vue3组合式api 父子组件数据同步v-model语法糖的用法
V-model 大多数情况是用在 表单数据上的, 但它不止这一个作用
父子组件的数据同步, 有一个 语法糖 v-model,这个方法简化了语法, 在elementplus中,都有很多地方使用, 所以我们要理解清楚
父组件
使用 v-model 向子组件, 传递了一个 money 的数据
<template><div class="parentwrapper">我是父组件, 我的money是 {{money}}<hr/><child v-model="money"></child></div>
</template><script setup>
import {ref} from "vue";
import child from "@/views/Home/child.vue";
let money = ref(10000);
</script>
子组件
<template><div class="child">我从父组件那里得到 {{props.modelValue}}<button @click="changeMoney">我来改变父组个的money</button></div>
</template><script setup>let props = defineProps(["modelValue"]);let emit = defineEmits(["update:modelValue"]);const changeMoney = ()=>{emit("update:modelValue",props.modelValue+1000);}
</script>从上面的代码中可以看到,
v-model 对父组件的代码量是有明显减少的, 对子组件中的代码量没有变化, 子组件 一方面是要在 prop 中接收 父组件隐式传来的属性名 modelValue , 另一方面要在子组件中的 自定义一个名为 update:modelValue 的一个事件, 当 子组件的 dom click 事件触发后, 调用 emit(“update:modelValue”)
这种方式对我们写的组件进行封装是很有做用的,子组件封装好方法, 父组件只需要使用 v-model 就可以,同步子组件中的数据了
v-model的进阶用法
上面的例子中,v-model只能在一个子组件中写一次, 那如果我有两个或多个数据要和子组件同步怎么办呢?
我们可以使用 v-model:XXX 来解决
我们在父组件中 利用 v-model 向子组件传递了两个数据 money 和 person
<template><div class="parentwrapper">我是父组件, 我的money是 {{money}}<hr/><child v-model:money="money" v-model:person="person"></child></div>
</template><script setup>
import {ref} from "vue";
import child from "@/views/Home/child.vue";
let money = ref(10000);
let person = ref("孙悟空")
</script>在子组件中,我们接收到父组件的 v-model:XXX 传来数据
<template><div class="child">我从父组件那里得到 {{props.money}}-------{{person}}<button @click="changeMoney">我来改变父组个的money</button><button @click="changePerson">我来改变父组件中的person</button></div>
</template><script setup>let props = defineProps(["money","person"]);let emit = defineEmits(["update:moeny","update:person"]);const changeMoney = ()=>{emit("update:money",props.money+1000);}const changePerson = ()=>{emit("update:person","如来佛祖");}</script>
从上面的代码, 我们看到, 我们在子组件中, 使用 prop 接收了, v-model:XXX 中的 XXX 属性
同时, 我们定义了两个对象的自定义事件 update:XXX 事件
当子组件的 dom click 事件触发时 就emit:XXX 事件
——————
父组件中没有添加任何代码就,实现了父子组件的数据同步
这就是 V-model 的语法糖的效果
相关文章:

vue3组合式api 父子组件数据同步v-model语法糖的用法
V-model 大多数情况是用在 表单数据上的, 但它不止这一个作用 父子组件的数据同步, 有一个 语法糖 v-model,这个方法简化了语法, 在elementplus中,都有很多地方使用, 所以我们要理解清楚 父组件 使用 v-mod…...

环境异常总结
1.vue项目 npm run dev 运行时报错:webpack-dev-server --inline --progress --config build/webpack.dev.conf.js 不是内部或外部命令 原因:webpack-dev-server存在问题 解决方案:指定 webpack-dev-server 低版本号 方法: 删除 …...

[论文笔记]DSSM
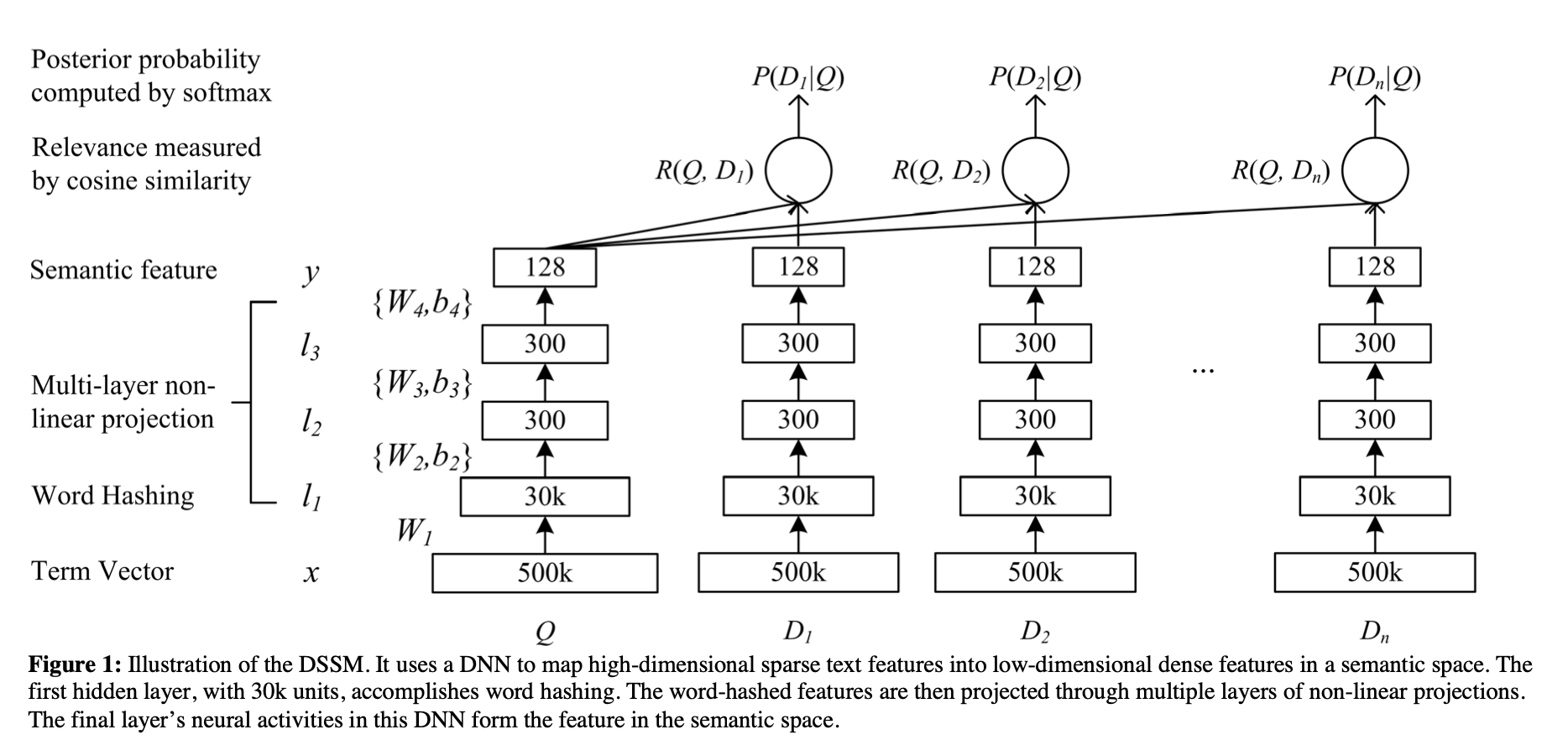
引言 这是DSSM论文的阅读笔记,后续会有一篇文章来复现它并在中文数据集上验证效果。 本文的标题翻译过来就是利用点击数据学习网页搜索中深层结构化语义模型,这篇论文被归类为信息检索,但也可以用来做文本匹配。 这是一篇经典的工作,在DSSM之前,通常使用传统机器学习的…...

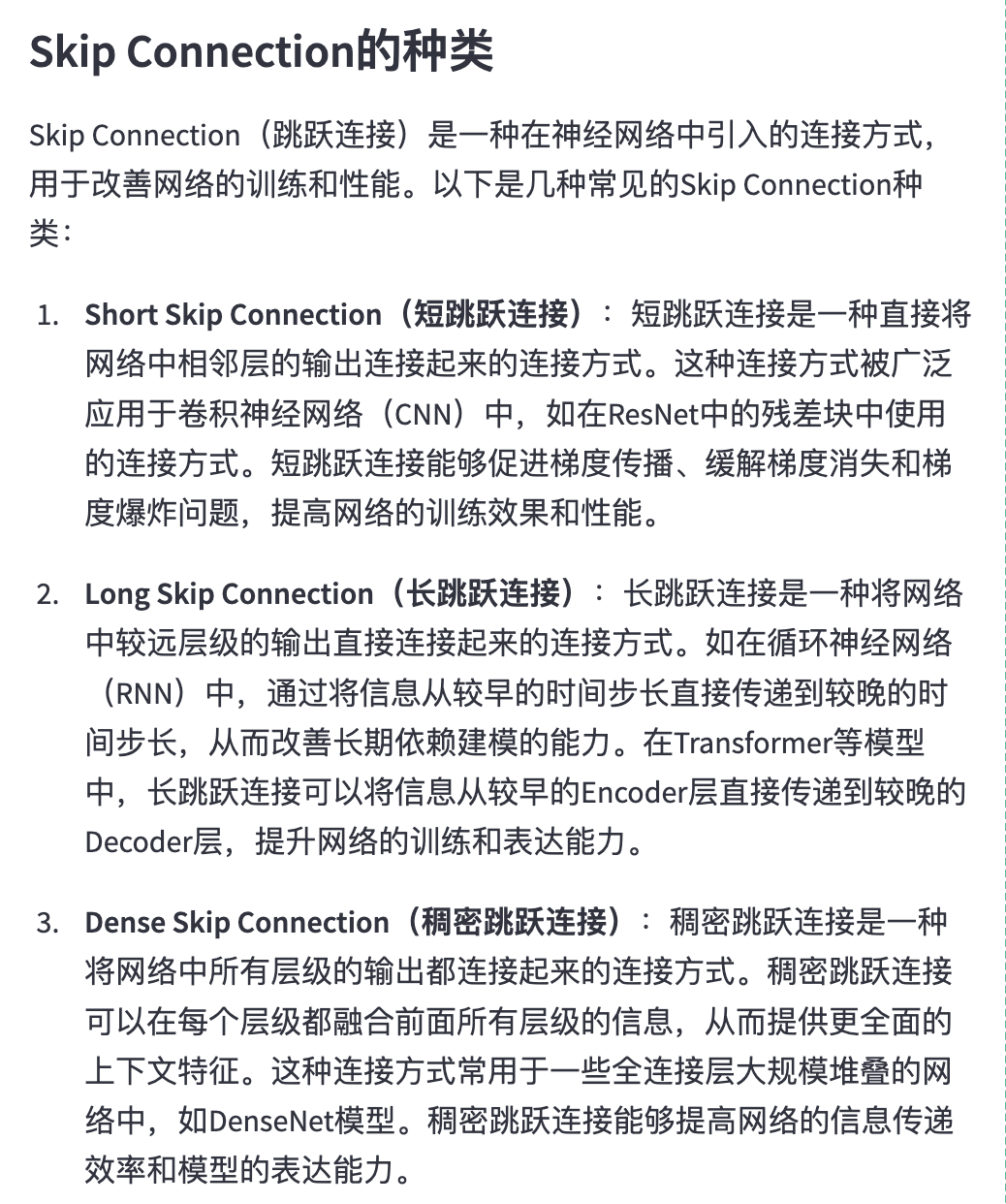
Skip Connection——提高深度神经网络性能的利器
可以参考一下这篇知乎所讲 https://zhuanlan.zhihu.com/p/457590578 长跳跃连接用于将信息从编码器传播到解码器,以恢复在下采样期间丢失的信息...

EXCEL中点击单元格,所在行和列都改变颜色
在日常工作中,尤其是办公室工作人群,尝尝需要处理大量的数据,在对数据进行修改时,时长发生看错行的事情,导致数据越改越乱,因此,我常用的一种方法就是选中单元格时,所在行、列标记为…...
)
HAProxy(一)
四层负载均衡与七层负载均衡区别 四层负载均衡和七层负载均衡是两种不同的负载均衡方式,主要区别在于负载均衡的层级及其所支持的协议不同。 四层负载均衡,也称为传输层负载均衡,工作在 OSI 模型的传输层(第四层)&am…...

LeetCode--HOT100题(46)
目录 题目描述:114. 二叉树展开为链表(中等)题目接口解题思路代码 PS: 题目描述:114. 二叉树展开为链表(中等) 给你二叉树的根结点 root ,请你将它展开为一个单链表: 展开后的单链…...

深度探索JavaScript中的原型链机制
🏆作者简介,黑夜开发者,全栈领域新星创作者✌,CSDN博客专家,阿里云社区专家博主,2023年6月csdn上海赛道top4。 🏆数年电商行业从业经验,历任核心研发工程师,项目技术负责…...

一种基于WinDump自动抓包实现方法
本发明的技术方案包括以下步骤和组件: 配置抓包参数:设置抓包的IP、端口以及过滤包大小等参数,以控制抓取的数据范围。循环自动抓包:利用WinDump工具实现循环自动抓包功能,类似于记录日志的方式保留抓包数据。当抓包数…...

taro 支付宝/微信小程序/h5 上传 - base64的那些事儿
支付宝小程序临时path转base64 - 基础库2.0以下 function getImageInfo(path) {return new Promise(resolve > {my.getImageInfo({src: path,success: res > {resolve(res)}})}) } export async function getBase64InAlipay({ id, path }) {const { width, height } awa…...

java之SpringBoot基础、前后端项目、MyBatisPlus、MySQL、vue、elementUi
文章目录 前言JC-1.快速上手SpringBootJC-1-1.SpringBoot入门程序制作(一)JC-1-2.SpringBoot入门程序制作(二)JC-1-3.SpringBoot入门程序制作(三)JC-1-4.SpringBoot入门程序制作(四)…...

Vue-Router 一篇搞定 Vue3
前言 在 Web 前端开发中,路由是非常重要的一环,但是路由到底是什么呢? 从路由的用途上讲 路由是指随着浏览器地址栏的变化,展示给用户不同的页面。 从路由的实现原理上讲 路由是URL到函数的映射。它将 URL 和应用程序的不同部分…...

深度解读智能媒体服务的重组和进化
统一“顶设”的智能媒体服务。 邹娟|演讲者 大家好,首先欢迎各位来到LVS的阿里云专场,我是来自阿里云视频云的邹娟。我本次分享的主题为《从规模化到全智能:智能媒体服务的重组与进化》。 本次分享分为以上四部分,一是…...

亲测有效!Win7中如何安装高版本的NodeJS
正常情况下,Win7支持的Node.js最高版本是V13.14,但在开发过程中,有不少Vue项目或其他需要依赖Node环境的项目,对Node版本要求都比较高。对此,我们要么重装操作系统到Win8以上,要么就得想办法在Win7中安装高…...
用法)
Python基础__with open()用法
1、open与with open区别 open()完成后必须调用close()方法关闭文件,因为文件对象会占用操作系统的资源,并且操作系统同一时间能打开的文件数量也是有限的,由于文件读写时都有可能产生IOError,一旦出错&…...

深入理解 JavaScript 对象、属性、解构和增强语法
ECMA-262将对象定义为一组属性的无序集合。 1 内部属性描述 1.1 数据属性 [[Configurable]]:可配置性,直接定义在对象的属性该特性默认为true,表示可以对属性进行删除、修改等操作。[[Enumerable]]:可枚举性,直接定…...

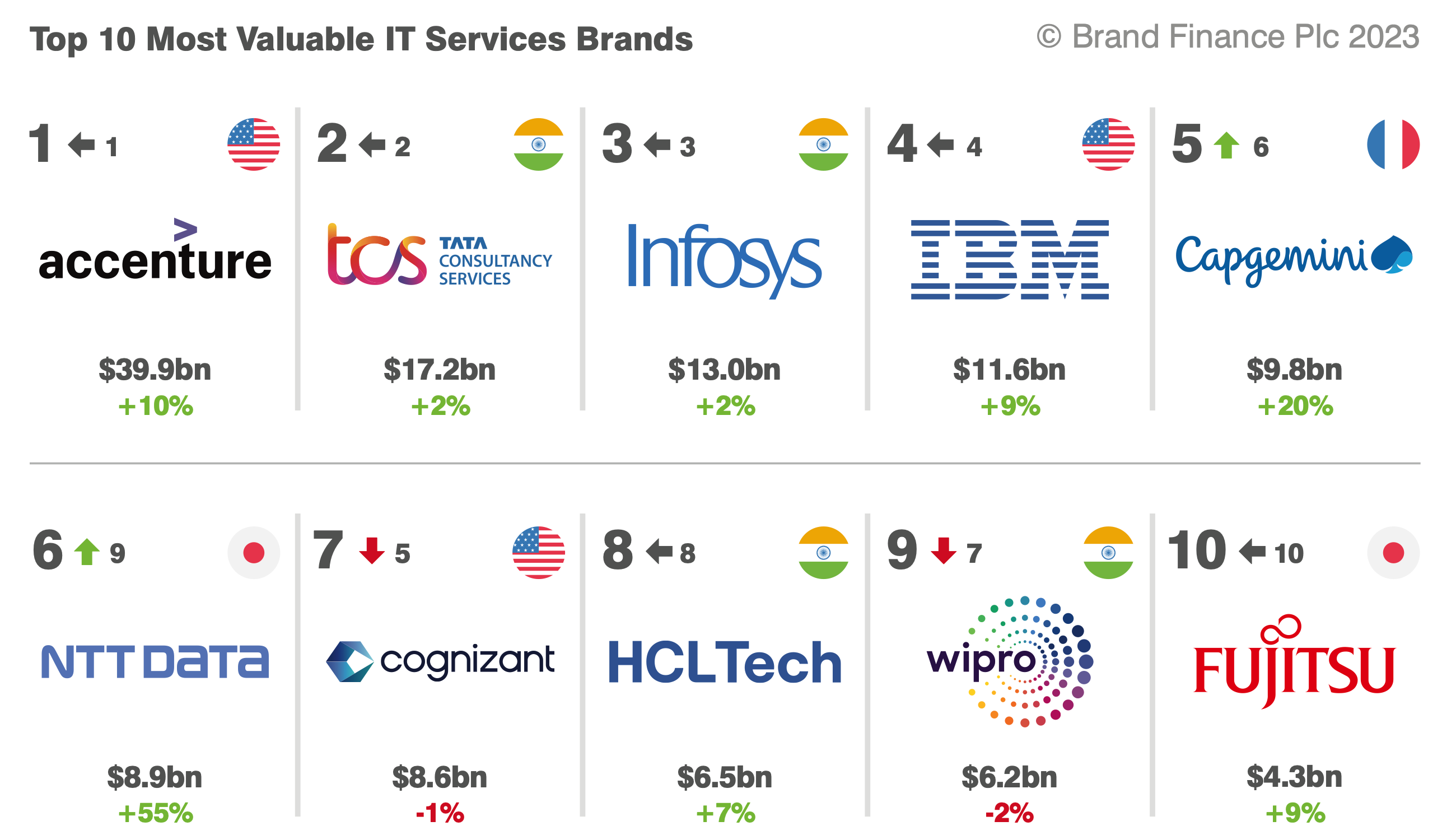
2023年IT服务行业研究报告
第一章 行业概况 1.1 定义 IT服务行业是一个广泛的术语,涵盖了所有提供技术支持和服务的公司。这些服务包括系统集成,云计算服务,软件和硬件支持,网络服务,咨询服务,以及一系列其他类型的技术服务。此外&…...

腾讯云服务器镜像TencentOS Server有用过的吗?
腾讯云服务器镜像TencentOS Server操作系统有用过的吗?踩过坑吗?TencentOS性能和稳定性如何?TencentOS Server与CentOS保持兼容,在稳定性、性能、容器基础设施等核心能力方面做了全面的增强和优化,能为企业提供稳定高可…...

小区村庄集中生活废水处理设备厂家直销价格
小区村庄集中生活废水处理设备厂家直销价格 设备的构造 1、填料 该填料选用特制塑料和树脂组成,结构科学、新颖、填料比表面积达1000m2/m3,比重轻0.97g/cm3,不堵塞、易挂膜。 该填料是由纤细球体,网络外壳和通心多孔柱体组成的球形…...

Redisson实现分布式锁案例
Redisson实现分布式锁案例 引入依赖 <dependency><groupId>org.redisson</groupId><artifactId>redisson-spring-boot-starter</artifactId><version>3.23.2</version> </dependency>创建Redisson配置类 Configuration pub…...

shell脚本--常见案例
1、自动备份文件或目录 2、批量重命名文件 3、查找并删除指定名称的文件: 4、批量删除文件 5、查找并替换文件内容 6、批量创建文件 7、创建文件夹并移动文件 8、在文件夹中查找文件...

【项目实战】通过多模态+LangGraph实现PPT生成助手
PPT自动生成系统 基于LangGraph的PPT自动生成系统,可以将Markdown文档自动转换为PPT演示文稿。 功能特点 Markdown解析:自动解析Markdown文档结构PPT模板分析:分析PPT模板的布局和风格智能布局决策:匹配内容与合适的PPT布局自动…...

什么是Ansible Jinja2
理解 Ansible Jinja2 模板 Ansible 是一款功能强大的开源自动化工具,可让您无缝地管理和配置系统。Ansible 的一大亮点是它使用 Jinja2 模板,允许您根据变量数据动态生成文件、配置设置和脚本。本文将向您介绍 Ansible 中的 Jinja2 模板,并通…...

C# 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

html css js网页制作成品——HTML+CSS榴莲商城网页设计(4页)附源码
目录 一、👨🎓网站题目 二、✍️网站描述 三、📚网站介绍 四、🌐网站效果 五、🪓 代码实现 🧱HTML 六、🥇 如何让学习不再盲目 七、🎁更多干货 一、👨…...

AxureRP-Pro-Beta-Setup_114413.exe (6.0.0.2887)
Name:3ddown Serial:FiCGEezgdGoYILo8U/2MFyCWj0jZoJc/sziRRj2/ENvtEq7w1RH97k5MWctqVHA 注册用户名:Axure 序列号:8t3Yk/zu4cX601/seX6wBZgYRVj/lkC2PICCdO4sFKCCLx8mcCnccoylVb40lP...

链式法则中 复合函数的推导路径 多变量“信息传递路径”
非常好,我们将之前关于偏导数链式法则中不能“约掉”偏导符号的问题,统一使用 二重复合函数: z f ( u ( x , y ) , v ( x , y ) ) \boxed{z f(u(x,y),\ v(x,y))} zf(u(x,y), v(x,y)) 来全面说明。我们会展示其全微分形式(偏导…...

[拓扑优化] 1.概述
常见的拓扑优化方法有:均匀化法、变密度法、渐进结构优化法、水平集法、移动可变形组件法等。 常见的数值计算方法有:有限元法、有限差分法、边界元法、离散元法、无网格法、扩展有限元法、等几何分析等。 将上述数值计算方法与拓扑优化方法结合&#…...

ubuuntu24.04 编译安装 PostgreSQL15.6+postgis 3.4.2 + pgrouting 3.6.0 +lz4
文章目录 下载基础包下载源码包编译 PG编译 postgis编译安装 pgrouting下载源码包配置编译参数编译安装 初始化数据库建表并检查列是否使用了 lz4 压缩算法检查 postgis 与 pgrouting 是否可以成功创建 下载基础包 sudo apt update && sudo apt upgrade -y sudo apt i…...

NoSQL——Redis配置与优化
目录 关系型&非关系型数据库 一、核心原理对比 二、核心特性对比 三、关键区别剖析 四、典型产品示例 总结 Redis Redis核心原理 核心特性 技术意义 配置文件解析 1. 基础配置 2. 持久化配置 3. 内存管理 4. 高可用配置 5. 性能调优 6.…...
