【ES6】JavaScript的Proxy:理解并实现高级代理功能
在JavaScript中,Proxy是一种能够拦截对对象的读取、设置等操作的机制。它们提供了一种方式,可以在执行基本操作之前或之后,对这些操作进行自定义处理。这种功能在许多高级编程场景中非常有用,比如实现数据验证、日志记录、权限控制等。
1、理解Proxy
在JavaScript中,对象具有一些基本操作,如属性查找、赋值、删除等。当你访问一个对象的属性时,JavaScript会直接返回该属性的值。然而,如果你使用Proxy来“代理”这个对象,那么在执行这些基本操作时,你就可以在JavaScript引擎执行基本操作之前或之后,插入自定义的处理逻辑。
2、创建Proxy
要创建一个Proxy,你需要使用Object.create()方法,并传入一个具有get和set方法的对象作为参数。get方法会在读取属性时被调用,set方法会在设置属性时被调用。
const target = { a: 1, b: 2 };
const handler = {get: function(target, prop, receiver) {console.log(`Reading ${prop}`);return Reflect.get(...arguments);},set: function(target, prop, value, receiver) {console.log(`Setting ${prop}`);return Reflect.set(...arguments);}
};const proxy = new Proxy(target, handler);
在上面的代码中,我们创建了一个名为target的对象,并定义了一个handler对象来处理对target的访问。然后我们使用new Proxy()构造函数创建了一个新的对象proxy,该对象会“代理”对target的访问。
同一个拦截器函数,可以设置拦截多个操作。
var handler = {get: function(target, name) {if (name === 'prototype') {return Object.prototype;}return 'Hello, ' + name;},apply: function(target, thisBinding, args) {return args[0];},construct: function(target, args) {return {value: args[1]};}
};var fproxy = new Proxy(function(x, y) {return x + y;
}, handler);fproxy(1, 2) // 1
new fproxy(1, 2) // {value: 2}
fproxy.prototype === Object.prototype // true
fproxy.foo === "Hello, foo" // true
对于可以设置、但没有设置拦截的操作,则直接落在目标对象上,按照原先的方式产生结果。
下面是 Proxy 支持的拦截操作一览,一共 13 种。
- get(target, propKey, receiver):拦截对象属性的读取,比如proxy.foo和proxy[‘foo’]。
- set(target, propKey, value, receiver):拦截对象属性的设置,比如proxy.foo = v或proxy[‘foo’] = v,返回一个布尔值。
- has(target, propKey):拦截propKey in proxy的操作,返回一个布尔值。
- deleteProperty(target, propKey):拦截delete proxy[propKey]的操作,返回一个布尔值。
- ownKeys(target):拦截Object.getOwnPropertyNames(proxy)、Object.getOwnPropertySymbols(proxy)、Object.keys(proxy)、for…in循环,返回一个数组。该方法返回目标对象所有自身的属性的属性名,而Object.keys()的返回结果仅包括目标对象自身的可遍历属性。
- getOwnPropertyDescriptor(target, propKey):拦截Object.getOwnPropertyDescriptor(proxy, propKey),返回属性的描述对象。
- defineProperty(target, propKey, propDesc):拦截Object.defineProperty(proxy, propKey, propDesc)、Object.defineProperties(proxy, propDescs),返回一个布尔值。
- preventExtensions(target):拦截Object.preventExtensions(proxy),返回一个布尔值。
- getPrototypeOf(target):拦截Object.getPrototypeOf(proxy),返回一个对象。
- isExtensible(target):拦截Object.isExtensible(proxy),返回一个布尔值。
- setPrototypeOf(target, proto):拦截Object.setPrototypeOf(proxy, proto),返回一个布尔值。如果目标对象是函数,那么还有两种额外操作可以拦截。
- apply(target, object, args):拦截 Proxy 实例作为函数调用的操作,比如proxy(…args)、proxy.call(object, …args)、proxy.apply(…)。
- construct(target, args):拦截 Proxy 实例作为构造函数调用的操作,比如new proxy(…args)。

相关文章:

【ES6】JavaScript的Proxy:理解并实现高级代理功能
在JavaScript中,Proxy是一种能够拦截对对象的读取、设置等操作的机制。它们提供了一种方式,可以在执行基本操作之前或之后,对这些操作进行自定义处理。这种功能在许多高级编程场景中非常有用,比如实现数据验证、日志记录、权限控制…...

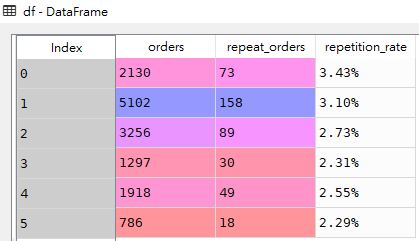
[Pandas] 求百分比并添加百分(%)号
导入数据 import pandas as pddf pd.DataFrame(data{orders: [2130,5102,3256,1297,1918,786],repeat_orders: [73,158,89,30,49,18]}) df df[repetition_rate] df[repeat_orders] / df[orders] df df[repetition_rate] df[repetition_rate].apply(lambda x: format(x, .2…...

《算法竞赛·快冲300题》每日一题:“凑二十四”
《算法竞赛快冲300题》将于2024年出版,是《算法竞赛》的辅助练习册。 所有题目放在自建的OJ New Online Judge。 用C/C、Java、Python三种语言给出代码,以中低档题为主,适合入门、进阶。 文章目录 题目描述题解C代码Java代码Python代码 “ 凑…...

git reset --hard HEAD
git reset --hard HEAD 是用于将你的工作目录重置回最后一次提交状态的命令。- git reset 是 git 的一个命令,用于重置你当前的 HEAD 到指定的状态。 --hard 标志告诉 git 要完全重置工作目录和暂存区,去匹配最后一次提交。在这个过程中,所有…...

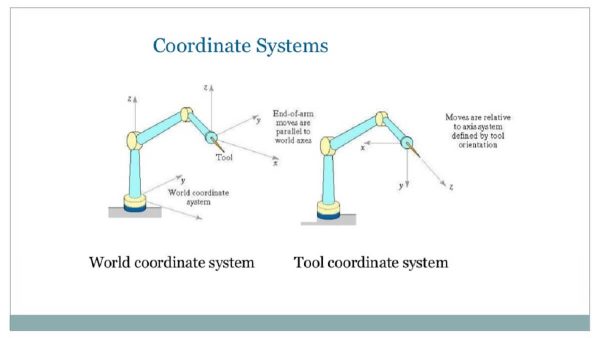
机器人编程怎么入门?
机器人已经在我们中间存在了二三十年。如今,机器人在我们的文化中比以往任何时候都更加根深蒂固。大多数机器人机器用于各种装配线,或在世界各地的矿山或工业设施中执行密集的物理操作。 还有一些家用机器人,工程师正在对机器人进行编程&…...

广州华锐互动:VR垃圾分类虚拟科普系统让学习过程更加丰富有趣
在我们的日常生活中,垃圾分类已成为一项重要的公民责任。然而,由于缺乏对垃圾分类的深入理解和相关知识,许多人在实践中往往感到困惑和挫败。为了解决这个问题,一种创新的解决方案应运而生:垃圾分类VR虚拟仿真教学系统…...

手机盖板IR油墨透光率检测仪T03
手机盖板作为手机最外层玻璃面板,其加工一般有落料、倒边、抛光、镀膜、丝印等多道加工工序组成,其中任何一个工序出现差错,都有可能导致手机盖板产生缺陷,例如漏油、透光、IR孔不良、视窗划伤、油墨区划伤、內污、边花等…...
:ChatGPT 提问设计)
ChatGPT⼊门到精通(6):ChatGPT 提问设计
前⾔ 学会提问就是为了让AI给出⾼质量的答案。 你所学到的技能⼀切为了⽣成⾼质量的答案。 本教程适合:普通ChatGPT的⽤户、专业prompt⼯程师 你将收获:prompt 技巧的全⾯指导 、prompt⼯程师必备技能、prompt技术⼯程⾼质量答 案完全指南 提⽰词 Prom…...

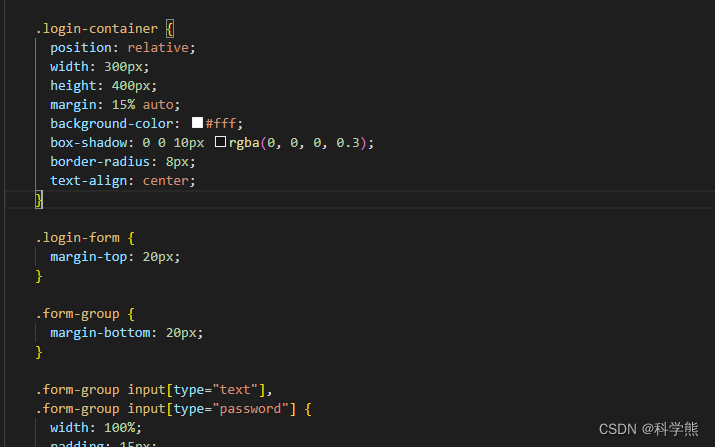
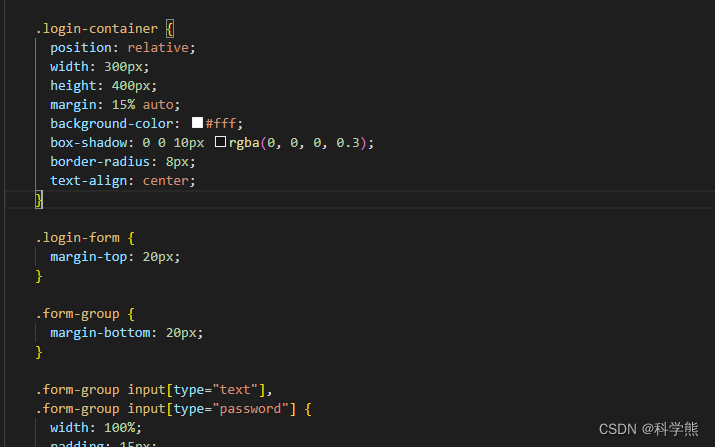
如何使用 Tailwind CSS 设计高级自定义动画
使用Tailwind CSS掌握动画技术,为用户带来难忘的体验 开篇 动画已经成为网页设计的重要组成部分,使开发人员能够创建引人入胜和互动的用户体验。 Tailwind CSS,一款流行的实用型CSS框架,提供了一套强大的工具,可以轻松…...

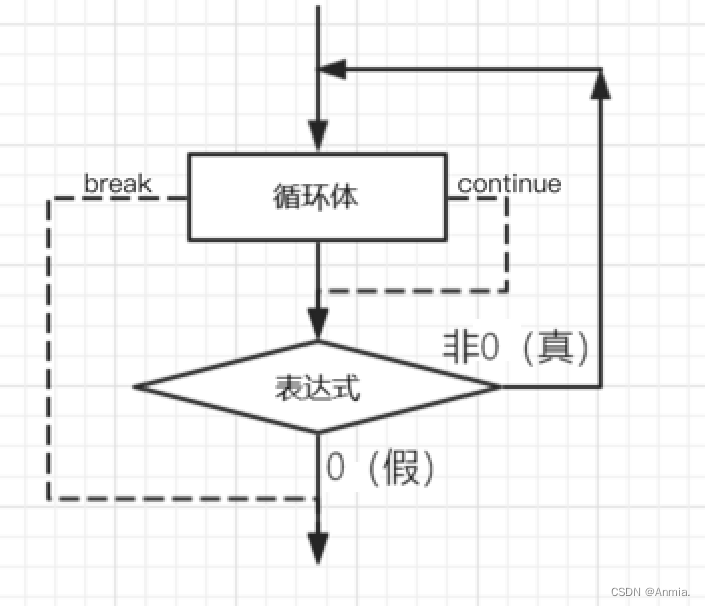
【C语言】循环语句详解
✨个人主页: Anmia.🎉所属专栏: C Language 🎃操作环境: Visual Studio 2019 版本 目录 1.什么是循环结构? 2.while循环 while流程图 while语句中的break和continue break continue 3.for循环 for流…...

SpringBoot项目配置文件数据库用户名密码加密
1、需求 在使用SpringBoot开发过程中,会将一些敏感信息配置到SpringBoot项目的配置文件中(不考虑使用配置中心的情况 ),例如数据库的用户名和密码、Redis的密码等。为了保证敏感信息的安全,我们需要将此类数据进行加密配置。 2、操作步骤 …...

5个IT事件管理的最佳实践
什么是IT事件? IT事件是一个影响很大的紧急问题,通常会影响整个组织或其主要部分。重大事件几乎总是导致组织的服务变得不可用,这导致组织的业务受到打击,并最终影响其财务状况。以下是5个重大IT事件管理的最佳实践: …...

双核和双路服务器的区别
服务器术语里,大家经常会听到1U、2U,单路、双路,机架式、塔式及刀片式等常用名词。其中,机架式、塔式及刀片式是 指服务器的外形,U是指服务器的高度,路是指服务器的处理器数量。 部分朋友会问,我…...

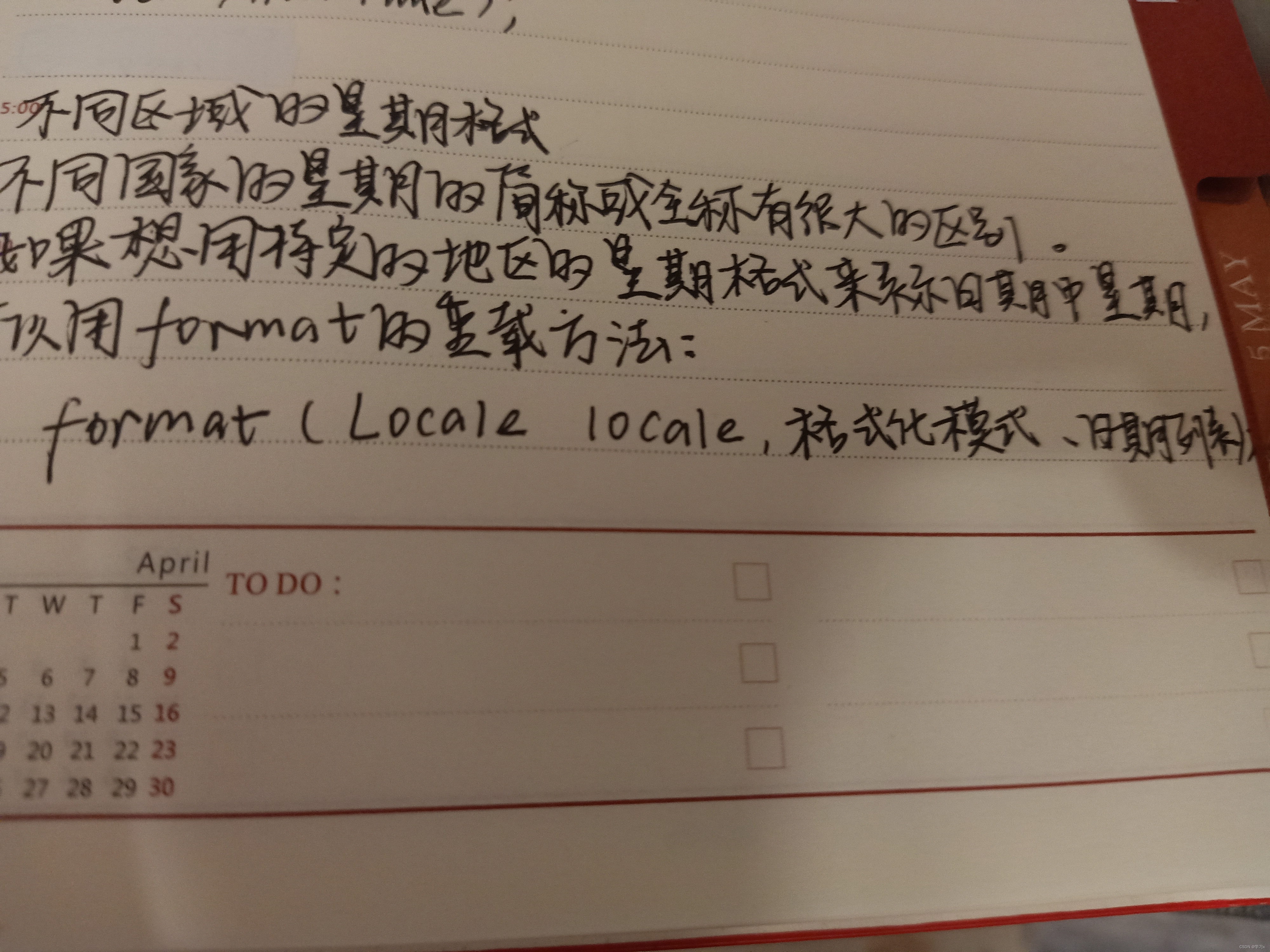
学习JAVA打卡第四十七天
日期的格式化 程序可能希望按照某种习惯来输出时间。例如时间的顺序:年/月/日或年/月/日/时/分/秒。可以直接使用String类调用format方法对日期进行格式化。 Format方法 Format方法: format(格式化模式,日期列表) 按照“格式…...

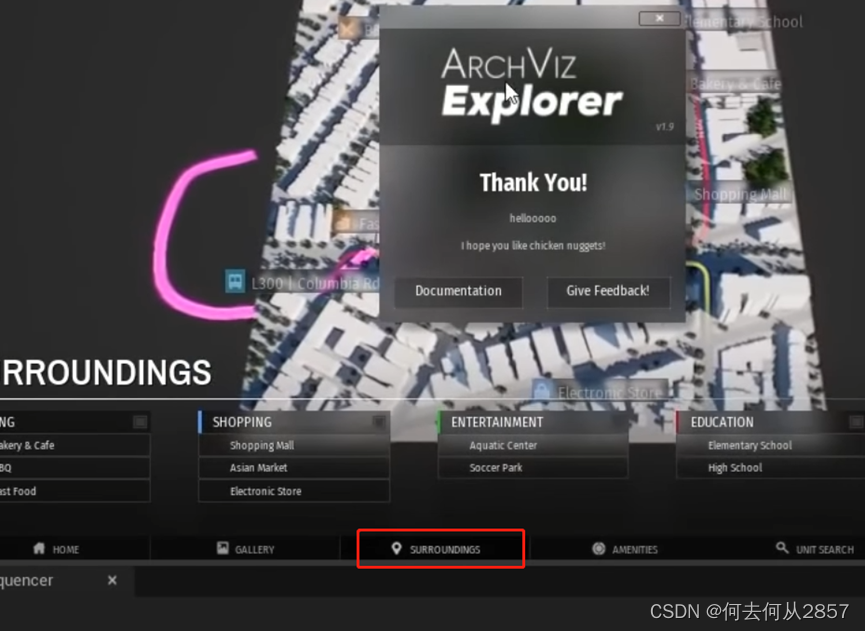
Exploring Unreal Engine New Free Archviz Explorer Project 视频笔记
链接: https://www.bilibili.com/video/BV1Q34y1Z7he/ 场景中没有太阳,也没有定向光 该蓝图用来控制光线的显示 删除这个蓝图 添加这个蓝图 顶部会出现时间滑块 该项目还有扩展插件,用户可以自由下载 它是由一个8k的卫星图做的地形底图 …...

Python|爬虫和测试|selenium框架的安装和初步使用(一)
前言: Python作为一门胶水语言来说,可以说是十分的优秀,什么事情都可以干,并且在某些领域还能干的非常不错,尤其是在爬虫和测试领域,该语言可以说是没有对手。 这么说的原因是因为如果你要使用爬虫爬取某…...

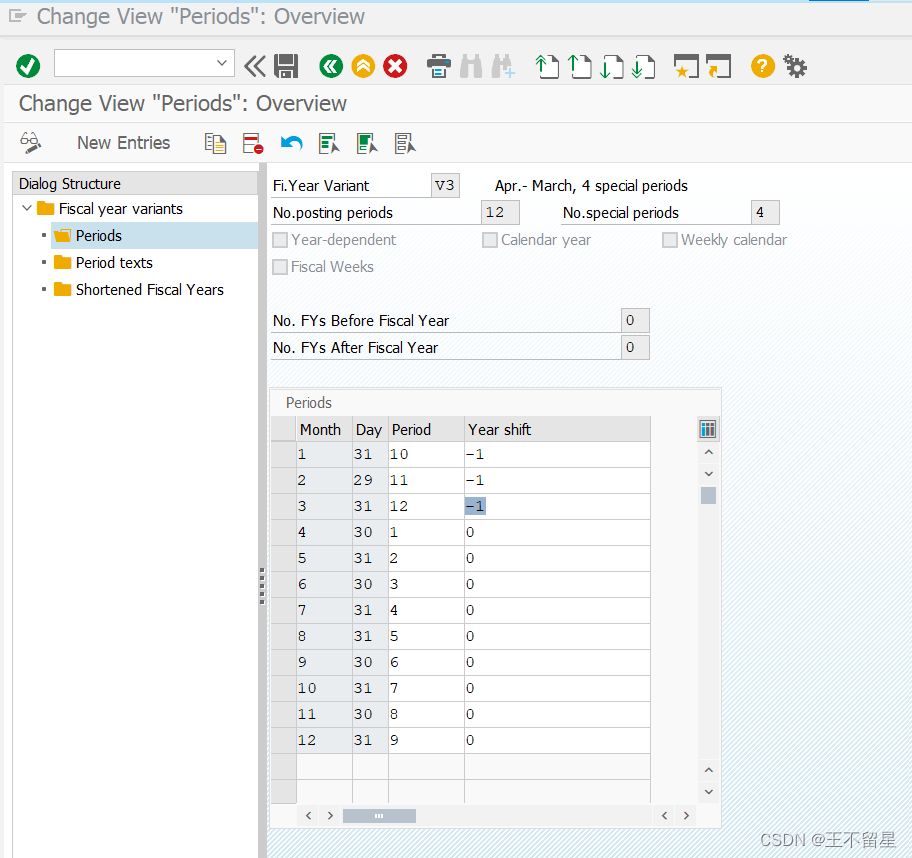
SAP FI之定义财务年和财务年度变式(Fiscal Year Variants)
目录 前言 一、财务年度/财务年度变式 二、使用步骤 1.配置步骤 前言 本文主要介绍SAP会计年度和SAP会计年度变式。 一、财务年度/财务年度变式 财务年度可以具有与日历年相同的期间,也可以不同。中国财政年度从1月到12月,称为历年制,有…...

关于SAM中decomposed Relative Positional Embeddings的理解
关于SAM中decomposed Relative Positional Embeddings的理解。 relative positional embedding的一种实现方式是:先计算q和k的相对位置坐标,然后依据相对位置坐标从给定的table中取值。以q和k都是77为例,每个相对位置有两个索引对应x和y两个…...

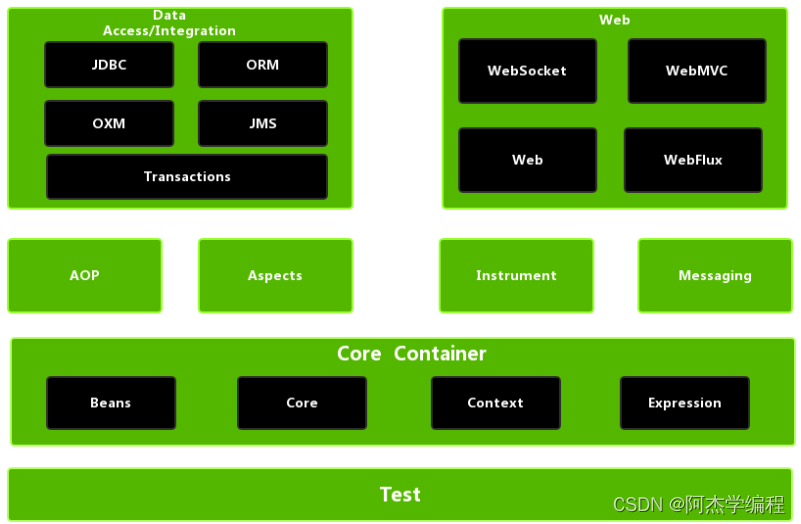
1、Spring是什么?
Spring 是一款主流的 Java EE 轻量级开源框架 。 框架 你可以理解为是一个程序的半成品,它帮我们实现了一部分功能,用这个框架我们可以减少代码的实现和功能的开发。 开源 也就是说,它开放源代码。通过源代码,你可以看到它是如何…...
【2023 B卷|200分】)
【华为OD机试python】阿里巴巴找黄金宝箱(IV)【2023 B卷|200分】
题目描述 一贫如洗的樵夫阿里巴巴在去砍柴的路上,无意中发现了强盗集团的藏宝地, 藏宝地有编号从0-N的箱子,每个箱子上面有一个数字,箱子排列成一个环, 编号最大的箱子的下一个是编号为0的箱子。 请输出每个箱子贴的数字之后的第一个比它大的数,如果不存在则输出-1。 输入…...

(LeetCode 每日一题) 3442. 奇偶频次间的最大差值 I (哈希、字符串)
题目:3442. 奇偶频次间的最大差值 I 思路 :哈希,时间复杂度0(n)。 用哈希表来记录每个字符串中字符的分布情况,哈希表这里用数组即可实现。 C版本: class Solution { public:int maxDifference(string s) {int a[26]…...

eNSP-Cloud(实现本地电脑与eNSP内设备之间通信)
说明: 想象一下,你正在用eNSP搭建一个虚拟的网络世界,里面有虚拟的路由器、交换机、电脑(PC)等等。这些设备都在你的电脑里面“运行”,它们之间可以互相通信,就像一个封闭的小王国。 但是&#…...

相机Camera日志实例分析之二:相机Camx【专业模式开启直方图拍照】单帧流程日志详解
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了: 这一篇我们开始讲: 目录 一、场景操作步骤 二、日志基础关键字分级如下 三、场景日志如下: 一、场景操作步骤 操作步…...

Debian系统简介
目录 Debian系统介绍 Debian版本介绍 Debian软件源介绍 软件包管理工具dpkg dpkg核心指令详解 安装软件包 卸载软件包 查询软件包状态 验证软件包完整性 手动处理依赖关系 dpkg vs apt Debian系统介绍 Debian 和 Ubuntu 都是基于 Debian内核 的 Linux 发行版ÿ…...

【Go】3、Go语言进阶与依赖管理
前言 本系列文章参考自稀土掘金上的 【字节内部课】公开课,做自我学习总结整理。 Go语言并发编程 Go语言原生支持并发编程,它的核心机制是 Goroutine 协程、Channel 通道,并基于CSP(Communicating Sequential Processes࿰…...

[10-3]软件I2C读写MPU6050 江协科技学习笔记(16个知识点)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16...

全志A40i android7.1 调试信息打印串口由uart0改为uart3
一,概述 1. 目的 将调试信息打印串口由uart0改为uart3。 2. 版本信息 Uboot版本:2014.07; Kernel版本:Linux-3.10; 二,Uboot 1. sys_config.fex改动 使能uart3(TX:PH00 RX:PH01),并让boo…...

20个超级好用的 CSS 动画库
分享 20 个最佳 CSS 动画库。 它们中的大多数将生成纯 CSS 代码,而不需要任何外部库。 1.Animate.css 一个开箱即用型的跨浏览器动画库,可供你在项目中使用。 2.Magic Animations CSS3 一组简单的动画,可以包含在你的网页或应用项目中。 3.An…...

Qemu arm操作系统开发环境
使用qemu虚拟arm硬件比较合适。 步骤如下: 安装qemu apt install qemu-system安装aarch64-none-elf-gcc 需要手动下载,下载地址:https://developer.arm.com/-/media/Files/downloads/gnu/13.2.rel1/binrel/arm-gnu-toolchain-13.2.rel1-x…...

Chromium 136 编译指南 Windows篇:depot_tools 配置与源码获取(二)
引言 工欲善其事,必先利其器。在完成了 Visual Studio 2022 和 Windows SDK 的安装后,我们即将接触到 Chromium 开发生态中最核心的工具——depot_tools。这个由 Google 精心打造的工具集,就像是连接开发者与 Chromium 庞大代码库的智能桥梁…...
