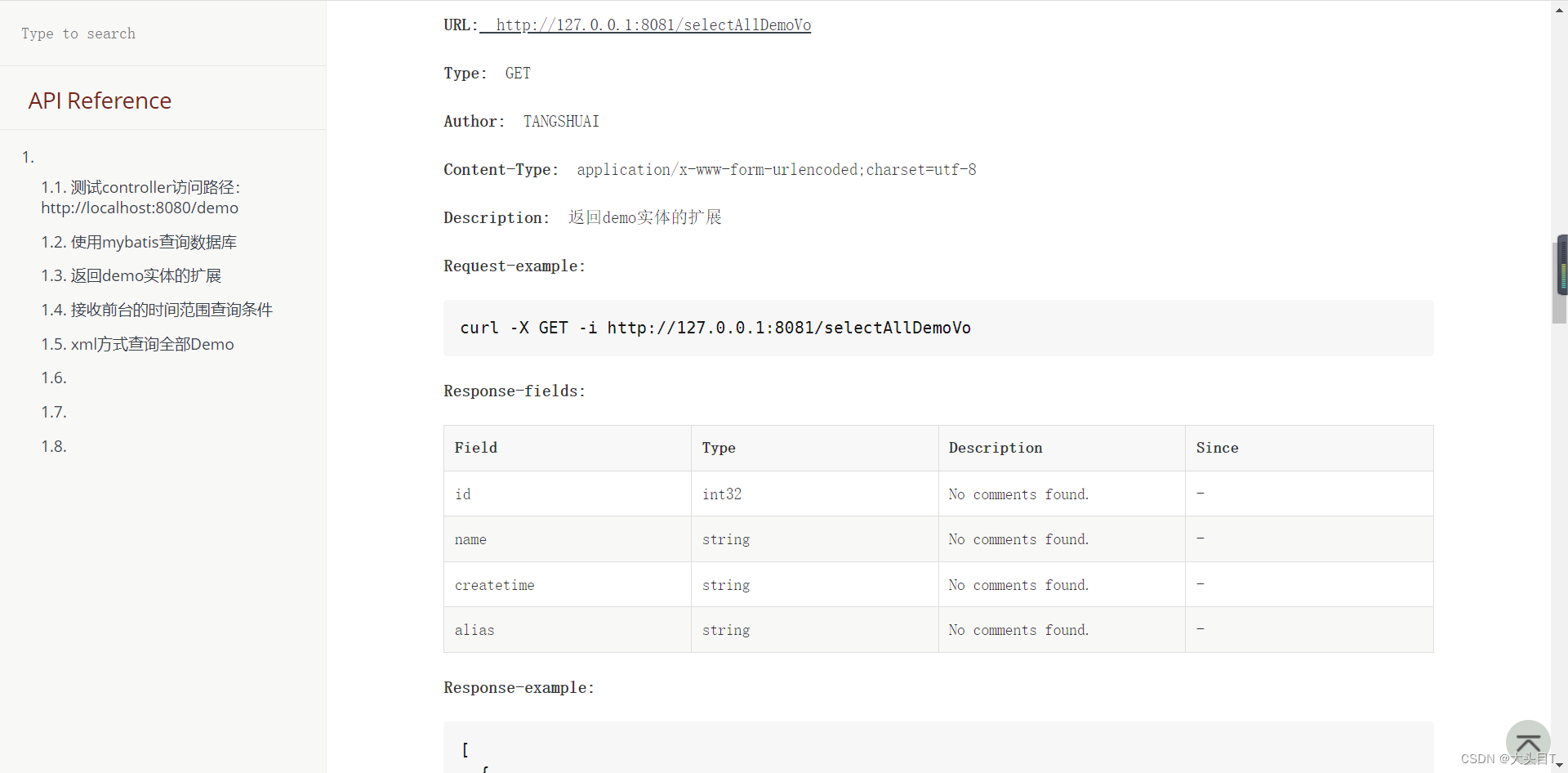
无入侵接口文档smart-doc
Smart-doc优点: 1.非侵入式生成接口文档 2.减少接口文档的手动更新麻烦&保证了接口文档和代码的一致 3.随时可生成最新的接口文档 4.保持团队代码风格一致:smart-doc支持javadoc,必须按照这个才能生成有注释的接口文档 最终效果 1.导入依赖 <pl…...

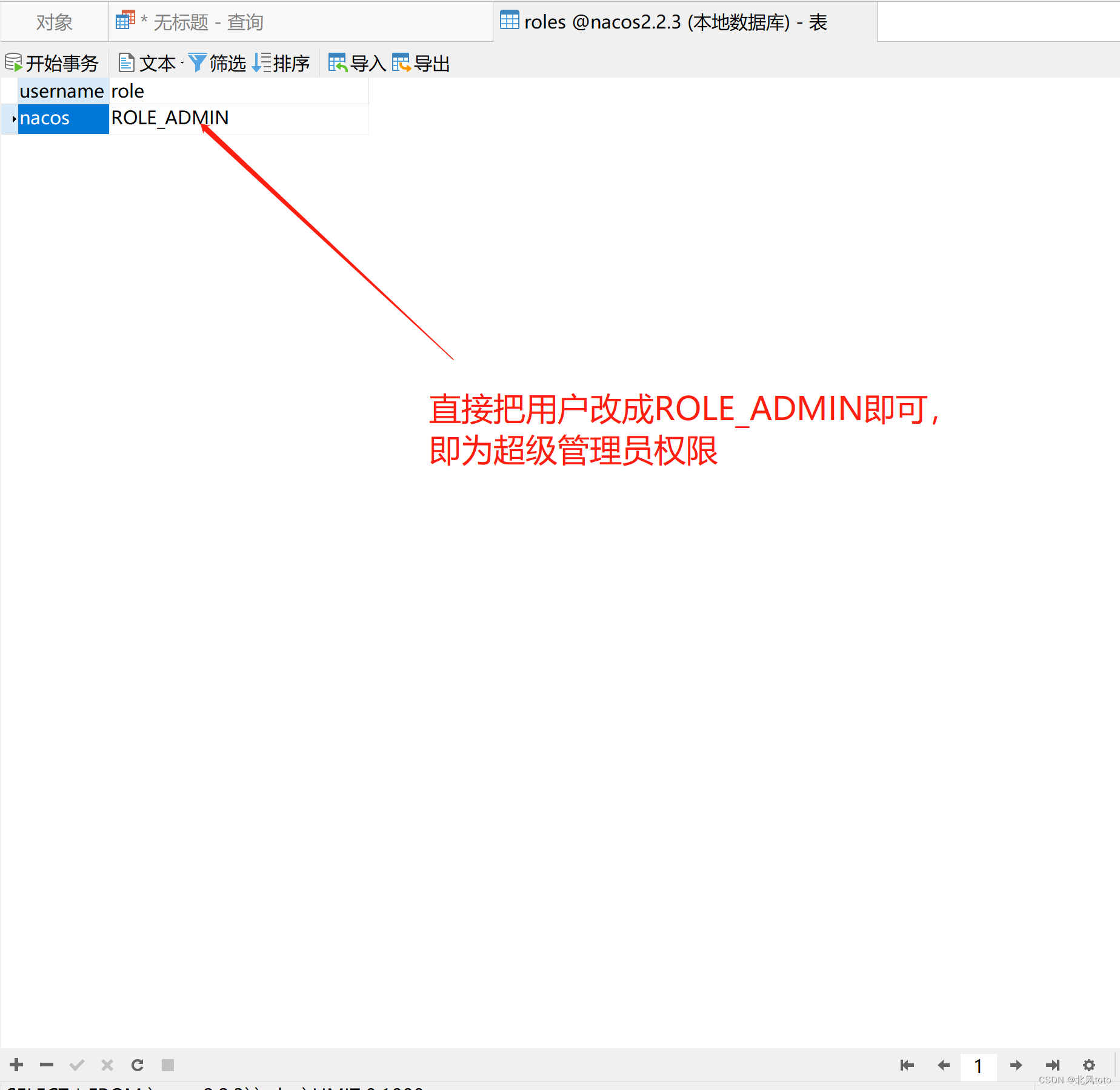
nacos配置超级管理员账户,只能mysql存储数据(或者其他数据库)
nacos本身是不允许授权超级管理员账号的,也就是角色名“ROLE_ADMIN”。作者在页面上试过了,不必再次尝试改的方式是直接改数据库里面的数据...

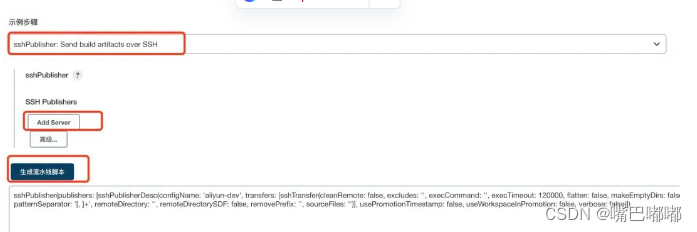
【前端自动化部署】,Devops,CI/CD
DevOps 提到Jenkins,想到的第一个概念就是 CI/CD 在这之前应该再了解一个概念。 DevOps Development 和 Operations 的组合,是一种方法论,并不特指某种技术或者工具。DevOps 是一种重视 Dev 开发人员和 Ops 运维人员之间沟通、协作的流程。…...

【C语言】探讨蕴藏在表达式求解中的因素
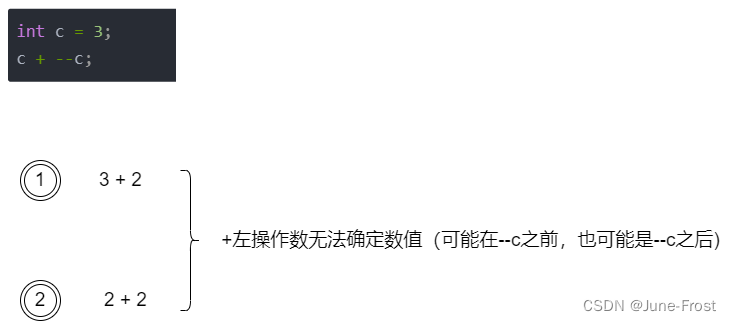
🚩纸上得来终觉浅, 绝知此事要躬行。 🌟主页:June-Frost 🚀专栏:C语言 🔥该篇将探讨 操作符 和 类型转换 对表达式求解的影响。 目录: 隐式类型转换算术转换操作符的属性❤️ 结语 隐…...

【Flutter】Flutter 使用 video_player 播放视频
【Flutter】Flutter 使用 video_player 播放视频 文章目录 一、前言二、video_player 简介三、安装和配置四、基本使用五、完整示例 六、高级功能七、总结 一、前言 大家好,我是小雨青年,今天我要和大家分享一款非常实用的 Flutter 包——video_player。…...

如何使用 ChatGPT 快速制作播客和其他长篇内容
使用ChatGPT快速制作播客和其他长篇内容是一个高效且具有一定创造性的过程。以下是一些详细的步骤和技巧,以帮助你充分利用ChatGPT来制作高质量的内容。 一、准备阶段 确定主题或话题:在开始制作之前,你需要明确你的播客或长篇内容将聚焦的主…...

LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器的上位机配置操作说明
LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器专为工业环境精心打造,完美适配AGV和无人叉车。同时,集成以太网与语音合成技术,为各类高级系统(如MES、调度系统、库位管理、立库等)提供高效便捷的语音交互体验。 L…...

[2025CVPR]DeepVideo-R1:基于难度感知回归GRPO的视频强化微调框架详解
突破视频大语言模型推理瓶颈,在多个视频基准上实现SOTA性能 一、核心问题与创新亮点 1.1 GRPO在视频任务中的两大挑战 安全措施依赖问题 GRPO使用min和clip函数限制策略更新幅度,导致: 梯度抑制:当新旧策略差异过大时梯度消失收敛困难:策略无法充分优化# 传统GRPO的梯…...

智慧医疗能源事业线深度画像分析(上)
引言 医疗行业作为现代社会的关键基础设施,其能源消耗与环境影响正日益受到关注。随着全球"双碳"目标的推进和可持续发展理念的深入,智慧医疗能源事业线应运而生,致力于通过创新技术与管理方案,重构医疗领域的能源使用模式。这一事业线融合了能源管理、可持续发…...

Redis相关知识总结(缓存雪崩,缓存穿透,缓存击穿,Redis实现分布式锁,如何保持数据库和缓存一致)
文章目录 1.什么是Redis?2.为什么要使用redis作为mysql的缓存?3.什么是缓存雪崩、缓存穿透、缓存击穿?3.1缓存雪崩3.1.1 大量缓存同时过期3.1.2 Redis宕机 3.2 缓存击穿3.3 缓存穿透3.4 总结 4. 数据库和缓存如何保持一致性5. Redis实现分布式…...

Go 语言接口详解
Go 语言接口详解 核心概念 接口定义 在 Go 语言中,接口是一种抽象类型,它定义了一组方法的集合: // 定义接口 type Shape interface {Area() float64Perimeter() float64 } 接口实现 Go 接口的实现是隐式的: // 矩形结构体…...

【git】把本地更改提交远程新分支feature_g
创建并切换新分支 git checkout -b feature_g 添加并提交更改 git add . git commit -m “实现图片上传功能” 推送到远程 git push -u origin feature_g...

重启Eureka集群中的节点,对已经注册的服务有什么影响
先看答案,如果正确地操作,重启Eureka集群中的节点,对已经注册的服务影响非常小,甚至可以做到无感知。 但如果操作不当,可能会引发短暂的服务发现问题。 下面我们从Eureka的核心工作原理来详细分析这个问题。 Eureka的…...

html css js网页制作成品——HTML+CSS榴莲商城网页设计(4页)附源码
目录 一、👨🎓网站题目 二、✍️网站描述 三、📚网站介绍 四、🌐网站效果 五、🪓 代码实现 🧱HTML 六、🥇 如何让学习不再盲目 七、🎁更多干货 一、👨…...

佰力博科技与您探讨热释电测量的几种方法
热释电的测量主要涉及热释电系数的测定,这是表征热释电材料性能的重要参数。热释电系数的测量方法主要包括静态法、动态法和积分电荷法。其中,积分电荷法最为常用,其原理是通过测量在电容器上积累的热释电电荷,从而确定热释电系数…...

HarmonyOS运动开发:如何用mpchart绘制运动配速图表
##鸿蒙核心技术##运动开发##Sensor Service Kit(传感器服务)# 前言 在运动类应用中,运动数据的可视化是提升用户体验的重要环节。通过直观的图表展示运动过程中的关键数据,如配速、距离、卡路里消耗等,用户可以更清晰…...