three.js(四):react + three.js
绘制多个立方体
1.搭建react+ts 项目
npx create-react-app basics-demo --template typescript
- react+ts 的用法可参考此链接: https://react-typescript-cheatsheet.netlify.app/docs/basic/setup
2.安装three依赖
npm install three @types/three --save
3.安装路由
npm install react-router@6 react-router-dom@6
- react-router-v6 的用法可参考此链接:https://juejin.cn/post/7088526716049555492
4.用路由组件包裹APP。
- index.tsx
import { BrowserRouter } from "react-router-dom";
import { createRoot } from "react-dom/client";
import App from "./App";const container = document.getElementById("root") as HTMLElement;
const root = createRoot(container);
root.render(<BrowserRouter><App /></BrowserRouter>
);
5.构建项目页面
- src/view/Basics.tsx
import React from "react";const Basics: React.FC = (): JSX.Element => {return (<nav style={{ width: "60%", margin: "auto" }}><h2>three.js 基础示例</h2></nav>);
};export default Basics;
- src/view/RenderStructure.tsx
import React from "react";const RenderStructure: React.FC = (): JSX.Element => {return <div>RenderStructure 渲染结构</div>;
};export default RenderStructure;
6.用useRoutes hook 搭建路由。
- App.tsx
import React from "react";
import { useRoutes } from "react-router-dom";
import "./App.css";
import Basics from "./view/Basics";
import RenderStructure from "./view/RenderStructure";const App: React.FC = (): JSX.Element => {const routing = useRoutes([{path: "/",element: <Basics />,},{path: "RenderStructure",element: <RenderStructure />,]);return <>{routing}</>;
};export default App;7.建立导航栏
- src/view/Basics.tsx
import React from "react";
import { Link } from "react-router-dom";const Basics: React.FC = (): JSX.Element => {return (<nav style={{ width: "60%", margin: "auto" }}><h2>three.js 基础示例</h2><ul><li><Link to="/RenderStructure">RenderStructure 渲染结构</Link></li></ul></nav>);
};
export default Basics;
8.在RenderStructure.tsx 页面导入立方体
- src/view/RenderStructure.tsx
import React, { useRef, useEffect } from "react";
import { BoxGeometry, DirectionalLight, Mesh, MeshNormalMaterial, MeshPhongMaterial, PerspectiveCamera, Scene, WebGLRenderer } from "three";const { innerWidth, innerHeight } = window;const scene = new Scene();
const camera = new PerspectiveCamera(75, innerWidth / innerHeight, 0.1, 1000);
camera.position.z = 5;const renderer = new WebGLRenderer();
renderer.setSize(innerWidth, innerHeight);const geometry = new BoxGeometry();
const material = new MeshNormalMaterial();
const cube = new Mesh(geometry, material);
scene.add(cube);function animate() {requestAnimationFrame(animate);cube.rotation.x += 0.01;cube.rotation.y += 0.01;renderer.render(scene, camera);
}const RenderStructure: React.FC = (): JSX.Element => {const divRef = useRef<HTMLDivElement>(null);useEffect(() => {const { current } = divRef;if (current) {current.innerHTML = "";current.append(renderer.domElement);animate();}}, []);return <div ref={divRef}></div>;
};export default RenderStructure;
- 在上面的代码中,没有直接建立 ,而是在WebGLRenderer 对象的实例化方法里建立的,在其源码可以找到相关逻辑:
function WebGLRenderer( parameters = {} ) {const _canvas = parameters.canvas !== undefined ? parameters.canvas : createCanvasElement()……this.domElement = _canvas;……
}
- 通过WebGLRenderer 对象建立了canvas后,再在react的函数组件的useEffect hook 中,将canvas 添加到div 中。
const RenderStructure: React.FC = (): JSX.Element => {const divRef = useRef<HTMLDivElement>(null);useEffect(() => {const { current } = divRef;current && current.append(renderer.domElement);animate();}, []);return <div ref={divRef}></div>;
};
- 当前这个立方体的材质是MeshNormalMaterial,并不受光照影响
9.给立方体换个MeshPhongMaterial 材质,再添加光源
const geometry = new BoxGeometry();
const material = new MeshPhongMaterial({ color: 0x44aa88 });
const cube = new Mesh(geometry, material);
scene.add(cube);const color = 0xffffff;
const intensity = 1;
const light = new DirectionalLight(color, intensity);
light.position.set(-1, 2, 4);
scene.add(light);
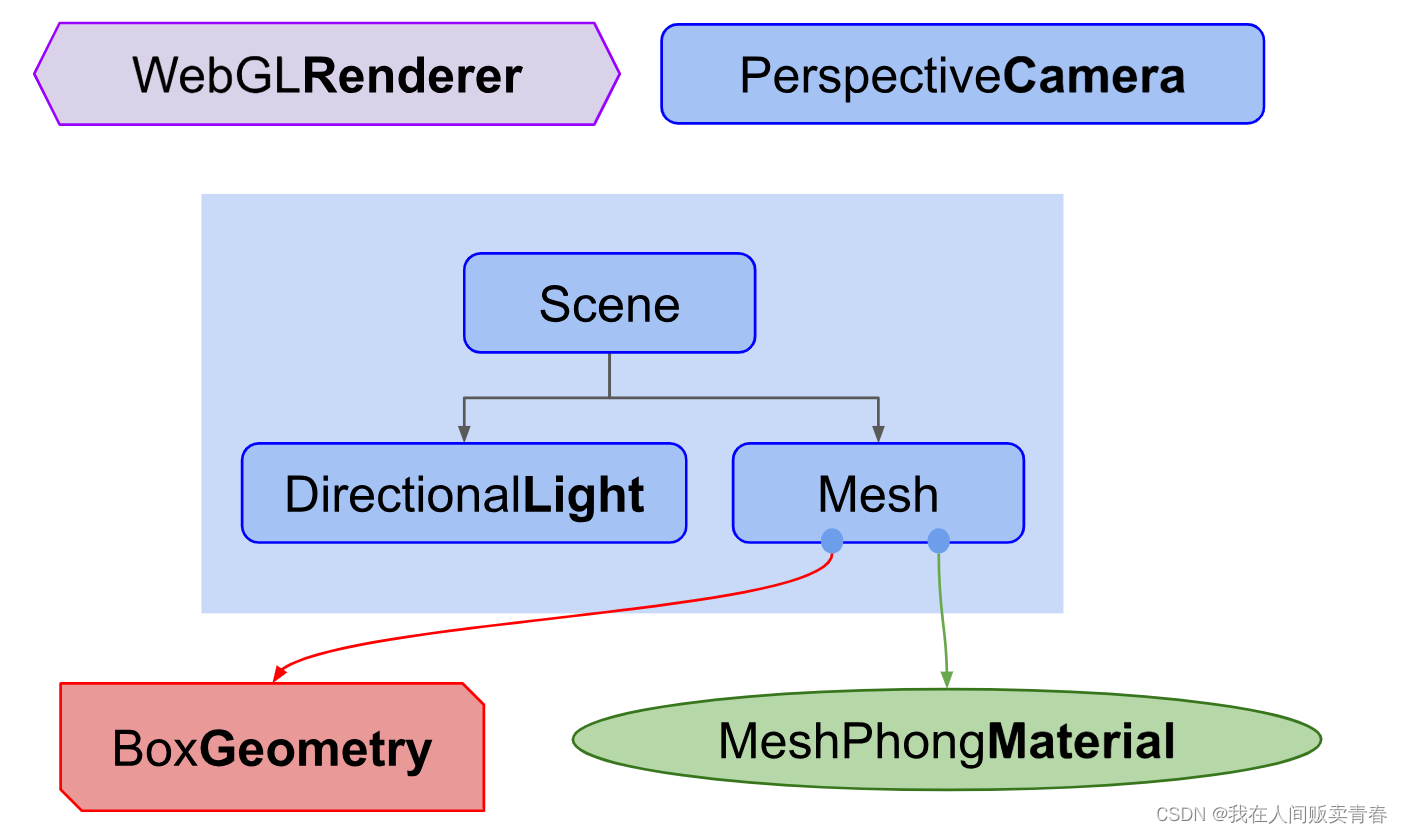
- 当前的渲染结构如下:

- 效果如下:

10. 添加两个立方体,几何体和材质可被多个Mesh 对象共享
const geometry = new BoxGeometry();
const material = new MeshPhongMaterial({ color: 0x44aa88 });const cubes = [-2, 0, 2].map((num) => makeInstance(num));
scene.add(...cubes);function makeInstance(x: number) {const cube = new Mesh(geometry, material);cube.position.x = x;return cube;
}function animate() {requestAnimationFrame(animate);cubes.forEach((cube) => {cube.rotation.x += 0.01;cube.rotation.y += 0.01;});renderer.render(scene, camera);
}
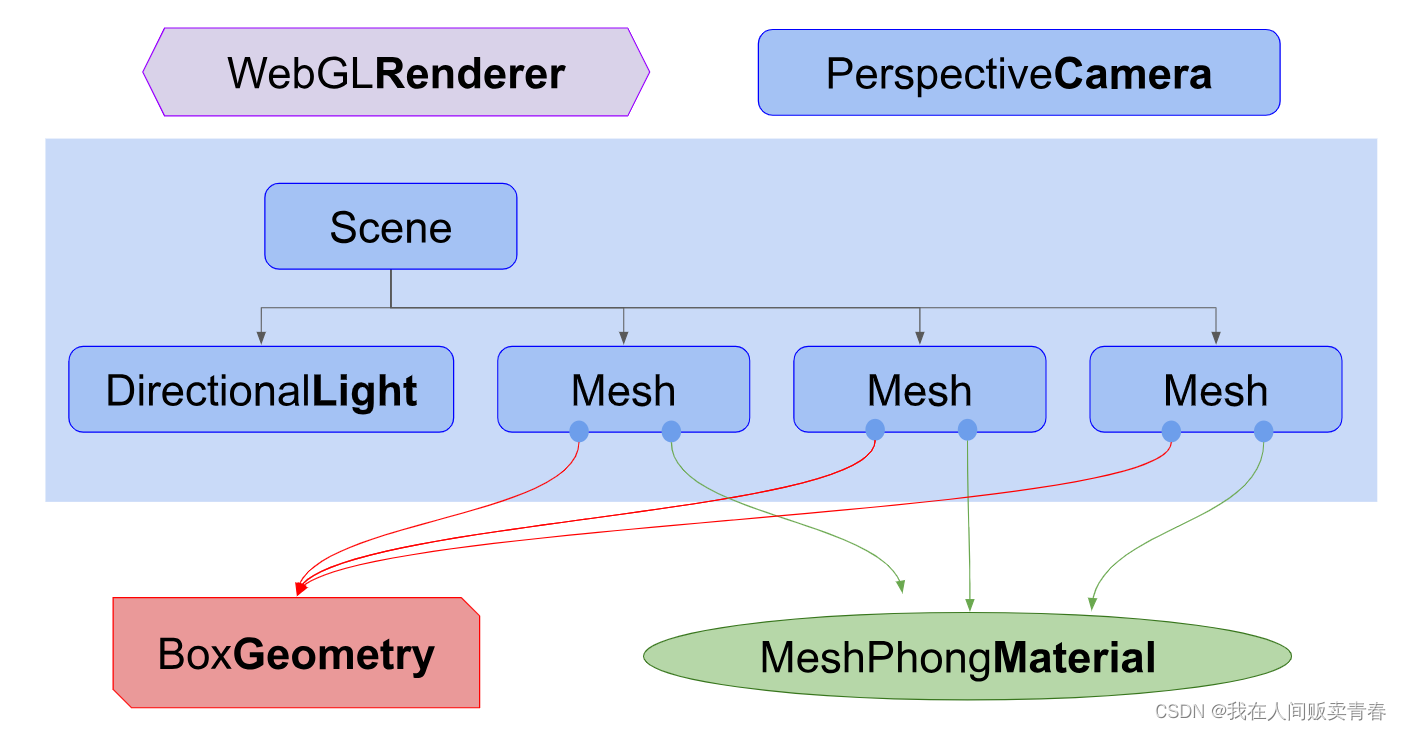
- 当前的渲染结构如下:

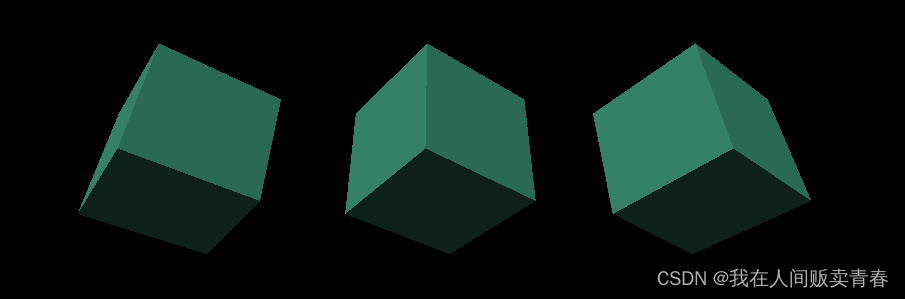
- 效果如下:

相关文章:

three.js(四):react + three.js
绘制多个立方体 1.搭建reactts 项目 npx create-react-app basics-demo --template typescriptreactts 的用法可参考此链接: https://react-typescript-cheatsheet.netlify.app/docs/basic/setup 2.安装three依赖 npm install three types/three --save3.安装路…...

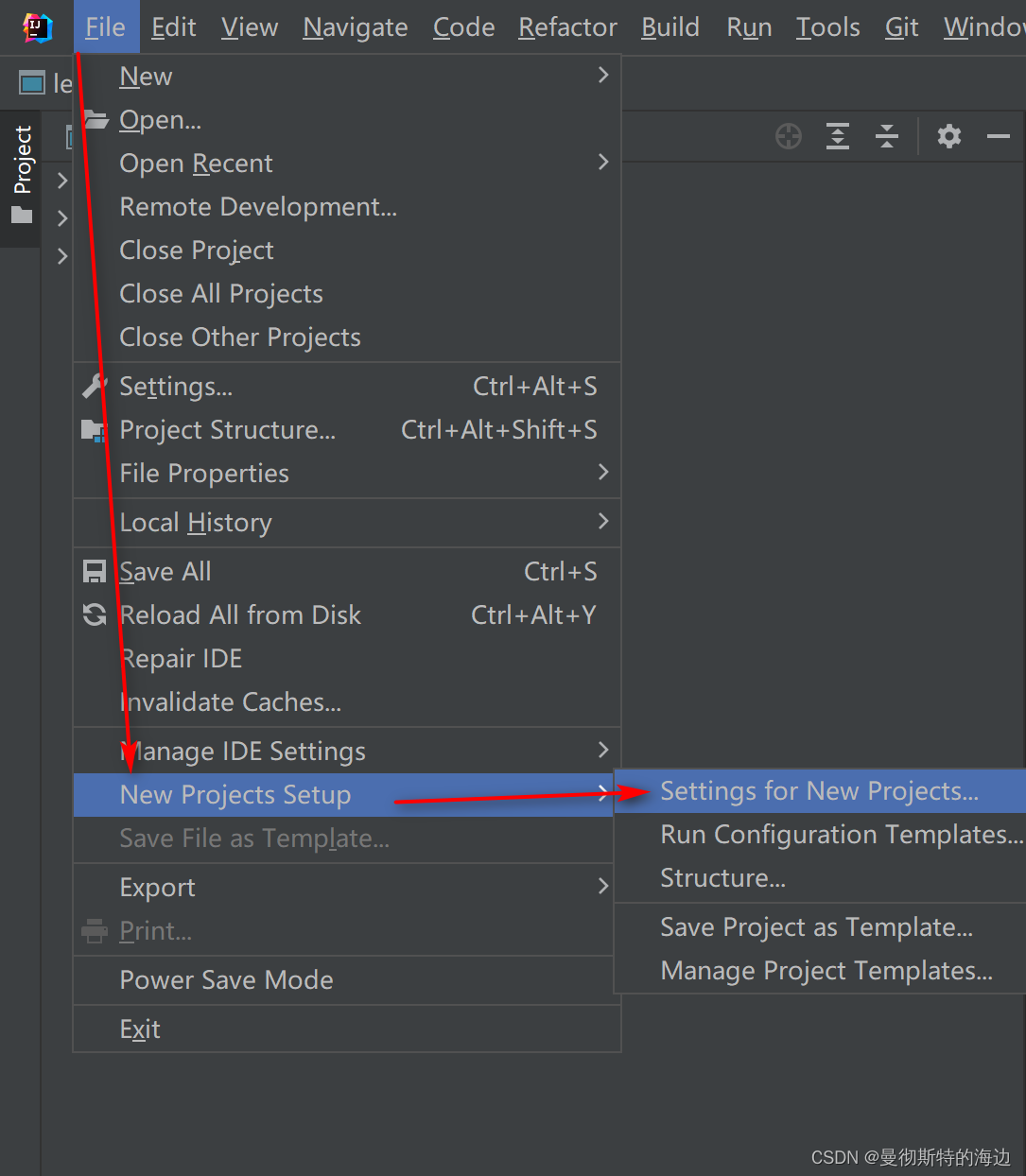
IDEA全局统一设置Maven
原来每次打开新建的项目都需要经过 File-> Settings 重新配置maven,这样很不爽 然而经过 File-> New Projects Setup -> Settings for New Projects 后,再如上图配置后就全局设置好了...

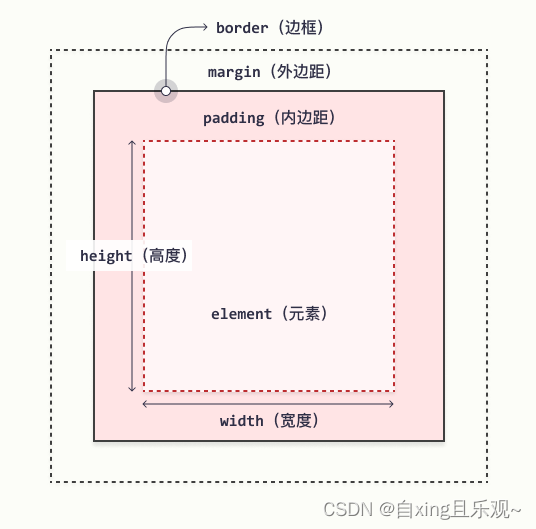
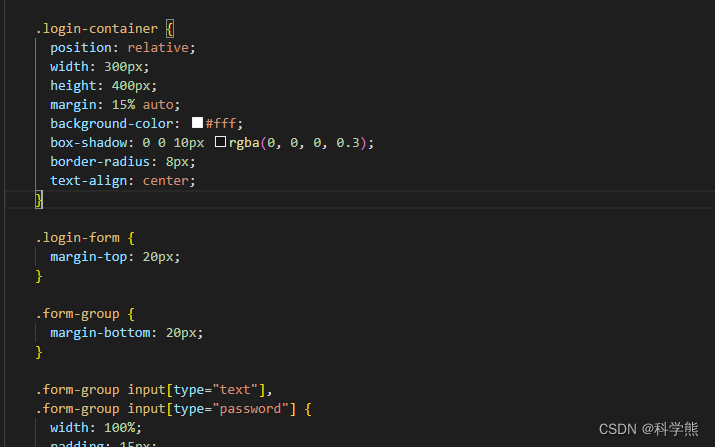
CSS中的margin与padding
目录 一、margin 1.概念及作用 2.基本语法 3.margin的用法 二、padding 1.介绍 2.基本语法及要求 3. 用法 4.内边距和元素宽度 讲这些之前,先看一张图,便于理解 一、margin 1.概念及作用 CSS margin 属性用于在任何定义的边框之外,…...

匿名内部类、Lambda、方法引用 的总结
在今天的项目中看到这样一行代码 Integer syncCount consumer.consumerInfo( Collections.singletonList(KafkaTopicConst.Event_BMS_SYSLOG_ROLE),consumer::handle); 直接傻眼,无法理解consumer::handle这种用法,因此总结如下 consumer::handle这种写…...

本地docker registry 搭建
#!/bin/bash DOCKER_REGISTRY_ROOT/data0/docker/registry DOMAINexample.host.com #生成证书:https://goharbor.io/docs/2.6.0/install-config/configure-https/ mkdir $DOCKER_REGISTRY_ROOT/certs cd $DOCKER_REGISTRY_ROOT/certs openssl genrsa -out ca.key 40…...

阿里云将关停代销业务
我是卢松松,点点上面的头像,欢迎关注我哦! 阿里云自从逐渐分拆独立之后,做了很多调整。最近它又做了一个大动作:据DoNews消息,阿里云将会在今年9月30日之前,全面关停代销业务。 这件事实际上…...

【ES6】JavaScript的Proxy:理解并实现高级代理功能
在JavaScript中,Proxy是一种能够拦截对对象的读取、设置等操作的机制。它们提供了一种方式,可以在执行基本操作之前或之后,对这些操作进行自定义处理。这种功能在许多高级编程场景中非常有用,比如实现数据验证、日志记录、权限控制…...

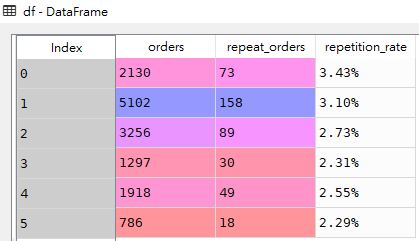
[Pandas] 求百分比并添加百分(%)号
导入数据 import pandas as pddf pd.DataFrame(data{orders: [2130,5102,3256,1297,1918,786],repeat_orders: [73,158,89,30,49,18]}) df df[repetition_rate] df[repeat_orders] / df[orders] df df[repetition_rate] df[repetition_rate].apply(lambda x: format(x, .2…...

《算法竞赛·快冲300题》每日一题:“凑二十四”
《算法竞赛快冲300题》将于2024年出版,是《算法竞赛》的辅助练习册。 所有题目放在自建的OJ New Online Judge。 用C/C、Java、Python三种语言给出代码,以中低档题为主,适合入门、进阶。 文章目录 题目描述题解C代码Java代码Python代码 “ 凑…...

git reset --hard HEAD
git reset --hard HEAD 是用于将你的工作目录重置回最后一次提交状态的命令。- git reset 是 git 的一个命令,用于重置你当前的 HEAD 到指定的状态。 --hard 标志告诉 git 要完全重置工作目录和暂存区,去匹配最后一次提交。在这个过程中,所有…...

机器人编程怎么入门?
机器人已经在我们中间存在了二三十年。如今,机器人在我们的文化中比以往任何时候都更加根深蒂固。大多数机器人机器用于各种装配线,或在世界各地的矿山或工业设施中执行密集的物理操作。 还有一些家用机器人,工程师正在对机器人进行编程&…...

广州华锐互动:VR垃圾分类虚拟科普系统让学习过程更加丰富有趣
在我们的日常生活中,垃圾分类已成为一项重要的公民责任。然而,由于缺乏对垃圾分类的深入理解和相关知识,许多人在实践中往往感到困惑和挫败。为了解决这个问题,一种创新的解决方案应运而生:垃圾分类VR虚拟仿真教学系统…...

手机盖板IR油墨透光率检测仪T03
手机盖板作为手机最外层玻璃面板,其加工一般有落料、倒边、抛光、镀膜、丝印等多道加工工序组成,其中任何一个工序出现差错,都有可能导致手机盖板产生缺陷,例如漏油、透光、IR孔不良、视窗划伤、油墨区划伤、內污、边花等…...
:ChatGPT 提问设计)
ChatGPT⼊门到精通(6):ChatGPT 提问设计
前⾔ 学会提问就是为了让AI给出⾼质量的答案。 你所学到的技能⼀切为了⽣成⾼质量的答案。 本教程适合:普通ChatGPT的⽤户、专业prompt⼯程师 你将收获:prompt 技巧的全⾯指导 、prompt⼯程师必备技能、prompt技术⼯程⾼质量答 案完全指南 提⽰词 Prom…...

如何使用 Tailwind CSS 设计高级自定义动画
使用Tailwind CSS掌握动画技术,为用户带来难忘的体验 开篇 动画已经成为网页设计的重要组成部分,使开发人员能够创建引人入胜和互动的用户体验。 Tailwind CSS,一款流行的实用型CSS框架,提供了一套强大的工具,可以轻松…...

【C语言】循环语句详解
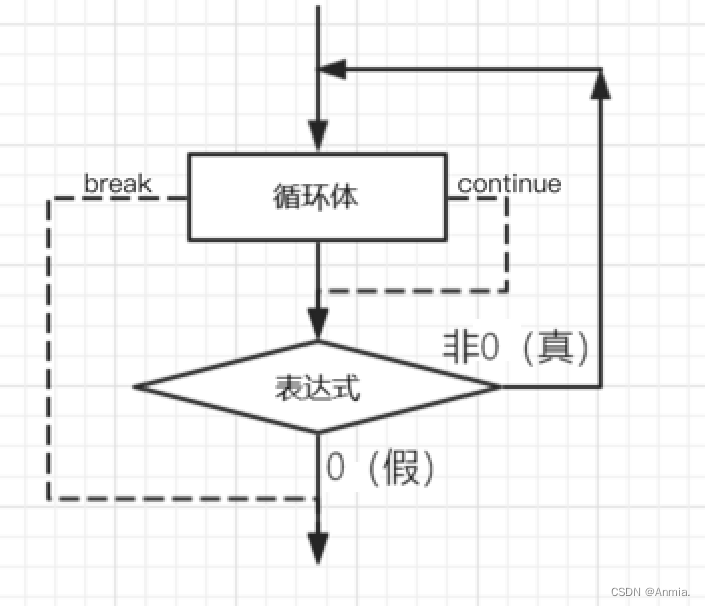
✨个人主页: Anmia.🎉所属专栏: C Language 🎃操作环境: Visual Studio 2019 版本 目录 1.什么是循环结构? 2.while循环 while流程图 while语句中的break和continue break continue 3.for循环 for流…...

SpringBoot项目配置文件数据库用户名密码加密
1、需求 在使用SpringBoot开发过程中,会将一些敏感信息配置到SpringBoot项目的配置文件中(不考虑使用配置中心的情况 ),例如数据库的用户名和密码、Redis的密码等。为了保证敏感信息的安全,我们需要将此类数据进行加密配置。 2、操作步骤 …...

5个IT事件管理的最佳实践
什么是IT事件? IT事件是一个影响很大的紧急问题,通常会影响整个组织或其主要部分。重大事件几乎总是导致组织的服务变得不可用,这导致组织的业务受到打击,并最终影响其财务状况。以下是5个重大IT事件管理的最佳实践: …...

双核和双路服务器的区别
服务器术语里,大家经常会听到1U、2U,单路、双路,机架式、塔式及刀片式等常用名词。其中,机架式、塔式及刀片式是 指服务器的外形,U是指服务器的高度,路是指服务器的处理器数量。 部分朋友会问,我…...

学习JAVA打卡第四十七天
日期的格式化 程序可能希望按照某种习惯来输出时间。例如时间的顺序:年/月/日或年/月/日/时/分/秒。可以直接使用String类调用format方法对日期进行格式化。 Format方法 Format方法: format(格式化模式,日期列表) 按照“格式…...

【力扣数据库知识手册笔记】索引
索引 索引的优缺点 优点1. 通过创建唯一性索引,可以保证数据库表中每一行数据的唯一性。2. 可以加快数据的检索速度(创建索引的主要原因)。3. 可以加速表和表之间的连接,实现数据的参考完整性。4. 可以在查询过程中,…...

【入坑系列】TiDB 强制索引在不同库下不生效问题
文章目录 背景SQL 优化情况线上SQL运行情况分析怀疑1:执行计划绑定问题?尝试:SHOW WARNINGS 查看警告探索 TiDB 的 USE_INDEX 写法Hint 不生效问题排查解决参考背景 项目中使用 TiDB 数据库,并对 SQL 进行优化了,添加了强制索引。 UAT 环境已经生效,但 PROD 环境强制索…...

Debian系统简介
目录 Debian系统介绍 Debian版本介绍 Debian软件源介绍 软件包管理工具dpkg dpkg核心指令详解 安装软件包 卸载软件包 查询软件包状态 验证软件包完整性 手动处理依赖关系 dpkg vs apt Debian系统介绍 Debian 和 Ubuntu 都是基于 Debian内核 的 Linux 发行版ÿ…...

MVC 数据库
MVC 数据库 引言 在软件开发领域,Model-View-Controller(MVC)是一种流行的软件架构模式,它将应用程序分为三个核心组件:模型(Model)、视图(View)和控制器(Controller)。这种模式有助于提高代码的可维护性和可扩展性。本文将深入探讨MVC架构与数据库之间的关系,以…...

WordPress插件:AI多语言写作与智能配图、免费AI模型、SEO文章生成
厌倦手动写WordPress文章?AI自动生成,效率提升10倍! 支持多语言、自动配图、定时发布,让内容创作更轻松! AI内容生成 → 不想每天写文章?AI一键生成高质量内容!多语言支持 → 跨境电商必备&am…...

LLM基础1_语言模型如何处理文本
基于GitHub项目:https://github.com/datawhalechina/llms-from-scratch-cn 工具介绍 tiktoken:OpenAI开发的专业"分词器" torch:Facebook开发的强力计算引擎,相当于超级计算器 理解词嵌入:给词语画"…...

CRMEB 框架中 PHP 上传扩展开发:涵盖本地上传及阿里云 OSS、腾讯云 COS、七牛云
目前已有本地上传、阿里云OSS上传、腾讯云COS上传、七牛云上传扩展 扩展入口文件 文件目录 crmeb\services\upload\Upload.php namespace crmeb\services\upload;use crmeb\basic\BaseManager; use think\facade\Config;/*** Class Upload* package crmeb\services\upload* …...

Mysql8 忘记密码重置,以及问题解决
1.使用免密登录 找到配置MySQL文件,我的文件路径是/etc/mysql/my.cnf,有的人的是/etc/mysql/mysql.cnf 在里最后加入 skip-grant-tables重启MySQL服务 service mysql restartShutting down MySQL… SUCCESS! Starting MySQL… SUCCESS! 重启成功 2.登…...

DingDing机器人群消息推送
文章目录 1 新建机器人2 API文档说明3 代码编写 1 新建机器人 点击群设置 下滑到群管理的机器人,点击进入 添加机器人 选择自定义Webhook服务 点击添加 设置安全设置,详见说明文档 成功后,记录Webhook 2 API文档说明 点击设置说明 查看自…...

LangFlow技术架构分析
🔧 LangFlow 的可视化技术栈 前端节点编辑器 底层框架:基于 (一个现代化的 React 节点绘图库) 功能: 拖拽式构建 LangGraph 状态机 实时连线定义节点依赖关系 可视化调试循环和分支逻辑 与 LangGraph 的深…...
